数据统计–图形报表(day11)
Apache ECharts
介绍
Apache ECharts 介绍
Apache ECharts 是一款基于 Javascript 的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
官网地址:Apache ECharts
入门案例
Apache Echarts官方提供的快速入门:快速上手 - 使用手册 - Apache ECharts
实现步骤:
- 引入echarts.js 文件(当天资料已提供)
- 为 ECharts 准备一个设置宽高的 DOM
- 初始化echarts实例
- 指定图表的配置项和数据
- 使用指定的配置项和数据显示图表
代码开发
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>ECharts</title><!-- 引入刚刚下载的 ECharts 文件 --><script src="echarts.js"></script></head><body><!-- 为 ECharts 准备一个定义了宽高的 DOM --><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data: ['销量']},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script></body>
</html>总结:使用Echarts,重点在于研究当前图表所需的数据格式。通常是需要后端提供符合格式要求的动态数据,然后响应给前端来展示图表。
营业额统计
需求分析和设计
产品原型
营业额统计是基于折现图来展现,并且按照天来展示的。实际上,就是某一个时间范围之内的每一天的营业额。同时,不管光标放在哪个点上,那么它就会把具体的数值展示出来。
并且还需要注意日期并不是固定写死的,是由上边时间选择器来决定。比如选择是近7天、或者是近30日,或者是本周,就会把相应这个时间段之内的每一天日期通过横坐标展示。
业务规则:
- 营业额指订单状态为已完成的订单金额合计
- 基于可视化报表的折线图展示营业额数据,X轴为日期,Y轴为营业额
- 根据时间选择区间,展示每天的营业额数据
接口设计:

代码开发
根据接口定义设计对应的VO:

根据接口定义创建ReportController:
创建ReportService接口,声明getTurnover方法:
创建ReportServiceImpl实现类,实现getTurnover方法
@Service
@Slf4j
public class ReportServiceImpl implements ReportService {@Autowiredprivate OrderMapper orderMapper;/*** 根据时间区间统计营业额* @param begin* @param end* @return*/public TurnoverReportVO getTurnover(LocalDate begin, LocalDate end) {List<LocalDate> dateList = new ArrayList<>();dateList.add(begin);while (!begin.equals(end)){begin = begin.plusDays(1);//日期计算,获得指定日期后1天的日期dateList.add(begin);}List<Double> turnoverList = new ArrayList<>();for (LocalDate date : dateList) {LocalDateTime beginTime = LocalDateTime.of(date, LocalTime.MIN);LocalDateTime endTime = LocalDateTime.of(date, LocalTime.MAX);//查询营业额Map map = new HashMap();map.put("status", Orders.COMPLETED);map.put("begin",beginTime);map.put("end", endTime);Double turnover = orderMapper.sumByMap(map);turnover = turnover == null ? 0.0 : turnover;turnoverList.add(turnover);}//数据封装return TurnoverReportVO.builder().dateList(StringUtils.join(dateList,",")).turnoverList(StringUtils.join(turnoverList,",")).build();}
}在OrderMapper接口声明sumByMap方法:
在OrderMapper.xml文件中编写动态SQL:
<select id="sumByMap" resultType="java.lang.Double">select sum(amount) from orders<where><if test="status != null">and status = #{status}</if><if test="begin != null">and order_time >= #{begin}</if><if test="end != null">and order_time <= #{end}</if></where>
</select>用户统计
需求分析和设计
产品原型:
所谓用户统计,实际上统计的是用户的数量。通过折线图来展示,上面这根蓝色线代表的是用户总量,下边这根绿色线代表的是新增用户数量,是具体到每一天。所以说用户统计主要统计两个数据,一个是总的用户数量,另外一个是新增用户数量。
业务规则:
- 基于可视化报表的折线图展示用户数据,X轴为日期,Y轴为用户数
- 根据时间选择区间,展示每天的用户总量和新增用户量数据
接口设计:
代码开发
根据用户统计接口的返回结果设计VO:
根据接口定义,在ReportController中创建userStatistics方法:
在ReportService接口中声明getUserStatistics方法:
/*** 根据时间区间统计用户数量* @param begin* @param end* @return*/
UserReportVO getUserStatistics(LocalDate begin, LocalDate end);在ReportServiceImpl实现类中实现getUserStatistics方法
/*** 根据时间区间统计用户数量* @param begin* @param end* @return*/
public UserReportVO getUserStatistics(LocalDate begin, LocalDate end) {List<LocalDate> dateList = new ArrayList<>();dateList.add(begin);while (!begin.equals(end)){begin = begin.plusDays(1);dateList.add(begin);}List<Integer> newUserList = new ArrayList<>(); //新增用户数List<Integer> totalUserList = new ArrayList<>(); //总用户数for (LocalDate date : dateList) {LocalDateTime beginTime = LocalDateTime.of(date, LocalTime.MIN);LocalDateTime endTime = LocalDateTime.of(date, LocalTime.MAX);//新增用户数量 select count(id) from user where create_time > ? and create_time < ?Integer newUser = getUserCount(beginTime, endTime);//总用户数量 select count(id) from user where create_time < ?Integer totalUser = getUserCount(null, endTime);newUserList.add(newUser);totalUserList.add(totalUser);}return UserReportVO.builder().dateList(StringUtils.join(dateList,",")).newUserList(StringUtils.join(newUserList,",")).totalUserList(StringUtils.join(totalUserList,",")).build();
}在ReportServiceImpl实现类中创建私有方法getUserCount:

在UserMapper接口中声明countByMap方法:

在UserMapper.xml文件中编写动态SQL:
<select id="countByMap" resultType="java.lang.Integer">select count(id) from user<where><if test="begin != null">and create_time >= #{begin}</if><if test="end != null">and create_time <= #{end}</if></where>
</select>
订单统计
需求分析和设计
产品原型:
订单统计通过一个折现图来展现,折线图上有两根线,这根蓝色的线代表的是订单总数,而下边这根绿色的线代表的是有效订单数,指的就是状态是已完成的订单就属于有效订单,分别反映的是每一天的数据。上面还有3个数字,分别是订单总数、有效订单、订单完成率,它指的是整个时间区间之内总的数据。
业务规则:
- 有效订单指状态为 “已完成” 的订单
- 基于可视化报表的折线图展示订单数据,X轴为日期,Y轴为订单数量
- 根据时间选择区间,展示每天的订单总数和有效订单数
- 展示所选时间区间内的有效订单数、总订单数、订单完成率,订单完成率 = 有效订单数 / 总订单数 * 100%
接口设计:
代码开发
根据订单统计接口的返回结果设计VO:

在ReportController中根据订单统计接口创建orderStatistics方法:
在ReportService接口中声明getOrderStatistics方法:
在ReportServiceImpl实现类中实现getOrderStatistics方法
/*** 根据时间区间统计订单数量* @param begin* @param end* @return*/
public OrderReportVO getOrderStatistics(LocalDate begin, LocalDate end) {List<LocalDate> dateList = new ArrayList<>();dateList.add(begin);while (!begin.equals(end)){begin = begin.plusDays(1);dateList.add(begin);}//每天订单总数集合List<Integer> orderCountList = new ArrayList<>();//每天有效订单数集合List<Integer> validOrderCountList = new ArrayList<>();for (LocalDate date : dateList) {LocalDateTime beginTime = LocalDateTime.of(date, LocalTime.MIN);LocalDateTime endTime = LocalDateTime.of(date, LocalTime.MAX);//查询每天的总订单数 select count(id) from orders where order_time > ? and order_time < ?Integer orderCount = getOrderCount(beginTime, endTime, null);//查询每天的有效订单数 select count(id) from orders where order_time > ? and order_time < ? and status = ?Integer validOrderCount = getOrderCount(beginTime, endTime, Orders.COMPLETED);orderCountList.add(orderCount);validOrderCountList.add(validOrderCount);}//时间区间内的总订单数Integer totalOrderCount = orderCountList.stream().reduce(Integer::sum).get();
//时间区间内的总有效订单数Integer validOrderCount = validOrderCountList.stream().reduce(Integer::sum).get();//订单完成率Double orderCompletionRate = 0.0;if(totalOrderCount != 0){orderCompletionRate = validOrderCount.doubleValue() / totalOrderCount;}return OrderReportVO.builder().dateList(StringUtils.join(dateList, ",")).orderCountList(StringUtils.join(orderCountList, ",")).validOrderCountList(StringUtils.join(validOrderCountList, ",")).totalOrderCount(totalOrderCount).validOrderCount(validOrderCount).orderCompletionRate(orderCompletionRate).build();
}在ReportServiceImpl实现类中提供私有方法getOrderCount:
在OrderMapper接口中声明countByMap方法:
在OrderMapper.xml文件中编写动态SQL:
<select id="countByMap" resultType="java.lang.Integer">select count(id) from orders<where><if test="status != null">and status = #{status}</if><if test="begin != null">and order_time >= #{begin}</if><if test="end != null">and order_time <= #{end}</if></where>
</select>销量排名Top10
产品原型:
业务规则:
• 根据时间选择区间,展示销量前 10 的商品(包括菜品和套餐)• 基于可视化报表的柱状图降序展示商品销量• 此处的销量为商品销售的份数
接口设计:
代码开发
根据销量排名接口的返回结果设计VO:

在ReportController中根据销量排名接口创建top10方法:
/*** 销量排名统计* @param begin* @param end* @return*/
@GetMapping("/top10")
@ApiOperation("销量排名统计")
public Result<SalesTop10ReportVO> top10(@DateTimeFormat(pattern = "yyyy-MM-dd") LocalDate begin,@DateTimeFormat(pattern = "yyyy-MM-dd") LocalDate end){return Result.success(reportService.getSalesTop10(begin,end));
}在ReportService接口中声明getSalesTop10方法:
/*** 查询指定时间区间内的销量排名top10* @param begin* @param end* @return*/
SalesTop10ReportVO getSalesTop10(LocalDate begin, LocalDate end);在ReportServiceImpl实现类中实现getSalesTop10方法:
/*** 查询指定时间区间内的销量排名top10* @param begin* @param end* @return*/
public SalesTop10ReportVO getSalesTop10(LocalDate begin, LocalDate end) {LocalDateTime beginTime = LocalDateTime.of(begin, LocalTime.MIN);LocalDateTime endTime = LocalDateTime.of(end, LocalTime.MAX);List<GoodsSalesDTO> goodsSalesDTOList = orderMapper.getSalesTop10(beginTime, endTime);String nameList = StringUtils.join(goodsSalesDTOList.stream().map(GoodsSalesDTO::getName).collect(Collectors.toList()),",");String numberList = StringUtils.join(goodsSalesDTOList.stream().map(GoodsSalesDTO::getNumber).collect(Collectors.toList()),",");return SalesTop10ReportVO.builder().nameList(nameList).numberList(numberList).build();
}在OrderMapper接口中声明getSalesTop10方法:
/*** 查询商品销量排名* @param begin* @param end*/
List<GoodsSalesDTO> getSalesTop10(LocalDateTime begin, LocalDateTime end);在OrderMapper.xml文件中编写动态SQL:
<select id="getSalesTop10" resultType="com.sky.dto.GoodsSalesDTO">select od.name name,sum(od.number) number from order_detail od ,orders owhere od.order_id = o.idand o.status = 5<if test="begin != null">and order_time >= #{begin}</if><if test="end != null">and order_time <= #{end}</if>group by nameorder by number desclimit 0, 10
</select>上一节:
订单状态定时处理、来单提醒和客户催单(day10)-CSDN博客
下一节:
相关文章:

数据统计–图形报表(day11)
Apache ECharts 介绍 Apache ECharts 介绍 Apache ECharts 是一款基于 Javascript 的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。 官网地址:Apache ECharts 入门案例 Apache Echarts官方…...

源码分析之Openlayers样式篇CircleStyle类
访问Openlayers网站(https://jinuss.github.io/Openlayers_map_pages/,网站是基于Vue3 Openlayers,里面有大量的实践和案例。觉得还不错,可以 给个小星星Star,鼓励一波 https://github.com/Jinuss/OpenlayersMap哦~ 概述 在 Ope…...

解决CentOS9系统下Zabbix 7.2图形中文字符乱码问题
操作系统:CentOS 9 Zabbix版本:Zabbix7.2 问题描述:主机图形中文字符乱码 解决方案: # 安装字体配置和中文语言包 sudo yum install -y fontconfig langpacks-zh_CN.noarch # 检查是否已有中文字体: fc-list :lan…...

AF3 FourierEmbedding类源码解读
FourierEmbedding 是一个用于扩散条件的傅里叶嵌入类,其核心是将输入的时间步噪声强度或控制参数(timestep)转换为高维的周期性特征。 源代码: class FourierEmbedding(nn.Module):"""Fourier embedding for diffusion conditioning."""de…...

vsftpd虚拟用户部署
vsftpd虚拟用户部署 案例提供两个用户如下,使用centos7验证可行。 test *AO9ih&7 ftp DTx4zp_shell脚本运行一键安装vsftp #!/bin/bash yum -y install vsftpd ftp >/etc/vsftpd/vsftpd.conf cat <<EOL >> /etc/vsftpd/vsftpd.conf anonymous_enableNO l…...

MySQL 容器已经停止(但仍然存在),但希望重新启动它,并使它的 3306 端口映射到宿主机的 3306 端口是不可行的
重新启动容器并映射端口是不行的 由于你已经有一个名为 mysql-container 的 MySQL 容器,你可以使用 docker start 启动它。想要让3306 端口映射到宿主机是不行的,实际上,端口映射是在容器启动时指定的。你无法在容器已经创建的情况下直接修改…...

汇编实验·顺序程序设计
一、实验目的: 1.能够熟练的进行顺序程序的编写,掌握基本的汇编语言指令的用法 2.通过程序设计理解掌握不同类型的数据混合运算的基本规则 3.熟练掌握各种寻址方式,深入理解逻辑地址和物理地址的相关概念 二、实验内容 有三个长度分别为1、2、4个字节的数据,编写程序求…...

AIGC视频扩散模型新星:Video 版本的SD模型
大家好,这里是好评笔记,公主号:Goodnote,专栏文章私信限时Free。本文详细介绍慕尼黑大学携手 NVIDIA 等共同推出视频生成模型 Video LDMs。NVIDIA 在 AI 领域的卓越成就家喻户晓,而慕尼黑大学同样不容小觑,…...

HarmonyOS:通过(SQLite)关系型数据库实现数据持久化
一、场景介绍 关系型数据库基于SQLite组件,适用于存储包含复杂关系数据的场景,比如一个班级的学生信息,需要包括姓名、学号、各科成绩等,又或者公司的雇员信息,需要包括姓名、工号、职位等,由于数据之间有较…...

10. SpringCloud Alibaba Sentinel 规则持久化部署详细剖析
10. SpringCloud Alibaba Sentinel 规则持久化部署详细剖析 文章目录 10. SpringCloud Alibaba Sentinel 规则持久化部署详细剖析1. 规则持久化1.1 Nacos Server 配置中心-规则持久化实例 2. 最后: 1. 规则持久化 规则没有持久化的问题 如果 sentinel 流控规则没有…...

STM32更新程序OTA
STM32的OTA(Over-The-Air)更新程序是一种通过无线通信方式,为设备分发新软件、配置甚至更新加密密钥的技术。以下是关于STM32 OTA更新程序的详细介绍: 一、OTA升级流程 STM32的OTA升级流程通常包括以下几个关键步骤:…...
|稀土掘金-147.寻找独一无二的糖葫芦串、119.游戏队友搜索)
MarsCode青训营打卡Day10(2025年1月23日)|稀土掘金-147.寻找独一无二的糖葫芦串、119.游戏队友搜索
资源引用: 147.寻找独一无二的糖葫芦串 119.游戏队友搜索 今日小记: 回乡聚会陪家人,休息一天~ 稀土掘金-147.寻找独一无二的糖葫芦串(147.寻找独一无二的糖葫芦串) 题目分析: 给定n个长度为m的字符串表…...
 : 安装组件出错解决)
vue(33) : 安装组件出错解决
1. request to https://registry.npm.taobao.org/semver/download/semver-6.1.1.tgz?cache0&other_urlshttps%3A%2F%2Fregistry.npm.taobao.org%2Fsemver%2Fdownload%2Fsemver-6.1.1.tgz failed, reason: certificate has expired 这个错误提示表明你在尝试从https://reg…...

ChatGPT结合Excel辅助学术数据分析详细步骤分享!
目录 一.Excel在学术论文中的作用✔ 二.Excel的提示词✔ 三. 编写 Excel 命令 四. 编写宏 五. 执行复杂的任务 六. 将 ChatGPT 变成有用的 Excel 助手 一.Excel在学术论文中的作用✔ Excel作为一种广泛使用的电子表格软件,在学术论文中可以发挥多种重要作用&a…...

stm32f103 单片机(一)第一个工程
先看一个简单的 系统上已经安装好了keil5 与ARM包,也下载好了STM32固件库 新建一个工程,添加三个组 加入如下文件 在options 里作如下配置 准备在main.c 中写下第一个实验,点亮一个小灯。 像51单片机一样直接对引脚赋值是行不通的 在…...

云计算和服务器
一、云计算概述 ICT是世界电信协会在2001年的全球性会议上提出的综合性概念,ICT分为IT和CT,IT(information technology)信息技术,负责对数据生命周期的管理;CT(communication technology),负责数据的传输管理。 CT技术…...

Spring 框架:配置缓存管理器、注解参数与过期时间
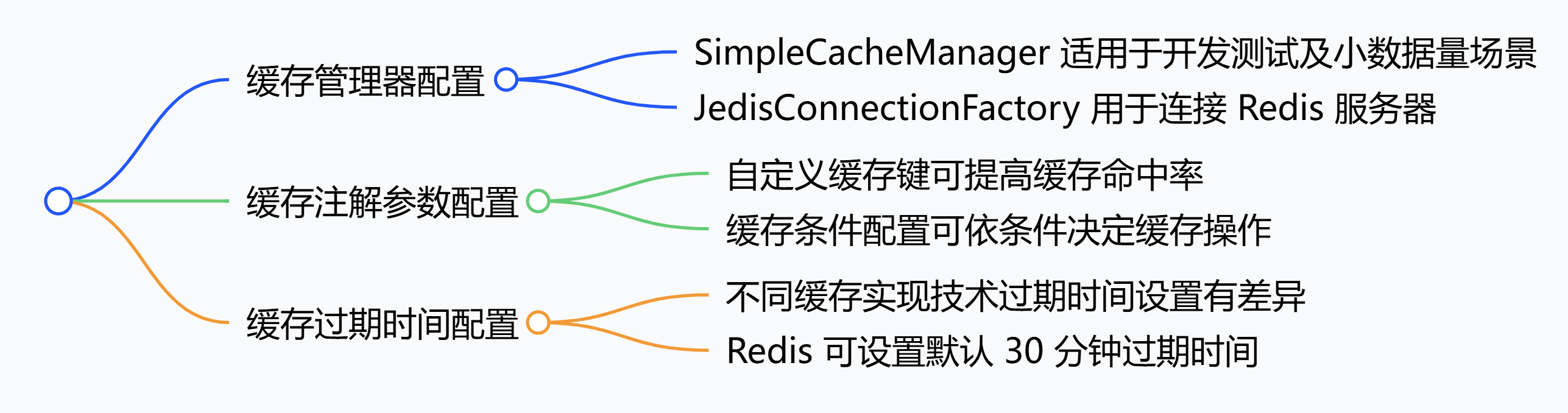
在 Spring 框架中,可通过多种方式配置缓存具体行为,常见配置方法如下。 1. 缓存管理器(CacheManager)配置 基于内存的缓存管理器配置(以SimpleCacheManager为例) SimpleCacheManager 是 Spring 提供的简单…...

Linux系统 C/C++编程基础——基于Qt的图形用户界面编程
ℹ️大家好,我是练小杰,今天周四了,距离除夕只有4天了,各位今年卫生都搞完了吗!😆 本文是接着昨天Linux 系统C/C编程的知识继续讲,基于Qt的图形用户界面编程概念及其命令,后续会不断…...

并发编程 - 线程同步(一)
经过前面对线程的尝试使用,我们对线程的了解又进一步加深了。今天我们继续来深入学习线程的新知识 —— 线程同步。 01、什么是线程同步 线程同步是指在多线程环境下,确保多个线程在同时使用共享资源时不会发生冲突或数据不一致问题的技术,保…...

PyTorch入门 - 为什么选择PyTorch?
PyTorch入门 - 为什么选择PyTorch? Entry to PyTorch - Why PyTorch? by JacksonML $ pip install pytorch安装完毕后,可以使用以下命令,导入第三方库。 $ import pytorch...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...








