JavaScript学习记录23
第十一节 JSON对象
1. JSON 格式
JSON 格式(JavaScript Object Notation 的缩写)是一种用于数据交换的文本格式,2001年由 Douglas Crockford 提出,目的是取代繁琐笨重的 XML 格式。
相比 XML 格式,JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON 迅速被接受,已经成为各大网站交换数据的标准格式,并被写入标准。
每个 JSON 对象就是一个值,可能是一个数组或对象,也可能是一个原始类型的值。总之,只能是一个值,不能是两个或更多的值。
JSON 对值的类型和格式有严格的规定。
复合类型的值只能是数组或对象,不能是函数、正则表达式对象、日期对象。原始类型的值只有四种:字符串、数值(必须以十进制表示)、布尔值和null(不能使用NaN, Infinity, -Infinity和undefined)。字符串必须使用双引号表示,不能使用单引号。对象的键名必须放在双引号里面。数组或对象最后一个成员的后面,不能加逗号。
以下都是合法的 JSON。
["one", "two", "three"]{ "one": 1, "two": 2, "three": 3 }{"names": ["张三", "李四"] }[ { "name": "张三"}, {"name": "李四"} ]以下都是不合法的 JSON。
{ name: "张三", 'age': 32 } // 属性名必须使用双引号[32, 64, 128, 0xFFF] // 不能使用十六进制值{ "name": "张三", "age": undefined } // 不能使用 undefined{ "name": "张三","birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),"getName": function () {return this.name;}
} // 属性值不能使用函数和日期对象注意,null、空数组和空对象都是合法的 JSON 值。
2. JSON 对象
JSON对象是 JavaScript 的原生对象,用来处理 JSON 格式数据。它有两个静态方法:JSON.stringify()和JSON.parse()。
3. JSON.stringify()
3.1 基本用法
JSON.stringify()方法用于将一个值转为 JSON 字符串。该字符串符合 JSON 格式,并且可以被JSON.parse()方法还原。
JSON.stringify('abc') // ""abc""
JSON.stringify(1) // "1"
JSON.stringify(false) // "false"
JSON.stringify([]) // "[]"
JSON.stringify({}) // "{}"JSON.stringify([1, "false", false])
// '[1,"false",false]'JSON.stringify({ name: "张三" })
// '{"name":"张三"}'上面代码将各种类型的值,转成 JSON 字符串。
注意,对于原始类型的字符串,转换结果会带双引号。
JSON.stringify('foo') === "foo" // false
JSON.stringify('foo') === "\"foo\"" // true上面代码中,字符串foo,被转成了"\"foo\""。这是因为将来还原的时候,内层双引号可以让 JavaScript 引擎知道,这是一个字符串,而不是其他类型的值。
JSON.stringify(false) // "false"
JSON.stringify('false') // "\"false\""上面代码中,如果不是内层的双引号,将来还原的时候,引擎就无法知道原始值是布尔值还是字符串。
如果对象的属性是undefined、函数或 XML 对象,该属性会被JSON.stringify()过滤。
var obj = {a: undefined,b: function () {}
};JSON.stringify(obj) // "{}"上面代码中,对象obj的a属性是undefined,而b属性是一个函数,结果都被JSON.stringify过滤。
如果数组的成员是undefined、函数或 XML 对象,则这些值被转成null。
var obj = {a: undefined,b: function () {}
};JSON.stringify(obj) // "{}"上面代码中,数组arr的成员是undefined和函数,它们都被转成了null。
正则对象会被转成空对象。
JSON.stringify(/foo/) // "{}"JSON.stringify()方法会忽略对象的不可遍历的属性。
var obj = {};
Object.defineProperties(obj, {'foo': {value: 1,enumerable: true},'bar': {value: 2,enumerable: false}
});JSON.stringify(obj); // "{"foo":1}"上面代码中,bar是obj对象的不可遍历属性,JSON.stringify方法会忽略这个属性。
3.2 第二个参数
JSON.stringify()方法还可以接受一个数组,作为第二个参数,指定参数对象的哪些属性需要转成字符串。
var obj = {'prop1': 'value1','prop2': 'value2','prop3': 'value3'
};var selectedProperties = ['prop1', 'prop2'];JSON.stringify(obj, selectedProperties)
// "{"prop1":"value1","prop2":"value2"}"上面代码中,JSON.stringify()方法的第二个参数指定,只转prop1和prop2两个属性。
这个类似白名单的数组,只对对象的属性有效,对数组无效。
JSON.stringify(['a', 'b'], ['0'])
// "["a","b"]"JSON.stringify({0: 'a', 1: 'b'}, ['0'])
// "{"0":"a"}"上面代码中,第二个参数指定 JSON 格式只转0号属性,实际上对数组是无效的,只对对象有效。
第二个参数还可以是一个函数,用来更改JSON.stringify()的返回值。
function f(key, value) {if (typeof value === "number") {value = 2 * value;}return value;
}JSON.stringify({ a: 1, b: 2 }, f)
// '{"a": 2,"b": 4}'上面代码中的f函数,接受两个参数,分别是被转换的对象的键名和键值。如果键值是数值,就将它乘以2,否则就原样返回。
注意,这个处理函数是递归处理所有的键。
var obj = {a: {b: 1}};function f(key, value) {console.log("["+ key +"]:" + value);return value;
}JSON.stringify(obj, f)
// []:[object Object]
// [a]:[object Object]
// [b]:1
// '{"a":{"b":1}}'上面代码中,对象obj一共会被f函数处理三次,输出的最后那行是JSON.stringify()的默认输出。第一次键名为空,键值是整个对象obj;第二次键名为a,键值是{b: 1};第三次键名为b,键值为1。
递归处理中,每一次处理的对象,都是前一次返回的值。
var obj = {a: 1};function f(key, value) {if (typeof value === 'object') {return {b: 2};}return value * 2;
}JSON.stringify(obj, f)
// "{"b": 4}"上面代码中,f函数修改了对象obj,接着JSON.stringify()方法就递归处理修改后的对象obj。
如果处理函数返回undefined或没有返回值,则该属性会被忽略。
function f(key, value) {if (typeof(value) === "string") {return undefined;}return value;
}JSON.stringify({ a: "abc", b: 123 }, f)
// '{"b": 123}'上面代码中,a属性经过处理后,返回undefined,于是该属性被忽略了。
3.3 第三个参数
JSON.stringify()还可以接受第三个参数,用于增加返回的 JSON 字符串的可读性。
默认返回的是单行字符串,对于大型的 JSON 对象,可读性非常差。第三个参数使得每个属性单独占据一行,并且将每个属性前面添加指定的前缀(不超过10个字符)。
// 默认输出
JSON.stringify({ p1: 1, p2: 2 })
// JSON.stringify({ p1: 1, p2: 2 })// 分行输出
JSON.stringify({ p1: 1, p2: 2 }, null, '\t')
// {
// "p1": 1,
// "p2": 2
// }上面例子中,第三个属性\t在每个属性前面添加一个制表符,然后分行显示。
第三个属性如果是一个数字,则表示每个属性前面添加的空格(最多不超过10个)。
JSON.stringify({ p1: 1, p2: 2 }, null, 2);
/*
"{"p1": 1,"p2": 2
}"
*/3.4 参数对象的 toJSON() 方法
如果参数对象有自定义的toJSON()方法,那么JSON.stringify()会使用这个方法的返回值作为参数,而忽略原对象的其他属性。
下面是一个普通的对象。
var user = {firstName: '三',lastName: '张',get fullName(){return this.lastName + this.firstName;}
};JSON.stringify(user)
// "{"firstName":"三","lastName":"张","fullName":"张三"}"现在,为这个对象加上toJSON()方法。
var user = {firstName: '三',lastName: '张',get fullName(){return this.lastName + this.firstName;},toJSON: function () {return {name: this.lastName + this.firstName};}
};JSON.stringify(user)
// "{"name":"张三"}"上面代码中,JSON.stringify()发现参数对象有toJSON()方法,就直接使用这个方法的返回值作为参数,而忽略原对象的其他参数。
Date对象就有一个自己的toJSON()方法。
var date = new Date('2015-01-01');
date.toJSON() // "2015-01-01T00:00:00.000Z"
JSON.stringify(date) // ""2015-01-01T00:00:00.000Z""上面代码中,JSON.stringify()发现处理的是Date对象实例,就会调用这个实例对象的toJSON()方法,将该方法的返回值作为参数。
toJSON()方法的一个应用是,将正则对象自动转为字符串。因为JSON.stringify()默认不能转换正则对象,但是设置了toJSON()方法以后,就可以转换正则对象了。
var obj = {reg: /foo/
};// 不设置 toJSON 方法时
JSON.stringify(obj) // "{"reg":{}}"// 设置 toJSON 方法时
RegExp.prototype.toJSON = RegExp.prototype.toString;
JSON.stringify(/foo/) // ""/foo/""上面代码在正则对象的原型上面部署了toJSON()方法,将其指向toString()方法,因此转换成 JSON 格式时,正则对象就先调用toJSON()方法转为字符串,然后再被JSON.stringify()方法处理。
4. JSON.parse()
JSON.parse()方法用于将 JSON 字符串转换成对应的值。
JSON.parse('{}') // {}
JSON.parse('true') // true
JSON.parse('"foo"') // "foo"
JSON.parse('[1, 5, "false"]') // [1, 5, "false"]
JSON.parse('null') // nullvar o = JSON.parse('{"name": "张三"}');
o.name // 张三如果传入的字符串不是有效的 JSON 格式,JSON.parse()方法将报错。
JSON.parse("'String'") // illegal single quotes
// SyntaxError: Unexpected token ILLEGAL上面代码中,双引号字符串中是一个单引号字符串,因为单引号字符串不符合 JSON 格式,所以报错。
为了处理解析错误,可以将JSON.parse()方法放在try...catch代码块中。
try {JSON.parse("'String'");
} catch(e) {console.log('parsing error');
}JSON.parse()方法可以接受一个处理函数,作为第二个参数,用法与JSON.stringify()方法类似。
function f(key, value) {if (key === 'a') {return value + 10;}return value;
}JSON.parse('{"a": 1, "b": 2}', f)
// {a: 11, b: 2}上面代码中,JSON.parse()的第二个参数是一个函数,如果键名是a,该函数会将键值加上10。
JSON.parse()和JSON.stringify()可以结合使用,像下面这样写,实现对象的深拷贝。
JSON.parse(JSON.stringify(obj))上面这种写法,可以深度克隆一个对象,但是对象内部不能有 JSON
不允许的数据类型,比如函数、正则对象、日期对象等。
相关文章:

JavaScript学习记录23
第十一节 JSON对象 1. JSON 格式 JSON 格式(JavaScript Object Notation 的缩写)是一种用于数据交换的文本格式,2001年由 Douglas Crockford 提出,目的是取代繁琐笨重的 XML 格式。 相比 XML 格式,JSON 格式有两个显…...

VScode 开发 Springboot 程序
1. 通过maven创建springboot程序 输入 mvn archetype:generate 选择模板,一般默认选择为第 7 种方式; 选择之后,一般要你填写如下内容: groupId: 组织名称;artifactId: 项目名称;version: 版本࿰…...

.git/hooks/post-merge 文件的作用
.git/hooks/post-merge 文件是 Git 版本控制系统中的一个钩子(hook)脚本,其作用是在合并(merge)操作完成后自动执行一些特定的操作。以下是关于 .git/hooks/post-merge 文件作用的详细解释: 作用 自动化任…...
Kafak 单例生产者实现-C#操作
前面写了一篇入门操作的文章,因为工作需要,简单修改了下如何实现单例生产者。 Kafka入门-C#操作_c# kafka-CSDN博客文章浏览阅读1.6k次,点赞20次,收藏9次。2).报错:“kafka.zookeeper.ZooKeeperClientTimeoutException: Timed out waiting for connection while in state…...

Cursor开发前端的详细过程
以下是使用 Cursor 开发前端的详细过程: 一、创建项目 打开 Cursor 并新建项目: 启动 Cursor 编辑器。点击 “File” 菜单,选择 “New Project”。在弹出的对话框中,输入项目名称,如 “MyFrontendProject”࿰…...

基于微信小程序的移动学习平台的设计与实现(LW+源码+讲解)
专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌。 技术范围:SpringBoot、Vue、SSM、HLMT、小程序、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、安卓app、大数据、物联网、机器学习等设计与开发。 主要内容:…...

atheris从安装到fuzz输入输出解读
1. 引入 模糊测试是一种自动化的软件测试技术,它通过自动生成大量随机数据作为输入来测试程序,以发现潜在的错误、漏洞或崩溃。atheris是一个专门用于CPython(Python的C语言实现)的模糊测试框架。 2. 安装atheris 参考1&#x…...

「 机器人 」系统辨识实验浅谈
前言 系统辨识实验是一种通过实验和数据分析的方法,用于建立物理系统的数学模型的技术。系统辨识是控制工程和系统科学中的重要环节,尤其是在模型未知或复杂的情况下。以下是系统辨识实验的详细介绍: 1. 系统辨识实验的目的 1.1 建模 为动态系统(如机械系统、电气系统或生…...

基于Flask的哔哩哔哩评论数据可视化分析系统的设计与实现
【Flask】基于Flask的哔哩哔哩评论数据可视化分析系统的设计与实现(完整系统源码开发笔记详细部署教程)✅ 目录 一、项目简介二、项目界面展示三、项目视频展示 一、项目简介 该系统可以搜索查看作者、播放量、评论等相关信息,并将相关的分析…...

[央企大赛 2025] pwn
拿到堆附件,不清楚哪个是密码哪个是pwn,找到两个pwn,一个RSA密码相对简单(已知e,d,N,直接用N解出k((ed-1)//phi_N(ed-1)//N^2),然后求pq,而phi_N正好是pq的2次方程)。就只复现了两个pwn,感觉还有…...

C语言初阶--折半查找算法
目录 练习1:在一个有序数组中查找具体的某个数字n 练习2:编写代码,演示多个字符从两端移动,向中间汇聚 练习3:简单编写代码实现,模拟用户登录情景,并且只能登录三次 练习4:猜数字…...

Python!从0开始学爬虫:(一)HTTP协议 及 请求与响应
前言 爬虫需要基础知识,HTTP协议只是个开始,除此之外还有很多,我们慢慢来记录。 今天的HTTP协议,会有助于我们更好的了解网络。 一、什么是HTTP协议 (1)定义 HTTP(超文本传输协议ÿ…...

[ Spring ] Spring Cloud Gateway 2025 Comprehensive Overview
文章目录 Spring Gateway ArchitectureProject Level DependencyService CenterService ProviderGateway ServiceLaunch All Service Spring Gateway Architecture Service Center : register and find service providerService Provider : programs that provide actual serv…...

【项目初始化】自定义异常处理
我们在项目初始化的工作之一就是要自定义异常处理,用来处理项目中出现的各种异常,如业务异常、系统异常等等。 这些属于项目的通用基础代码,在任何后端中都可以复用。 1. 自定义错误码 自定义错误码,对错误进行收敛,…...

Windows10安装MySQL找不到MSVCR120.dll和MSVCP120.dll问题解决
个人博客地址:Windows10安装MySQL找不到MSVCR120.dll和MSVCP120.dll问题解决 | 一张假钞的真实世界 msvcp120.dll、msvcr120.dll、vcomp120.dll属于VC2013版中的动态链接库,如果丢失重新安装VC2013即可。下载地址:https://www.microsoft.com…...

【嵌入式】总结——Linux驱动开发(三)
鸽了半年,几乎全忘了,幸亏前面还有两篇总结。出于快速体验嵌入式linux的目的,本篇与前两篇一样,重点在于使用、快速体验,uboot、linux、根文件系统不作深入理解,能用就行。 重新梳理一下脉络,本…...

计算机图形学:实验三 光照与阴影
一、程序功能设计 设置了一个3D渲染场景,支持通过键盘和鼠标控制交互,能够动态调整光源位置、物体材质参数等,具有光照、阴影和材质效果的场景渲染。 OpenGL物体渲染和设置 创建3D物体:代码中通过 openGLObject 结构体表示一个…...

「 机器人 」扑翼飞行器混合控制策略缺点浅谈
前言 将基于模型的控制与强化学习策略融合在扑翼飞行器中,虽然能够兼顾系统稳定性与极限机动能力,但也面临了更高的系统复杂性、对硬件算力与可靠性的额外要求,以及难以回避的能量效率等方面挑战。以下从四个方面进行归纳与分析。 1. 系统复杂性增加 1.1 两种控制方法的并存…...

蓝桥杯算法日常|c\c++常用竞赛函数总结备用
一、字符处理相关函数 大小写判断函数 islower和isupper:是C标准库中的字符分类函数,用于检查一个字符是否为小写字母或大写字母,需包含头文件cctype.h(也可用万能头文件包含)。返回布尔类型值。例如: #…...

每日十题八股-2025年1月24日
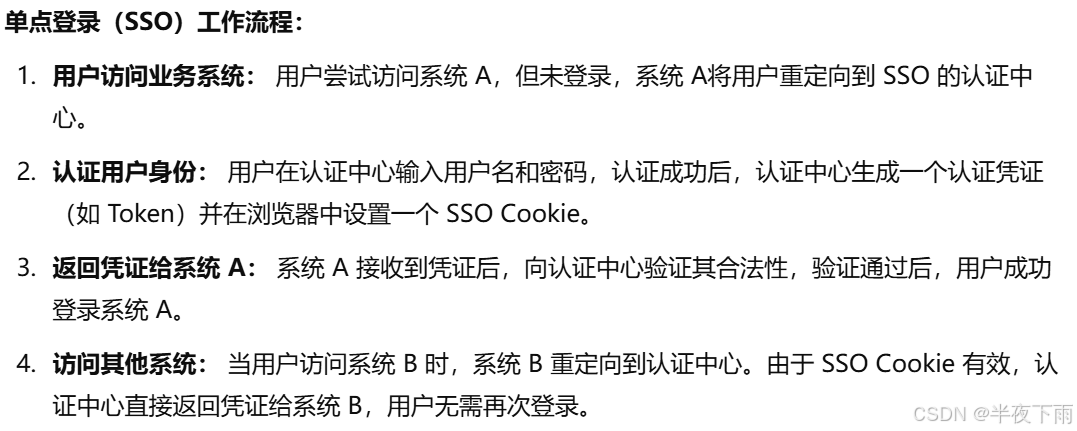
1.面试官:Kafka 百万消息积压如何处理? 2.面试官:最多一次、至少一次和正好一次有什么区别? 3.面试官:你项目是怎么存密码的? 4.面试官:如何设计一个分布式ID? 5.面试官:单点登录是怎么工作的…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
