【Elasticsearch】index:false
在 Elasticsearch 中,`index` 参数用于控制是否对某个字段建立索引。当设置 `index: false` 时,意味着该字段不会被编入倒排索引中,因此不能直接用于搜索查询。然而,这并不意味着该字段完全不可访问或没有其他用途。以下是关于 `index: false` 的详细解释:
### 含义
- **不建立倒排索引**:将 `index` 设置为 `false` 表示不对这个字段的内容建立倒排索引。这意味着你不能直接通过这个字段进行搜索(例如使用 `match` 或 `term` 查询)。
- **仍然可以存储**:即使设置了 `index: false`,字段的值仍然可以存储在 `_source` 字段中,并且可以通过返回 `_source` 来查看这些数据。
### 使用场景
1. **不需要搜索的字段**:
- 对于那些不需要搜索但需要存储和展示的数据(如某些元数据或冗余信息),可以设置 `index: false` 来节省索引空间和提高索引速度。
2. **性能优化**:
- 如果某些字段虽然包含重要信息,但在大多数情况下不需要用于搜索,禁用其索引可以减少索引大小,加快索引速度,并降低内存使用。
3. **隐私保护**:
- 在某些情况下,为了保护敏感信息,可能希望确保某些字段不会被搜索引擎索引,从而防止这些信息意外泄露或被不当使用。
### 示例
假设我们有一个文档类型是“用户”的索引,其中包含用户的电子邮件地址和个人简介。如果我们确定不会根据电子邮件地址进行搜索,但仍然需要存储它以便在必要时检索,则可以这样做:
```json
PUT /users
{
"mappings": {
"properties": {
"email": {
"type": "keyword",
"index": false
},
"bio": {
"type": "text"
}
}
}
}
```
在这个例子中,`email` 字段被设置为 `index: false`,所以它不会被加入到倒排索引中,无法通过搜索找到特定的电子邮件地址。但是,您仍然可以在检索整个文档时看到这个字段的值。
### 注意事项
- **排序和聚合**:如果需要基于某个字段进行排序或聚合操作,那么即使不打算对该字段进行搜索,也应该确保它的 `doc_values` 是启用的(默认情况下对于大多数字段类型是启用的)。如果您禁用了索引(`index: false`),但仍需进行排序或聚合,确保 `doc_values` 没有被显式禁用。
- **脚本访问**:即使一个字段没有被索引,它仍然可以通过 `_source` 或者 `script fields` 被访问。不过,直接从 `_source` 访问可能会比使用 `doc values` 更慢。
总之,`index: false` 提供了一种方式来平衡存储需求与搜索功能之间的关系,允许用户更灵活地管理他们的数据结构。
相关文章:

【Elasticsearch】index:false
在 Elasticsearch 中,index 参数用于控制是否对某个字段建立索引。当设置 index: false 时,意味着该字段不会被编入倒排索引中,因此不能直接用于搜索查询。然而,这并不意味着该字段完全不可访问或没有其他用途。以下是关于 index:…...

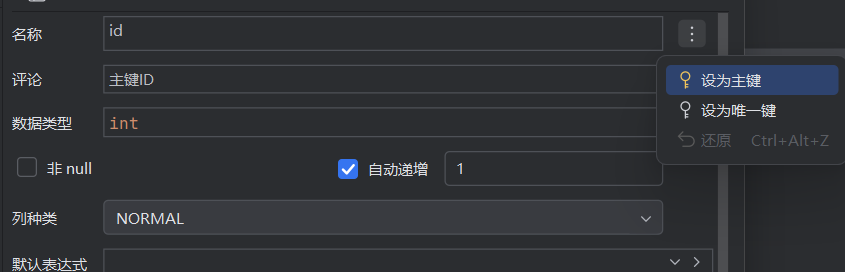
新版IDEA创建数据库表
这是老版本的IDEA创建数据库表,下面可以自己勾选Not null(非空),Auto inc(自增长),Unique(唯一标识)和Primary key(主键) 这是新版的IDEA创建数据库表,Not null和Auto inc可以看得到,但Unique和Primary key…...

输入带空格的字符串,求单词个数
输入带空格的字符串,求单词个数 __ueooe_eui_sjje__ ---->3syue__jdjd____die_ ---->3shuue__dju__kk ---->3 #include <stdio.h> #include <string.h>// 自定义函数来判断字符是否为空白字符 int isSpace(char c) {return c || c \t || …...

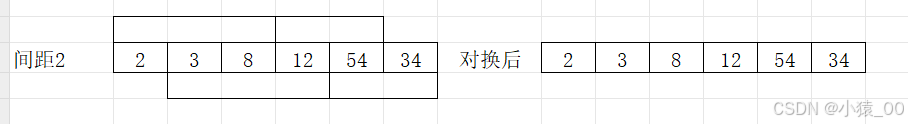
C语言程序设计十大排序—希尔排序
文章目录 1.概念✅2.希尔排序🎈3.代码实现✅3.1 直接写✨3.2 函数✨ 4.总结✅ 1.概念✅ 排序是数据处理的基本操作之一,每次算法竞赛都很多题目用到排序。排序算法是计算机科学中基础且常用的算法,排序后的数据更易于处理和查找。在计算机发展…...

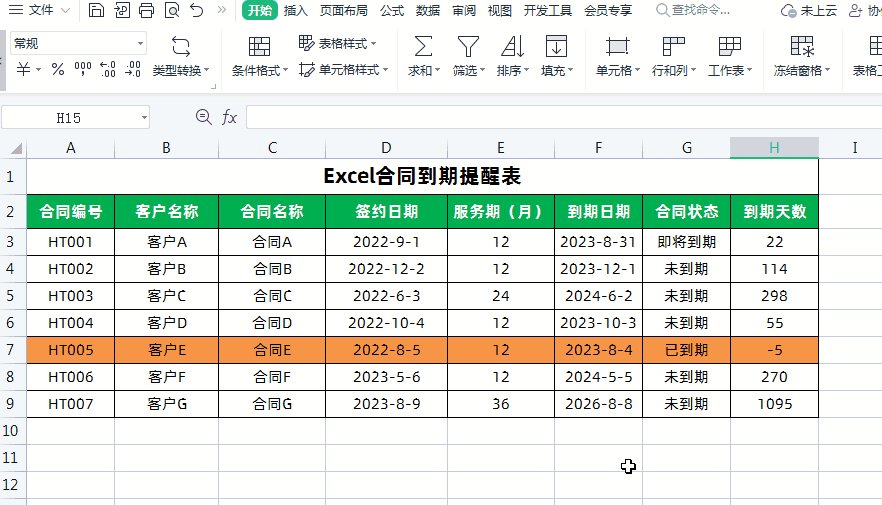
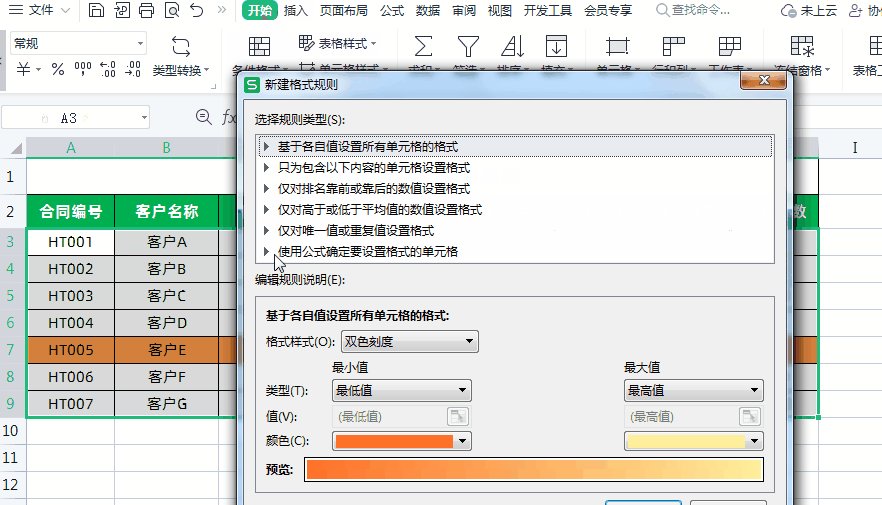
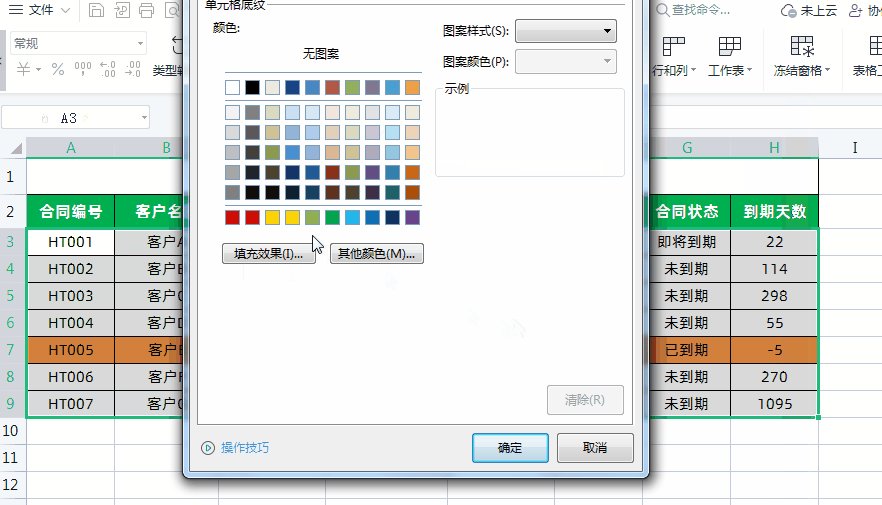
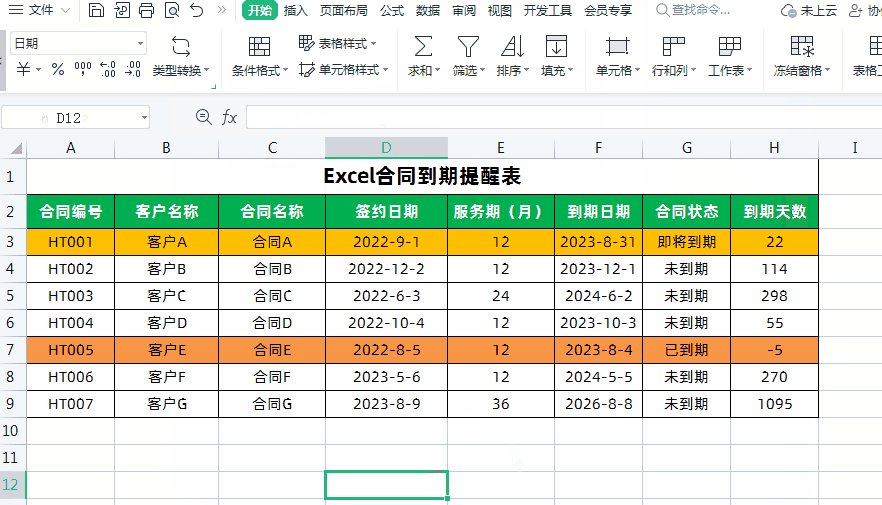
Excel制作合同到期自动提醒!
大家好,我是小鱼。 今天分享一下如何利用Excel制作合同到期提醒表,实现Excel表格自动计算合同到期日和天数,根据合同状态和到期天数自动填充颜色提醒,超实用。先看一下效果,已经到期的合同会自动被填充为红色…...

“AI质量评估系统:智能守护,让品质无忧
嘿,各位小伙伴们!今天咱们来聊聊一个在现代社会中越来越重要的角色——AI质量评估系统。你知道吗?在这个快速发展的时代,产品质量已经成为企业生存和发展的关键。而AI质量评估系统,就像是我们的智能守护神,…...

爬虫基础之爬取某基金网站+数据分析
声明: 本案例仅供学习参考使用,任何不法的活动均与本作者无关 网站:天天基金网(1234567.com.cn) --首批独立基金销售机构-- 东方财富网旗下基金平台! 本案例所需要的模块: 1.requests 2.re(内置) 3.pandas 4.pyecharts 其他均需要 pip install 模块名 爬取步骤: …...

使用 Aryn DocPrep、DocParse 和 Elasticsearch 向量数据库实现高质量 RAG
作者:来自 Elastic Hemant Malik 及 Jonathan Fritz 组织依靠自然语言查询从非结构化数据中获取见解,但要获得高质量的答案,首先要进行有效的数据准备。Aryn DocParse 和 DocPrep通过将复杂文档转换为结构化 JSON 或 markdown 来简化此过程&a…...

Couchbase UI: Server
在 Couchbase UI 中的 Server(服务器)标签页主要用于管理和监控集群中的各个节点。以下是 Server 标签页的主要内容和功能介绍: 1. 节点列表 显示集群中所有节点的列表,每个节点的详细信息包括: 节点地址࿱…...

Web3.0时代的挑战与机遇:以开源2+1链动模式AI智能名片S2B2C商城小程序为例的深度探讨
摘要:Web3.0作为互联网的下一代形态,承载着去中心化、开放性和安全性的重要愿景。然而,其高门槛、用户体验差等问题阻碍了Web3.0的主流化进程。本文旨在深入探讨Web3.0面临的挑战,并提出利用开源21链动模式、AI智能名片及S2B2C商城…...

langchain基础(一)
模型又可分为语言模型(擅长文本补全,输入和输出都是字符串)和聊天模型(擅长对话,输入时消息列表,输出是一个消息)两大类。 以调用openai的聊天模型为例,先安装langchain_openai库 1…...

【Android】布局文件layout.xml文件使用控件属性android:layout_weight使布局较为美观,以RadioButton为例
目录 说明举例 说明 简单来说,android:layout_weight为当前控件按比例分配剩余空间。且单个控件该属性的具体数值不重要,而是多个控件的属性值之比发挥作用,例如有2个控件,各自的android:layout_weight的值设为0.5和0.5࿰…...

RabbitMQ 架构分析
文章目录 前言一、RabbitMQ架构分析1、Broker2、Vhost3、Producer4、Messages5、Connections6、Channel7、Exchange7、Queue8、Consumer 二、消息路由机制1、Direct Exchange2、Topic Exchange3、Fanout Exchange4、Headers Exchange5、notice5.1、备用交换机(Alter…...

Qt Enter和HoverEnter事件
介绍 做PC开发的过程中或多或少都会接触到鼠标的悬停事件,Qt中处理鼠标悬停有Enter和HoverEnter两种事件 相同点 QEvent::Enter对应QEnterEvent,描述的是鼠标进入控件坐标范围之内的行为,QEnterEvent可以抓取鼠标的位置;QEvent…...

大语言模型之prompt工程
前言 随着人工智能的快速发展,我们正慢慢进入AIGC的新时代,其中对自然语言的处理成为了智能化的关键一环,在这个大背景下,“Prompt工程”由此产生,并且正逐渐成为有力的工具... LLM (Large Language Mode…...

WPF基础 | WPF 常用控件实战:Button、TextBox 等的基础应用
WPF基础 | WPF 常用控件实战:Button、TextBox 等的基础应用 一、前言二、Button 控件基础2.1 Button 的基本定义与显示2.2 按钮样式设置2.3 按钮大小与布局 三、Button 的交互功能3.1 点击事件处理3.2 鼠标悬停与离开效果3.3 按钮禁用与启用 四、TextBox 控件基础4.…...

[笔记] 极狐GitLab实例 : 手动备份步骤总结
官方备份文档 : 备份和恢复极狐GitLab 一. 要求 为了能够进行备份和恢复,请确保您系统已安装 Rsync。 如果您安装了极狐GitLab: 如果您使用 Omnibus 软件包,则无需额外操作。如果您使用源代码安装,您需要确定是否安装了 rsync。…...

随笔十七、eth0单网卡绑定双ip的问题
在调试语音对讲过程中遇到过一个“奇怪”问题:泰山派作为一端,可以收到对方发来的语音,而对方不能收到泰山派发出的语音。 用wireshark抓包UDP发现,泰山派发送的地址是192.168.1.30,而给泰山派实际设置的静态地址是19…...

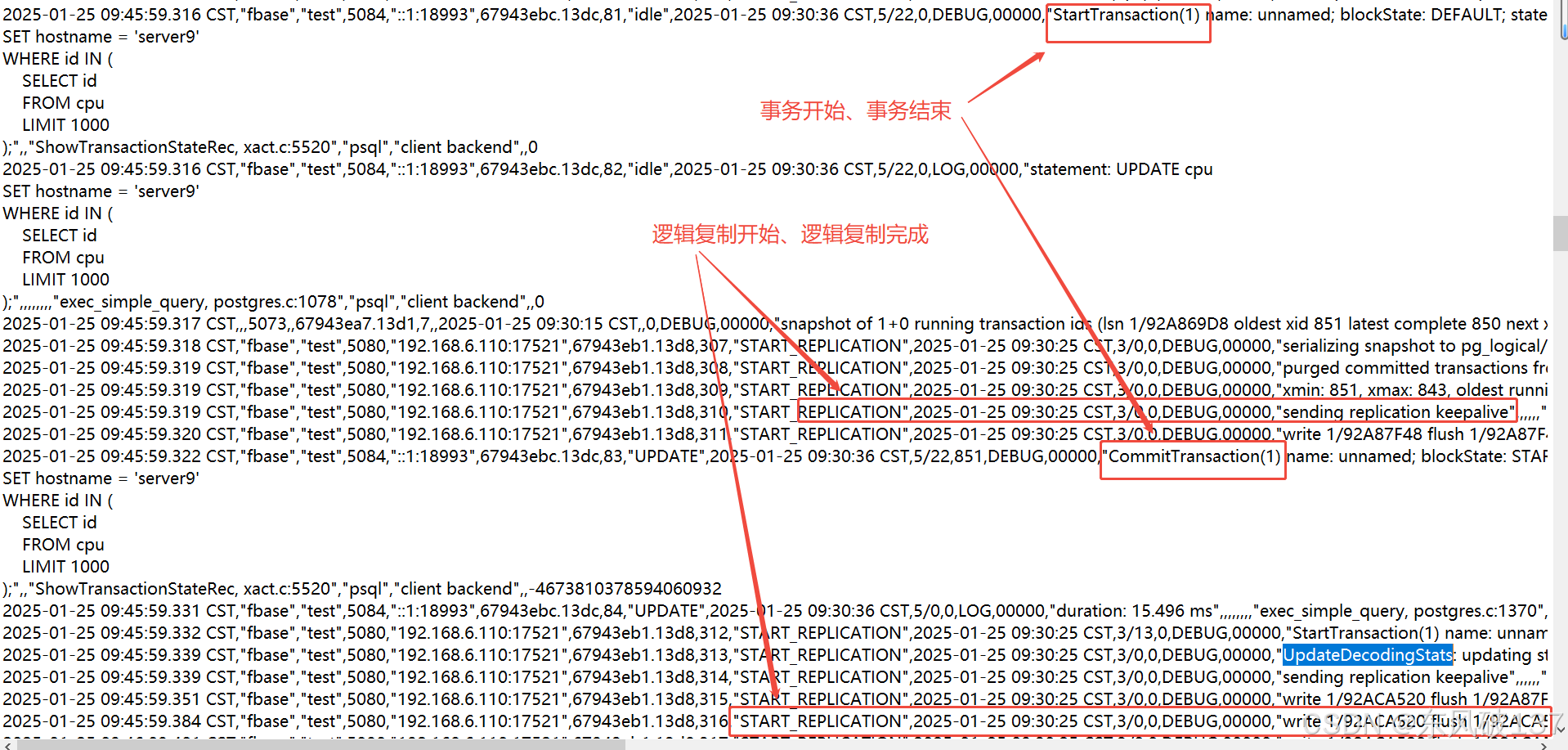
逻辑复制parallel并发参数测试
逻辑复制parallel并发参数测试 一、测试结果、测试环境描述 1.1、测试结果 cpu表中有1000万条数据,大小为1652MB,当更新的数据量多于10万条的时候有明显变化,多余30万条的时候相差2倍。 更新的数据量较多时,逻辑复制使用并发参数相比于使用…...

Cursor 帮你写一个小程序
Cursor注册地址 首先下载客户端 点击链接下载 1 打开微信开发者工具创建一个小程序项目 选择TS-基础模版 官方 2 然后使用Cursor打开小程序创建的项目 3 在CHAT聊天框输入自己的需求 比如 小程序功能描述:吃什么助手 项目名称: 吃什么小程序 功能目标…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
