微信小程序中常见的 跳转方式 及其特点的表格总结(wx.navigateTo 适合需要返回上一页的场景)
文章目录
- 详细说明
- 总结
- `wx.navigateTo` 的特点
- 为什么 `wx.navigateTo` 最常用?
- 其他跳转方式的使用频率
- 总结
以下是微信小程序中常见的跳转方式及其特点的表格总结:
| 跳转方式 | API 方法 | 特点 | 适用场景 |
|---|---|---|---|
| wx.navigateTo | wx.navigateTo({ url: '路径' }) | 保留当前页面,跳转到新页面(非 tabBar 页面)。最多支持 10 层页面栈。 | 用于跳转到非 tabBar 页面,且需要返回上一页的场景。 |
| wx.redirectTo | wx.redirectTo({ url: '路径' }) | 关闭当前页面,跳转到新页面(非 tabBar 页面)。 | 用于不需要返回当前页面的场景,如登录后跳转到主页。 |
| wx.switchTab | wx.switchTab({ url: '路径' }) | 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。 | 用于切换到 tabBar 页面的场景。 |
| wx.reLaunch | wx.reLaunch({ url: '路径' }) | 关闭所有页面,跳转到新页面(可以是 tabBar 或非 tabBar 页面)。 | 用于重置应用状态并跳转到新页面的场景,如退出登录后跳转到登录页。 |
| wx.navigateBack | wx.navigateBack({ delta: 1 }) | 返回上一页面或多层页面,delta 参数指定返回的层数。 | 用于返回上一页或多层页面的场景。 |
| wx.navigateToMiniProgram | wx.navigateToMiniProgram({ appId: '目标小程序appId' }) | 跳转到其他小程序。 | 用于跳转到其他小程序的场景。 |
| wx.navigateBackMiniProgram | wx.navigateBackMiniProgram() | 从其他小程序返回到当前小程序。 | 用于从其他小程序返回当前小程序的场景。 |
详细说明
-
wx.navigateTo
- 特点:保留当前页面,跳转到新页面。
- 限制:最多只能打开 10 层页面栈。
- 示例:
wx.navigateTo({url: '/pages/detail/detail?id=123' });
-
wx.redirectTo
- 特点:关闭当前页面,跳转到新页面。
- 限制:不能跳转到 tabBar 页面。
- 示例:
wx.redirectTo({url: '/pages/index/index' });
-
wx.switchTab
- 特点:跳转到 tabBar 页面,并关闭其他非 tabBar 页面。
- 限制:只能跳转到 tabBar 页面。
- 示例:
wx.switchTab({url: '/pages/home/home' });
-
wx.reLaunch
- 特点:关闭所有页面,跳转到新页面。
- 限制:无。
- 示例:
wx.reLaunch({url: '/pages/login/login' });
-
wx.navigateBack
- 特点:返回上一页面或多层页面。
- 参数:
delta指定返回的层数,默认为 1。 - 示例:
wx.navigateBack({delta: 1 // 返回上一页 });
-
wx.navigateToMiniProgram
- 特点:跳转到其他小程序。
- 限制:需要目标小程序的
appId,且需要用户授权。 - 示例:
wx.navigateToMiniProgram({appId: '目标小程序的appId',path: '目标小程序的路径' });
-
wx.navigateBackMiniProgram
- 特点:从其他小程序返回到当前小程序。
- 示例:
wx.navigateBackMiniProgram();
总结
微信小程序提供了多种跳转方式,适用于不同的场景:
- 页面内跳转:
wx.navigateTo、wx.redirectTo、wx.reLaunch。 - tabBar 跳转:
wx.switchTab。 - 返回上一页:
wx.navigateBack。 - 跳转到其他小程序:
wx.navigateToMiniProgram、wx.navigateBackMiniProgram。
根据具体需求选择合适的跳转方式,可以提升用户体验和开发效率。
在微信小程序开发中,wx.navigateTo 是使用最频繁的跳转方式。以下是它的特点和使用场景,以及为什么它是最常用的:
wx.navigateTo 的特点
-
保留当前页面:
- 跳转到新页面时,当前页面会被保留在页面栈中,用户可以通过返回按钮回到上一页。
- 适合需要返回上一页的场景。
-
支持传递参数:
- 可以通过 URL 传递参数到目标页面,例如:
wx.navigateTo({url: '/pages/detail/detail?id=123&name=foo' }); - 目标页面可以通过
onLoad生命周期函数接收参数:Page({onLoad(query) {console.log(query.id); // 输出 123console.log(query.name); // 输出 foo} });
- 可以通过 URL 传递参数到目标页面,例如:
-
适用于非 tabBar 页面:
wx.navigateTo只能跳转到非 tabBar 页面,而 tabBar 页面通常使用wx.switchTab。
-
页面栈限制:
- 最多只能打开 10 层页面栈。如果超过 10 层,需要先关闭一些页面。
为什么 wx.navigateTo 最常用?
-
符合用户习惯:
- 用户通常期望通过返回按钮回到上一页,而
wx.navigateTo正好满足这一需求。
- 用户通常期望通过返回按钮回到上一页,而
-
灵活性高:
- 支持传递参数,适合大多数页面跳转场景。
- 可以跳转到任意非 tabBar 页面。
-
开发便捷:
- 代码简单易用,适合快速开发。
-
适用场景广泛:
- 例如:
- 从列表页跳转到详情页。
- 从表单页跳转到确认页。
- 从主页跳转到设置页。
- 例如:
其他跳转方式的使用频率
-
wx.redirectTo:- 使用频率较低,通常用于不需要返回当前页面的场景,例如登录后跳转到主页。
-
wx.switchTab:- 用于跳转到 tabBar 页面,使用频率中等。
-
wx.reLaunch:- 使用频率较低,通常用于重置应用状态,例如退出登录后跳转到登录页。
-
wx.navigateBack:- 使用频率较高,通常用于返回上一页或多层页面。
-
wx.navigateToMiniProgram:- 使用频率较低,通常用于跳转到其他小程序。
总结
wx.navigateTo是最常用的跳转方式,因为它符合用户习惯、灵活性高且开发便捷。- 其他跳转方式(如
wx.switchTab、wx.redirectTo等)则根据具体场景选择使用。

相关文章:

微信小程序中常见的 跳转方式 及其特点的表格总结(wx.navigateTo 适合需要返回上一页的场景)
文章目录 详细说明总结wx.navigateTo 的特点为什么 wx.navigateTo 最常用?其他跳转方式的使用频率总结 以下是微信小程序中常见的跳转方式及其特点的表格总结: 跳转方式API 方法特点适用场景wx.navigateTowx.navigateTo({ url: 路径 })保留当前页面&…...

【Elasticsearch】index:false
在 Elasticsearch 中,index 参数用于控制是否对某个字段建立索引。当设置 index: false 时,意味着该字段不会被编入倒排索引中,因此不能直接用于搜索查询。然而,这并不意味着该字段完全不可访问或没有其他用途。以下是关于 index:…...

新版IDEA创建数据库表
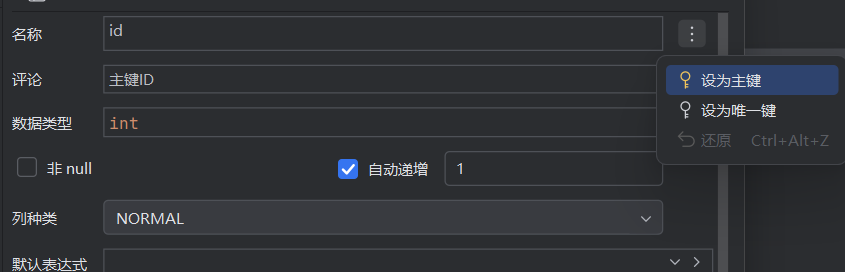
这是老版本的IDEA创建数据库表,下面可以自己勾选Not null(非空),Auto inc(自增长),Unique(唯一标识)和Primary key(主键) 这是新版的IDEA创建数据库表,Not null和Auto inc可以看得到,但Unique和Primary key…...

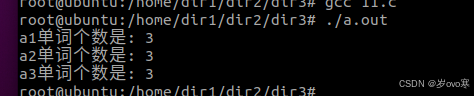
输入带空格的字符串,求单词个数
输入带空格的字符串,求单词个数 __ueooe_eui_sjje__ ---->3syue__jdjd____die_ ---->3shuue__dju__kk ---->3 #include <stdio.h> #include <string.h>// 自定义函数来判断字符是否为空白字符 int isSpace(char c) {return c || c \t || …...

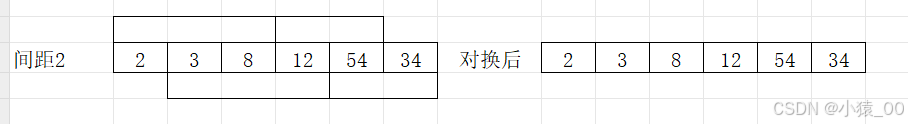
C语言程序设计十大排序—希尔排序
文章目录 1.概念✅2.希尔排序🎈3.代码实现✅3.1 直接写✨3.2 函数✨ 4.总结✅ 1.概念✅ 排序是数据处理的基本操作之一,每次算法竞赛都很多题目用到排序。排序算法是计算机科学中基础且常用的算法,排序后的数据更易于处理和查找。在计算机发展…...

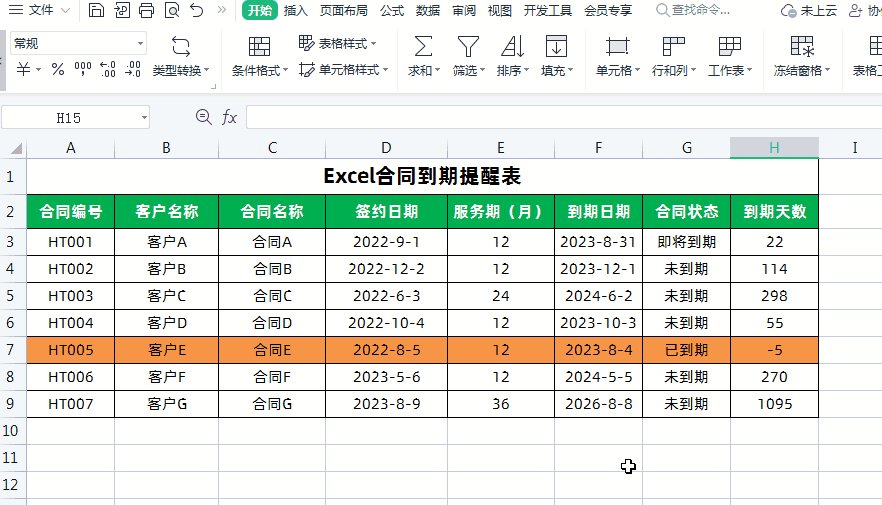
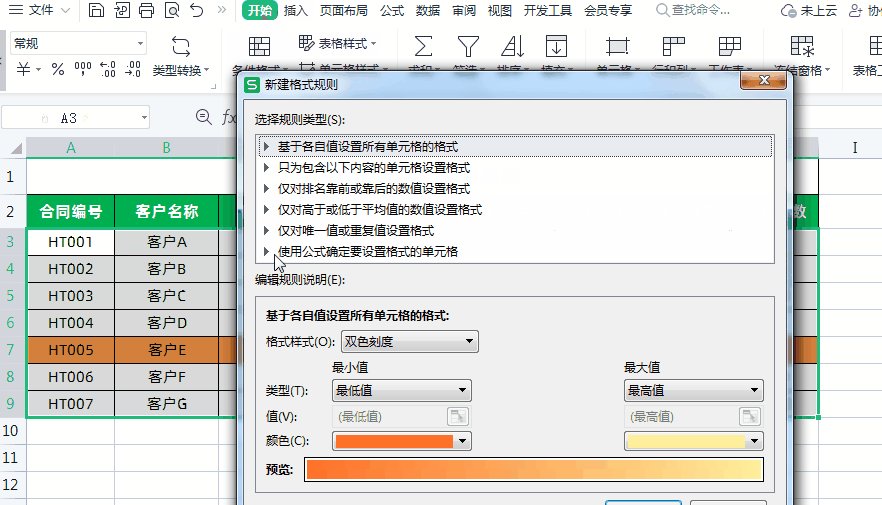
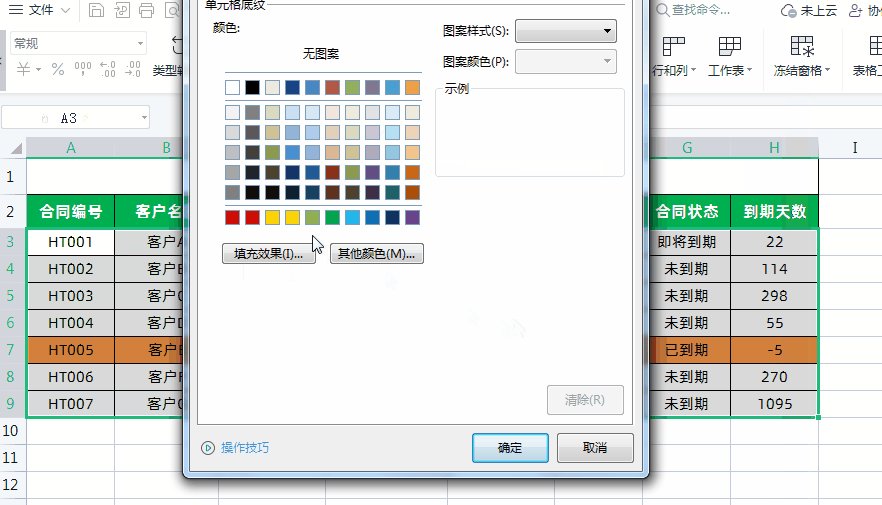
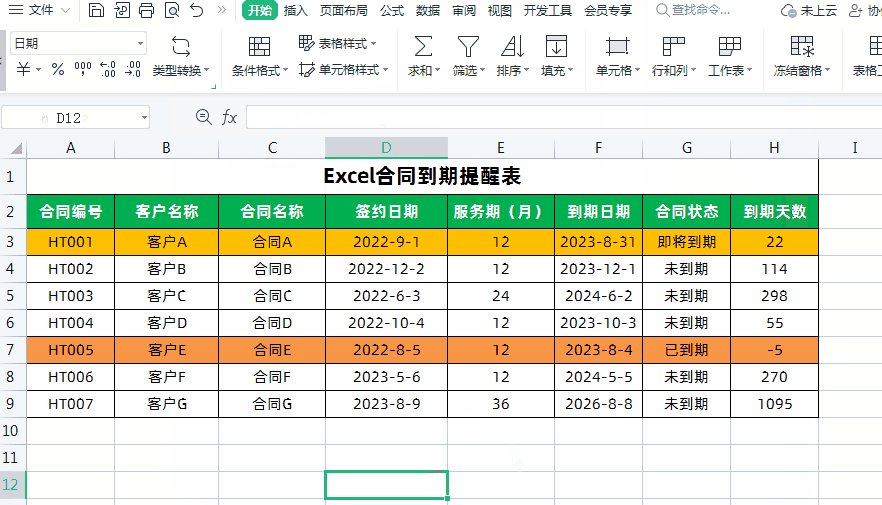
Excel制作合同到期自动提醒!
大家好,我是小鱼。 今天分享一下如何利用Excel制作合同到期提醒表,实现Excel表格自动计算合同到期日和天数,根据合同状态和到期天数自动填充颜色提醒,超实用。先看一下效果,已经到期的合同会自动被填充为红色…...

“AI质量评估系统:智能守护,让品质无忧
嘿,各位小伙伴们!今天咱们来聊聊一个在现代社会中越来越重要的角色——AI质量评估系统。你知道吗?在这个快速发展的时代,产品质量已经成为企业生存和发展的关键。而AI质量评估系统,就像是我们的智能守护神,…...

爬虫基础之爬取某基金网站+数据分析
声明: 本案例仅供学习参考使用,任何不法的活动均与本作者无关 网站:天天基金网(1234567.com.cn) --首批独立基金销售机构-- 东方财富网旗下基金平台! 本案例所需要的模块: 1.requests 2.re(内置) 3.pandas 4.pyecharts 其他均需要 pip install 模块名 爬取步骤: …...

使用 Aryn DocPrep、DocParse 和 Elasticsearch 向量数据库实现高质量 RAG
作者:来自 Elastic Hemant Malik 及 Jonathan Fritz 组织依靠自然语言查询从非结构化数据中获取见解,但要获得高质量的答案,首先要进行有效的数据准备。Aryn DocParse 和 DocPrep通过将复杂文档转换为结构化 JSON 或 markdown 来简化此过程&a…...

Couchbase UI: Server
在 Couchbase UI 中的 Server(服务器)标签页主要用于管理和监控集群中的各个节点。以下是 Server 标签页的主要内容和功能介绍: 1. 节点列表 显示集群中所有节点的列表,每个节点的详细信息包括: 节点地址࿱…...

Web3.0时代的挑战与机遇:以开源2+1链动模式AI智能名片S2B2C商城小程序为例的深度探讨
摘要:Web3.0作为互联网的下一代形态,承载着去中心化、开放性和安全性的重要愿景。然而,其高门槛、用户体验差等问题阻碍了Web3.0的主流化进程。本文旨在深入探讨Web3.0面临的挑战,并提出利用开源21链动模式、AI智能名片及S2B2C商城…...

langchain基础(一)
模型又可分为语言模型(擅长文本补全,输入和输出都是字符串)和聊天模型(擅长对话,输入时消息列表,输出是一个消息)两大类。 以调用openai的聊天模型为例,先安装langchain_openai库 1…...

【Android】布局文件layout.xml文件使用控件属性android:layout_weight使布局较为美观,以RadioButton为例
目录 说明举例 说明 简单来说,android:layout_weight为当前控件按比例分配剩余空间。且单个控件该属性的具体数值不重要,而是多个控件的属性值之比发挥作用,例如有2个控件,各自的android:layout_weight的值设为0.5和0.5࿰…...

RabbitMQ 架构分析
文章目录 前言一、RabbitMQ架构分析1、Broker2、Vhost3、Producer4、Messages5、Connections6、Channel7、Exchange7、Queue8、Consumer 二、消息路由机制1、Direct Exchange2、Topic Exchange3、Fanout Exchange4、Headers Exchange5、notice5.1、备用交换机(Alter…...

Qt Enter和HoverEnter事件
介绍 做PC开发的过程中或多或少都会接触到鼠标的悬停事件,Qt中处理鼠标悬停有Enter和HoverEnter两种事件 相同点 QEvent::Enter对应QEnterEvent,描述的是鼠标进入控件坐标范围之内的行为,QEnterEvent可以抓取鼠标的位置;QEvent…...

大语言模型之prompt工程
前言 随着人工智能的快速发展,我们正慢慢进入AIGC的新时代,其中对自然语言的处理成为了智能化的关键一环,在这个大背景下,“Prompt工程”由此产生,并且正逐渐成为有力的工具... LLM (Large Language Mode…...

WPF基础 | WPF 常用控件实战:Button、TextBox 等的基础应用
WPF基础 | WPF 常用控件实战:Button、TextBox 等的基础应用 一、前言二、Button 控件基础2.1 Button 的基本定义与显示2.2 按钮样式设置2.3 按钮大小与布局 三、Button 的交互功能3.1 点击事件处理3.2 鼠标悬停与离开效果3.3 按钮禁用与启用 四、TextBox 控件基础4.…...

[笔记] 极狐GitLab实例 : 手动备份步骤总结
官方备份文档 : 备份和恢复极狐GitLab 一. 要求 为了能够进行备份和恢复,请确保您系统已安装 Rsync。 如果您安装了极狐GitLab: 如果您使用 Omnibus 软件包,则无需额外操作。如果您使用源代码安装,您需要确定是否安装了 rsync。…...

随笔十七、eth0单网卡绑定双ip的问题
在调试语音对讲过程中遇到过一个“奇怪”问题:泰山派作为一端,可以收到对方发来的语音,而对方不能收到泰山派发出的语音。 用wireshark抓包UDP发现,泰山派发送的地址是192.168.1.30,而给泰山派实际设置的静态地址是19…...

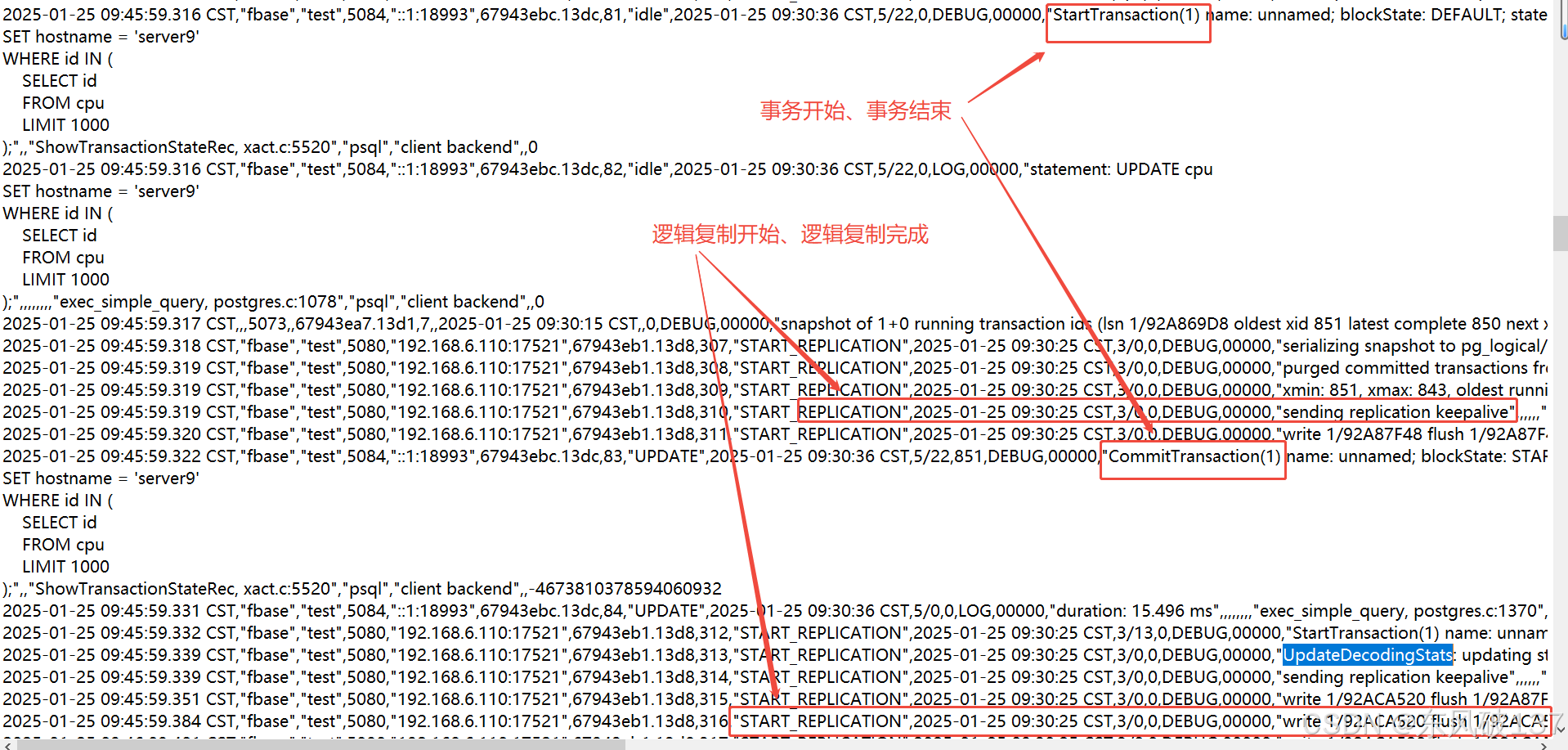
逻辑复制parallel并发参数测试
逻辑复制parallel并发参数测试 一、测试结果、测试环境描述 1.1、测试结果 cpu表中有1000万条数据,大小为1652MB,当更新的数据量多于10万条的时候有明显变化,多余30万条的时候相差2倍。 更新的数据量较多时,逻辑复制使用并发参数相比于使用…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
