React应用深度优化与调试实战指南
一、渲染性能优化进阶
1.1 精细化渲染控制
typescript
复制
// components/HeavyComponent.tsx
import React, { memo, useMemo } from 'react';interface Item {id: string;complexData: {// 复杂嵌套结构};
}const HeavyComponent = memo(({ items }: { items: Item[] }) => {const processedItems = useMemo(() => {return items.map(transformComplexData);}, [items]);return (<div className="data-grid">{processedItems.map(item => (<DataCell key={item.id}data={item}// 使用稳定引用避免重新渲染onAction={useCallback(() => handleAction(item.id), [item.id])}/>))}</div>);
}, (prev, next) => {// 深度比较优化return isEqual(prev.items, next.items);
});// 使用Reselect风格的选择器优化
const transformComplexData = (item: Item) => {// 复杂数据转换逻辑
};
1.2 时间切片实践
typescript
复制
// utils/scheduler.ts
import { unstable_scheduleCallback as scheduleCallback } from 'scheduler';const processInBatches = async (data: any[]) => {const BATCH_SIZE = 100;let results = [];for (let i = 0; i < data.length; i += BATCH_SIZE) {await new Promise(resolve => {scheduleCallback(resolve);});const batch = data.slice(i, i + BATCH_SIZE);results = results.concat(processBatch(batch));}return results;
};
二、内存管理优化
2.1 内存泄漏防护
typescript
复制
// hooks/useSafeEffect.ts
import { useEffect, useRef } from 'react';export const useSafeEffect = (effect: () => void, deps?: any[]) => {const isMounted = useRef(true);useEffect(() => {return () => {isMounted.current = false;};}, []);useEffect(() => {if (isMounted.current) {return effect();}}, deps);
};// 使用示例
const fetchData = () => {useSafeEffect(() => {const controller = new AbortController();fetch(url, { signal: controller.signal }).then(res => {if (isMounted.current) setData(res);});return () => controller.abort();}, [url]);
};
2.2 对象池优化
typescript
复制
// utils/VectorPool.ts
class Vector3Pool {private static pool: THREE.Vector3[] = [];static acquire(x: number, y: number, z: number) {return this.pool.pop() || new THREE.Vector3(x, y, z);}static release(vec: THREE.Vector3) {this.pool.push(vec.set(0, 0, 0));}
}// 在动画组件中使用
const Particle = ({ position }) => {const vec = Vector3Pool.acquire(position.x, position.y, position.z);useEffect(() => {return () => Vector3Pool.release(vec);}, []);// 使用vec进行渲染...
};
三、调试技术进阶
3.1 自定义调试工具
typescript
复制
// devtools/StateLogger.tsx
import { useEffect } from 'react';
import { useWhyDidYouUpdate } from 'ahooks';const StateLogger = ({ name, value }: { name: string; value: any }) => {useWhyDidYouUpdate(name, value);useEffect(() => {console.log(`[STATE_UPDATE] ${name}:`, value);window.performance.mark(`${name}_update_start`);return () => {window.performance.measure(`${name}_update`,`${name}_update_start`,performance.now());};}, [value]);return null;
};// 在组件中使用
const MyComponent = ({ data }) => {return (<><StateLogger name="MyComponent.data" value={data} />{/* 组件内容 */}</>);
};
3.2 性能分析标记
typescript
复制
// utils/profiler.ts
const withProfiler = (WrappedComponent: React.ComponentType) => {return (props: any) => {const startRender = useRef(performance.now());useEffect(() => {const measure = performance.now() - startRender.current;console.log(`Render time: ${measure.toFixed(2)}ms`);window.__perfLogs?.push({component: WrappedComponent.name,duration: measure});});return <WrappedComponent {...props} />;};
};// 使用装饰器模式
@withProfiler
class OptimizedComponent extends React.Component {// 组件实现...
}
四、异常处理体系
4.1 错误边界增强
typescript
复制
// components/EnhancedErrorBoundary.tsx
class EnhancedErrorBoundary extends React.Component {state = { error: null, info: null };static getDerivedStateFromError(error) {return { error };}componentDidCatch(error, info) {this.setState({ info });logErrorToService(error, info);// 自动恢复机制if (isRecoverable(error)) {setTimeout(() => this.setState({ error: null }), 5000);}}render() {if (this.state.error) {return (<div className="error-fallback"><CrashReport error={this.state.error}componentStack={this.state.info?.componentStack}/><button onClick={() => window.location.reload()}>刷新页面</button></div>);}return this.props.children;}
}
4.2 异步错误追踪
typescript
复制
// utils/errorTracking.ts
const createSafeAsync = <T extends any[], R>(fn: (...args: T) => Promise<R>
) => {return async (...args: T): Promise<R | undefined> => {try {return await fn(...args);} catch (error) {captureException(error, {extra: { args },tags: { category: 'async_operation' }});if (isNetworkError(error)) {showNetworkErrorToast();}throw error; // 保持错误传播}};
};// 使用示例
const fetchData = createSafeAsync(async (url: string) => {const res = await fetch(url);return res.json();
});
五、构建优化策略
5.1 高级代码分割
typescript
复制
// routes/lazy.tsx
import { lazy, Suspense } from 'react';
import LoadingIndicator from './LoadingIndicator';const createLazyPage = (loader: () => Promise<any>) => {const Component = lazy(async () => {const start = performance.now();const module = await loader();const loadTime = performance.now() - start;if (loadTime > 2000) {reportLongLoading(loadTime);}return module;});return (props: any) => (<Suspense fallback={<LoadingIndicator预估加载时间={1.5} />}><Component {...props} /></Suspense>);
};const AdminPage = createLazyPage(() => import('./pages/AdminPage'));
5.2 编译时优化
javascript
复制
// babel.config.js
module.exports = {presets: [['@babel/preset-react',{runtime: 'automatic',importSource: '@emotion/react',},],],plugins: [['@emotion/babel-plugin', { autoLabel: 'dev-only' }],'babel-plugin-macros','babel-plugin-codegen']
};// 使用编译时生成的代码
// components/Icons.generated.ts
// 自动生成基于SVG文件的React组件
六、可视化调试体系
6.1 状态可视化工具
typescript
复制
// devtools/StateInspector.tsx
import { useDebugValue } from 'react';
import { format } from 'util-inspect';const useInspector = <T extends object>(state: T, name: string) => {useDebugValue(`${name}: ${format(state)}`);useEffect(() => {window.__REACT_DEVTOOLS__?.sendInspectorData({type: 'CUSTOM_HOOK',name,value: state});}, [state]);
};// 在自定义Hook中使用
const useComplexState = () => {const [state] = useState(/* 复杂状态 */);useInspector(state, 'useComplexState');return state;
};
6.2 性能监控面板
typescript
复制
// components/PerfDashboard.tsx
const PerfDashboard = () => {const [metrics, setMetrics] = useState<PerfEntry[]>([]);useEffect(() => {const observer = new PerformanceObserver(list => {setMetrics(prev => [...prev,...list.getEntries().map(formatPerfEntry)]);});observer.observe({ entryTypes: ['measure'] });return () => observer.disconnect();}, []);return (<div className="perf-overlay"><h3>性能指标 ({metrics.length})</h3><table><tbody>{metrics.map((entry, i) => (<tr key={i}><td>{entry.name}</td><td>{entry.duration.toFixed(1)}ms</td></tr>))}</tbody></table></div>);
};
结语
本文深入探讨了React应用优化的多个关键层面,从渲染控制到内存管理,从调试技术到构建优化,构建起完整的性能优化体系。现代前端开发要求开发者不仅要实现功能,更要具备性能敏感性,能够:
-
通过React DevTools Profiler识别渲染瓶颈
-
利用Chrome Performance面板分析运行时性能
-
使用内存快照诊断内存泄漏问题
-
结合Sentry等工具建立错误监控体系
-
通过CI/CD集成自动化性能检测
相关文章:

React应用深度优化与调试实战指南
一、渲染性能优化进阶 1.1 精细化渲染控制 typescript 复制 // components/HeavyComponent.tsx import React, { memo, useMemo } from react;interface Item {id: string;complexData: {// 复杂嵌套结构}; }const HeavyComponent memo(({ items }: { items: Item[] }) &g…...

Linux 内核学习(4) --- devfreq 动态调频框架
目录 Linux devfreq 简介核心数据结构devfreq_dev_profile 结构体devfreq_governor 结构体devfreq 结构体 工作流程devFreq framework 初始化governor 初始化devfreq Device 注册动态变频的实现device_unregister 流程 用户空间节点参考文章 Linux devfreq 简介 现在的 Soc 由…...

Spring Boot 无缝集成SpringAI的函数调用模块
这是一个 完整的 Spring AI 函数调用实例,涵盖从函数定义、注册到实际调用的全流程,以「天气查询」功能为例,结合代码详细说明: 1. 环境准备 1.1 添加依赖 <!-- Spring AI OpenAI --> <dependency><groupId>o…...

Ansible自动化运维实战--yaml的使用和配置(7/8)
文章目录 一、YAML 基本语法1.1. 缩进1.2. 注释1.3. 列表1.4. 字典 二、Ansible 中 YAML 的应用2.1. Ansible 剧本(Playbooks)2.2. 变量定义2.3. 角色(Roles)2.4. Inventory 文件2.5. 数据类型2.6. 引用变量 在 Ansible 里&#x…...

kamailio-5.8.4-centos9编译
安装必要的依赖包 在开始编译之前,你需要安装编译 Kamailio 所需的一些基础依赖包: dnf install -y make gcc gcc-c flex bison libxml2-devel openssl-devel sqlite-devel mysql-devel pcre-devel libcurl-devel下载并解压 Kamailio 源码包 假设你已经…...

单例模式 - 单例模式的实现与应用
引言 单例模式(Singleton Pattern)是设计模式中最简单且最常用的模式之一。它确保一个类只有一个实例,并提供一个全局访问点来访问该实例。单例模式常用于需要全局唯一对象的场景,如配置管理、日志记录、线程池等。 本文将详细介…...

hadoop==docker desktop搭建hadoop
hdfs map readuce yarn https://medium.com/guillermovc/setting-up-hadoop-with-docker-and-using-mapreduce-framework-c1cd125d4f7b 清理资源 docker-compose down docker system prune -f...

zookeeper的介绍和简单使用
1 zookerper介绍 zookeeper是一个开源的分布式协调服务,由Apache软件基金会提供,主要用于解决分布式应用中的数据管理、状态同步和集群协调等问题。通过提供一个高性能、高可用的协调服务,帮助构建可靠的分布式系统。 Zookeeper的特点和功能…...

DiffuEraser: 一种基于扩散模型的视频修复技术
视频修复算法结合了基于流的像素传播与基于Transformer的生成方法,利用光流信息和相邻帧的信息来恢复纹理和对象,同时通过视觉Transformer完成被遮挡区域的修复。然而,这些方法在处理大范围遮挡时常常会遇到模糊和时序不一致的问题࿰…...

CentOS/Linux Python 2.7 离线安装 Requests 库解决离线安装问题。
root@mwcollector1 externalscripts]# cat /etc/os-release NAME=“Kylin Linux Advanced Server” VERSION=“V10 (Sword)” ID=“kylin” VERSION_ID=“V10” PRETTY_NAME=“Kylin Linux Advanced Server V10 (Sword)” ANSI_COLOR=“0;31” 这是我系统的版本,由于是公司内网…...

World of Warcraft [CLASSIC] Jewelcrafting Gemstone 2
World of Warcraft [CLASSIC] Jewelcrafting & Gemstone 2 珠宝加工与常用宝石列表(紫色史诗级): World of Warcraft [CLASSIC] Jewelcrafting & Gemstone_wlk宝石属性一览表-CSDN博客...

AI刷题-最小化团建熟悉程度和
目录 问题描述 输入格式 输出格式 解题思路: 状态表示 状态转移 动态规划数组 预处理 实现: 1.初始化: 2.动态规划部分: (1)对于已分组状态的,跳过: (2&…...

一文详解Filter类源码和应用
背景 在日常开发中,经常会有需要统一对请求做一些处理,常见的比如记录日志、权限安全控制、响应处理等。此时,ServletApi中的Filter类,就可以很方便的实现上述效果。 Filter类 是一个接口,属于 Java Servlet API 的一部…...

应用层协议 HTTP 讲解实战:从0实现HTTP 服务器
🌈 个人主页:Zfox_ 🔥 系列专栏:Linux 目录 一:🔥 HTTP 协议 🦋 认识 URL🦋 urlencode 和 urldecode 二:🔥 HTTP 协议请求与响应格式 🦋 HTTP 请求…...

DDD-全面理解领域驱动设计中的各种“域”
一、DDD-领域 在领域驱动设计(Domain-Driven Design,DDD)中,**领域(Domain)**指的是软件系统所要解决的特定业务问题的范围。它涵盖了业务知识、规则和逻辑,是开发团队与领域专家共同关注的核心…...

PHP防伪溯源一体化管理系统小程序
🔍 防伪溯源一体化管理系统,品质之光,根源之锁 🚀 引领防伪技术革命,重塑品牌信任基石 我们自豪地站在防伪技术的前沿,为您呈现基于ThinkPHP和Uniapp精心锻造的多平台(微信小程序、H5网页&…...

纯css实现div宽度可调整
<!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>纯css实现div尺寸可调整</title><style…...

C# 中使用Hash用于密码加密
通过一定的哈希算法(典型的有MD5,SHA-1等),将一段较长的数据映射为较短小的数据,这段小数据就是大数据的哈希值。他最大的特点就是唯一性,一旦大数据发生了变化,哪怕是一个微小的变化࿰…...

如何建设一个企业级的数据湖
建设一个企业级的数据湖是一项复杂且系统化的工程,需要从需求分析、技术选型、架构设计到实施运维等多个方面进行综合规划和实施。以下是基于我搜索到的资料,详细阐述如何建设企业级数据湖的步骤和关键要点: 一、需求分析与规划 明确业务需…...

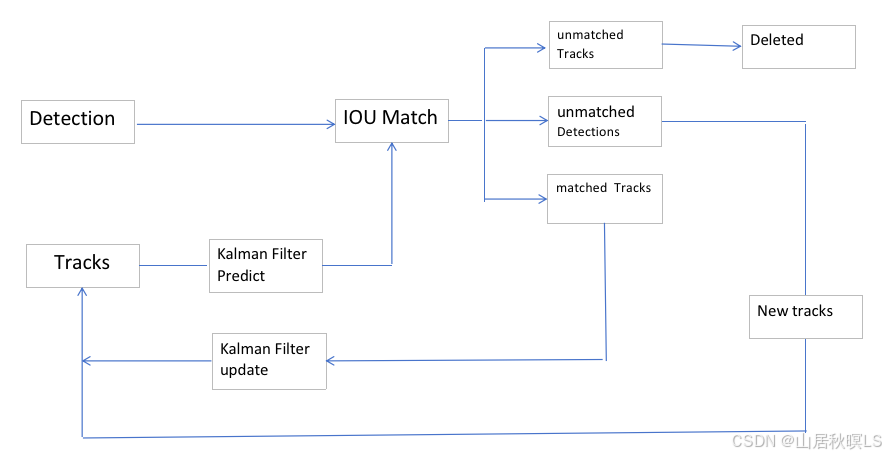
目标跟踪之sort算法(3)
这里写目录标题 1 流程1 预处理2 跟踪 2 代码 参考:sort代码 https://github.com/abewley/sort 1 流程 1 预处理 1.1 获取离线检测数据。1.2 实例化跟踪器。2 跟踪 2.1 轨迹处理。根据上一帧的轨迹预测当前帧的轨迹,剔除到当前轨迹中为空的轨迹得到当前…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

云原生安全实战:API网关Envoy的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关 作为微服务架构的统一入口,负责路由转发、安全控制、流量管理等核心功能。 2. Envoy 由Lyft开源的高性能云原生…...

五、jmeter脚本参数化
目录 1、脚本参数化 1.1 用户定义的变量 1.1.1 添加及引用方式 1.1.2 测试得出用户定义变量的特点 1.2 用户参数 1.2.1 概念 1.2.2 位置不同效果不同 1.2.3、用户参数的勾选框 - 每次迭代更新一次 总结用户定义的变量、用户参数 1.3 csv数据文件参数化 1、脚本参数化 …...
