DDD-全面理解领域驱动设计中的各种“域”
一、DDD-领域
在领域驱动设计(Domain-Driven Design,DDD)中,**领域(Domain)**指的是软件系统所要解决的特定业务问题的范围。它涵盖了业务知识、规则和逻辑,是开发团队与领域专家共同关注的核心区域。通过深入理解领域,开发团队能够构建出准确反映业务需求的软件系统。
具体示例:
-
电子商务平台:
-
领域: 在线购物
-
子域:
- 商品管理: 处理商品的创建、更新、分类和库存管理。
- 订单处理: 管理订单的创建、支付、发货和退货流程。
- 客户管理: 维护客户信息、地址和偏好设置。
- 支付处理: 集成不同的支付方式,处理支付事务。
-
限界上下文(Bounded Context):
- 订单上下文: 专注于订单的生命周期管理。
- 支付上下文: 处理支付事务,与支付网关交互。
在这个例子中,在线购物是广义的领域,每个子域代表特定的业务功能。限界上下文为每个子域定义了明确的边界,确保模型的一致性和清晰性。
-
-
医院信息管理系统:
-
领域: 医疗服务管理
-
子域:
- 患者管理: 记录患者的个人信息、病历和预约。
- 医生管理: 维护医生的专业信息、排班和绩效。
- 预约系统: 处理患者的预约请求和时间安排。
- 药品管理: 管理药品库存、处方和发放。
-
限界上下文:
- 患者上下文: 专注于患者信息的管理和查询。
- 预约上下文: 处理预约的创建、修改和取消。
在此示例中,医疗服务管理是整体领域,每个子域对应医院的不同业务功能。通过划分限界上下文,可以明确各部分的职责,避免概念混淆。
-
通过明确领域、子域和限界上下文,DDD帮助团队有效地组织和管理复杂的业务逻辑,确保软件系统与实际业务需求保持一致。
二、DDD-子域
在领域驱动设计(Domain-Driven Design,DDD)中,**子域(Subdomain)**是对整个业务领域进行细分后得到的更小的功能区域。通过将复杂的业务领域划分为多个子域,开发团队可以更有效地管理和实现各个部分的业务逻辑。
子域的分类:
-
核心子域(Core Subdomain): 这是系统中最具战略意义的部分,直接体现了企业的核心竞争力。核心子域通常包含独特的业务逻辑,是系统的核心价值所在。
-
支撑子域(Supporting Subdomain): 这些子域为核心子域提供支持,虽然重要但并非企业的核心竞争力所在。支撑子域的功能通常是辅助性的,帮助核心子域更好地运作。
-
通用子域(Generic Subdomain): 这些子域包含通用的业务功能,适用于多个业务领域。通用子域的功能通常是标准化的,可以通过现有的解决方案或第三方服务来实现。
具体示例:
以在线教育平台为例:
-
核心子域:
- 课程管理: 负责课程的创建、更新、发布和管理。
- 学习进度追踪: 跟踪学生的学习进度,提供个性化的学习建议。
-
支撑子域:
- 用户认证: 处理用户的注册、登录和权限管理。
- 支付处理: 管理课程购买、订阅和退款等事务。
-
通用子域:
- 通知系统: 发送电子邮件、短信或应用内通知。
- 文件存储: 管理课程资料、视频和其他文件的存储和检索。
通过将业务领域划分为上述子域,开发团队可以针对每个子域采用不同的设计策略和技术方案。例如,对于核心子域,可能需要定制化开发以满足特定需求;而对于通用子域,则可以考虑使用现有的解决方案或第三方服务,以提高开发效率。
这种划分有助于团队明确各部分的职责,确保系统的可维护性和可扩展性。同时,通过识别核心子域,企业可以将资源集中在最能体现竞争优势的领域,从而获得更大的业务价值。
三、DDD-领域和子域的区别和联系
在领域驱动设计(DDD)中,领域是指软件系统所涉及的整个业务范围。为了更好地理解和管理复杂的业务,领域通常被划分为更小的部分,这些部分称为子域。每个子域代表领域中的一个特定方面或功能区域。
联系:
- 整体与部分的关系: 领域是业务的整体,而子域是领域的组成部分。通过将领域划分为子域,可以更清晰地理解和处理业务的各个方面。
区别:
-
范围大小: 领域涵盖整个业务范围,而子域专注于业务的特定部分。
-
关注点: 领域提供对业务的全局视角,而子域聚焦于具体的功能或流程。
示例:
以在线购物平台为例:
-
领域: 在线购物
-
子域:
- 商品管理: 负责商品的创建、更新、分类和库存管理。
- 订单处理: 管理订单的创建、支付、发货和退货流程。
- 客户管理: 维护客户信息、地址和偏好设置。
- 支付处理: 集成不同的支付方式,处理支付事务。
通过将在线购物领域划分为上述子域,开发团队可以更有效地组织和管理各个业务功能,确保系统的可维护性和可扩展性。
四、DDD-领域、子域和系统的关系
在领域驱动设计(Domain-Driven Design,DDD)中,领域、子域和系统之间存在层次性的关系:
-
领域(Domain):指整个业务范围,即软件系统所要解决的全部业务问题。
-
子域(Subdomain):是对领域的进一步划分,每个子域代表领域中的一个特定业务功能或区域。
-
系统(System):是为了解决特定领域或子域问题而开发的技术实现,包含硬件、软件、网络等多个部分。
关系:
-
层次结构:领域是最高层次的业务范围,子域是领域的组成部分,系统是实现领域和子域功能的技术载体。
-
从抽象到具体:领域提供对业务的全局视角,子域聚焦于具体的业务功能,系统则是对这些功能的具体实现。
示例:
以在线教育平台为例:
-
领域: 在线教育
-
子域:
- 课程管理: 负责课程的创建、更新、发布和管理。
- 学生管理: 维护学生信息、学习进度和成绩记录。
- 教师管理: 管理教师的档案、课程安排和绩效评估。
-
系统:
- 课程管理系统: 实现课程的创建、更新、发布和管理功能。
- 学生信息系统: 实现学生信息的维护、学习进度跟踪和成绩记录功能。
- 教师管理系统: 实现教师档案管理、课程安排和绩效评估功能。
通过明确领域、子域和系统之间的关系,开发团队可以更有效地将业务需求转化为技术实现,确保软件系统与实际业务需求保持一致。
五、DDD-核心域、通用域、支撑域
(一)与子域的关系
在领域驱动设计(DDD)中,领域(Domain)是指软件系统所要解决的业务范围。为了更好地理解和管理复杂的业务,领域通常被划分为多个子域(Subdomain)。每个子域代表领域中的一个特定业务功能或区域。在这些子域中,根据其对业务的重要性和技术复杂性,进一步划分为核心域(Core Domain)、通用域(Generic Subdomain)和支撑域(Supporting Subdomain)。
关系概述:
-
领域与子域: 领域是业务的整体范围,子域是对领域的细分。一个领域可以包含多个子域。
-
子域的分类: 子域根据其对业务的重要性和技术复杂性,划分为核心域、通用域和支撑域。
示例:
以在线教育平台为例:
-
领域: 在线教育
-
子域:
- 核心域:
- 个性化学习推荐:根据学生的学习进度、兴趣和历史数据,提供定制化的学习路径和课程推荐。
- 智能评估系统:通过自动化的评估工具,实时监测学生的学习效果,并提供反馈和改进建议。
- 通用域:
- 用户认证:处理用户的注册、登录和权限管理。
- 支付处理:管理课程购买、订阅和退款等事务。
- 支撑域:
- 通知系统:发送电子邮件、短信或应用内通知。
- 文件存储:管理课程资料、视频和其他文件的存储和检索。
- 核心域:
通过这种划分,开发团队可以将资源集中在核心域,以提升企业的核心竞争力;对于通用域和支撑域,可以考虑使用现有的解决方案或第三方服务,以提高开发效率和降低成本。
(二)如何理解领域驱动设计中的核心域、通用域、支撑域
在领域驱动设计(DDD)中,核心域(Core Domain)、**通用域(Generic Subdomain)和支撑域(Supporting Subdomain)**是对业务领域进行细分的三种类型。它们在业务的重要性和技术复杂性上各有不同。
核心域(Core Domain):
-
定义: 核心域是直接体现企业核心竞争力的部分,包含独特且复杂的业务逻辑,是系统的核心价值所在。
-
**特点:**
- 对企业成功至关重要。
- 通常包含复杂且独特的业务规则。
- 需要深入的领域知识来建模和实现。
-
**示例:**
- 在在线教育平台中,个性化学习推荐和智能评估系统是核心域,因为它们直接影响学生的学习体验和平台的竞争力。
通用域(Generic Subdomain):
-
定义: 通用域是被多个子域共享的通用功能或服务,通常是标准化的,可以通过现有的解决方案或第三方服务来实现。
-
**特点:**
- 功能在多个业务领域中都有应用。
- 通常是标准化的,技术实现相对简单。
- 可以通过现有的解决方案或第三方服务来实现。
-
**示例:**
- 在在线教育平台中,通知系统和文件存储是通用域,因为它们在多个业务领域中都有应用。
支撑域(Supporting Subdomain):
-
定义: 支撑域是为核心域和通用域提供支持的领域,通常涉及基础设施、运营管理等,不直接关联收入的领域。
-
**特点:**
- 为核心域和通用域提供支持。
- 通常涉及基础设施、运营管理等。
- 不直接关联收入的领域。
-
**示例:**
- 在在线教育平台中,用户认证和支付处理是支撑域,因为它们为核心业务流程提供支持。
总结:
通过将业务领域划分为核心域、通用域和支撑域,开发团队可以更有效地组织和管理各个业务功能,确保系统的可维护性和可扩展性。同时,通过识别核心域,企业可以将资源集中在最能体现竞争优势的领域,从而获得更大的业务价值。
相关文章:

DDD-全面理解领域驱动设计中的各种“域”
一、DDD-领域 在领域驱动设计(Domain-Driven Design,DDD)中,**领域(Domain)**指的是软件系统所要解决的特定业务问题的范围。它涵盖了业务知识、规则和逻辑,是开发团队与领域专家共同关注的核心…...

PHP防伪溯源一体化管理系统小程序
🔍 防伪溯源一体化管理系统,品质之光,根源之锁 🚀 引领防伪技术革命,重塑品牌信任基石 我们自豪地站在防伪技术的前沿,为您呈现基于ThinkPHP和Uniapp精心锻造的多平台(微信小程序、H5网页&…...

纯css实现div宽度可调整
<!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>纯css实现div尺寸可调整</title><style…...

C# 中使用Hash用于密码加密
通过一定的哈希算法(典型的有MD5,SHA-1等),将一段较长的数据映射为较短小的数据,这段小数据就是大数据的哈希值。他最大的特点就是唯一性,一旦大数据发生了变化,哪怕是一个微小的变化࿰…...

如何建设一个企业级的数据湖
建设一个企业级的数据湖是一项复杂且系统化的工程,需要从需求分析、技术选型、架构设计到实施运维等多个方面进行综合规划和实施。以下是基于我搜索到的资料,详细阐述如何建设企业级数据湖的步骤和关键要点: 一、需求分析与规划 明确业务需…...

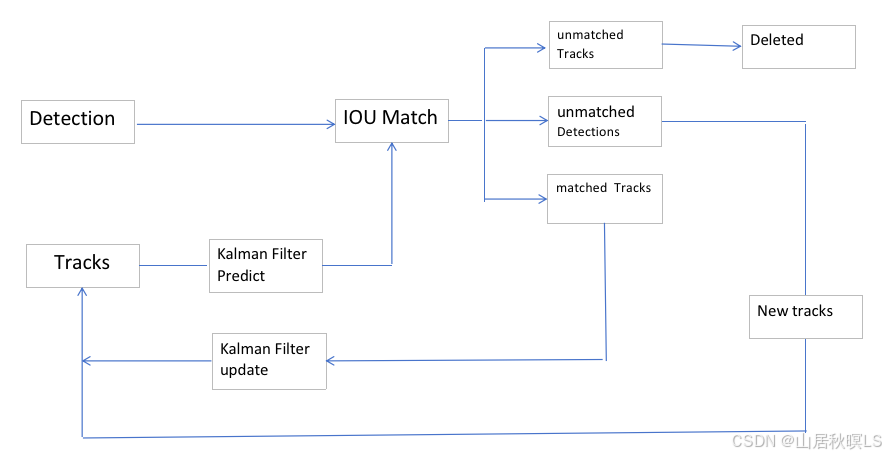
目标跟踪之sort算法(3)
这里写目录标题 1 流程1 预处理2 跟踪 2 代码 参考:sort代码 https://github.com/abewley/sort 1 流程 1 预处理 1.1 获取离线检测数据。1.2 实例化跟踪器。2 跟踪 2.1 轨迹处理。根据上一帧的轨迹预测当前帧的轨迹,剔除到当前轨迹中为空的轨迹得到当前…...

【java数据结构】HashMapOJ练习题
【java数据结构】HashMapOJ练习题 一、只出现一次的数字二 、随机链表的复制三 、宝石与石头四、坏键盘打字五、前K个高频单词 博客最后附有整篇博客的全部代码!!! 一、只出现一次的数字 只出现一次的数字 思路: 先遍历一遍数组…...

Nginx前端后端共用一个域名如何配置
在 Nginx 中配置前端和后端共用一个域名的情况,通常是通过路径或子路径将请求转发到不同的服务。以下是一个示例配置,假设: 前端静态文件在 /var/www/frontend/。 后端 API 服务运行在 http://127.0.0.1:5000。 域名是 example.comÿ…...

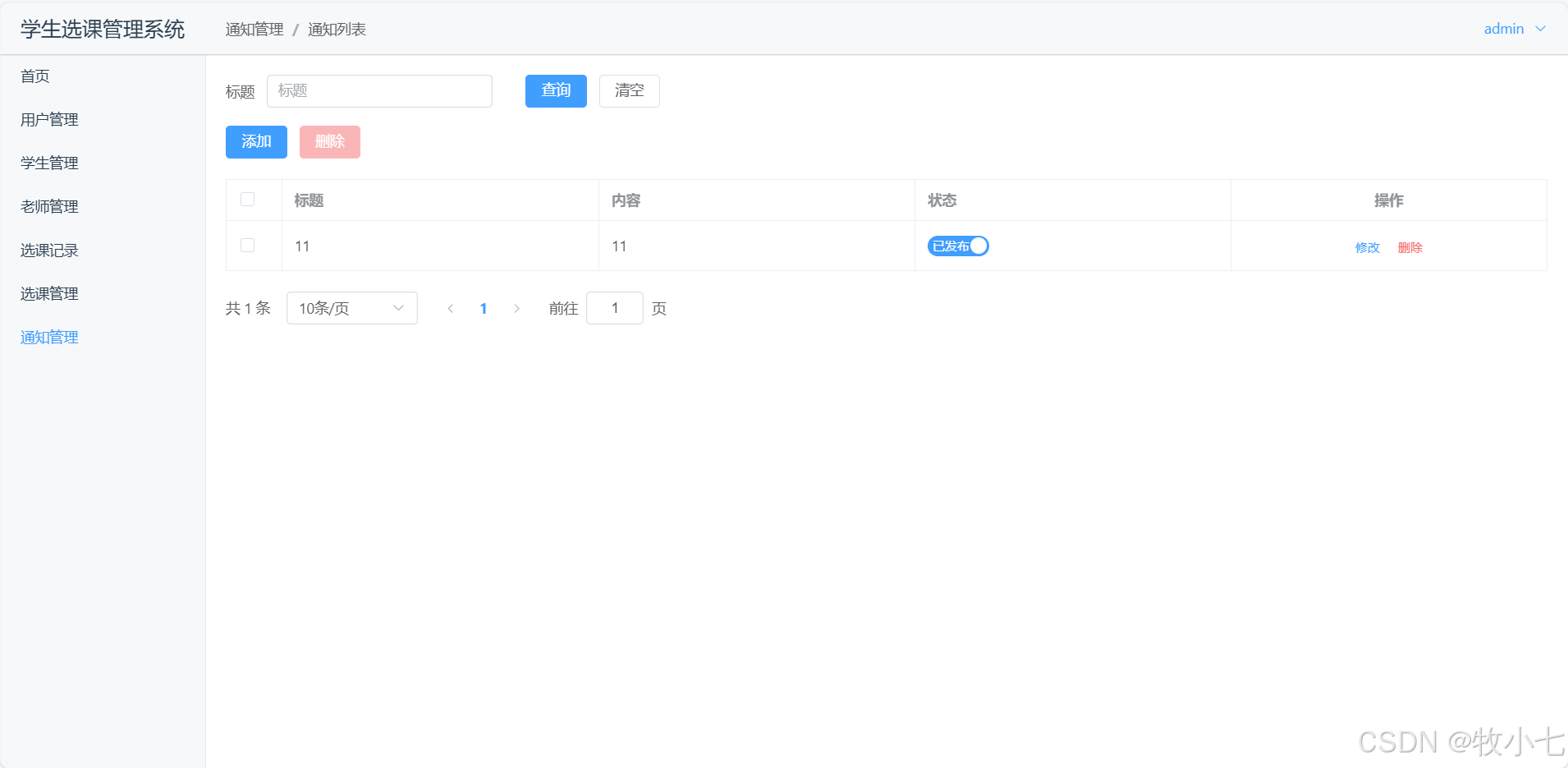
SpringBoot3+Vue3开发学生选课管理系统
功能介绍 分三个角色登录:学生登录,老师登录,教务管理员登录,不同用户功能不同! 1.学生用户功能 选课记录,查看选课记录,退选。选课管理,进行选课。通知管理,查看通知消…...

Linux系统 C/C++编程基础——基于GTK+的图形用户界面编程
ℹ️大家好,我是练小杰,今天星期三了,距离除夕又少了一天,新年的钟声就快敲响了😆 本文是有关Linux C/C编程中的基于GTK的图形用户界面编程知识点,后续会不断添加相关内容 ~~ 回顾:【使用make工具和Makefil…...

【Leetcode 每日一题】40. 组合总和 II
问题背景 给定一个候选人编号的集合 c a n d i d a t e s candidates candidates 和一个目标数 t a r g e t target target,找出 c a n d i d a t e s candidates candidates 中所有可以使数字和为 t a r g e t target target 的组合。 c a n d i d a t e s c…...

python 变量范围的定义与用法
文章目录 1. 局部变量(Local Scope)示例: 2. 嵌套函数变量(Enclosing Scope)示例:说明: 3. 全局变量(Global Scope)示例:说明: 4. 内置变量&#…...

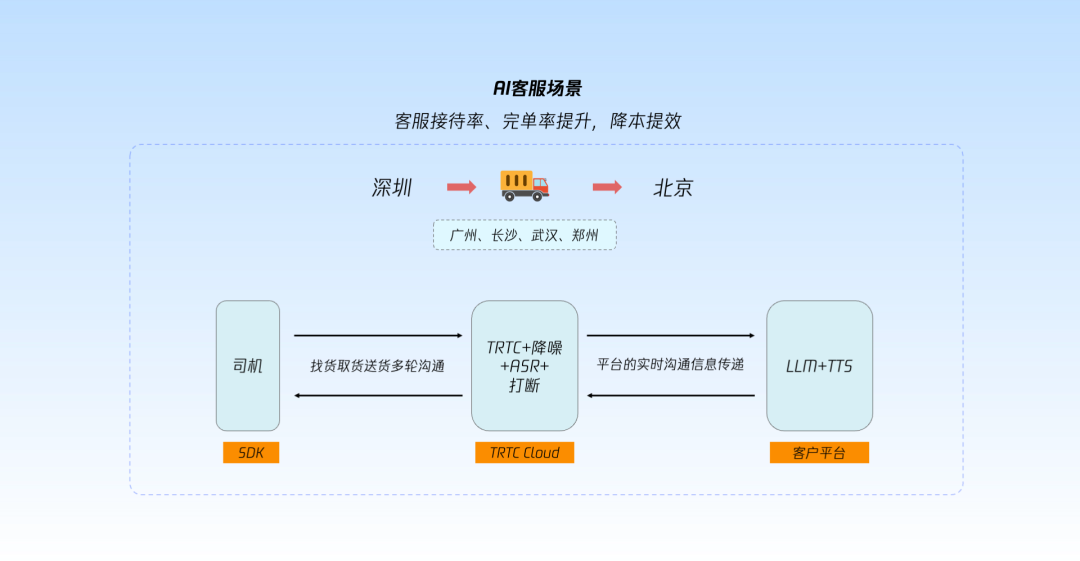
TRTC实时对话式AI解决方案,助力人机语音交互极致体验
近年来,AI热度持续攀升,无论是融资规模还是用户热度都大幅增长。2023 年,中国 AI 行业融资规模达2631亿人民币,较2022年上升51%;2024年第二季度,全球 AI 初创企业融资规模为 240 亿美金,较第一季…...

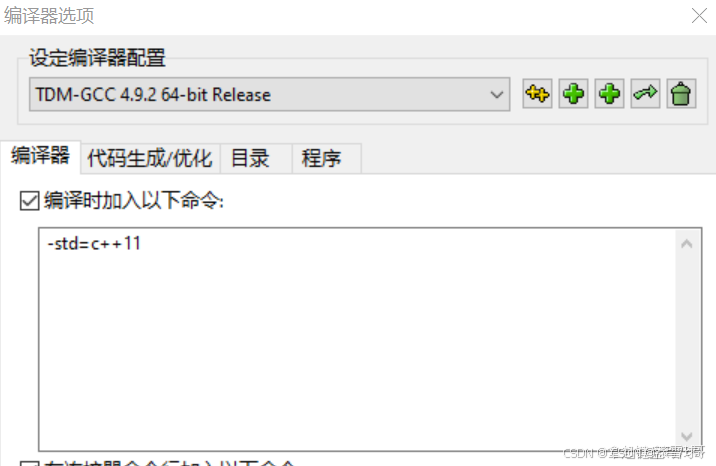
dev c++ ‘unordered_set‘ does not name a type
参考:https://blog.csdn.net/Zaczc/article/details/142531525 启用C11标准步骤 工具->编译选项 勾选编译时加入以下命令 在空白处添加:-stdc11 单击确定,启用成功...

算法每日双题精讲 —— 二分查找(寻找旋转排序数组中的最小值,点名)
🌟快来参与讨论💬,点赞👍、收藏⭐、分享📤,共创活力社区。 🌟 别再犹豫了!快来订阅我们的算法每日双题精讲专栏,一起踏上算法学习的精彩之旅吧💪 在算法的…...

three.js+WebGL踩坑经验合集(4.2):为什么不在可视范围内的3D点投影到2D的结果这么不可靠
上一篇,笔者留下了一个问题,three.js内置的THREE.Vector3.project方法算出来的结果对于超出屏幕可见范围的点来说错得相当离谱。 three.jsWebGL踩坑经验合集(4.1):THREE.Line2的射线检测问题(注意本篇说的是Line2,同样也不是阈值…...
- kafka 查看kafka的运行状态、broker.id不一致导致启动失败问题、topic消息积压量告警监控脚本)
Kafka运维宝典 (二)- kafka 查看kafka的运行状态、broker.id不一致导致启动失败问题、topic消息积压量告警监控脚本
Kafka运维宝典 (二) 文章目录 Kafka运维宝典 (二)一、kafka broker.id冲突问题1. broker.id 冲突的影响2. 如何发现 broker.id 冲突3. 解决 broker.id 冲突的方法4. broker.id 配置管理5. 集群启动后确认 broker.id 唯一性6. brok…...

全球AI模型百科全书,亚马逊云科技Bedrock上的100多款AI模型
今天小李哥给大家介绍的是亚马逊云科技上的AI模型管理平台Amazon Bedrock上的Marketplace,这是亚马逊云科技在今年re:Invent发布的一个全新功能,将亚马逊的电商基因带到了其云计算平台,让我们能够通过Amazon Bedrock访问100多种流行、新兴和专…...

微信小程序中常见的 跳转方式 及其特点的表格总结(wx.navigateTo 适合需要返回上一页的场景)
文章目录 详细说明总结wx.navigateTo 的特点为什么 wx.navigateTo 最常用?其他跳转方式的使用频率总结 以下是微信小程序中常见的跳转方式及其特点的表格总结: 跳转方式API 方法特点适用场景wx.navigateTowx.navigateTo({ url: 路径 })保留当前页面&…...

【Elasticsearch】index:false
在 Elasticsearch 中,index 参数用于控制是否对某个字段建立索引。当设置 index: false 时,意味着该字段不会被编入倒排索引中,因此不能直接用于搜索查询。然而,这并不意味着该字段完全不可访问或没有其他用途。以下是关于 index:…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
