在ubuntu下一键安装 Open WebUI
该脚本用于自动化安装 Open WebUI,并支持以下功能:
可选跳过 Ollama 安装:通过 --no-ollama 参数跳过 Ollama 的安装。自动清理旧目录:如果安装目录 (~/open-webui) 已存在,脚本会自动删除旧目录并重新安装。完整的依赖安装:包括 Python、Node.js、npm、Git 等依赖的安装。自动配置系统服务:将 Open WebUI 配置为系统服务,并设置开机自启。防火墙配置:自动开放端口 8080,以便访问 Open WebUI。
更新后的脚本:
bash
复制
#!/bin/bash# 遇到错误时退出脚本
set -e# 检查并设置 Conda
setup_conda() {# 如果 conda 命令不可用,但目录存在if [ -d "$HOME/miniconda" ]; thenecho "检测到已存在的 Miniconda 安装,正在配置..."# 添加到 PATHexport PATH="$HOME/miniconda/bin:$PATH"# 初始化 bash 和 condaif [ ! -f "$HOME/.bashrc" ] || ! grep -q "conda initialize" "$HOME/.bashrc"; then"$HOME/miniconda/bin/conda" init bashsource "$HOME/.bashrc"fielseecho "正在安装 Miniconda..."# 下载 Miniconda 安装脚本wget https://repo.anaconda.com/miniconda/Miniconda3-latest-Linux-x86_64.sh -O miniconda.sh# 安装 Minicondabash miniconda.sh -b -p "$HOME/miniconda"# 初始化 bash 和 condaexport PATH="$HOME/miniconda/bin:$PATH""$HOME/miniconda/bin/conda" init bashsource "$HOME/.bashrc"fi
}# 生成随机密钥的函数
generate_secret_key() {python3 -c 'import secrets; print(secrets.token_urlsafe(32))'
}# 显示脚本用法
usage() {echo "用法: $0 [--no-ollama] [--no-download]"echo " --no-ollama: 跳过 Ollama 安装"echo " --no-download: 跳过下载 Open WebUI 代码(如果已经下载)"exit 1
}# 解析参数
SKIP_OLLAMA=false
SKIP_DOWNLOAD=false
while [[ $# -gt 0 ]]; docase "$1" in--no-ollama)SKIP_OLLAMA=trueshift;;--no-download)SKIP_DOWNLOAD=trueshift;;*)usage;;esac
done# 检查 sudo 权限
check_sudo() {if ! sudo -n true 2>/dev/null; thenecho "需要 sudo 权限来安装系统依赖。"echo "请确保你有 sudo 权限,或者以 root 用户运行此脚本。"exit 1fi
}echo "开始安装 Open WebUI..."# 检查 sudo 权限
check_sudo# 更新系统包
echo "更新系统包..."
if command -v apt-get &> /dev/null; thensudo -n apt-get updatesudo -n apt-get upgrade -y
fi# 安装基本依赖
echo "安装基本依赖..."
sudo -n apt-get install -y python3 python3-pip git curl python3-venv build-essential || { echo "安装依赖失败"; exit 1; }# 安装 Node.js
echo "安装 Node.js..."
if ! command -v node &> /dev/null; thenecho "安装 Node.js 20 LTS..."# 添加 NodeSource 仓库if [ ! -f "/etc/apt/sources.list.d/nodesource.list" ]; thenecho "添加 NodeSource 仓库..."curl -fsSL https://deb.nodesource.com/gpgkey/nodesource-repo.gpg.key | sudo -n gpg --dearmor -o /usr/share/keyrings/nodesource.gpgecho "deb [signed-by=/usr/share/keyrings/nodesource.gpg] https://deb.nodesource.com/node_20.x nodistro main" | sudo -n tee /etc/apt/sources.list.d/nodesource.listsudo -n apt-get updatefi# 安装 Node.jssudo -n apt-get install -y nodejs# 验证安装if ! command -v node &> /dev/null; thenecho "Node.js 安装失败"exit 1fi
fi# 显示 Node.js 版本
echo "Node.js 版本:"
node --version
echo "npm 版本:"
npm --version# 安装 Ollama(如果不跳过)
if [[ "$SKIP_OLLAMA" = false ]]; thenecho "安装 Ollama..."curl -fsSL https://ollama.com/install.sh | sh || { echo "Ollama 安装失败"; exit 1; }sudo systemctl enable ollamasudo systemctl start ollama
elseecho "跳过 Ollama 安装。"
fi# 检查 CUDA 环境
check_cuda() {echo "检查 CUDA 环境..."if ! command -v nvidia-smi &> /dev/null; thenecho "警告: 未检测到 NVIDIA GPU 驱动"return 1elseecho "GPU 信息:"nvidia-smi --query-gpu=gpu_name,driver_version,memory.total,memory.free,memory.used,temperature.gpu --format=csv,noheaderreturn 0fi
}# 设置 CUDA 环境
setup_cuda() {# 检查 CUDA 是否已安装if [ -d "/usr/local/cuda-11.4" ]; thenecho "CUDA 11.4 已安装在 /usr/local/cuda-11.4"# 设置环境变量if ! grep -q "export PATH=/usr/local/cuda-11.4/bin" ~/.bashrc; thenecho 'export PATH=/usr/local/cuda-11.4/bin:$PATH' >> ~/.bashrcfiif ! grep -q "export LD_LIBRARY_PATH=/usr/local/cuda-11.4/lib64" ~/.bashrc; thenecho 'export LD_LIBRARY_PATH=/usr/local/cuda-11.4/lib64:$LD_LIBRARY_PATH' >> ~/.bashrcfisource ~/.bashrcreturn 0# 如果没有安装且没有 nvcc 命令elif ! command -v nvcc &> /dev/null; thenecho "未检测到 CUDA toolkit,正在安装..."# 检查安装文件是否已存在CUDA_INSTALLER="cuda_11.4.4_470.82.01_linux.run"if [ ! -f "$CUDA_INSTALLER" ]; thenecho "下载 CUDA 11.4 安装包..."wget https://developer.download.nvidia.com/compute/cuda/11.4.4/local_installers/$CUDA_INSTALLERelseecho "CUDA 安装包已存在,跳过下载..."fiecho "安装 CUDA toolkit..."sudo sh $CUDA_INSTALLER --toolkit --silent --override# 设置环境变量if ! grep -q "export PATH=/usr/local/cuda-11.4/bin" ~/.bashrc; thenecho 'export PATH=/usr/local/cuda-11.4/bin:$PATH' >> ~/.bashrcfiif ! grep -q "export LD_LIBRARY_PATH=/usr/local/cuda-11.4/lib64" ~/.bashrc; thenecho 'export LD_LIBRARY_PATH=/usr/local/cuda-11.4/lib64:$LD_LIBRARY_PATH' >> ~/.bashrcfisource ~/.bashrcreturn 0fireturn 1
}# 检查 GPU 和设置 CUDA
if check_cuda; thenecho "检测到 GPU,设置 CUDA 环境..."setup_cuda# 设置 GPU 相关环境变量export NODE_ONNX_RUNTIME_GPU=1export CUDA_VISIBLE_DEVICES=0# 显示 CUDA 版本echo "CUDA 版本: $(nvidia-smi | grep "CUDA Version" | awk '{print $9}')"# 下载 GPU 版本的 onnxruntimeecho "下载 onnxruntime GPU 版本..."mkdir -p node_modules/onnxruntime-node/bin/napi-v3/linux/x64cd node_modules/onnxruntime-node/bin/napi-v3/linux/x64# 尝试多个下载源download_file() {local urls=("https://mirror.ghproxy.com/https://github.com/microsoft/onnxruntime/releases/download/v1.20.1/onnxruntime-linux-x64-gpu-1.20.1.tgz""https://hub.fastgit.xyz/microsoft/onnxruntime/releases/download/v1.20.1/onnxruntime-linux-x64-gpu-1.20.1.tgz""https://github.com/microsoft/onnxruntime/releases/download/v1.20.1/onnxruntime-linux-x64-gpu-1.20.1.tgz")for url in "${urls[@]}"; doecho "尝试从 $url 下载..."wget --no-check-certificate \--timeout=15 \--tries=3 \--continue \--inet4-only \-q --show-progress \"$url" && return 0echo "从 $url 下载失败,尝试下一个源..."donereturn 1}if ! download_file; thenecho "GPU 版本下载失败,切换到 CPU 模式..."export NODE_ONNX_RUNTIME_GPU=0elseecho "解压 GPU 版本文件..."tar xzf onnxruntime-linux-x64-gpu-1.20.1.tgzficd -
elseecho "未检测到 GPU,将使用 CPU 模式..."export NODE_ONNX_RUNTIME_GPU=0# 下载 CPU 版本的 onnxruntimeecho "下载 onnxruntime CPU 版本..."mkdir -p node_modules/onnxruntime-node/bin/napi-v3/linux/x64cd node_modules/onnxruntime-node/bin/napi-v3/linux/x64wget --no-check-certificate \--timeout=15 \--tries=3 \--continue \--inet4-only \-q --show-progress \"https://github.com/microsoft/onnxruntime/releases/download/v1.20.1/onnxruntime-linux-x64-1.20.1.tgz"if [ $? -eq 0 ]; thenecho "解压 CPU 版本文件..."tar xzf onnxruntime-linux-x64-1.20.1.tgzelseecho "警告: onnxruntime CPU 版本下载失败"ficd -
fi# 临时设置环境变量
if [ -d "/usr/local/cuda-11.4" ]; thenexport PATH=/usr/local/cuda-11.4/bin:$PATHexport LD_LIBRARY_PATH=/usr/local/cuda-11.4/lib64:$LD_LIBRARY_PATH
fi# 检查是否已经在虚拟环境中
if [ -z "$VIRTUAL_ENV" ]; then# 如果不在虚拟环境中,则检查并设置 Condaif ! command -v conda &> /dev/null; thenecho "Conda 未安装或不在 PATH 中,正在设置..."setup_condafi# 再次检查 conda 是否可用if ! command -v conda &> /dev/null; thenecho "Conda 安装失败,请手动安装 Conda 后重试"exit 1fi# 确保 conda 命令可用source "$HOME/.bashrc"eval "$(conda shell.bash hook)"# 检查并删除已存在的环境if conda env list | grep -q "^open-webui "; thenecho "删除已存在的 open-webui 环境..."conda deactivateconda env remove -n open-webui -yfi# 创建并激活 Python 3.11 环境echo "创建 Python 3.11 环境..."conda create -y -n open-webui python=3.11source activate open-webui || conda activate open-webui
elseecho "检测到已存在的虚拟环境: $VIRTUAL_ENV"echo "跳过创建新环境..."
fi# 验证 Python 环境
echo "验证 Python 环境..."
which python
python --version# 创建安装目录
echo "设置 Open WebUI 安装目录..."
INSTALL_DIR="/opt/open-webui"
mkdir -p "$INSTALL_DIR"# 下载或更新 Open WebUI
if [[ "$SKIP_DOWNLOAD" = false ]]; thenecho "下载 Open WebUI..."if [ -d "$INSTALL_DIR/open-webui" ]; thenecho "更新 Open WebUI..."cd "$INSTALL_DIR/open-webui"git pullelseecho "克隆 Open WebUI..."cd "$INSTALL_DIR"git clone https://github.com/open-webui/open-webui.gitfi
elseecho "跳过下载 Open WebUI..."if [ ! -d "$INSTALL_DIR/open-webui" ]; thenecho "错误:Open WebUI 目录不存在于 $INSTALL_DIR/open-webui"echo "请确保目录存在或移除 --no-download 选项"exit 1fi
fi# 设置权限
echo "设置目录权限..."
sudo -n chown -R $USER:$USER "$INSTALL_DIR"# 进入项目目录
cd "$INSTALL_DIR/open-webui"# 安装系统依赖
echo "安装系统依赖..."
if command -v apt-get &> /dev/null; thensudo -n apt-get updatesudo -n apt-get install -y ffmpeg
elif command -v yum &> /dev/null; thensudo -n yum install -y ffmpeg
elif command -v pacman &> /dev/null; thensudo -n pacman -S --noconfirm ffmpeg
elif command -v apk &> /dev/null; thensudo -n apk add --no-cache ffmpeg
elseecho "警告: 无法识别的包管理器,请手动安装 ffmpeg"
fi# 构建前端
echo "构建前端..."
cd /opt/open-webui/open-webuiecho "清理旧的构建文件..."
rm -rf node_modules package-lock.jsonecho "配置 npm..."
npm config set registry https://registry.npmmirror.com
npm config set fetch-retries 5
npm config set fetch-timeout 60000
npm config set progress true
npm config set loglevel infoecho "安装前端依赖..."
# 使用 pnpm 或 npm 安装依赖
if command -v pnpm &> /dev/null; thenecho "使用 pnpm 安装依赖..."# 配置 pnpm 使用淘宝镜像pnpm config set registry https://registry.npmmirror.compnpm install --reporter=default
elseecho "使用 npm 安装依赖..."npm install --verbose
fi# 构建前端
echo "构建前端..."
if command -v pnpm &> /dev/null; thenpnpm run build --reporter=default
elsenpm run build --verbose
fi# 检查构建结果
if [ -d "build" ]; thenecho "前端构建成功!"
elseecho "前端构建失败,请检查错误信息"exit 1
fi# 初始化数据库
echo "初始化数据库..."
cd backend
export PYTHONPATH=/opt/open-webui/open-webui/backend# 运行数据库迁移
echo "运行数据库迁移..."
if [ -f "open_webui/alembic.ini" ]; thencd open_webuiecho "当前目录: $(pwd)"echo "运行迁移..."alembic upgrade headcd ..
elseecho "在以下位置搜索 alembic.ini:"find . -name "alembic.ini" -type fecho "错误: 找不到 alembic.ini"exit 1
fi# 确保 .webui_secret_key 存在
if [ ! -f ".webui_secret_key" ]; thenecho "生成 secret key..."head -c 12 /dev/random | base64 > .webui_secret_key
fi# 设置环境变量
export WEBUI_SECRET_KEY=$(cat .webui_secret_key)
export PORT=8111
export HOST=0.0.0.0# 启动服务
if command -v gunicorn &> /dev/null; thenecho "使用 gunicorn 启动..."gunicorn -w 1 -k uvicorn.workers.UvicornWorker "open_webui.main:app" \--bind 0.0.0.0:8111 \--timeout 300 \--log-level debug \--error-logfile - \--capture-output &# 保存进程 IDGUNICORN_PID=$!echo "Gunicorn PID: $GUNICORN_PID"
elseecho "使用 uvicorn 启动..."python -m uvicorn "open_webui.main:app" \--host 0.0.0.0 \--port 8111 \--log-level debug &# 保存进程 IDUVICORN_PID=$!echo "Uvicorn PID: $UVICORN_PID"
fi# 等待后端启动
echo "等待服务启动..."
for i in {1..30}; doif curl -s http://localhost:8111/health > /dev/null; thenecho "服务已启动成功!"echo "请访问 http://localhost:8111"breakfi# 检查进程是否还在运行if [ ! -z "$GUNICORN_PID" ] && ! ps -p $GUNICORN_PID > /dev/null; thenecho "错误: Gunicorn 进程已退出"breakfiif [ ! -z "$UVICORN_PID" ] && ! ps -p $UVICORN_PID > /dev/null; thenecho "错误: Uvicorn 进程已退出"breakfiecho "尝试 $i/30..."sleep 1
done# 如果服务没有启动,显示调试信息
if ! curl -s http://localhost:8111/health > /dev/null; thenecho "服务启动失败,显示调试信息:"echo "Python 路径: $PYTHONPATH"echo "当前目录: $(pwd)"echo "Python 版本: $(python --version)"echo "已安装的包:"pip listecho "目录内容:"ls -laecho "open_webui 目录内容:"ls -la open_webui/echo "进程状态:"ps aux | grep -E "gunicorn|uvicorn"echo "端口状态:"netstat -tuln | grep 8111echo "日志内容:"tail -n 50 /var/log/syslog | grep -E "gunicorn|uvicorn|open_webui"
fi# 创建系统服务
echo "创建系统服务..."
sudo tee /etc/systemd/system/open-webui-backend.service << EOL
[Unit]
Description=Open WebUI Backend
After=network.target[Service]
Type=simple
User=$USER
WorkingDirectory=/opt/open-webui/open-webui/backend
ExecStart=/opt/open-webui/open-webui/venv/bin/gunicorn -w 4 -k uvicorn.workers.UvicornWorker main:app --bind 0.0.0.0:8111
Environment="PATH=/opt/open-webui/open-webui/venv/bin"
Restart=on-failure
StandardOutput=syslog
StandardError=syslog
SyslogIdentifier=open-webui-backend[Install]
WantedBy=multi-user.target
EOL# 启动并启用服务
echo "启动 Open WebUI 服务..."
sudo systemctl daemon-reload
sudo systemctl enable open-webui-backend
sudo systemctl start open-webui-backend# 配置防火墙
echo "配置防火墙..."
sudo ufw allow 8111/tcpecho "安装成功完成!"
echo "您现在可以通过 http://localhost:8111 访问 Open WebUI。"
echo "首次访问时,请创建一个管理员账户。"使用方法:
将脚本保存为文件,例如 install_open_webui.sh。赋予脚本执行权限:
bash
复制chmod +x install_open_webui.sh运行脚本:默认安装(包含 Ollama):bash复制./install_open_webui.sh跳过 Ollama 安装:bash复制./install_open_webui.sh --no-ollama
注意事项:
确保您具有 sudo 权限来运行脚本。如果安装失败,可以通过以下命令查看服务日志:
bash
复制sudo journalctl -u open-webui-backend如果前端构建失败,请确保已正确安装 nodejs 和 npm,然后手动运行以下命令:
bash
复制npm install
npm run build
如果有其他问题,欢迎随时提问!
相关文章:

在ubuntu下一键安装 Open WebUI
该脚本用于自动化安装 Open WebUI,并支持以下功能: 可选跳过 Ollama 安装:通过 --no-ollama 参数跳过 Ollama 的安装。自动清理旧目录:如果安装目录 (~/open-webui) 已存在,脚本会自动删除旧目录并重新安装。完整的依…...

c语言网 1127 尼科彻斯定理
原题 题目描述 验证尼科彻斯定理,即:任何一个整数m的立方都可以写成m个连续奇数之和。 输入格式 任一正整数 输出格式 该数的立方分解为一串连续奇数的和 样例输入 13 样例输出 13*13*132197157159161163165167169171173175177179181 #include<ios…...

Cloudflare通过代理服务器绕过 CORS 限制:原理、实现场景解析
第一部分:问题背景 1.1 错误现象复现 // 浏览器控制台报错示例 Access to fetch at https://chat.qwenlm.ai/api/v1/files/ from origin https://ocr.doublefenzhuan.me has been blocked by CORS policy: Response to preflight request doesnt pass access con…...

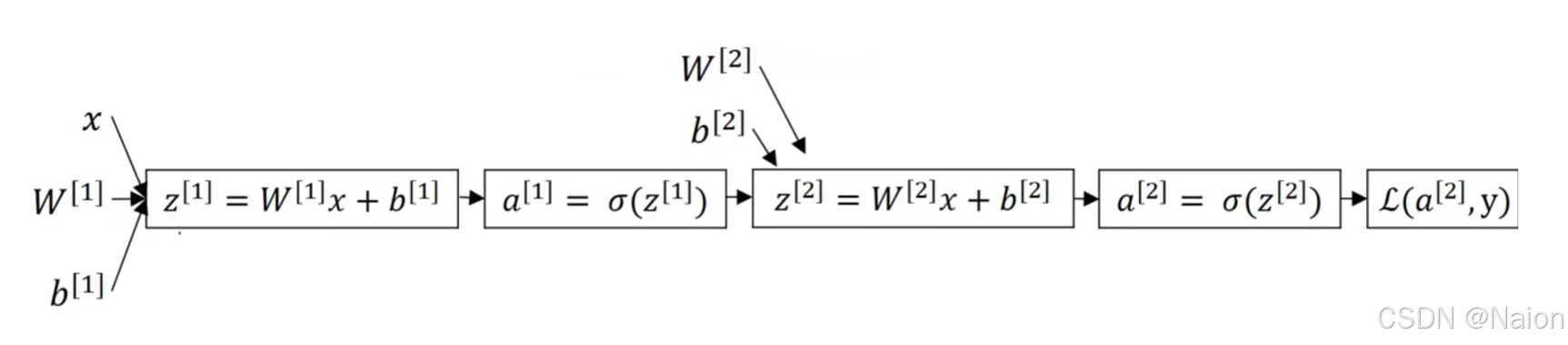
吴恩达深度学习——如何实现神经网络
来自吴恩达深度学习,仅为本人学习所用。 文章目录 神经网络的表示计算神经网络的输出激活函数tanh选择激活函数为什么需要非激活函数双层神经网络的梯度下降法 随机初始化 神经网络的表示 对于简单的Logistic回归,使用如下的计算图。 如果是多个神经元…...

《STL基础之vector、list、deque》
【vector、list、deque导读】vector、list、deque这三种序列式的容器,算是比较的基础容器,也是大家在日常开发中常用到的容器,因为底层用到的数据结构比较简单,笔者就将他们三者放到一起做下对比分析,介绍下基本用法&a…...

LockSupport概述、阻塞方法park、唤醒方法unpark(thread)、解决的痛点、带来的面试题
目录 ①. 什么是LockSupport? ②. 阻塞方法 ③. 唤醒方法(注意这个permit最多只能为1) ④. LockSupport它的解决的痛点 ⑤. LockSupport 面试题目 ①. 什么是LockSupport? ①. 通过park()和unpark(thread)方法来实现阻塞和唤醒线程的操作 ②. LockSupport是一个线程阻塞…...

Android开发基础知识
1 什么是Android? Android(读音:英:[ndrɔɪd],美:[ˈnˌdrɔɪd]),常见的非官方中文名称为安卓,是一个基于Linux内核的开放源代码移动操作系统,由Google成立…...

C++ Lambda 表达式的本质及原理分析
目录 1.引言 2.Lambda 的本质 3.Lambda 的捕获机制的本质 4.捕获方式的实现与底层原理 5.默认捕获的实现原理 6.捕获 this 的机制 7.捕获的限制与注意事项 8.总结 1.引言 C 中的 Lambda 表达式是一种匿名函数,最早在 C11 引入,用于简化函数对象的…...

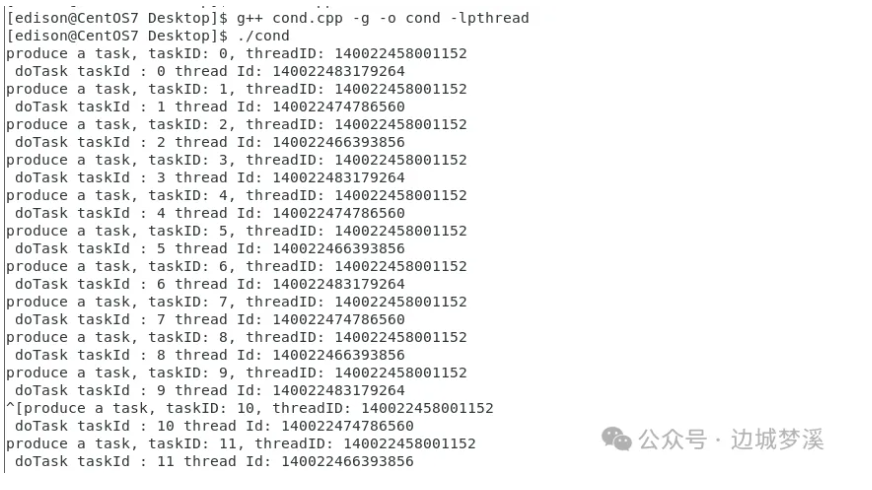
《多线程基础之条件变量》
【条件变量导读】条件变量是多线程中比较灵活而且容易出错的线程同步手段,比如:虚假唤醒、为啥条件变量要和互斥锁结合使用?windows和linux双平台下,初始化、等待条件变量的api一样吗? 本文将分别为您介绍条件变量在w…...

21款炫酷烟花合集
系列专栏 《Python趣味编程》《C/C趣味编程》《HTML趣味编程》《Java趣味编程》 写在前面 Python、C/C、HTML、Java等4种语言实现18款炫酷烟花的代码。 Python Python烟花① 完整代码:Python动漫烟花(完整代码) Python烟花② 完整…...

智能风控 数据分析 groupby、apply、reset_index组合拳
目录 groupby——分组 本例 apply——对每个分组应用一个函数 等价用法 reset_index——重置索引 使用前编辑 注意事项 groupby必须配合聚合函数、 关于agglist 一些groupby试验 1. groupby对象之后。sum(一个列名) 2. groupby对象…...

Python网络自动化运维---用户交互模块
文章目录 目录 文章目录 前言 实验环境准备 一.input函数 代码分段解析 二.getpass模块 前言 在前面的SSH模块章节中,我们都是将提供SSH服务的设备的账户/密码直接写入到python代码中,这样很容易导致账户/密码泄露,而使用Python中的用户交…...

【JVM】调优
目的: 减少minor gc、full gc的次数,也就是减少STW的时间,因为java虚拟机在做后台垃圾收集线程的时候,会停掉其他线程,专门做垃圾收集,这样会影响网站的性能,以及用户的体验。 调优位置&#x…...

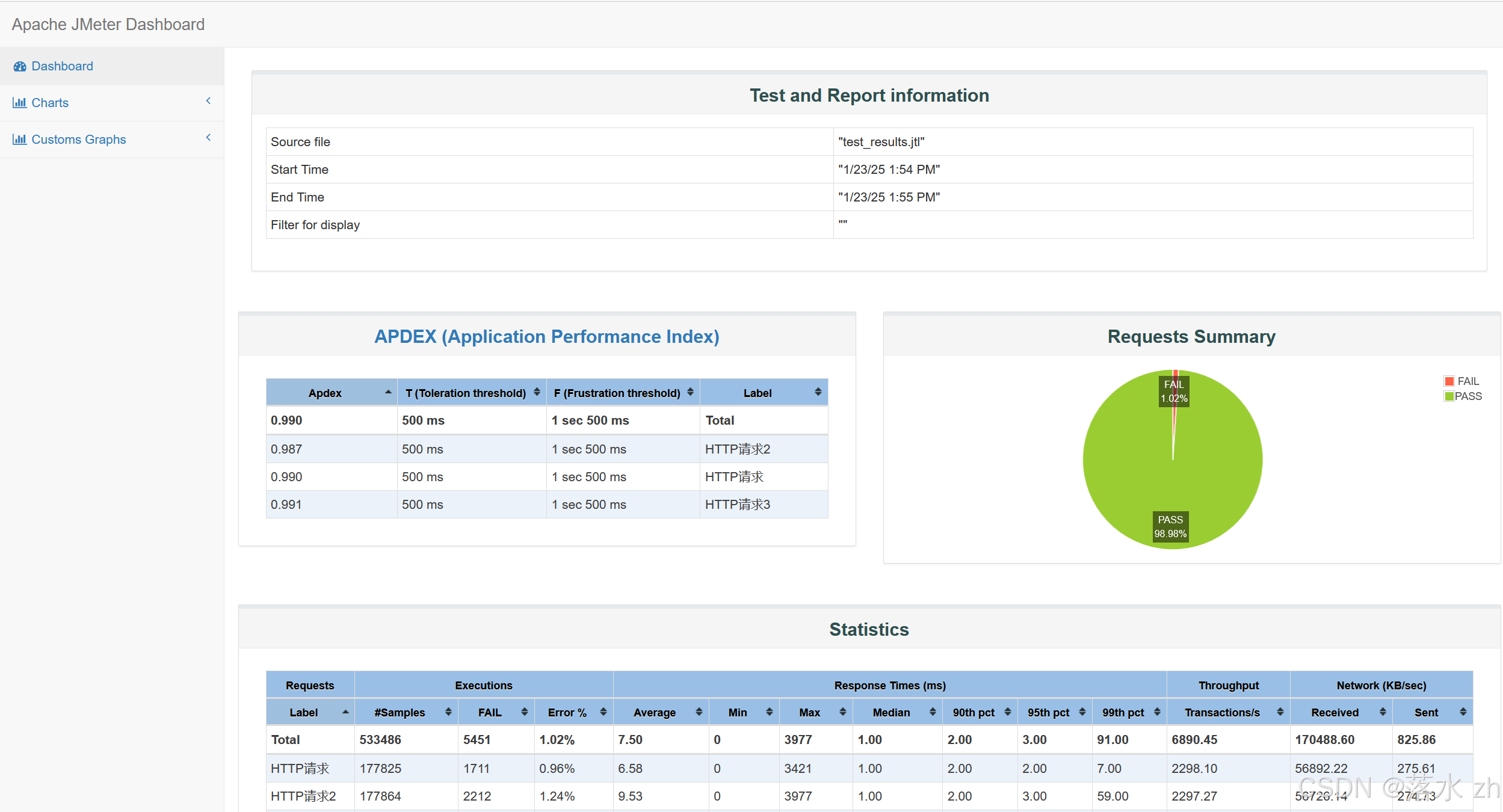
软件测试 —— jmeter(2)
软件测试 —— jmeter(2) HTTP默认请求头(元件)元件作用域和取样器作用域HTTP Cookie管理器同步定时器jmeter插件梯度压测线程组(Stepping Thread Group)参数解析总结 Response Times over TimeActive Thre…...

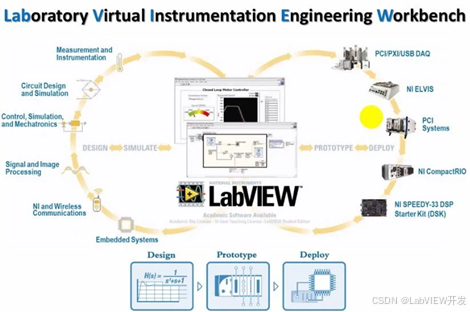
为什么LabVIEW适合软硬件结合的项目?
LabVIEW是一种基于图形化编程的开发平台,广泛应用于软硬件结合的项目中。其强大的硬件接口支持、实时数据采集能力、并行处理能力和直观的用户界面,使得它成为工业控制、仪器仪表、自动化测试等领域中软硬件系统集成的理想选择。LabVIEW的设计哲学强调模…...

【机器学习】自定义数据集 使用tensorflow框架实现逻辑回归并保存模型,然后保存模型后再加载模型进行预测
一、使用tensorflow框架实现逻辑回归 1. 数据部分: 首先自定义了一个简单的数据集,特征 X 是 100 个随机样本,每个样本一个特征,目标值 y 基于线性关系并添加了噪声。tensorflow框架不需要numpy 数组转换为相应的张量࿰…...

.NET Core缓存
目录 缓存的概念 客户端响应缓存 cache-control 服务器端响应缓存 内存缓存(In-memory cache) 用法 GetOrCreateAsync 缓存过期时间策略 缓存的过期时间 解决方法: 两种过期时间策略: 绝对过期时间 滑动过期时间 两…...

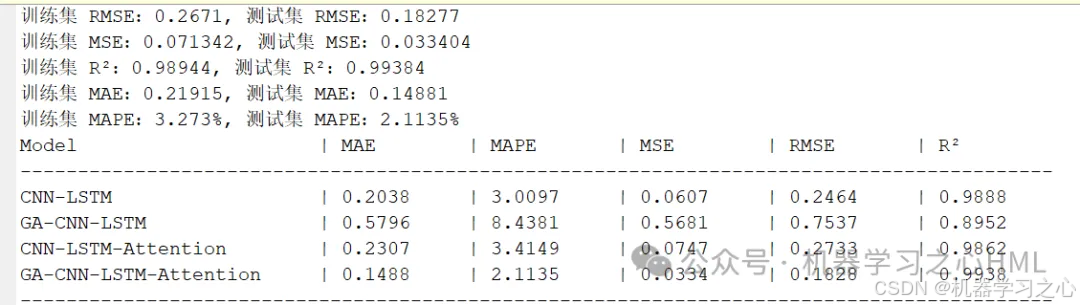
GA-CNN-LSTM-Attention、CNN-LSTM-Attention、GA-CNN-LSTM、CNN-LSTM四模型多变量时序预测一键对比
GA-CNN-LSTM-Attention、CNN-LSTM-Attention、GA-CNN-LSTM、CNN-LSTM四模型多变量时序预测一键对比 目录 GA-CNN-LSTM-Attention、CNN-LSTM-Attention、GA-CNN-LSTM、CNN-LSTM四模型多变量时序预测一键对比预测效果基本介绍程序设计参考资料 预测效果 基本介绍 基于GA-CNN-LST…...

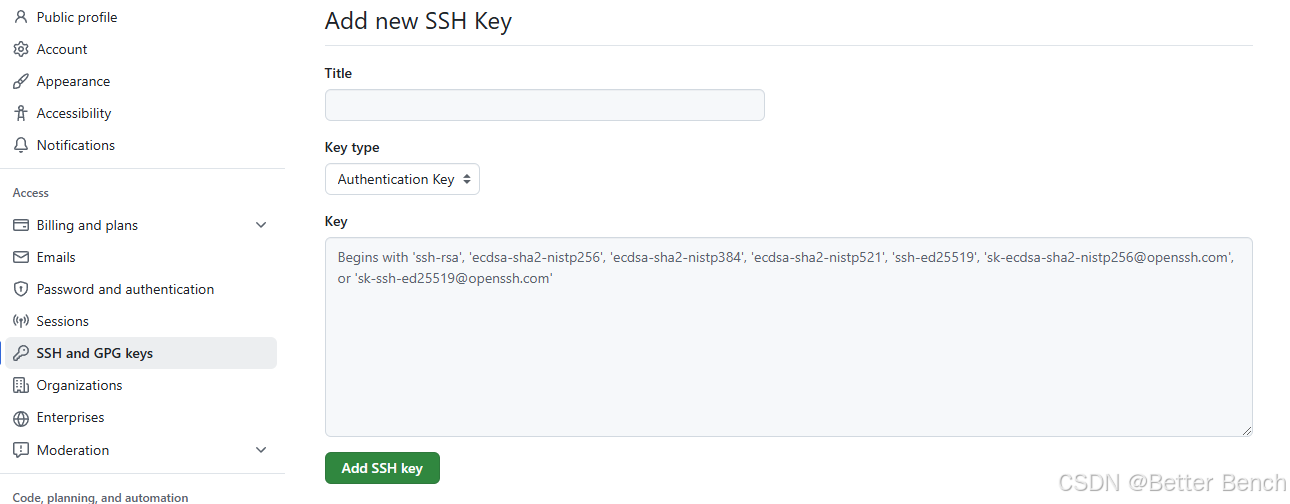
git Bash通过SSH key 登录github的详细步骤
1 问题 通过在windows 终端中的通过git登录github 不再是通过密码登录了,需要本地生成一个密钥,配置到gihub中才能使用 2 步骤 (1)首先配置用户名和邮箱 git config --global user.name "用户名"git config --global…...

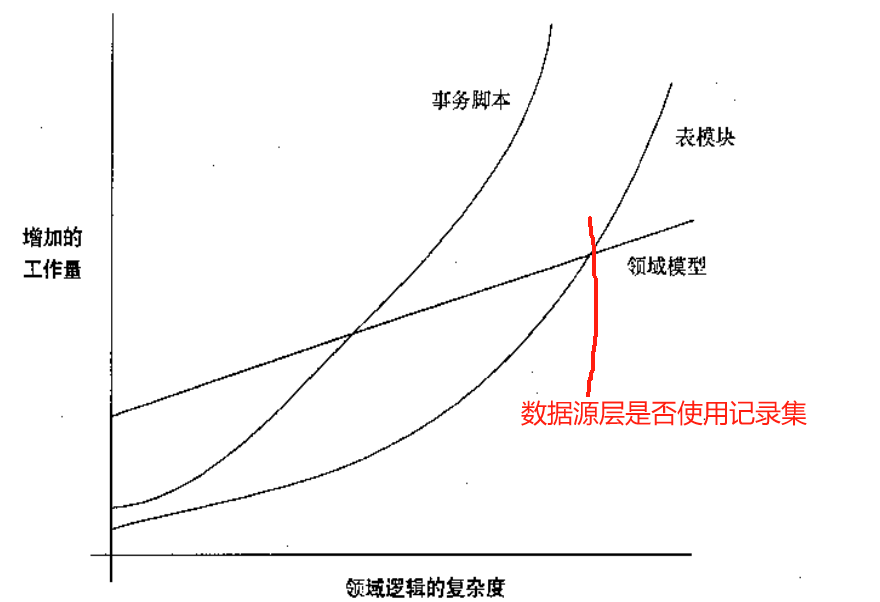
《企业应用架构模式》笔记
领域逻辑 表模块和数据集一起工作-> 先查询出一个记录集,再根据数据集生成一个(如合同)对象,然后调用合同对象的方法。 这看起来很想service查询出一个对象,但调用的是对象的方法,这看起来像是充血模型…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
