17.3.4 颜色矩阵
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。
17.3.4.1 矩阵基本概念
矩阵(Matrix)是一个按照长方阵列排列的复数或实数集合,类似于数组。
由于在图像处理时使用到矩阵的乘法,这里只谈谈矩阵的乘法运算。
矩阵乘法运算公式:

图17-56 矩阵乘法运算公式
在C#中,矩阵使用了颜色的四个分量:红色分量R、绿色分量G、蓝色分量B、透明度A。但光是依靠上述4个分量,不足以完全实现矩阵变换,所以再加上一个用来进行颜色增减的分量W,而W始终等于255。
假设变换前的5个颜色分量为R、G、B、A、W;
变换后的5个颜色分量为R’、G’、B’、A’、W’,
乘以一个5×5的矩阵,得到公式如下:

图17-57 颜色矩阵乘法公式
R’、G’、B’、A’、W’对应的值分别为:
R'= R*r1+G*g1+B*b1+A*a1+W*w1
G’= R*r2+G*g2+B*b2+A*a2+W*w2
B’= R*r3+G*g3+B*b3+A*a3+W*w3
A’= R*r4+G*g4+B*b4+A*a4+W*w4
W’= R*r5+G*g5+B*b5+A*a5+W*w5
在这个公式基础上,先来看几组比较常见的变换:
1、变换后颜色相同:

图17-58 矩阵变换:相同矩阵
具体计算过程:
R'= R*1+G*0+B*0+A*0+W*0 =R
G’= R*0+G*1+B*0+A*0+W*0 =G
B’= R*0+G*0+B*1+A*0+W*0 =B
A’= R*0+G*0+B*0+A*1+W*0 =A
W’= R*0+G*0+B*0+A*0+W*1 =W
2、仅保留红色分量:

图17-59 矩阵变换:保留红色分量
3、仅保留绿色分量:

图17-60 矩阵变换:保留绿色分量
4、仅保留蓝色分量:

图17-61 矩阵变换:保留蓝色分量
5、灰度变换:平均值法,参看第17.3.1.3节:

图17-62 矩阵变换:灰度平均值
R'= R*0.33+G*0.33+B*0.33+A*0+W*0
G’=R*0.33+G*0.33+B*0.33+A*0+W*0
B’= R*0.33+G*0.33+B*0.33+A*0+W*0
A’= A
W’= 0
6、灰度变换:指数加权法,参看第17.3.1.3节:

图17-63 矩阵变换:灰度指数加权
R'= R*0.30+G*0.59+B*0.11
G’=R*0.30+G*0.59+B*0.11
B’= R*0.30+G*0.59+B*0.11
A’= A
W’= 0
7、逆反,参看第17.3.1.1节:

图17-64 矩阵变换:逆反
R'= R*-1+G*0+B*0+A*0+W*0 =-R
G’=R*0+G*-1+B*0+A*0+W*0=-G
B’= R*0+G*0+B*-1+A*0+W*0 =-B
A’= R*0+G*0+B*0+A*1+W*0 =A
W’= R*0+G*0+B*0+A*0+W*0 = 0
在理想化的情况下,以红色分量为例:如果R=10,R逆反后为-R,即-10。由于R是Byte(范围是0-255),因此R=255-10=245。但是,实际情况下,C#可以那样运算,VB.Net不行,-10由于小于0,直接被转成了0;同样其它两个分量G、B,由于是负数,都直接成了0。使用上面逆反矩阵的话,得到的图像永远是一片白色的。
下面才是正确的逆反矩阵:

图17-65 矩阵变换:逆反修正
R'= R*-1+G*0+B*0+A*0+W*1 =255-R
G’=R*0+G*-1+B*0+A*0+W*1=255-G
B’= R*0+G*0+B*-1+A*0+W*1 =255-B
A’= R*0+G*0+B*0+A*1+W*0 =A
W’= R*0+G*0+B*0+A*0+W*0 = 0
下一节我们将实战使用以上的矩阵公式。
17.3.4.2 ColorMatrix类
ColorMatrix(颜色矩阵)类是一个包含 RGBAW 空间坐标的 5 x 5 矩阵。ImageAttributes类的SetColorMatrix和SetColorMatrices方法通过使用ColorMatrix调整图像颜色。
ColorMatrix常用属性:
Item:ColorMatrix中位于指定的行和列的元素。
Matrix00:Single,单精度浮点数。 ColorMatrix 第 0行第 0 列的元素 (注意,同数组,矩阵行列的起始从0开始)。
Matrix01:Single,单精度浮点数。ColorMatrix 第 0行第 1 列的元素。
……
Matrix44:Single,单精度浮点数。ColorMatrix 第 4行第4 列的元素。
Matrix00-Matrix44的位置如下图:

图17-66 ColorMatrix元素位置
ColorMatrix的构造函数包括两个版本的重载:
1、public ColorMatrix()
2、public ColorMatrix( float[][] newColorMatrix )
第一种方法是声明一个ColorMatrix实例,然后使对它的属性Matrix00-Matrix44赋值。
常用的是第二种,定义并初始化一个二位数组,然后用构造函数 ColorMatrix(Single()()) 直接初始化一个Matrix,例如以下代码:
float[][] imgMatrixElement= {
new float[] {1, 0, 0, 0, 0},
new float[] {0, 0, 0, 0, 0},
new float[] {0, 0, 0, 0, 0},
new float[] {0, 0, 0, 1, 0},
new float[] {0, 0, 0, 0, 0}
}
Dim imgMatrix As New ColorMatrix(imgMatrixElement)
当实例化一个ColorMatrix后并给它的各个元素赋值后,就可以使用imageAttributes的SetColorMatrix方法,为图像设置颜色矩阵,例如:
imageAttributes.SetColorMatrix(imgMatrix, ColorMatrixFlag.Default, ColorAdjustType.Bitmap);
上述代码使用的是SetColorMatrix方法的以下重载版本:
public void SetColorMatrix( ColorMatrix newColorMatrix, ColorMatrixFlag mode, ColorAdjustType type )
参数说明:
- newColorMatrix:要进行颜色调整的矩阵。
- grayMatrix:这是一个ColorMatrixFlag 枚举,包含以下成员:
- AltGrays:仅调整灰色底纹。
- Default:指定所有的颜色值(包括灰色底纹)都由同样的颜色调整矩阵来调整。
- SkipGrays:指定调整所有颜色,但不调整灰色底纹。 灰色底纹是指其红色、绿色和蓝色分量的值都相同的任何颜色。
通常情况下使用的是 ColorMatrixFlag.Default。
- 参数flags:这是一个ColorAdjustType枚举,包含以下成员:
- Any:指定的类型的数目。
- Bitmap:Bitmap 对象的颜色调整信息。
- Brush:Brush 对象的颜色调整信息。
- Count:指定的类型的数目。
- Default:自身没有颜色调整信息的所有 GDI+ 对象所使用的颜色调整信息。
- Pen:Pen 对象的颜色调整信息。
- Text:文本的颜色调整信息。
通常情况对图像的颜色进行调整,使用ColorAdjustType.Bitmap。
【例 17.57】【项目:code17-035】使用矩阵灰度化图像。
本例中使用了第17.3.4.1节中灰度变换平均值法的矩阵。
窗体级变量、窗体载入、载入图片的代码请参看第17.3.1节【项目:code17-031】。
主要代码如下:
private void btnGray_Click(object sender, EventArgs e)
{
ImageAttributes imageAttributes = new ImageAttributes();
DateTime timeStart, timeEnd;
TimeSpan timeDiff;
timeStart = DateTime.Now;
//灰度平均值法
float [][] imgMatrixElement = {
new float [] { 0.33f, 0.33f, 0.33f, 0, 0},
new float [] { 0.33f, 0.33f, 0.33f, 0, 0},
new float [] { 0.33f, 0.33f, 0.33f, 0, 0},
new float [] { 0, 0, 0, 1, 0},
new float [] { 0, 0, 0, 0, 0}
};
ColorMatrix imgMatrix = new ColorMatrix(imgMatrixElement);
imageAttributes.SetColorMatrix(imgMatrix, ColorMatrixFlag.Default, ColorAdjustType.Bitmap);
Bitmap destImg = new Bitmap(sourceImg.Width, sourceImg.Height);
Graphics g = Graphics.FromImage(destImg);
g.DrawImage(sourceImg, new Rectangle(0, 0, sourceImg.Width, sourceImg.Height), 0, 0, sourceImg.Width, sourceImg.Height,
GraphicsUnit.Pixel, imageAttributes);
picDest.Image = destImg;
timeEnd = DateTime.Now;
timeDiff = timeEnd - timeStart;
lblByMatrix.Text = timeDiff.TotalMilliseconds + "ms";
}
运行结果如下图所示:

图17-67 使用矩阵灰度化图像
从图17-57可以看到,使用矩阵处理图像所耗费的时间约为340.12ms,处理速度间于像素处理与内存处理,使用矩阵的代码比使用内存的代码更简洁,但是像素处理和内存处理更为灵活,应该根据实际需要选择图像处理方式。
【例 17.58】【项目:code17-036】矩阵综合运用。
窗体上放置25个TextBox,名称从“txt00”到“txt44”,分别对应矩阵属性Matrix00至Matrix44。放置1个ComboBox,用于设置常见的矩阵值。
主要代码如下:
Bitmap sourceImg;
private void Form1_Load(object sender, EventArgs e)
{
picSource.SizeMode = PictureBoxSizeMode.StretchImage;
picDest.SizeMode = PictureBoxSizeMode.StretchImage;
cbMatrixType.DropDownStyle = ComboBoxStyle.DropDownList;
cbMatrixType.Items.Add("全部重置");
cbMatrixType.Items.Add("保留红色分量");
cbMatrixType.Items.Add("保留绿色分量");
cbMatrixType.Items.Add("保留蓝色分量");
cbMatrixType.Items.Add("灰度平均值");
cbMatrixType.Items.Add("灰度指数加权");
cbMatrixType.Items.Add("逆反");
cbMatrixType.Text = cbMatrixType.Items[0].ToString();
}
private void btnLoad_Click(object sender, EventArgs e)
{
OpenFileDialog ofd = new OpenFileDialog();
ofd.Filter = "图片文件|*.jpg;*.png";
if (ofd.ShowDialog() != DialogResult.OK)
return;
sourceImg = (Bitmap)Image.FromFile(ofd.FileName);
picSource.Image = sourceImg;
}
private void btnDraw_Click(object sender, EventArgs e)
{
ImageAttributes imageAttributes =new ImageAttributes();
ColorMatrix imgMatrix =new ColorMatrix();
TextBox txtControl;
for (int i = 0; i < 5; i++)
{
for (int j = 0; j < 5; j++)
{
txtControl = (TextBox)(this.Controls["txt" + i + j]);
//矩阵相当于是二维数组
imgMatrix[i, j] = Single.Parse(txtControl.Text);
}
}
imageAttributes.SetColorMatrix(imgMatrix, ColorMatrixFlag.Default, ColorAdjustType.Bitmap);
Bitmap destImg =new Bitmap(sourceImg.Width, sourceImg.Height);
Graphics g = Graphics.FromImage(destImg);
g.DrawImage(sourceImg, new Rectangle(0, 0, sourceImg.Width, sourceImg.Height), 0, 0, sourceImg.Width, sourceImg.Height,
GraphicsUnit.Pixel, imageAttributes);
picDest.Image = destImg;
}
private void cbMatrixType_SelectedIndexChanged(object sender, EventArgs e)
{
setMatrixType();
}
private void setMatrixType()
{
//重置矩阵的值
resetText();
switch(cbMatrixType.Text)
{
case "全部重置":
//不处理
break;
case "保留红色分量":
txt00.Text = "1";
txt33.Text = "1";
break;
case "保留绿色分量":
txt11.Text = "1";
txt33.Text = "1";
break;
case "保留蓝色分量":
txt22.Text = "1";
txt33.Text = "1";
break;
case "灰度平均值":
txt00.Text = "0.33";
txt01.Text = "0.33";
txt02.Text = "0.33";
txt10.Text = "0.33";
txt11.Text = "0.33";
txt12.Text = "0.33";
txt20.Text = "0.33";
txt21.Text = "0.33";
txt22.Text = "0.33";
txt33.Text = "1";
break;
case "灰度指数加权":
txt00.Text = "0.30";
txt01.Text = "0.30";
txt02.Text = "0.30";
txt10.Text = "0.59";
txt11.Text = "0.59";
txt12.Text = "0.59";
txt20.Text = "0.11";
txt21.Text = "0.11";
txt22.Text = "0.11";
txt33.Text = "1";
break;
case "逆反":
txt00.Text = "-1";
txt11.Text = "-1";
txt22.Text = "-1";
txt40.Text = "1";
txt41.Text = "1";
txt42.Text = "1";
txt33.Text = "1";
break;
default:
break;
}
}
//将矩阵关联的文本框全部重置为0
private void resetText()
{
TextBox txtControl;
for( int i = 0;i<5;i++)
{
for(int j = 0;j< 5;j++)
{
//强制类型转换为相应名称的控件
txtControl = (TextBox)(this.Controls["txt" + i + j]);
txtControl.Text = "0";
}
}
}
运行结果如下图所示:

图17-68 使用矩阵处理图像
学习更多vb.net知识,请参看vb.net 教程 目录
学习更多C#知识,请参看C#教程 目录
相关文章:

17.3.4 颜色矩阵
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 17.3.4.1 矩阵基本概念 矩阵(Matrix)是一个按照长方阵列排列的复数或实数集合,类似于数组。 由…...

FPGA 时钟多路复用
时钟多路复用 您可以使用并行和级联 BUFGCTRL 的组合构建时钟多路复用器。布局器基于时钟缓存 site 位置可用性查找最佳布局。 如果可能,布局器将 BUFGCTRL 布局在相邻 site 位置中以利用专用级联路径。如无法实现,则布局器将尝试将 BUFGCTRL 从…...

机器学习10
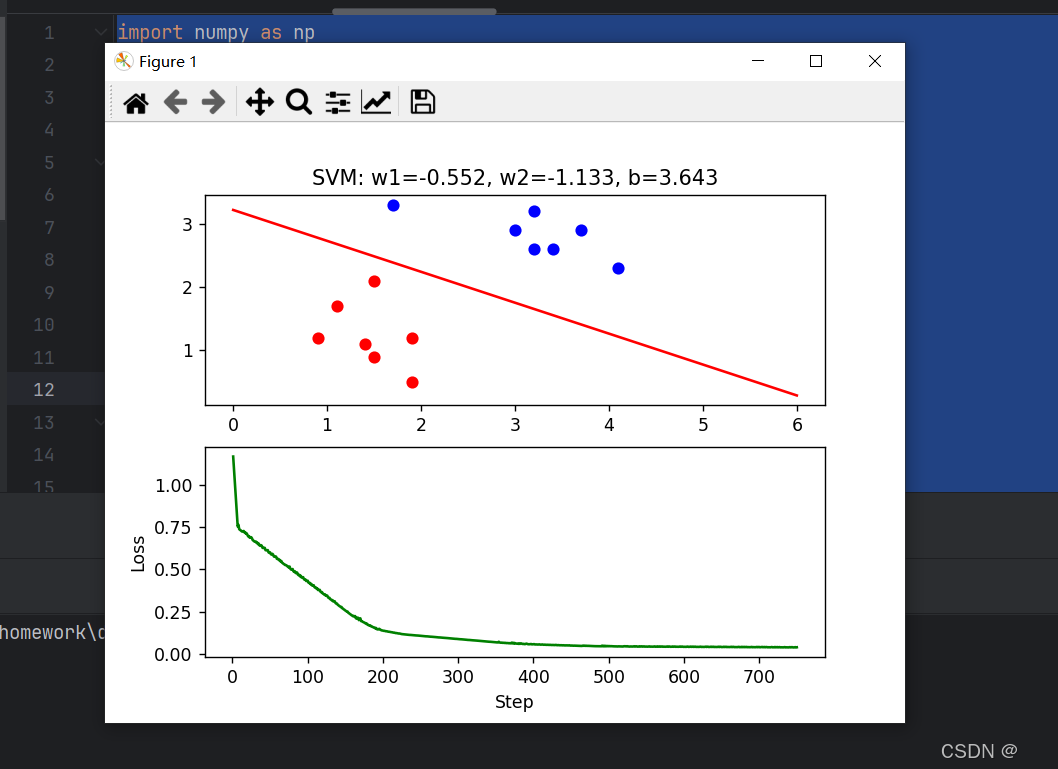
自定义数据集 使用scikit-learn中svm的包实现svm分类 代码 import numpy as np import matplotlib.pyplot as pltclass1_points np.array([[1.9, 1.2],[1.5, 2.1],[1.9, 0.5],[1.5, 0.9],[0.9, 1.2],[1.1, 1.7],[1.4, 1.1]])class2_points np.array([[3.2, 3.2],[3.7, 2.9],…...

【Block总结】CoT,上下文Transformer注意力|即插即用
一. 论文信息 标题: Contextual Transformer Networks for Visual Recognition论文链接: arXivGitHub链接: https://github.com/JDAI-CV/CoTNet 二. 创新点 上下文Transformer模块(CoT): 提出了CoT模块,能够有效利用输入键之间的上下文信息…...
 localtime的概念和使用案例)
linux库函数 gettimeofday() localtime的概念和使用案例
在Linux系统中,gettimeofday() 和 localtime() 是两个常用的时间处理函数,分别用于获取高精度时间戳和将时间戳转换为本地时间。以下是它们的概念和使用案例的详细说明: 1. gettimeofday() 函数 概念 功能:获取当前时间…...

编程题-电话号码的字母组合(中等)
题目: 给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合。答案可以按 任意顺序 返回。 给出数字到字母的映射如下(与电话按键相同)。注意 1 不对应任何字母。 解法一(哈希表动态添加)&#x…...

EasyExcel使用详解
文章目录 EasyExcel使用详解一、引言二、环境准备与基础配置1、添加依赖2、定义实体类 三、Excel 读取详解1、基础读取2、自定义监听器3、多 Sheet 处理 四、Excel 写入详解1、基础写入2、动态列与复杂表头3、样式与模板填充 五、总结 EasyExcel使用详解 一、引言 EasyExcel 是…...
:强化学习中基于策略(Policy-Based)和基于价值(Value-Based)方法的区别)
基于“蘑菇书”的强化学习知识点(二):强化学习中基于策略(Policy-Based)和基于价值(Value-Based)方法的区别
强化学习中基于策略(Policy-Based)和基于价值(Value-Based)方法的区别 摘要强化学习中基于策略(Policy-Based)和基于价值(Value-Based)方法的区别1. 定义与核心思想(1) 基于策略的方…...

民法学学习笔记(个人向) Part.2
民法学学习笔记(个人向) Part.2 民法始终在解决两个生活中的核心问题: 私法自治;交易安全; 3. 自然人 3.4 个体工商户、农村承包经营户 都是特殊的个体经济单位; 3.4.1 个体工商户 是指在法律的允许范围内,依法经…...

物业管理系统源码驱动社区管理革新提升用户满意度与服务效率
内容概要 在当今社会,物业管理正面临着前所未有的挑战,尤其是在社区管理方面。人们对社区安全、环境卫生、设施维护等日常生活需求愈发重视,物业公司必须提升服务质量,以满足居民日益增长的期望。而物业管理系统源码的出现&#…...

租房管理系统助力数字化转型提升租赁服务质量与用户体验
内容概要 随着信息技术的快速发展,租房管理系统正逐渐成为租赁行业数字化转型的核心工具。通过全面集成资产管理、租赁管理和物业管理等功能,这种系统力求为用户提供高效便捷的服务体验。无论是工业园、产业园还是写字楼、公寓,租房管理系统…...

Ollama教程:轻松上手本地大语言模型部署
Ollama教程:轻松上手本地大语言模型部署 在大语言模型(LLM)飞速发展的今天,越来越多的开发者希望能够在本地部署和使用这些模型,以便更好地控制数据隐私和计算资源。Ollama作为一个开源工具,旨在简化大语言…...

Baklib推动数字化内容管理解决方案助力企业数字化转型
内容概要 在当今信息爆炸的时代,数字化内容管理成为企业提升效率和竞争力的关键。企业在面对大量数据时,如何高效地存储、分类与检索信息,直接关系到其经营的成败。数字化内容管理不仅限于简单的文档存储,更是整合了文档、图像、…...

DeepSeek-R1 论文. Reinforcement Learning 通过强化学习激励大型语言模型的推理能力
论文链接: [2501.12948] DeepSeek-R1: Incentivizing Reasoning Capability in LLMs via Reinforcement Learning 实在太长,自行扔到 Model 里,去翻译去提问吧。 工作原理: 主要技术,就是训练出一些专有用途小模型&…...

DOM 操作入门:HTML 元素操作与页面事件处理
DOM 操作入门:HTML 元素操作与页面事件处理 DOM 操作入门:HTML 元素操作与页面事件处理什么是 DOM?1. 如何操作 HTML 元素?1.1 使用 `document.getElementById()` 获取单个元素1.2 使用 `document.querySelector()` 和 `document.querySelectorAll()` 获取多个元素1.3 创建…...

使用 HTTP::Server::Simple 实现轻量级 HTTP 服务器
在Perl中,HTTP::Server::Simple 模块提供了一种轻量级的方式来实现HTTP服务器。该模块简单易用,适合快速开发和测试HTTP服务。本文将详细介绍如何使用 HTTP::Server::Simple 模块创建和配置一个轻量级HTTP服务器。 安装 HTTP::Server::Simple 首先&…...

C++滑动窗口技术深度解析:核心原理、高效实现与高阶应用实践
目录 一、滑动窗口的核心原理 二、滑动窗口的两种类型 1. 固定大小的窗口 2. 可变大小的窗口 三、实现细节与关键点 1. 窗口的初始化 2. 窗口的移动策略 3. 结果的更新时机 四、经典问题与代码示例 示例 1:和 ≥ target 的最短子数组(可变窗口…...

基于构件的软件开发方法
摘要: 本人在2023年1月参与广东某公司委托我司开发的“虚拟电厂”项目,主要负责整体架构设计和中间件的选型,该项目为新型电力存储、电力调度、能源交易提供一整套的软件系统,包括设备接入、负载预测、邀约竞价、用户设备调控等功能。本项目以“虚拟电厂”项目为例,讨论基…...

网站快速收录:如何设置robots.txt文件?
本文转自:百万收录网 原文链接:https://www.baiwanshoulu.com/34.html 为了网站快速收录而合理设置robots.txt文件,需要遵循一定的规则和最佳实践。robots.txt文件是一个纯文本文件,它告诉搜索引擎爬虫哪些页面可以访问ÿ…...

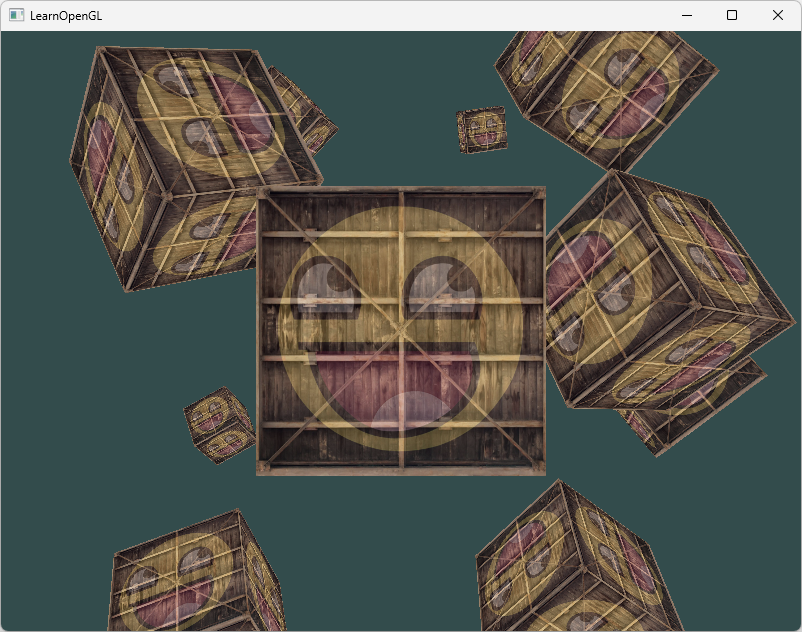
OpenGL学习笔记(六):Transformations 变换(变换矩阵、坐标系统、GLM库应用)
文章目录 向量变换使用GLM变换(缩放、旋转、位移)将变换矩阵传递给着色器坐标系统与MVP矩阵三维变换绘制3D立方体 & 深度测试(Z-buffer)练习1——更多立方体 现在我们已经知道了如何创建一个物体、着色、加入纹理。但它们都还…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
