HTML5 教程之标签(3)
HTML5 <center> 标签 (已废弃)
定义和用法
<center> 标签对其包围的文本进行水平居中处理。HTML5不支持使用<center>标签,因此有关该标签的更多信息,请参考“HTML <center>标签”部分!
示例:
<center>这个文本将被居中
<p>这是一个段落</p></center>示例 2 (CSS 替代)
<div style="text-align:center">这个文本将被居中<p>这是一个段落</p></div>
HTML 4.01 与 HTML 5 之间的差异
在 HTML 5 中,不支持该标签。请使用 CSS 代替。
提示和注释
提示:请使用 CSS 来居中文本。
相关参考
CSS教程:CSS text-align 属性
HTML5 <command> 标签 (已废弃)
实例
HTML5 <command>标签用于定义命令按钮。
<command> 可以进行如下标记:
<menu>
<command type="command" label="Save" onclick="save()">Save</command>
</menu>
尝试一下 »
浏览器支持





目前,主流浏览器都不支持 <command> 标签。
注释:只有 IE 9 支持 <command> 标签,其他之前版本或者之后版本的 IE 浏览器不支持 <command> 标签。
标签定义及使用说明
<command> 标签可以定义用户可能调用的命令(比如单选按钮、复选框或按钮)。
当使用 <menu> 元素时,command 元素将作为菜单或者工具栏的一部分显示出来。但是,用 command 规定键盘快捷键时,command元素能被放置在页面的任何位置,但元素不可见。
HTML 4.01 与 HTML5之间的差异
<command> 标签是 HTML 5 中的新标签。
属性
New :HTML5 中的新属性。
| 属性 | 值 | 描述 |
|---|---|---|
| checkedNew | checked | 规定当页面加载时,command 是否被选中。仅用于 radio 或 checkbox 类型。 |
| disabledNew | disabled | 规定 command 是否可用。 |
| iconNew | URL | 规定作为 command 来显示的图像的 URL。 |
| labelNew | text | 必需。规定 command 的名字,对用户可见。 |
| radiogroupNew | groupname | 规定可进行切换且将被切换的 command 所属的组名。仅在类型为 radio 时使用。 |
| typeNew | checkbox command radio | 定义 command 的类型。默认是 "command"。 |
全局属性
<command> 标签支持 HTML 的全局属性。
事件属性
<command> 标签支持 HTML 的事件属性。
HTML5 <canvas> 标签
HTML <canvas> 标签
实例
通过 <canvas> 元素来显示一个红色的矩形:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>编程狮(w3cschool.cn)</title>
</head>
<body><canvas id="myCanvas">你的浏览器不支持 HTML5 canvas 标签。</canvas><script>
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100);
</script></body>
</html>浏览器支持





IE 9、Firefox、Opera、Chrome 和 Safari 支持 <canvas> 标签。
注释:IE 8 或更早版本的 IE 浏览器不支持 <canvas> 标签。
标签定义及使用说明
<canvas> 标签通过脚本(通常是 JavaScript)来绘制图形(比如图表和其他图像)。
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
HTML 4.01 与 HTML5之间的差异
<canvas> 标签是 HTML5 中的新标签。
提示和注释
注释:<canvas> 元素中的任何文本将会被显示在不支持 <canvas> 的浏览器中。
提示:如想了解 canvas 对象的所有属性和方法,请参阅HTML 画布参考手册。
属性
New : HTML5 中的新属性。
| 属性 | 值 | 描述 |
|---|---|---|
| height (New) | pixels | 规定画布的高度。 |
| width (New) | pixels | 规定画布的宽度。 |
全局属性
<canvas> 标签支持 HTML 的全局属性。
事件属性
<canvas> 标签支持 HTML 的事件属性。
HTML5 <col> 标签
实例
HTML5 <col> 标签用于控制表格中的列,使你更加方便的为表格中的列应用样式。
<colgroup> 和 <col> 标签为表格中的三个列设置了背景色:
<table border="1"><colgroup><col span="2" style="background-color:red"><col style="background-color:yellow"></colgroup><tr><th>ISBN</th><th>Title</th><th>Price</th></tr><tr><td>3476896</td><td>My first HTML</td><td>$53</td></tr>
</table>
尝试一下 »
浏览器支持





所有主流浏览器都支持 <col> 标签。
标签定义及使用说明
<col> 标签规定了 <colgroup> 元素内部的每一列的列属性。
通过使用 <col> 标签,可以向整个列应用样式,而不需要重复为每个单元格或每一行设置样式。
HTML 4.01 与 HTML5之间的差异
HTML5 中不再支持 HTML 4.01 中的大部分属性。
HTML 与 XHTML 之间的差异
在 HTML 中,<col> 标签没有结束标签。
在 XHTML 中,<col> 标签必须被正确的关闭。
属性
| 属性 | 值 | 描述 |
|---|---|---|
| align (已废弃) | left right center justify char | HTML5 不支持。规定与 <col> 元素相关的内容的水平对齐方式。 |
| char (已废弃) | character | HTML5 不支持。规定根据哪个字符来对齐与 <col> 元素相关的内容。 |
| charoff (已废弃) | number | HTML5 不支持。规定第一个对齐字符的偏移量。 |
| span | number | 规定 <col> 元素应该横跨的列数。 |
| valign (已废弃) | top middle bottom baseline | HTML5 不支持。规定与 <col> 元素相关的内容的垂直对齐方式。 |
| width (已废弃) | % pixels relative_length | HTML5 不支持。Specifies the width of a <col> element |
全局属性
<col> 标签支持 HTML 的全局属性。
事件属性
<col> 标签支持 HTML 的事件属性。
HTML5 <colgroup> 标签
实例
HTML5 <colgroup>标签可以组合<col>标签。
<colgroup> 和 <col> 标签为表格中的三个列设置了背景色:
<table border="1"><colgroup><col span="2" style="background-color:red"><col style="background-color:yellow"></colgroup><tr><th>ISBN</th><th>Title</th><th>Price</th></tr><tr><td>3476896</td><td>My first HTML</td><td>$53</td></tr>
</table>
尝试一下 »
浏览器支持





所有主流浏览器都支持 <colgroup> 标签。
标签定义及使用说明
<colgroup> 标签用于对表格中的列进行组合,以便对其进行格式化。
通过使用 <colgroup> 标签,可以向整个列应用样式,而不需要重复为每个单元格或每一行设置样式。
注释:只能在 <table> 元素之内,在任何一个 <caption> 元素之后,在任何一个 <thead>、<tbody>、<tfoot>、<tr> 元素之前使用 <colgroup> 标签。
提示:如果想对 <colgroup> 中的某列定义不同的属性,请在 <colgroup> 标签内使用 <col> 标签。
HTML 4.01 与 HTML5之间的差异
HTML5 中不再支持 HTML 4.01 中的大部分属性。
属性
| 属性 | 值 | 描述 |
|---|---|---|
| align (已废弃) | left right center justify char | HTML5 不支持。规定在列组合中内容的水平对齐方式。 |
| char (已废弃) | character | HTML5 不支持。规定根据哪个字符来对齐列组中的内容。 |
| charoff (已废弃) | number | HTML5 不支持。规定第一个对齐字符的偏移量。 |
| span | number | 规定列组应该横跨的列数。 |
| valign (已废弃) | top middle bottom baseline | HTML5 不支持。定义在列组合中内容的垂直对齐方式。 |
| width (已废弃) | pixels % relative_length | HTML5 不支持。规定列组合的宽度。 |
全局属性
<colgroup> 标签支持 HTML 的全局属性。
事件属性
<colgroup> 标签支持 HTML 的事件属性。
HTML5 <caption> 标签
实例
HTML5 <caption>标签用来为表格定义一个标题,使用示例如下:
带有标题的表格:
<table border="1">
<caption>Monthly savings</caption>
<tr> <th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td> <td>$100</td> </tr>
</table>
尝试一下 »
浏览器支持





所有主流浏览器都支持 <caption> 标签。
标签定义及使用说明
<caption> 标签定义表格的标题。
<caption> 标签必须直接放置到 <table> 标签之后。
您只能对每个表格定义一个标题。
提示:通常这个标题会被居中于表格之上。然而,CSS 属性 "text-align" 和 "caption-side" 能用来设置标题的对齐方式和显示位置。
HTML 4.01 与 HTML5之间的差异
HTML5 不支持 align 属性。
HTML 4.01 已废弃 align 属性。
属性
| 属性 | 值 | 描述 |
|---|---|---|
| align (已废弃) | left right top bottom | HTML5 不支持。HTML 4.01 已废弃。 定义标题的对齐方式。 |
使用说明: 当 <table> 元素是 <caption> 的父元素,caption是 <figure> 元素的唯一后代的时候,使用 <figcaption> 元素替代 caption 元素
全局属性
<caption> 标签支持 HTML 的全局属性。
事件属性
<caption> 标签支持 HTML 的事件属性。
相关文章:

HTML5 教程之标签(3)
HTML5 <center> 标签 (已废弃) 定义和用法 <center> 标签对其包围的文本进行水平居中处理。HTML5不支持使用<center>标签,因此有关该标签的更多信息,请参考“HTML <center>标签”部分! 示例: <center>这个…...

【蓝桥】动态规划-简单-破损的楼梯
题目 解题思路 完整代码 #include <bits/stdc.h> using namespace std; const int N1e59; const long long p1e97; long long dp[N];//dp[i]表示走到第i级台阶的方案数 bool broken[N];//broken代表破损台阶的数组 int main() {int n,m;cin>>n>>m;for(int …...

如何自定义软件安装路径及Scoop包管理器使用全攻略
如何自定义软件安装路径及Scoop包管理器使用全攻略 一、为什么无法通过WingetUI自定义安装路径? 问题背景: WingetUI是Windows包管理器Winget的图形化工具,但无法直接修改软件的默认安装路径。原因如下: Winget设计限制…...

107,【7】buuctf web [CISCN2019 华北赛区 Day2 Web1]Hack World
这次先不进入靶场 看到红框里面的话就想先看看uuid是啥 定义与概念 UUID 是 Universally Unique Identifier 的缩写,即通用唯一识别码。它是一种由数字和字母组成的 128 位标识符,在理论上可以保证在全球范围内的唯一性。UUID 的设计目的是让分布式系…...

STM32 ADC单通道配置
硬件电路 接线图: ADC基本结构图 代码配置 根据基本结构框图 1.定义结构体变量 //定义结构体变量 GPIO_InitTypeDef GPIO_InitStructure;//定义GPIO结构体变量 ADC_InitTypeDef ADC_InitStructure; //定义ADC结构体变量 2.开启RCC时钟 ADC、GPIO的时钟&#x…...

【技海登峰】Kafka漫谈系列(二)Kafka高可用副本的数据同步与选主机制
【技海登峰】Kafka漫谈系列(二)Kafka高可用副本的数据同步与选主机制 一. 数据同步 在之前的学习中有了副本Replica的概念,解决了数据备份的问题。我们还需要面临一个设计难题即:如何处理分区中Leader与Follwer节点数据同步不匹配问题所带来的风险,这也是保证数据高可用的…...

Spring的三级缓存如何解决循环依赖问题
循环依赖问题是在对象之间存在相互依赖关系,形成一个闭环,导致无法准确的完成对象的创建和初始化,当两个或多个对象彼此之间相互引用,这种相互引用形成一个循环时,就可能出现循环依赖问题。 在 Spring 框架中…...

Ext文件系统
文件内容属性 被打开的文件在内存中,没有被打开的文件在磁盘里文件系统的工作就是根据路径帮我们找到在磁盘上的文件 磁盘(硬件) 磁盘的存储结构 磁头在传动臂的运动下共同进退,向磁盘写入的时候是向柱面批量写入的 OS文件系统访…...

回溯算法---数独问题
回溯算法理论基础 回溯和递归密不可分,有回溯就有递归,所谓回溯就是基于一个叉树,可能是二叉树或者是三叉树,从root节点开始深度优先搜索遍历节点,当遍历到一个子节点时,回溯到上一个根节点选择另外一个子…...

蓝桥杯python基础算法(2-1)——排序
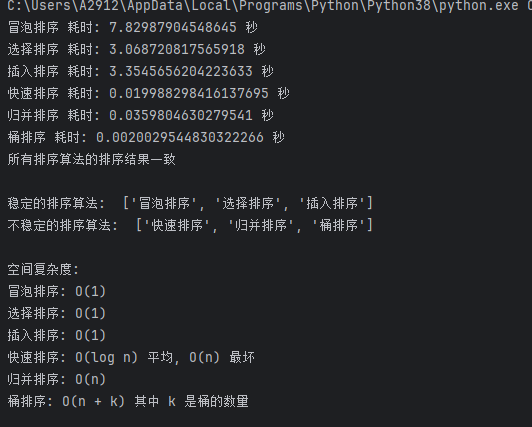
目录 一、排序 二、例题 P3225——宝藏排序Ⅰ 三、各种排序比较 四、例题 P3226——宝藏排序Ⅱ 一、排序 (一)冒泡排序 基本思想:比较相邻的元素,如果顺序错误就把它们交换过来。 (二)选择排序 基本思想…...

【课程笔记】信息隐藏与数字水印
文章总览:YuanDaiMa2048博客文章总览 【课程笔记】信息隐藏与数字水印 信号处理基础知识隐写系统隐写算法性能指标音频信号处理基础数字音频概念人类听觉系统与语音质量评价信息隐藏的原理数字指纹与版权保护盲水印与非盲水印私钥水印与公钥水印信息隐藏的研究层次信息隐藏与数…...

Page Assist实现deepseek离线部署的在线搜索功能
前面文章Mac 基于Ollama 本地部署DeepSeek离线模型 实现了deepseek的离线部署,但是部署完成虽然可以进行问答和交互,也有thinking过程,但是没办法像官方一样进行联网搜索。今天我们介绍一款浏览器插件Page Assist来实现联网搜索,完…...

composeUI中Box 和 Surface的区别
在 Jetpack Compose 中,Box 和 Surface 都是常用的布局组件,但它们的用途和功能有所不同。 Box 组件: 功能:Box 是一个用于将子组件堆叠在一起的布局容器,类似于传统 Android 中的 FrameLayout。用途:适用…...

【LeetCode】5. 贪心算法:买卖股票时机
太久没更了,抽空学习下。 看一道简单题。 class Solution:def maxProfit(self, prices: List[int]) -> int:cost -1profit 0for i in prices:if cost -1:cost icontinueprofit_ i - costif profit_ > profit:profit profit_if cost > i:cost iret…...

MySQL表的CURD
目录 一、Create 1.1单行数据全列插入 1.2多行数据指定列插入 1.3插入否则更新 1.4替换 2.Retrieve 2.1 select列 2.1.1全列查询 2.1.2指定列查询 2.1.3查询字段为表达式 2.1.4为查询结果指定别名 2.1.5结果去重 2.2where条件 2.3结果排序 2.4筛选分页结果 三…...

Java 如何覆盖第三方 jar 包中的类
目录 一、需求描述二、示例描述三、操作步骤四、验证结果五、实现原理 背景: 在我们日常的开发中,经常需要使用第三方的 jar 包,有时候我们会发现第三方的 jar 包中的某一个类有问题,或者我们需要定制化修改其中的逻辑,…...

VSCode中使用EmmyLua插件对Unity的tolua断点调试
一.VSCode中搜索安装EmmyLua插件 二.创建和编辑launch.json文件 初始的launch.json是这样的 手动编辑加上一段内容如下图所示: 三.启动调试模式,并选择附加的进程...
【数据结构】_链表经典算法OJ(力扣/牛客第二弹)
目录 1. 题目1:返回倒数第k个节点 1.1 题目链接及描述 1.2 解题思路 1.3 程序 2. 题目2:链表的回文结构 2.1 题目链接及描述 2.2 解题思路 2.3 程序 1. 题目1:返回倒数第k个节点 1.1 题目链接及描述 题目链接: 面试题 …...

Spring Boot 2 快速教程:WebFlux优缺点及性能分析(四)
WebFlux优缺点 【来源DeepSeek】 Spring WebFlux 是 Spring 框架提供的响应式编程模型,旨在支持非阻塞、异步和高并发的应用场景。其优缺点如下: 优点 高并发与低资源消耗 非阻塞 I/O:基于事件循环模型(如 Netty)&am…...

自定义多功能输入对话框:基于 Qt 打造灵活交互界面
一、引言 在使用 Qt 进行应用程序开发时,我们经常需要与用户进行交互,获取他们输入的各种信息。QInputDialog 是 Qt 提供的一个便捷工具,可用于简单的输入场景,但当需求变得复杂,需要支持更多类型的输入控件࿰…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
