Vue 3 30天精进之旅:Day 15 - 插件和指令
欢迎来到“Vue 3 30天精进之旅”的第15天!今天我们将深入探讨Vue 3中的插件和自定义指令。这两个主题能够帮助我们扩展Vue的功能,使我们的应用更加灵活和强大。
一、插件概述
1. 什么是插件?
在Vue中,插件是一种功能扩展机制。它可以是一个对象,包含install方法和其他属性。插件可以在Vue应用的全局范围内注册功能,比如全局组件、过滤器、指令等。
2. 插件的使用场景
- 添加全局功能,例如一些常用的工具函数。
- 注册全局组件,方便在项目中使用。
- 扩展Vue的功能,例如状态管理、路由功能等。
二、创建和使用插件
1. 创建一个简单插件
下面是一个简单的Vue插件示例:
// myPlugin.js
export default {install(app, options) {// 添加一个全局方法app.config.globalProperties.$myGlobalMethod = function () {console.log("This is a global method!");};// 注册一个全局组件app.component('MyComponent', {template: `<div>A global component!</div>`});}
};
2. 在Vue应用中使用插件
在你的Vue应用中使用这个插件:
import { createApp } from 'vue';
import App from './App.vue';
import myPlugin from './myPlugin';const app = createApp(App);
app.use(myPlugin); // 使用插件
app.mount('#app');
3. 调用全局方法和使用全局组件
现在,你可以在任何组件中使用全局方法和全局组件了:
<template><div><button @click="$myGlobalMethod()">Call Global Method</button><MyComponent /></div>
</template>
三、自定义指令
1. 什么是自定义指令?
自定义指令可以用来封装特定的DOM操作或行为,这在Vue中非常有用。Vue提供了一些内置指令(如v-bind、v-if等),但你也可以根据需要创建自己的指令。
2. 创建自定义指令
下面是一个自定义指令的示例,它可以在鼠标悬停时改变元素的背景色:
// 创建自定义指令
const vBgColor = {beforeMount(el, binding) {el.style.backgroundColor = binding.value;el.addEventListener('mouseover', () => {el.style.backgroundColor = 'yellow';});el.addEventListener('mouseleave', () => {el.style.backgroundColor = binding.value;});},unmounted(el) {el.removeEventListener('mouseover');el.removeEventListener('mouseleave');}
};// 在Vue应用中全局注册自定义指令
const app = createApp(App);
app.directive('bg-color', vBgColor);
app.mount('#app');
3. 在组件中使用自定义指令
使用自定义指令非常简单,只需在模板中使用v-bg-color即可:
<template><div v-bg-color="'lightblue'">Hover over me!</div>
</template>
四、总结
今天我们学习了Vue 3中的插件和自定义指令。通过插件,我们可以扩展Vue的功能,创建全局方法和组件;使用自定义指令,我们可以封装特定的DOM操作,使得代码更具可重用性和可维护性。
下一个目标
明天我们将继续深入学习组合式API,探索如何在Vue 3中更优雅地管理状态和逻辑,敬请期待!
希望今天的学习对你有帮助,如果有任何问题或想法,请在评论区留言哦!继续加油!🚀
相关文章:

Vue 3 30天精进之旅:Day 15 - 插件和指令
欢迎来到“Vue 3 30天精进之旅”的第15天!今天我们将深入探讨Vue 3中的插件和自定义指令。这两个主题能够帮助我们扩展Vue的功能,使我们的应用更加灵活和强大。 一、插件概述 1. 什么是插件? 在Vue中,插件是一种功能扩展机制。…...

【实战篇】Android安卓本地离线实现视频检测人脸
实战篇Android安卓本地离线实现视频检测人脸 引言项目概述核心代码类介绍人脸检测流程项目地址总结 引言 在当今数字化时代,人脸识别技术已经广泛应用于各个领域,如安防监控、门禁系统、移动支付等。本文将以第三视角详细讲解如何基于bifan-wei-Face/De…...
 》笔记-Chapter3-语言基础)
【JavaScript】《JavaScript高级程序设计 (第4版) 》笔记-Chapter3-语言基础
三、语言基础 ECMAScript 的语法很大程度上借鉴了 C 语言和其他类 C 语言,如 Java 和 Perl。ECMAScript 中一切都区分大小写。无论是变量、函数名还是操作符,都区分大小写。 所谓标识符,就是变量、函数、属性或函数参数的名称。标识符可以由…...
-堆栈溢出-野指针-内存泄露(问题定位))
(dpdk f-stack)-堆栈溢出-野指针-内存泄露(问题定位)
目的:解决堆栈溢出,野指针,内存泄露。 解决方法 [root@ test]# yum install libasan [root@ test]# cat test.c int main() { int array[10]; array[11] = 11; return 0; } [root@ test]# gcc -fsanitize=address -O1 -fno-omit-frame-pointer -g -O0 test.c -o test ./te…...

HTML5 教程之标签(3)
HTML5 <center> 标签 (已废弃) 定义和用法 <center> 标签对其包围的文本进行水平居中处理。HTML5不支持使用<center>标签,因此有关该标签的更多信息,请参考“HTML <center>标签”部分! 示例: <center>这个…...

【蓝桥】动态规划-简单-破损的楼梯
题目 解题思路 完整代码 #include <bits/stdc.h> using namespace std; const int N1e59; const long long p1e97; long long dp[N];//dp[i]表示走到第i级台阶的方案数 bool broken[N];//broken代表破损台阶的数组 int main() {int n,m;cin>>n>>m;for(int …...

如何自定义软件安装路径及Scoop包管理器使用全攻略
如何自定义软件安装路径及Scoop包管理器使用全攻略 一、为什么无法通过WingetUI自定义安装路径? 问题背景: WingetUI是Windows包管理器Winget的图形化工具,但无法直接修改软件的默认安装路径。原因如下: Winget设计限制…...

107,【7】buuctf web [CISCN2019 华北赛区 Day2 Web1]Hack World
这次先不进入靶场 看到红框里面的话就想先看看uuid是啥 定义与概念 UUID 是 Universally Unique Identifier 的缩写,即通用唯一识别码。它是一种由数字和字母组成的 128 位标识符,在理论上可以保证在全球范围内的唯一性。UUID 的设计目的是让分布式系…...

STM32 ADC单通道配置
硬件电路 接线图: ADC基本结构图 代码配置 根据基本结构框图 1.定义结构体变量 //定义结构体变量 GPIO_InitTypeDef GPIO_InitStructure;//定义GPIO结构体变量 ADC_InitTypeDef ADC_InitStructure; //定义ADC结构体变量 2.开启RCC时钟 ADC、GPIO的时钟&#x…...

【技海登峰】Kafka漫谈系列(二)Kafka高可用副本的数据同步与选主机制
【技海登峰】Kafka漫谈系列(二)Kafka高可用副本的数据同步与选主机制 一. 数据同步 在之前的学习中有了副本Replica的概念,解决了数据备份的问题。我们还需要面临一个设计难题即:如何处理分区中Leader与Follwer节点数据同步不匹配问题所带来的风险,这也是保证数据高可用的…...

Spring的三级缓存如何解决循环依赖问题
循环依赖问题是在对象之间存在相互依赖关系,形成一个闭环,导致无法准确的完成对象的创建和初始化,当两个或多个对象彼此之间相互引用,这种相互引用形成一个循环时,就可能出现循环依赖问题。 在 Spring 框架中…...

Ext文件系统
文件内容属性 被打开的文件在内存中,没有被打开的文件在磁盘里文件系统的工作就是根据路径帮我们找到在磁盘上的文件 磁盘(硬件) 磁盘的存储结构 磁头在传动臂的运动下共同进退,向磁盘写入的时候是向柱面批量写入的 OS文件系统访…...

回溯算法---数独问题
回溯算法理论基础 回溯和递归密不可分,有回溯就有递归,所谓回溯就是基于一个叉树,可能是二叉树或者是三叉树,从root节点开始深度优先搜索遍历节点,当遍历到一个子节点时,回溯到上一个根节点选择另外一个子…...

蓝桥杯python基础算法(2-1)——排序
目录 一、排序 二、例题 P3225——宝藏排序Ⅰ 三、各种排序比较 四、例题 P3226——宝藏排序Ⅱ 一、排序 (一)冒泡排序 基本思想:比较相邻的元素,如果顺序错误就把它们交换过来。 (二)选择排序 基本思想…...

【课程笔记】信息隐藏与数字水印
文章总览:YuanDaiMa2048博客文章总览 【课程笔记】信息隐藏与数字水印 信号处理基础知识隐写系统隐写算法性能指标音频信号处理基础数字音频概念人类听觉系统与语音质量评价信息隐藏的原理数字指纹与版权保护盲水印与非盲水印私钥水印与公钥水印信息隐藏的研究层次信息隐藏与数…...

Page Assist实现deepseek离线部署的在线搜索功能
前面文章Mac 基于Ollama 本地部署DeepSeek离线模型 实现了deepseek的离线部署,但是部署完成虽然可以进行问答和交互,也有thinking过程,但是没办法像官方一样进行联网搜索。今天我们介绍一款浏览器插件Page Assist来实现联网搜索,完…...

composeUI中Box 和 Surface的区别
在 Jetpack Compose 中,Box 和 Surface 都是常用的布局组件,但它们的用途和功能有所不同。 Box 组件: 功能:Box 是一个用于将子组件堆叠在一起的布局容器,类似于传统 Android 中的 FrameLayout。用途:适用…...

【LeetCode】5. 贪心算法:买卖股票时机
太久没更了,抽空学习下。 看一道简单题。 class Solution:def maxProfit(self, prices: List[int]) -> int:cost -1profit 0for i in prices:if cost -1:cost icontinueprofit_ i - costif profit_ > profit:profit profit_if cost > i:cost iret…...

MySQL表的CURD
目录 一、Create 1.1单行数据全列插入 1.2多行数据指定列插入 1.3插入否则更新 1.4替换 2.Retrieve 2.1 select列 2.1.1全列查询 2.1.2指定列查询 2.1.3查询字段为表达式 2.1.4为查询结果指定别名 2.1.5结果去重 2.2where条件 2.3结果排序 2.4筛选分页结果 三…...

Java 如何覆盖第三方 jar 包中的类
目录 一、需求描述二、示例描述三、操作步骤四、验证结果五、实现原理 背景: 在我们日常的开发中,经常需要使用第三方的 jar 包,有时候我们会发现第三方的 jar 包中的某一个类有问题,或者我们需要定制化修改其中的逻辑,…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...

以太网PHY布局布线指南
1. 简介 对于以太网布局布线遵循以下准则很重要,因为这将有助于减少信号发射,最大程度地减少噪声,确保器件作用,最大程度地减少泄漏并提高信号质量。 2. PHY设计准则 2.1 DRC错误检查 首先检查DRC规则是否设置正确,然…...

【向量库】Weaviate概述与架构解析
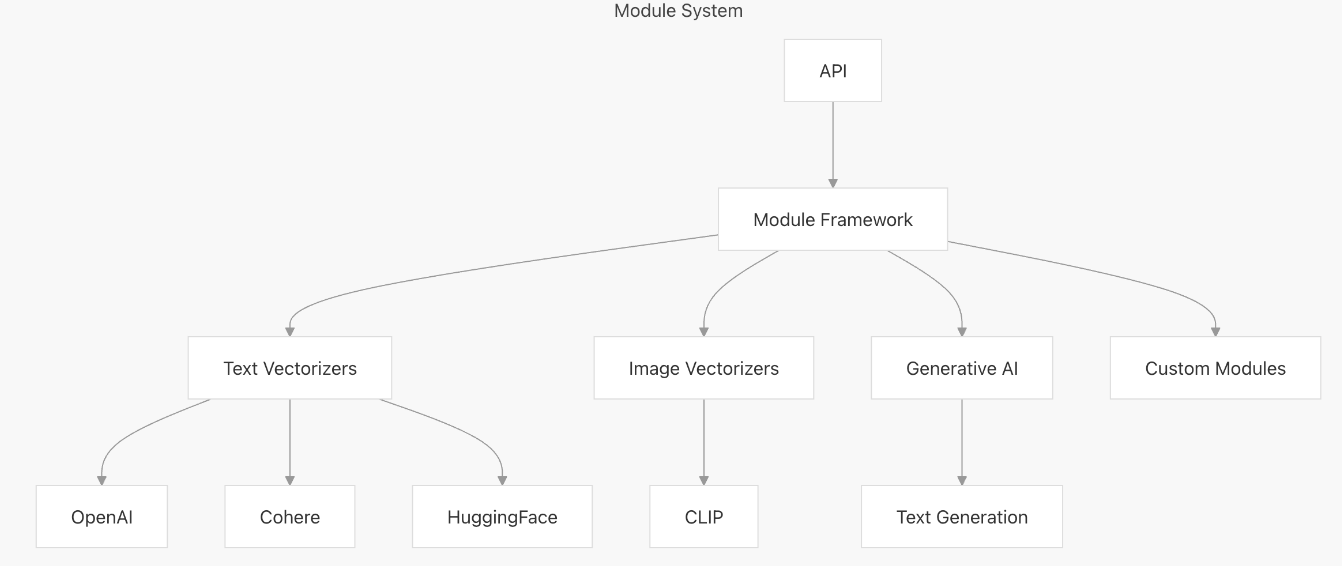
文章目录 一、什么是weaviate二、High-Level Architecture1. Core Components2. Storage Layer3. 组件交互流程 三、核心组件1. API Layer2. Schema Management3. Vector Indexing3.1. 查询原理3.2. 左侧:Search Process(搜索流程)3.3. 右侧&…...

React与原生事件:核心差异与性能对比解析
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

SAP学习笔记 - 开发24 - 前端Fiori开发 Filtering(过滤器),Sorting and Grouping(排序和分组)
上一章讲了SAP Fiori开发的表达式绑定,自定义格式化等内容。 SAP学习笔记 - 开发23 - 前端Fiori开发 Expression Binding(表达式绑定),Custom Formatters(自定义格式化)-CSDN博客 本章继续讲SAP Fiori开发…...
