挑战项目 --- 微服务编程测评系统(在线OJ系统)
一、前言
1.为什么要做项目
面试官要问项目,考察你到底是理论派还是实战派?
1.希望从你的项目中看到你的真实能力和对知识的灵活运用。
2.展示你在面对问题和需求时的思考方式及解决问题的能力。
3.面试官会就你项目提出一些问题,或扩展需求。以此来评估你如何有效应对和设计解决方案。
2.常见问题
1.你这里的处理可能会引发 XXXbug,那么你想要怎么处理。有时候答不上来面试官也会做一些引导,看你是否有一些自己的想法。
2.我现在有个 XXX 需求,在你的项目中你要怎么满足我的需求?
3.你的 XX 表结构如何设计的,你的缓存如何设计的,为什么要这么设计,这么设计的话,如果需求发生 XX 变化你要怎么处理?
4.针对你使用的某个组件,问一些问题,例如:你是怎么使用redis的,为什么要用它,缓存一致是怎么保证的,内存维护使用怎样的方案.....
3.误区
有些同学可能认为在项目中使用技术越多,面试成功率越高。
然而在有限的时间内,无法深入学习和理解所有的技术,也无法实现所有想到的功能。当面试官问到你没有涉及过的技术或功能时,你如果之前知识一味的追求学习的数量,此时你一定很难回答出来。
面试官更关心你的思考和解决问题的能力,如果你能运用所学知识,清晰地解释应对一个你从未接触过的领域,即使不是业界最优解,你也能得到面试官的认可。
不断思考、探索和创新、以提升自己的总和素质和竞争力。
4.总结
项目的作用在于全面展现你的实战能力,问题处理及思考能力,确保面试官对你完成交付任务的能力充满信心。即使遇到挑战,你也能积极应对,推动项目向前发展。
二、 项目展示及核心技术介绍
用到的技术及组件

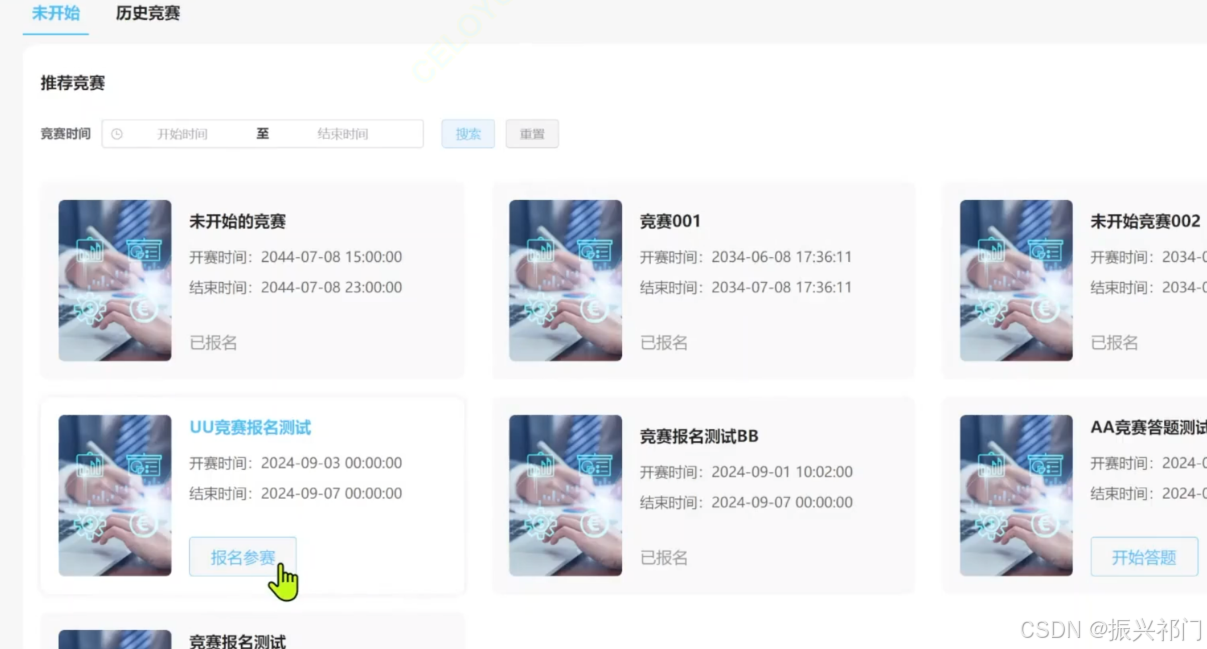
在线OJ(online-judge)系统,在线判题系统,类似于LeetCode这样的刷题网站。
1.题库(题目列表)

2.竞赛(竞赛列表)

上述两个功能支持游客登录,因此未登录就可以进行查看。
但是如果要答题、要报名比赛需要登录才可以。
3.手机号验证码进行登录

4.答题(判断通过还是未通过)

5.对题目标题和题目内容及难度的搜索

6.报名/开始答题的按钮提示
7. 答题倒计时(完成竞赛/提交代码按钮)

8. 上一题下一题按钮

9.历史竞赛
查看排名

10.个人中心

11.我的比赛/我的消息


12.退出登录

13.后台管理系统

用户管理

题目管理

竞赛管理

14. 第三方组件xxl-job管理

三、开发环境

四、安装nodejs
Node.js — Run JavaScript Everywhere
五、安装 VS Code
Visual Studio Code - Code Editing. Redefined
六、 项目开发步骤
• 立项阶段:项目定义、需求收集与分析、可行性分析、风险评估与规划、项目团队组建、制定项目计划、获取批准与支持。
• 需求评审与分析:
◦ 项目团队(包括产品经理、开发人员、测试人员等)共同参与,明确项目的目标、功能需求、 用户体验等。
◦ 产出物为《需求规格说明书》或《产品需求文档》。(产品经理最终交付)
• 技术选型与架构设计
◦ 根据项目需求,设计系统的整体架构,选择合适的技术栈。
◦ 架构师或技术负责⼈进行主导。
•接口定义与文档编写:
◦后端开发人员定义API接口,包括接口地址、请求方法、请求参数、响应数据、错误码等。
◦编写接口文档,供前端开发人员使用,确保前后端对接口有统一的理解。(一般会组织简短会议讨论,后端主导)
◦ 所有接口风格统一,促进效率。
• 后端开发、前端开发:
◦ 前端和后端开发⼈员分别根据接口文档和技术选型,进行开发。
◦ 这个过程理想情况,前后端是互不干扰独立开发的所以接口文档一定要保证高质量,但是遇到 问题一定是随时沟通。
• 前后端联调:
◦ 后端同学开发完一部分接⼝后,可将接口部署到开发环境。和前端同学配合联调 ◦
联调工作一般由前端同学主导,后端同学配合调整和修改。
◦ 联调过程中,后端同学可分出一部分精力完成其它工作。但要确保提供联调接⼝的可靠性。
◦ 前后端开发人员配合进行接口联调,确保前后端数据交互无误。
• 测试
◦ 前后端同学分别将前后端系统部署到测试环境。
◦ 测试团队进行功能测试、性能测试、兼容性测试等,确保系统的质量和稳定性。
• 问题修复与优化:
◦ 根据测试结果,修复发现的问题,优化系统性能和用户体验。
◦ 可能涉及前后端代码的修改和调整。
• 部署与上线:
◦ 将项目部署到⽣产环境,配置服务器、数据库等。
◦ 进行上线前的最终测试,确保系统能够稳定运行。
• 维护与迭代:
◦ 项目上线后,进行日常的维护和监控,确保系统的安全和稳定运行。
◦ 根据用户反馈和市场需求,进行功能迭代和优化。
总结:
这就是软件开发的基本步骤,实际生产开发中有时也会做出调整。在整个开发过程中,前后端开 发⼈员需要保持密切的沟通与协作,确保项目的顺利进行。同时,项目团队也需要定期召开会议,同步项目进度、问题和需求变更,确保项目能够按时交付。
七、需求收集与分析
需求分类
•业务需求:指反映企业或组织对系统的⽬标要求,通常来⾃与企业内部。
•用户需求:描述软件系统的⽤⼾期望和需求,如⽤⼾界⾯、操作⽅式、数据展⽰等
•系统需求:从系统⻆度来说明软件的需求,包括功能需求(系统必须实现的功能)、⾮功能需求(⽐如软件的质量,可维护性,效率等等)和设计约束(交付时的⼀些限制条件,⽐如必须采⽤国有⾃主知识产权的数据库,必须运⾏在某个操作系统下)等等。
需求获取
需求获取的⽅式主要有以下⼏种:
•访谈与调研:直接与⽤⼾或者相关⼈员进⾏交流,然后整理出需求。
•问卷调查:由于对⽤⼾进⾏逐⼀访谈⽐较耗时且⽤⼾时间不⼀定允许及时参与访谈,所以可以预先准备问卷调查表让⽤⼾填写,再根据结果进⾏⼩范围访谈,可以看做是对⽤⼾访谈的⼀种优化。
•查阅⽂档与资料:研究⾏业报告、市场分析报告等,了解⾏业趋势、市场需求和竞争态势。
•原型与概念验证:制作简单的原型或概念模型,向⽤⼾展⽰可能的系统界⾯、操作流程和功能点,收集他们的反馈和建议
• 竞品分析:分析竞争对⼿的产品或服务,了解他们的功能、优缺点以及⽤⼾反馈,从⽽发现⾃⾝产 品的潜在需求和改进点。
• 等等
在获取需求的过程中,需要注意以下⼏点:
◦ 保持沟通:与⽤⼾和利益相关者保持持续的沟通,确保及时获取反馈和澄清疑问。
◦ 记录与整理:详细记录获取到的需求信息,并进⾏整理和分析,确保信息的准确性和⼀致性。
◦ 验证与确认:对获取到的需求进⾏验证和确认,确保它们真正反映了⽤⼾的期望和业务需求。
需求种类 需求内容 (在线OJ系统)
业务需求 题⽬列表、刷题、竞赛的列表、竞赛用户排名、
比赛、自动判题、题⽬管理、 竞赛管理。
用户需求 我的竞赛、我的消息、获取⽐赛结果、查看历史竞赛排名
系统需求 用户登录、注册、用户管理
安全防护(身份认证、防sql注入、防xss攻击)SEO优化......
需求确定:




八、系统架构(BS与CS架构)
C/S架构


常见案例:QQ、微信、网易云音乐、王者荣耀等等

C/S架构优缺点

B/S架构
B/S架构全称是浏览器 / 服务器(Browser/Server)架构,
分为Web浏览器、服务器程序、数据库(也可以是第三方组件服务)服务三部分

常见案例: 比如常见的大型网站站都属于此类。比如:平时使用的学校的官网、CSDN的官网等等
B/S架构优缺点

如何选择

十、系统架构-微服务划分01
为什么使用微服务架构


微服务架构带来的挑战


如何划分微服务
微服务划分原则

划分在线OJ系统的服务
按业务划分

按照技术划分

按照实际情况划分



最终的服务架构如下

总结

十一、系统架构---技术选型
后端技术选型

前端技术选型
选择易于上手的Vue3作为前端框架。Vue3作为当前主流的前端框架,备受大型公司如华为、腾讯等的青睐。值得注意的是,Vue2 已在2023年12月31日停止维护,而Vue3在性能、自定义渲染API和组件等方面相较Vue2有了显著的提 升,能够为用户提供更优质的开发体验。因此,我们的项目决定采用最前沿的Vue3作为前端核心框架。
十二、VUE 基础简介
创建vue项目
前置条件
1.熟悉命令行
2.已经安装18.3或更高版本的Node.js
安装并执行create-vue
npm create vue@latest npm create vue@latest
这⼀指令将会安装并执⾏create-vue,它是Vue官⽅的项⽬脚⼿架⼯具。你将会看到⼀些诸 如TypeScript和测试⽀持之类的可选功能提⽰(我们暂时都选否):

根据提示执行这三个命令
cd vue-project npm install npm run dev 执行结果如下

验证成功:第三个命令执⾏成功后,我们可以看到⼀个可访问地址:http://localhost:5173/在浏 览器访问。看到如下页面则说明前端项⽬创建并启动成功。

用VS Code打开刚刚创建的项目
安装vue-official插件,
使.vue文件中的代码拥有高亮颜色。便于我们开发
十三、vue基础-目录结构
项目结构
核心目录
• node_modules:⽀持项⽬运⾏的依赖文件。(后期开发中我们会引⼊多个依赖包)
• public:存放静态资源和公共资源,如favicon.ico网站图标。
• src:项⽬开发主要⽂件夹。
• index.html:⼊⼝的html⽂件。
• package.json:项⽬的描述⽂件。
• vite.config.js:项⽬的配置⽂件。
十四、单文件组件

模板<template>
![]()

脚本<script>

<script setup>

样式<style>
• 通常使⽤CSS或CSS预处理器编写样式。定义了组件的样式和布局,⽤于控制组件的外观和样式。
• 每个*.vue⽂件可以包含多个<style>标签
十五、 vue基础-选项式API&组合式API
API风格
Vue的组件可以按两种不同的风格书写:选项式 API 和组合式 API。
选项式API
选项式API是传统的组件开发⽅式。在这种⽅式下,组件的选项(如data、methods、 computed、watch等)被组织在单个对象中,每个选项负责不同的功能。这种⽅式使得组件的结构清 晰,但随着组件的复杂度增加,可能会出现代码难以管理和维护的问题。
• data: 定义组件的响应式数据。
• methods: 定义组件的⽅法,它们可以访问组件的data和其他methods。
• computed: ⽤于定义依赖于其他响应式数据的计算值。
• watch: ⽤于观察响应式数据的变化,并执⾏异步或者代价较⼤的操作。
......
官方示例:
<script>
export default {// data() 返回的属性将会成为响应式的状态// 并且暴露在 `this` 上data() {return {count: 0}},// methods 是一些用来更改状态与触发更新的函数// 它们可以在模板中作为事件处理器绑定methods: {increment() {this.count++}},// 生命周期钩子会在组件生命周期的各个不同阶段被调用// 例如这个函数就会在组件挂载完成后被调用mounted() {console.log(`The initial count is ${this.count}.`)}
}
</script><template><button @click="increment">Count is: {{ count }}</button>
</template>组合式API
通过组合式API,我们可以使⽤导⼊的 API 函数来描述组件逻辑。在单⽂件组件中,组合式 API 通常会 与<script setup>搭配使⽤。这个 setup attribute是⼀个标识,告诉 Vue 需要在编译时进⾏⼀些处 理,让我们可以更简洁地使⽤组合式API。
总结:组合式API可以使我们更清晰地组织和编写组件的逻辑,这种⻛格使得代码更加易于阅读、测试 和维护,尤其适⽤于⼤型、复杂的Vue应⽤程序。
官⽅⽰例:
<script setup>
import { ref, onMounted } from 'vue'// 响应式状态
const count = ref(0)// 用来修改状态、触发更新的函数
function increment() {count.value++
}// 生命周期钩子
onMounted(() => {console.log(`The initial count is ${count.value}.`)
})
</script><template><button @click="increment">Count is: {{ count }}</button>
</template><script setup>
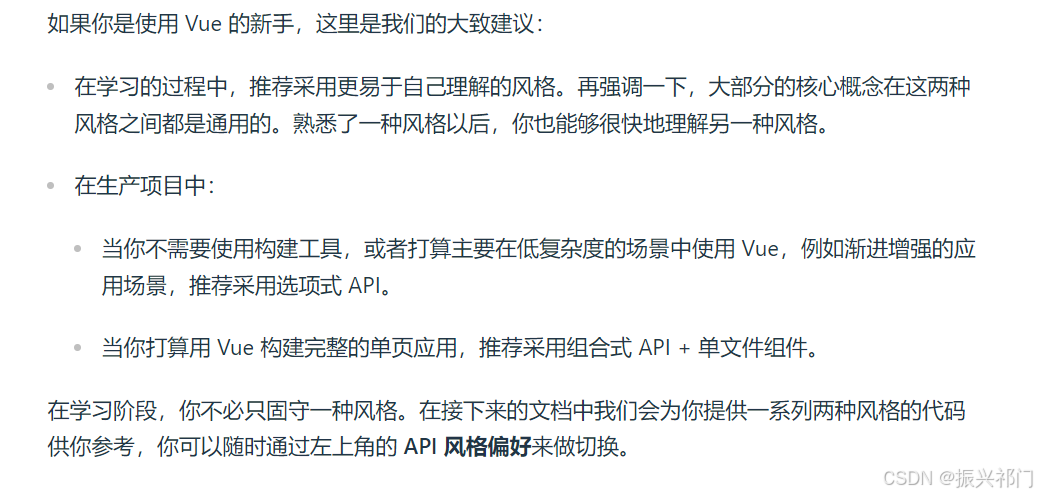
如何选择?
两种 API ⻛格都能够覆盖⼤部分的应⽤场景。它们只是同⼀个底层系统所提供的两套不同的接⼝。实际上,选项式 API 是在组合式 API 的基础上实现的!关于 Vue 的基础概念和知识在它们之间都 是通⽤的。
选项式api结构清晰,初学者友好。组合式api更加灵活、⾃由、⾼效、更好的复⽤。
综上: 我们的项⽬中将选择使⽤组合式API。

相关文章:

挑战项目 --- 微服务编程测评系统(在线OJ系统)
一、前言 1.为什么要做项目 面试官要问项目,考察你到底是理论派还是实战派? 1.希望从你的项目中看到你的真实能力和对知识的灵活运用。 2.展示你在面对问题和需求时的思考方式及解决问题的能力。 3.面试官会就你项目提出一些问题,或扩展需求…...

Med-R2:基于循证医学的检索推理框架:提升大语言模型医疗问答能力的新方法
Med-R2 : Crafting Trustworthy LLM Physicians through Retrieval and Reasoning of Evidence-Based Medicine Med-R2框架Why - 这个研究要解决什么现实问题What - 核心发现或论点是什么How - 1. 前人研究的局限性How - 2. 你的创新方法/视角How - 3. 关键数据支持How - 4. 可…...
具体踩坑记录(一))
Oh3.2项目升级到Oh5.0(鸿蒙Next)具体踩坑记录(一)
目录 1.自动修复部分 Cause: The project structure and configuration require an upgrade. Solution: 1. Use Migrate Assistant to auto-upgrade the project structure and configuration. 2. Manually upgrade the project structure and configuration by following th…...

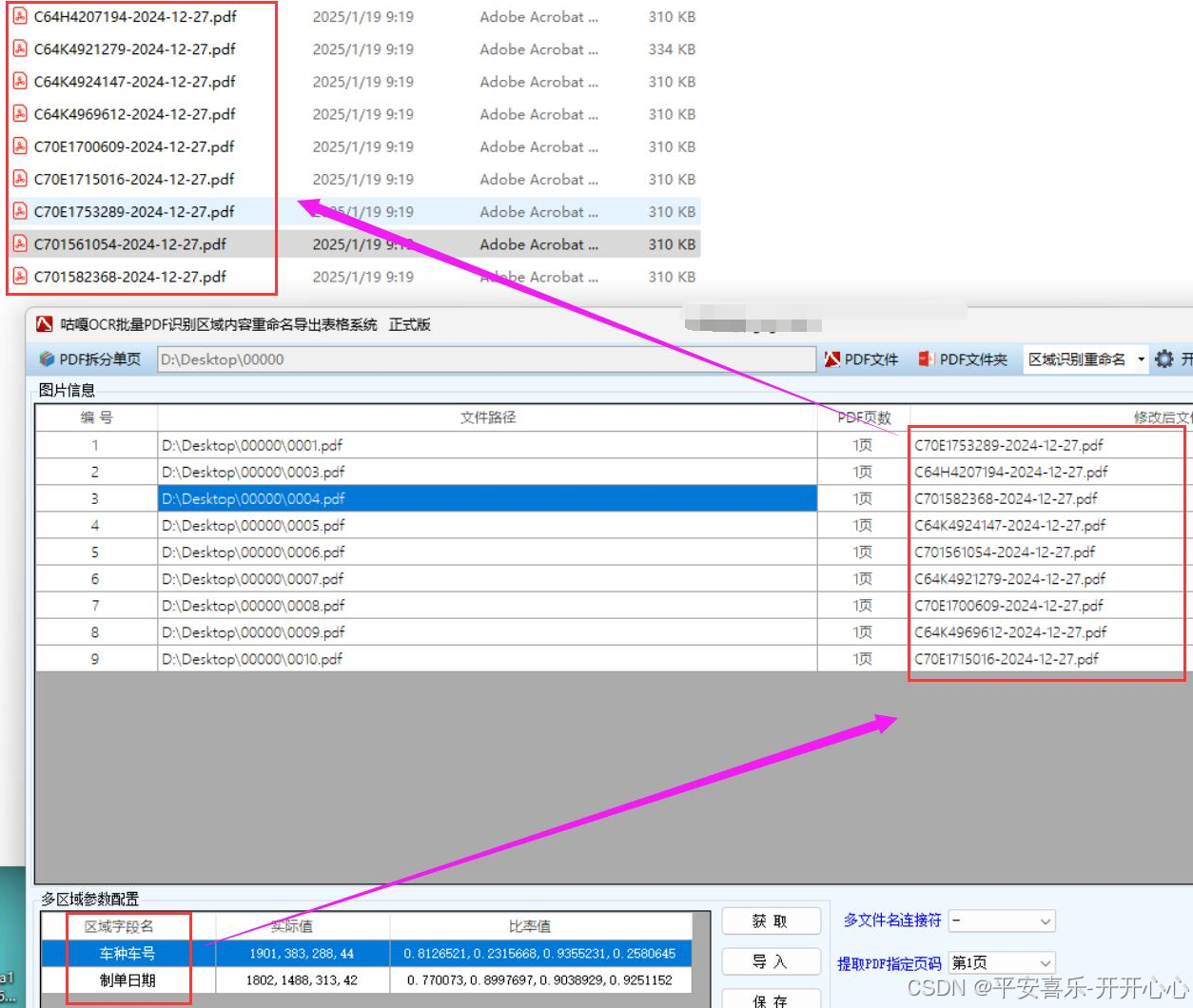
【自动化办公】批量图片PDF自定义指定多个区域识别重命名,批量识别铁路货物运单区域内容改名,基于WPF和飞桨ocr深度学习模型的解决方案
项目背景介绍 铁路货运企业需要对物流单进行长期存档,以便后续查询和审计。不同的物流单可能包含不同的关键信息,通过自定义指定多个区域进行识别重命名,可以使存档的图片文件名具有统一的规范和明确的含义。比如,将包含货物运单…...

Spring Boot篇
为什么要用Spring Boot Spring Boot 优点非常多,如: 独立运行 Spring Boot 而且内嵌了各种 servlet 容器,Tomcat、Jetty 等,现在不再需要打成 war 包部署到 容器 中,Spring Boot 只要打成一个可执行的 jar 包就能独…...
)
Unity3D学习笔记(二)
一、Unity编辑器相关 1、 Unity特殊的专属文件夹 1) Editor:编辑器相关资源可以放到此文件中,包括图片、脚本等文件。 2)Editor Default Resources:配合Editor使用不会打包到包中 3)Plugins:存放第三方SD…...

个人毕业设计--基于HarmonyOS的旅行助手APP的设计与实现(挖坑)
在行业混了短短几年,却总感觉越混越迷茫,趁着还有心情学习,把当初API9 的毕业设计项目改成API13的项目。先占个坑,把当初毕业设计的文案搬过来 摘要:HarmonyOS(鸿蒙系统)是华为公司推出的面向全…...

游戏引擎 Unity - Unity 打开项目、Unity Editor 添加简体中文语言包模块、Unity 项目设置为简体中文
Unity Unity 首次发布于 2005 年,属于 Unity Technologies Unity 使用的开发技术有:C# Unity 的适用平台:PC、主机、移动设备、VR / AR、Web 等 Unity 的适用领域:开发中等画质中小型项目 Unity 适合初学者或需要快速上手的开…...

python开发:爬虫示例——GET和POST请求处理
一、Get请求 import json import requests#输入示例:urlhttps://www.baidu.com #RequestHeader:F12标头-请求标头-原始-复制到这(忽略第一句) def GetRequest(url,RequestHeader""):try:dic{}RequestHeaderList RequestHeader.s…...

开源数据分析工具 RapidMiner
RapidMiner是一款功能强大且广泛应用的数据分析工具,其核心功能和特点使其成为数据科学家、商业分析师和预测建模人员的首选工具。以下是对RapidMiner的深度介绍: 1. 概述 RapidMiner是一款开源且全面的端到端数据科学平台,支持从数据准备、…...

Vue canvas画图画线例子,数据回显与隔离,点拖拽修改
组件 <template><divstyle"display: flex; height: 342px; width: 760px; border: 1px solid #000"><divstyle"position: relative; height: 100%; width: 608px; min-width: 608px"><canvasid"mycanvas"ref"mycanva…...
)
Python实现CAN FD 通信(基于PCAN开发CAN FD测试工具)
目录 一.背景 二. 硬件环境 1.CAN通信设备之PCAN 2.物理架构图 三. 资料分析 四. 二次开发 五. 应用 六. 总结 一.背景 在汽车电子领域中CAN是一种被广泛应用的通信协议,CAN 是controller area network 的缩写(以下称为can),是iso国际标准化的串行通信协议。 关于…...
)
LeetCode--347. 前 K 个高频元素/Golang中的堆(container/heap)
例题链接-前k个高频元素 前言 以前都是用的C写算法题,最近也想熟悉一下golang的数据结构,故来一篇题解堆分析。 正文 这里重点不在分析题目,在于golang中的 container/heap 对于内部实现逻辑有兴趣的可以去看看源码。 这里先给出题解的代…...

关于大数据
在大数据背景下存在的问题: 非结构化、半结构化数据:NoSQL数据库只负责存储;程序处理时涉及到数据移动,速度慢 是否存在一套整体解决方案? 可以存储并处理海量结构化、半结构化、非结构化数据 处理海量数据的速…...

9-收纳的知识
[ComponentOf(typeof(xxx))]组件描述,表示是哪个实体的组件 [EntitySystemOf(typeof(xxx))] 系统描述 [Event(SceneType.Demo)] 定义事件,在指定场景的指定事件发生后触发 [ChildOf(typeof(ComputersComponent))] 标明是谁的子实体 [ResponseType(na…...

堆的实现——堆的应用(堆排序)
文章目录 1.堆的实现2.堆的应用--堆排序 大家在学堆的时候,需要有二叉树的基础知识,大家可以看我的二叉树文章:二叉树 1.堆的实现 如果有⼀个关键码的集合 K {k0 , k1 , k2 , …,kn−1 } ,把它的所有元素按完全⼆叉树…...

机器学习6-全连接神经网络2
机器学习6-全连接神经网络2-梯度算法改进 梯度下降算法存在的问题动量法与自适应梯度动量法一、动量法的核心思想二、动量法的数学表示三、动量法的作用四、动量法的应用五、示例 自适应梯度与RMSProp 权值初始化随机权值初始化Xavier初始化HE初始化(MSRA) 
基于 SpringBoot 的电影购票系统
基于SpringBoot的电影购票系统是一个集成了现代化Web开发技术的在线电影票务平台。以下是对该系统的详细介绍: 一、系统背景与意义 随着电影行业的快速发展和观众对观影体验的不断追求,电影票务管理面临着越来越多的挑战。传统的票务管理方式存在效率低…...
——list)
C++SLT(三)——list
目录 一、list的介绍二、list的使用list的定义方式 三、list的插入和删除push_back和pop_backpush_front和pop_frontinserterase 四、list的迭代器使用五、list的元素获取六、list的大小控制七、list的操作函数sort和reversemergeremoveremove_ifuniqueassignswap 一、list的介…...

C++ Primer 算术运算符
欢迎阅读我的 【CPrimer】专栏 专栏简介:本专栏主要面向C初学者,解释C的一些基本概念和基础语言特性,涉及C标准库的用法,面向对象特性,泛型特性高级用法。通过使用标准库中定义的抽象设施,使你更加适应高级…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...