借助 Cursor 快速实现小程序前端开发
借助 Cursor 快速实现小程序前端开发
在当今快节奏的互联网时代,小程序因其便捷性、高效性以及无需下载安装的特点,成为众多企业和开发者关注的焦点。然而,小程序的开发往往需要耗费大量的时间和精力,尤其是在前端开发阶段。幸运的是,随着技术的不断进步,一些高效的开发工具应运而生,其中 Cursor 就是一个极具潜力的选择。本文将详细介绍如何借助 Cursor 快速实现小程序前端开发。
一、什么是 Cursor?
Cursor 是一款基于人工智能的代码生成工具,它能够根据用户输入的自然语言描述,快速生成高质量的代码片段。它不仅支持多种编程语言,还能够理解上下文逻辑,生成符合逻辑的代码结构,大大提高了开发效率。对于小程序前端开发来说,Cursor 可以帮助开发者快速生成 HTML、CSS 和 JavaScript 代码,从而节省大量的时间和精力。
二、准备工作
在开始使用 Cursor 进行小程序前端开发之前,我们需要做好以下准备工作:
-
安装 Cursor
首先,需要在你的开发环境中安装 Cursor 插件。Cursor 支持多种主流的代码编辑器,如 VS Code、Sublime Text 等。以 VS Code 为例,你可以在扩展商店中搜索“Cursor”,找到对应的插件并安装。安装完成后,重启 VS Code,即可开始使用。 -
创建小程序项目
在开始编写代码之前,需要先创建一个小程序项目。打开微信开发者工具,选择“新建项目”,填写项目名称、项目路径以及 AppID(如果没有 AppID,可以选择测试号)。创建完成后,你将看到一个包含基础文件结构的小程序项目。 -
配置项目
在小程序项目中,通常包含以下几个重要的文件夹和文件:- pages:存放小程序的页面文件,每个页面包含 .wxml(页面结构)、.wxss(页面样式)、.js(页面逻辑)和 .json(页面配置)四个文件。
- utils:存放工具函数和公共模块。
- app.js:全局逻辑文件。
- app.json:全局配置文件。
- app.wxss:全局样式文件。
在使用 Cursor 之前,需要确保你对这些文件的结构和作用有一定的了解,以便更好地组织代码。
三、使用 Cursor 生成小程序前端代码
-
页面结构(.wxml 文件)
在小程序中,页面结构文件 .wxml 类似于网页中的 HTML 文件,用于定义页面的布局和元素。使用 Cursor 时,你可以通过自然语言描述来生成页面结构代码。例如,你可以在 Cursor 的输入框中输入以下内容:“生成一个包含标题、输入框和按钮的登录页面结构。”
Cursor 将会生成类似以下的代码:<view class="container"><view class="title">登录</view><input type="text" placeholder="请输入用户名" /><button>登录</button> </view>你可以根据需要进一步修改和调整生成的代码,例如添加绑定的事件处理函数等。
-
页面样式(.wxss 文件)
页面样式文件 .wxss 类似于网页中的 CSS 文件,用于定义页面的样式。同样,你可以通过自然语言描述来生成样式代码。例如,输入以下内容:“为登录页面的标题设置字体大小为 20px,颜色为蓝色,居中显示。”
Cursor 将会生成以下代码:.title {font-size: 20px;color: blue;text-align: center; }你可以根据需要继续添加其他样式规则,或者通过更详细的描述生成更复杂的样式代码。
-
页面逻辑(.js 文件)
页面逻辑文件 .js 是小程序的核心部分,用于处理用户的交互事件、数据请求等逻辑。虽然 JavaScript 代码的生成相对复杂,但 Cursor 仍然可以提供很大的帮助。例如,你可以输入以下内容:“为登录按钮添加点击事件处理函数,当点击时,打印用户名。”
Cursor 将会生成以下代码:Page({data: {username: ''},onLogin() {console.log('用户名:', this.data.username);} });你可以根据实际需求进一步完善事件处理函数的逻辑,例如进行表单验证、发送网络请求等。
四、整合与调试
在生成了页面结构、样式和逻辑代码之后,需要将它们整合到小程序项目中,并进行调试。打开微信开发者工具,运行小程序项目,查看生成的页面效果是否符合预期。如果发现问题,可以回到 Cursor 中进一步调整和优化代码。
五、总结
借助 Cursor,我们可以快速生成小程序前端开发所需的代码,大大提高了开发效率。通过自然语言描述,Cursor 能够生成高质量的代码片段,帮助开发者节省大量的时间和精力。当然,Cursor 并不能完全替代人工开发,它更多的是作为一个辅助工具,帮助开发者快速搭建基础框架和生成重复性代码。开发者仍然需要根据实际需求对生成的代码进行调整和优化,以确保小程序的性能和用户体验。
总之,Cursor 为小程序前端开发带来了一种全新的方式,值得每一位开发者尝试和探索。希望本文的介绍对你有所帮助,让你能够更高效地进行小程序开发。
相关文章:

借助 Cursor 快速实现小程序前端开发
借助 Cursor 快速实现小程序前端开发 在当今快节奏的互联网时代,小程序因其便捷性、高效性以及无需下载安装的特点,成为众多企业和开发者关注的焦点。然而,小程序的开发往往需要耗费大量的时间和精力,尤其是在前端开发阶段。幸运…...

【deepseek】ollama chatbox webui 本地部署deepseek 踩坑记录
部署 1、前往Ollama官网下载跨平台工具 官网直达:https://ollama.com/download 2、挑选适合自己设备的模型版本,获取运行指令 访问模型库:https://ollama.com/library/deepseek-r1 ▌配置建议: • 入门级:1.5B版本&…...

在离线的服务器上部署Python的安装库
在离线服务器上部署 Python 安装库(如 SQLAlchemy、pandas、pyodbc 等),可以使用以下方法: 方法 1:在联网机器上下载依赖,拷贝到离线服务器 适用于:服务器完全无法访问互联网。 步骤 1. 在联网…...

计算机网络笔记再战——理解几个经典的协议2
理解互联网与TCP/IP 下面,我们将会开始理解互联网这个东西,进一步的,我们会理解何为TCP/IP 我们的互联网就是一个巨大的网状结构,需要注意的是——每一个网状的节点之间都是使用一个叫做NOC,Network Operation Center…...

设计高效的测试用例:从需求到验证
在现代软件开发过程中,测试用例的设计一直是质量保证(QA)环节的核心。有效的测试用例不仅能够帮助发现潜在缺陷,提升软件质量,还能降低后期修复成本,提高开发效率。尽管如此,如何从需求出发&…...

git reset 命令
git reset 的作用 git reset 是一个非常强大的命令,用于将当前分支的 HEAD(即当前指向的提交)重置到指定的提交。它还可以根据参数的不同,对工作区(Working Directory)和暂存区(Staging Area&a…...

docker被“遗忘”的那些参数该如何拯救
一、docker容器启动时没有指定端口,如何在不删除容器的情况下配置端口呢 在 Docker 中,如果容器启动时没有指定端口映射,可以通过以下步骤在不删除容器的情况下配置端口: 方法 1: 使用 docker commit 和 docker run 提交容器为新…...

BFS算法——广度优先搜索,探索未知的旅程(下)
文章目录 前言一. N叉树的层序遍历1.1 题目链接:https://leetcode.cn/problems/n-ary-tree-level-order-traversal/description/1.2 题目分析:1.3 思路讲解:1.4 代码实现: 二. 二叉树的锯齿形层序遍历2.1 题目链接:htt…...

Python分享20个Excel自动化脚本
在数据处理和分析的过程中,Excel文件是我们日常工作中常见的格式。通过Python,我们可以实现对Excel文件的各种自动化操作,提高工作效率。 本文将分享20个实用的Excel自动化脚本,以帮助新手小白更轻松地掌握这些技能。 1. Excel单…...

pytest+request+yaml+allure 接口自动化测试全解析[手动写的跟AI的对比]
我手动写的:Python3:pytest+request+yaml+allure接口自动化测试_request+pytest+yaml-CSDN博客 AI写的:pytest+request+yaml+allure 接口自动化测试全解析 在当今的软件开发流程中,接口自动化测试扮演着至关重要的角色。它不仅能够提高测试效率,确保接口的稳定性和正确性…...

深入解析 FFmpeg 的 AAC 编解码过程
深入解析 FFmpeg 的 AAC 编解码过程 —— 技术详解与代码实现 AAC(Advanced Audio Coding) 是一种高效的有损音频压缩格式,因其高压缩效率和良好的音质而被广泛应用于流媒体、广播和音频存储等领域。FFmpeg 是一个强大的多媒体处理工具,支持 AAC 的编码和解码。本文将详细…...

嵌入式硬件篇---OpenMV串口通信json字符串
文章目录 前言第一部分:Json字符串通信协议优点缺点 Json优点缺点编码与解码 第二部分:UART串口通信UART常用函数注意 总结 前言 以上就是今天要讲的内容,本文简单介绍了Json字符串、UART串口通信。 第一部分:Json字符串 通信协议 在传统的单片机应用中ÿ…...

Python基于Django的课堂投票系统的设计与实现【附源码】
博主介绍:✌Java老徐、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇&…...

蓝桥杯 Java 之输入输出
一、输入输出方式:Scanner vs BufferedReader Scanner类 简介:Scanner 是 Java 中一个非常方便的用于读取用户输入的类,它可以从多种输入源(如标准输入、文件等)读取基本数据类型和字符串。 1. Scanner的细节与使用…...

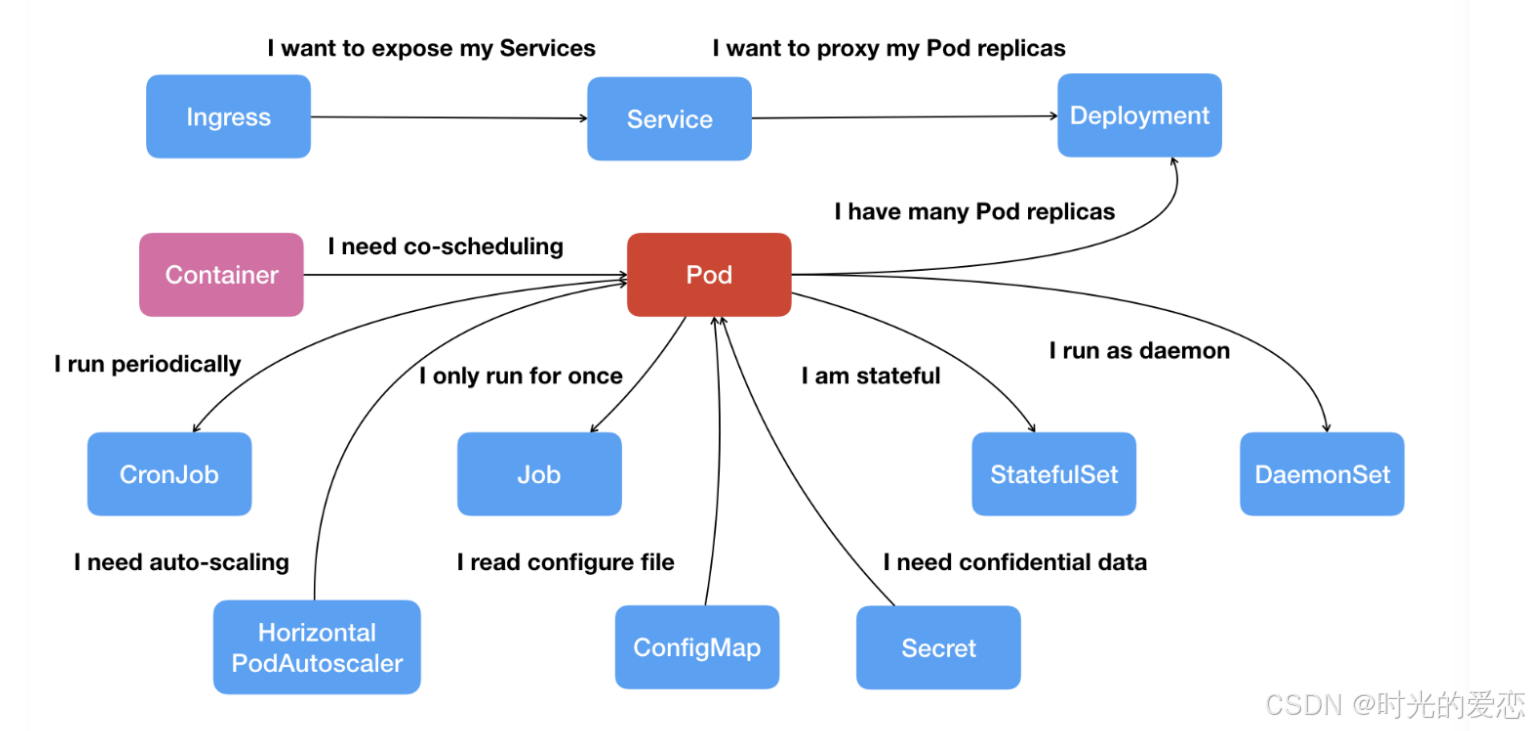
Kubernetes是什么?为什么它是云原生的基石
从“手工时代”到“自动化工厂” 想象一下,你正在经营一家工厂。在传统模式下,每个工人(服务器)需要手动组装产品(应用),效率低下且容易出错。而Kubernetes(k8s)就像一个…...

@emotion/styled / styled-components创建带有样式的 React 组件
一、安装依赖 npm install emotion/styled styled-components 二、使用 import styled from emotion/styled; import styled from styled-components;// 创建一个带样式的按钮 const StyledButton styled.buttonbackground-color: #4caf50;color: white;padding: 10px 20px…...

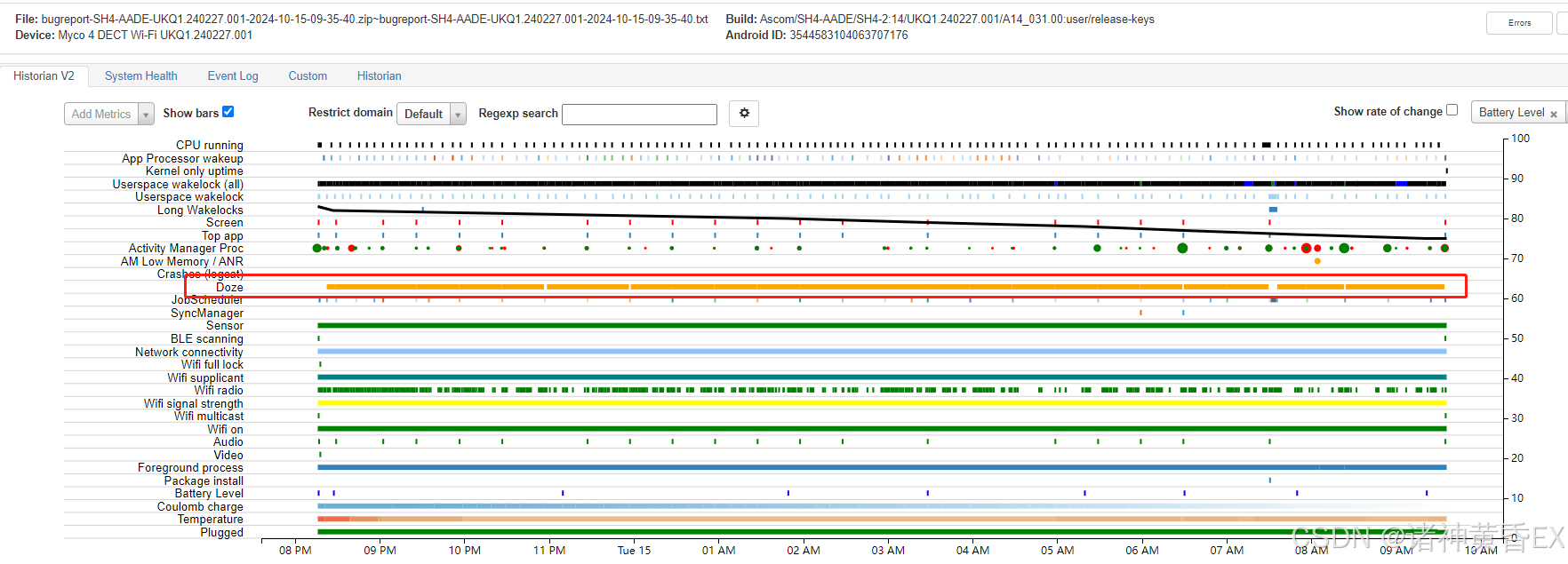
Android 常用命令和工具解析之Battery Historian
Batterystats是包含在 Android 框架中的一种工具,用于收集设备上的电池数据。您可以使用adb bugreport命令抓取日志,将收集的电池数据转储到开发机器,并生成可使用 Battery Historian 分析的报告。Battery Historian 会将报告从 Batterystats…...

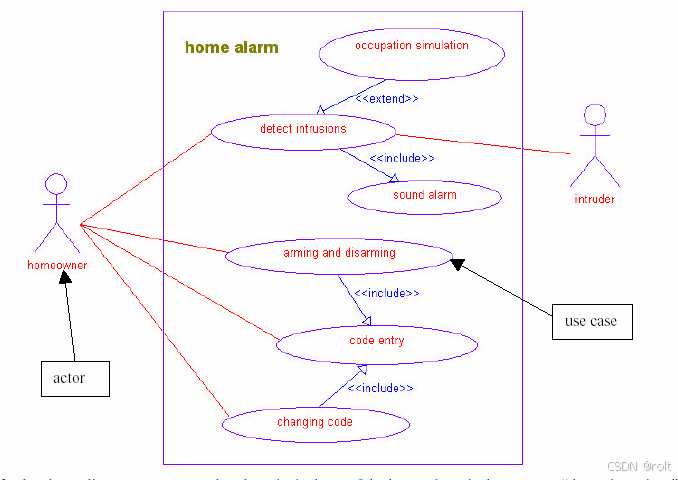
家用报警器的UML 设计及其在C++和VxWorks 上的实现01
M.W.Richardson 著,liuweiw 译 论文描述了如何运用 UML(统一建模语言)设计一个简单的家用报警器,并实现到 VxWorks 操作系统上。本文分两个部分,第一部分描述了如何用 UML 设计和验证家用报警器的模型,以使…...

k8s常见面试题2
k8s常见面试题2 安全与权限RBAC配置如何保护 Kubernetes 集群的 API Server?如何管理集群中的敏感信息(如密码、密钥)?如何限制容器的权限(如使用 SecurityContext)?如何防止容器逃逸࿰…...

CSS 伪类(Pseudo-classes)的详细介绍
CSS 伪类详解与示例 在日常的前端开发中,CSS 伪类可以帮助我们非常精准地选择元素或其特定状态,从而达到丰富页面表现的目的。本文将详细介绍以下伪类的使用: 表单相关伪类 :checked、:disabled、:enabled、:in-range、:invalid、:optional、…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
