自动化xpath定位元素(附几款浏览器xpath插件)
在 Web 自动化测试、数据采集、前端调试中,XPath 仍然是不可或缺的技能。虽然 CSS 选择器越来越强大,但面对复杂 DOM 结构时,XPath 仍然更具灵活性。因此,掌握 XPath,不仅能提高自动化测试的稳定性,还能在爬虫开发、前端调试中提升效率。
在 Web 自动化测试、爬虫开发、前端调试等场景中,XPath 作为一种强大的元素定位方式,常常被用来精准地获取页面元素。你是否在写 XPath 时遇到过:
- 元素定位失败? 😣
- 路径过长且不稳定? 🤯
- 层级太多,维护困难? 💀
如果你也有这些烦恼,那这篇文章一定对你有帮助!今天,我们就来总结 XPath 的常用写法,并推荐几款超好用的 XPath 插件,让你的元素定位更简单高效!

那么,XPath 到底该怎么写才能又短又准?有哪些 XPath 插件可以提高定位效率? 今天我们一起来聊聊!
XPath 语法总结
🎯 1. 绝对路径 vs 相对路径
- 绝对路径(不推荐):
/html/body/div[1]/div[2]/span(路径长,结构变动就失效) - 相对路径(推荐):
//div[@class='content']//span(更灵活,适应性强)
关于xpath定位网上有好多资料,我推荐在MDN上查看,个人感觉上面讲的比较全面 https://developer.mozilla.org/en-US/docs/Web/XML/XPath xpath是一门在xml文档中查找信息的语言,它使用路径表达式来选取xml文档中的节点或节点集。同样也可以用于html文件元素的查找
xpath节点的关系术语
以下几个术语看字面意思就能明白
- 父亲(Parent)
- 子(Children)
- 同胞、同级(sibling)
- 祖先(Ancestor)
- 后代(Descendant)
xpath基础语法
选取节点
XPath 使用路径表达式在 XML 文档中选取节点。节点是通过沿着路径或者 step 来选取的。 下面列出了最有用的路径表达式:
| 表达式 | 描述 |
|---|---|
| nodename | 选取此节点的所有子节点。 |
| / | 从根节点选取。 |
| // | 从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置。 |
| . | 选取当前节点。 |
| .. | 选取当前节点的父节点。 |
| @ | 选取属性。 |
例子
| 路径表达式 | 结果 |
|---|---|
| div | 选取 div 元素的所有子节点。 |
| /div | 选取根元素 div。注释:假如路径起始于正斜杠( / ),则此路径始终代表到某元素的绝对路径! |
| div/span | 选取属于 div 的子元素的所有 span 元素。 |
| //span | 选取所有 span子元素,而不管它们在文档中的位置。 |
| div//span | 选择属于 div 元素的后代的所有 span 元素,而不管它们位于 div 之下的什么位置。 |
| //@aria-label | 选取名为 aria-label 的所有属性。 |
谓语
谓语被嵌在方括号中,查找元素加上一些特定的限定条件
常用的几种方式
| //tag[@attribute=”Value”] | //input[@class='but1']" | 找到class=but1的input标签 |
|---|---|---|
| //tag[@attribute1=”Value1” and @attribute2=”Value2” ] | //input[@class='but1' and @name='key'] | 布尔逻辑运算; and/or属性与逻辑结合,解决多个属性重名问题 |
| //tag[contains(@attribute1, ”Value1” )] | //input[contains(@placeholder,'请输入')] | 模糊匹配: (1)存在属性值一部分是一直不变,另一部分是随机生成的 (2)整体属性太长 |
| //tag[starts-with(@attribute1, ”Value1” )] | //a[starts-with(@class,'abc123')] | |
| //tag[text()=”value”] | //p[text()=”你好”] | text匹配, text也可以用模糊匹配//tag[contains(text(), “value“)] |
| //tag1/tag2[index] | //form/input[2] | 父节点定位子节点层级与属性结合,解决没有属性的问题 |
| //tag1[@attribute=”Value”]/tag2 | //input[@class='but1']"/span | |
| //*[@attribute=”value”]/tag2 | //*[@class='r']/a | 通过*匹配 |
| //tag1//parent::tag2 | //span[@icon-name="error-line"]/parent::button | 由子节点查找父节点 |
| //tag1//preceding-sibling::tag2 | //span[@icon-name="error-line"]/preceding-sibing::input | 由弟弟节点查找哥哥节点 |
| //tag1//following-sibling::tag2 | //input[@aria-label="Email"]/following-sibling::div | 由哥哥节点查找弟弟节点 |
js执行xpath
有时在页面控制台,想立刻验证定位的元素是否正确,是否可以对它进行一些操作,可以使用js,当然也可以使用jquery,抱歉我还没学到,先不讲了
document.evaluate( xpathExpression, contextNode, namespaceResolver, resultType, result )第一个参数:是符合xpath语法规则的表达式
contextNode:应评估 xpathExpression 的文档中的节点,包括其任何和所有子节点。document 节点是最常用的
-
namespaceResolver:将传递包含在xpathExpression中的任何命名空间前缀的函数,它返回一个表示与该前缀关联的命名空间 URI 的字符串。这使得能够在 XPath 表达式中使用的前缀和文档中使用的可能不同的前缀之间进行转换。该转换函数可以是:- 使用 [
XPathEvaluator] 对象的 [createNSResolver]方法[创建]。 null。其可以用于 HTML 文档或者当不使用命名空间前缀时。注意,如果xpathExpression包含命名空间前缀,这将导致一个带有NAMESPACE_ERR的DOMException抛出。- 用户定义的函数。有关详细信息,请参阅附录中的 [使用一个用户定义的命名空间解析器] 部分。
- 使用 [
-
resultType:指定作为评估结果返回的所需结果类型的[常数]。最常传递的常量是XPathResult.ANY_TYPE,它将返回 XPath 表达式的结果作为最自然的类型。附录中有一个部分,其中包含[可用常数]的完整列表。它们在下面“[指定返回类型]部分中进行解释。 -
result:如果指定了现有的XPathResult对象,它将被重用以返回结果。指定null将创建一个新的XPathResult对象。
上实例,以百度输入框为例 我们找到这个输入框,并为这个输入框赋值

好用的xpath插件
定位 XPath 规则时,借助浏览器插件可以大大提高效率。以下是几款超实用的插件推荐👇
🦊 1. XPath Helper(Chrome & Edge)
- ✅ 直接在浏览器中测试 XPath 表达式
- ✅ 实时高亮匹配的 HTML 元素
- ✅ 快速复制 XPath 路径
🏹 2. ChroPath(Chrome & Firefox)
- ✅ 支持自动生成 XPath 和 CSS 选择器
- ✅ 支持对 XPath 进行验证和优化
- ✅ 直观的 UI 界面,适合新手
🛠 3. SelectorsHub(Chrome & Edge)
- ✅ 比 ChroPath 功能更强,支持 Shadow DOM 定位
- ✅ 支持智能推荐最优 XPath
- ✅ 可以进行 XPath 教程学习
🔎 4. FirePath(Firefox 专用)
- ✅ 适用于 Selenium 相关测试
- ✅ 在 Firebug 插件中直接获取 XPath
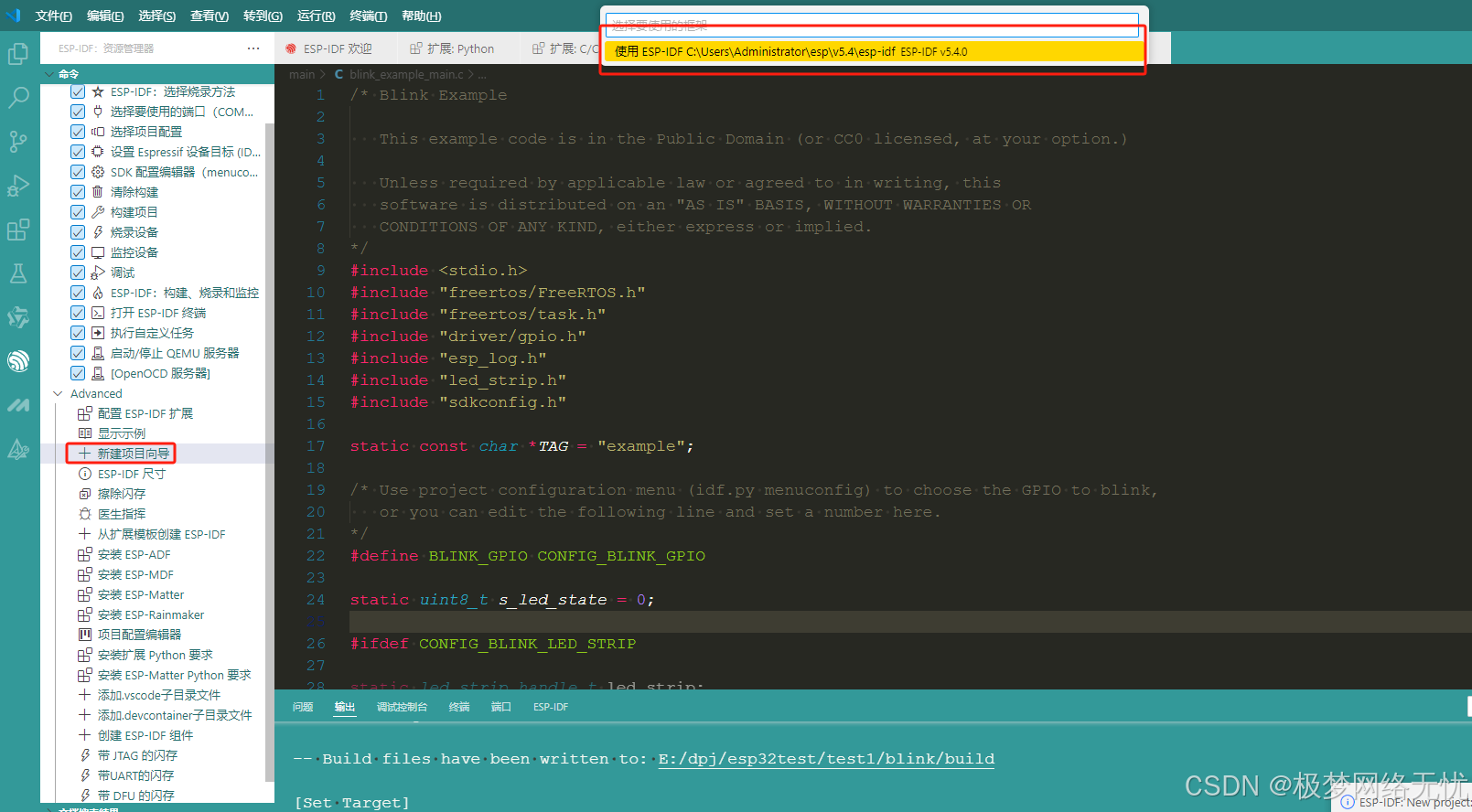
如图所示

以chrome浏览器为例,安装成功后,在这里显示

点击任何element,会自动生成好几种定位方式的表达式,大部分都能唯一标识,为了验证生成的表达式是否可用,可以安装另两款插件,两者选一个就可以

xpath finder安装好之后,在这里,我们输入刚才第一个插件生成的xpath表达式,我们可以看到在页面能够找到,并把找到的元素标识出来

xpath helper也有异曲同工之妙,安装试试看吧
总结
XPath 看似复杂,但掌握常用语法后,你就能写出高效、稳定、易维护的定位方式。同时,合理使用 XPath 插件,可以极大提高开发和测试效率,让元素定位变得更简单!
每次碰到需要定位的元素简单,我就直接写代码运行即可,如果碰到复杂的,我就会结合xpath插件生成xpath,验证元素是否能找到,然后在控制台验证它是否可操作,会比直接写代码反复调试,节省不少时间, 大家有更好效率更高的方法请在评论区进行探讨!
学会 XPath,测试开发效率翻倍!选对 XPath 插件,让你快人一步!

相关文章:

自动化xpath定位元素(附几款浏览器xpath插件)
在 Web 自动化测试、数据采集、前端调试中,XPath 仍然是不可或缺的技能。虽然 CSS 选择器越来越强大,但面对复杂 DOM 结构时,XPath 仍然更具灵活性。因此,掌握 XPath,不仅能提高自动化测试的稳定性,还能在爬…...

String类(6)
大家好,今天我们继续来学习一下String类的查找方法,主要是反向查找的一些方法。 ⭐️从后往前找一样的道理,如果找到了就返回对应字符的下标. 如果后面有对应的字符,则会返回第一个遇到的字符下标. ⭐️注意一下传入字符串的找法…...

动态表格html
题目: 要求: 1.表格由专业班级学号1-10号同学的信息组成,包括:学号、姓 名、性别、二级学院、班级、专业、辅导员; 2.表格的奇数行字体为黑色,底色为白色;偶数行字体为白色,底 色为黑…...

ZU47DR 100G光纤 高性能板卡
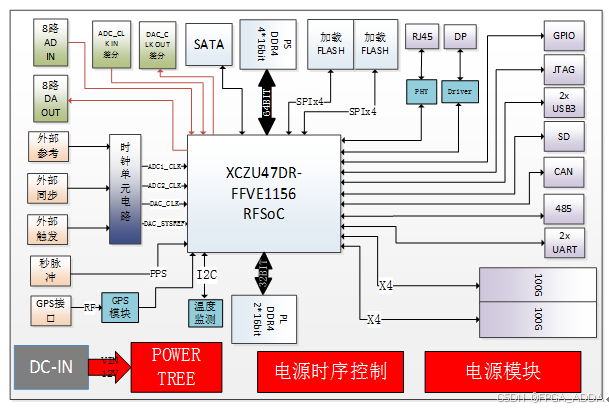
简介 2347DR是一款最大可提供8路ADC接收和8路DAC发射通道的高性能板卡。板卡选用高性价比的Xilinx的Zynq UltraScale RFSoC系列中XCZU47DR-FFVE1156作为处理芯片(管脚可以兼容XCZU48DR-FFVE1156,主要差别在有无FEC(信道纠错编解码࿰…...

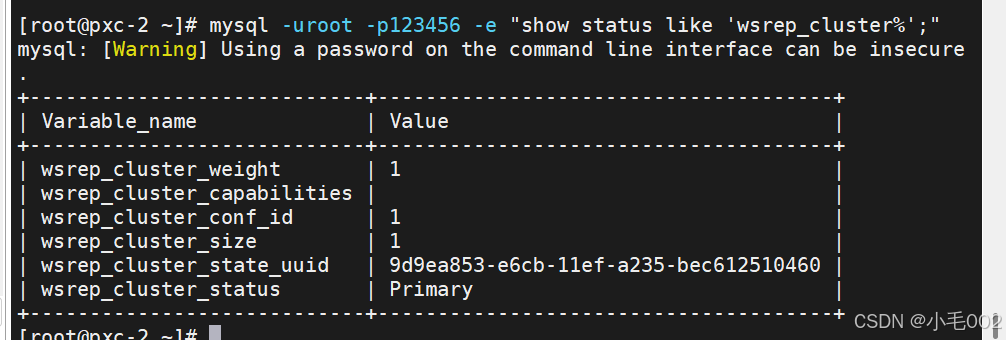
mysql8.0使用pxc实现高可用
环境准备 准备三台虚拟机,其对应的主机名和IP地址为 pxc-1192.168.190.129pxc-2192.168.190.133pxc-3192.168.190.134 解析,都要做解析 测试 下载pxc的安装包, 官网:https://www.percona.com/downloads 选择8.0的版本并下载,…...

Kotlin 使用 Chrome 无头浏览器
1. 概念 无头浏览器在类似于流行网络浏览器的环境中提供对网页的自动控制,但是通过命令行界面或使用网络通信来执行。 它们对于测试网页特别有用,因为它们能够像浏览器一样呈现和理解超文本标记语言,包括页面布局、颜色、字体选择以及JavaSc…...

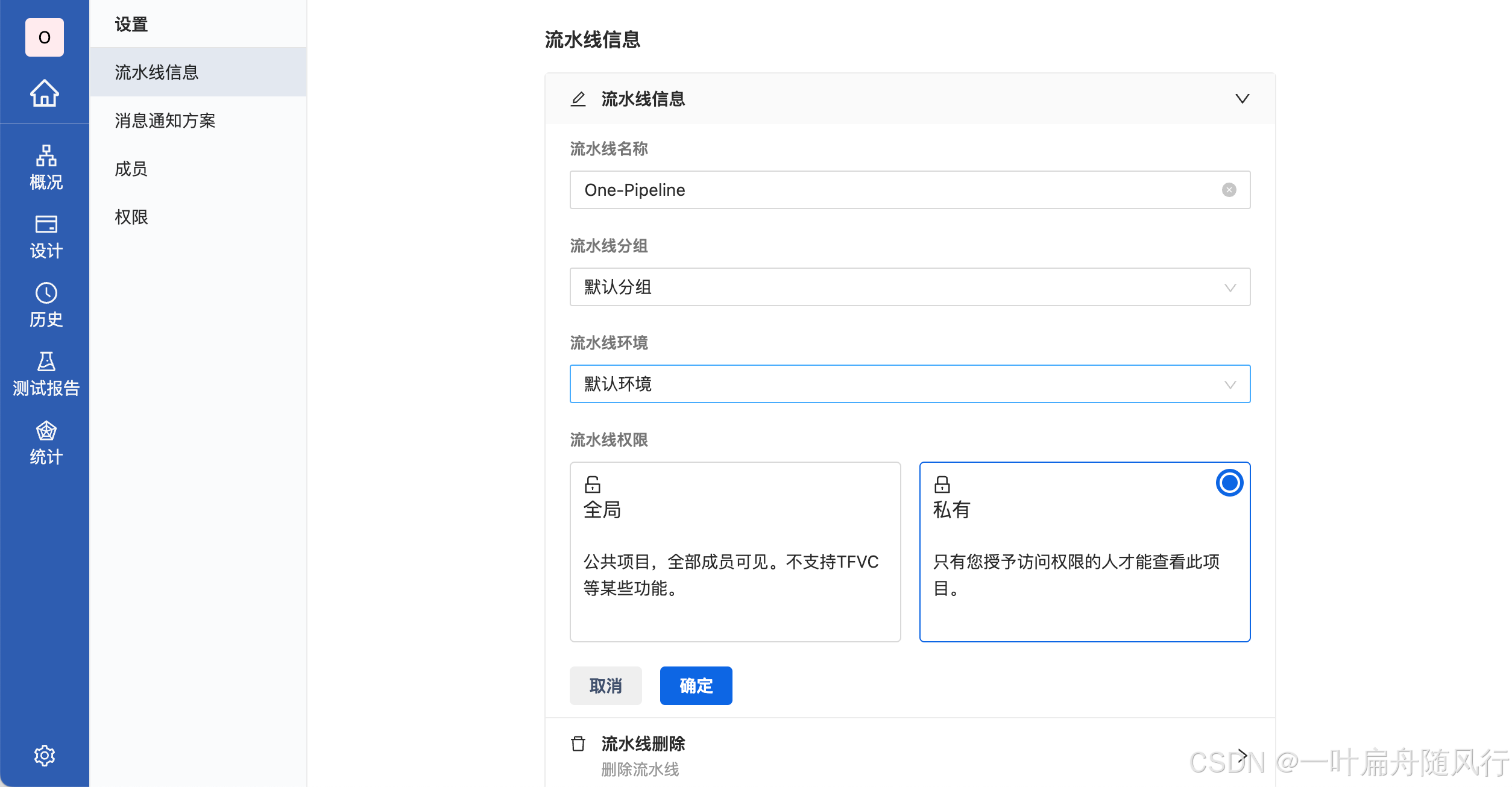
Arbess基础教程-创建流水线
Arbess(谐音阿尔卑斯) 是一款开源免费的 CI/CD 工具,本文将介绍如何使用 Arbess 配置你的第一条流水线,以快速入门上手。 1. 创建流水线 根据不同需求来创建不同的流水线。 1.1 配置基本信息 配置流水线的基本信息,如分组,环境&…...

vscode安装ESP-IDF
引言 ESP-IDF(Espressif IoT Development Framework)是乐鑫官方为其 ESP32、ESP32-S 系列等芯片提供的物联网开发框架。结合 Visual Studio Code(VSCode)这一强大的开源代码编辑器,能极大提升开发效率。本教程将详细介…...
第31周:文献阅读
目录 摘要 Abstract 文献阅读 问题引入 研究背景 研究动机 创新点 动态预训练方法(DynPT) 深度循环神经网络(DRNN) 传感器选择 方法论 时间序列的动态预训练 异构传感器数据的DRNN 基于稀疏度的传感器过滤 实验研…...

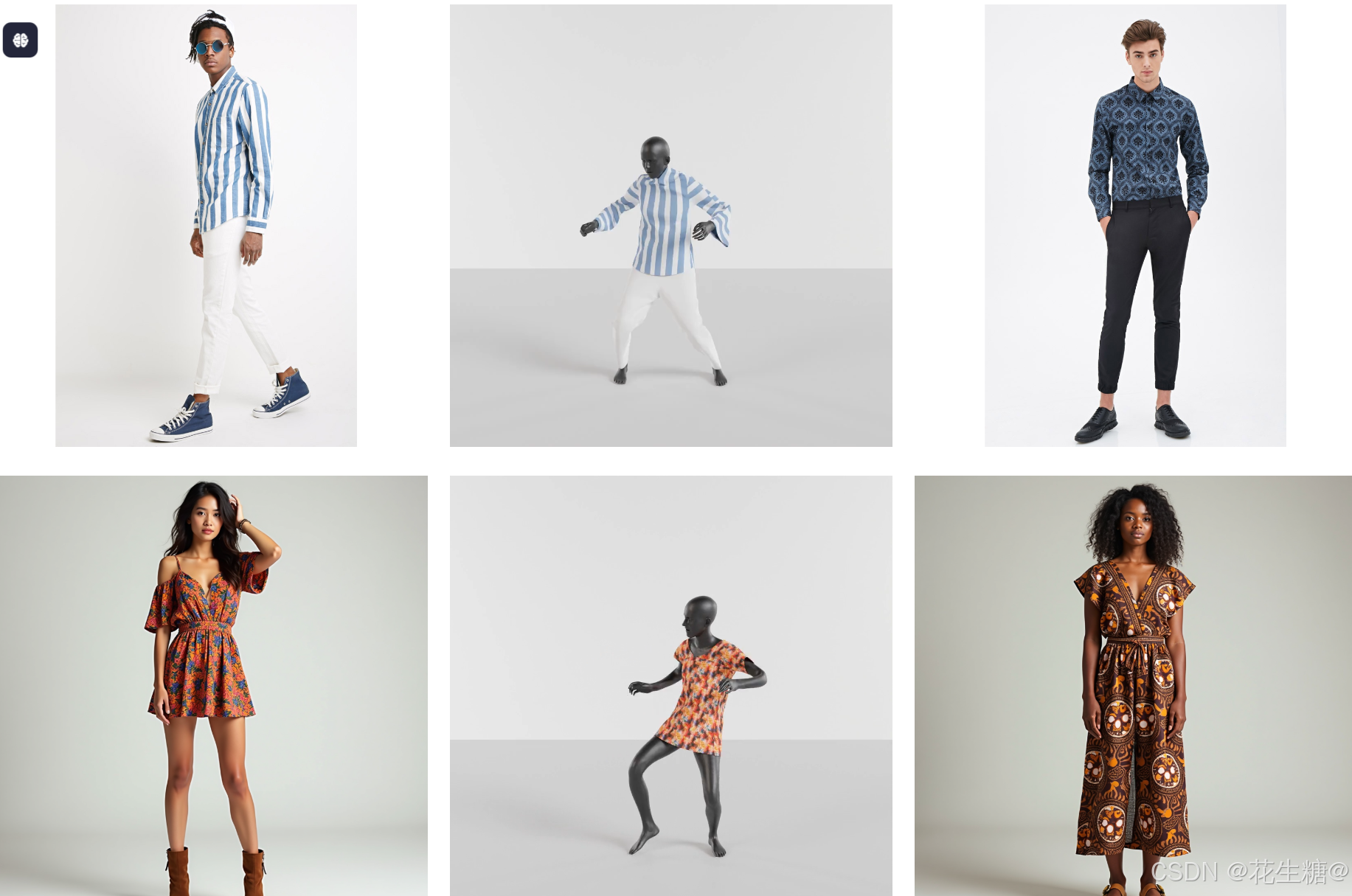
GenAI + 电商:从单张图片生成可动态模拟的3D服装
在当今数字化时代,电子商务和虚拟现实技术的结合正在改变人们的购物体验。特别是在服装行业,消费者越来越期待能够通过虚拟试衣来预览衣服的效果,而无需实际穿戴。Dress-1-to-3 技术框架正是为此而生,它利用生成式AI模型(GenAI)和物理模拟技术,将一张普通的穿衣照片转化…...

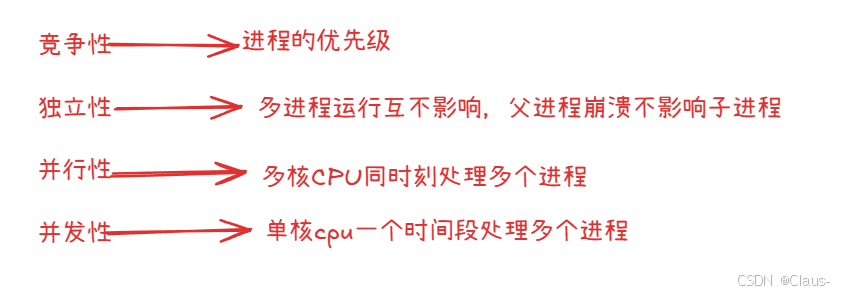
进程(1)
1.什么是进程 要回答这个问题首先我们要解答什么是程序的问题。什么是程序呢?程序本质是就是存放在磁盘上的文件。我们要运行程序,首先必须要将其加载到内存中,这样才能与cpu交互,这是冯诺依曼体系架构所决定的。 程序运行起来后…...

ChatGPT搜索免费开放:AI搜索引擎挑战谷歌霸主地位全面分析
引言 2025年2月6日,OpenAI宣布ChatGPT搜索功能向所有用户免费开放,且无需注册登录。这一重大举措在搜索引擎行业引发巨大反响,有观点认为"谷歌搜索时代即将结束"。本文将深入分析ChatGPT生成式AI搜索对谷歌搜索业务及全球搜索市场…...

hadoop之MapReduce:片和块
假如我现在500M这样的数据,如何存储? 500M 128M 128M 128M 116M 分为四个块进行存储。 计算的时候,是按照片儿计算的,而不是块儿。 块是物理概念,一个块就是128M ,妥妥的,毋庸置疑。 片是逻辑概念&…...

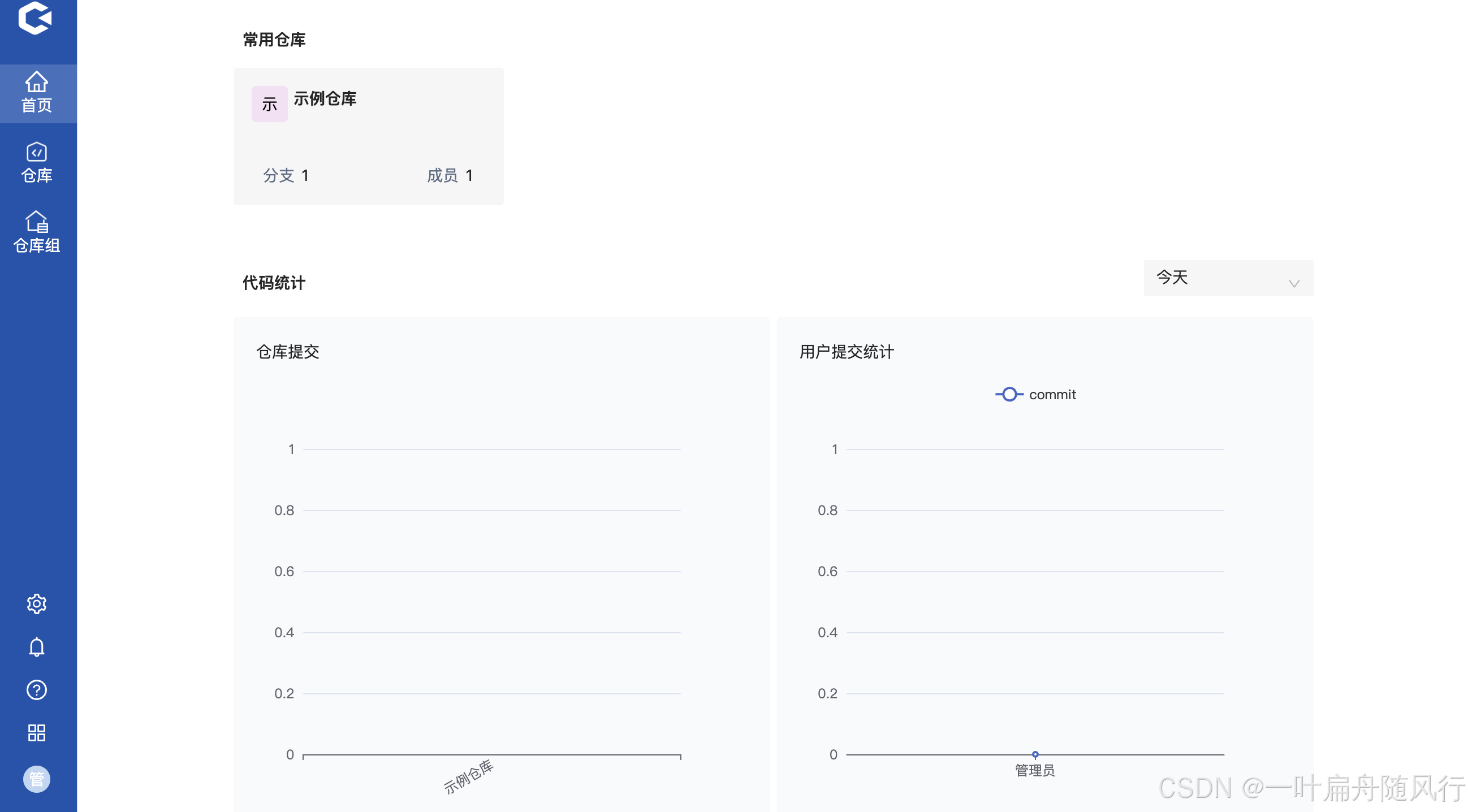
GitPuk快速安装配置教程(入门级)
GitPuk是一款国产开源免费的代码管理工具,工具简洁易用,开源免费,本文将讲解如何快速安装和配置GitPuk,以快速入门上手。 1、安装 支持 Windows、Mac、Linux、docker 等操作系统。 1.1 Linux安装 以下以Centos7安装…...

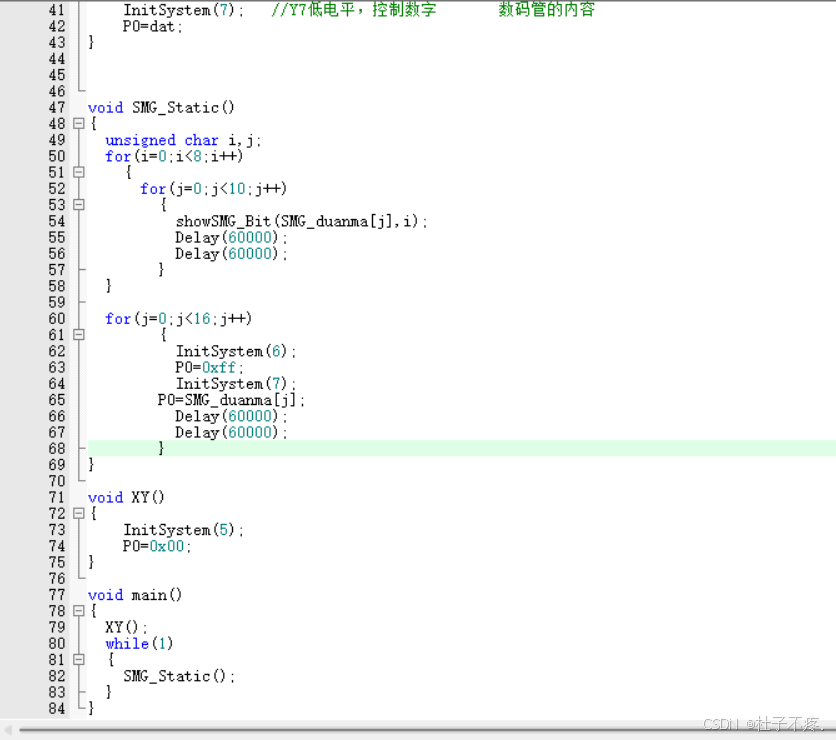
在CT107D单片机综合训练平台上,8个数码管分别单独依次显示0~9的值,然后所有数码管一起同时显示0~F的值,如此往复。
题目:在CT107D单片机综合训练平台上,8个数码管分别单独依次显示0~9的值,然后所有数码管一起同时显示0~F的值,如此往复。 延时函数分析LED首先实现8个数码管单独依次显示0~9的数字所有数码管一起同时显示0~F的值,如此往…...

深入浅出Java数组:从基础到高阶应用
目录 引言 一、数组概述 1.什么是数组? 2.数组的分类? 3.Java数组存储元素的特点? 4.数组优点? 5.数组缺点? 二、一维数组 1. 静态初始化一维数组 2.增强 for 循环(for-each 循环) 3…...

基于 Nginx 的 CDN 基础实现
概览 本文是对基于Nginx的CDN网络的学习笔记,阅读的代码为:https://github.com/leandromoreira/cdn-up-and-running 其中,先确定CDN中的一些基础概念: Balancer:负载均衡,即请求数据的流量最开始打到Bal…...

讲人话的理解ai学习原理
通过把各种东西打上分数标签存起来。ai不花算力是不可能的,需要巨大的算力,需要要大量gpu芯片,如果大大降低成本,就需要蒸馏别人成果,把这些参数偷偷弄过来。 比如”猫睡在石头上感觉很凉快,很舒服&#x…...

Spring boot整合quartz方法
目录 1.定时任务 1.quartz说明 2.Quartz提供了不同的数据存储策略以管理作业调度信息: 1.Quartz引入依赖 2.开发定时任务 (1)更新定时任务 (2)停止定时任务 (3)唤醒定时任务 ÿ…...

网站改HTTPS方法
默认的网站建设好后打开的样子那看起来像是钓鱼网站,现在的浏览器特别只能,就是你新买来的电脑默认的浏览器同样也会出现这样“不安全”提示。 传输协议启动了向全球用户安全传输网页内容的流程。然而,随着HTTPS的推出,传输协议通…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
