基于javaweb的SpringBoot电影推荐系统
🎬 秋野酱:《个人主页》
🔥 个人专栏:《Java专栏》《Python专栏》
⛺️心若有所向往,何惧道阻且长
文章目录
- 运行环境
- 开发工具
- 适用
- 功能说明
- 项目介绍
- 环境需要
- 技术栈
- 使用说明
运行环境
Java≥8、MySQL≥5.7
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明







基于javaweb的SpringBoot电影推荐系统(java+springboot+html+thymeleaf+easyui+bootstrap+mysql+maven)
项目介绍
本系统采用企业级开发标准,使用SpringBoot架构,数据访问层采用Spring Data Jpa,业务控制层采用SpringMvc,安全框架采用Shiro,实现了完整权限系统,Controller方法采用shiro注解,来实现有效的权限控制;界面采用了Easyui技术;在该项目中可以收录电影,收录电影系统,电影系统动态信息以及通过关键字查询你想要看的电影。在后台可以添加电影信息,对电影信动态的管理,电影信息管理,系统信息的管理等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
4.数据库:MySql 5.7版本;
技术栈
后端:SpringBoot+Spring Data Jpa+shiro
前端:html+easyui+bootstrap
使用说明
前台运行地址:http://localhost:8085 后台运行地址:http://localhost:8085/login
管理员账户:admin 密码:123456
```java
mav.addObject("websiteInfoList", websiteInfoService.getByFilmId(id));
mav.addObject("mainPage", "film/view");
mav.addObject("mainPageKey", "#f");
mav.addObject("film", film);
mav.setViewName("index");
return mav;/*** 获取下一篇博客和下一篇博客代码* @param lastBlog* @param nextBlog* @return*/
private String genUpAndDownPageCode(Film lastFilm, Film nextFilm) {StringBuffer pageCode = new StringBuffer();if (lastFilm == null || lastFilm.getId() == null) {pageCode.append("<p>上一篇:没有了</p>");} else {pageCode.append("<p>上一篇:<a href='/film/" + lastFilm.getId() + "'>" + lastFilm.getTitle() + "</a></p>");}if (nextFilm == null || nextFilm.getId() == null) {pageCode.append("<p>下一篇:没有了</p>");} else {pageCode.append("<p>下一篇:<a href='/film/" + nextFilm.getId() + "'>" + nextFilm.getTitle() + "</a></p>");}return pageCode.toString();
}
}package com.java1234.controller.admin;/*** 电影网站Controller类*/
```clike
```java
initSystem.loadData(request.getServletContext());
resultMap.put("success", true);
return resultMap;
}/*** 删除友情电影网站信息* @param ids* @param response* @return* @throws Exception*/
@ResponseBody
@RequestMapping("/delete")
public Map<String,Object> delete(@RequestParam(value="ids")String ids,HttpServletRequest request)throws Exception{String []idStrs = ids.split(",");Map<String, Object> resultMap = new HashMap<>();boolean flag=true;for(int i=0;i<idStrs.length;i++){Integer websiteId=Integer.parseInt(idStrs[i]);if(websiteInfoService.getByWebsiteId(websiteId).size()>0){flag=false;}else{websiteService.delete(Integer.parseInt(idStrs[i]));}}initSystem.loadData(request.getServletContext());if(flag){resultMap.put("success", true);}else{resultMap.put("success", false);resultMap.put("errorInfo", "电影动态信息中存在电影网站信息,不能删除!");}return resultMap;
}
}package com.java1234.controller.admin;
相关文章:

基于javaweb的SpringBoot电影推荐系统
🎬 秋野酱:《个人主页》 🔥 个人专栏:《Java专栏》《Python专栏》 ⛺️心若有所向往,何惧道阻且长 文章目录 运行环境开发工具适用功能说明项目介绍环境需要技术栈使用说明 运行环境 Java≥8、MySQL≥5.7 开发工具 eclipse/idea/myeclips…...

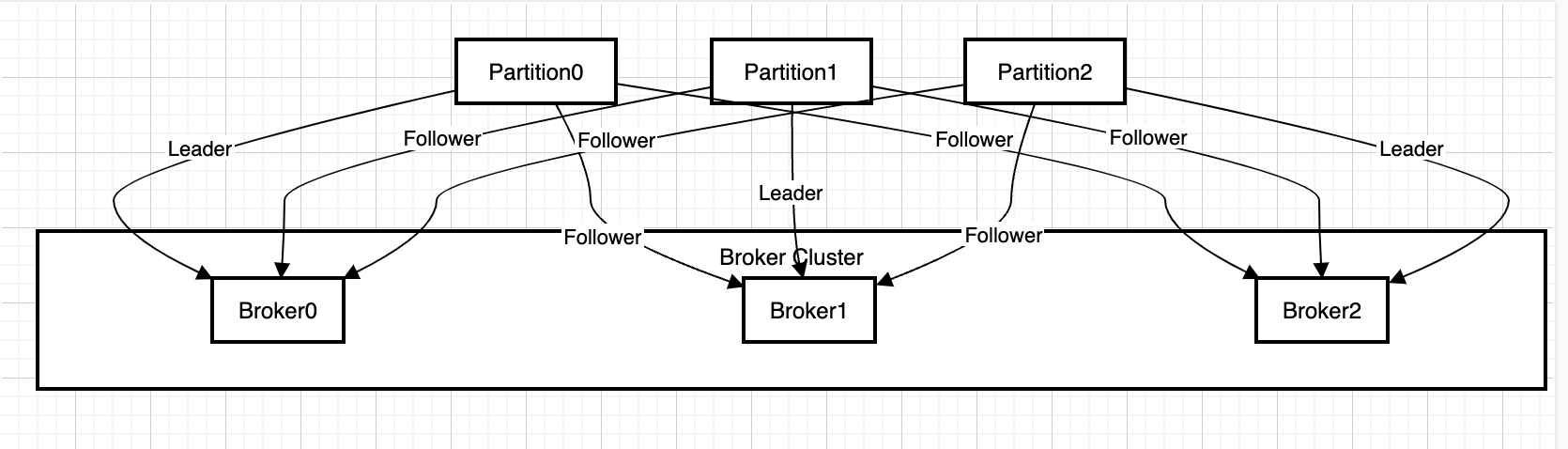
【kafka系列】Topic 与 Partition
Kafka 的 Topic(主题) 和 Partition(分区) 是数据组织的核心概念,它们的映射关系及在 Broker 上的分布直接影响 Kafka 的性能、扩展性和容错能力。以下是详细解析: 一、Topic 与 Partition 的映射关系 Top…...

大数据项目2:基于hadoop的电影推荐和分析系统设计和实现
前言 大数据项目源码资料说明: 大数据项目资料来自我多年工作中的开发积累与沉淀。 我分享的每个项目都有完整代码、数据、文档、效果图、部署文档及讲解视频。 可用于毕设、课设、学习、工作或者二次开发等,极大提升效率! 1、项目目标 本…...

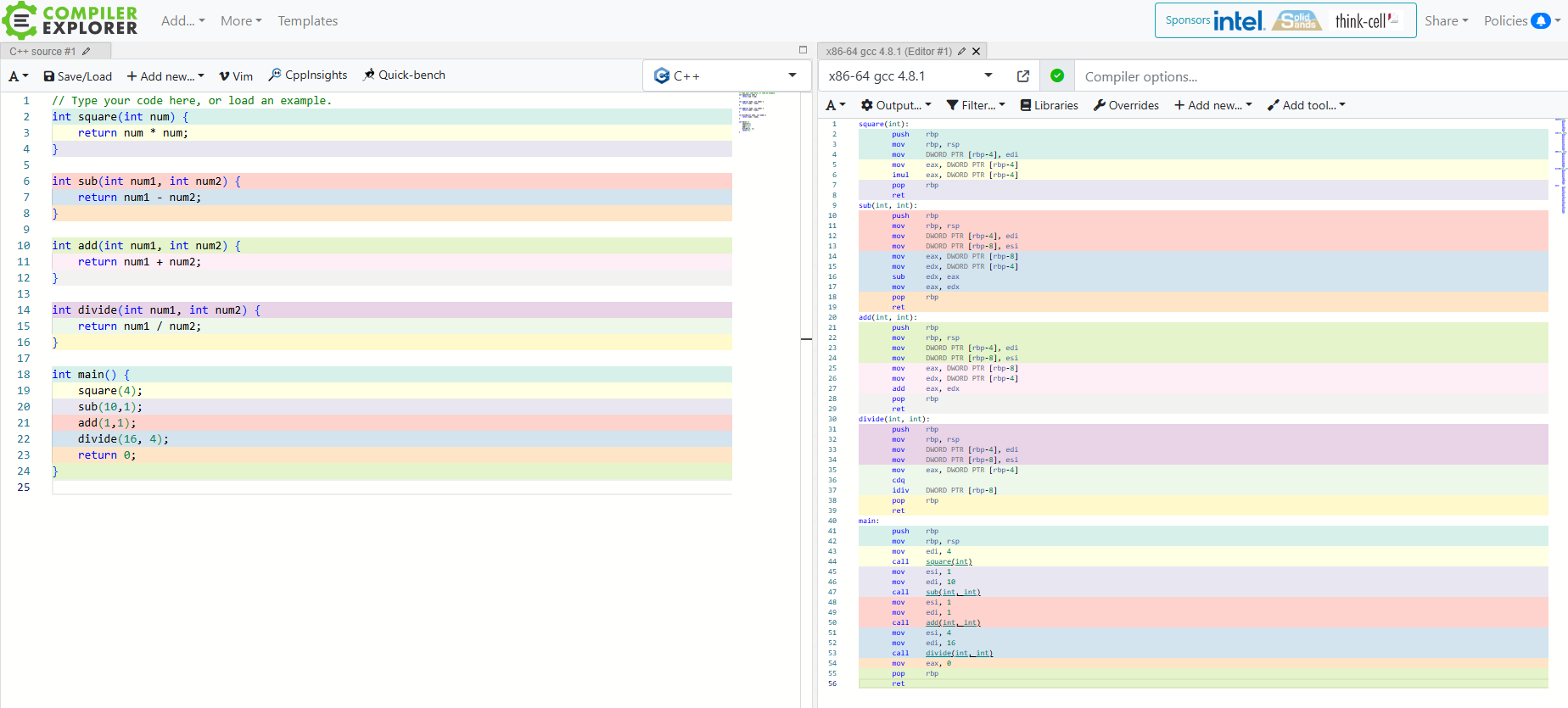
[笔记] 汇编杂记(持续更新)
文章目录 前言举例解释函数的序言函数的调用栈数据的传递 总结 前言 举例解释 // Type your code here, or load an example. int square(int num) {return num * num; }int sub(int num1, int num2) {return num1 - num2; }int add(int num1, int num2) {return num1 num2;…...
的性能对比)
同步阻塞IO和多路复用IO(epoll)的性能对比
多路复用 I/O(如 epoll)相比传统的同步阻塞 I/O 在网络性能上具有显著优势,主要原因在于其高效的事件驱动机制和对高并发的优化能力。 1. 同步阻塞 I/O 的性能瓶颈 在传统的同步阻塞 I/O 模型中,每个网络连接通常需要一个独立的线…...

前端 CSS 动态设置样式::class、:style 等技巧详解
一、:class 动态绑定类名 v-bind:class(缩写为 :class)可以动态地绑定一个或多个 CSS 类名。 1. 对象语法 通过对象语法,可以根据条件动态切换类名。 <template><div :class"{ greenText: isActive, red-text: hasError }&…...

qt widget和qml界面集成到一起
将 Qt Widgets 和 QML 界面集成在一起可以利用 QQuickWidget 或 QQuickView。以下是基本步骤: 使用 QQuickWidget 创建 Qt Widgets 项目: 创建一个基于 Widgets 的应用程序。添加 QQuickWidget: 在你的窗口或布局中添加 QQuickWidget。 例如,可以在 QMainWindow 中使用: …...

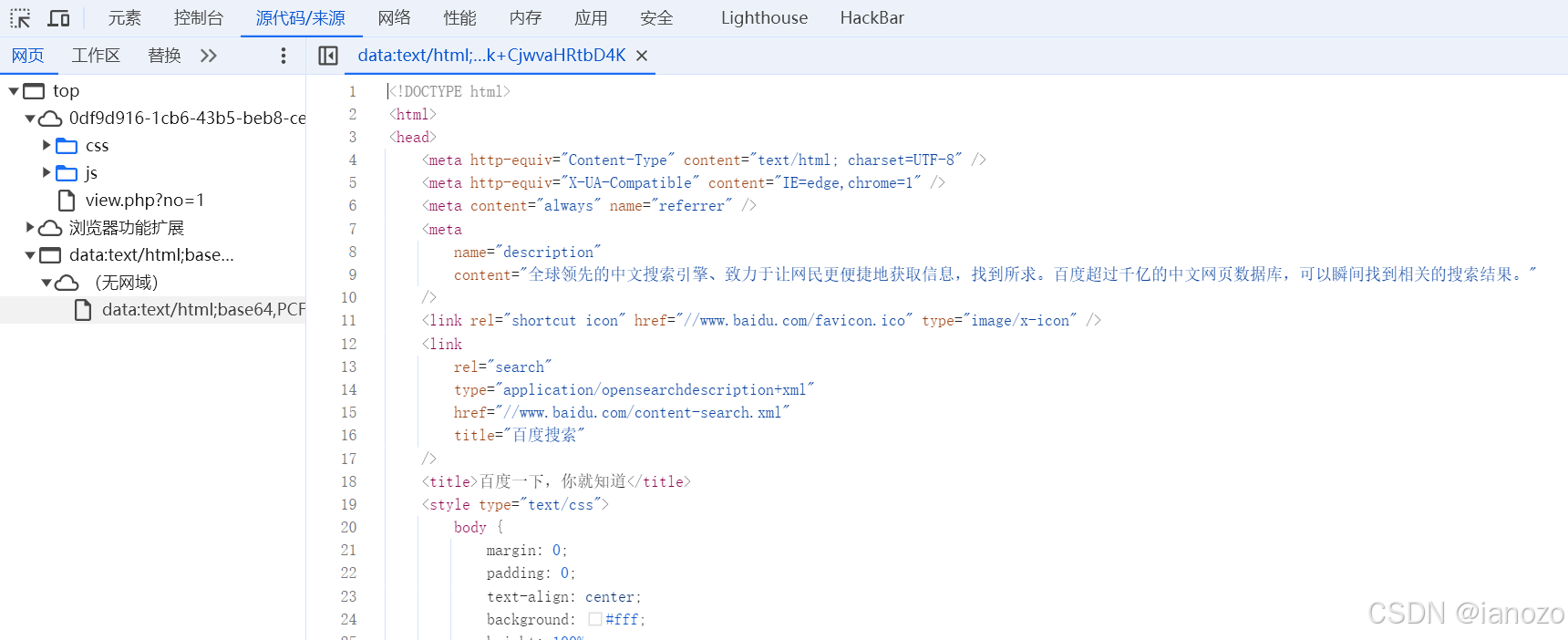
BUU30 [网鼎杯 2018]Fakebook1
是一个登录界面,我们先注册一个试试: 用dirsearch扫描出来robots.txt,也发现了flag.php,并下载user.php.bak 源代码内容: <?phpclass UserInfo {public $name "";public $age 0;public $blog &quo…...

信息科技伦理与道德3-2:智能决策
2.2 智能推荐 推荐算法介绍 推荐系统:猜你喜欢 https://blog.csdn.net/search_129_hr/article/details/120468187 推荐系统–矩阵分解 https://blog.csdn.net/search_129_hr/article/details/121598087 案例一:YouTube推荐算法向儿童推荐不适宜视频 …...

《代码随想录第二十八天》——回溯算法理论基础、组合问题、组合总和III、电话号码的字母组合
《代码随想录第二十八天》——回溯算法理论基础、组合问题、组合总和III、电话号码的字母组合 本篇文章的所有内容仅基于C撰写。 1. 基础知识 1.1 概念 回溯是递归的副产品,它也是遍历树的一种方式,其本质是穷举。它并不高效,但是比暴力循…...

PromptSource官方文档翻译
目录 核心概念解析 提示模板(Prompt Template) P3数据集 安装指南 基础安装(仅使用提示) 开发环境安装(需创建提示) API使用详解 基本用法 子数据集处理 批量操作 提示创建流程 Web界面操作 手…...

USB子系统学习(四)用户态下使用libusb读取鼠标数据
文章目录 1、声明2、HID协议2.1、描述符2.2、鼠标数据格式 3、应用程序4、编译应用程序5、测试6、其它 1、声明 本文是在学习韦东山《驱动大全》USB子系统时,为梳理知识点和自己回看而记录,全部内容高度复制粘贴。 韦老师的《驱动大全》:商…...

Ansible简单介绍及用法
一、简介 Ansible是一个简单的自动化运维管理工具,基于Python语言实现,由Paramiko和PyYAML两个关键模块构建,可用于自动化部署应用、配置、编排task(持续交付、无宕机更新等)。主版本大概每2个月发布一次。 Ansible与Saltstack最大的区别是…...

目前推荐的优秀编程学习网站与资源平台,涵盖不同学习方式和受众需求
一、综合教程与互动学习平台 菜鸟教程 特点:适合零基础新手,提供免费编程语言教程(Python、Java、C/C++、前端等),页面简洁且包含大量代码示例,支持快速上手。适用人群:编程入门者、需要快速查阅语法基础的学习者。W3Schools 特点:专注于Web开发技术(HTML、CSS、JavaS…...
)
软件工程-软件需求规格说明(SRS)
基本介绍 目标 便于用户、分析人员、设计人员进行交流 支持目标软件系统的确认(验收) 控制系统进化过程(追加需求):拥有版本记录表 需要在软件分析完成后,编写完成软件需求说明书。 具体标准可参考GB…...

运维_Mac环境单体服务Docker部署实战手册
Docker部署 本小节,讲解如何将前端 后端项目,使用 Docker 容器,部署到 dev 开发环境下的一台 Mac 电脑上。 1 环境准备 需要安装如下环境: Docker:容器MySQL:数据库Redis:缓存Nginx&#x…...

UE5.5 PCGFrameWork--GPU CustomHLSL
在上一篇UE5.5 PCGFrameWork使用入门-CSDN博客 大致介绍了UE5 PCG框架的基本使用. 本篇探索PCGFrame的高级应用--GPU点云。也就是利用GPU HLSL编程对点云进行操纵,可以大幅度提升点云生成效率。 目前在UE5 PCG框架中,点云GPU的应用大致分为三类: Point…...

RabbitMQ 如何设置限流?
RabbitMQ 的限流(流量控制)主要依赖于 QoS(Quality of Service) 机制,即 prefetch count 参数。这个参数控制每个消费者一次最多能获取多少条未确认的消息,从而避免某个消费者被大量消息压垮。 1. RabbitMQ…...

json格式,curl命令,及轻量化处理工具
一. JSON格式 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它基于一个子集的JavaScript编程语言,使用人类易于阅读的文本格式来存储和表示数据。尽管名字中有“JavaScript”,但JSON是语言无关的,几…...

Postman面试问题
在 API 测试领域,Postman 已成为最流行的工具之一。无论是功能测试、自动化测试,还是接口调试,Postman 都扮演着重要角色。而在软件测试面试中,Postman 相关问题更是高频考点。如果你正在准备面试,赶紧看看这些Postman…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

uniapp获取当前位置和经纬度信息
1.1. 获取当前位置和经纬度信息(需要配置高的SDK) 调用uni-app官方API中的uni.chooseLocation(),即打开地图选择位置。 <button click"getAddress">获取定位</button> const getAddress () > {uni.chooseLocatio…...
跑通 TrackNet-Badminton-Tracking-tensorflow2 项目全记录
📝 跑通 TrackNet-Badminton-Tracking-tensorflow2 项目全记录 git clone https://github.com/Chang-Chia-Chi/TrackNet-Badminton-Tracking-tensorflow2.git TrackNet-Badminton-Tracking-tensorflow2 conda create --prefix /cloud/TrackNet-Badminton-Tracking-…...

SpringBoot3中使用虚拟线程的详细过程
在 Spring Boot 3 中使用 Java 21 的虚拟线程(Virtual Threads)可以显著提升 I/O 密集型应用的并发能力。以下是详细实现步骤: 1. 环境准备 JDK 21:确保安装 JDK 21 或更高版本Spring Boot 3.2:最低要求(p…...
