arkTS基础
arkTS基础
// 变量声明
let hi: string = 'hello';
hi = 'hello,world';
// 常量声明
const hi: string = 'hello';// ArkTS是一种静态类型语言,所有数据的类型都必须在编译时确定
// 如果一个变量或常量的声明包含了初始值,那么开发者就不需要显式指定其类型。
let h1: string = 'hello';
let h2 = 'hello';// ArkTS提供number和Number类型,任何整数和浮点数都可以被赋给此类型的变量
let n1 = 3.14;
let n2 = 3.14159;
let n3 = .5;
let n4 = 1e2;
function factorial(n: number): number{if(n<1){return 1}return n*factorial(n-1);
}let isDone: boolean = true
if(isDone){console.log('Done!')}let s1 = 'hello world\n';
let s2 = 'this is a string';
let a = 'success';
let s3 = `the result is ${a}`;// Object类型是所有引用类型的基类型。任何值,包括基本类型的值(它们会被自动装箱),都可以直接被赋给Object类型的变量。// 数组中第一个元素的索引为0。
let name:string[] = ['Alice','Bob','Carol'];enum ColorSet {Red ,Green ,Blue}
enum ColorSet {White=0xFF,Grey=0x7F,Black=0x00}
let c: ColorSet = ColorSet.Red;// union类型,即联合类型,是由多个类型组合成的引用类型。
class Cat {name:string = 'cat'}
class Dog {name:string = 'dog'}
type Animal = Cat | Dog | number
let animal:Animal = new Cat();
animal = 42// 比较运算符
=== // 严格相等
!== // 严格不相等
== // 操作数相等
!= // 操作数不相等if语句
if (condition1){}
else if (condition2){}
else (condition3) {}
// 条件表达式可以是任何类型。但是对于boolean以外的类型,会进行隐式类型转换
let s1 = 'hello'
if (s1) {console.log(s1)}Switch语句
switch (expression){case label1: break;case label2: break;default: console.log('default');
}条件表达式
condition ? expression1 : expression2
let isValid = Math.random() > 0.5 ? true : false;For语句
for(let i=0; i<10; i+=2){sum += i;
}
for(let ch of 'a string object'){console.log(ch);
}Throw和Try语句
throw new Error('this error')
try{}catch(e){error = e as Error;console.log(`message='${error.message}'`)
}finally{}函数
function add(x:string, y:string): string{let z: string = `${x}${y}`;return z;
}可选参数
function hello(name?: string, age: number = 2): string{if(name==undefine){console.log('hello');}else if(name){console.log(`hello,${name}`);}
}//函数的最后一个参数可以是rest参数。使用rest参数时,允许函数或方法接受任意数量的实参。
Rest参数
function sum(...numbers: number[]):number{let res = 0;for(let n of numbers){res += n;}return res;
}// 如果可以从函数体内推断出函数返回类型,则可在函数声明中省略标注返回类型。
function goo() { return 'goo'; }函数类型
// 函数类型通常用于定义回调:
type trigFunc = (x:number) => number;
function do_action(f: trigFunc){f(3.14);
}
do_action(Math.sin);箭头函数(又名Lambda函数)
let sum = (x: number, y: number): number => {return x+y;}闭包
闭包是由函数及声明该函数的环境组合而成的,包含了这个闭包创建时作用域内的任何局部变量
function f(): () => number{let count = 0;let g = ():number => {count++;return count;};return g;
}函数重载
function foo(x: number):void;
function foo(x: string):void;
function foo(x: number | string):void {}// ArkTS要求所有字段在声明时或者构造函数中显式初始化。
类
class Person {static numberOfPersons = 0;name: string = '';surname: string = '';construct(n: string, sn: surname){this.name = n;this.surname = sn;}fullName(): string {return name + ' ' + surname;}static stMethod(): string{return 'this is static method.'}
}
let p = new Person('John','Smith');
let q: Person = {name: 'john',surname: 'Smith'};
p.fullname();
Person.numberOfPersons
Person.stMethod()getter和setter
class Person {name:string = '';private _age: number = 0;get age(): number {return this._age}set age(x: number) {if(x<0>){throw Error('Invalid age argument')}this._age = x;}
}继承
class Person {name: string = '';state: string = '';constructor (n: string, st: string){this.name = n;this.state = st;}move(){}
}
interface Work {Work();
}
class Employee extend Person{salary: number = 3000constructor(n: string, st: string, sa: number){super(n,st);this.salary = sa;}Work(){super.move();}
}方法重载
class C {constructor(x: number): void // 构造函数1constructor(x: string): void // 构造函数2constructor(x: number | string): void{ // 构造函数实现}
}可见性
// public修饰的类成员(字段、方法、构造函数)在程序的任何可访问该类的地方都是可见的。
// private修饰的成员不能在声明该成员的类之外访问
// protected修饰符的作用与private修饰符非常相似,不同点是protected修饰的成员允许在派生类中访问
class C {public x: number = 0;private m: string = '';protected n: string = '';
}对象字面量
// 对象字面量是一个表达式,可用于创建类实例并提供一些初始值。它在某些情况下更方便,可以用来代替new表达式。
class C {x: number = 0;s: string = '';
}
function foo
let c: C = {x: 42, s: 'foo'}
c = {x: 42, s: 'foo'}// 默认情况下,ArkTS中的所有类型都是不可为空
let x: number = null; // 编译时错误
let x: number | null = null;
x = 1; // ok
x = null; // okfunction foo(a: A | null) {a.value; // 编译时错误:无法访问可空值的属性a!.value; // 编译通过,如果运行时a的值非空,可以访问到a的属性;如果运行时a的值为空,则发生运行时异常
}a ?? b等价于三元运算符(a != null && a != undefined) ? a : b。导入、导出
export class P {}
export function A() {}
export let x: number = 0
import * as Utils from './utils'
import { X, Y } from './utils'动态导入
// say.ts
export function hi() {console.log('Hello');
}
async function test() {let ns = await import('./say');let hi = ns.hi;hi();
}// 顶层语句是指在模块的最外层直接编写的语句,这些语句不被包裹在任何函数、类、块级作用域中。顶层语句包括变量声明、函数声明、表达式等。ArkTS的基本组成

装饰器: 用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。UI描述:以声明式的方式来描述UI的结构,例如build()方法中的代码块。自定义组件:可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。系统组件:ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的Column、Text、Divider、Button。属性方法:组件可以通过链式调用配置多项属性,如fontSize()、width()、height()、backgroundColor()等。事件方法:组件可以通过链式调用设置多个事件的响应逻辑,如跟随在Button后面的onClick()。系统组件、属性方法、事件方法具体使用可参考基于ArkTS的声明式开发范式。
// 根据组件构造方法的不同,创建组件包含有参数和无参数两种方式。创建组件时不需要new运算符。
Column() {Text('item 1')Divider()Image('https://xyz/test.jpg')
}
配置属性
// 属性方法以“.”链式调用的方式配置系统组件的样式和其他属性,建议每个属性方法单独写一行。
Image('test.jpg').alt('error.jpg') .width(100) .height(100)
配置事件
Button('Click me').onClick(() => {this.myText = 'ArkUI';})
配置子组件// Column、Row、Stack、Grid、List等组件都是容器组件。Column() {Row() {Image('test1.jpg').width(100).height(100)Button('click +1').onClick(() => {console.info('+1 clicked!');})}
}
自定义组件
// 如果在另外的文件中引用该自定义组件,需要使用export关键字导出,并在使用的页面import该自定义组件。
// @Component装饰器仅能装饰struct关键字声明的数据结构。struct被@Component装饰后具备组件化的能力,需要实现build方法描述UI,一个struct只能被一个@Component装饰。
// @Reusable:@Reusable装饰的自定义组件具备可复用能力
@Component
struct HelloComponent {@State message: string = 'Hello, World!';build() {// HelloComponent自定义组件组合系统组件Row和TextRow() {Text(this.message).onClick(() => {// 状态变量message的改变驱动UI刷新,UI从'Hello, World!'刷新为'Hello, ArkUI!'this.message = 'Hello, ArkUI!';})}}
}
组建嵌套参数传递
@Component
struct MyComponent {private countDownFrom: number = 0;private color: Color = Color.Blue;build() {}
}
@Entry
@Component
struct ParentComponent {private someColor: Color = Color.Pink;build() {Column() {// 创建MyComponent实例,并将创建MyComponent成员变量countDownFrom初始化为10,将成员变量color初始化为this.someColorMyComponent({ countDownFrom: 10, color: this.someColor })}}
}build()函数
/*** 所有声明在build()函数的语句,我们统称为UI描述,UI描述需要遵循以下规则:* @Entry装饰的自定义组件,其build()函数下的根节点唯一且必要,且必须为容器组件,其中ForEach禁止作为根节点。* @Component装饰的自定义组件,其build()函数下的根节点唯一且必要,可以为非容器组件,其中ForEach禁止作为根节点。* 不允许声明本地变量build() {// 反例:不允许声明本地变量let a: number = 1;
}* 不允许调用没有用@Builder装饰的方法 * 不允许使用switch语法* 不允许直接改变状态变量* 自定义组件通用样式
@Component
struct MyComponent2 {build() {Button(`Hello World`)}
}@Entry
@Component
struct MyComponent {build() {Row() {MyComponent2().width(200).height(300).backgroundColor(Color.Red)}}
}
ArkUI给自定义组件设置样式时,相当于给MyComponent2套了一个不可见的容器组件,而这些样式是设置在容器组件上的,而非直接设置给MyComponent2的Button组件。通过渲染结果我们可以很清楚的看到,背景颜色红色并没有直接生效在Button上,而是生效在Button所处的开发者不可见的容器组件上。**/
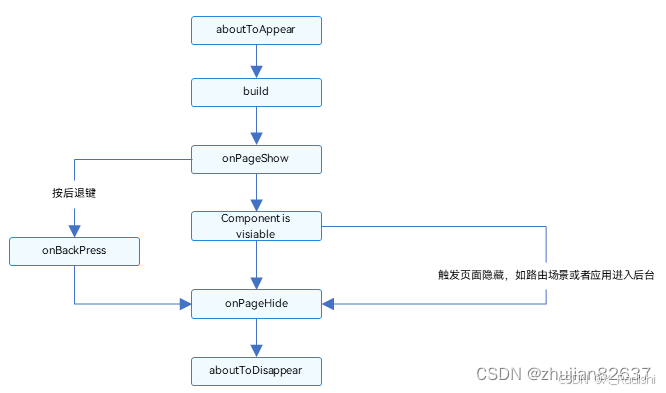
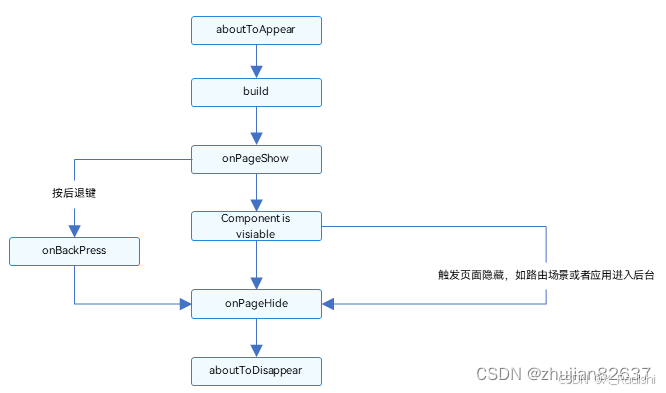
页面和自定义组件生命周期
- 自定义组件:@Component装饰的UI单元,可以组合多个系统组件实现UI的复用,可以调用组件的生命周期。
- 页面:即应用的UI页面。可以由一个或者多个自定义组件组成,@Entry装饰的自定义组件为页面的入口组件,即页面的根节点,一个页面有且仅能有一个@Entry。只有被@Entry装饰的组件才可以调用页面的生命周期。
页面生命周期,即被@Entry装饰的组件生命周期,提供以下生命周期接口:
- onPageShow:页面每次显示时触发一次,包括路由过程、应用进入前台等场景。
- onPageHide:页面每次隐藏时触发一次,包括路由过程、应用进入后台等场景。
- onBackPress:当用户点击返回按钮时触发。
组件生命周期,即一般用@Component装饰的自定义组件的生命周期,提供以下生命周期接口:
- aboutToAppear:组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行。
- onDidBuild:组件build()函数执行完成之后回调该接口,不建议在onDidBuild函数中更改状态变量、使用animateTo等功能,这可能会导致不稳定的UI表现。
- aboutToDisappear:aboutToDisappear函数在自定义组件析构销毁之前执行。不允许在aboutToDisappear函数中改变状态变量,特别是@Link变量的修改可能会导致应用程序行为不稳定。
@Entry装饰的组件(页面)生命周期

自定义组件重新渲染
当事件句柄被触发(比如设置了点击事件,即触发点击事件)改变了状态变量时,或者LocalStorage / AppStorage中的属性更改,并导致绑定的状态变量更改其值时,将启动重新渲染
if/else条件渲染
if、else if后跟随的条件语句可以使用状态变量或者常规变量(状态变量:值的改变可以实时渲染UI,常规变量:值的改变不会实时渲染UI)。
更新机制
- 评估if和else if的状态判断条件,如果分支没有变化,无需执行以下步骤。如果分支有变化,则执行2、3步骤:
- 删除此前构建的所有子组件。
- 执行新分支的构造函数,将获取到的组件添加到if父容器中。如果缺少适用的else分支,则不构建任何内容。
相关文章:

arkTS基础
arkTS基础 // 变量声明 let hi: string hello; hi hello,world; // 常量声明 const hi: string hello;// ArkTS是一种静态类型语言,所有数据的类型都必须在编译时确定 // 如果一个变量或常量的声明包含了初始值,那么开发者就不需要显式指定其类型。…...

C++20中的std::atomic_ref
一、std::atomic_ref 我们在学习C11后的原子操作时,都需要提前定义好std::atomic变量,然后才可以在后续的应用程序中进行使用。原子操作的优势在很多场合下优势非常明显,所以这也使得很多开发者越来习惯使用原子变量。 但是,在实…...

四、自然语言处理_08Transformer翻译任务案例
0、前言 在Seq2Seq模型的学习过程中,做过一个文本翻译任务案例,多轮训练后,效果还算能看 Transformer作为NLP领域的扛把子,对于此类任务的处理会更为强大,下面将以基于Transformer模型来重新处理此任务,看…...

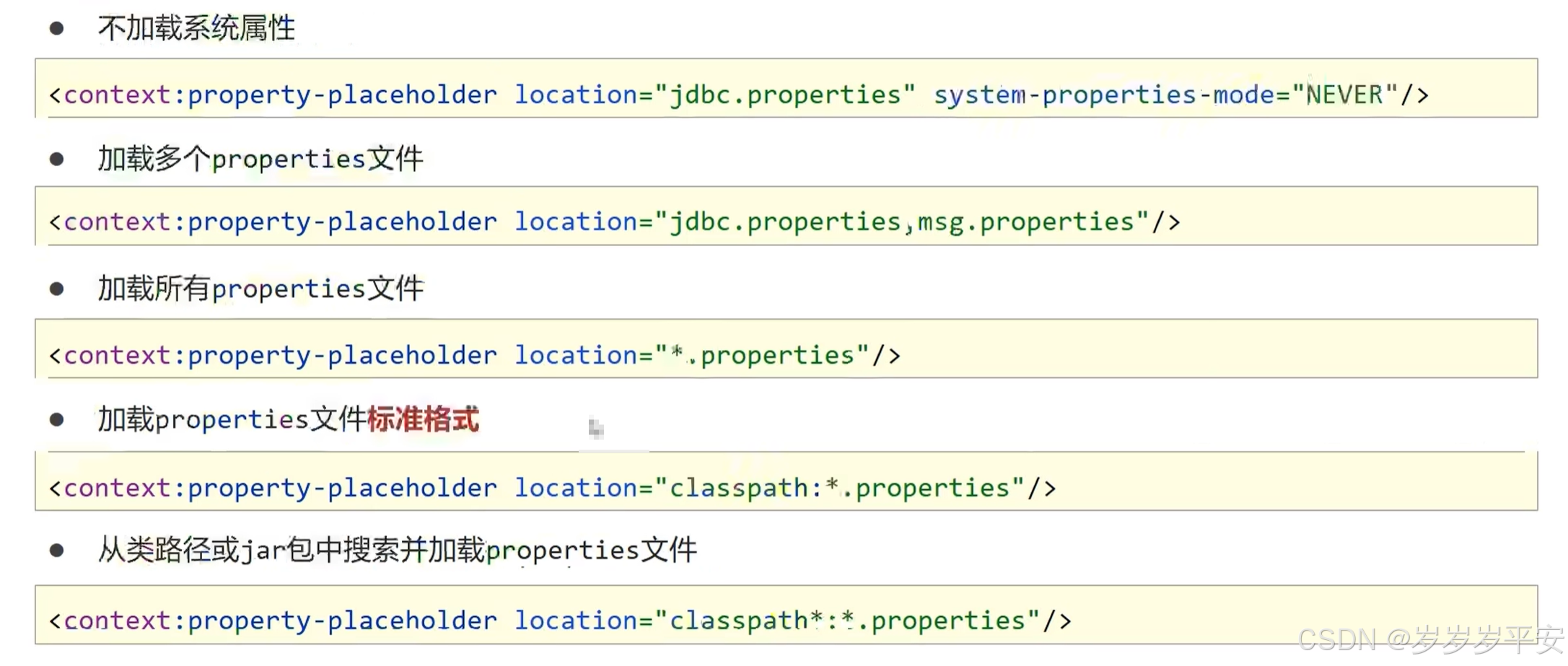
spring学习(使用spring加载properties文件信息)(spring自定义标签引入)
目录 一、博客引言。 二、基本配置准备。 (1)初步分析。 (2)初始spring配置文件。 三、spring自定义标签的引入。 (1)基本了解。 (2)引入新的命名空间:xmlns:context。 &…...

bigemap pro如何进行poi兴趣点搜索?
准备工具:BIGEMAP Pro是数据要素设计软件(DED),国产基础软件,大数据编辑、制图、多源数据要素类处理软件打开软件右上角选择分类搜索然后用矩形或者选择行政边界线选择需要查询的范围选中范围以后点击查询然后可以直接加载到地图然后图层右键数据导出矢量…...

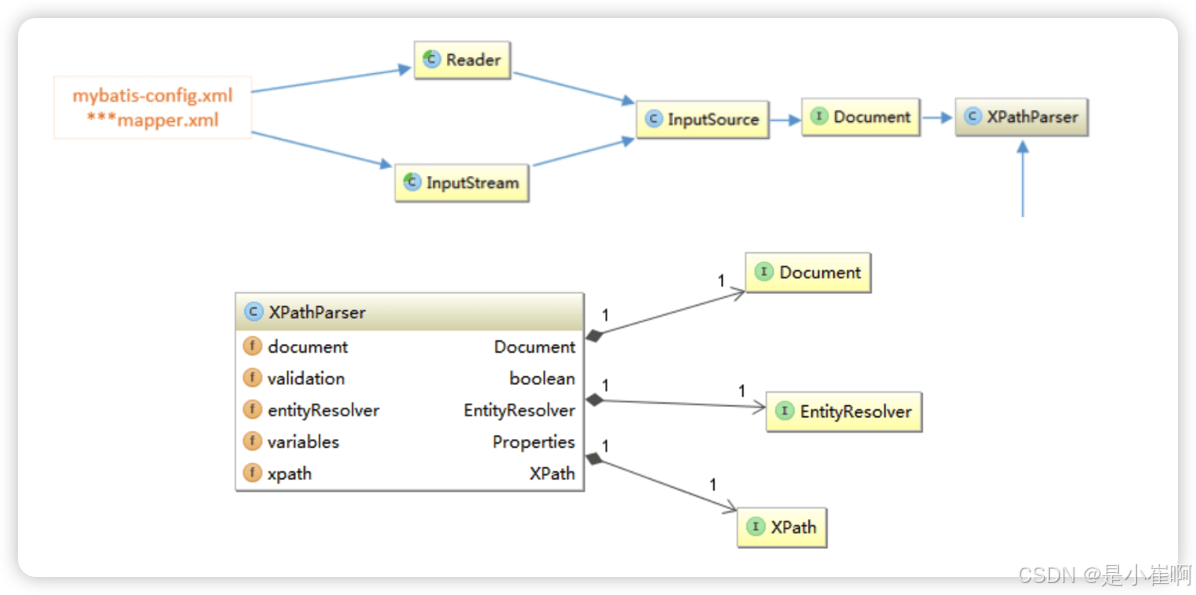
Mybatis源码02 - 初始化基本过程(引导层部分)
初始化基本过程(引导层部分) 文章目录 初始化基本过程(引导层部分)一:初始化的方式及引入二:初始化方式-XML配置文件1:MyBatis初始化基本过程2:创建Configuration对象的过程2.1&…...

【Elasticsearch】bucket_sort
Elasticsearch 的bucket_sort聚合是一种管道聚合,用于对父多桶聚合(如terms、date_histogram、histogram等)的桶进行排序。以下是关于bucket_sort的详细说明: 1.基本功能 bucket_sort聚合可以对父聚合返回的桶进行排序ÿ…...

k8s证书过期怎么更新?
在 Kubernetes 集群中,证书过期可能导致集群不可用,尤其是 API Server、Controller Manager、Scheduler 等组件所使用的证书。为了恢复集群的正常运行,您需要更新这些证书。以下是更新 Kubernetes 证书的基本步骤: 1. 检查证书状…...
活动预告 |【Part 1】Microsoft 安全在线技术公开课:通过扩展检测和响应抵御威胁
课程介绍 通过 Microsoft Learn 免费参加 Microsoft 安全在线技术公开课,掌握创造新机遇所需的技能,加快对 Microsoft Cloud 技术的了解。参加我们举办的“通过扩展检测和响应抵御威胁”技术公开课活动,了解如何更好地在 Microsoft 365 Defen…...

AIGC-微头条爆款文案创作智能体完整指令(DeepSeek,豆包,千问,Kimi,GPT)
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册再战Android系列Scratch编程案例软考全系列Unity3D学习专栏蓝桥系列AIGC(GPT、DeepSeek、豆包、千问、Kimi)👉关于作者 专注于Android/Unity和各种游戏开发技巧,以及各种资…...

C# 比较两个List集合内容是否相同
在 C# 中,要比较两个 List<T> 集合的内容是否相同,可以通过以下几种方法: 一、非自定义类的元素比较 1. 使用 SequenceEqual 方法(顺序和内容都相等) 顺序和内容都相等:使用 SequenceEqual。 usin…...

vue2 多页面pdf预览
使用pdfjs-dist预览pdf,实现预加载,滚动条翻页。pdfjs的版本很重要,换了好多版本,终于有一个能用的 node 20.18.1 "pdfjs-dist": "^2.2.228", vue页面代码如下 <template><div v-loading"loa…...

【python】matplotlib(animation)
文章目录 1、matplotlib.animation1.1、FuncAnimation1.2、修改 matplotlib 背景 2、matplotlib imageio2.1、折线图2.2、条形图2.3、散点图 3、参考 1、matplotlib.animation 1.1、FuncAnimation matplotlib.animation.FuncAnimation 是 Matplotlib 库中用于创建动画的一个…...

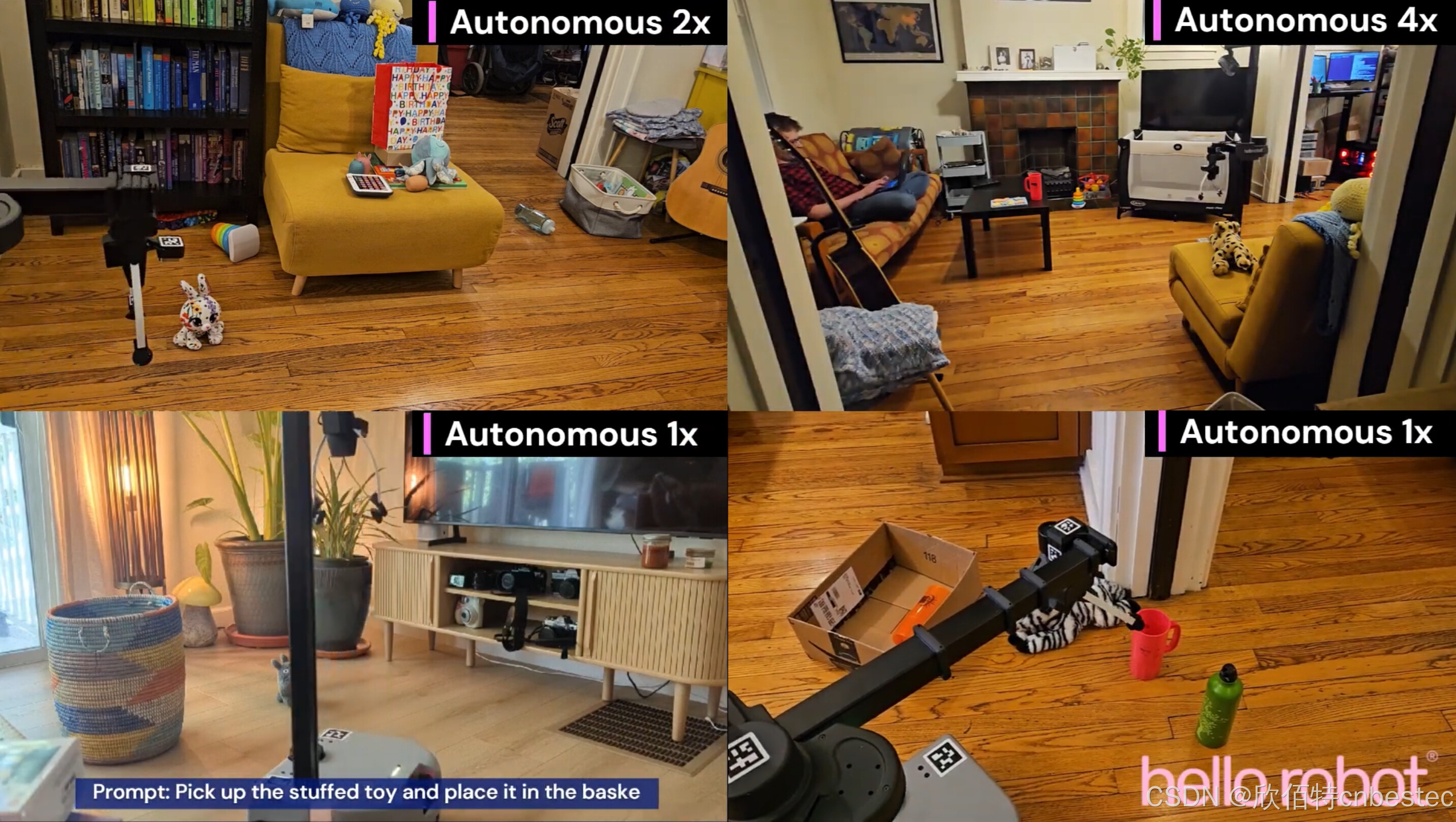
Hello Robot 推出Stretch 3移动操作机器人,赋能研究与商业应用
Hello Robot公司近日发布了其新一代开源移动操作机器人Stretch 3,这是一款高度灵活的机器人平台,专为机器人研究、教育实验和商业自动化设计。Stretch 3 结合了先进的移动机器人技术、灵巧操作能力和开源软件生态系统,为用户提供了一个功能强…...

从零到一:我的元宵灯谜小程序诞生记
缘起:一碗汤圆引发的灵感 去年元宵节,我正捧着热腾腾的汤圆刷朋友圈,满屏都是"转发锦鲤求灯谜答案"的动态。看着大家对着手机手忙脚乱地切换浏览器查答案,我突然拍案而起:为什么不做一个能即时猜灯谜的微信…...

Docker 安装与配置 Nginx
摘要 1、本文全面介绍了如何在 Docker 环境中安装和配置 Nginx 容器。 2、文中详细解释了如何设置 HTTPS 安全连接及配置 Nginx 以实现前后端分离的代理服务。 2、同时,探讨了通过 IP 和域名两种方式访问 Nginx 服务的具体配置方法 3、此外,文章还涵…...

Oracle常见语法
一、求交集 SELECT column1, column2 FROM table1 INTERSECT SELECT column1, column2 FROM table2;INTERSECT 操作符是 Oracle 和一些其他数据库(如 PostgreSQL 和 SQL Server)特有的集合操作符,在 MySQL 中并不直接支持。MYSQL同效果代码&a…...

在Vue3中使用Echarts的示例 两种方法
在Vue 3中使用ECharts可以通过两种主要方法实现:全局安装和组件封装。下面我将分别 介绍这两种方法的具体实现步骤。 方法1:全局安装 1.安装ECharts 在你的Vue项目中,首先需要安装ECharts。打开终端,运行以下命令: Bash copy code npm install ec…...

【docker】docker改动镜像并重新编译举例
docker改动镜像并重新编译举例 使用vllm启动Qwen VL 2.5出现报错 0.7.2 Docker Container doesnt support Qwen VL 2.5 Instruct 查看镜像 docker images 会发现本地有vllm/vllm-openai:v0.7.2镜像,id为f78c8f2f8ad5 空白文件夹中新建文件Dockerfile 写入&#…...

具身智能训练新思路!将生成视频用于训练机器人
将生成视频用于训练具身智能(Embodied AI)确实是近年来备受关注的前沿方向,这一思路通过结合生成式AI(如扩散模型、神经辐射场等)与机器人学习,为解决真实世界数据稀缺、训练成本高等问题提供了新可能。以下从技术逻辑、潜在优势、挑战及案例方向展开分析: 一、技术逻辑…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...
