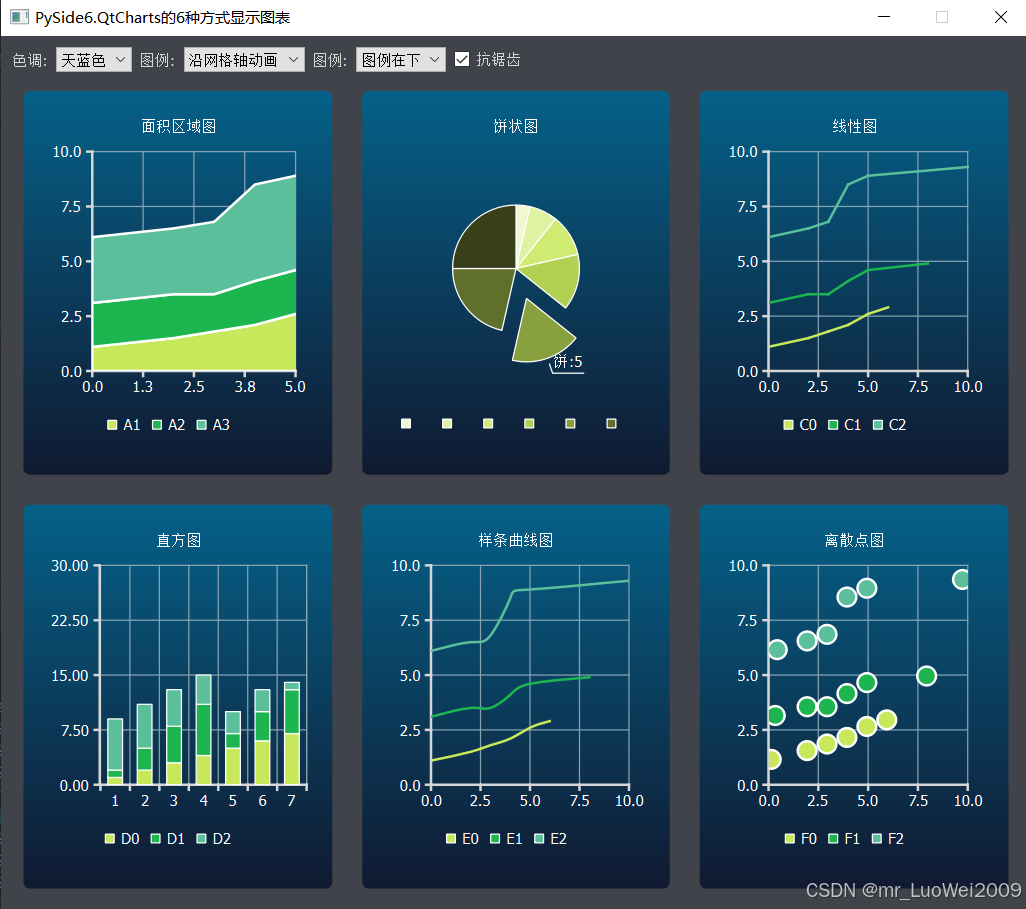
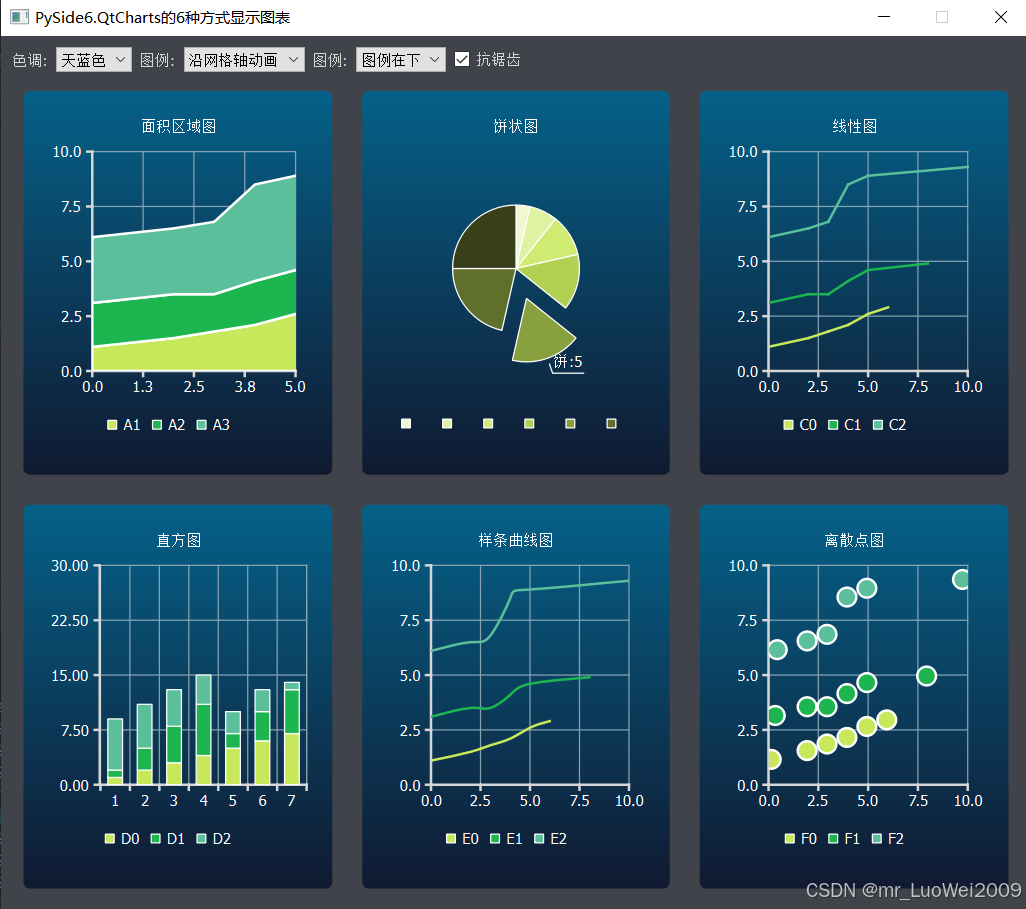
pyside6学习专栏(九):在PySide6中使用PySide6.QtCharts绘制6种不同的图表的示例代码
PySide6的QtCharts类支持绘制各种型状的图表,如面积区域图、饼状图、折线图、直方图、线条曲线图、离散点图等,下面的代码是采用示例数据绘制这6种图表的示例代码,并可实现动画显示效果,实际使用时参照代码中示例数据的格式将实际数据替换即可实现图表格式的显示
本代码是将PySide6官方示例代码增加中文注释,同时将代码中随机产生的数据改为更直观的示例列表数据值,以更直观的了解数据同图表显示的关系。
 对应python代码如下:
对应python代码如下:
# PySide6.QtCharts的6种方式显示图表的示例程序
from __future__ import annotations
import sys
from PySide6.QtCore import QPointF, Qt
from PySide6.QtGui import QColor, QPainter, QPalette
from PySide6.QtWidgets import (QApplication, QMainWindow, QSizePolicy,
QWidget)
from PySide6.QtCharts import (QAreaSeries, QBarSet, QChart, QChartView,
QLineSeries, QPieSeries, QScatterSeries,
QSplineSeries, QStackedBarSeries)
from ui_themewidget import Ui_ThemeWidgetForm as ui
from random import random, uniform
#示例主窗口
class ThemeWidget(QWidget):
def __init__(self, parent):
QWidget.__init__(self, parent)
self.charts = [] #定义本示例要用的图表:共下面6种类型
self.ui = ui() #为ui设置器设计的窗体实例化一对象,要调用此模块中的控件对象或继续初始化窗体布局
self.ui.setupUi(self) #初始化主窗口自身界面(使用设计器编制的窗口themewidget.ui编绎成窗口模块文件ui_themewidget.py.在终端命令行中输入: PySide6-uic 'themewidget.ui' -o 'ui_themewidget.py' )
self.populate_themebox() #初始化显示颜色组合框
self.populate_animationbox() #初始化动画选项组合框
self.populate_legendbox() #初始化图标位置组合框
# 面积区域图表显示视图
chart_view = QChartView(self.create_areachart())
self.ui.gridLayout.addWidget(chart_view, 1, 0) #继续完成UI设计器中没有完成的界面初始化工作:网格布局依次加入6个view
self.charts.append(chart_view)
#饼状图显示视图
chart_view = QChartView(self.create_pie_chart())
chart_view.setSizePolicy(QSizePolicy.Ignored, QSizePolicy.Ignored)
self.ui.gridLayout.addWidget(chart_view, 1, 1)
self.charts.append(chart_view)
#折线图显示视图
chart_view = QChartView(self.create_line_chart())
self.ui.gridLayout.addWidget(chart_view, 1, 2)
self.charts.append(chart_view)
#直方图显示视图
chart_view = QChartView(self.create_bar_chart())
self.ui.gridLayout.addWidget(chart_view, 2, 0)
self.charts.append(chart_view)
#样条直线图显示视图
chart_view = QChartView(self.create_spline_chart())
self.ui.gridLayout.addWidget(chart_view, 2, 1)
self.charts.append(chart_view)
#离散点图显示视图
chart_view = QChartView(self.create_scatterchart())
self.ui.gridLayout.addWidget(chart_view, 2, 2)
self.charts.append(chart_view)
#设置默认支持抗锯齿
self.ui.antialiasCheckBox.setChecked(True)
#设置默认显示颜色
pal = qApp.palette()
pal.setColor(QPalette.Window, QColor(0xf0f0f0))
pal.setColor(QPalette.WindowText, QColor(0x404044))
qApp.setPalette(pal)
self.update_ui() #刷新一次显示
#初始化颜色类型选项组合框
def populate_themebox(self):
theme = self.ui.themeComboBox
theme.addItem("亮白", QChart.ChartThemeLight)
theme.addItem("天蓝色", QChart.ChartThemeBlueCerulean)
theme.addItem("暗色调", QChart.ChartThemeDark)
theme.addItem("棕沙色", QChart.ChartThemeBrownSand)
theme.addItem("蓝NCS", QChart.ChartThemeBlueNcs)
theme.addItem("高对比", QChart.ChartThemeHighContrast)
theme.addItem("蓝Icy", QChart.ChartThemeBlueIcy)
theme.addItem("Qt", QChart.ChartThemeQt)
#初始化动画类型选项组合框
def populate_animationbox(self):
animated = self.ui.animatedComboBox
animated.addItem("无动画", QChart.NoAnimation)
animated.addItem("沿网格轴动画", QChart.GridAxisAnimations)
animated.addItem("连续动画", QChart.SeriesAnimations)
animated.addItem("所有动画", QChart.AllAnimations)
#初始化图例显示位置选项组合框
def populate_legendbox(self):
legend = self.ui.legendComboBox
legend.addItem("无图例", 0)
legend.addItem("图例在上", Qt.AlignTop)
legend.addItem("图例在下", Qt.AlignBottom)
legend.addItem("图例在左", Qt.AlignLeft)
legend.addItem("图例在右", Qt.AlignRight)
#1.创建面积区域类型图表
def create_areachart(self):
chart = QChart()
chart.setTitle("面积区域图")
#下面定义面积区域的三条线上的点坐标示例数据
lstDatas1=[[0.0,1.1],[2.0,1.5],[3.0,1.8],[4.0,2.1],[5.0,2.6],[6.0,2.9]]
lstDatas2=[[0.0,3.1],[2.0,3.5],[3.0,3.5],[4.0,4.1],[5.0,4.6],[6.0,4.9]]
lstDatas3=[[0.0,6.1],[2.0,6.5],[3.0,6.8],[4.0,8.5],[5.0,8.9],[6.0,9.3]]
lstDatas=[]
lstDatas.append(lstDatas1)
lstDatas.append(lstDatas2)
lstDatas.append(lstDatas3)
count=len(lstDatas1)
#底层线位置
lower_series = None
name = "A" #设置图标名前缀
id=0
for oneDatas in lstDatas:
upper_series = QLineSeries(chart) #上层线位置
for onePoint in oneDatas:
x=onePoint[0]
y=onePoint[1]
upper_series.append(QPointF(x,y))
id+=1
area = QAreaSeries(upper_series, lower_series)
area.setName(f"{name}{id}")
chart.addSeries(area)
lower_series = upper_series #下一个区的的上层线变成下一个区域的底层线
chart.createDefaultAxes()
axis_x = chart.axes(Qt.Orientation.Horizontal)[0]
axis_x.setRange(0, count-1) #设置X轴标区间
axis_y = chart.axes(Qt.Vertical)[0]
axis_y.setRange(0,10) #设置X轴标区间
#增加轴标在轴线外侧
axis_y.setLabelFormat("%.1f ")
return chart
#2.创建饼状图图表
def create_pie_chart(self):
chart = QChart()
chart.setTitle("饼状图")
series = QPieSeries(chart)
#下面饼状图中各区域的示例值
lstDatas=[1.0,2.0,3.0,4.0,5.0,6.0,7.0]
count=len(lstDatas)
id=0
for oneBarValue in lstDatas:
barStr=f'饼:{id+1}'
slc=series.append(barStr,oneBarValue)
if(id==4): #如当前为id=4号的饼数据时,将此饼状区域(序号4+1)单独提出来分离开显示
slc.setLabelVisible()
slc.setExploded()
slc.setExplodeDistanceFactor(0.5)
id+=1
series.setPieSize(0.5) #设置饼显示尺寸相对视中的占比
chart.addSeries(series)
return chart
#3.创建折线图图表
def create_line_chart(self):
chart = QChart()
chart.setTitle("线性图")
#下面定义三组每条折线上的点坐标示例数据
lstDatas1=[[0.0,1.1],[2.0,1.5],[3.0,1.8],[4.0,2.1],[5.0,2.6],[6.0,2.9]]
lstDatas2=[[0.0,3.1],[2.0,3.5],[3.0,3.5],[4.0,4.1],[5.0,4.6],[8.0,4.9]]
lstDatas3=[[0.0,6.1],[2.0,6.5],[3.0,6.8],[4.0,8.5],[5.0,8.9],[10.0,9.3]]
lstDatas=[]
lstDatas.append(lstDatas1)
lstDatas.append(lstDatas2)
lstDatas.append(lstDatas3)
name = "C" #设置图标名前缀
id=0
for oneDatas in lstDatas:
series = QLineSeries(chart)
for onePoint in oneDatas:
series.append(QPointF(onePoint[0],onePoint[1])) #得到数据中的点值要转换为QPointF
series.setName(f"{name}{id}") #为每条线(共3条)设置图标名称
chart.addSeries(series)
id+=1
chart.createDefaultAxes()
axis_x = chart.axes(Qt.Orientation.Horizontal)[0]
axis_x.setRange(0, 10) #设置X轴标区间
axis_y = chart.axes(Qt.Vertical)[0]
axis_y.setRange(0, 10) #设置y轴标区间
#增加轴标在轴线外侧
axis_y.setLabelFormat("%.1f ")
return chart
#4.创建直方图类型图表
def create_bar_chart(self):
chart = QChart()
chart.setTitle("直方图")
#下面定义三组数据在每个矩形上的高度示例数据
lstDatas1=[1.0,2.0,3.0,4.0,5.0,6.0,7.0]
lstDatas2=[1.0,3.0,5.0,7.0,2.0,4.0,6.0]
lstDatas3=[7.0,6.0,5.0,4.0,3.0,3.0,1.0]
lstDatas=[]
lstDatas.append(lstDatas1)
lstDatas.append(lstDatas2)
lstDatas.append(lstDatas3)
series = QStackedBarSeries(chart)
id=0
for oneDatas in lstDatas: #得到3组数据中的每一组数据
barset = QBarSet(f"D{id}") #为每组数据设置对象及对应图标名
for oneRectY in oneDatas: #得到每组数据中的Y值
barset.append(oneRectY)
series.append(barset) #共创建7项直方图(X向),每组直方图有3个矩形区,如X轴第1列矩形的高分别为:lstDatas1[0],中间为lstDatas2[0],上部矩形为lstDatas3[0]
id+=1
chart.addSeries(series)
chart.createDefaultAxes()
axis_y = chart.axes(Qt.Vertical)[0]
axis_y.setRange(0, 30) #设置Y轴网格最大高度,不用此句时,为三组数据最大值合
axis_y.setLabelFormat("%.2f ") #Y轴标显示格式
return chart
#5.创建样条曲线类型图表
def create_spline_chart(self):
chart = QChart()
chart.setTitle("样条曲线图")
name = "E" #设置图标名前缀
#下面定义三组每条样条曲线上的点坐标示例数据
lstDatas1=[[0.0,1.1],[2.0,1.5],[3.0,1.8],[4.0,2.1],[5.0,2.6],[6.0,2.9]]
lstDatas2=[[0.0,3.1],[2.0,3.5],[3.0,3.5],[4.0,4.1],[5.0,4.6],[8.0,4.9]]
lstDatas3=[[0.0,6.1],[2.0,6.5],[3.0,6.8],[4.0,8.5],[5.0,8.9],[10.0,9.3]]
lstDatas=[]
lstDatas.append(lstDatas1)
lstDatas.append(lstDatas2)
lstDatas.append(lstDatas3)
id=0
for oneDatas in lstDatas:
series = QSplineSeries(chart)
for onePoint in oneDatas:
series.append(QPointF(onePoint[0],onePoint[1])) #得到数据中的点值要转换为QPointF
series.setName(f"{name}{id}") #为每条线(共3条)设置图标名称
chart.addSeries(series)
id+=1
chart.createDefaultAxes()
axis_x = chart.axes(Qt.Orientation.Horizontal)[0]
axis_x.setRange(0,10) #设置X轴标区间
axis_y = chart.axes(Qt.Vertical)[0]
axis_y.setRange(0, 10) #设置X轴标区间
axis_y.setLabelFormat("%.1f ")
return chart
#6.创建离散点类型图表
def create_scatterchart(self):
chart = QChart()
chart.setTitle("离散点图")
name = "F"
#下面定义三组离散点坐标示例数据:共21个点
lstDatas1=[[0.2,1.1],[2.0,1.5],[3.0,1.8],[4.0,2.1],[5.0,2.6],[6.0,2.9]]
lstDatas2=[[0.4,3.1],[2.0,3.5],[3.0,3.5],[4.0,4.1],[5.0,4.6],[8.0,4.9]]
lstDatas3=[[0.5,6.1],[2.0,6.5],[3.0,6.8],[4.0,8.5],[5.0,8.9],[9.8,9.3]]
lstDatas=[]
lstDatas.append(lstDatas1)
lstDatas.append(lstDatas2)
lstDatas.append(lstDatas3)
id=0
for oneDatas in lstDatas:
series = QScatterSeries(chart)
for onePoint in oneDatas:
series.append(QPointF(onePoint[0],onePoint[1])) #得到数据中的点值要转换为QPointF
series.setName(f"{name}{id}") #为每条线(共3条)设置图标名称
chart.addSeries(series)
id+=1
chart.createDefaultAxes()
axis_x = chart.axes(Qt.Orientation.Horizontal)[0]
axis_x.setRange(0,10) #设置X轴标区间(最大值为数据中的X最大值)
axis_y = chart.axes(Qt.Vertical)[0]
axis_y.setRange(0, 10) #设置y轴标区间 (最大值为数据中的y最大值)
axis_y.setLabelFormat("%.1f ")
return chart
#按当前的设置选项更新显示视图:组合框选项发生变化时均会自动调用此函数,本例无需定义对应的信号槽函数?
def update_ui(self):
def set_colors(window_color, text_color):
pal = self.window().palette()
pal.setColor(QPalette.Window, window_color)
pal.setColor(QPalette.WindowText, text_color)
self.window().setPalette(pal)
idx = self.ui.themeComboBox.currentIndex()
theme = self.ui.themeComboBox.itemData(idx)
if len(self.charts):
chart_theme = self.charts[0].chart().theme()
if chart_theme != theme:
for chart_view in self.charts:
chart_view.chart().setTheme(theme)
#根据选择的类型更新颜色面板
if theme == QChart.ChartThemeLight:
set_colors(QColor(0xf0f0f0), QColor(0x404044))
elif theme == QChart.ChartThemeDark:
set_colors(QColor(0x121218), QColor(0xd6d6d6))
elif theme == QChart.ChartThemeBlueCerulean:
set_colors(QColor(0x40434a), QColor(0xd6d6d6))
elif theme == QChart.ChartThemeBrownSand:
set_colors(QColor(0x9e8965), QColor(0x404044))
elif theme == QChart.ChartThemeBlueNcs:
set_colors(QColor(0x018bba), QColor(0x404044))
elif theme == QChart.ChartThemeHighContrast:
set_colors(QColor(0xffab03), QColor(0x181818))
elif theme == QChart.ChartThemeBlueIcy:
set_colors(QColor(0xcee7f0), QColor(0x404044))
else:
set_colors(QColor(0xf0f0f0), QColor(0x404044))
# 更新抗锯齿显示
checked = self.ui.antialiasCheckBox.isChecked()
for chart in self.charts:
chart.setRenderHint(QPainter.RenderHint.Antialiasing, checked)
#更新动画显示
idx = self.ui.animatedComboBox.currentIndex()
options = self.ui.animatedComboBox.itemData(idx)
if len(self.charts):
animation_options = self.charts[0].chart().animationOptions()
if animation_options != options:
for chart_view in self.charts:
chart_view.chart().setAnimationOptions(options)
# 更新图例显示位置
idx = self.ui.legendComboBox.currentIndex()
alignment = self.ui.legendComboBox.itemData(idx)
if not alignment:
for chart_view in self.charts:
chart_view.chart().legend().hide()
else:
for chart_view in self.charts:
alignment_name = Qt.AlignTop
if alignment == 32:
alignment_name = Qt.AlignTop
elif alignment == 64:
alignment_name = Qt.AlignBottom
elif alignment == 1:
alignment_name = Qt.AlignLeft
elif alignment == 2:
alignment_name = Qt.AlignRight
chart_view.chart().legend().setAlignment(alignment_name)
chart_view.chart().legend().show()
#程序入口
if __name__ == "__main__":
app = QApplication(sys.argv)
window = QMainWindow()
widget = ThemeWidget(None)
window.setCentralWidget(widget)
available_geometry = window.screen().availableGeometry()
size = available_geometry.height() * 1.0
window.setFixedSize(size, size *0.85)
window.show()
window.setWindowTitle('PySide6.QtCharts的6种方式显示图表')
sys.exit(app.exec())
下面是UI设计器的界面编绎后的ui_themewidget.py模块代码,此代码文件同上面主模块文件放在一个目录即可
# -*- coding: utf-8 -*-################################################################################
## Form generated from reading UI file 'themewidget.ui'
##
## Created by: Qt User Interface Compiler version 6.8.0
##
## WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################from PySide6.QtCore import (QCoreApplication, QDate, QDateTime, QLocale,QMetaObject, QObject, QPoint, QRect,QSize, QTime, QUrl, Qt)
from PySide6.QtGui import (QBrush, QColor, QConicalGradient, QCursor,QFont, QFontDatabase, QGradient, QIcon,QImage, QKeySequence, QLinearGradient, QPainter,QPalette, QPixmap, QRadialGradient, QTransform)
from PySide6.QtWidgets import (QApplication, QCheckBox, QComboBox, QGridLayout,QHBoxLayout, QLabel, QSizePolicy, QSpacerItem,QWidget)class Ui_ThemeWidgetForm(object):def setupUi(self, ThemeWidgetForm):if not ThemeWidgetForm.objectName():ThemeWidgetForm.setObjectName(u"ThemeWidgetForm")ThemeWidgetForm.setWindowModality(Qt.WindowModality.WindowModal)ThemeWidgetForm.resize(1200, 900)self.gridLayout = QGridLayout(ThemeWidgetForm)self.gridLayout.setObjectName(u"gridLayout")self.horizontalLayout = QHBoxLayout()self.horizontalLayout.setObjectName(u"horizontalLayout")self.themeLabel = QLabel(ThemeWidgetForm)self.themeLabel.setObjectName(u"themeLabel")self.horizontalLayout.addWidget(self.themeLabel)self.themeComboBox = QComboBox(ThemeWidgetForm)self.themeComboBox.setObjectName(u"themeComboBox")self.horizontalLayout.addWidget(self.themeComboBox)self.animatedLabel = QLabel(ThemeWidgetForm)self.animatedLabel.setObjectName(u"animatedLabel")self.horizontalLayout.addWidget(self.animatedLabel)self.animatedComboBox = QComboBox(ThemeWidgetForm)self.animatedComboBox.setObjectName(u"animatedComboBox")self.horizontalLayout.addWidget(self.animatedComboBox)self.legendLabel = QLabel(ThemeWidgetForm)self.legendLabel.setObjectName(u"legendLabel")self.horizontalLayout.addWidget(self.legendLabel)self.legendComboBox = QComboBox(ThemeWidgetForm)self.legendComboBox.setObjectName(u"legendComboBox")self.horizontalLayout.addWidget(self.legendComboBox)self.antialiasCheckBox = QCheckBox(ThemeWidgetForm)self.antialiasCheckBox.setObjectName(u"antialiasCheckBox")self.antialiasCheckBox.setChecked(False)self.horizontalLayout.addWidget(self.antialiasCheckBox)self.horizontalSpacer = QSpacerItem(40, 20, QSizePolicy.Policy.Expanding, QSizePolicy.Policy.Minimum)self.horizontalLayout.addItem(self.horizontalSpacer)self.gridLayout.addLayout(self.horizontalLayout, 0, 0, 1, 3)self.retranslateUi(ThemeWidgetForm)self.themeComboBox.currentIndexChanged.connect(ThemeWidgetForm.update_ui)self.antialiasCheckBox.toggled.connect(ThemeWidgetForm.update_ui)self.legendComboBox.currentIndexChanged.connect(ThemeWidgetForm.update_ui)self.animatedComboBox.currentIndexChanged.connect(ThemeWidgetForm.update_ui)QMetaObject.connectSlotsByName(ThemeWidgetForm)# setupUidef retranslateUi(self, ThemeWidgetForm):self.themeLabel.setText(QCoreApplication.translate("ThemeWidgetForm", u"\u8272\u8c03:", None))self.animatedLabel.setText(QCoreApplication.translate("ThemeWidgetForm", u"\u56fe\u4f8b:", None))self.legendLabel.setText(QCoreApplication.translate("ThemeWidgetForm", u"\u56fe\u4f8b:", None))self.antialiasCheckBox.setText(QCoreApplication.translate("ThemeWidgetForm", u"\u6297\u952f\u9f7f", None))pass# retranslateUiUI文件“themewidget.ui”脚本如下,复制到一文本文件中另存为themewidget.ui,即可用UI设计器打开此界面文件
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>ThemeWidgetForm</class><widget class="QWidget" name="ThemeWidgetForm"><property name="windowModality"><enum>Qt::WindowModality::WindowModal</enum></property><property name="geometry"><rect><x>0</x><y>0</y><width>1200</width><height>900</height></rect></property><layout class="QGridLayout" name="gridLayout"><item row="0" column="0" colspan="3"><layout class="QHBoxLayout" name="horizontalLayout"><item><widget class="QLabel" name="themeLabel"><property name="text"><string>色调:</string></property></widget></item><item><widget class="QComboBox" name="themeComboBox"/></item><item><widget class="QLabel" name="animatedLabel"><property name="text"><string>图例:</string></property></widget></item><item><widget class="QComboBox" name="animatedComboBox"/></item><item><widget class="QLabel" name="legendLabel"><property name="text"><string>图例:</string></property></widget></item><item><widget class="QComboBox" name="legendComboBox"/></item><item><widget class="QCheckBox" name="antialiasCheckBox"><property name="text"><string>抗锯齿</string></property><property name="checked"><bool>false</bool></property></widget></item><item><spacer name="horizontalSpacer"><property name="orientation"><enum>Qt::Orientation::Horizontal</enum></property><property name="sizeHint" stdset="0"><size><width>40</width><height>20</height></size></property></spacer></item></layout></item></layout></widget><resources/><connections><connection><sender>themeComboBox</sender><signal>currentIndexChanged(int)</signal><receiver>ThemeWidgetForm</receiver><slot>update_ui()</slot><hints><hint type="sourcelabel"><x>20</x><y>20</y></hint><hint type="destinationlabel"><x>20</x><y>20</y></hint></hints></connection><connection><sender>antialiasCheckBox</sender><signal>toggled(bool)</signal><receiver>ThemeWidgetForm</receiver><slot>update_ui()</slot><hints><hint type="sourcelabel"><x>20</x><y>20</y></hint><hint type="destinationlabel"><x>20</x><y>20</y></hint></hints></connection><connection><sender>legendComboBox</sender><signal>currentIndexChanged(int)</signal><receiver>ThemeWidgetForm</receiver><slot>update_ui()</slot><hints><hint type="sourcelabel"><x>20</x><y>20</y></hint><hint type="destinationlabel"><x>20</x><y>20</y></hint></hints></connection><connection><sender>animatedComboBox</sender><signal>currentIndexChanged(int)</signal><receiver>ThemeWidgetForm</receiver><slot>update_ui()</slot><hints><hint type="sourcelabel"><x>20</x><y>20</y></hint><hint type="destinationlabel"><x>20</x><y>20</y></hint></hints></connection></connections><slots><slot>update_ui()</slot></slots>
</ui>
相关文章:

pyside6学习专栏(九):在PySide6中使用PySide6.QtCharts绘制6种不同的图表的示例代码
PySide6的QtCharts类支持绘制各种型状的图表,如面积区域图、饼状图、折线图、直方图、线条曲线图、离散点图等,下面的代码是采用示例数据绘制这6种图表的示例代码,并可实现动画显示效果,实际使用时参照代码中示例数据的格式将实际数据替换即可…...

DVI分配器2进4出,2进8出,2进16出,120HZ
DVI(Digital Visual Interface)分配器GEFFEN/HDD系列是一种设备,它能够将一个DVI信号源的内容复制到多个显示设备上。根据您提供的信息,这里我们关注的是具有2个输入端口和多个(4个、8个或16个)输出端口的D…...

迷你世界脚本文字板接口:Graphics
文字板接口:Graphics 彼得兔 更新时间: 2024-08-27 11:12:18 具体函数名及描述如下: 序号 函数名 函数描述 1 makeGraphicsText(...) 创建文字板信息 2 makeflotageText(...) 创建漂浮文字信息 3 makeGraphicsProgress(...) 创建进度条信息…...

5分钟速览深度学习经典论文 —— attention is all you need
《Attention is All You Need》是一篇极其重要的论文,它提出的 Transformer 模型和自注意力机制不仅推动了 NLP 领域的发展,还对整个深度学习领域产生了深远影响。这篇论文的重要性体现在其开创性、技术突破和广泛应用上,是每一位深度学习研究…...

Cursor + IDEA 双开极速交互
相信很多开发者朋友应该和我一样吧,都是Cursor和IDEA双开的开发模式:在Cursor中快速编写和生成代码,然后在IDEA中进行调试和优化 在这个双开模式的开发过程中,我就遇到一个说大不大说小不小的问题: 得在两个编辑器之间来回切换查…...

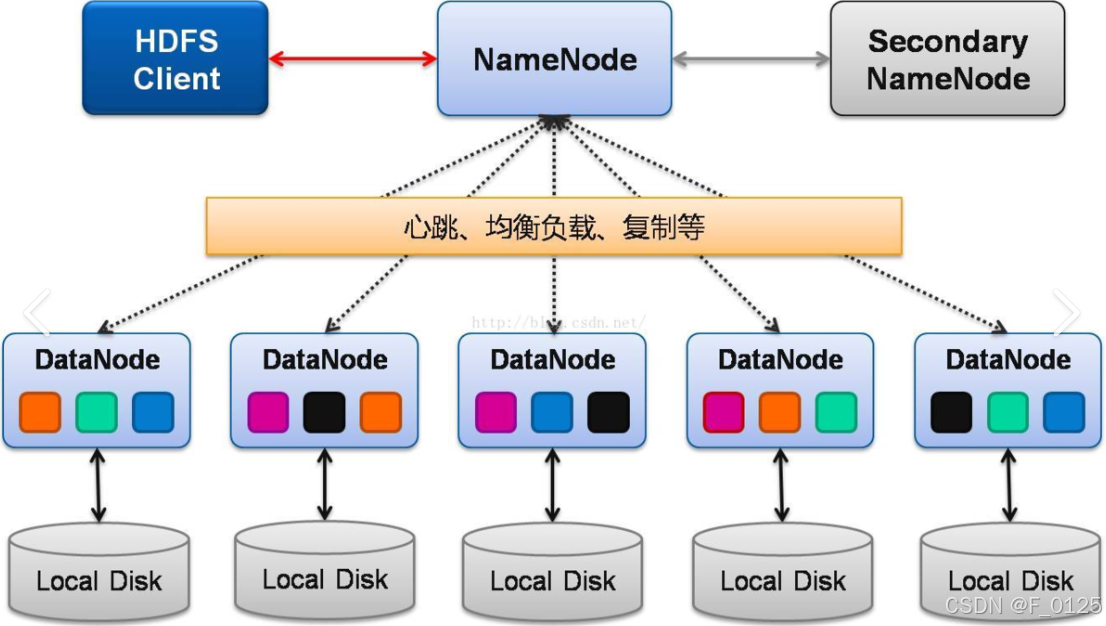
HDFS的设计架构
HDFS 是 Hadoop 生态系统中的分布式文件系统,设计用于存储和处理超大规模数据集。它具有高可靠性、高扩展性和高吞吐量的特点,适合运行在廉价硬件上。 1. HDFS 的设计思想 HDFS 的设计目标是解决大规模数据存储和处理的问题,其核心设计思想…...

为wordpress自定义一个留言表单并可以在后台进行管理的实现方法
要为WordPress添加留言表单功能并实现后台管理,你可以按照以下步骤操作: 1. 创建留言表单 首先,你需要创建一个留言表单。可以使用插件(如Contact Form 7)或手动编写代码。 使用Contact Form 7插件 安装并激活Contact Form 7插件。 创建…...

tauri-plugin-shell插件将_blank的a标签用浏览器打开了,,,解决办法
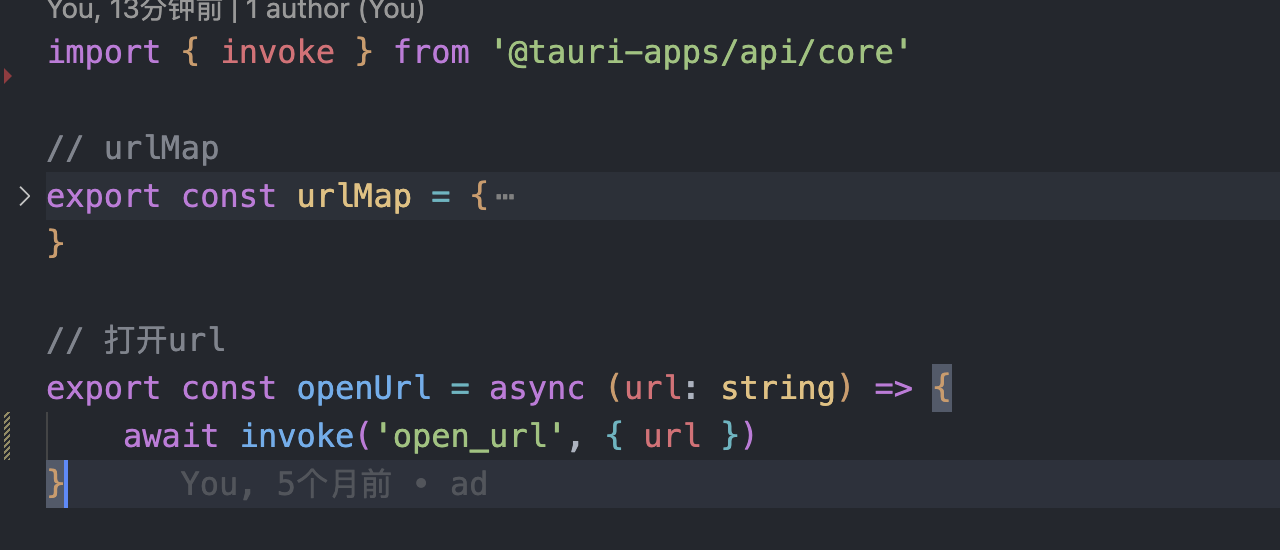
不要使用这个插件,这个插件默认会将网页中a标签为_blank的使用默认浏览器打开,但是这种做法在我的程序里不是很友好,我需要自定义这种行为,当我点击我自己的链接的时候,使用默认浏览器打开,当点击别的链接的…...

【大模型基础_毛玉仁】1.1 基于统计方法的语言模型
【大模型基础_毛玉仁】1.1 基于统计方法的语言模型 1.语言模型基础1.1 基于统计方法的语言模型1.1.1 n-grams 语言模型1.1.2 n-grams 的统计学原理 1.语言模型基础 语言是概率的。语言模型(LanguageModels, LMs)旨在准确预测语言符号的概率。 将按照语…...

使用 Docker 部署 RabbitMQ 并实现数据持久化
非常好!以下是一份完整的 Docker 部署 RabbitMQ 的博客文档,包含从安装到问题排查的详细步骤。你可以直接将其发布到博客中。 使用 Docker 部署 RabbitMQ 并实现数据持久化 RabbitMQ 是一个开源的消息队列系统,广泛应用于分布式系统中。使用…...

Pandas的数据转换函数
Pandas的数据转换函数:map, apply, applymap 参数描述map只用于Series,实现每个值->值的映射apply用于Series实现每个值的处理,用于DataFrame实现某个轴的Series的处理applymap只能用于DataFrame, 用于处理该DataFrame的每个元素 1. map用于Series值…...

影刀 RPA 实战开发阶段总结
目录 1. 影刀 RPA 官方教程的重要性 1.1系统全面的知识体系 1.2 权威准确的技术指导 1.3 贴合实际的案例教学 1.4高效的学习方法引导 2. 官方视频教程与实战 2.1 官方视频教程:奠定坚实基础 2.2 实战:拓展应用视野 3. 往期实战博文导航 3.1 初级…...

Linux系统上安装kafka
目录 1. 安装Java环境 2. 下载和解压Kafka 3. 配置Kafka 4. 启动ZooKeeper和Kafka 5. 测试Kafka 6. 停止服务 7.常见问题 1. 安装Java环境 Kafka依赖Java运行环境(JDK 8或更高版本): # 安装OpenJDK(推荐) yum…...

DeepSeek如何快速开发PDF转Word软件
一、引言 如今,在线工具的普及让PDF转Word成为了一个常见需求,常见的PDF转Word工具有收费的WPS,免费的有PDFGear,以及在线工具SmallPDF、iLovePDF、24PDF等。然而,大多数免费在线转换工具存在严重隐私风险——文件需上…...

虚拟机 | Ubuntu图形化系统: open-vm-tools安装失败以及实现文件拖放
系列文章目录 虚拟机 | Ubuntu 安装流程以及界面太小问题解决 文章目录 系列文章目录虚拟机 | Ubuntu 安装流程以及界面太小问题解决 前言一、VMware Tools 和 open-vm-tools 是什么1、VMware Tools2、open-vm-tools 二、推荐使用open-vm-tools(简单)1、…...
-主从同步由于主键问题引发的故障)
Mysql-经典故障案例(1)-主从同步由于主键问题引发的故障
故障报错 Could not execute Write_rows event on table test.users; Duplicate entry 3 for key PRIMARY, Error_code: 1062; handler error HA_ERR_FOUND_DUPP_KEY; the events master log mysql-bin.000031, end_log_pos 3297这是由于从库存在与主库相同主键值,…...

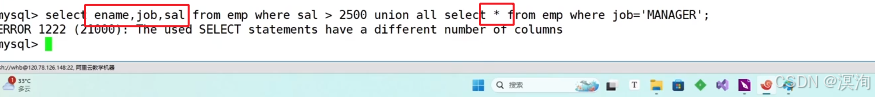
Linux下学【MySQL】中如何实现:多表查询(配sql+实操图+案例巩固 通俗易懂版~)
每日激励:“不设限和自我肯定的心态:I can do all things。 — Stephen Curry” 绪论: 本章是MySQL篇中,非常实用性的篇章,相信在实际工作中对于表的查询,很多时候会涉及多表的查询,在多表查询…...

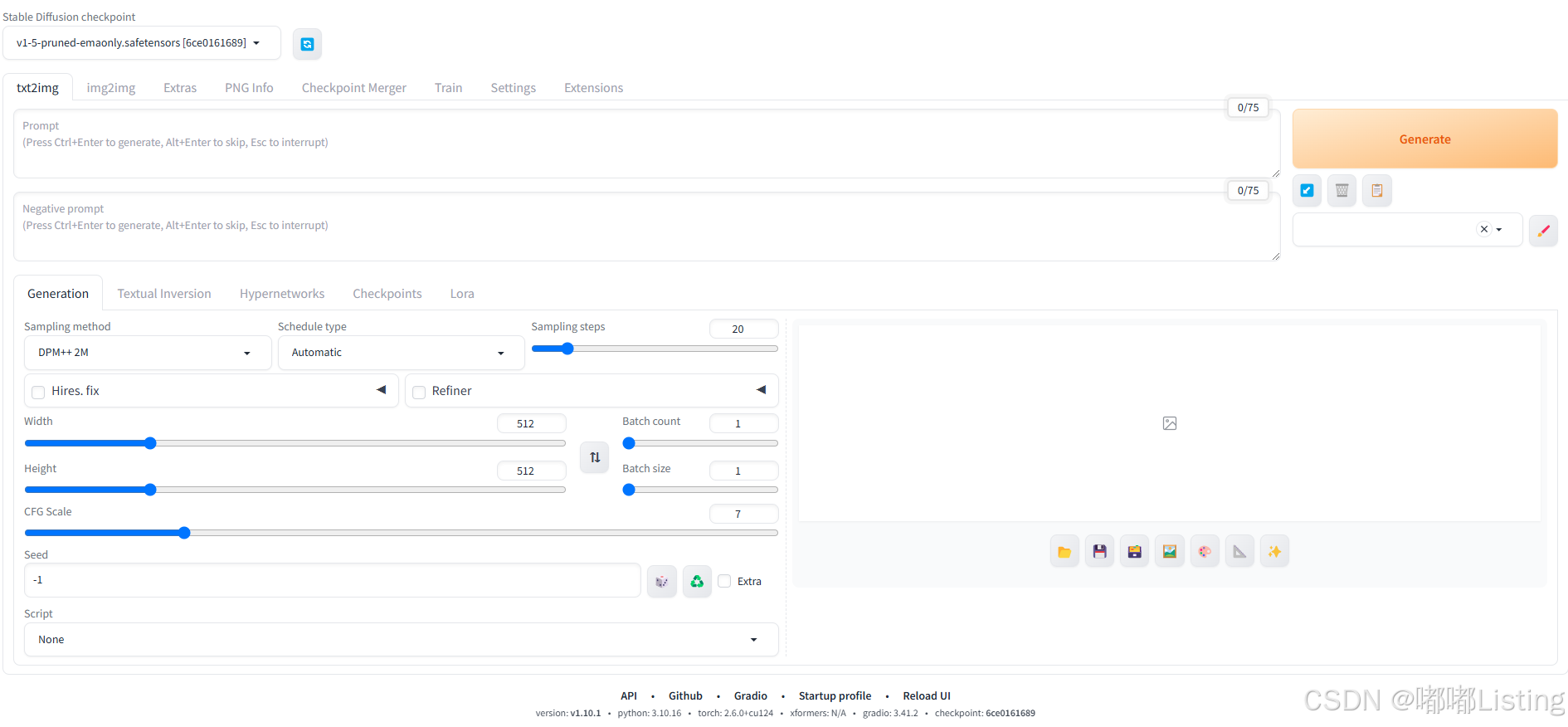
ubuntu局域网部署stable-diffusion-webui记录
需要局域网访问,如下设置: 过程记录查看源码: 查看源码,原来修改参数:--server-name 故启动: ./webui.sh --server-name0.0.0.0 安装下载记录: 快速下载可设置: export HF_ENDPOI…...

最基于底层的运算符——位运算符
位运算符是直接对二进制位(bit)进行操作的运算符,它们在底层开发、算法优化和特定场景(如位掩码、数据压缩)中非常高效。以下是常见位运算符的详解、使用技巧及注意事项: 一、六大核心位运算符 1. 按位与&…...

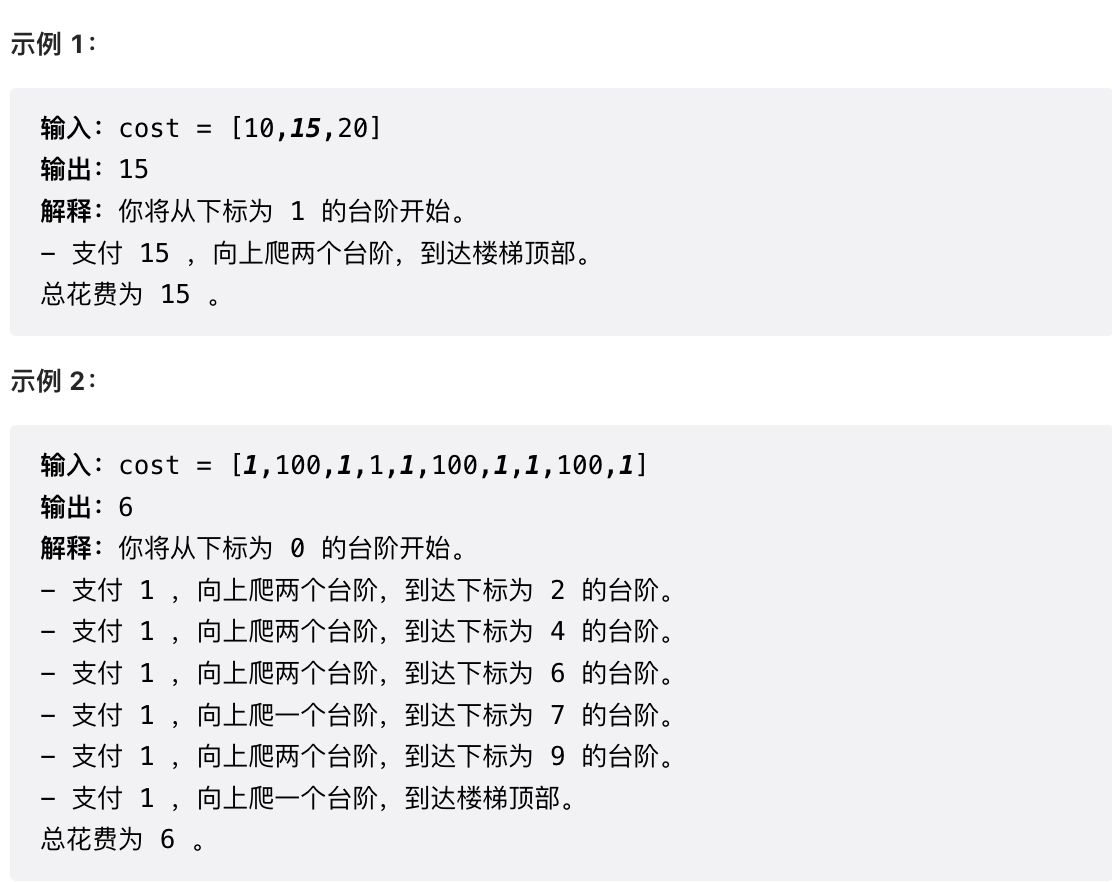
代码随想录算法训练营第三十二天 | 509. 斐波那契数 70. 爬楼梯 746. 使用最小花费爬楼梯
509. 斐波那契数 力扣题目链接(opens new window) 斐波那契数,通常用 F(n) 表示,形成的序列称为 斐波那契数列 。该数列由 0 和 1 开始,后面的每一项数字都是前面两项数字的和。也就是: F(0) 0,F(1) 1 F(n) F(n -…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
