斗地主小游戏
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>斗地主</title><style>.game-container {width: 1000px;height: 700px;margin: 0 auto;position: relative;background: #35654d;border-radius: 10px;padding: 20px;}.player-area {position: absolute;padding: 10px;}#player1 {left: 20px;top: 40%;transform: translateY(-50%);width: 100px;height: 400px;}#player2 {right: 20px;top: 40%;transform: translateY(-50%);width: 100px;height: 400px;}.played-area.vertical-cards .card {margin-bottom: -50px;transform-origin: center;margin-right: 0;display: block;/* 改为块级元素实现垂直排列 */}#player1Played {left: 160px;top: 45%;transform: translateY(-50%);width: 100px;/* 调整宽度适应单张牌 */height: 200px;display: flex;flex-direction: column;/* 垂直方向排列 */align-items: center;}#player2Played {right: 160px;top: 45%;transform: translateY(-50%);width: 100px;/* 调整宽度适应单张牌 */height: 200px;display: flex;flex-direction: column;/* 垂直方向排列 */align-items: center;}#playerHand {bottom: 60px;left: 50%;transform: translateX(-50%);width: 740px;height: 120px;}.vertical-cards .card {margin-bottom: -50px;transform-origin: center;margin-right: 0;}.vertical-cards .card {margin-bottom: -50px;transform-origin: center;margin-right: 0;}.played-area {position: absolute;width: 200px;height: 100px;background: rgba(255, 255, 255, 0.1);border-radius: 5px;display: flex;justify-content: center;align-items: center;}#playerPlayed {left: 50%;bottom: 220px;transform: translateX(-50%);}.card {display: inline-block;width: 50px;height: 70px;background: white;border: 1px solid #000;margin-right: -25px;text-align: left;padding: 5px;cursor: pointer;user-select: none;position: relative;vertical-align: top;font-weight: bold;}.card::before {content: attr(data-value);position: absolute;top: 2px;left: 2px;font-size: 12px;}.card:hover {transform: translateY(-14px);transition: transform 0.2s ease;}.card.selected {transform: translateY(-14px);background: #ffeb3b;}#player1 .card {transform: rotate(90deg);margin-bottom: -50px;}#player2 .card {transform: rotate(-90deg);margin-bottom: -50px;}#player1Played .card {transform: rotate(90deg);margin-bottom: -50px;vertical-align: top;}/* #player2Played .card {transform: rotate(-90deg);margin-bottom: -50px;vertical-align: top;} */#player2Played .card {transform: rotate(-90deg);margin-bottom: -50px;vertical-align: top;position: relative;/* 添加相对定位 */}#player2Played .card:nth-child(1) {z-index: 10;}#player2Played .card:nth-child(2) {z-index: 9;}#player2Played .card:nth-child(3) {z-index: 8;}#player2Played .card:nth-child(4) {z-index: 7;}#player2Played .card:nth-child(5) {z-index: 6;}#player2Played .card:nth-child(6) {z-index: 5;}#player2Played .card:nth-child(7) {z-index: 4;}#player2Played .card:nth-child(8) {z-index: 3;}#player2Played .card:nth-child(9) {z-index: 2;}#player2Played .card:nth-child(10) {z-index: 1;}.vertical-cards .card:hover {transform: rotate(-90deg) translateX(-14px);}#player2 .card:hover {transform: rotate(90deg) translateX(-14px);}.vertical-cards .card.selected {transform: rotate(-90deg) translateX(-14px);}#player2 .card.selected {transform: rotate(90deg) translateX(-14px);}.card.red {color: red;}.card.black {color: black;}.card.joker {color: #ff4081;}.card.jokerSmall {color: black;}.played-cards {position: absolute;top: 50%;left相关文章:

斗地主小游戏
<!DOCTYPE html> <html><head><meta charset="utf-8"><title>斗地主</title><style>.game-container {width: 1000px;height: 700px;margin: 0 auto;position: relative;background: #35654d;border-radius: 10px;padding…...

如何改变怂怂懦弱的气质(2)
你是否曾经因为害怕失败而逃避选择?是否因为不敢拒绝别人而让自己陷入困境?是否因为过于友善而被人轻视?如果你也曾为这些问题困扰,那么今天的博客就是为你准备的。我们将从行动、拒绝、自我认知、实力提升等多个角度,…...

C# OnnxRuntime部署DAMO-YOLO人头检测
目录 说明 效果 模型信息 项目 代码 下载 参考 说明 效果 模型信息 Model Properties ------------------------- --------------------------------------------------------------- Inputs ------------------------- name:input tensor:Floa…...

基于GeoTools的GIS专题图自适应边界及高宽等比例生成实践
目录 前言 一、原来的生成方案问题 1、无法自动读取数据的Bounds 2、专题图高宽比例不协调 二、专题图生成优化 1、直接读取矢量数据的Bounds 2、专题图成果抗锯齿 3、专题成果高宽比例自动调节 三、总结 前言 在当今数字化浪潮中,地理信息系统(…...

各种DCC软件使用Datasmith导入UE教程
3Dmax: 先安装插件 https://www.unrealengine.com/zh-CN/datasmith/plugins 左上角导出即可 虚幻中勾选3个插件,重启引擎 左上角选择文件导入即可 Blender导入Datasmith进UE 需要两个插件, 文章最下方链接进去下载安装即可 一样的,直接导出,然后UE导入即可 C4D 直接保存成…...

尚硅谷爬虫note15
一、当当网 1. 保存数据 数据交给pipelines保存 items中的类名: DemoNddwItem class DemoNddwItem(scrapy.Item): 变量名 类名() book DemoNddwItem(src src, name name, price price)导入: from 项目名.items import 类…...

云原生系列之本地k8s环境搭建
前置条件 Windows 11 家庭中文版,版本号 23H2 云原生环境搭建 操作系统启用wsl(windows subsystem for linux) 开启wsl功能,如下图 安装并开启github加速器 FastGithub 2.1 下载地址:点击下载 2.2 解压安装文件fastgithub_win-x64.zip 2…...

关于tomcat使用中浏览器打开index.jsp后中文显示不正常是乱码,但英文正常的问题
如果是jsp文件就在首行加 “<% page language"java" contentType"text/html; charsetUTF-8" pageEncoding"UTF-8" %>” 如果是html文件 在head标签加入: <meta charset"UTF-8"> 以jsp为例子,我们…...

mysql foreign_key_checks
foreign_key_checks是一个用于设置是否在DML/DDL操作中检查外键约束的系统变量。该变量默认启用,通常在正常操作期间启用以强制执行参照完整性。 功能描述 foreign_key_checks用于控制是否在DML(数据操纵语言)和DDL(数据定义…...

开发环境搭建-06.后端环境搭建-前后端联调-Nginx反向代理和负载均衡概念
一.前后端联调 我们首先来思考一个问题 前端的请求地址是:http://localhost/api/employee/login 后端的接口地址是:http://localhost:8080/admin/employee/login 明明请求地址和接口地址不同,那么前端是如何请求到后端接口所响应回来的数…...

REST API前端请求和后端接收
1、get请求,带"?" http://localhost:8080/api/aop/getResult?param123 GetMapping("getResult")public ResponseEntity<String> getResult(RequestParam("param") String param){return new ResponseEntity<>("12…...
开展)
道可云人工智能每日资讯|《奇遇三星堆》VR沉浸探索展(淮安站)开展
道可云元宇宙每日简报(2025年3月5日)讯,今日元宇宙新鲜事有: 《奇遇三星堆》VR沉浸探索展(淮安站)开展 近日,《奇遇三星堆》VR沉浸探索展(淮安站)开展。该展将三星堆文…...

服务器数据恢复—raid5阵列中硬盘掉线导致上层应用不可用的数据恢复案例
服务器数据恢复环境&故障: 某公司一台服务器,服务器上有一组由8块硬盘组建的raid5磁盘阵列。 磁盘阵列中2块硬盘的指示灯显示异常,其他硬盘指示灯显示正常。上层应用不可用。 服务器数据恢复过程: 1、将服务器中所有硬盘编号…...

【Pandas】pandas Series swaplevel
Pandas2.2 Series Computations descriptive stats 方法描述Series.argsort([axis, kind, order, stable])用于返回 Series 中元素排序后的索引位置的方法Series.argmin([axis, skipna])用于返回 Series 中最小值索引位置的方法Series.argmax([axis, skipna])用于返回 Series…...

esp32s3聊天机器人(二)
继续上文,硬件软件准备齐全,介绍一下主要用到的库 sherpa-onnx 开源的,语音转文本、文本转语音、说话人分类和 VAD,关键是支持C#开发 OllamaSharp 用于连接ollama,如其名C#开发 虽然离可玩还有一段距离࿰…...

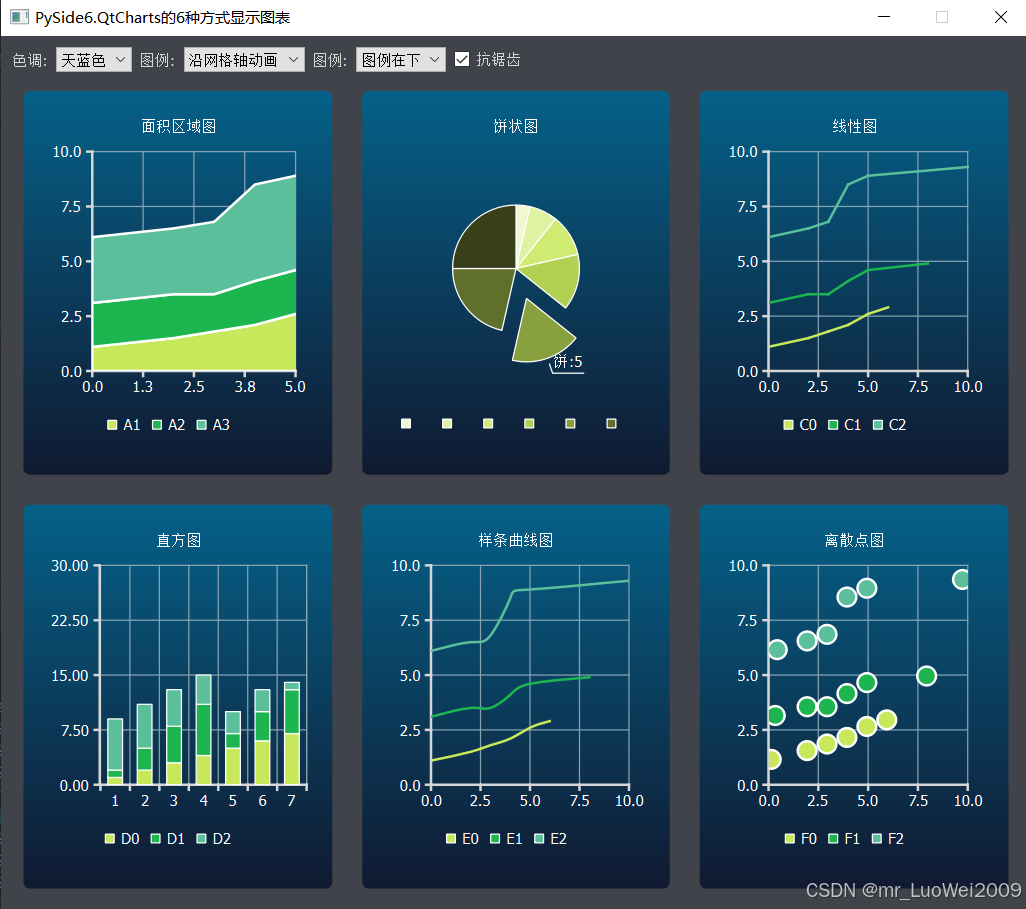
pyside6学习专栏(九):在PySide6中使用PySide6.QtCharts绘制6种不同的图表的示例代码
PySide6的QtCharts类支持绘制各种型状的图表,如面积区域图、饼状图、折线图、直方图、线条曲线图、离散点图等,下面的代码是采用示例数据绘制这6种图表的示例代码,并可实现动画显示效果,实际使用时参照代码中示例数据的格式将实际数据替换即可…...

DVI分配器2进4出,2进8出,2进16出,120HZ
DVI(Digital Visual Interface)分配器GEFFEN/HDD系列是一种设备,它能够将一个DVI信号源的内容复制到多个显示设备上。根据您提供的信息,这里我们关注的是具有2个输入端口和多个(4个、8个或16个)输出端口的D…...

迷你世界脚本文字板接口:Graphics
文字板接口:Graphics 彼得兔 更新时间: 2024-08-27 11:12:18 具体函数名及描述如下: 序号 函数名 函数描述 1 makeGraphicsText(...) 创建文字板信息 2 makeflotageText(...) 创建漂浮文字信息 3 makeGraphicsProgress(...) 创建进度条信息…...

5分钟速览深度学习经典论文 —— attention is all you need
《Attention is All You Need》是一篇极其重要的论文,它提出的 Transformer 模型和自注意力机制不仅推动了 NLP 领域的发展,还对整个深度学习领域产生了深远影响。这篇论文的重要性体现在其开创性、技术突破和广泛应用上,是每一位深度学习研究…...

Cursor + IDEA 双开极速交互
相信很多开发者朋友应该和我一样吧,都是Cursor和IDEA双开的开发模式:在Cursor中快速编写和生成代码,然后在IDEA中进行调试和优化 在这个双开模式的开发过程中,我就遇到一个说大不大说小不小的问题: 得在两个编辑器之间来回切换查…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...
