JavaScript中的Math()
目录
一、Math()
1.1floor()
1.2ceil()
1.3round()
1.4random()
1.5max()
1.6min()
1.7pow()
1.8sqrt()
1.9trunc()
二、parseFloat()
三、toFixed()
四、toString()
4.1Number类型转换为字符串
4.2Boolean类型转换为字符串
4.3Date()类型转换为字符串
4.4Array数组类型转换为字符串
一、Math()
Math()对象是JavaScript的一个内置对象,用来处理数学相关的操作
1.1floor()
- Math.floor():向下取整
console.log(Math.floor(3.9)); // 3
console.log(Math.floor(3.1)); // 3
console.log(Math.floor(-3.9)); // -41.2ceil()
- Math.ceil():向上取整
console.log(Math.ceil(3.9)); // 4
console.log(Math.ceil(3.1)); // 4
console.log(Math.ceil(-3.1)); // -31.3round()
- Math.round():四舍五入取整
console.log(Math.round(3.9)); // 4
console.log(Math.round(3.1)); // 3
console.log(Math.round(3.5)); // 4
console.log(Math.round(3.4)); // 31.4random()
- Math.random():返回一个大于等于0且小于1的随机浮点数,即:[0,1)
for (let i = 0;i < 10;i++){console.log(Math.random());
}效果:

1.5max()
- Math.max():返回一组数的最大值
console.log(Math.max(1,2,3,4,5));
console.log(Math.max(...[1,2,3,4,5]));
console.log(Math.max(..."12345"));1.6min()
- Math.min():返回一组数的最小值
console.log(Math.min(1,2,3,4,5));
console.log(Math.min(...[1,2,3,4,5]));
console.log(Math.min(..."12345"));1.7pow()
- Math.pow(base,index):返回基数(base)的指数(index)次幂
console.log(Math.pow(2,3)); // 81.8sqrt()
- Math.sqrt():返回一个数的平方根
console.log(Math.sqrt(25)); // 5
console.log(Math.sqrt(23)); // 4.7958315233127191.9trunc()
- Math.trunc():返回一个数的整数部分
console.log(Math.trunc(1.5)); // 1
console.log(Math.trunc(-1.5)); // -1
console.log(Math.trunc(1.9)); // 1
console.log(Math.trunc(-1.9)); // -1
console.log(Math.trunc(0)); // 0
console.log(Math.trunc(-0)); // -0二、parseFloat()
parseFloat()是JavaScript的全局函数,用于将一个字符串解析成浮点数。
它会从字符串的起始位置开始解析,直到遇到无法解析为数字的字符为止,并返回解析得到的浮点数。
- parseFloat(string)
- string:要解析的字符串
// 正常解析
const num1 = parseFloat('3.14');
console.log(num1); // 输出: 3.14// 忽略前面的空格
const num2 = parseFloat(' 2.718');
console.log(num2); // 输出: 2.718// 遇到非数字字符停止解析
const num3 = parseFloat('42abc');
console.log(num3); // 输出: 42// 无法解析返回 NaN
const num4 = parseFloat('abc');
console.log(num4); // 输出: NaN三、toFixed()
toFixed是Number对象的方法,用于将数字转换为指定小数位的字符串表示。(会对数字进行四舍五入)
- num.toFixed(digits)
- num:要处理的数字
- digits:保留的小数位数,默认为0
const num = 3.14159;// 保留 2 位小数
const str1 = num.toFixed(2);
console.log(str1); // 输出: "3.14"// 保留 0 位小数
const str2 = num.toFixed(0);
console.log(str2); // 输出: "3"// 四舍五入
const num2 = 2.78;
const str3 = num2.toFixed(1);
console.log(str3); // 输出: "2.8"四、toString()
toString()可以将不同类型的值转换为字符串。
4.1Number类型转换为字符串
- num.toString(radix)
- radix:指定转换的进制,取值范围是2到36
// 基本数字转换
let num = 10;
let str = num.toString();
console.log(str); // 输出: "10"
console.log(typeof str); // 输出: "string"// 指定进制转换
let binaryStr = num.toString(2);
console.log(binaryStr); // 输出: "1010"let hexStr = num.toString(16);
console.log(hexStr); // 输出: "a"4.2Boolean类型转换为字符串
将布尔值转换为对应的字符串“true”或“false”
let boolTrue = true;
let boolFalse = false;
console.log(boolTrue.toString()); // 输出: "true"
console.log(boolFalse.toString()); // 输出: "false"4.3Date()类型转换为字符串
返回一个表示日期和时间的字符串
let date = new Date();
console.log(date.toString());
// Thu Mar 06 2025 22:14:01 GMT+0800 (中国标准时间)4.4Array数组类型转换为字符串
将数组中的每个元素转换为字符串,并用逗号连接起来
let arr = [1, 2, 3];
console.log(arr.toString()); // 输出: "1,2,3"let mixedArr = [1, 'hello', true];
console.log(mixedArr.toString()); // 输出: "1,hello,true"相关文章:

JavaScript中的Math()
目录 一、Math() 1.1floor() 1.2ceil() 1.3round() 1.4random() 1.5max() 1.6min() 1.7pow() 1.8sqrt() 1.9trunc() 二、parseFloat() 三、toFixed() 四、toString() 4.1Number类型转换为字符串 4.2Boolean类型转换为字符串 4.3Date()类型转换为字符串 4.4Arr…...

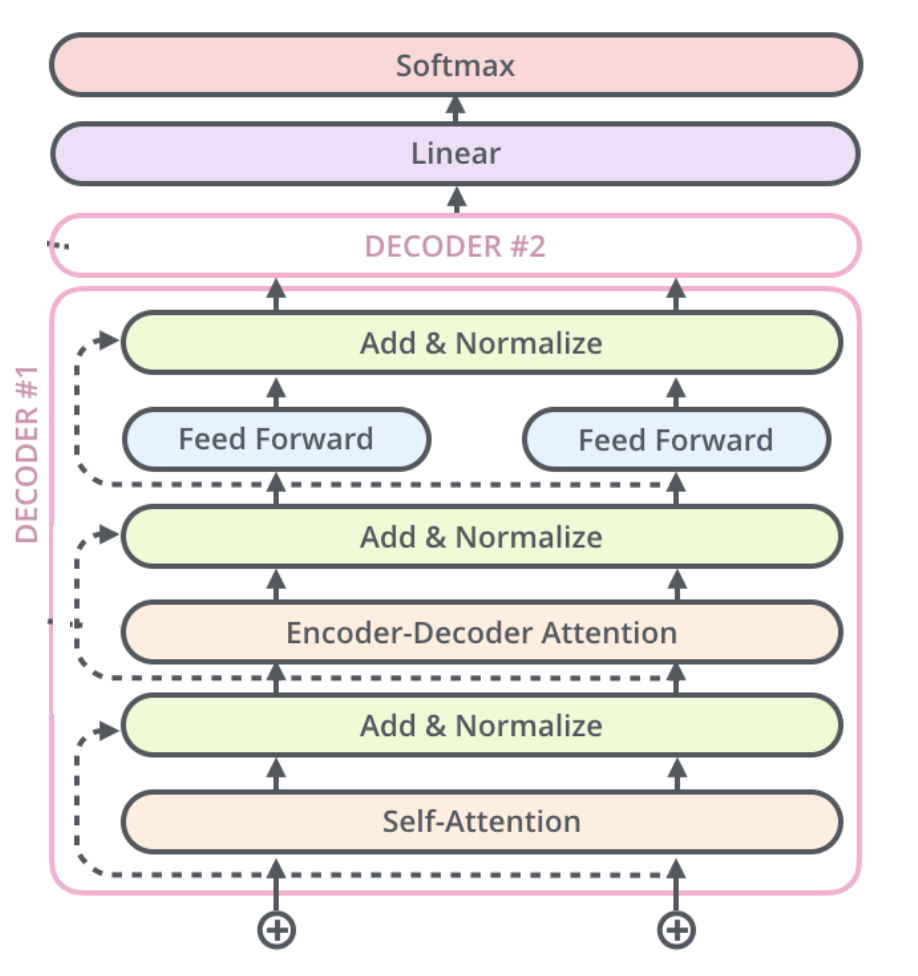
深度学习模型Transformer初步认识整体架构
第一章:人工智能之不同数据类型及其特点梳理 第二章:自然语言处理(NLP):文本向量化从文字到数字的原理 第三章:循环神经网络RNN:理解 RNN的工作机制与应用场景(附代码) 第四章:循环神经网络RNN、LSTM以及GR…...

【从模仿到超越:AIGC的崛起与AGI的终极梦想】
一、基本概念 1. AIGC(人工智能生成内容) 定义:基于人工智能技术生成文本、图像、音频、视频等数字内容的方法。技术基础:依赖深度学习模型(如GPT、DALL-E、Stable Diffusion)和自然语言处理(…...

标量、向量、矩阵与张量:从维度理解数据结构的层次
在数学和计算机科学中,维度描述了数据结构的复杂性,而标量、向量、矩阵、张量则是不同维度的数据表示形式。它们的关系可以理解为从简单到复杂的扩展,以下是详细解析: 1. 标量(Scalar):0维数据 …...

windows 上删除 node_modules
在 Windows 11 上,你可以通过命令行来删除 node_modules 文件夹并清除 npm 缓存。以下是具体步骤: 删除 node_modules 打开命令提示符(Command Prompt)或终端(PowerShell)。 导航到项目目录。你可以使用 …...

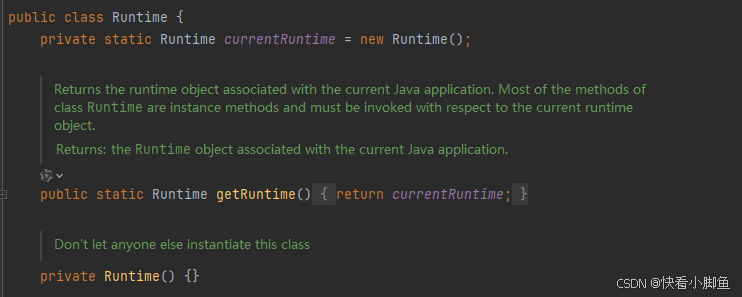
单例模式的五种实现方式
1、饿汉式 ①实现:在类加载的时候就初始化实例 ②优点:线程安全 ③缺点:实例在类加载的时候创建,可能会浪费资源 //饿汉式 public class EagerSingleton{private EagerSingleton(){} //私有构造方法private static EagerSingle…...

启智平台华为昇腾910B使用MS-Swift微调Janus-Pro-7/1B
最近想要微调一下DeepSeek出品的Janus多模态大模型 利用启智平台的昇腾910B国产计算卡进行大模型的微调 查看了一下MS-Swift支持了Janus模型的微调,LLamafactory好像暂时还不支持该模型的微调 看到了MS-Swift有单独对昇腾的支持,因此首先要安装swift&…...
)
蓝桥试题:传球游戏(二维dp)
一、题目描述 上体育课的时候,小蛮的老师经常带着同学们一起做游戏。这次,老师带着同学们一起做传球游戏。 游戏规则是这样的:n 个同学站成一个圆圈,其中的一个同学手里拿着一个球,当老师吹哨子时开始传球࿰…...

迷你世界脚本小地图接口:Mapmark
小地图接口:Mapmark 彼得兔 更新时间: 2023-10-25 10:33:48 具体函数名及描述如下: 序号 函数名 函数描述 1 newShape(...) 新增一个形状(线,矩形,圆形) 2 deleteShape(...) 删除一个形状 3 setShapeColor(...) 设置…...

从零开始在Windows使用VMware虚拟机安装黑群晖7.2系统并实现远程访问
文章目录 前言1.软件准备2. 安装VMware17虚拟机3.安装黑群晖4. 安装群晖搜索助手5. 配置黑群晖系统6. 安装内网穿透6.1 下载cpolar套件6.2 配置群辉虚拟机6.3 配置公网地址6.4 配置固定公网地址 总结 前言 本文主要介绍如何从零开始在Windows系统电脑使用VMware17虚拟机安装黑…...

Qt6.8.2创建WebAssmebly项目使用FFmpeg资源
Qt6新出了WebAssmebly功能,可以将C写的软件到浏览器中运行,最近一段时间正在研究这方便内容,普通的控件响应都能实现,今天主要为大家分享如何将FFmpeg中的功能应用到浏览器中。 开发环境:window11,Qt6.8.2…...

Java阻塞队列深度解析:高并发场景下的安全卫士
一、阻塞队列的核心价值 在电商秒杀系统中,瞬时涌入的10万请求如果直接冲击数据库,必然导致系统崩溃。阻塞队列如同一个智能缓冲带,通过流量削峰和异步解耦两大核心能力,成为高并发系统的核心组件。 二、Java阻塞队列实现类对比 …...

软件信息安全性测试流程有哪些?专业软件测评服务机构分享
在数字化时代,软件信息安全性测试的重要性愈发凸显。尤其是对于企业来说,确保软件的安全性不仅是维护用户信任的关键,也是满足合规要求的必要条件。 软件信息安全性测试是指通过一系列系统化的测试手段,评估软件应用在受到攻击时…...
)
Linux - 网络基础(应用层,传输层)
一、应用层 1)发送接收流程 1. 发送文件 write 函数发送数据到 TCP 套接字时,内容不一定会立即通过网络发送出去。这是因为网络通信涉及多个层次的缓冲和处理,TCP 是一个面向连接的协议,它需要进行一定的排队、确认和重传等处理…...

C++11新特性:auto遇上const时的推导规则
当auto推导变量类型时,const修饰符会影响推导结果,我们具体看一下有哪些影响 1、普通变量 例如: const int ci 42; auto a ci; // a 的类型是 int (顶层 const 被忽略) const auto ca ci; // ca 的类型是 const int (顶层 const 被…...

hom_mat2d_to_affine_par 的c#实现
hom_mat2d_to_affine_par 的c#实现 背景:为课室贡献一个通用函数,实现halcon算子的同等效果,查询csdn未果,deepseek二哥与chtgpt大哥给不了最终程序,在大哥与二哥帮助下,最终实现同等效果。 踩坑…...

相机几何与标定:从三维世界到二维图像的映射
本系列课程将带领读者开启一场独特的三维视觉工程之旅。我们不再止步于教科书式的公式推导,而是聚焦于如何将抽象的数学原理转化为可落地的工程实践。通过解剖相机的光学特性、构建成像数学模型、解析坐标系转换链条,直至亲手实现参数标定代码࿰…...

GPTQ - 生成式预训练 Transformer 的精确训练后压缩
GPTQ - 生成式预训练 Transformer 的精确训练后压缩 flyfish 曾经是 https://github.com/AutoGPTQ/AutoGPTQ 现在是https://github.com/ModelCloud/GPTQModel 对应论文是 《Accurate Post-Training Quantization for Generative Pre-trained Transformers》 生成式预训练Tr…...

【Python项目】基于深度学习的电影评论情感分析系统
【Python项目】基于深度学习的电影评论情感分析系统 技术简介:采用Python技术、Flask框架、MySQL数据库、Word2Vec模型等实现。 系统简介:该系统基于深度学习技术,特别是Word2Vec模型,用于分析电影评论的情感倾向。系统分为前台…...

Redis特性总结
一、速度快 正常情况下,Redis 执⾏命令的速度⾮常快,官⽅给出的数字是读写性能可以达到 10 万 / 秒,当然这也取决于机器的性能,但这⾥先不讨论机器性能上的差异,只分析⼀下是什么造就了 Redis 如此之快,可以…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
