android App主题颜色动态更换
如何在Android开发中更换主题颜色,现在他们又问了关于动态更换应用主题颜色的问题。看来他们可能在实现过程中遇到了困难,或者需要更详细的动态切换指导。首先,我需要回顾之前的回答,看看是否已经覆盖了动态切换的部分,但可能用户需要更具体的步骤或示例代码。
用户现在的需求是动态更换主题颜色,这可能包括运行时根据用户的选择切换主题,比如日间模式、夜间模式,或者自定义颜色方案。之前的回答中提到了使用AppCompatDelegate来切换深色和亮色模式,但用户可能需要更多的细节,比如如何保存主题状态,如何应用自定义颜色而不仅仅是深色/亮色模式。
我需要考虑用户可能的实际应用场景。比如,用户可能希望让用户在应用设置中选择主题颜色,然后立即生效,而不需要重启应用。这可能涉及到动态加载颜色资源,重新设置主题属性,并更新当前活动的界面。此外,用户可能想了解如何在不重启Activity的情况下应用主题更改,但根据Android的限制,通常需要重新创建Activity才能正确应用主题变化。
用户可能对如何管理多个自定义主题,或者如何根据服务器下发的颜色配置动态调整主题感兴趣。这可能涉及到更复杂的资源管理,比如在运行时生成或修改颜色资源,但Android通常建议在编译时定义资源,所以可能需要使用反射或其他方法动态调整,但这样的方法可能不够稳定或推荐。
在之前的回答中,提到了通过setDefaultNightMode来切换深色模式,但用户可能需要更灵活的动态颜色更换,比如用户选择任意颜色作为主色调。这时候可能需要定义多个主题,每个主题对应不同的颜色方案,然后在运行时根据用户的选择切换主题。
另一个考虑是兼容性。用户可能需要支持不同版本的Android,因此需要使用支持库(如AppCompat)来确保功能在旧版本上正常工作。同时,动态颜色在Material Design 3中的支持(如动态颜色)可能需要Android 12或更高版本,但用户可能需要向后兼容。
还需要考虑如何保存用户选择的主题偏好,比如使用SharedPreferences来存储用户的选择,并在应用启动时加载相应的主题。这部分在之前的回答中可能没有详细展开,但现在需要补充。
此外,用户可能需要示例代码来展示如何动态切换主题,包括定义多个主题、在代码中切换、以及处理Activity的重建。可能需要提供更详细的Kotlin或Java代码示例,以及如何在布局中引用主题属性。
最后,需要提醒用户注意的一些常见问题,比如主题更改后部分UI元素没有更新,可能需要手动刷新视图或重新启动Activity。同时,动态更改主题可能会影响性能,特别是在频繁切换的情况下,需要合理设计以避免卡顿。
在 Android 中实现 动态主题颜色切换(例如允许用户在运行时选择主题颜色),可以通过以下步骤实现:
1. 定义多个主题
在 res/values/themes.xml 中定义不同的主题样式,每个主题对应不同的颜色组合。
<!-- 默认主题 --> <style name="Theme.MyApp.Light" parent="Theme.Material3.DayNight.NoActionBar"><item name="colorPrimary">@color/light_primary</item><item name="colorPrimaryDark">@color/light_primary_dark</item><item name="colorAccent">@color/light_accent</item><item name="android:windowBackground">@color/light_background</item> </style><!-- 深色主题 --> <style name="Theme.MyApp.Dark" parent="Theme.Material3.DayNight.NoActionBar"><item name="colorPrimary">@color/dark_primary</item><item name="colorPrimaryDark">@color/dark_primary_dark</item><item name="colorAccent">@color/dark_accent</item><item name="android:windowBackground">@color/dark_background</item> </style><!-- 自定义主题(例如蓝色主题) --> <style name="Theme.MyApp.Blue" parent="Theme.Material3.DayNight.NoActionBar"><item name="colorPrimary">@color/blue_primary</item><item name="colorPrimaryDark">@color/blue_primary_dark</item><item name="colorAccent">@color/blue_accent</item><item name="android:windowBackground">@color/blue_background</item> </style>
2. 保存用户选择的主题
使用 SharedPreferences 保存用户选择的主题标识(例如 light、dark、blue)。
// 保存主题类型
fun saveTheme(themeName: String) {val prefs = getSharedPreferences("app_theme", Context.MODE_PRIVATE)prefs.edit().putString("selected_theme", themeName).apply()
}// 读取当前主题
fun getCurrentTheme(): String {val prefs = getSharedPreferences("app_theme", Context.MODE_PRIVATE)return prefs.getString("selected_theme", "light") ?: "light"
}
3. 动态应用主题
在 Activity 或 Application 的 onCreate 方法中,根据保存的主题设置当前主题。
override fun onCreate(savedInstanceState: Bundle?) {// 先设置主题,再调用 super.onCreatesetAppTheme()super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)
}private fun setAppTheme() {when (getCurrentTheme()) {"light" -> setTheme(R.style.Theme_MyApp_Light)"dark" -> setTheme(R.style.Theme_MyApp_Dark)"blue" -> setTheme(R.style.Theme_MyApp_Blue)}
}
4. 切换主题并刷新界面
当用户选择新主题时,保存配置并重启 Activity 以应用新主题。
// 在设置界面或按钮点击事件中调用
fun switchTheme(themeName: String) {saveTheme(themeName)// 重启当前 Activityrecreate() // 或者 finish(); startActivity(intent)
}// 示例:切换到蓝色主题
buttonBlue.setOnClickListener {switchTheme("blue")
}
5. 优化:避免重启 Activity
如果不想重启整个 Activity,可以手动更新 UI 组件的颜色(但部分全局主题属性仍需重启才能生效)。
// 示例:动态更新 Toolbar 颜色
fun updateToolbarColor() {val toolbar = findViewById<Toolbar>(R.id.toolbar)val primaryColor = ContextCompat.getColor(this, R.color.light_primary)toolbar.setBackgroundColor(primaryColor)
}
6. 深色模式与动态颜色的结合
若需要支持系统深色模式,同时允许用户手动覆盖主题,可以结合 DayNight 主题:
// 检查当前系统是否为深色模式 val isSystemDark = resources.configuration.isNightModeActive// 动态切换深色模式 AppCompatDelegate.setDefaultNightMode(if (isDarkMode) AppCompatDelegate.MODE_NIGHT_YES else AppCompatDelegate.MODE_NIGHT_NO )
7. 动态主题颜色(Material 3)
在 Android 12+ 中,使用 Material Design 3 的 动态颜色(Dynamic Color)功能,自动根据壁纸生成主题:
<!-- themes.xml --> <style name="Theme.MyApp" parent="Theme.Material3.DynamicColors.DayNight"><!-- 启用动态颜色 --><item name="android:dynamicColorThemeOverlay">@null</item> </style>
运行 HTML
效果示例
| 操作流程 | 效果 |
|---|---|
| 用户选择主题 | 立即应用新颜色,状态栏、导航栏、组件颜色同步更新 |
| 切换深色模式 | 自动适配系统或手动设置的深色主题 |
注意事项
-
主题作用范围:全局主题需在
AndroidManifest.xml的<application>或<activity>中设置。 -
兼容性:深色模式需使用
AppCompatDelegate兼容旧版本。 -
性能:频繁调用
recreate()可能导致卡顿,建议在必要时使用。
通过以上步骤,可以实现灵活的 Android 动态主题切换功能。
相关文章:

android App主题颜色动态更换
如何在Android开发中更换主题颜色,现在他们又问了关于动态更换应用主题颜色的问题。看来他们可能在实现过程中遇到了困难,或者需要更详细的动态切换指导。首先,我需要回顾之前的回答,看看是否已经覆盖了动态切换的部分,…...

微服务,服务治理nacos,负载均衡LOadBalancer,OpenFeign
1.微服务 简单来说,微服务架构风格[1]是一种将一个单一应用程序开发为一组小型服务的方法,每个服务运行在 自己的进程中,服务间通信采用轻量级通信机制(通常用HTTP资源API)。这些服务围绕业务能力构建并 且可通过全自动部署机制独立部署。这…...

浅论数据库聚合:合理使用LambdaQueryWrapper和XML
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、数据库聚合替代内存计算(关键优化)二、批量处理优化四、区域特殊处理解耦五、防御性编程增强 前言 技术认知点:使用 XM…...

FastGPT 引申:混合检索完整实例
文章目录 FastGPT 引申:混合检索完整实例1. 各检索方式的初始结果2. RRF合并过程3. 合并后的结果4. Rerank重排序后5. 最终RRF合并6. 内容总结 FastGPT 引申:混合检索完整实例 下边通过一个简单的例子说明不同检索方式的分值变化过程,假设我…...

Socket.IO聊天室
项目代码 https://github.com/R-K05/Socket.IO- 创建项目 服务端项目和客户端项目 安装Socket依赖 服务端 npm i socket.io 客户端 npm i socket.io-client 客户端添加聊天页面 源码 服务端 app.js const express require("express") const app express()co…...

MySQL表中数据基本操作
1.表中数据的插入: 1.insert insert [into] table_name [(column [,column]...)] values (value_list) [,(value_list)] ... 创建一张学生表: 1.1单行指定列插入: insert into student (name,qq) values (‘张三’,’1234455’); values左…...

可狱可囚的爬虫系列课程 16:爬虫重试机制
一、retrying模块简介 在爬虫中,因为我们是在线爬取内容,所以可能会因为网络、服务器等原因导致报错,那么这类错误出现以后,我们想要做的肯定是在报错处进行重试操作,Python提供了一个很好的模块,能够直接帮…...

第十五届蓝桥杯----B组cpp----真题解析(小白版本)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 必看前言!!!!!一、试题A:握手问题1.题意分析2.代码解答 二、试题B:小球反弹1.题意…...

软考架构师笔记-数据库系统
1.7 数据库系统 三级模式-两级映射 三级模式 外模式:用户视图概念模式:只涉及描述内模式:存储方式的描述 两级映射 外模式-概念模式映射概念模式-内模式映射 数据库的设计 步骤 需求分析 输出为需求分析、数据流图(Data FLow Diagram-DF…...
)
Spring AI 1.0.0-M6 快速开始(一)
Spring AI 1.0.0-M6 入门一、存储库二、依赖管理完整maven 入门 Spring 是JAVA中我们经常使用的框架之一,Spring AI不断的发展迭代目前已经到M6版本据说上半年会出一个稳定版本。 本节提供了如何开始使用Spring AI的M6。 一、存储库 1.0 M6 -添加Spring存储库 需…...

go 分布式redis锁的实现方式
go 语言以高并发著称。那么在实际的项目中 经常会用到锁的情况。比如说秒杀抢购等等场景。下面主要介绍 redis 布式锁实现的两种高并发抢购场景。其实 高并发 和 分布式锁 是一个互斥的两个状态: 方式一 setNX: 使用 redis自带的API setNX 来实现。能解决…...

Unity中Stack<T>用法以及删除Stack<GameObject>的方法
Unity中Stack用法以及删除Stack的方法 介绍Stack<T>的APIStack<T> 常用方法创建和初始化 Stack<T>Push 和 Pop 操作Stack<T>遍历清空栈检查栈是否包含某个元素 栈的典型应用场景撤销操作深度优先搜索(DFS)注意事项 总结 介绍 因…...
)
Vue进阶之Vue3源码解析(二)
Vue3源码解析 运行runtime-coresrc/createApp.tssrc/vnode.ts.tssrc/renderer.ts runtime-domsrc/index.ts 总结 运行 runtime-core src/createApp.ts vue的创建入口 import { createVNode } from "./vnode";export function createAppAPI(render) {return funct…...

linux的文件系统及文件类型
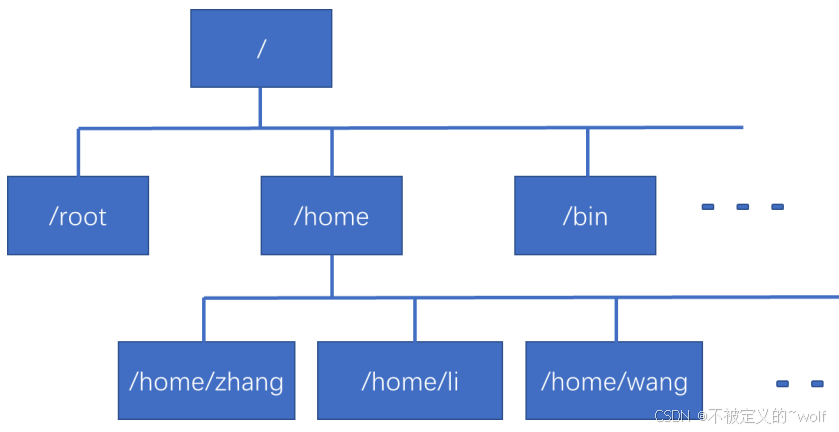
目录 一、Linux支持的文件系统 二、linux的文件类型 2.1、普通文件 2.2、目录文件 2.3、链接文件 2.4、字符设备文件: 2.5、块设备文件 2.6、套接字文件 2.7、管道文件 三、linux的文件属性 3.1、关于权限部分 四、Linux的文件结构 五、用户主目录 5.1、工作目录…...

如何下载安装 PyCharm?
李升伟 整理 一、下载 PyCharm 访问官网 打开 PyCharm 官网,点击 "Download" 按钮25。 版本选择: 社区版(Community):免费使用,适合个人学习和基础开发。 专业版(Professional&#…...

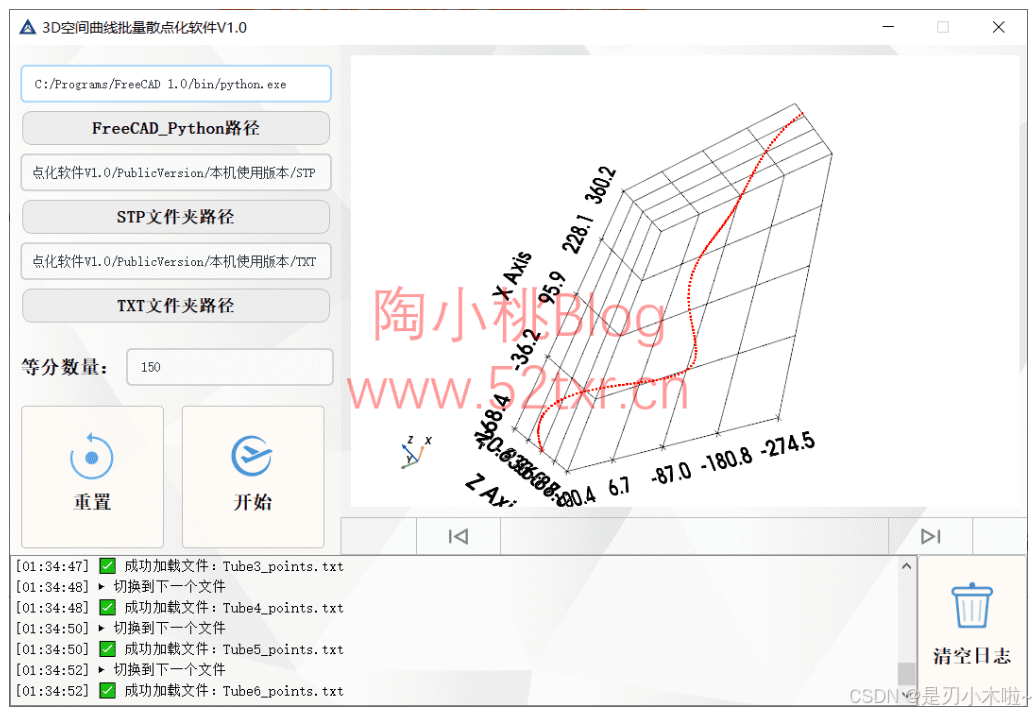
3D空间曲线批量散点化软件V1.0正式发布,将空间线条导出坐标点,SolidWorks/UG/Catia等三维软件通用
软件下载地址: SolidWorks/UG/Catia等三维软件通用,3D空间曲线批量散点化软件V1.0正式发布,将空间线条导出坐标点 - 陶小桃Blog在三维设计领域,工程师常需将复杂空间曲线转化为离散坐标点以用于逆向工程、有限元分析、数控加工或…...

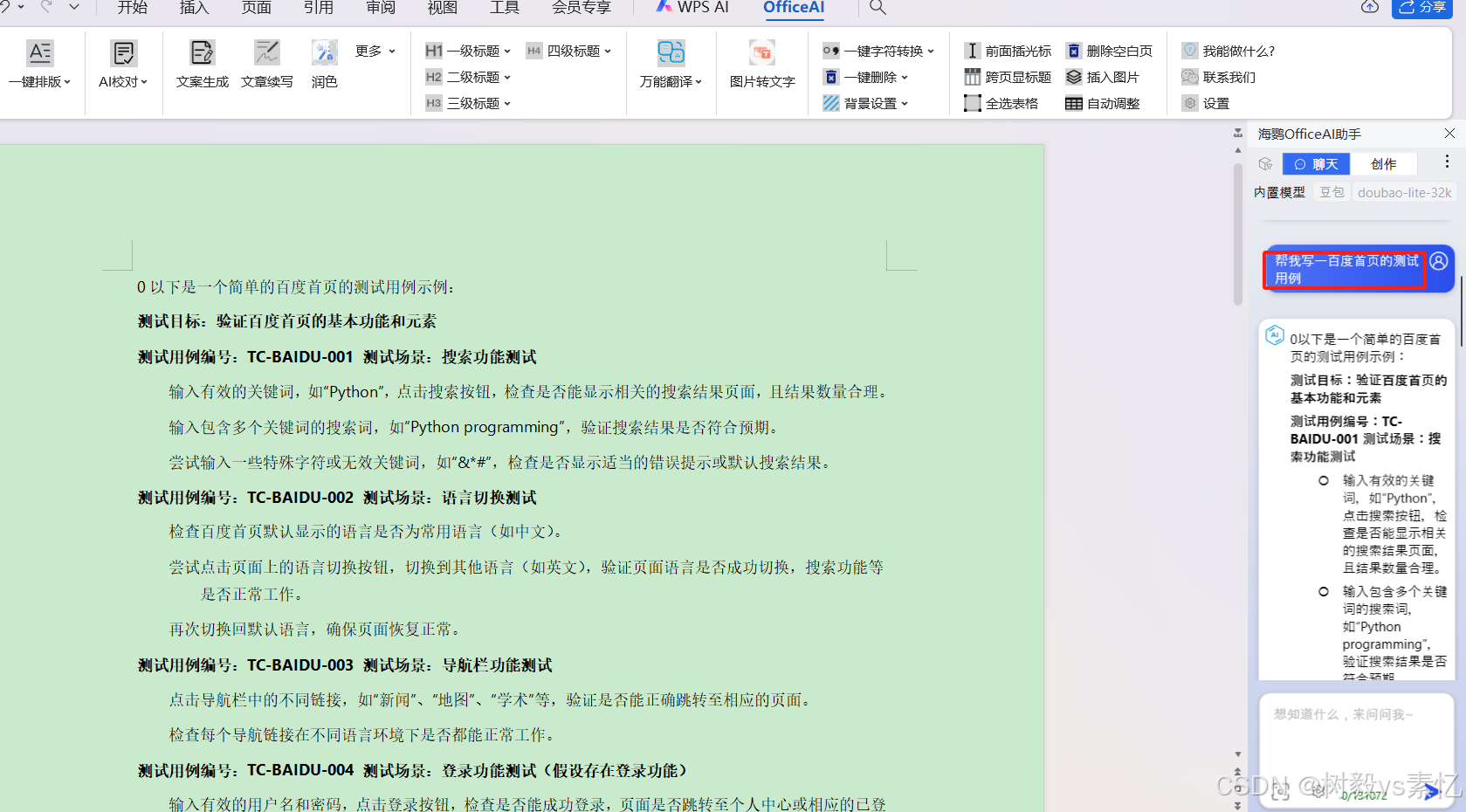
WPS AI+office-ai的安装、使用
** 说明:WPS AI和OfficeAI是两个独立的AI助手,下面分别简单讲下如何使用 ** WPS AI WPS AI是WPS自带AI工具 打开新版WPS,新建文档后就可以看到菜单栏多了一个“WPS AI”菜单,点击该菜单,发现下方出现很多菜单…...

java后端开发day27--常用API(二)正则表达式爬虫
(以下内容全部来自上述课程) 1.正则表达式(regex) 可以校验字符串是否满足一定的规则,并用来校验数据格式的合法性。 1.作用 校验字符串是否满足规则在一段文本中查找满足要求的内容 2.内容定义 ps:一…...

拼电商客户管理系统
内容来自:尚硅谷 难度:easy 目 标 l 模拟实现一个基于文本界面的 《 拼电商客户管理系统 》 l 进一步掌握编程技巧和调试技巧,熟悉面向对象编程 l 主要涉及以下知识点: 类结构的使用:属性、方法及构造器 对象的创建与…...

华为:Wireshark的OSPF抓包分析过程
一、OSPF 的5包7状态 5个数据包 1.Hello:发现、建立邻居(邻接)关系、维持、周期保活;存在全网唯一的RID,使用IP地址表示 2.DBD:本地的数据库的目录(摘要),LSDB的目录&…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...

PostgreSQL 对 IPv6 的支持情况
PostgreSQL 对 IPv6 的支持情况 PostgreSQL 全面支持 IPv6 网络协议,包括连接、存储和操作 IPv6 地址。以下是详细说明: 一、网络连接支持 1. 监听 IPv6 连接 在 postgresql.conf 中配置: listen_addresses 0.0.0.0,:: # 监听所有IPv4…...

20250607在荣品的PRO-RK3566开发板的Android13系统下实现长按开机之后出现插入适配器不会自动启动的问题的解决
20250607在荣品的PRO-RK3566开发板的Android13系统下实现长按开机之后出现插入适配器不会自动启动的问题的解决 2025/6/7 17:20 缘起: 1、根据RK809的DATASHEET,短按开机【100ms/500ms】/长按关机,长按关机。6s/8s/10s 我在网上找到的DATASHE…...
