Unity开发——CanvasGroup组件介绍和应用
CanvasGroup是Unity中用于控制UI的透明度、交互性和渲染顺序的组件。

一、常用属性的解释
1、alpha:控制UI的透明度
类型:float,0.0 ~1.0,
其中 0.0 完全透明,1.0 完全不透明。
通过调整alpha值可以实现UI的淡入淡出效果,可以参考本人的另一篇文章:
Unity功能——设置提示面板的显示与掩藏
2、blocksRaycasts:控制UI是否阻挡射线(Raycasts)
(1)类型:bool,true/false,
(2)true时会阻挡射线,false时不会阻挡射线。
(3)用户不对该UI后面的UI进行射线检测,可将值设置为true;
3、interactable:控制UI是否可交互(如点击、拖动等)
(1)类型:bool,true/false,
(2)true时会响应用户输入,false时将忽略用户输入。
(3)用户不对该UI进行交互,可将值设置为false;
4、ignoreParentGroups:控制UI是否忽略父级CanvasGroup的设置
(1)类型:bool,true/false,
(2)true时将忽略其父级CanvasGroup的alpha和interactable设置,false时会受到父级CanvasGroup的设置影响。
(3)用户要独立控制UI的透明度和交互性,可将值设置为true;
二、组件的alpha属性和UI的alpha属性的异同
1、相同点:
在视觉上是一样的,都可控制UI能不能被用户看到,也仅是控制物体的不透明度;
在交互上,都不会影响UI的交互性,都可正常进行交互事件;
在射线检测上,也都不会改变UI对射线的阻挡特性;
2、不同点:
(1)作用范围不同
直接设置 UI 元素的alpha值,只会影响该单个UI元素的透明度,其父子元素不会受到影响。
而CanvasGroup组件可以控制其所在UI及其所有子对象的透明度。组件所在的UI对象以及它包含的所有子物体(如按钮、文本框等)都会统一改变透明度。
(2)性能影响不同
直接设置单个UI的alpha值,性能开销相对较小,因为只涉及到对单个对象的属性修改。
当使用CanvasGroup时,会影响多个子对象,Unity需要处理更多的渲染和交互状态更新,
性能开销相对较大,尤其是在子对象数量较多的情况下。不过,在大多数正常场景下,这种开销通常是可以接受的。
三、组件的alpha属性和UI的visible属性的异同
1、相同点:
在视觉上是一样的,都可控制UI能不能被用户看到;
2、不同点:
(1)直接设置UI的visible值为false后,UI将完全不响应任何事件;
因为visible为false,背包及其内部子物体都不会被渲染出来,更不会被交互;
(2)而通过设置CanvasGroup组件的alpha值,只是影响视觉效果,不影响事件交互。
故即使aplha值为0,对UI及其子物体的拖拽移动,修改等任何事件都会正常执行。
四、(重点)blocksRaycasts和interactable之间的区别和使用场景
下面提到的自身,包括挂载组件的UI以及UI内部的其他子对象。
1、异同
相同:都会影响UI自身的交互;
不同:
Interactable是影响(自身的)输入事件,影响交互状态;
BlocksRaycasts是影响(自身和自身以外后面的UI的)射线事件,影响射线检测状态。
2、使用环境
以背包面板为例,
(1)状态说明如下:
1)仅背包上挂载CanvasGroup组件;
2)可通过键盘输入事件,往背包内部物品格里增减物品;
3)背包、物品格里的物品、背包后面的物品X都能进行鼠标点击移动操作时,
4)点击重叠处,通常会优先处理最上层的元素:物品>物品格>背包>物品X;
4)由于背包的visible值为false,完全不响应任何事件,
而CanvasGroup组件的alpha值只影响视觉效果,不影响任何用户事件。
若visible为false,无论CanvasGroup设置什么样,物体X怎么也不会被背包遮挡,能被射线检测到,可被鼠标拖动。
故这里默认背包的visible值为true,通过CanvasGroup的alpha值控制背包显示掩藏。
(2)情况分析:
1)Interactable为true,BlocksRaycasts为true:
Interactable为true,
表示背包及子物体的交互事件可正常执行,鼠标键盘事件背包及子物体都可被接收。
blocksRaycasts为true:
在检测鼠标点击时,射线会首先命中背包面板,鼠标点击事件会优先被背包面板接收并处理,而不会触发后面物体 X 的点击拖动事件。
无论alpha值是不是为0,背包面板是不是不可见,都会认为背包面板仍然存在并会阻挡射线,交互逻辑上优先响应背包面板:
故鼠标点击背包/物品X:
背包面板可被鼠标拖动;背包里的物品也可以正常被鼠标移动;
也可正常通过键盘事件,往内部物品格里进行增减物品;
物体X被背包遮挡,不会被射线检测到,无法被鼠标拖动;
2)Interactable为true,BlocksRaycasts为false:
interactable为true,
表明背包及其子元素,理论上可以接受交互事件;
但blocksRaycasts为false,
背包面板不会阻挡射线检测,射线会直接穿透背包面板,命中其后面的物体X。
无论alpha值是不是为1,背包面板是不是可见,交互逻辑上只响应物体X的射线检测事件,
不过键盘的事件不是由射线检测判断触发,背包里的物品正常接收键盘事件;
故鼠标点击背包/物品X:
背包面板不能被鼠标拖动;背包里的物品无法被鼠标移动;
但可正常通过键盘事件,往内部物品格里进行增减物品;
物体X不会被背包遮挡,可以被射线检测到,被鼠标拖动;
3)Interactable为false,BlocksRaycasts为true:
blocksRaycasts为true
在检测鼠标点击时,射线会首先命中背包面板,鼠标点击事件会优先被背包面板接收并处理,而不会触发后面物体 X 的点击拖动事件。
但Interactable为false
背包及其子元素的交互层面被设置为不可用状态,背包上的任何交互事件都不会被接受触发。
因此背包子物体的键盘事件不会被触发;同时即使背包及其子物体接收了鼠标的射线检测,也不会触发鼠标事件。
故鼠标点击背包/物品X:
背包面板不能被鼠标拖动;背包里的物品无法被鼠标移动;
通过键盘事件,也不能往内部物品格里进行增减物品;
物体X会被背包遮挡,不会被射线检测到,无法被鼠标拖动;
4)Interactable为false,BlocksRaycasts为false:
blocksRaycasts为false
背包面板不会阻挡射线检测,射线会直接穿透背包面板,命中其后面的物体X。交互逻辑上只响应物体X的射线检测事件。
Interactable为false
背包及其子元素的交互层面被设置为不可用状态,背包上的任何交互事件都不会被接受触发。
因此背包和子物体的鼠标事件,以及子物体的键盘事件都不会被触发。
故鼠标点击背包/物品X:
背包面板不能被鼠标拖动;背包里的物品无法被鼠标移动;
通过键盘事件,也不能往内部物品格里进行增减物品;
物体X不会被背包遮挡,可以被射线检测到,被鼠标拖动;
相关文章:

Unity开发——CanvasGroup组件介绍和应用
CanvasGroup是Unity中用于控制UI的透明度、交互性和渲染顺序的组件。 一、常用属性的解释 1、alpha:控制UI的透明度 类型:float,0.0 ~1.0, 其中 0.0 完全透明,1.0 完全不透明。 通过调整alpha值可以实现UI的淡入淡…...

深度学习驱动的跨行业智能化革命:技术突破与实践创新
第一章 深度学习的技术范式演进与核心架构 1.1 从传统机器学习到深度神经网络的跨越 深度学习的核心在于通过多层次非线性变换自动提取数据特征,其发展历程可划分为三个阶段:符号主义时代的规则驱动(1950s-1980s)、连接主义时代的浅层网络(1990s-2000s)以及深度学习时代…...

php配置虚拟主机
在PHP中配置虚拟主机,通常是通过Apache或Nginx等Web服务器来进行设置的。下面我将分别介绍如何在Apache和Nginx中配置PHP虚拟主机。 1. Apache 配置虚拟主机 Apache是最常用的Web服务器之一,配置虚拟主机的步骤如下: 步骤一:确保A…...

RESTful API 设计指南
RESTful API 介绍 大佬的总结:RESTful API 设计指南 - 阮一峰的网络日志 json-server github地址 这里介绍一个快速搭建 REST API 服务的工具包 接口测试工具 介绍几个接口测试工具 apipost apifox postman https://www.apipost.cn/ (中文) https://www.apifox…...

在虚拟机上安装Hadoop
以下是在虚拟机上安装Hadoop的一般步骤: 准备工作 - 安装虚拟机软件:如VMware Workstation或VirtualBox等。 - 创建虚拟机:选择合适的操作系统镜像,如Ubuntu或CentOS等Linux发行版,为虚拟机分配足够的CPU、内存和磁盘…...

大白话JavaScript实现一个函数,将字符串中的每个单词首字母大写。
大白话JavaScript实现一个函数,将字符串中的每个单词首字母大写。 答题思路 理解需求:要写一个函数,它能接收一个字符串,然后把这个字符串里每个单词的第一个字母变成大写。分解步骤 拆分单词:一般单词之间是用空格隔…...

【VUE2】第三期——样式冲突、组件通信、异步更新
目录 1 scoped解决样式冲突 2 data写法 3 组件通信 3.1 父子关系 3.1.1 父向子传值 props 3.1.2 子向父传值 $emit 3.2 非父子关系 3.2.1 event bus 事件总线 3.2.2 跨层级共享数据 provide&inject 4 props 4.1 介绍 4.2 props校验完整写法 5 v-model原理 …...

深度学习代码解读——自用
代码来自:GitHub - ChuHan89/WSSS-Tissue 借助了一些人工智能 2_generate_PM.py 功能总结 该代码用于 生成弱监督语义分割(WSSS)所需的伪掩码(Pseudo-Masks),是 Stage2 训练的前置步骤。其核心流程为&a…...

Linux 配置静态 IP
一、简介 在 Linux CentOS 系统中默认动态分配 IP 地址,每次启动虚拟机服务都是不一样的 IP,因此要配置静态 IP 地址避免每次都发生变化,下面将介绍配置静态 IP 的详细步骤。 首先先理解一下动态 IP 和静态 IP 的概念: 动态 IP…...

Oxidized收集H3C交换机网络配置报错,not matching configured prompt (?-mix:^(<CD>)$)
背景:问题如上标题,H3C所有交换机配置的model都是comware 解决方案: 1、找到compare.rb [rootoxidized model]# pwd /usr/local/lib/ruby/gems/3.1.0/gems/oxidized-0.29.1/lib/oxidized/model [rootoxidized model]# ll comware.rb -rw-r--…...

RAG技术深度解析:从基础Agent到复杂推理Deep Search的架构实践
重磅推荐专栏: 《大模型AIGC》 《课程大纲》 《知识星球》 本专栏致力于探索和讨论当今最前沿的技术趋势和应用领域,包括但不限于ChatGPT和Stable Diffusion等。我们将深入研究大型模型的开发和应用,以及与之相关的人工智能生成内容(AIGC)技术。通过深入的技术解析和实践经…...

6.过拟合处理:确保模型泛化能力的实践指南——大模型开发深度学习理论基础
在深度学习开发中,过拟合是一个常见且具有挑战性的问题。当模型在训练集上表现优秀,但在测试集或新数据上性能大幅下降时,就说明模型“记住”了训练数据中的噪声而非学习到泛化规律。本文将从实际开发角度系统讲解如何应对过拟合,…...

【玩转23种Java设计模式】结构型模式篇:组合模式
软件设计模式(Design pattern),又称设计模式,是一套被反复使用、多数人知晓的、经过分类编目的、代码设计经验的总结。使用设计模式是为了可重用代码、让代码更容易被他人理解、保证代码可靠性、程序的重用性。 汇总目录链接&…...

专业工具,提供多种磁盘分区方案
随着时间的推移,电脑的磁盘空间往往会越来越紧张,许多人都经历过磁盘空间不足的困扰。虽然通过清理垃圾文件可以获得一定的改善,但随着文件和软件的增多,磁盘空间仍然可能显得捉襟见肘。在这种情况下,将其他磁盘的闲置…...

SELinux 概述
SELinux 概述 概念 SELinux(Security-Enhanced Linux)是美国国家安全局在 Linux 开源社区的帮助下开发的一个强制访问控制(MAC,Mandatory Access Control)的安全子系统。它确保服务进程仅能访问它们应有的资源。 例…...

【十三】Golang 通道
💢欢迎来到张胤尘的开源技术站 💥开源如江河,汇聚众志成。代码似星辰,照亮行征程。开源精神长,传承永不忘。携手共前行,未来更辉煌💥 文章目录 通道通道声明初始化缓冲机制无缓冲通道代码示例 带…...

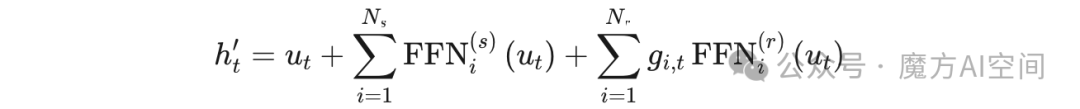
DeepSeek专题:DeepSeek-V2核心知识点速览
AIGCmagic社区知识星球是国内首个以AIGC全栈技术与商业变现为主线的学习交流平台,涉及AI绘画、AI视频、大模型、AI多模态、数字人以及全行业AIGC赋能等100应用方向。星球内部包含海量学习资源、专业问答、前沿资讯、内推招聘、AI课程、AIGC模型、AIGC数据集和源码等…...

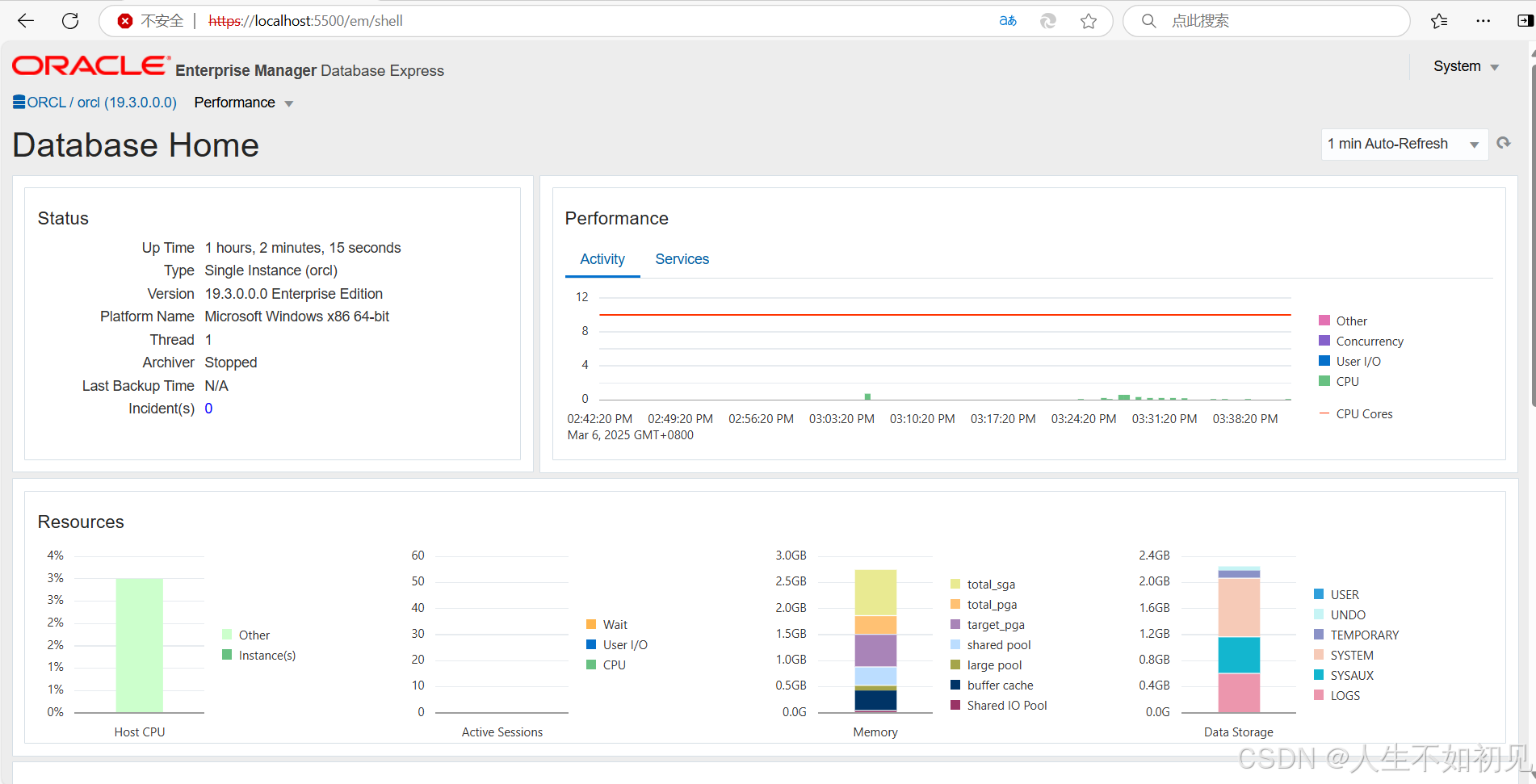
Oracle19c进入EM Express(Oracle企业管理器)详细步骤
以下是使用Oracle 19c进入Oracle Enterprise Manager Database Express(EM Express)的详细步骤: ### **步骤 1:确认EM Express配置状态** 1. **登录数据库服务器** 使用Oracle用户或管理员权限账户登录操作系统。 2. **查看EM…...

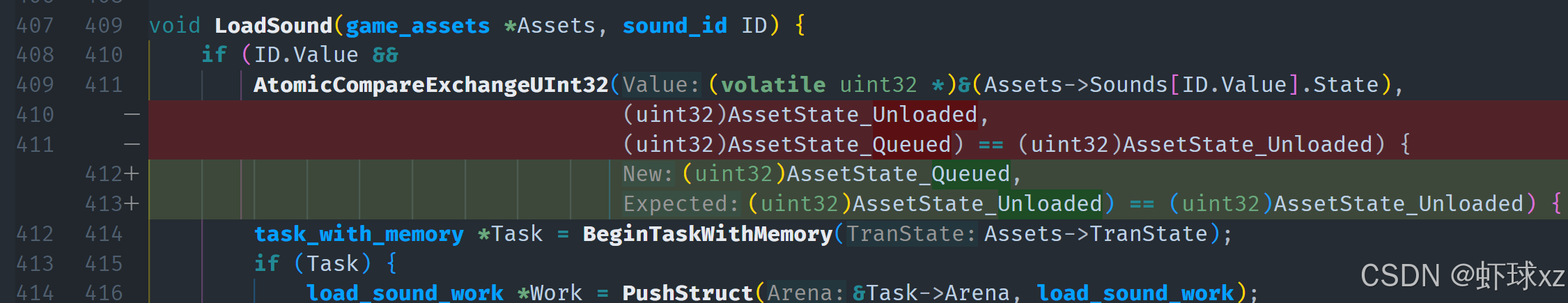
游戏引擎学习第140天
回顾并为今天的内容做准备 目前代码的进展到了声音混音的部分。昨天我详细解释了声音的处理方式,声音在技术上是一个非常特别的存在,但在游戏中进行声音混音的需求其实相对简单明了,所以今天的任务应该不会太具挑战性。 今天我们会编写一个…...

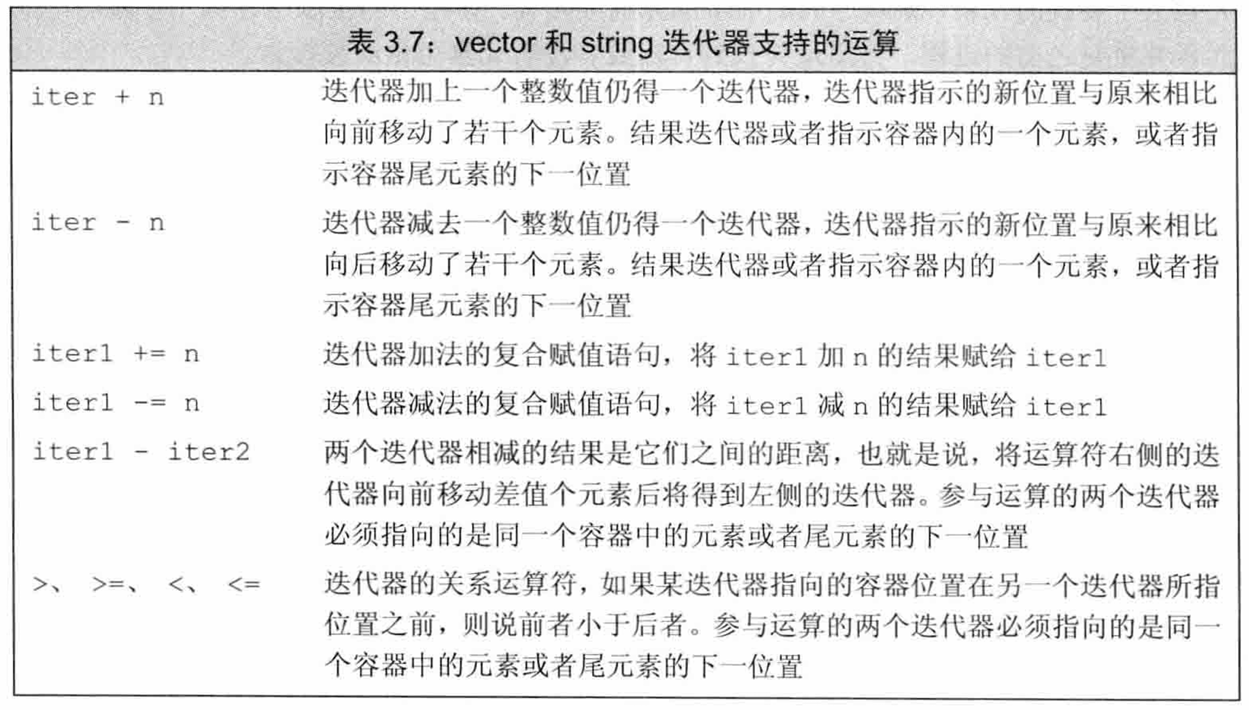
C++--迭代器(iterator)介绍---主要介绍vector和string中的迭代器
目录 一、迭代器(iterator)的定义 二、迭代器的类别 三、使用迭代器 3.1 迭代器运算符 3.2 迭代器的简单应用:使用迭代器将string对象的第一个字母改为大写 3.3 将迭代器从一个元素移动到另外一个元素 3.4 迭代器运算 3.5 迭代器的复…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
