大白话JavaScript实现一个函数,将字符串中的每个单词首字母大写。
大白话JavaScript实现一个函数,将字符串中的每个单词首字母大写。
答题思路
- 理解需求:要写一个函数,它能接收一个字符串,然后把这个字符串里每个单词的第一个字母变成大写。
- 分解步骤
- 拆分单词:一般单词之间是用空格隔开的,所以得把输入的字符串按照空格拆分成一个个单词,存到一个数组里。
- 处理首字母:对拆分好的每个单词,把它的第一个字母变成大写。
- 重新组合:把处理好的单词再用空格连接起来,变回一个完整的字符串。
- 选择合适的方法:JavaScript 里有很多字符串和数组的方法可以帮助我们完成这些步骤,比如
split()用于拆分字符串,charAt()或substring()用于处理字母,join()用于重新组合字符串。
回答范文
下面我就用 JavaScript 实现一个能把字符串里每个单词首字母大写的函数。
function capitalizeWords(str) {// 第一步:把字符串按空格拆分成单词数组let words = str.split(' ');// 第二步:遍历单词数组,处理每个单词的首字母for (let i = 0; i < words.length; i++) {// 获取当前单词let word = words[i];// 把当前单词的首字母变成大写,其余部分保持不变words[i] = word.charAt(0).toUpperCase() + word.substring(1);}// 第三步:把处理好的单词数组用空格连接成一个新的字符串let result = words.join(' ');return result;
}// 测试函数
let testString = "hello world, how are you?";
let capitalizedString = capitalizeWords(testString);
console.log(capitalizedString);
代码解释
- 拆分字符串:
str.split(' ')会把输入的字符串str按照空格拆分成一个单词数组words。比如说输入"hello world",拆分后words就是["hello", "world"]。 - 处理首字母:用
for循环遍历words数组,对于每个单词,word.charAt(0).toUpperCase()会把这个单词的第一个字母变成大写,word.substring(1)会获取这个单词除了第一个字母之外的部分,然后把它们拼接起来,更新words数组里这个单词的值。 - 重新组合字符串:
words.join(' ')会把words数组里的单词用空格连接起来,变成一个新的字符串result,这个result就是处理好的字符串。
这样,我们就实现了把字符串中每个单词首字母大写的功能啦。
其他方法
方法一:使用 split()、map() 和 join() 方法
- 原理:先把字符串按空格拆成单词数组,接着用
map()函数处理每个单词,把首字母变大写,最后再用join()方法把处理后的单词重新组合成字符串。 - 代码示例:
function capitalizeWords(str) {// 按空格拆分字符串得到单词数组return str.split(' ').map(function(word) {// 把单词首字母大写并和其余部分拼接return word.charAt(0).toUpperCase() + word.slice(1);}).join(' ');
}let testStr = "hello world";
console.log(capitalizeWords(testStr));
- 解释:
split(' ')把字符串变成数组,map()对数组里每个单词操作,charAt(0).toUpperCase()让首字母大写,slice(1)取除首字母外的部分,join(' ')再把单词连成字符串。
方法二:使用正则表达式和 replace() 方法
- 原理:利用正则表达式匹配每个单词的首字母,再用
replace()方法把匹配到的首字母替换成大写形式。 - 代码示例:
function capitalizeWords(str) {// 用正则匹配每个单词首字母并替换成大写return str.replace(/\b\w/g, function(match) {return match.toUpperCase();});
}let testStr = "hello world";
console.log(capitalizeWords(testStr));
- 解释:
\b是单词边界,\w匹配字母数字下划线,/g全局匹配,replace()找到匹配的首字母后用toUpperCase()变大写。
方法三:手动遍历字符串
- 原理:从头到尾逐个字符检查字符串,碰到单词首字母就把它变成大写。
- 代码示例:
function capitalizeWords(str) {let result = '';let capitalizeNext = true;for (let i = 0; i < str.length; i++) {let char = str[i];if (capitalizeNext) {// 把首字母大写result += char.toUpperCase();capitalizeNext = false;} else {result += char;}if (char === ' ') {// 遇到空格,下一个字符是新单词首字母capitalizeNext = true;}}return result;
}let testStr = "hello world";
console.log(capitalizeWords(testStr));
- 解释:
capitalizeNext标记是否要大写下一个字符,遇到空格就把它设为true,表示下一个字符是新单词首字母。
这几种方法各有特点,使用 split()、map() 和 join() 简单直观;用正则表达式灵活强大;手动遍历字符串适合对性能要求高的场景。你可以根据具体需求来选。
其他方法
下面为你详细介绍在 JavaScript 中把字符串里每个单词首字母大写的多种方法,并且为每个代码块添加了注释:
方法一:使用 split()、map() 和 join() 方法
// 定义一个名为 capitalizeWords 的函数,接收一个字符串参数 str
function capitalizeWords(str) {// 使用 split(' ') 方法将字符串按空格拆分成单词数组return str.split(' ').map(function(word) {// 将每个单词的首字母转换为大写,并与单词剩余部分拼接return word.charAt(0).toUpperCase() + word.slice(1);// 使用 join(' ') 方法将处理后的单词数组重新组合成字符串,单词间用空格分隔}).join(' ');
}// 测试字符串
let testStr = "hello world";
// 调用 capitalizeWords 函数并打印结果
console.log(capitalizeWords(testStr));
方法二:使用正则表达式和 replace() 方法
// 定义一个名为 capitalizeWords 的函数,接收一个字符串参数 str
function capitalizeWords(str) {// 使用正则表达式 /\b\w/g 匹配每个单词的首字母// 然后使用 replace 方法将匹配到的首字母替换为大写形式return str.replace(/\b\w/g, function(match) {return match.toUpperCase();});
}// 测试字符串
let testStr = "hello world";
// 调用 capitalizeWords 函数并打印结果
console.log(capitalizeWords(testStr));
方法三:手动遍历字符串
// 定义一个名为 capitalizeWords 的函数,接收一个字符串参数 str
function capitalizeWords(str) {// 用于存储最终结果的空字符串let result = '';// 标记下一个字符是否需要大写let capitalizeNext = true;// 遍历字符串中的每个字符for (let i = 0; i < str.length; i++) {// 获取当前字符let char = str[i];if (capitalizeNext) {// 如果需要大写,将字符转换为大写并添加到结果字符串中result += char.toUpperCase();// 标记下一个字符不需要大写capitalizeNext = false;} else {// 否则直接将字符添加到结果字符串中result += char;}if (char === ' ') {// 如果当前字符是空格,标记下一个字符需要大写capitalizeNext = true;}}// 返回最终结果字符串return result;
}// 测试字符串
let testStr = "hello world";
// 调用 capitalizeWords 函数并打印结果
console.log(capitalizeWords(testStr));
方法四:使用 reduce 方法
// 定义一个名为 capitalizeWords 的函数,接收一个字符串参数 str
function capitalizeWords(str) {// 使用 split(' ') 方法将字符串按空格拆分成单词数组// 然后使用 reduce 方法对数组进行累积操作return str.split(' ').reduce((acc, word) => {// 将当前单词的首字母转换为大写,并与单词剩余部分拼接const capitalized = word.charAt(0).toUpperCase() + word.slice(1);// 如果累积结果不为空,用空格连接当前处理好的单词// 否则直接将当前处理好的单词作为累积结果return acc ? acc + ' ' + capitalized : capitalized;// 初始累积值为空字符串}, '');
}// 测试字符串
let testString = "this is a test";
// 调用 capitalizeWords 函数并打印结果
console.log(capitalizeWords(testString));
方法五:结合 match 和 map 方法
// 定义一个名为 capitalizeWords 的函数,接收一个字符串参数 str
function capitalizeWords(str) {// 使用 match(/\S+/g) 方法匹配字符串中的所有非空白字符序列(即单词)const words = str.match(/\S+/g);// 如果没有匹配到单词,返回空字符串if (!words) return '';// 对匹配到的单词数组使用 map 方法,将每个单词的首字母大写// 然后使用 join(' ') 方法将处理后的单词数组重新组合成字符串,单词间用空格分隔return words.map(word => word.charAt(0).toUpperCase() + word.slice(1)).join(' ');
}// 测试字符串
let testString = "good morning";
// 调用 capitalizeWords 函数并打印结果
console.log(capitalizeWords(testString));
方法六:使用 for...of 循环结合数组操作
// 定义一个名为 capitalizeWords 的函数,接收一个字符串参数 str
function capitalizeWords(str) {// 标记下一个字符是否为新单词的首字母let shouldCapitalize = true;// 用于存储处理后的字符的数组let result = [];// 使用 for...of 循环遍历字符串中的每个字符for (let char of str) {if (char === ' ') {// 如果当前字符是空格,标记下一个字符为新单词的首字母shouldCapitalize = true;// 将空格添加到结果数组中result.push(char);} else {if (shouldCapitalize) {// 如果是新单词的首字母,将其转换为大写并添加到结果数组中result.push(char.toUpperCase());// 标记下一个字符不是新单词的首字母shouldCapitalize = false;} else {// 否则直接将字符添加到结果数组中result.push(char);}}}// 将结果数组中的字符拼接成字符串并返回return result.join('');
}// 测试字符串
let testString = "have a nice day";
// 调用 capitalizeWords 函数并打印结果
console.log(capitalizeWords(testString));
相关文章:

大白话JavaScript实现一个函数,将字符串中的每个单词首字母大写。
大白话JavaScript实现一个函数,将字符串中的每个单词首字母大写。 答题思路 理解需求:要写一个函数,它能接收一个字符串,然后把这个字符串里每个单词的第一个字母变成大写。分解步骤 拆分单词:一般单词之间是用空格隔…...

【VUE2】第三期——样式冲突、组件通信、异步更新
目录 1 scoped解决样式冲突 2 data写法 3 组件通信 3.1 父子关系 3.1.1 父向子传值 props 3.1.2 子向父传值 $emit 3.2 非父子关系 3.2.1 event bus 事件总线 3.2.2 跨层级共享数据 provide&inject 4 props 4.1 介绍 4.2 props校验完整写法 5 v-model原理 …...

深度学习代码解读——自用
代码来自:GitHub - ChuHan89/WSSS-Tissue 借助了一些人工智能 2_generate_PM.py 功能总结 该代码用于 生成弱监督语义分割(WSSS)所需的伪掩码(Pseudo-Masks),是 Stage2 训练的前置步骤。其核心流程为&a…...

Linux 配置静态 IP
一、简介 在 Linux CentOS 系统中默认动态分配 IP 地址,每次启动虚拟机服务都是不一样的 IP,因此要配置静态 IP 地址避免每次都发生变化,下面将介绍配置静态 IP 的详细步骤。 首先先理解一下动态 IP 和静态 IP 的概念: 动态 IP…...

Oxidized收集H3C交换机网络配置报错,not matching configured prompt (?-mix:^(<CD>)$)
背景:问题如上标题,H3C所有交换机配置的model都是comware 解决方案: 1、找到compare.rb [rootoxidized model]# pwd /usr/local/lib/ruby/gems/3.1.0/gems/oxidized-0.29.1/lib/oxidized/model [rootoxidized model]# ll comware.rb -rw-r--…...

RAG技术深度解析:从基础Agent到复杂推理Deep Search的架构实践
重磅推荐专栏: 《大模型AIGC》 《课程大纲》 《知识星球》 本专栏致力于探索和讨论当今最前沿的技术趋势和应用领域,包括但不限于ChatGPT和Stable Diffusion等。我们将深入研究大型模型的开发和应用,以及与之相关的人工智能生成内容(AIGC)技术。通过深入的技术解析和实践经…...

6.过拟合处理:确保模型泛化能力的实践指南——大模型开发深度学习理论基础
在深度学习开发中,过拟合是一个常见且具有挑战性的问题。当模型在训练集上表现优秀,但在测试集或新数据上性能大幅下降时,就说明模型“记住”了训练数据中的噪声而非学习到泛化规律。本文将从实际开发角度系统讲解如何应对过拟合,…...

【玩转23种Java设计模式】结构型模式篇:组合模式
软件设计模式(Design pattern),又称设计模式,是一套被反复使用、多数人知晓的、经过分类编目的、代码设计经验的总结。使用设计模式是为了可重用代码、让代码更容易被他人理解、保证代码可靠性、程序的重用性。 汇总目录链接&…...

专业工具,提供多种磁盘分区方案
随着时间的推移,电脑的磁盘空间往往会越来越紧张,许多人都经历过磁盘空间不足的困扰。虽然通过清理垃圾文件可以获得一定的改善,但随着文件和软件的增多,磁盘空间仍然可能显得捉襟见肘。在这种情况下,将其他磁盘的闲置…...

SELinux 概述
SELinux 概述 概念 SELinux(Security-Enhanced Linux)是美国国家安全局在 Linux 开源社区的帮助下开发的一个强制访问控制(MAC,Mandatory Access Control)的安全子系统。它确保服务进程仅能访问它们应有的资源。 例…...

【十三】Golang 通道
💢欢迎来到张胤尘的开源技术站 💥开源如江河,汇聚众志成。代码似星辰,照亮行征程。开源精神长,传承永不忘。携手共前行,未来更辉煌💥 文章目录 通道通道声明初始化缓冲机制无缓冲通道代码示例 带…...

DeepSeek专题:DeepSeek-V2核心知识点速览
AIGCmagic社区知识星球是国内首个以AIGC全栈技术与商业变现为主线的学习交流平台,涉及AI绘画、AI视频、大模型、AI多模态、数字人以及全行业AIGC赋能等100应用方向。星球内部包含海量学习资源、专业问答、前沿资讯、内推招聘、AI课程、AIGC模型、AIGC数据集和源码等…...

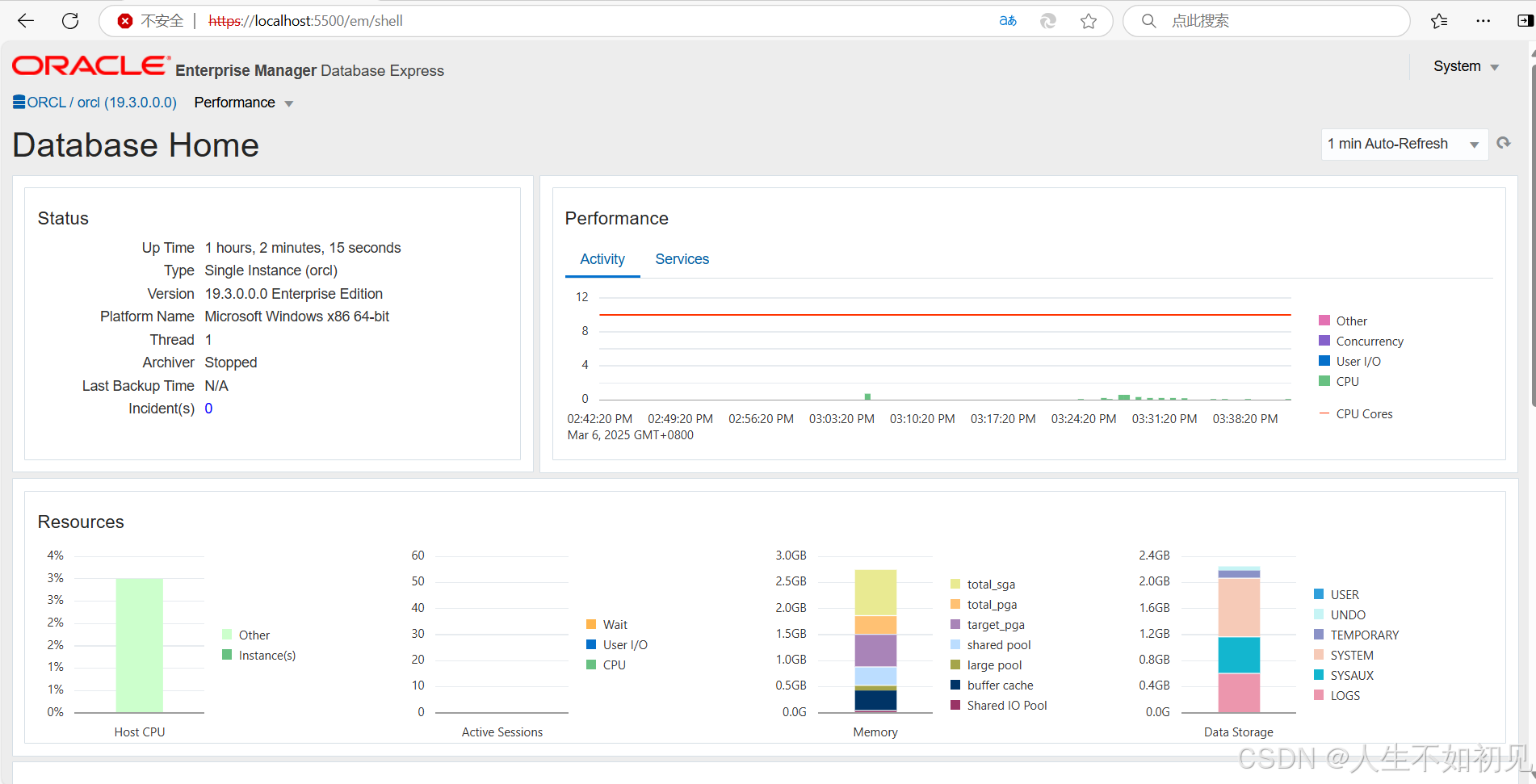
Oracle19c进入EM Express(Oracle企业管理器)详细步骤
以下是使用Oracle 19c进入Oracle Enterprise Manager Database Express(EM Express)的详细步骤: ### **步骤 1:确认EM Express配置状态** 1. **登录数据库服务器** 使用Oracle用户或管理员权限账户登录操作系统。 2. **查看EM…...

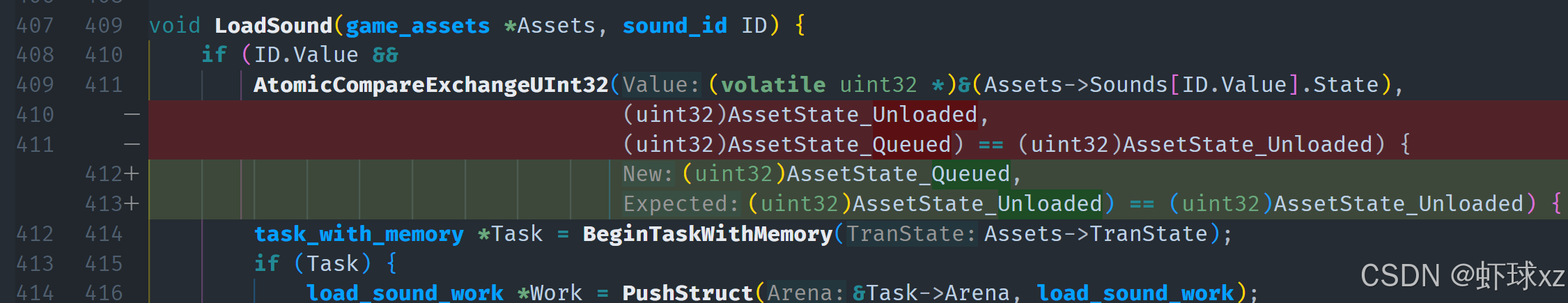
游戏引擎学习第140天
回顾并为今天的内容做准备 目前代码的进展到了声音混音的部分。昨天我详细解释了声音的处理方式,声音在技术上是一个非常特别的存在,但在游戏中进行声音混音的需求其实相对简单明了,所以今天的任务应该不会太具挑战性。 今天我们会编写一个…...

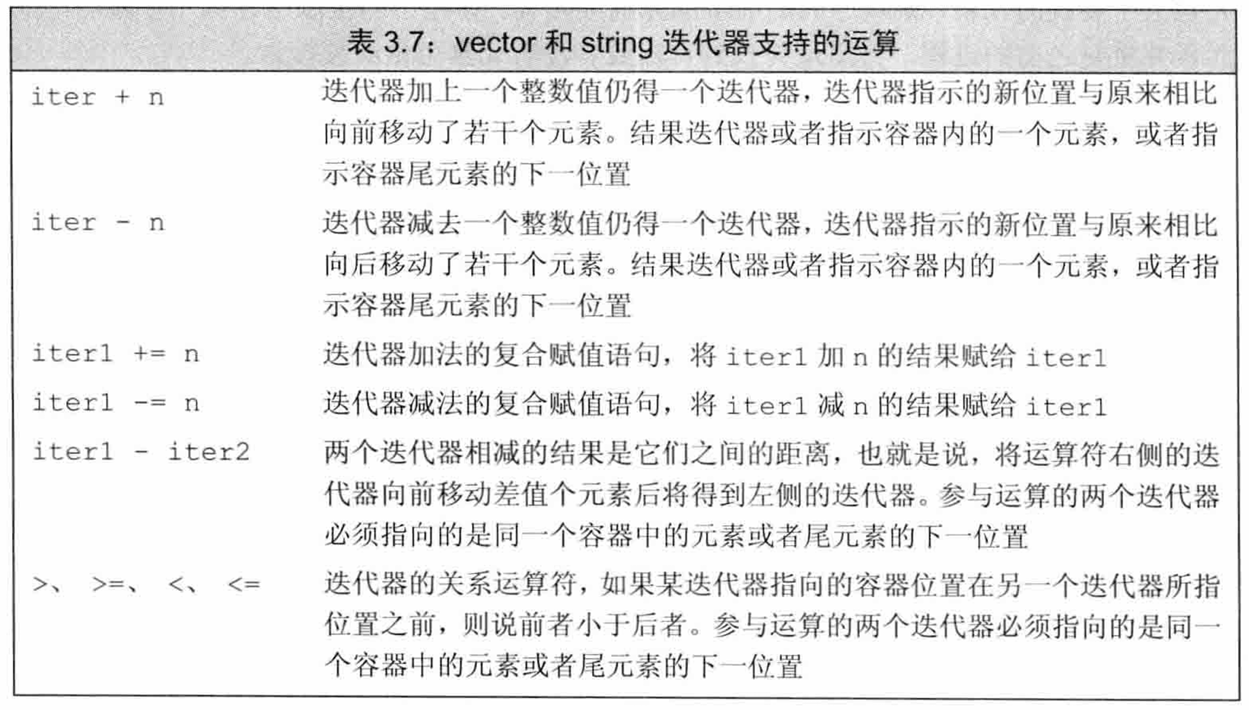
C++--迭代器(iterator)介绍---主要介绍vector和string中的迭代器
目录 一、迭代器(iterator)的定义 二、迭代器的类别 三、使用迭代器 3.1 迭代器运算符 3.2 迭代器的简单应用:使用迭代器将string对象的第一个字母改为大写 3.3 将迭代器从一个元素移动到另外一个元素 3.4 迭代器运算 3.5 迭代器的复…...

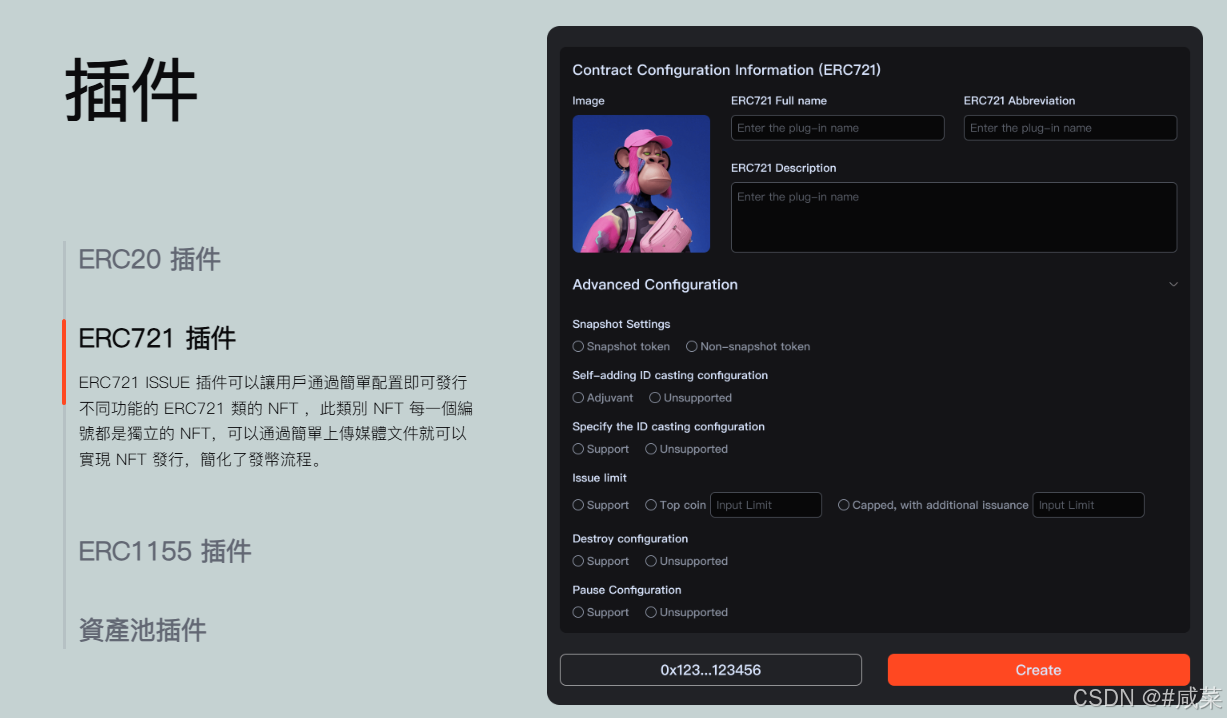
RuleOS:区块链开发的“新引擎”,点燃Web3创新之火
RuleOS:区块链开发的“新引擎”,点燃Web3创新之火 在区块链技术的浪潮中,RuleOS宛如一台强劲的“新引擎”,为个人和企业开发去中心化应用(DApp)注入了前所未有的动力。它以独特的设计理念和强大的功能特性&…...
机器学习之强化学习
引言 在人工智能的众多分支中,强化学习(Reinforcement Learning, RL) 因其独特的学习范式而备受关注。与依赖标注数据的监督学习或探索数据结构的无监督学习不同,强化学习的核心是智能体(Agent)通过与环境…...

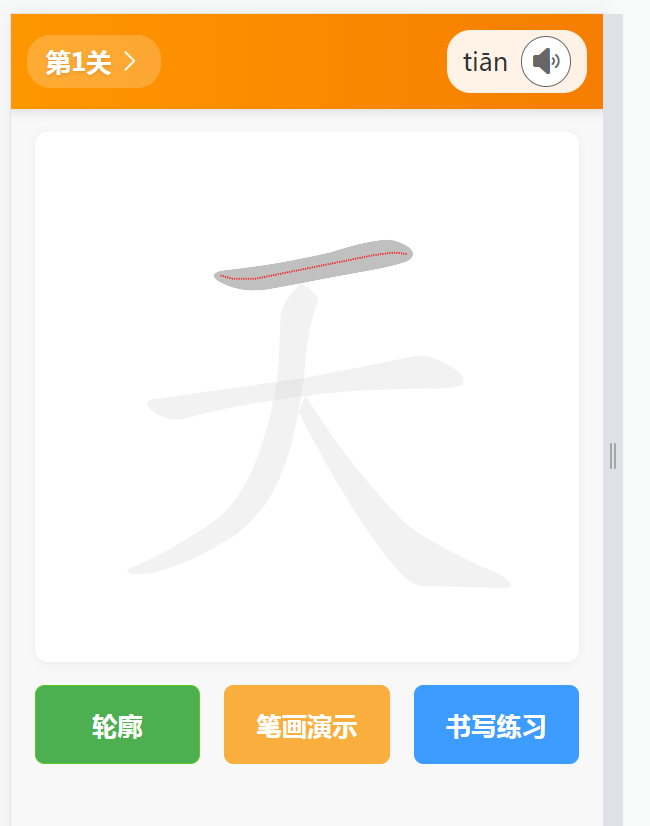
基于 uni-app 和 Vue3 开发的汉字书写练习应用
基于 uni-app 和 Vue3 开发的汉字书写练习应用 前言 本文介绍了如何使用 uni-app Vue3 uview-plus 开发一个汉字书写练习应用。该应用支持笔画演示、书写练习、进度保存等功能,可以帮助用户学习汉字书写。 在线演示 演示地址: http://demo.xiyueta.com/case/w…...

每天五分钟深度学习PyTorch:向更深的卷积神经网络挑战的ResNet
本文重点 ResNet大名鼎鼎,它是由何恺明团队设计的,它获取了2015年ImageNet冠军,它很好的解决了当神经网络层数过多出现的难以训练的问题,它创造性的设计了跳跃连接的方式,使得卷积神经网络的层数出现了大幅度提升,设置可以达到上千层,可以说resnet对于网络模型的设计具…...

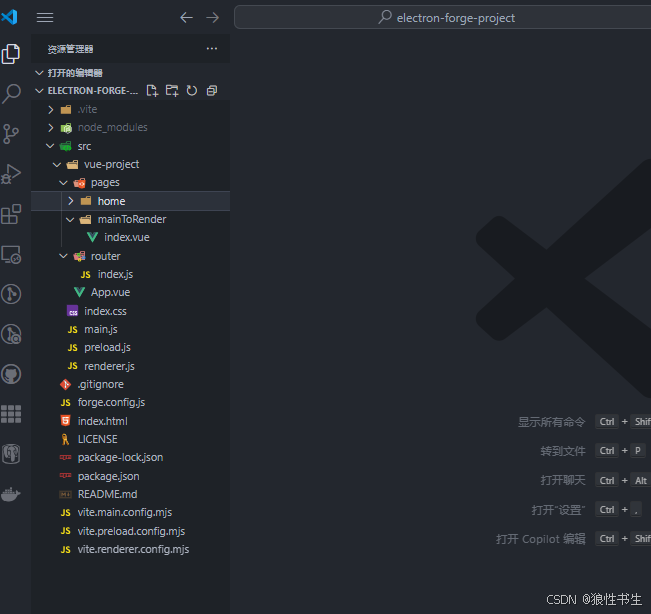
electron + vue3 + vite 主进程到渲染进程的单向通信
用示例讲解下主进程到渲染进程的单向通信 初始版本项目结构可参考项目:https://github.com/ylpxzx/electron-forge-project/tree/init_project 主进程到渲染进程(单向) 以Electron官方文档给出的”主进程主动触发动作,发送内容给渲…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

如何做好一份技术文档?从规划到实践的完整指南
如何做好一份技术文档?从规划到实践的完整指南 🌟 嗨,我是IRpickstars! 🌌 总有一行代码,能点亮万千星辰。 🔍 在技术的宇宙中,我愿做永不停歇的探索者。 ✨ 用代码丈量世界&…...

算法250609 高精度
加法 #include<stdio.h> #include<iostream> #include<string.h> #include<math.h> #include<algorithm> using namespace std; char input1[205]; char input2[205]; int main(){while(scanf("%s%s",input1,input2)!EOF){int a[205]…...
