【CSS 】Class Variance Authority CSS 类名管理工具库
1.背景、什么是 CVA?
- Class Variance Authority (CVA) 是一个用于管理 CSS 类名 的工具库,特别适合在
React或Vue等前端框架中使用。 - 它可以帮助你更轻松地处理组件的 样式变体(Variants),比如按钮的不同状态(
primary、secondary、disabled等)。 - 它非常契合像
Tailwind CSS这类的原子化思想。
2.CVA的主要功能和特点?
- 结构化样式管理:CVA提供了一种结构化的方式来管理样式变体,减少了全局样式冲突的可能性。它允许开发者以声明的方式描述每个参数值的样式,从而自动找出正确的样式组合。
- 方便样式复用和扩展:当需要添加新的样式变体时,CVA使得扩展变得更加方便和高效。开发者可以通过定义variants、compoundVariants和defaultVariants等参数,来轻松创建可复用的样式组合。
- 减少样式冲突:由于CVA采用了结构化的样式管理方式,因此可以大大减少样式冲突的可能性。这使得在大型项目中维护样式变得更加容易。
3.CVA 的使用场景
CVA特别适用于使用Tailwind CSS等原子化 CSS 框架的项目。- 在这些项目中,开发者通常需要根据组件的 props 值将 Tailwind 类组合在一起,以创建可重用的 UI 元素。
- 然而,随着组件样式的增加,这种组合方式可能会变得非常复杂。通过引入 CVA,开发者可以消除这种复杂性,并以声明的方式描述每个参数值的样式。
4.如何在项目中使用 CVA
4.1安装
你可以通过 npm 或 pnpm 安装 CVA:
npm install class-variance-authority
或者
pnpm add class-variance-authority
4.2 CVA函数参数
- 基础类名(Base Classes)
- 参数形式:通常是一个数组(也可以是一个用空格分割的字符串),包含一组基础的
CSS类名。- [‘pl-2’, ‘pt-1’]
- ‘pl-2 pt-1’
- 作用:这些基础类名会被应用到所有生成的样式类名组合中,作为样式的基础部分。它们不是“默认值”意义上的参数,而是函数调用的必需部分。
- 参数形式:通常是一个数组(也可以是一个用空格分割的字符串),包含一组基础的
- 变体定义(
Variants Definitions)- 参数形式:一个对象,其键是变体属性的名称,值通常是一个对象,该对象定义了不同属性值对应的CSS类名数组。
- 作用:变体定义用于指定不同属性组合下的样式变化。这里的对象不是“第二个值”的固定形式,而是变体定义的一种常见结构。
- 其他可选参数
- 复合变体(
Compound Variants):一个对象,定义了当多个变体属性同时满足特定条件时应用的额外CSS类名。 - 默认变体(
Default Variants):一个数组或者是一个字符串,指定了当没有提供特定变体属性值时应使用的默认值。
- 复合变体(
4.3 定义CVA函数
4.3.1 基础使用
以下是一个简单的示例,展示如何使用 CVA 创建一个带有变体的按钮组件。
4.3.1.1 第一步
button.tsx
import React from "react";
import { cva } from "class-variance-authority";export type ButtonProps = {intent: "primary" | "secondary" | "danger";size: "small" | "medium" | "large";children: React.ReactNode;
}/** * 定义样式变体 buttonVariants* cva:核心函数,用于定义样式变体。* variants:定义组件的变体(如 intent 和 size)。* defaultVariants:设置默认的变体值。
*/
const buttonVariants = cva("button", {variants: {intent: {primary: "bg-blue-500 text-white",secondary: "bg-gray-500 text-white",danger: "bg-red-500 text-white",},size: {small: "text-sm py-1 px-2",medium: "text-base py-2 px-4",large: "text-lg py-3 px-6",},},defaultVariants: {intent: "primary",size: "medium",},
});/** * 按钮组件 * buttonVariants({ intent, size }):根据传入的 intent 和 size 动态生成类名。
*/
const Button = ({ intent, size, children }: ButtonProps) => {return (<button className={buttonVariants({ intent, size })}>{children}</button>);
};export default Button;
4.3.2.1.2 第二步 使用 botton 按钮
根据传入的 intent 和 size 动态生成类名。
import Button from './botton.tsx'function App() {return (<div>{/* button bg-blue-500 text-white text-base py-2 px-4 */}<Button intent="primary" size="medium">Primary Button</Button>{/* button bg-gray-500 text-white text-sm py-1 px-2500 */}<Button intent="secondary" size="small">Secondary Button</Button>{/* 样式为: button bg-red-500 text-white text-lg py-3 px-6 */}<Button intent="danger" size="large">Danger Button</Button></div>);
}export default App;
4.3.1.2 高级用法
4.3.1.2.1 第一步: 复合变体, 你可以定义多个变体的组合!
button.tsx
import React from "react";
import { cva } from "class-variance-authority";export type ButtonProps = {intent: "primary" | "secondary"disabled: booleanchildren: React.ReactNode
}/** * 定义样式变体 * cva 第一个参数:"button" 是基础类名,用于定义组件的默认样式(如果有多个用空格分即可)。* variants:定义组件的变体(如 intent 和 size)。* defaultVariants:设置默认的变体值。* compoundVariants:用于定义多个变体的组合样式。
*/const buttonVariants = cva("button", {variants: {intent: {primary: "bg-blue-500 text-white",secondary: "bg-gray-500 text-white",},outlined: {true: "border-2",},},compoundVariants: [{intent: "primary",outlined: false,class: "border-blue-500",},{intent: "secondary",outlined: false,class: "border-gray-500",},],
});/** * 按钮组件 * buttonVariants({ intent, disabled }):根据传入的 intent 和 size 动态生成类名。* 当 intent="secondary" 时,disabled=false 时, 它会添加 border-gray-500 类名到结果数组中;
*/const Button = ({ intent, disabled }: ButtonProps) => {return (<buttonclassName={buttonVariants({intent,outlined: disabled,})}>Click Me</button>);
};export default Button;
4.3.1.2.2 第二步
根据传入的 intent 和 disabled动态生成类名。
import Button from './botton.tsx'function App() {return (<div>{/* 当 intent="secondary" 时,disabled=true 时,样式为:button bg-blue-500 text-white border-2 */}<Button intent="primary" disabled>Primary Button</Button>{/* 当 intent="secondary" 时,disabled=false 时,样式为:button bg-gray-500 text-white border-gray-500 */}<Button intent="secondary"disabled={false}>Secondary Button</Button></div>);
}export default App;
5. 优点
- 声明式 API:通过
variants和defaultVariants定义样式,代码更清晰。 - 类型安全:如果你使用 TypeScript,CVA 可以提供完整的类型推断。
- 灵活性:支持复合变体和动态类名,适合复杂的 UI 组件。
6. 总结
- Class Variance Authority (CVA) 是一个强大的工具,特别适合管理组件的样式变体。
- 它可以帮助你减少重复代码,提高开发效率。
- 如果你正在构建一个需要多种样式变体的组件库,CVA 是一个非常好的选择!
- 如果你有更多问题,欢迎随时问我!😊
相关文章:

【CSS 】Class Variance Authority CSS 类名管理工具库
1.背景、什么是 CVA? Class Variance Authority (CVA) 是一个用于管理 CSS 类名 的工具库,特别适合在 React 或 Vue 等前端框架中使用。它可以帮助你更轻松地处理组件的 样式变体(Variants),比如按钮的不同状态&#…...
自然语言处理:文本分类
介绍 大家好,我这个热衷于分享知识的博主又来啦!之前我们一起深入探讨了自然语言处理领域中非常重要的两个方法:朴素贝叶斯和逻辑斯谛回归。在探索的过程中,我们剖析了朴素贝叶斯如何基于概率原理和特征条件独立假设,…...

刷题记录 HOT100 贪心-2:45. 跳跃游戏 II
题目:45. 跳跃游戏 II 难度:中等 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。 每个元素 nums[i] 表示从索引 i 向后跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处: 0 &l…...

7.2 奇异值分解的基与矩阵
一、奇异值分解 奇异值分解(SVD)是线性代数的高光时刻。 A A A 是一个 m n m\times n mn 的矩阵,可以是方阵或者长方形矩阵,秩为 r r r。我们要对角化 A A A,但并不是把它化成 X − 1 A X X^{-1}A X X−1AX 的形…...

PDFMathTranslate安装使用
PDF全文翻译!!!! PDFMathTranslate安装使用 它是个啥 PDFMathTranslate 可能是一个用于 PDF 文件的数学公式翻译 工具。它可能包含以下功能: 提取 PDF 内的数学公式 将数学公式转换成 LaTeX 代码 翻译数学公式的内…...

STL之list的使用(超详解)
目录 一、list的介绍及使用 1.1 list的介绍 1.2 list的使用 1.2.1 list的构造 1.2.2 iterator的使用 1.2.3capacity(容量相关) 1.2.4 element access(元素访问) 1.2.5 modifiers(链表修改)…...

动态 SQL 的使用
目录 1、< if> 标签2、< trim> 标签3、< where> 标签4、< set> 标签5、< foreach> 标签 1、< if> 标签 < if test“条件语句”> xxxx < /if> 只有当条件语句满足条件,才会拼接 < if> 标签内容,因…...

【如何删除在 Linux 系统中的删除乱码文件】
如何删除在 Linux 系统中的删除乱码文件 1. 列出文件并找到乱码文件:2. 使用通配符(谨慎使用):3. 转义特殊字符:4. 使用 find 命令:5. 使用 inode 号删除文件:6. 图形界面文件管理器:…...

防火墙IPSec (无固定IP地址---一对多)
目录 前言 一、场景: 二、实现 1.拓扑图 2.配置思路 ①基础通信配置 ②PPPoE配置 ③总部的模版IPSec配置 ④分部的IPSec配置 ⑤NAT配置 3.具体配置 ①基础配置 ②详细配置和顺序 效果测试: ③PPPOE ①配置PPPoE ②策略放行 ③IPSec与NA…...

基于SpringBoot的智能问诊系统设计与隐私保护策略
通过SpringBoot框架,我们可以快速搭建一个智能问诊系统,为用户提供便捷的线上医疗服务。然而,在系统设计和实现过程中,如何保障用户的隐私和数据安全,始终是一个亟需关注的问题。本文将探讨基于SpringBoot的智能问诊系…...

DeepSeek进阶应用(一):结合Mermaid绘图(流程图、时序图、类图、状态图、甘特图、饼图)
🌟前言: 在软件开发、项目管理和系统设计等领域,图表是表达复杂信息的有效工具。随着AI助手如DeepSeek的普及,我们现在可以更轻松地创建各种专业图表。 名人说:博观而约取,厚积而薄发。——苏轼《稼说送张琥》 创作者&…...

Ubuntu 下 nginx-1.24.0 源码分析 - ngx_init_cycle 函数
nei声明在 src/core/ngx_cycle.h ngx_cycle_t *ngx_init_cycle(ngx_cycle_t *old_cycle);实现在 src/core/ngx_cycle.c ngx_cycle_t * ngx_init_cycle(ngx_cycle_t *old_cycle) {void *rv;char **senv;ngx_uint_t i, n;ngx_log_t …...

【redis】数据类型之geo
Redis的GEO数据类型用于存储地理位置信息(如经纬度),并提供高效的地理位置查询功能(如计算两地距离、搜索附近地点等)。其底层基于Sorted Set(有序集合)实现,通过Geohash编码将经纬度…...

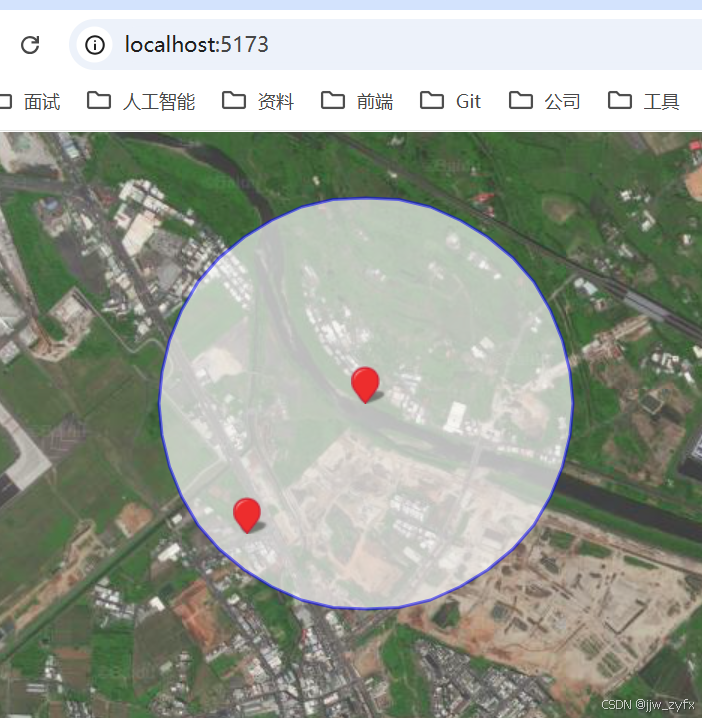
vue3 vite或者vue2 百度地图(卫星图)离线使用详细讲解
1、在Windows上下载瓦片,使用的工具为: 全能电子地图下载器3.0最新版(推荐) 下载后解压,然后进入目录"全能电子地图下载器3.0最新版(推荐)\全能电子地图下载器3.0\MapTileDownloader" 在这个目录…...

《Python实战进阶》No17: 数据库连接与 ORM(SQLAlchemy 实战)
No17: 数据库连接与 ORM(SQLAlchemy 实战) 摘要 本文深入探讨SQLAlchemy在复杂场景下的高级应用,涵盖四大核心主题: 会话生命周期管理:通过事件钩子实现事务监控与审计追踪混合继承映射:结合单表/连接表继…...
--前端音视频处理)
工程化与框架系列(27)--前端音视频处理
前端音视频处理 🎥 引言 前端音视频处理是现代Web应用中的重要组成部分,涉及音频播放、视频处理、流媒体传输等多个方面。本文将深入探讨前端音视频处理的关键技术和最佳实践,帮助开发者构建高质量的多媒体应用。 音视频技术概述 前端音视…...

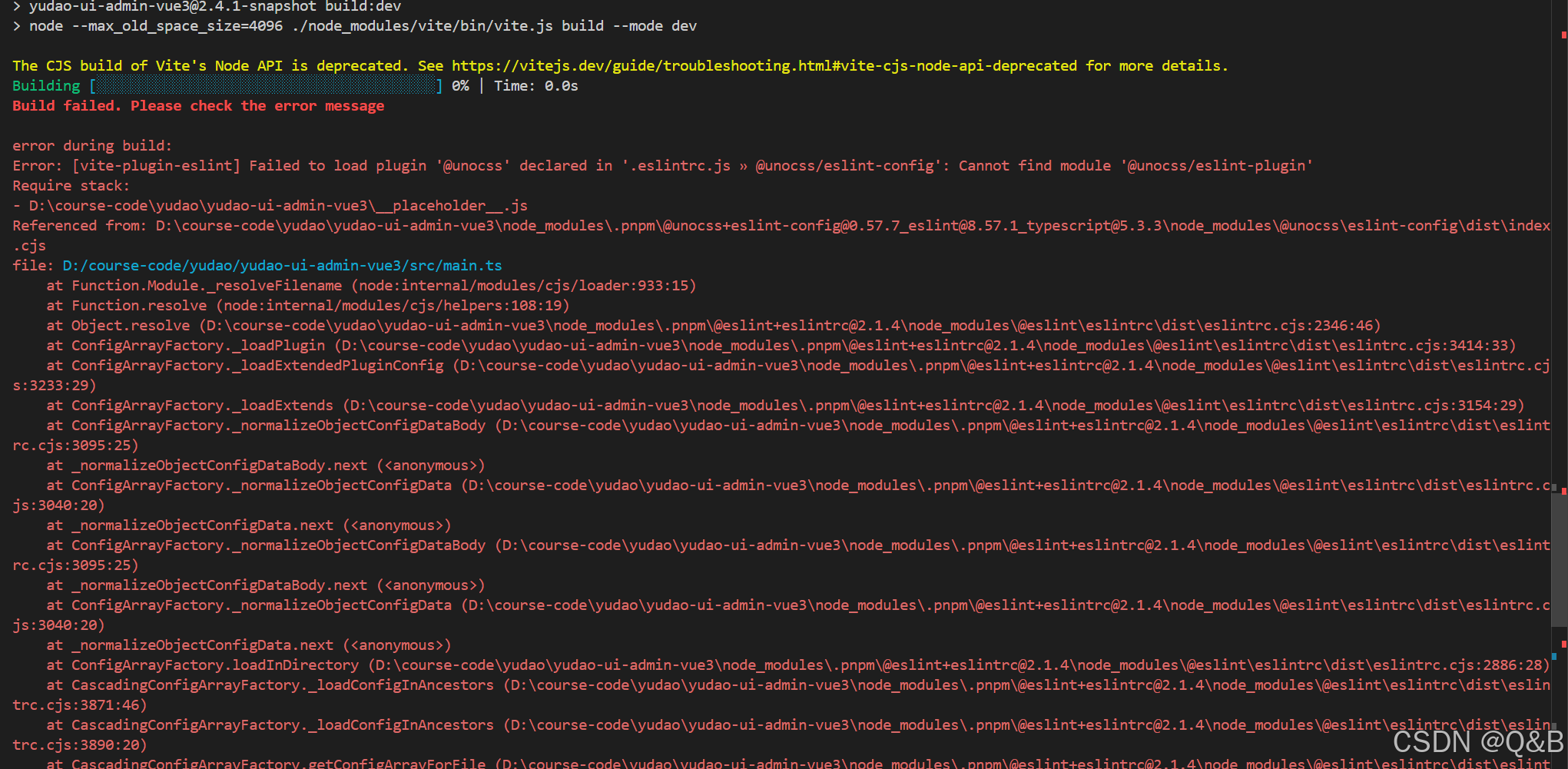
芋道打包时报错:缺失@unocss插件
在遇到打包时,报这个错误,提示构建失败是因为 ESLint 在加载 unocss 插件时,找不到 unocss/eslint-plugin 模块 解决办法:安装缺失的依赖:保证unocss/eslint-plugin已经被正确安装, 使用以下命令安装&…...

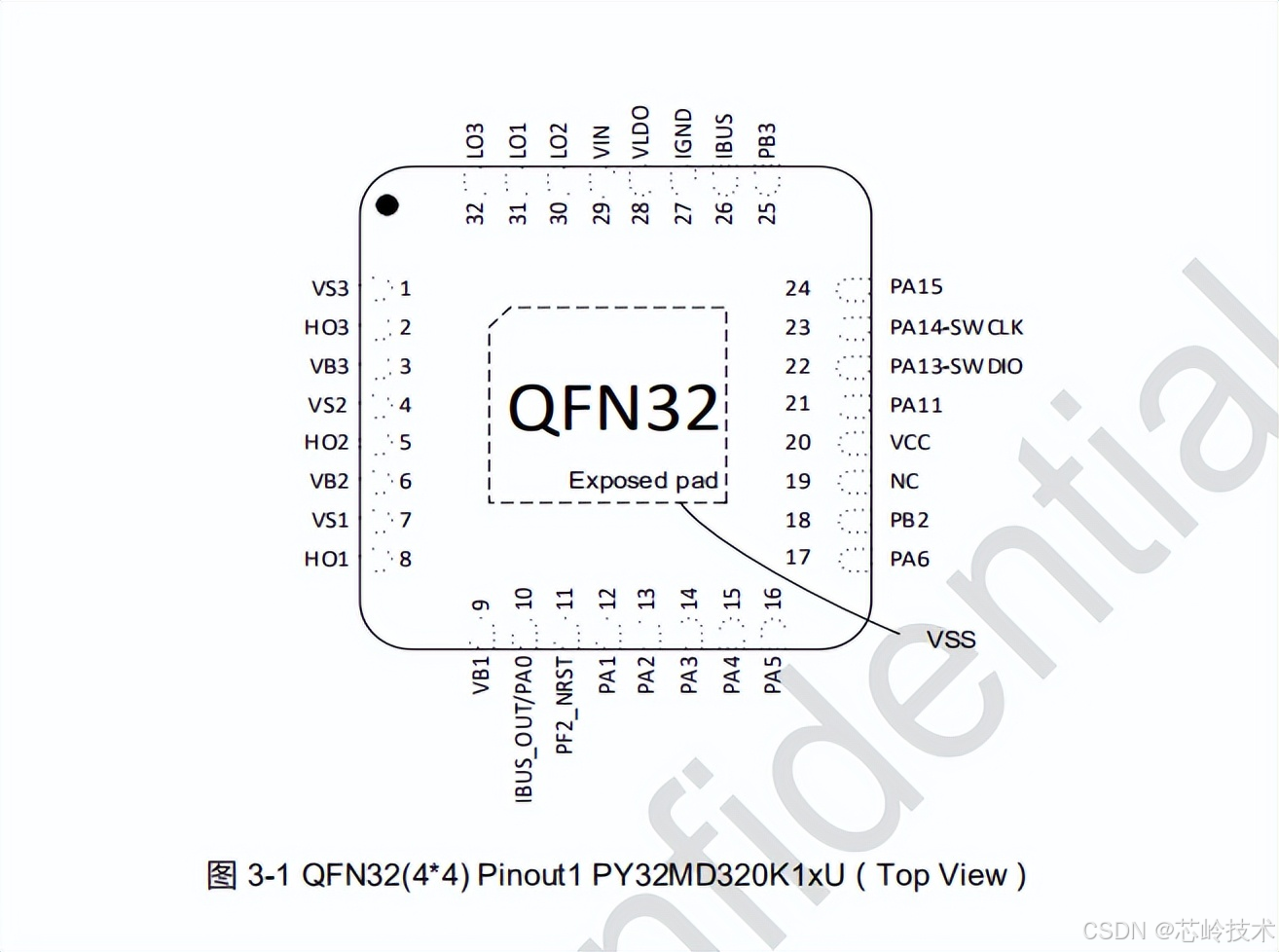
PY32MD320单片机 QFN32封装,内置多功能三相 NN 型预驱。
PY32MD320单片机是普冉半导体的一款电机专用MCU,芯片采用了高性能的 32 位 ARM Cortex-M0 内核,主要用于电机控制。PY32MD320嵌入高达 64 KB Flash 和 8 KB SRAM 存储器,最高工作频率 48 MHz。PY32MD320单片机的工作温度范围为 -40 ~ 105 ℃&…...

深入解析 configService.addListener 使用中的注意事项
在使用 Nacos 的 configService.addListener 方法进行配置监听时,为了确保程序的稳定性、可靠性以及高效性,有诸多注意事项需要我们关注。下面将对这些关键要点进行详细阐述。 一、连接稳定性 1.1 网络连接问题 Nacos 客户端与服务端通过网络进行通信&…...
)
Windows控制台函数:控制台读取输入函数ReadConsoleA()
目录 什么是 ReadConsoleA? 它长什么样? 怎么用它? 它跟 std::cin 有什么不一样? 注意事项 什么是 ReadConsoleA? ReadConsoleA 是一个 Windows API 函数,用来从控制台读取用户输入。想象一下&#…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...
