从url输入到页面呈现发生了什么
从url输入到页面呈现发生了什么
1.URL解析
encodeURI / decodeURI
对整个URL的编码:处理空格/中文
let url = "http://https://blog.csdn.net/api/ ?lx=1&name=科比&from=http://www.baidu.com/";
console.log(encodeURI(url));

encodeURIComponent / decodeURLComponent
主要对传递的参数信息编码
let url = `http://https://blog.csdn.net/api/ ?lx=1&name=${encodeURIComponent("科比"
)}&from=${encodeURIComponent("http://www.baidu.com/")}`;console.log(url);

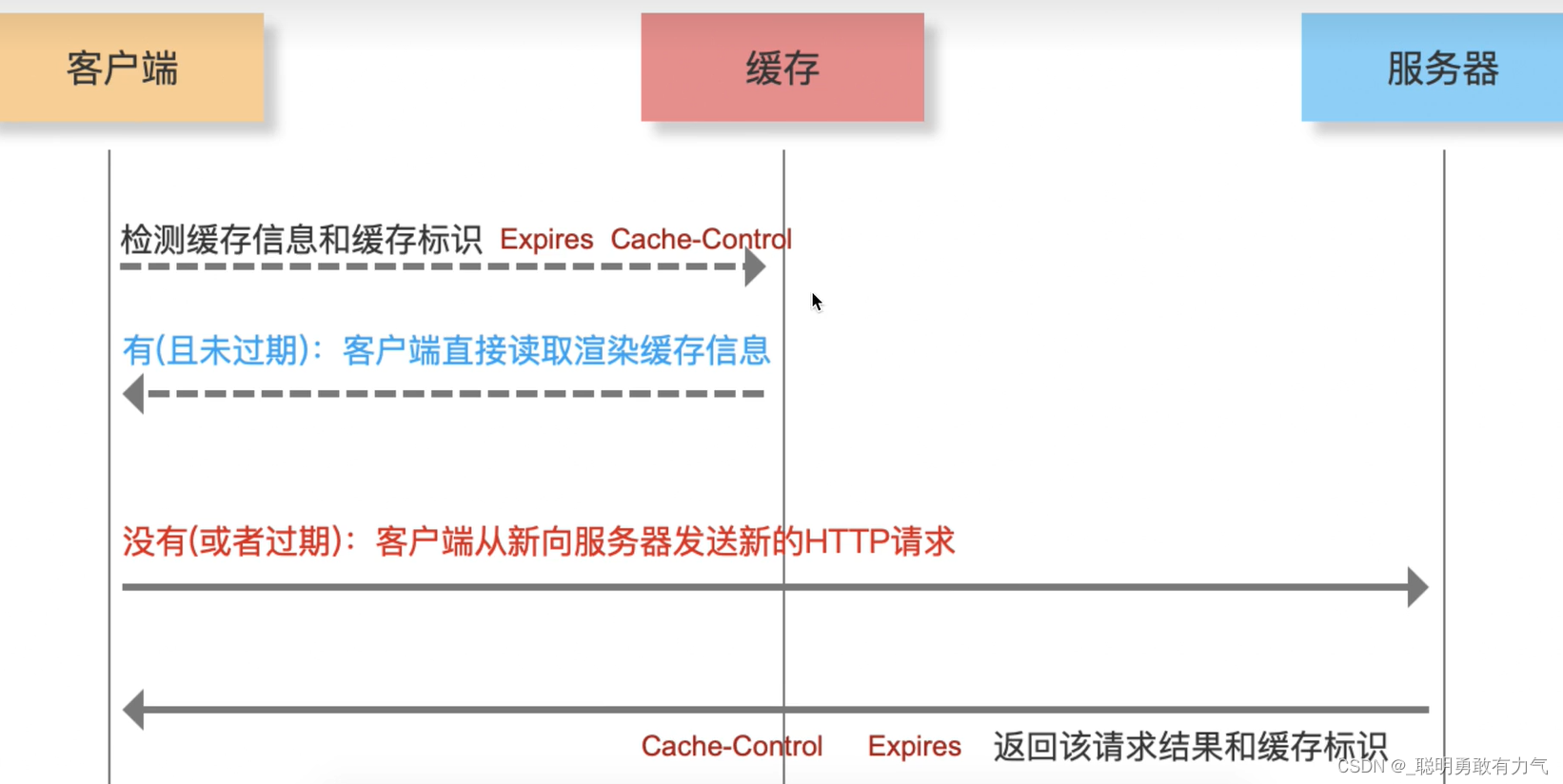
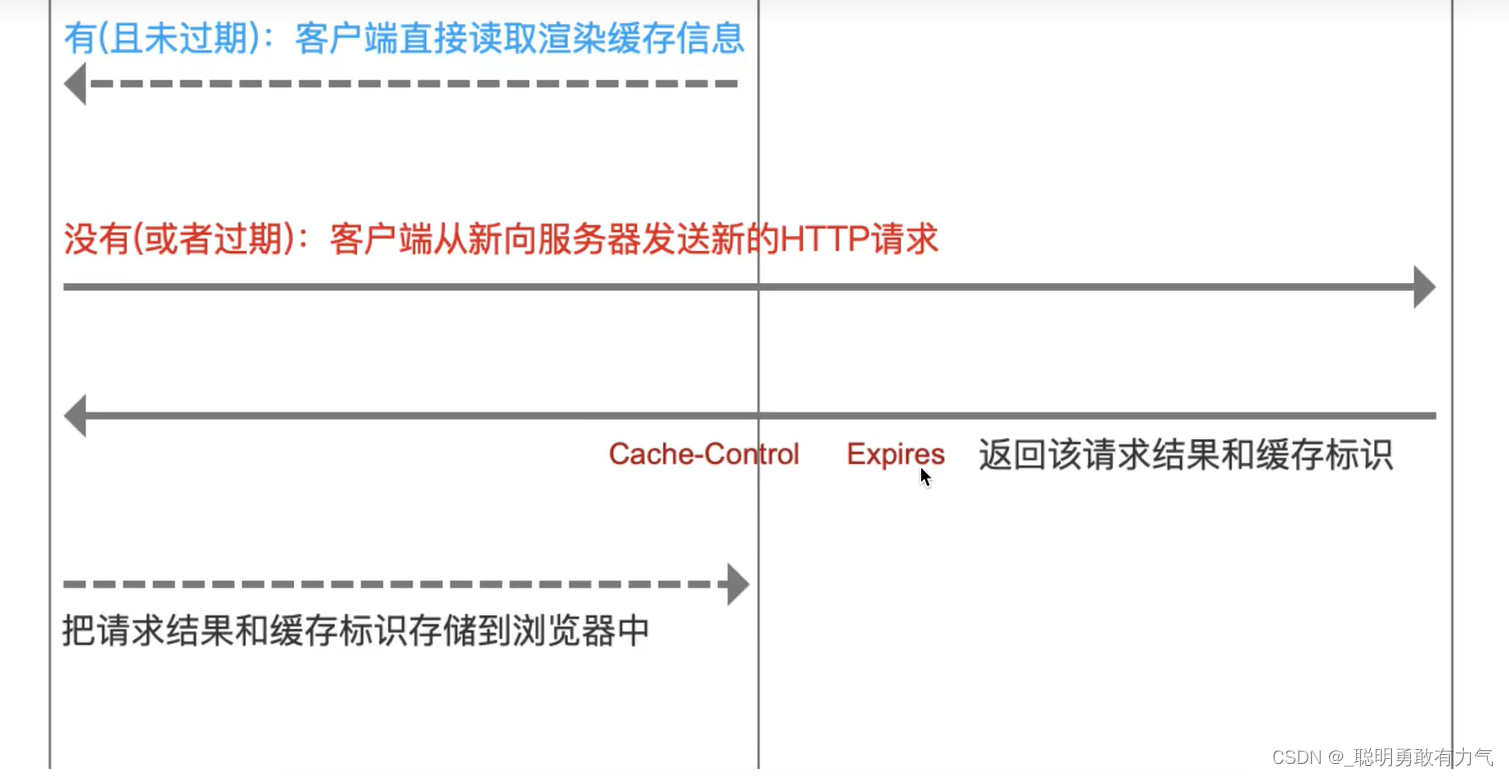
2.缓存检查
先检测是否存在强缓存
- 有且未失效 走强缓存
- 如果没有 或者失效 检测是否有协商缓存
- 有 走协商缓存
- 没有 获取最新数据
缓存位置
Memory Cache:内存缓存
Disk Cache: 硬盘缓存
打开网页:查找disk cache中是否有匹配 如果有则使用 如果没有则发送网络请求
普通刷新(F5):因TAB(页面)没关闭 因此memory cache是可用的 会被优先使用 其次才是disk cache
强制刷新(Ctrl + F5):浏览器不适用缓存 因此发送的请求头部均使用Cache-control: no-cache 服务器直接返回200和最新内容
强缓存
Expires / Cache-Control
强缓存的性能比协商缓存好
浏览器对于强缓存的处理:根据第一次请求资源时返回的响应头来确定的
- Expires:缓存过期时间 用来指定资源到期的时间(HTTP/1.0)
- Cache-Control:cache-control: max-age=2592000第一次拿到资源后的2592000秒内(30天) 再次发送请求 读取缓存中的信息(HTTP/1.1)
- 两者都存在的话:Cache-Control优先级高于Expires
html页面一般不做强缓存
- 每一次html的请求都是正常的HTTP请求


强制缓存有问题
如果服务器文件更新了 但是本地还有缓存
这样不就拿不到最新的信息了吗
- 服务器更新资源后 让资源名称和之前不一样 这样页面导入全新的资源index.aaa.js变为index.bbb.js(webpack的hash name)
- 当文件更新后 我们在html导入的时候 设置一个后缀 设置一个(时间戳)
- 使用协商缓存
协商缓存
Last-Modified / ETag
Last-Modified 只能精确到秒
如果我们在1秒内 完成了资源的返回 和新资源的更新 这样就识别不出来
所以有了ETag
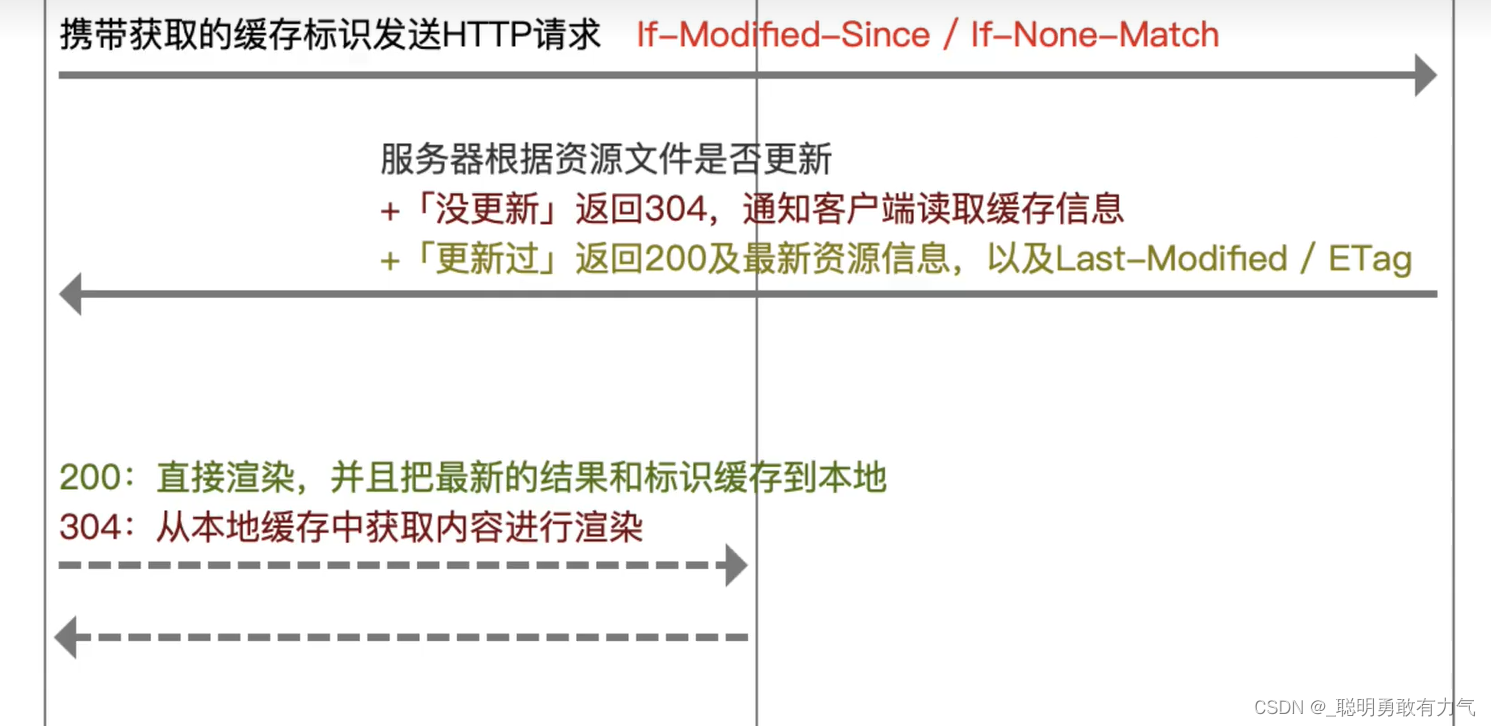
不管你有没有缓存 浏览器都会携带缓存的标识向服务器发请求 由服务器来校验当前资源有没有更新 没更新 返回304 通知客户端读取缓存信息 之后浏览器从本地中获取内容进行渲染 更新过 返回200及最新资源信息 以及Last-Modified / ETag 之后浏览器直接渲染 并且把最新的结果和标识缓存到本地
协商缓存与强缓存的区别:
协商缓存总会和服务器协商 所以一定要发HTTP请求
第一次向服务器发送请求
协商缓存没有
向服务器发送请求(没有传递任何标识)
服务器收到请求准备内容
Last-Modified:资源文件最后更新的时间
ETag:记录的是一个标识(也是根据资源文件更新生成的 每一次资源更新都会重新生成一个ETag)
客户端拿到信息后渲染
把信息和标识缓存到本地
第二次发请求
If-Modified-Since = Last-Modified值
If-None-Match = ETag值
给服务器
服务器根据标识判断文件是否更新

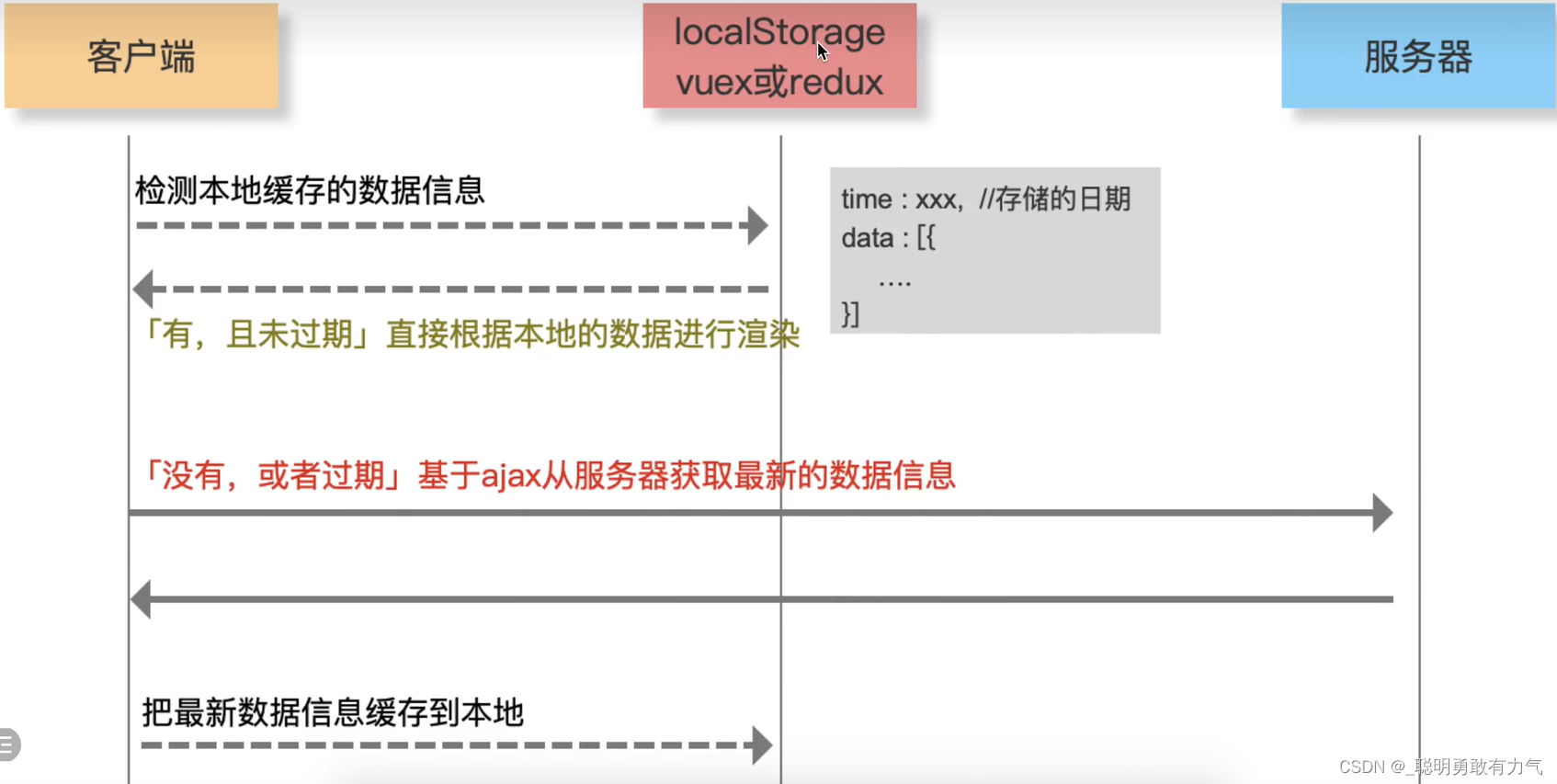
数据存储

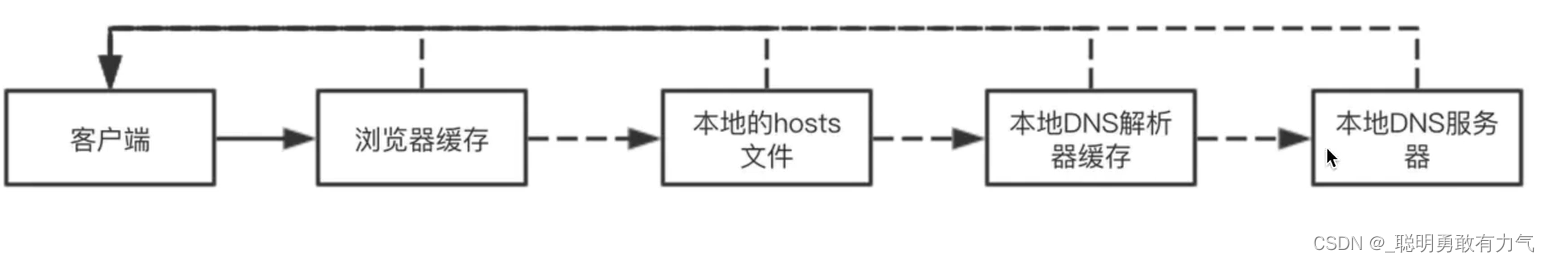
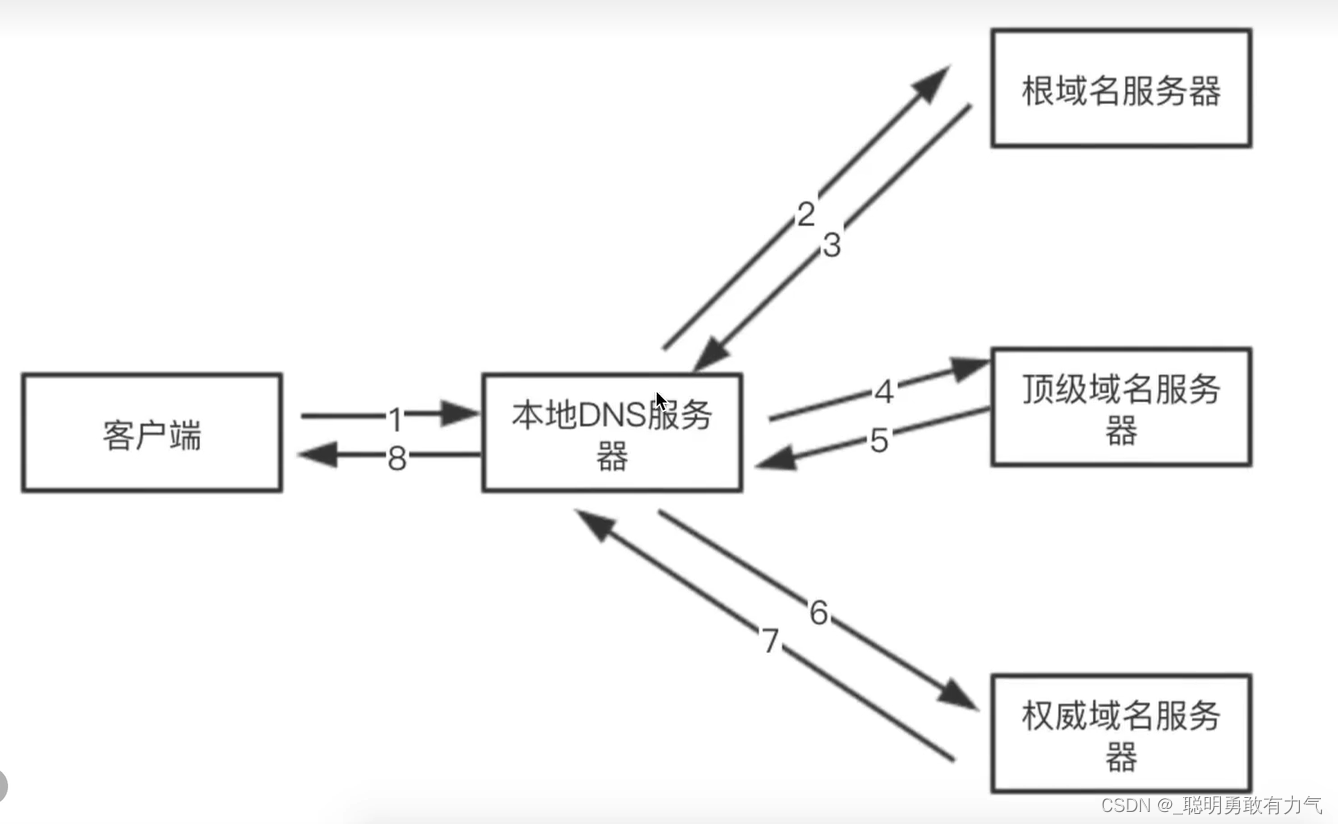
3.DNS解析
递归查询


每一次DNS解析时间预计在20-120毫秒
- 减少DNS请求次数 (一个页面中尽可能少用不同的域名:资源都放在相同的服务器上【项目中往往会把不同的资源放到不同的服务器上】)
- DNS预获取(DNS Prefetch)
DNS预获取实现
<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="//url1地址"/>
<link rel="dns-prefetch" href="//url2地址"/>
<link rel="dns-prefetch" href="//url3地址"/>
服务器拆分优势
- 资源的合理利用
- 抗压能力加强
- 提高HTTP并发
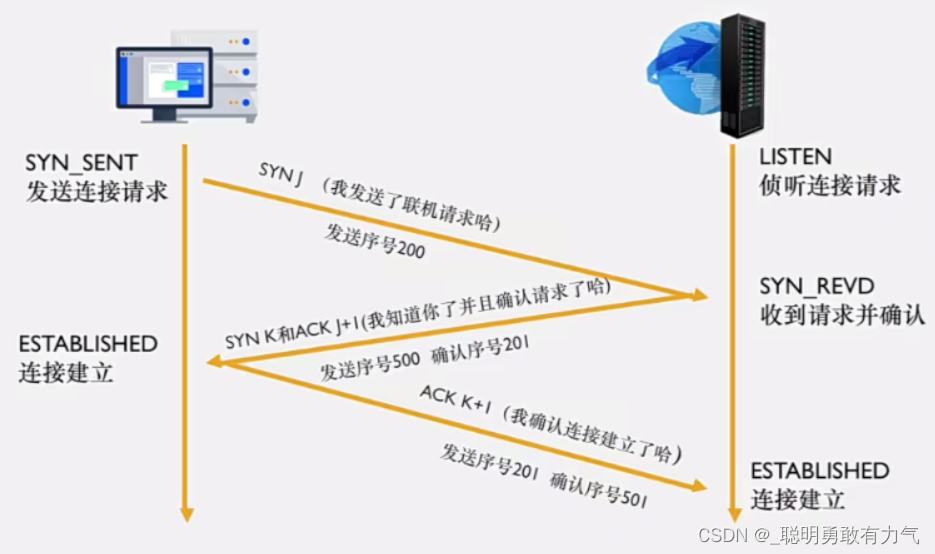
4. TCP三次握手 建立连接通道
seq序号 用来标识从TCP源端向目的端发送的字节流 发起方发送数据时对此进行标记
ack确认序号 只有ACK标志位为1时 确认序号字段才有效 ack=seq + 1
标志位:
- ACK:确认序号有效
- RST:重置连接
- SYN:发起一个新的连接
- FIN:释放一个连接

三次握手为什么不用两次 或 四次
TCP作为一种可靠传输控制协议 其核心思想:既要保证数据可靠传输(两次不行) 又要提高传输的效率(四次不行)
5.数据传输
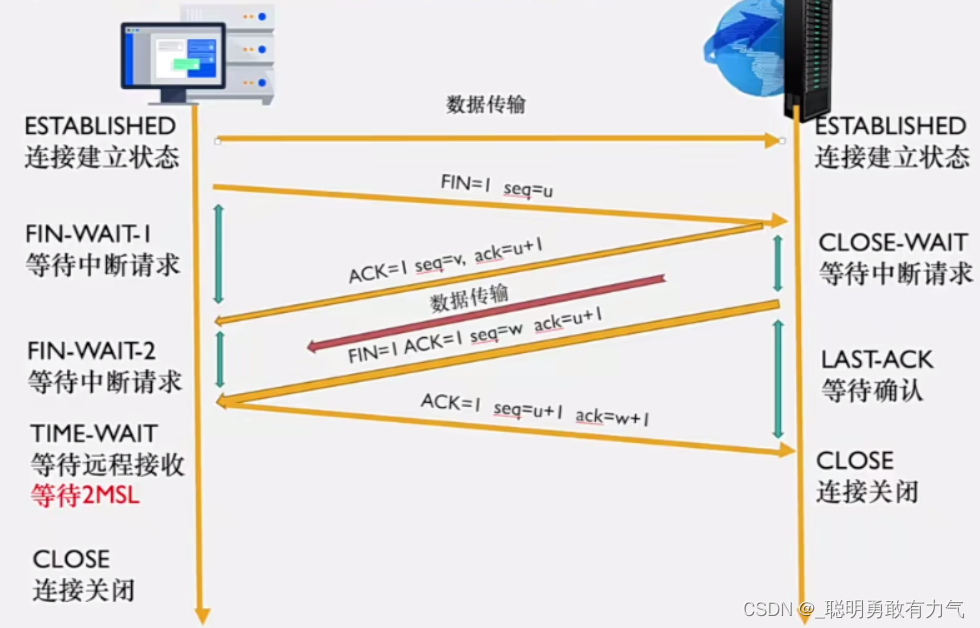
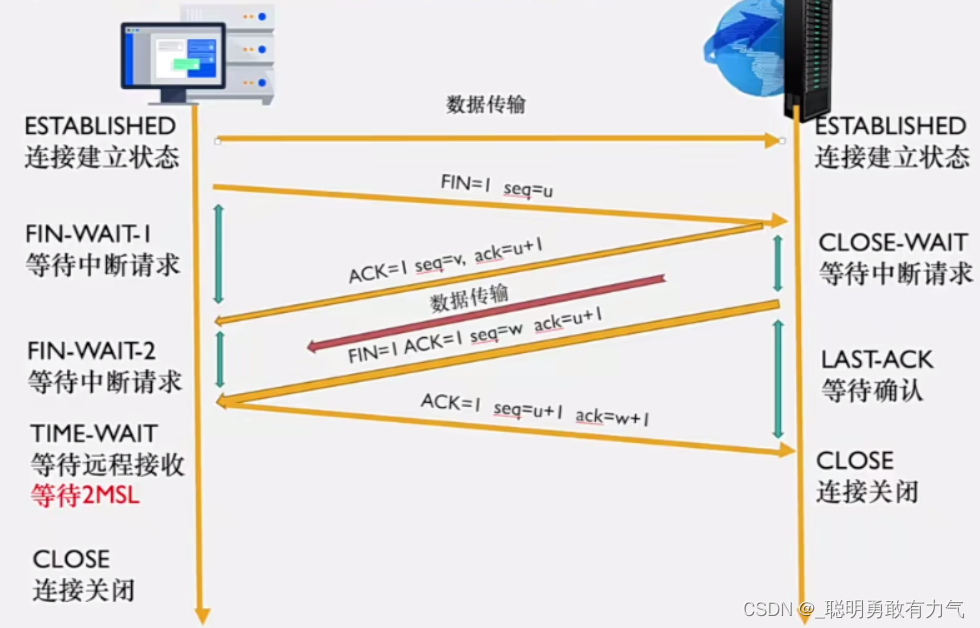
6.TCP四次挥手

为什么是四次挥手
原因 第一次挥手的时候发送了FIN包 服务器接收到以后 表示客户端不在发送数据了 但还能接收数据 这时服务器先向客户端发送确认包 并且确认自己是否还有数据没有发送给客户端 这个确认的阶段是CLOSE-WAIT 所以在终止等待(CLOSE-WAIT)的开始和结束都需要个发送一个包 状态开始时向客户端发送的包是确认收到来自客户端的FIN包 状态结束时向客户端发送过的是确认数据已经完整发送 所以是四次挥手
Connection: keep-alive 保证通道建立完成后 可以不关闭
HTTP1.0 需要自己手动设置
HTTP1.1版本后 规范 默认就是这样的
7.页面渲染
相关文章:

从url输入到页面呈现发生了什么
从url输入到页面呈现发生了什么 1.URL解析 encodeURI / decodeURI 对整个URL的编码:处理空格/中文 let url "http://https://blog.csdn.net/api/ ?lx1&name科比&fromhttp://www.baidu.com/"; console.log(encodeURI(url));encodeURICompone…...

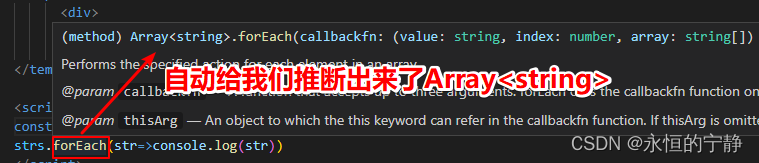
vue之--使用TypeScript
搭配 TypeScript 使用 Vue 像 TypeScript 这样的类型系统可以在编译时通过静态分析检测出很多常见错误。这减少了生产环境中的运行时错误,也让我们在重构大型项目的时候更有信心。通过 IDE 中基于类型的自动补全,TypeScript 还改善了开发体验和效率。…...

HDFD 回收站【Trash】机制
一、回收站 Trash 机制开启 HDFS本身是一个文件系统,默认情况下HDFS不开启回收站,数据删除后将被永久删除 添加并修改两个属性值可开启Trash功能 - (core-site.xml) <property> <name>fs.trash.interval</name> <value>1440&…...

【Redis】简介
简介 Redis是一个开源的内存数据结构存储系统,它支持多种数据结构(如字符串、哈希、列表、集合、有序集合)以及多种功能(如事务、发布/订阅、Lua脚本执行等)。Redis还提供了持久化功能,可以将数据存储到磁…...

【Go进阶】Goroutine 实现原理
目录 1、GMP模型 2、Goroutine调度策略 队列轮转 系统调用 工作量窃取...

TypeScript学习笔记之二(高级类型)
文章目录一、TypeScript高级类型1.1 class类1.2 class继承1.3 class类成员可见性1.4 readonly1.5 类型兼容性1.5.1 对象之间的类型兼容性1.5.2 接口之间类型兼容性1.5.3 函数之间类型兼容性1.6 交叉类型1.7 交叉类型(&)和继承(extends)的对比二、泛型2.1 泛型约束--指定更具…...
如何远程控制电脑?您只需要这样做
案例:在外面怎么远程控制电脑? “我学校教室有电脑,但我每次上课的时候还是需要带自己的电脑(好重!),只因为有些资料只在自己的电脑上。听说远程控制电脑可以解决这个问题,那如何远…...

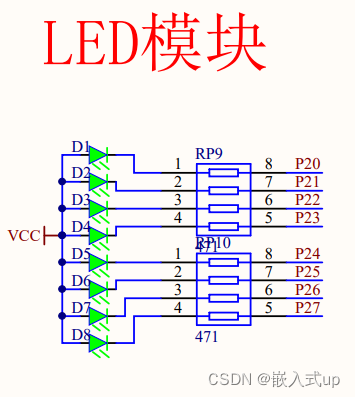
【51单片机】:LED任务及汇编解释任务
学习目标: 1、用汇编或者c语言实现D1 D3 D5 D7 为一组 ;D2 D4 D6 D8 为一组 ,两组实现 1)一组亮约一秒 另一组灭一秒,这样的互闪现象五次后 25分 2)所有灯灭约一秒后, …...

从生活习惯到肠道微生物,揭秘胃肠道癌症的成因
谷禾健康 编辑 癌症一直是全球人类关注的重点,近年来癌症的发病率迅速增加,例如乳腺癌、前列腺癌和肺癌非常普遍。胃肠道癌在发病率和死亡率方面位居首位,并造成重大的社会经济负担。 胃肠道癌症包括胃癌、肝癌、食道癌、胰腺癌和结直肠癌等…...

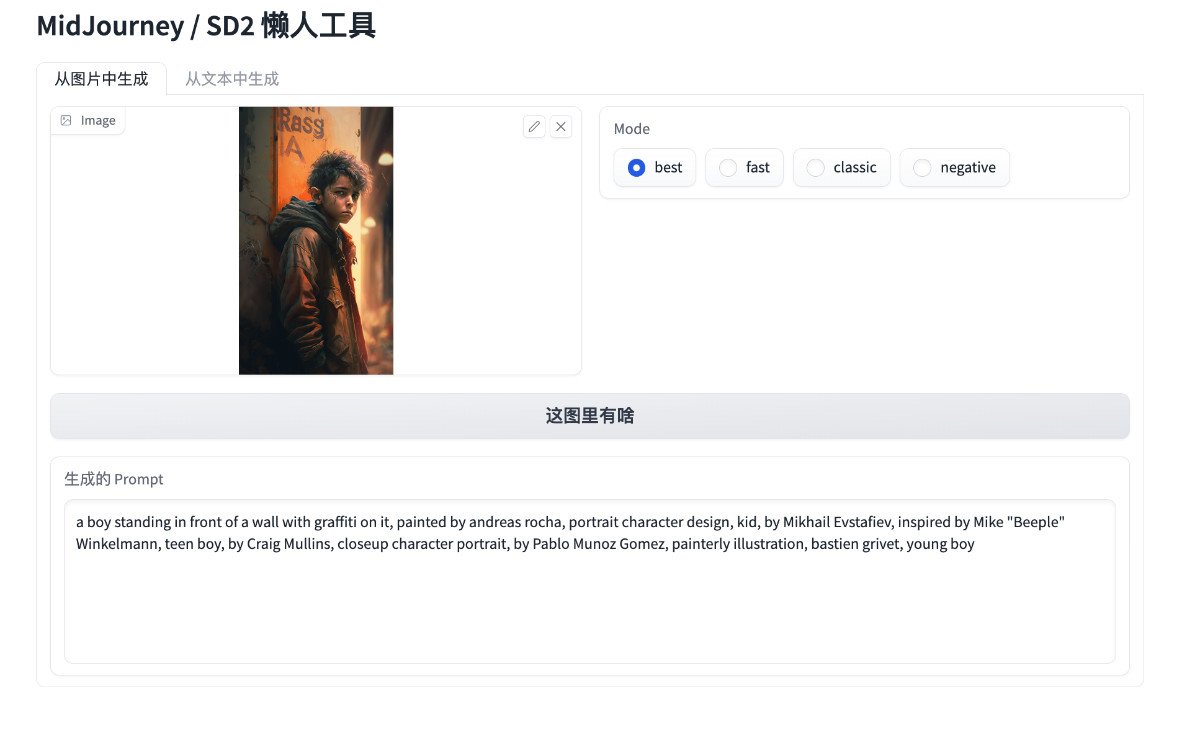
八十行代码实现开源的 Midjourney、Stable Diffusion “咒语”作图工具
本篇文章聊聊如何通过 Docker 和八十行左右的 Python 代码,实现一款类似 Midjourney 官方图片解析功能 Describe 的 Prompt 工具。 让你在玩 Midjourney、Stable Diffusion 这类模型时,不再为生成 Prompt 描述挠头。 写在前面 本文将提供两个版本的工…...

Redis为什么这么快
RedisRedis为什么这么快基于内存单线程实现(Redis 6.0 以前)IO多路复用模型高效的数据结构Redis为何选择单线程Redis的应用场景Redis怎么实现消息队列Redis的主从复制原理主从复制的原理过期键的删除策略Redis为什么这么快 基于内存 Redis是使用内存存…...

JayDeBeApi对数据类型的支持
JayDeBeApi对数据类型的支持 常用的数据类型如下: 字符类型 内置字符类型包括:char, nchar, varchar, nvarchar 和lvarchar CHARACTER(n) 和 CHARACTER VARYING(n)这样的别名同样支持 参考代码:test_string_type.py create ""&…...

一文盘点 Zebec 生态几大利好,让 ZBC 近期“狂飙”
近期,ZBC通证迎来了新一轮上涨趋势,我们看到其从3月11日左右的低点$0.0115上涨至$0.0175,这也是近期的最大涨幅之一。我们看到,推动ZBC上涨的主要因素,是Zebec生态近期频繁的布局所带来的系列利好推动。 本文将对近期的…...

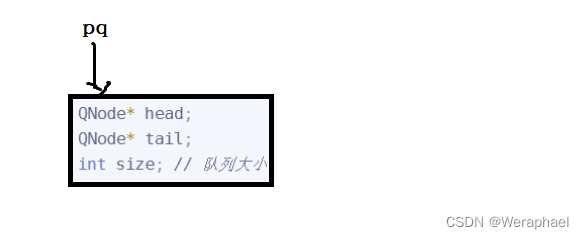
【数据结构】栈和队列(笔记总结)
👦个人主页:Weraphael ✍🏻作者简介:目前学习C和算法 ✈️专栏:数据结构 🐋 希望大家多多支持,咱一起进步!😁 如果文章对你有帮助的话 欢迎 评论💬 点赞&…...

【Java】自定义注解和AOP切面的使用
前言 我们在开发的过程中,一般都需要对方法的入参进行打印,或者Debug调试的时候我们要查看方法入参的参数是否数量和数据正确性。 一般我们需要知道请求的参数、接口路径、请求ip等 但是考虑以后项目上线BUG排查的问题,最好的方式就是使用…...

前后台协议联调拦截器
前后台协议联调&拦截器4,前后台协议联调4.1 环境准备4.2 列表功能4.3 添加功能4.4 添加功能状态处理4.5 修改功能4.6 删除功能5,拦截器5.1 拦截器概念5.2 拦截器入门案例5.2.1 环境准备5.2.2 拦截器开发步骤1:创建拦截器类步骤2:配置拦截器类步骤3:S…...

【还在传统绑骨骼动画?】让AI助力你实现2D游戏角色动画流程
思路(让3D模型替代动作) 一、利用MJ或者SD生成你需要的游戏角色(获取原图像) 需要的知识: 会调关键词chatGpt(看小红书、抖音、B站、Youtube、Telegrame等等都行,别傻忽忽跑到知识星球被收割…...

动态规划+例题
适用场景 题目链接:数字三角形 /*正推DP,可能数据比较小,这个正推不太麻烦可以AC*/ #include<bits/stdc.h> using namespace std; int r; int a[1005][1005],f[1005][1005];int main(){cin>>r;for(int i1;i<r;i){for(int j1…...

快商通荣获多个政府科技、人才奖项
近日,快商通与快商通首席科学家李海洲教授荣获由厦门市科学技术局、厦门市委人才办等多部门发布的“2022年度厦门市科学技术奖”、“2022厦门十大成长性人才企业”、“2022厦门战略性新兴产业十大创新人才”等多个 政府科技、人才奖项 ,并进行全网公示。…...

Linux的基本命令的使用
文章目录一、初识LinuxLinux目录结构二、如何拥有一个Linux环境?三、Linux命名Linux命令基础lscd pwd特殊路径符clearmkdirtouch cat morecp mv rmsuwhich findgrep wc 管道符ehco tail 重定向符psnetstatvi vim一、初识Linux 我们的计算机由硬件和软件两部分组成&…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
