【C++从0到1】11、C++中赋值运算
C++从0到1全系列教程
1、赋值运算
| 运算符 | 示例 | 描述 |
|---|---|---|
| = | c = a + b; | 将把a + b的值赋给c。 把右边操作数的值赋给左边操作数。 |
| += | c += a; | 相当于 c = c + a; 加且赋值运算符,把右边操作数加上左边操作数的结果赋值给左边操作数。 |
| -= | c -= a; | 相当于 c = c - a; 减且赋值运算符,把左边操作数减去右边操作数的结果赋值给左边操作数。 |
| *= | c *= a; | 相当于 c = c * a; 乘且赋值运算符,把右边操作数乘以左边操作数的结果赋值给左边操作数。 |
| /= | c /= a; | 相当于 c = c / a; 除且赋值运算符,把左边操作数除以右边操作数的结果赋值给左边操作数。 |
| %= | c %= a; | 相当于 c = c % a; 求余数且赋值运算符,求两个操作数的模赋值给左边操作数,浮点数不适用取余数。 |
注意:
- 字符串(string)只能使用等号(=)赋值,不能使用其它的赋值运算符;
- 浮点数不能使用%=运算符;
- 等号(=)赋值运算符可以连续使用;
- 如果赋值运算符两边操作数的数据类型不同,C++将自动转换数据类型,可能会损失精度,也可能超出取值范围,如果转换不成功,编译时会报错。
相关文章:

【C++从0到1】11、C++中赋值运算
C从0到1全系列教程 1、赋值运算 运算符示例描述c a b;将把a b的值赋给c。 把右边操作数的值赋给左边操作数。c a;相当于 c c a; 加且赋值运算符,把右边操作数加上左边操作数的结果赋值给左边操作数。-c - a;相当于 c c - a; 减且赋值运算符,把左…...

GaussDB数据库事务介绍
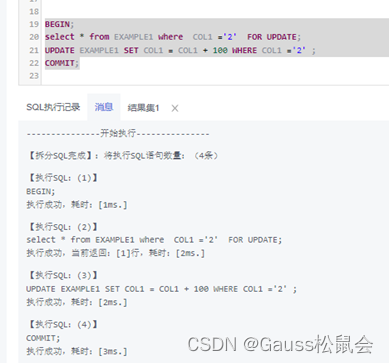
目录 一、前言 二、GaussDB事务的定义及应用场景 三、GaussDB事务的管理 四、GaussDB事务语句 五、GaussDB事务隔离 六、GaussDB事务监控 七、总结 一、前言 随着大数据和互联网技术的不断发展,数据库管理系统的作用越来越重要,实现数据的快速读…...

MYSQL——美团面试题
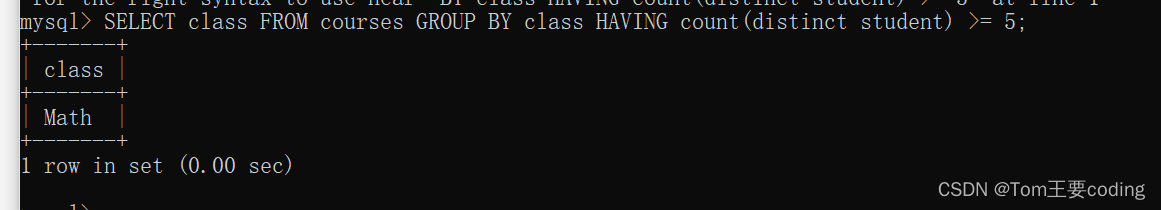
MYSQL——美团面试题 2023/3/27 美团二面 题目描述 Create table If Not Exists courses (student varchar(255), class varchar(255));insert into courses (student, class) values (A, Math); insert into courses (student, class) values (B, English); insert into co…...

Python 小型项目大全 16~20
#16 钻石 原文:http://inventwithpython.com/bigbookpython/project16.html 这个程序的特点是一个小算法,用于绘制各种尺寸的 ASCII 艺术画钻石。它包含绘制轮廓或你指定大小的填充式菱形的功能。这些功能对于初学者来说是很好的练习;试着理解…...

UE4/5C++之SubSystem的了解与创建
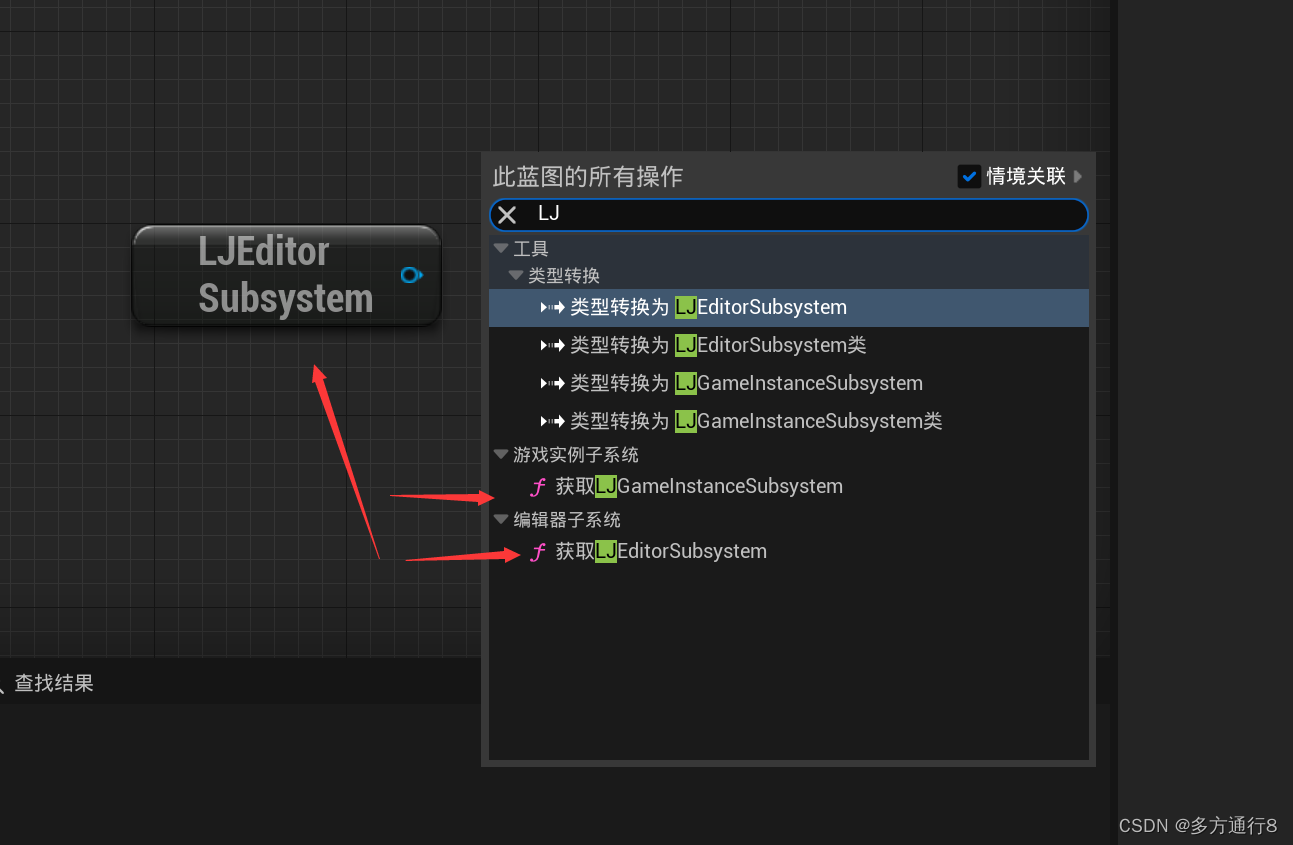
目录 了解生命周期 为什么用他,简单讲解? SubSystems创建和使用 创建SubSystems中的UGamelnstanceSubsystem类: 写基本的3个函数: 在蓝图中的样子: 创建SubSystems中的UEditorSubsystem类: SubSyste…...

牛客网在线编程SQL篇非技术快速入门题解(二)
大家好,我是RecordLiu。 初学SQL,有哪些合适的练习网站推荐呢? 如果你有编程基础,那么我推荐你到Leetcode这样的专业算法刷题网站,如果没有,也不要紧,你也可以到像牛客网一样的编程网站去练习。 牛客网有很多面向非技…...

航天器轨道六要素和TLE两行轨道数据格式
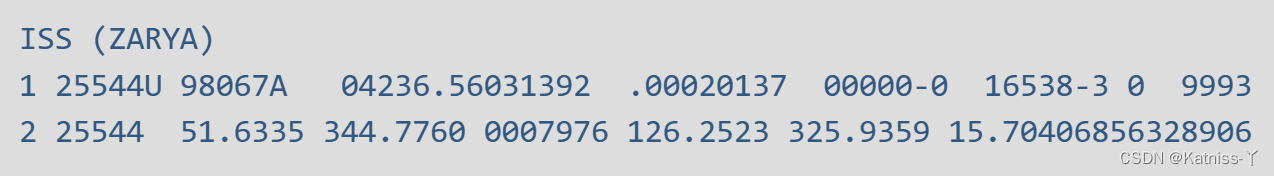
航天器轨道要素 椭圆轨道六根数指的是:半长轴aaa,离心率e,轨道倾角iii、升交点赤经Ω\OmegaΩ、近地点辐角ω\omegaω、和过近地点时刻t0t_0t0(或真近点角φ)。 决定轨道形状: 轨道半长轴aaa࿱…...

【Spring Cloud Alibaba】第01节 - 课程介绍
一、Spring Cloud Alibaba 阿里巴巴公司 以Spring Cloud的衍生微服务一站式解决方案 二、学习Spring Cloud Alibaba的原因 Spring Cloud 多项组件宣布闭源或停止维护Spring Cloud Alibaba 性能优于Spring Cloud 三、适应群体 有Java编程和SpringBoot基础,最好有Sp…...

iOS和Android手机浏览器链接打开app store或应用市场下载软件讲解
引言当开发一个app出来后,通过分享引流用户去打开/下载该app软件,不同手机下载的地方不一样,比如:ios需要到苹果商店去下载,Android手机需要到各个不同的应用商店去下载(华为手机需要到华为应用商店下载,vi…...

2023第十四届蓝桥杯省赛java B组
试题 A: 阶乘求和 本题总分:5 分 【问题描述】 令 S 1! 2! 3! ... 202320232023!,求 S 的末尾 9 位数字。 提示:答案首位不为 0。 【答案提交】 这是一道结果填空的题,你只需要算出结果后提交即可。本题的结果为一 个整数…...

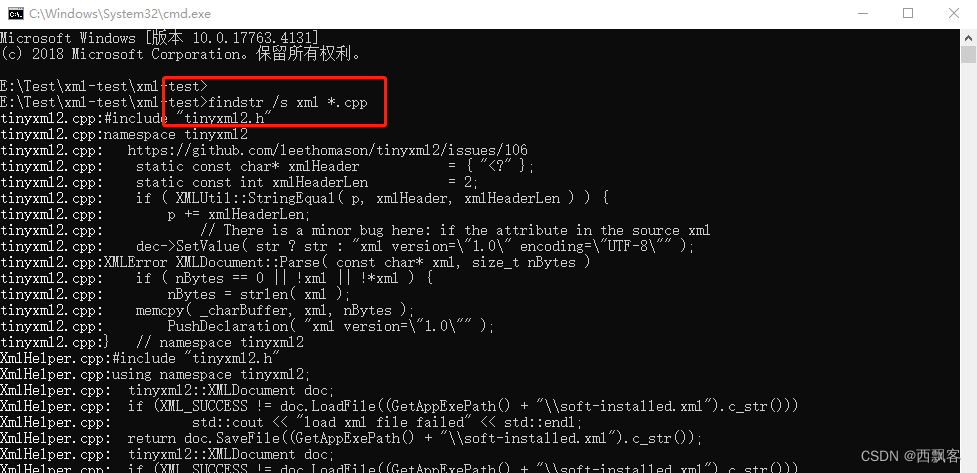
windows下如何快速搜索文件内容
安装git,使用linux命令 grep 这里不再多说 windows版本的命令 Windows提供find/findstr类似命令,其中findstr要比find功能更多一些,可以/?查看帮助。...

Redis集群分片
文章目录1、Redis集群的基本概念2、浅析集群算法-分片-槽位slot2.1 Redis集群的槽位slot2.2 Redis集群的分片2.3 两大优势2.4 如何进行slot槽位映射2.5 为什么redis集群的最大槽数是16384个?2.6 Redis集群不保证强一致性3、集群环境搭建3.1 主从容错切换迁移3.2 主从…...
)
ISP-AF相关-聚焦区域选择-清晰度评价-1(待补充)
1、镜头相关 镜头类型 变焦类型: 定焦、手动变焦、自动变焦 光圈: 固定光圈、手动光圈、自动光圈 视场角: 鱼眼镜头、超广角镜头、广角镜头、标准镜头、长焦镜头、超长焦镜头(由大至小) 光圈: 超星…...

[element-ui] el-table行添加阴影悬浮效果
问题: 在el-table每一行获得焦点与鼠标经过时,显示一个整行的阴影悬浮效果 /*其中,table-row-checkd是我自定义的焦点行添加类名,大家可以自己起名*/ .el-table tbody tr:hover,.el-table tbody tr.table-row-checked{box-shadow: 0px 3px …...

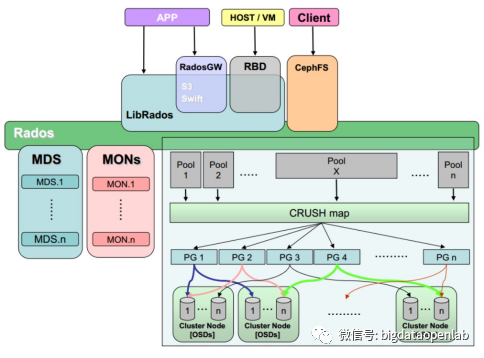
分布式存储技术(上):HDFS 与 Ceph的架构原理、特性、优缺点解析
面对企业级数据量,单机容量太小,无法存储海量的数据,这时候就需要用到多台机器存储,并统一管理分布在集群上的文件,这样就形成了分布式文件系统。HDFS是Hadoop下的分布式文件系统技术,Ceph是能处理海量非结…...

【python设计模式】20、解释器模式
哲学思想: 解释器模式(Interpreter Pattern)是一种行为型设计模式,它提供了一种方式来解释和执行特定语言的语法或表达式。该模式中,解释器通过将表达式转换为可以执行的对象来实现对表达式的解释和执行。通常…...

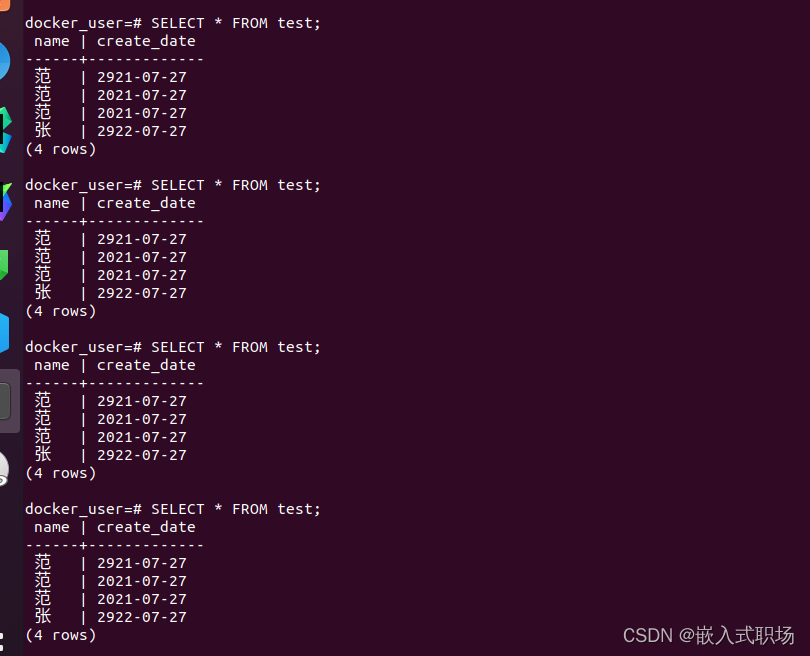
【PostgreSQL】通过docker的方式运行部署PostgreSQL与go操作数据库
目录 1、docker的方式运行部署PostgreSQL 2、控制台命令 3、go操作增删改查 1、docker的方式运行部署PostgreSQL docker pull postgres docker run --name learn_postgres -e POSTGRES_PASSWORDdocker_user -e POSTGRES_USERdocker_user -p 5433:5432 -d postgres进入容器&am…...

Kotlin协程序列:
1: 使用方式一 ,callback和coroutine相互转化。 import kotlinx.coroutines.* import java.lang.Exception class MyCallback {fun doSomething(callback: (String?, Exception?) -> Unit) {// 模拟异步操作GlobalScope.launch {try {delay(1000) // 延迟 1 秒…...

java获取视频时长
1、先导包 <dependency><groupId>ws.schild</groupId><artifactId>jave-all-deps</artifactId><version>2.6.0</version> </dependency>2、获取时长 Testpublic void test01() {long time 0;try {String url "http://…...

EDAS投稿系统的遇到的问题及解决办法
问题1: gutter: Upload failed: The gutter between columns is 0.2 inches wide (on page 1), but should be at least 0.2 inches 解决: 在\begin{document}前添加\columnsep 0.201 in(0.2in也会报错,建议填大一点点)…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
