NodeJs常用内置模块
目录
一、Path模块
二、fs模块
2.1、fs同步读取文件fs.readFileSync()
2.2、fs异步读取文件fs.readFile()
2.3、异步写入文件内容fs.writeFile()
三、Http模块
四、模块化
4.1、CommonJs的导入导出
4.2、ES6的导入导出
五、了解global和this
六、Sort()应用(数组排序)
前言:
打开cmd窗口使用node -v检查node版本,最好13+,
cmd或者集成终端下运行项目:node xx.js
官网文档: https://nodejs.cn/api-v16/fs.html
一、Path模块
__dirname是Node提供的特殊变量:可获取当前文件所在路径
path.join():拼接完整路径
const path=require('path');//引入path模块,引入后才能使用对应的功能
console.log(__dirname);//__dirname是Node提供的特殊变量:可获取当前文件所在路径
//输出:C:\Users\hp\Desktop\node
let ret=path.join(__dirname,'hello.txt');//拼接出文件的完整路径(含文件名)
console.log(ret);
//输出:C:\Users\hp\Desktop\node\hello.txt
let ret2=path.join(__dirname,'modules','m1.js');//获取m1.js的路径
console.log(ret2);
//输出:C:\Users\hp\Desktop\node\modules\m1.js二、fs模块
2.1、fs同步读取文件fs.readFileSync()
const fs=require('fs');//fs 文件操作系统
const path=require('path');
let filePath=path.join(__dirname,'hello.txt')
let content =fs.readFileSync(filePath,'utf8');//fs.readFileSync(文件路径)
// 输出:<Buffer e8 bf 99...> Buffer是Node在内存暂存数据的方式,需要加‘utf8’转码/结果.toString()
// 转码后输出:这是一个文本文件(hello.txt的内容)
console.log(content);
console.log('END--------');2.2、fs异步读取文件fs.readFile()
const fs=require('fs');//fs 文件操作系统
const path=require('path');
let filePath=path.join(__dirname,'hello.txt')
fs.readFile(filePath,'utf8',(err,data)=>{if(err){console.log("err错误",err);return}console.log("读取到的内容",data);//最后执行// 输出:读取到的内容 这是一个文本文件
})
console.log('END--------');//先执行2.3、异步写入文件内容fs.writeFile()
// 原本没有就是增,有的话就是改
fs.writeFile(filePath,'change content','utf8',err=>{
console.log("写入成功!");//操作成功后执行这里的代码
})
分享:
Sync:同步 Async:异步
// 同步代码:按顺序执行
// 异步代码:速度比同步慢,执行时,快的先走,与顺序无关
三、Http模块
类似于书写一个后端接口,有get、post等。后面可以用Express后端框架代替,更加方便!
如下:是写一个WEb服务器程序
const http=require('http');//1.引入http模块
// 2.定义一个端口号
const PORT=8081;
// 3.创建服务器对象,处理请求
// request:请求对象 response:响应对象
let server=http.createServer((request,response)=>{console.log("有请求过来了!");//在浏览器端访问localhost:8081 会执行这里response.setHeader('Content-Type','text/html;charset=utf-8');//设置响应头,防中文乱码response.write("hello 朋友们!");//给浏览器作出响应response.end();//结束本次响应
})
// 4.启动服务器,开启监听
server.listen(PORT,err=>{console.log(`服务器已经启动在了${PORT}端口上`);// 输出:服务器已经启动在了8081端口上
})3.1、解决中文乱码问题
response.setHeader('Content-Type','text/html;charset=utf-8');//设置响应头,防中文乱码
3.2、根据请求路径返回内容给浏览器
const http=require('http');
const fs=require('fs');
const path=require('path');const PORT=8081;
let server=http.createServer((request,response)=>{console.log("有请求过来了!",request.url);//首页的值为 /response.setHeader('Content-Type','text/html;charset=utf-8');if(request.url==='/'){ //http://localhost:8081let filePath=path.join(__dirname,'html',"index.html");let content=fs.readFileSync(filePath);response.write(content);}else if(request.url==='/list'){ //http://localhost:8081/listlet filePath=path.join(__dirname,'html',"list.html");let content=fs.readFileSync(filePath);response.write(content);}else{response.write("404页面!");}response.end();
})
server.listen(PORT,err=>{console.log(`服务器已经启动在了${PORT}端口上`);
})四、模块化
在项目下新建module文件夹,将要导出的模块文件写在里面
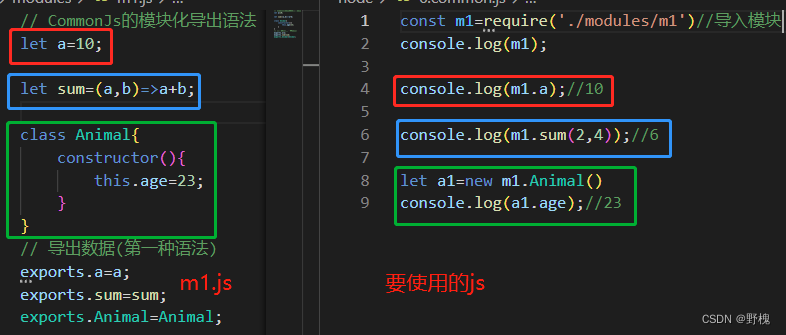
4.1、CommonJs的导入导出
// 导出数据(第一种语法)
exports.a=a;
exports.sum=sum;
exports.Animal=Animal;
// 导出数据(第二种语法)
module.exports={a,sum,Animal};
导入语法:const m1=require('./modules/m1')//导入模块

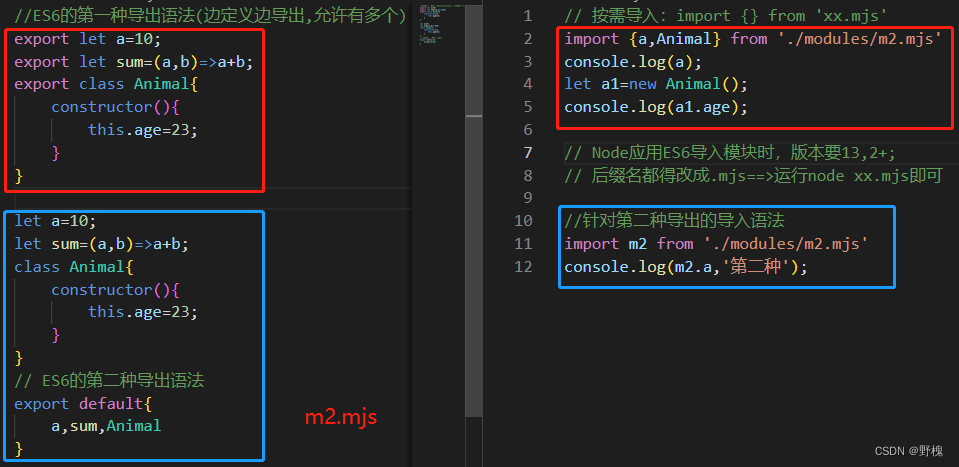
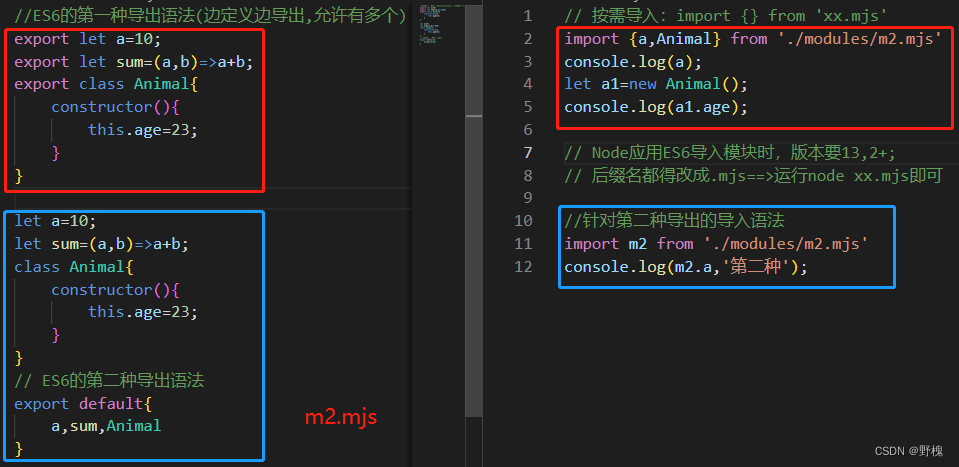
4.2、ES6的导入导出
ES6的第一种导出语法(边定义边导出,允许有多个)
按需导入:import {} from 'xx.mjs'
// ES6的第二种导出语法(只能有一个)
export default{
a,sum,Animal
}
第二种导入:import m2 from './modules/m2.mjs'

注意:
Node应用ES6导入模块时,版本要13,2+;
// 后缀名都得改成.mjs==>运行node xx.mjs即可
五、了解global和this
global:通过global定义对象,可以直接访问
this:在交互模式(cmd)下,this===global(true)
node 解释器 用来解释js代码(js是解释型语言)
在node引擎下解释js文件时,this并不指向全局对象,指向exports对象
let a=10;
// console.log(window);//报错
// console.log(global);//全局对象global
// console.log(global.a);//undefined 全局下定义变量,并不会挂载到全局对象下
// global.b=20;
console.log(b);//20 通过global定义对象,可以直接访问
console.log(this===global);//false// 了解this
console.log(this);//{}
exports.a=a;
console.log(this);//{a:10}
console.log(this===exports);//true六、Sort()应用(数组排序)
arr.sort(fn),不加对参数大小的排序函数,这个方法默认只会按照元素的第一位,比如100就会排在2的前面。
let arr = [100, 2, 4, 65, 3, 7, 8, 64];let brr = [{ name: '11', age: 19 }, { name: '22', age: 17 }, { name: '33', age: 21 }]console.log(arr.sort());//输出:[100, 2, 3, 4, 64, 65, 7, 8](只按第一位排序)function fn(a, b) {return a - b;//从小到大排序,反之也可}console.log(arr.sort(fn));//输出:[2, 3, 4, 7, 8, 64, 65, 100]function fn2(a, b) {return a.age - b.age;}console.log(brr.sort(fn2));//将数组里的每个对象排序相关文章:

NodeJs常用内置模块
目录 一、Path模块 二、fs模块 2.1、fs同步读取文件fs.readFileSync() 2.2、fs异步读取文件fs.readFile() 2.3、异步写入文件内容fs.writeFile() 三、Http模块 四、模块化 4.1、CommonJs的导入导出 4.2、ES6的导入导出 五、了解global和this 六、Sort()应用(数组排序…...

4.0 功能抢先看 | 读懂一个项目的研发效能 之 项目人效
思码逸企业版 4.0 的部分功能已进入内测阶段✨近期我们会用几篇文章,浅剧透一下 4.0 的新鲜功能。 最近几篇的主题将是 4.0 版本中的 GQM 看板——GQM 代表 Goal-Question-Metric(目标-问题-指标),是一套构建软件研发效能度量的系…...

Object方法
系列文章目录 前端系列文章——传送门 JavaScript系列文章——传送门 文章目录系列文章目录对象方法一、Object原型方法1、hasOwnProperty2、isPrototypeOf3、propertyIsEnumerable4、toString5、其他二、Object方法1、assign2、create3、defineProperties4、defineProperty5、…...

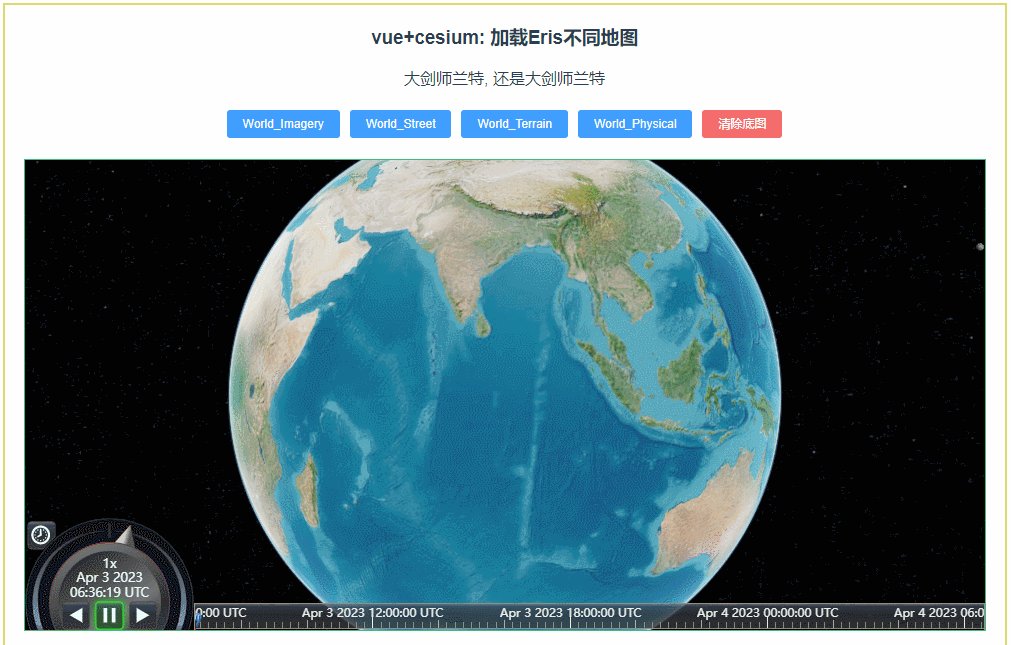
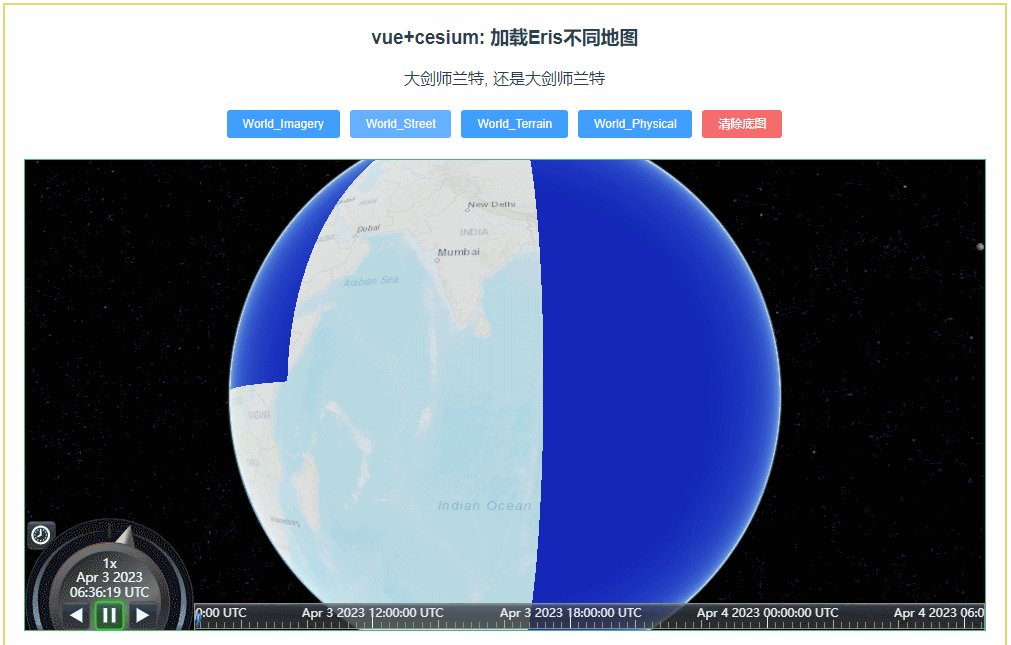
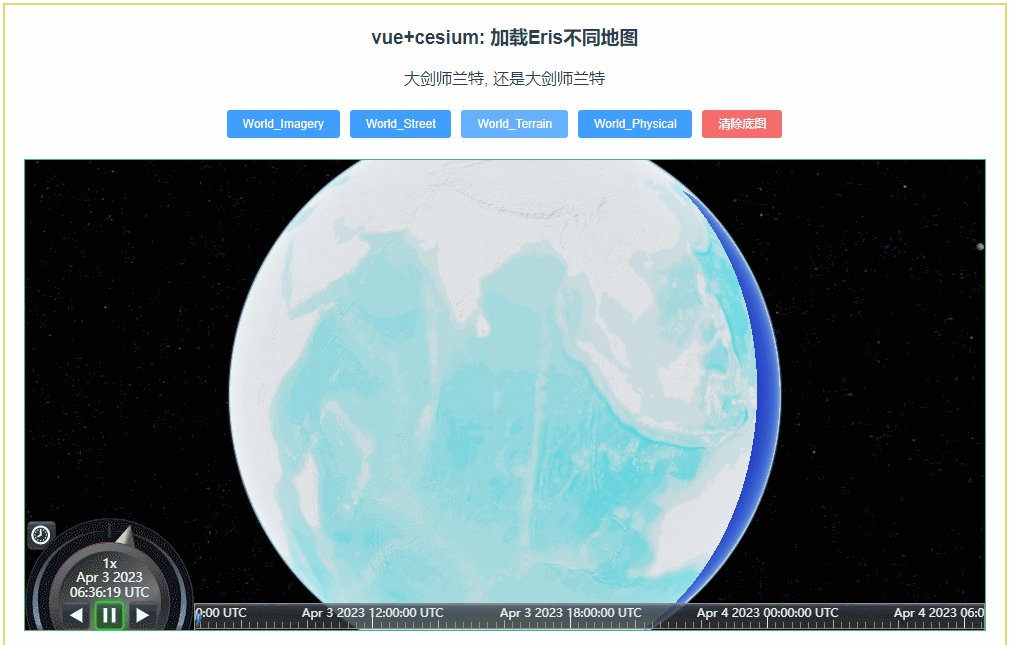
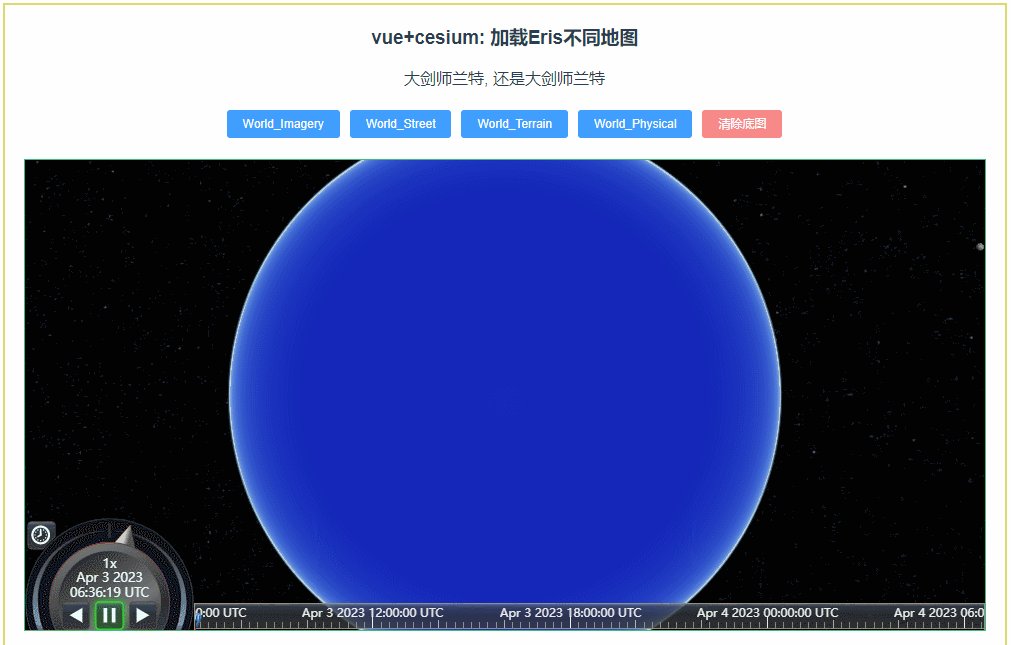
042:cesium加载Eris地图(多种形式)
第042个 点击查看专栏目录 本示例的目的是介绍如何在vue+cesium中加载加载Eris地图。这里显示4种形式的地图,分别为:World_Imagery、World_Street_Map、World_Terrain_Base、World_Physical_Map。 直接复制下面的 vue+cesium源代码,操作2分钟即可运行实现效果. 文章目录 示…...
)
第十四届蓝桥杯大赛软件赛省赛(C/C++B组)
目录试题 A. 日期统计1.题目描述2.解题思路3.模板代码试题 B.01 串的熵1.题目描述2.解题思路3.模板代码试题 C. 冶炼金属1.题目描述2. 解题思路3.模板代码试题 D. 飞机降落1.题目描述2. 解题思路3.模板代码试题 E. 接龙数列1.题目描述2. 解题思路3.模板代码试题 F. 岛屿个数1.题…...

Python生成随机验证码
pip install pillow 实现代码 import random from PIL import Image, ImageDraw, ImageFont,ImageFilterdef check_code(width120, height30, char_length5, font_filekumo.ttf, font_size28):code []img Image.new(modeRGB, size(width, height), color(255, 255, 255))draw…...

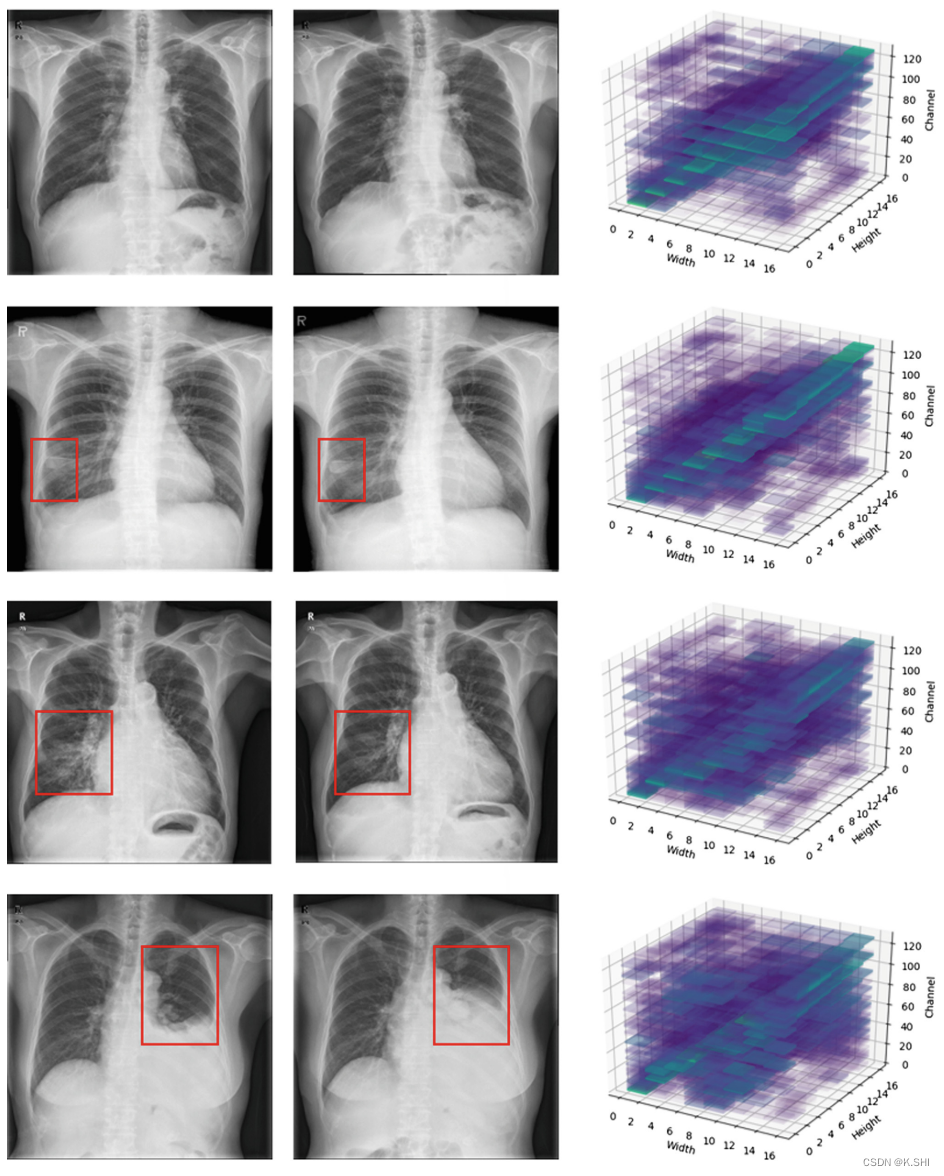
Longitudinal Change Detection on Chest X-rays Using Geometric Correlation Maps
文章来源:[MICCAI2019] Keywords:Chest X-ray;Longitudinal analysis;Change detection;Geometric correlation 一、本文提出的问题以及解决方案 在胸部X-ray图像的诊断中,医生会考虑与先前检查相比病变的…...

5年功能测试的一些心得
一、前言 功能测试是测试工程师的基础功,很多人功能测试还做不好,就想去做性能测试、自动化测试。很多人对功能测试的理解就是点点点,如何自己不用心去悟,去研究,那么你的职业生涯也就停留在点点点上了。在这里&#…...

在外包做了3年测试,离职后却成功入职字节跳动.....
最近换了份工作,当时和群里的朋友也聊过换工作的话题,他们都觉得这是一次非常冒险的行为,说我这是一次豪赌——成了会有更好的职业发展,没成可能就会出现两三年的发展断层,甚至影响职业生涯路径。一步错,步…...

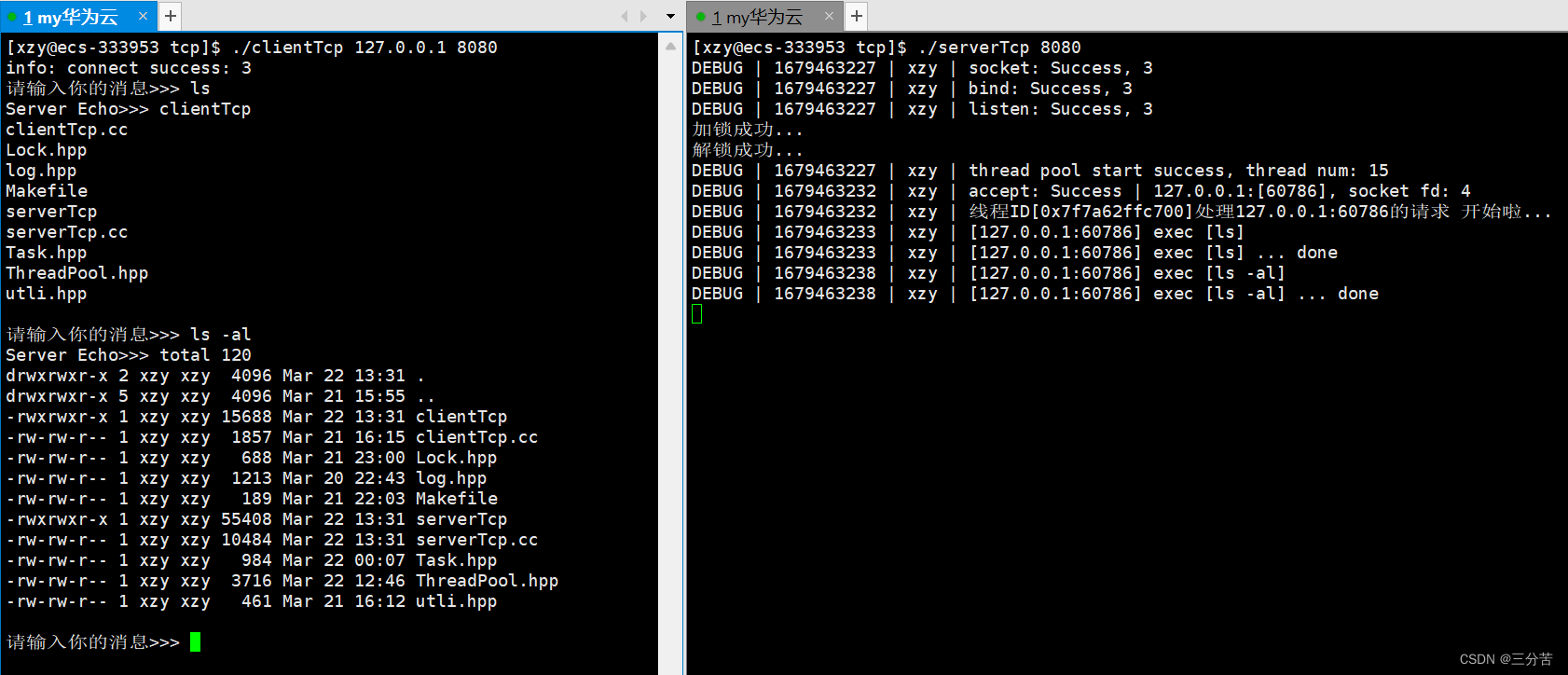
网络编程套接字( TCP )
目录 1、实现一个TCP网络程序(单进程版) 1.1、服务端serverTcp.cc文件 服务端创建套接字 服务端绑定 服务端监听 服务端获取连接 服务端提供服务 服务端main函数命令行参数 服务端serverTcp.cc总代码 1.2、客户端clientTcp.cc文件 客户端main函数命令行…...

QT 判断当前操作系统是否为 Windows 8 及以下版本
判断当前操作系统是否为 Windows 8 及以下版本,可以使用 QSysInfo 类中的静态函数 QSysInfo::windowsVersion(),其返回值是一个 QOperatingSystemVersion 类型的对象,包含了当前操作系统的主版本号、次版本号和补丁版本号。我们可以通过比较主…...

走进小程序【五】微信小程序架构之【逻辑层】详解
文章目录🌟前言🌟小程序架构🌟逻辑层 App Service🌟注册小程序🌟注册页面🌟使用 Page 构造器注册页面🌟在页面中使用 behaviors🌟使用 Component 构造器构造页面🌟页面生…...

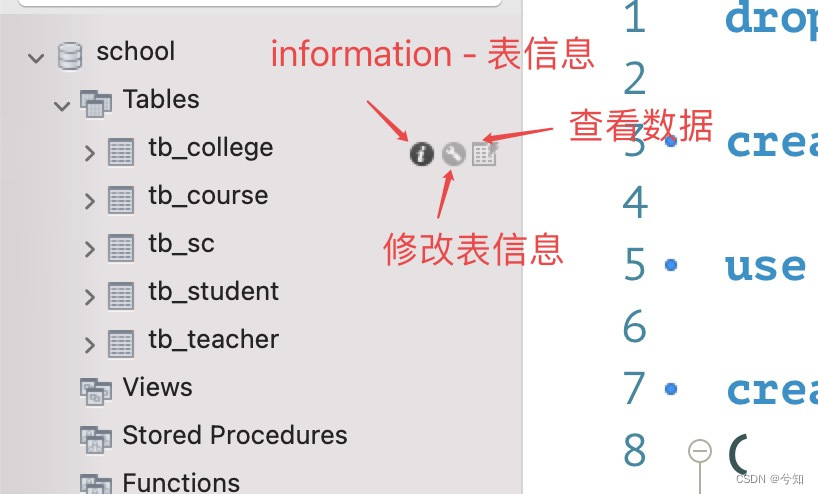
mysql workbench使用教程
mysql workbench使用教程1、打开workbench,显示如下界面,点击2、连接建立好之后,点击已经建立好的连接,连接mysql服务器1、打开workbench,显示如下界面,点击 填写信息 密码是之前安装MySQL时设置的密码 点击…...

蓝易云:Linux系统常用命令-系列【3】
在Linux中,有许多常用的命令可以用来管理文件、目录、进程等。下面是一些常用的Linux命令的介绍。 1. cd:改变当前目录。例如,cd /home。 2. ls:列出指定目录下的所有文件和子目录。例如,ls -al。 3. rm:…...

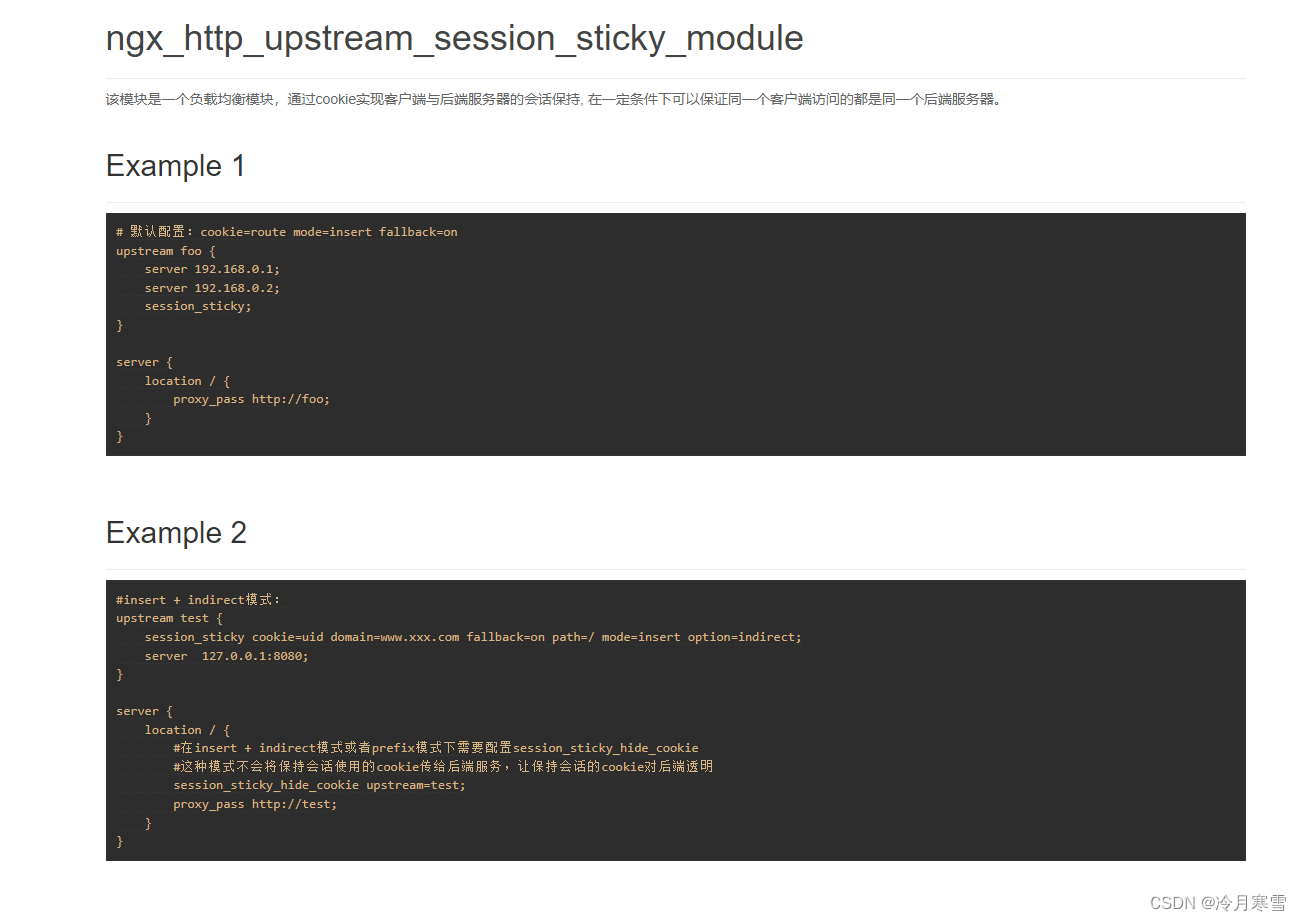
Nginx实现会话保持,集群模式下session域共享
前言 生产环境下,多数系统为了应对线上多种复杂情况而进行了集群架构的部署,保证系统的高性能、价格有效性、可伸缩性、高可用性等。通常将生产环境下的域名指向Nginx服务,通过它做HTTP协议的Web负载均衡。 session是什么 在计算机中&…...

【SpringMVC】6—SpringMVC拦截器
⭐⭐⭐⭐⭐⭐ Github主页👉https://github.com/A-BigTree 笔记链接👉https://github.com/A-BigTree/Code_Learning ⭐⭐⭐⭐⭐⭐ 如果可以,麻烦各位看官顺手点个star~😊 如果文章对你有所帮助,可以点赞👍…...

【算法】插入排序
插入排序实现思路:将一个新的数,和前面的比较,只要当前数小于前一个则和前一个交换位置,否则终止;「时间复杂度:O(N^2);」「空间复杂度:O(1)」 一、标准方式 function insertSort(a…...

java servlet 期刊在线投稿系统jsp编程sqlserver数据库mvc模式开发计算机网页设计
一、源码特点 java servlet 期刊在线投稿系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统采用serlvetdaobean,系统具有完整的源代码和数据库,系统 主要采用B/S模式开发。 java servlet 期刊在线…...

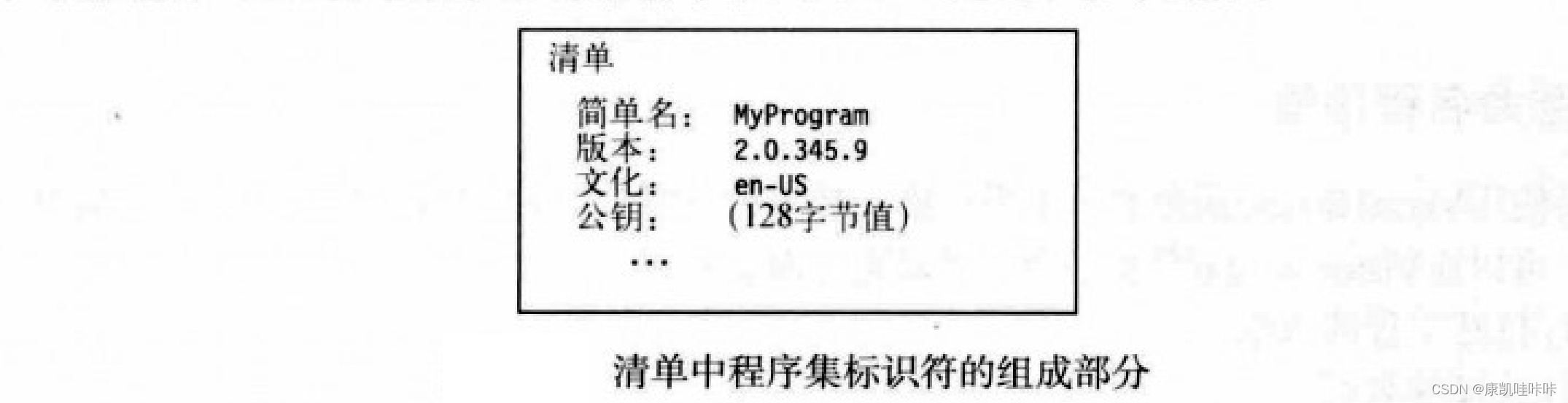
命名空间和程序集
目录 一、什么是命名空间 1. 命名空间的作用 2. 命名空间跨文件伸展 3.嵌套命名空间 二、using指令 1. using命名空间指令 2. using别名指令 三、程序集的结构 1. 程序集标识符 2.强命名程序集 一、什么是命名空间 1. 命名空间的作用 命名空间是共享命名空间名的一组…...

108、指针进阶
数组名是数组首元素的地址 但是有两个例外: 1、sizeof(数组名) --数组名表示整个数组,计算的是整个数组的大小,单位是 字节 byte。 2、&数组名 --数组名表示整个数组,取出的是整个数组的地址。 二…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...
