WXSS-WXML-WXS语法
目录:
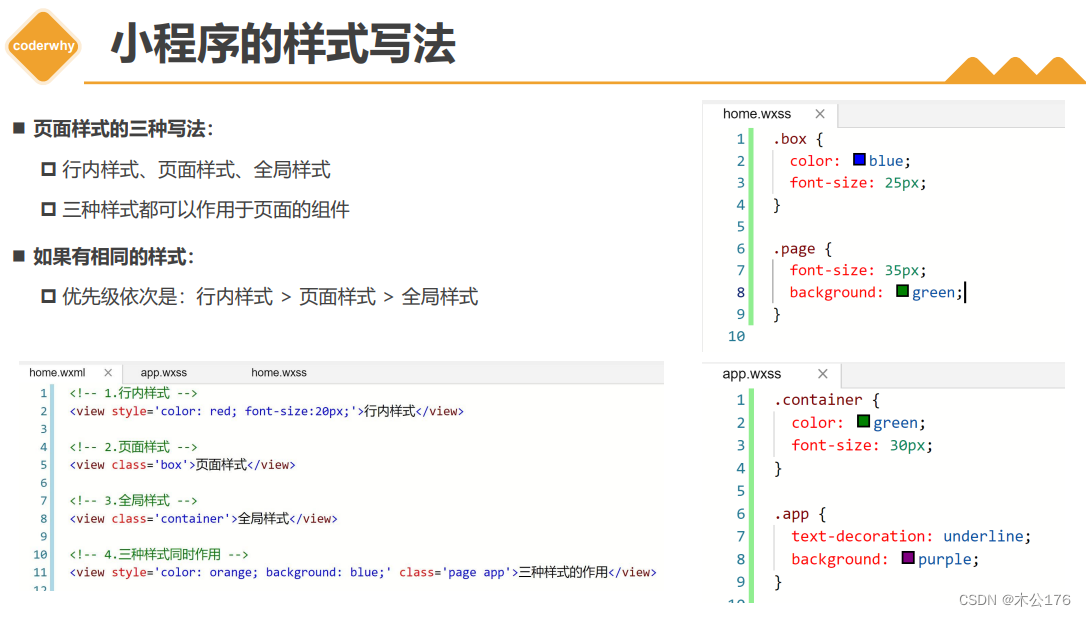
1 WXSS编写程序样式
2 Mustache语法绑定
3 WXML的条件渲染
4 WXML的列表渲染
5 WXS语法基本使用
6 WXS语法案例练习
小程序的自适应单位rpx。在设计稿为iPhone6的时候1px=2rpx
wxml必须是闭合标签,或者单标签加/,否则会报错;并且大小写区分,不像html不区分大小写。
小程序的mustache语法不能调用函数或方法,其他方面和vue的差不多。
wx:if 、wx:elif、wx:else
hidden={{}}
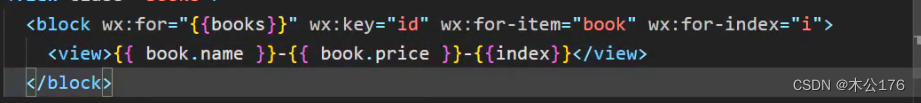
wx:for={{对象类型数据}} ,循环的时候会自动生成item和index;有时候需要2层循环或多层循环遍历,这时候每一层都用item的话会混起来,于是我们使用wx:for-item="自定义的item名字"来区分每一层的item名字。
wx:key一般可以绑定*this(这个的意思是把for循环的item进行对象类型转换为字符串类型;由于对象类型被绑定的时候显示的会是[object object],会导致key不唯一);还可以为item里的某个key的名称
示例代码:
wxml:
<!--pages/04_learn_wxml/index.wxml--> <!-- 1.Mustache语法 --> <view>{{ message }}</view> <view>{{ firstname + " " + lastname }}</view> <view>{{ date }}</view><!-- 2.条件判断 --> <view wx:if="{{score > 90}}">优秀</view> <view wx:elif="{{score > 80}}">良好</view> <view wx:elif="{{score >= 60}}">及格</view> <view wx:else>不及格</view><!-- 3.hidden属性:v-show --> <!-- 基本使用 --> <view hidden>我是hidden的view</view><!-- 切换案例 --> <button bindtap="onChangeTap">切换</button> <view hidden="{{isHidden}}">哈哈哈哈</view> <view wx:if="{{!isHidden}}">呵呵呵呵</view><!-- 4.列表展示 --> <!-- 4.1.wx:for基本使用 --> <!-- 遍历data中的数组 --> <view class="books"><view wx:for="{{books}}" wx:key="id"><!-- item: 每项内容, index: 每项索引 -->{{item.name}}-{{item.price}}</view> </view> <!-- 遍历数字 --> <view class="number"><view wx:for="{{10}}" wx:key="*this">{{ item }}</view> </view> <!-- 遍历字符串 --> <view class="str"><view wx:for="coderwhy" wx:key="*this">{{ item }}</view> </view><!-- 4.2. 细节补充: block-item/index名称-key的使用 --> <view class="books"><block wx:for="{{books}}" wx:key="id" wx:for-item="book" wx:for-index="i"><view>{{ book.name }}-{{ book.price }}-{{ i }}</view></block> </view>js:
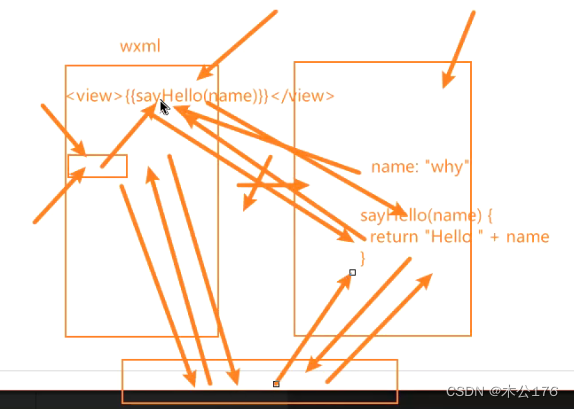
// pages/04_learn_wxml/index.js Page({data: {message: "Hello World",firstname: "kobe",lastname: "bryant",date: new Date().toLocaleDateString(),score: 10,isHidden: false,books: [{ id: 111, name: "代码大全", price: 98 },{ id: 112, name: "你不知道JS", price: 87 },{ id: 113, name: "JS高级设计", price: 76 },]},onChangeTap() {this.setData({isHidden: !this.data.isHidden})} })在微信小程序中的mustache语法是只能绑定data里的数据的,但是不能在mustache语法里面调用函数或者方法,所以我们需要使用wxs才能实现调用函数或者方法的操作。
上图左边是wxml,右边是js
注意这个wxs的限制:
在wxs标签内允许使用es5的语法,es5以上的语法都用不了。比如const 和箭头函数等。每个wxs都必须要有自己的模块名字以及导出wxs里面的函数才能在wxml中调用。
wxs文件,wxs文件里面导出和写法和标签内的一样,在某个wxml文件调用此wxs文件的时候,还是使用wxs标签来调用wxs文件。
在使用类似vue中的计算属性computed的时候,还是在wxs里面定义和导出即可。
wxs练习案例:
wxml:
<!--pages/05_learn_wxs/index.wxml--> <!-- 1.方式一: 标签 --> <!-- <wxs module="format">function formatPrice(price) {return "¥" + price}// 必须导出后, 才能被其他地方调用: 必须使用CommonJS导出module.exports = {formatPrice: formatPrice} </wxs> --><!-- 2.方式二: 独立的文件, 通过src引入 --> <wxs module="format" src="/utils/format.wxs"></wxs><view class="books"><block wx:for="{{books}}" wx:key="id"><view>name:{{item.name}}-price:{{format.formatPrice(item.price)}}</view></block> </view><view class="total">总价格: {{format.calcPrice(books)}}</view><view>------------题目练习------------</view> <view class="count">播放量: {{format.formatCount(playCount)}}</view> <view class="time">{{format.formatTime(currentTime)}}/{{format.formatTime(duration)}} </view>wxss:
/* pages/05_learn_wxs/index.wxss */ .count {font-size: 40rpx;font-weight: 700;color: red; }.time {font-size: 40rpx;font-weight: 700;color: blue; }js:
// pages/05_learn_wxs/index.js Page({data: {books: [{ id: 111, name: "代码大全", price: 98, coverURL: "" },{ id: 112, name: "你不知道JS", price: 87, coverURL: "" },{ id: 113, name: "JS高级设计", price: 76, coverURL: "" },],playCount: 2232,duration: 255,currentTime: 65},formatPrice(price) {return "¥" + price}, })wxs文件的内容:
function formatPrice(price) {return "¥" + price }function calcPrice(books) {return "¥" + books.reduce(function(preValue, item) {return preValue + item.price}, 0) }// 对count进行格式化 function formatCount(count) {count = Number(count)if (count >= 100000000) {return (count / 100000000).toFixed(1) + "亿"} else if (count >= 10000) {return (count / 10000).toFixed(1) + "万"} else {return count} }// function padLeft(time) { // if ((time + "").length >= 2) return time // return "0" + time // }// 2 -> 02 // 24 -> 24 function padLeft(time) {time = time + ""return ("00" + time).slice(time.length) }// 对time进行格式化 // 100 -> 01:40 function formatTime(time) {// 1.获取时间var minute = Math.floor(time / 60)var second = Math.floor(time) % 60// 2.拼接字符串return padLeft(minute) + ":" + padLeft(second) }// 必须导出后, 才能被其他地方调用: 必须使用CommonJS导出 module.exports = {formatPrice: formatPrice,calcPrice: calcPrice,formatCount: formatCount,formatTime: formatTime }














相关文章:

WXSS-WXML-WXS语法
目录: 1 WXSS编写程序样式 2 Mustache语法绑定 3 WXML的条件渲染 4 WXML的列表渲染 5 WXS语法基本使用 6 WXS语法案例练习 小程序的自适应单位rpx。在设计稿为iPhone6的时候1px2rpx wxml必须是闭合标签,或者单标签加/,否则会报错&#…...

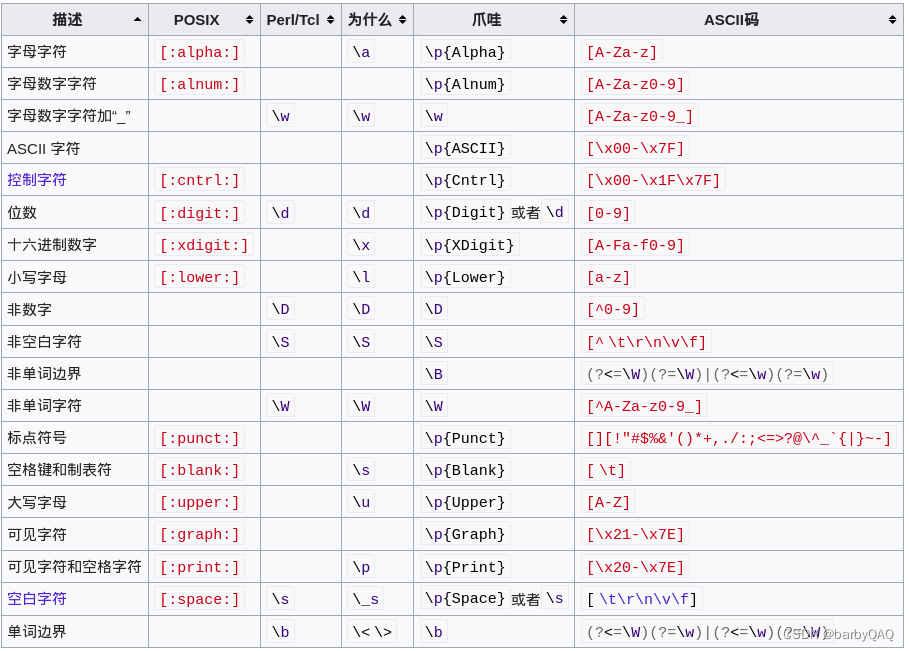
POSIX正则表达式
维基百科 POSIX基本表达式 https://en.wikibooks.org/wiki/Regular_Expressions/POSIX_Basic_Regular_Expressions POSIX扩展正则表达式 https://en.wikibooks.org/wiki/Regular_Expressions/POSIX-Extended_Regular_Expressions 正则表达式 https://en.wikipedia.org/wiki/R…...

数据分析工具集合:Tableau入门及其他工具简介
目录 一、Tableau简介 1、下载链接 2、使用技巧 二、其他常用数据分析工具 1、Microsoft Excel简介 1.1、下载链接 1.2、使用技巧 2、Python简介 2.1、下载链接 2.2、常用库的安装方式和使用技巧 2.2.1、Pandas 2.2.2、NumPy 2.2.3、Matplotlib 3、R语言简介 3.…...

响应式布局的五种方法
响应式布局的五种方法1.百分比布局2.rem布局3. 媒体查询 media screen4. flex布局5.vw 和 vh响应式布局是同一页面在不同的屏幕上有不同的布局,即只需要一套代码使页面适应不同的屏幕。 1.百分比布局 1.有父元素就相对于父元素 2.没有父元素就相对于视口的大小 举一…...

Javase学习文档------数组
Java 数组是 Java 编程中非常基础和重要的一个知识点。 以下是 Java 数组的主要学习内容: 数组的几个特点 数组在声明时必须指定长度,且长度不可变:数组的长度在声明时就需要确定,一旦确定就不能修改。因此,在使用数组…...

百度高德地图JS-API学习手记:地图基本设置与省市区数据加载
无论是百度还是高德地图开发,还是高德地图开发。官方的给的案例启示很多,copy再修改下,就完成了 概述-地图 JS API | 高德地图API 地图 JS API | 百度地图API SDK 这个大致看一下,我想。有点GIS基础都能完成地图开发。 个人认…...

c语言—指针详解***内存地址***指针字节数***注意事项
创作不易,本篇文章如果帮助到了你,还请点赞支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 给大家跳段街舞感谢支持!ጿ ኈ ቼ ዽ ጿ ኈ ቼ ዽ ጿ ኈ ቼ ዽ ጿ…...

VMware虚拟机之WindowsXP系统超详细下载安装与使用教程
文章目录前言一、WindowsXP虚拟机系统下载二、WindowsXP虚拟机系统安装三、WindowsXP虚拟机系统使用总结前言 本博客的主要内容为使用VMware虚拟机下载安装与使用WindowsXP系统,WindowsXP系统虽然早已过时,但是仍对我们的学习有着很大的帮助,…...

【VMD-SSA-LSSVM】基于变分模态分解与麻雀优化Lssvm的负荷预测【多变量】(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

积极心态,助力人生成功
无论生活中遇到多少困难和挫折,只要我们保持积极心态、努力拼搏,就有望最终实现自己的梦想和目标。...
ADRC线性跟踪微分器(ST+SCL语言)
ADRC自抗扰相关算法源代码和公式请参看下面文章链接: ADRC/Matlab一步步实现跟踪微分器TD(附完整PLC测试代码链接)_ladrc线性跟踪微分器差分方程_RXXW_Dor的博客-CSDN博客关于Adrc的理论分析不是本篇博客的重点,主要也是能力所限,相关理论大家可以看韩京清教授的论文,专栏…...

Linux C/C++ 崩溃诊断大师:解锁软件问题定位与修复的秘密武器
让崩溃成为历史:详解有效诊断与解决技巧引言崩溃信息的类型设置信号处理函数(Setting up signal handlers)信号来源和上下文信息使用 siginfo_t 结构体获取信号来源信息使用 ucontext 结构体获取上下文信息将崩溃信息写入日志标准的信号处理函…...

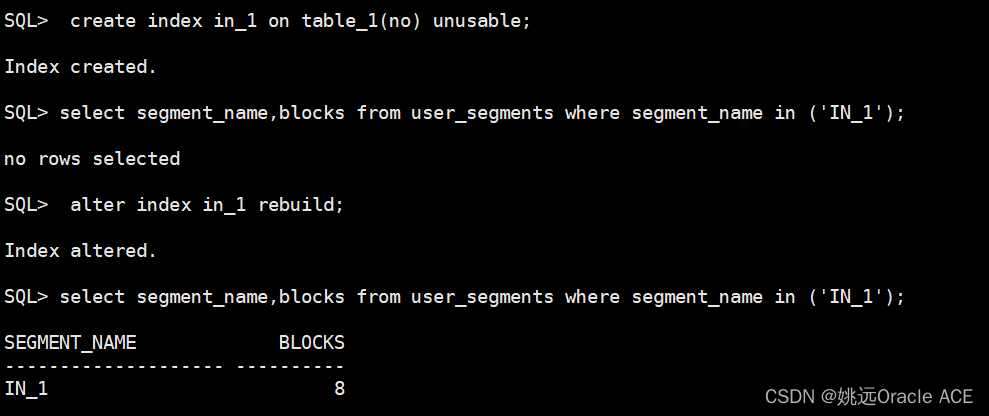
ChatGPT能代替Oracle DBA吗?用Oracle OCP(1z0-083)的真题测试一下。
让我们来看看ChatGPT不能通过Oracle OCP的考试? 文章目录引言测试过程总结和分析关于博主,姚远:Oracle ACE(Oracle和MySQL数据库方向)。Oracle MAA 大师。华为云MVP。《MySQL 8.0运维与优化》的作者。拥有 Oracle 10g和…...

《扬帆优配》二季度投资策略出炉 机构调仓换股露踪迹
随着多家上市公司公告发布,其发表的股东数据使得基金的最新持仓浮出水面。与此同时,组织也在密集调研中寻觅出资时机。站在二季度的起点,基金公司二季度出资策略渐次发表。多家基金公司以为,宏观经济将延续修正态势,仍…...

【SpringMVC】2—传统方式实现增删改查
⭐⭐⭐⭐⭐⭐ Github主页👉https://github.com/A-BigTree 笔记链接👉https://github.com/A-BigTree/Code_Learning ⭐⭐⭐⭐⭐⭐ 如果可以,麻烦各位看官顺手点个star~😊 如果文章对你有所帮助,可以点赞👍…...

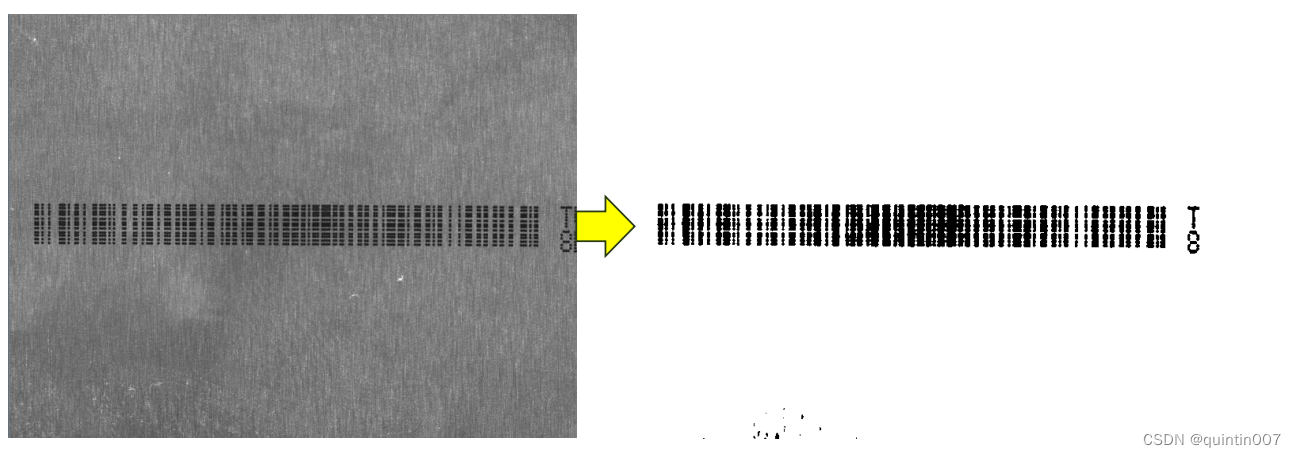
图像阈值化
图像阈值化 图像阈值化简介 ⚫ 图像阈值化是图像处理的重要基础部分, 应用很广泛, 可以根据灰度差异来分割图像不同部分 ⚫ 阈值化处理的图像一般为单通道图像(灰度图) ⚫ 阈值化参数的设置可以使用滑动条来debug ⚫ 阈值化处理易光照影响, 处理时应注意 ⚫ 本节主要介绍…...

1.5 极限运算法则
思维导图: 我的理解: 如果一个数列{a_n}是一个无穷小,那么它的极限为0,即lim(n→∞)a_n0。同样地,如果另一个数列{b_n}也是一个无穷小,那么它的极限为0,即lim(n→∞)b_n0。 当我们考虑这两个无…...

首批因AI失业的人出现-某游戏公司裁掉半数原画师
如今各种AI爆火,不可避免的的会与某些功能撞车职业发生冲突,每一次生产力的变革,在带来技术进步与更高效率的同时,也都无可避免的会带来一波失业浪潮,当下的人工智能浪潮自然也不例外。 现在,第一批因为AI…...
)
字符串转换整数(atoi)
请你来实现一个 myAtoi(string s) 函数,使其能将字符串转换成一个 32 位有符号整数(类似 C/C 中的 atoi 函数)。 函数 myAtoi(string s) 的算法如下: 读入字符串并丢弃无用的前导空格 检查下一个字符(假设还未到字符…...

Servlet练习
练习准备 编写Student和StudentDao package beans;public class Student{private String num;private String name;public Student(){}public String getNum() {return num;}public String getName() {return name;}public void setNum(String num) {this.num num;}public v…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...