grid布局
一、概述
CSS Grid 布局是 CSS 中最强大的布局系统。与 flexbox 的一维布局系统不同,CSS Grid 布局是一个二维布局系统,也就意味着它可以同时处理列和行。通过将 CSS 规则应用于 父元素 (成为 Grid Container 网格容器)和其 子元素(成为 Grid Items 网格项),你就可以轻松使用 Grid(网格) 布局。
它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了。

上图这样的布局,就是 Grid 布局的拿手好戏。
二、基本概念
项目和容器
采用网格布局的区域,称为"容器"(container)。容器内部采用网格定位的子元素,称为"项目"(item)。
<div><div><p>1</p></div><div><p>2</p></div><div><p>3</p></div>
</div>上面代码中,最外层的<div>元素就是容器,内层的三个<div>元素就是项目。
注意:项目只能是容器的顶层子元素,不包含项目的子元素,比如上面代码的<p>元素就不是项目。Grid 布局只对项目生效。
行和列
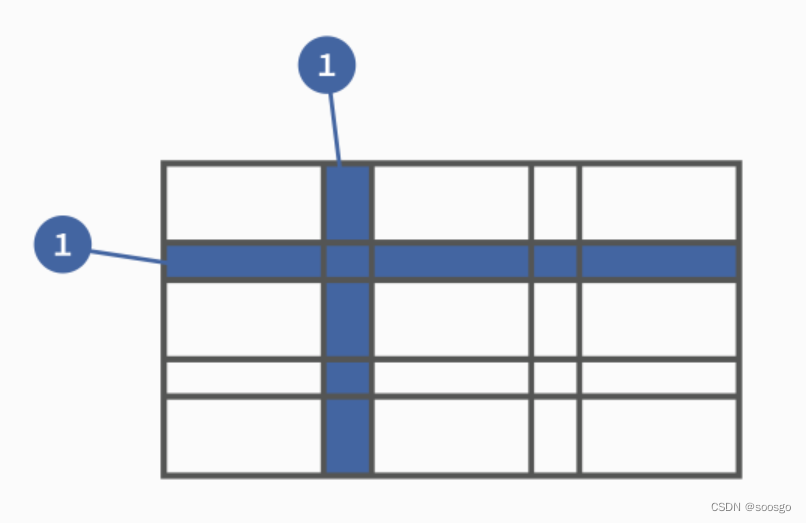
容器里面的水平区域称为"行"(row),垂直区域称为"列"(column)。

上图中,水平的深色区域就是"行",垂直的深色区域就是"列"。
单元格
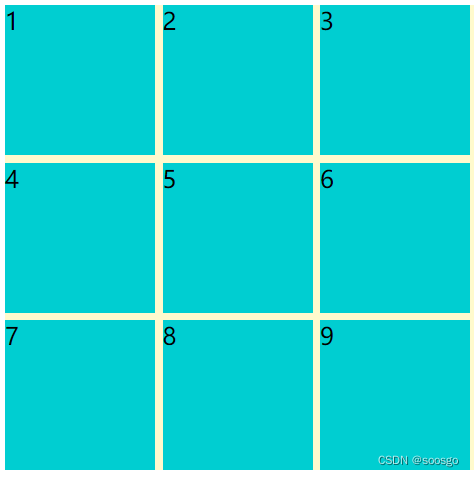
行和列的交叉区域,称为"单元格"(cell)。
正常情况下,n行和m列会产生n x m个单元格。比如,3行3列会产生9个单元格。
网格线
划分网格的线,称为"网格线"(grid line)。水平网格线划分出行,垂直网格线划分出列。
正常情况下,n行有n + 1根水平网格线,m列有m + 1根垂直网格线,比如三行就有四根水平网格线(根据网格线的开始和结束用于单元格项目的跨行和跨列)。
三、容器属性
Grid 布局的属性分成两类。一类定义在容器上面,称为容器属性;另一类定义在项目上面,称为项目属性。
display属性
display: grid使用在容器上指定一个容器采用网格布局。
grid-template-columns属性
grid-template-rows属性
容器指定了网格布局以后,接着就要划分行和列。grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高。
.container {display: grid;grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;
}
除了使用绝对单位,也可以使用百分比。
repeat()
repeat()接受两个参数,第一个参数是重复的次数,第二个参数是所要重复的值。
.container {display: grid;grid-template-columns: repeat(3, 33.33%);grid-template-rows: repeat(3, 33.33%);
}auto-fill关键字
有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。
.container {display: grid;grid-template-columns: repeat(auto-fill, 100px);
}fr 关键字
为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
.container {display: grid;grid-template-columns: 1fr 1fr;
//fr可以与绝对长度的单位结合使用
//grid-template-columns: 150px 1fr 2fr;
}minmax()
minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
minmax(100px, 1fr)表示列宽不小于100px,不大于1fr。
auto 关键字
auto关键字表示由浏览器自己决定长度。
grid-template-columns: 100px auto 100px;面代码中,第二列的宽度,基本上等于该列单元格的最大宽度,除非单元格内容设置了min-width,且这个值大于最大宽度。
grid-row-gap 属性,
grid-column-gap 属性,
grid-gap 属性
grid-row-gap属性设置行与行的间隔(行间距),grid-column-gap属性设置列与列的间隔(列间距)。
.container {grid-row-gap: 20px;grid-column-gap: 20px;
}grid-gap属性是grid-column-gap和grid-row-gap的合并简写形式,可以写两个值,第一个是行间距,第二个是列间距,如果只写一个代表两个值一样。
根据最新标准,上面三个属性名的grid-前缀已经删除,grid-column-gap和grid-row-gap写成column-gap和row-gap,grid-gap写成gapgrid-template-areas 属性
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。grid-template-areas属性用于定义区域。
.container {display: grid;grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;grid-template-areas: 'a b c''d e f''g h i';
}上面代码先划分出9个单元格,然后将其定名为a到i的九个区域,分别对应这九个单元格。
多个单元格合并成一个区域的写法如下。
grid-template-areas: "header header header""main main sidebar""footer footer footer";上面代码中,顶部是页眉区域header,底部是页脚区域footer,中间部分则为main和sidebar,其中header、footer占三个单元格的宽度,main占2个单元格的宽度,slider占一个单元格的宽度。
如果某些区域不需要利用,则使用"点"(.)表示。
grid-template-areas: 'a . c''d . f''g . i';上面代码中,中间一列为点,表示没有用到该单元格,或者该单元格不属于任何区域。
一般和grid-area属性一块使用,grid-area属性指定项目放在哪一个区域。
如:
.item-1 {grid-area: e;
}上面代码中,1号项目位于e区域,即区域中间的位置。
grid-auto-flow 属性
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是"先行后列",即先填满第一行,再开始放入第二行。
这个顺序由grid-auto-flow属性决定,默认值是row,即"先行后列"。也可以将它设成column,变成"先列后行"。
grid-auto-flow: column;grid-auto-flow属性除了设置成row和column,还可以设成row dense和column dense。这两个值主要用于,某些项目指定位置以后,剩下的项目怎么自动放置。
justify-items 属性,
align-items 属性,
place-items 属性
justify-items属性设置单元格内容的水平位置(左中右)
align-items属性设置单元格内容的垂直位置(上中下)
.container {justify-items: start | end | center | stretch;align-items: start | end | center | stretch;
}place-items属性是align-items属性和justify-items属性的合并简写形式。
这两个属性的写法完全相同,都可以取下面这些值。
start:对齐单元格的起始边缘。
end:对齐单元格的结束边缘。
center:单元格内部居中。
stretch:拉伸,占满单元格的整个宽度(默认值)。justify-content 属性,
align-content 属性,
place-content 属性
justify-content属性是整个内容区域在容器里面的水平位置(左中右)
align-content属性是整个内容区域的垂直位置(上中下)
.container {justify-content: start | end | center | stretch | space-around | space-between | space-evenly;align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}这两个属性的写法完全相同,都可以取下面这些值。(下面的图都以justify-content属性为例,align-content属性的图完全一样,只是将水平方向改成垂直方向。)
start - 对齐容器的起始边框
end - 对齐容器的结束边框
center - 容器内部居中
stretch - 项目大小没有指定时,拉伸占据整个网格容器
space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。
space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。
space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。place-content属性是align-content属性和justify-content属性的合并简写形式。
grid-template 属性,
grid 属性
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。
从易读易写的角度考虑,还是建议不要合并属性,所以这里就不详细介绍这两个属性了。
四、项目属性
面这些属性定义在项目上面
grid-column-start 属性,
grid-column-end 属性,
grid-row-start 属性,
grid-row-end 属性
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网格线。
grid-column-start属性:左边框所在的垂直网格线
grid-column-end属性:右边框所在的垂直网格线
grid-row-start属性:上边框所在的水平网格线
grid-row-end属性:下边框所在的水平网格线.item-1 {grid-column-start: 2;grid-column-end: 4;
}以上代码指定,1号项目的左边框是第二根垂直网格线,右边框是第四根垂直网格线,跨了两个单元格。
grid-column 属性,
grid-row 属性
grid-column属性是grid-column-start和grid-column-end的合并简写形式,grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。
.item-1 {grid-column: 1 / 3;grid-row: 1 / 2;
}
/* 等同于 */
.item-1 {grid-column-start: 1;grid-column-end: 3;grid-row-start: 1;grid-row-end: 2;
}grid-area 属性
grid-area属性指定项目放在哪一个区域。
grid-area属性还可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
.item {//grid-area: <row-start> / <column-start> / <row-end> / <column-end>;grid-area: 1 / 1 / 3 / 3;
}justify-self 属性,
align-self 属性,
place-self 属性
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
start:对齐单元格的起始边缘。
end:对齐单元格的结束边缘。
center:单元格内部居中。
stretch:拉伸,占满单元格的整个宽度(默认值)。五、案例演示
接下来通过两种方式完成刚开始图示的页面效果
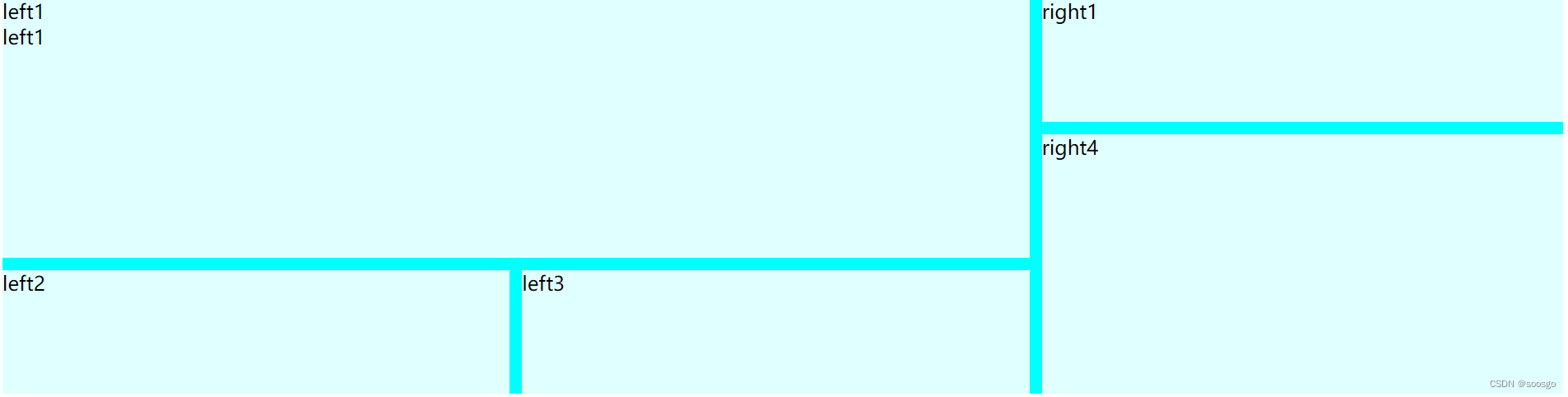
通过grid-template-areas定义网格布局区域
示例效果:

示例代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style>.container{display: grid;grid-template-rows: repeat(3,100px);grid-template-areas: "left left left left right1 right1""left left left left right2 right2""left2 left2 left3 left3 right2 right2";background-color: aqua;grid-gap: 10px;}.container div{background: lightcyan;}.item1{grid-area:left;}.item2{grid-area:right1;}.item3{grid-area:left2;}.item4{grid-area:left3;}.item5{grid-area:right2;}</style></head><body><div class="container"><div class="item1">left1<br/>left1</div><div class="item2">right1</div><div class="item3">left2</div><div class="item4">left3</div><div class="item5">right4</div></div></body>
</html>
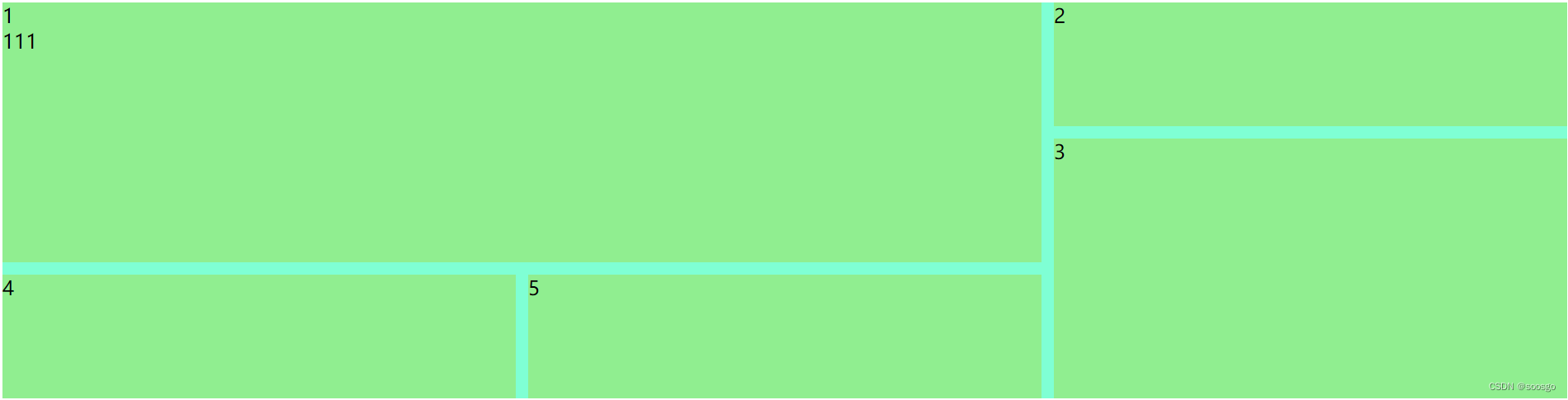
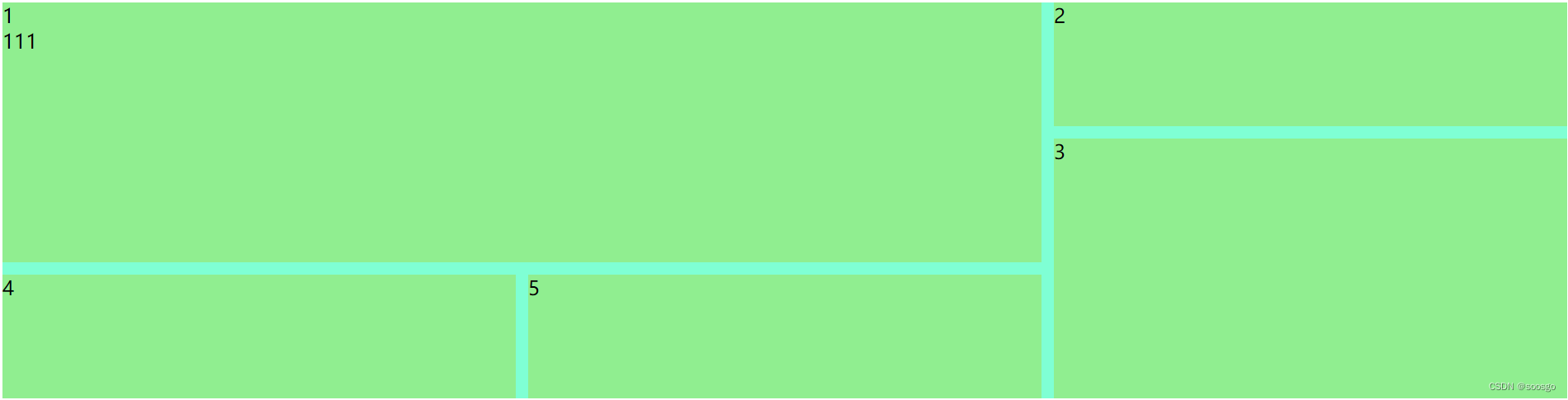
通过网格线定义内容区域
示例效果:

示例代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.grid-container{display: grid;grid-template-rows: repeat(3,100px);grid-template-columns:repeat(3,calc(33.3% - 10 / 3)); background-color: aquamarine;grid-gap:10px ;}.grid-container div{background-color: lightgreen;}.item1{grid-column: 1/3;grid-row: 1/3;}.item3{grid-row: 2/4;}</style></head><body><div class="grid-container"><div class="item1">1<br/>111</div><div class="item2">2</div><div class="item3">3</div><div class="item4">4</div><div class="item5">5</div></div></body>
</html>相关文章:

grid布局
一、概述 CSS Grid 布局是 CSS 中最强大的布局系统。与 flexbox 的一维布局系统不同,CSS Grid 布局是一个二维布局系统,也就意味着它可以同时处理列和行。通过将 CSS 规则应用于 父元素 (成为 Grid Container 网格容器)和其 子元素(成为 Gri…...

博客平台打造出色的个人资料管理与展示:实用技巧与代码示例
个人资料管理与展示是博客平台的重要功能之一。本文将通过设计思路、技术实现和代码示例,详细讲解如何构建出色的个人资料管理与展示功能。结合CodeInsight平台的实践案例,帮助您深入了解个人资料管理与展示的设计原则和技术实现。 一、设计思路 在设计…...
)
【genius_platform软件平台开发】第九十三讲:串口通信(485通信)
485通信1. 485通信1.1 termios结构1.2 头文件1.3 函数讲解1.3.1 tcgetattr1.3.2 tcsetattr1.4 示例工程1.5 参考文献1.5.1 stty命令1.5.2 命令格式1.5.2 microcom命令1.5.2.1介绍1.5.2.2指令1.5.3 echo命令1.5.3.1 语法1.5.3.2 选项列表1.5.3.3 使用示例1.5.3.4 e cho > 输出…...

JavaScript动画相关讲解
JavaScript是一种非常流行的脚本语言,广泛应用于Web开发、游戏开发、移动应用开发等领域。在Web开发中,动画效果是非常重要的一部分,可以提高网站的用户体验和吸引力。JavaScript提供了一些基本的动画函数,但是这些函数往往不能满…...

InnoSetup制作安装包(EXE)
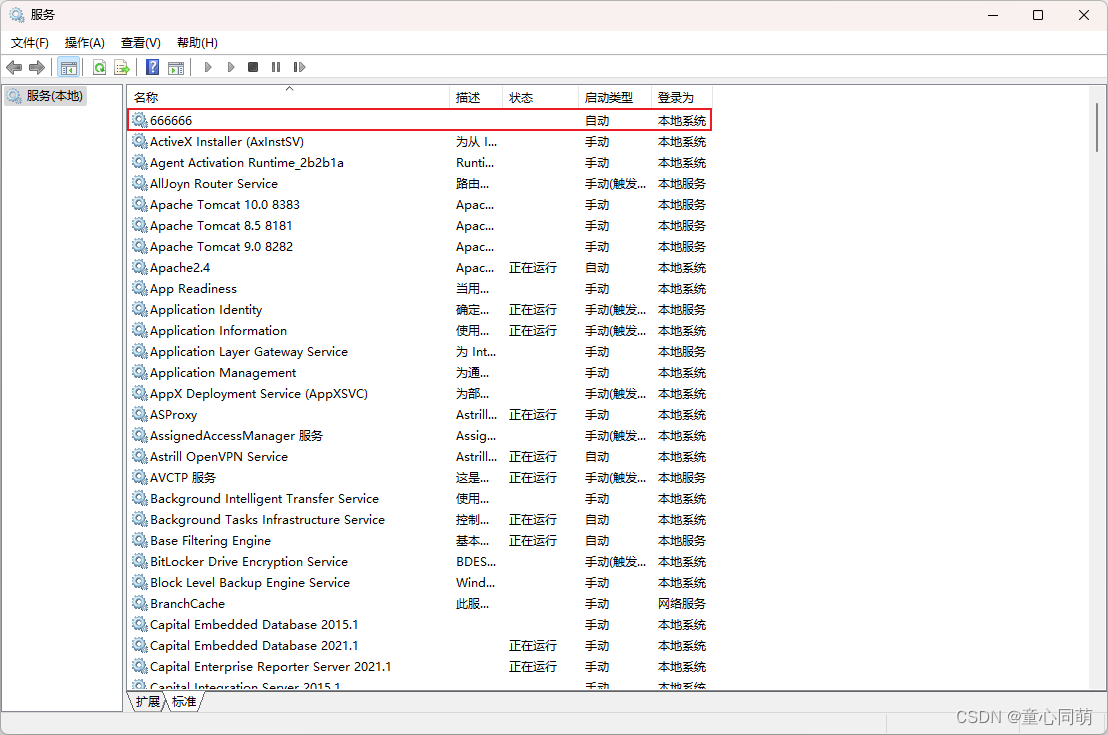
功能描述 1.666666.war为项目war包,666666.bat为启动war包脚本,通过InnoSetup将它们打包到安装包666666.exe 2.666666.exe安装包安装过程中将666666.bat注册为自启动服务,安装结束自动执行脚本启动项目666666.war --------------------------…...

CASE WHEN函数语句多条件下使用详解
目录 CASE 的两种格式: 简单CASE函数 和 CASE搜索函数 同时配合 SUM 以及 COUNT 方法的使用 ① SUM函数 ② COUNT函数 CASE WHEN函数语句,实现简单CASE函数和CASE搜索函数两种格式。同时配合 SUM以及COUNT方法的使用 CASE 的两种格式: 简…...
)
2.31、守护进程(2)
2.31、守护进程(2)1.守护进程的创建步骤2.什么情况下子进程不会继承父进程的组ID3.哪些操作会导致子进程的组ID发生改变4.kill怎么杀掉守护进程的实现守护进程1.守护进程的创建步骤 执行一个 fork(),之后父进程退出,子进程继续执…...

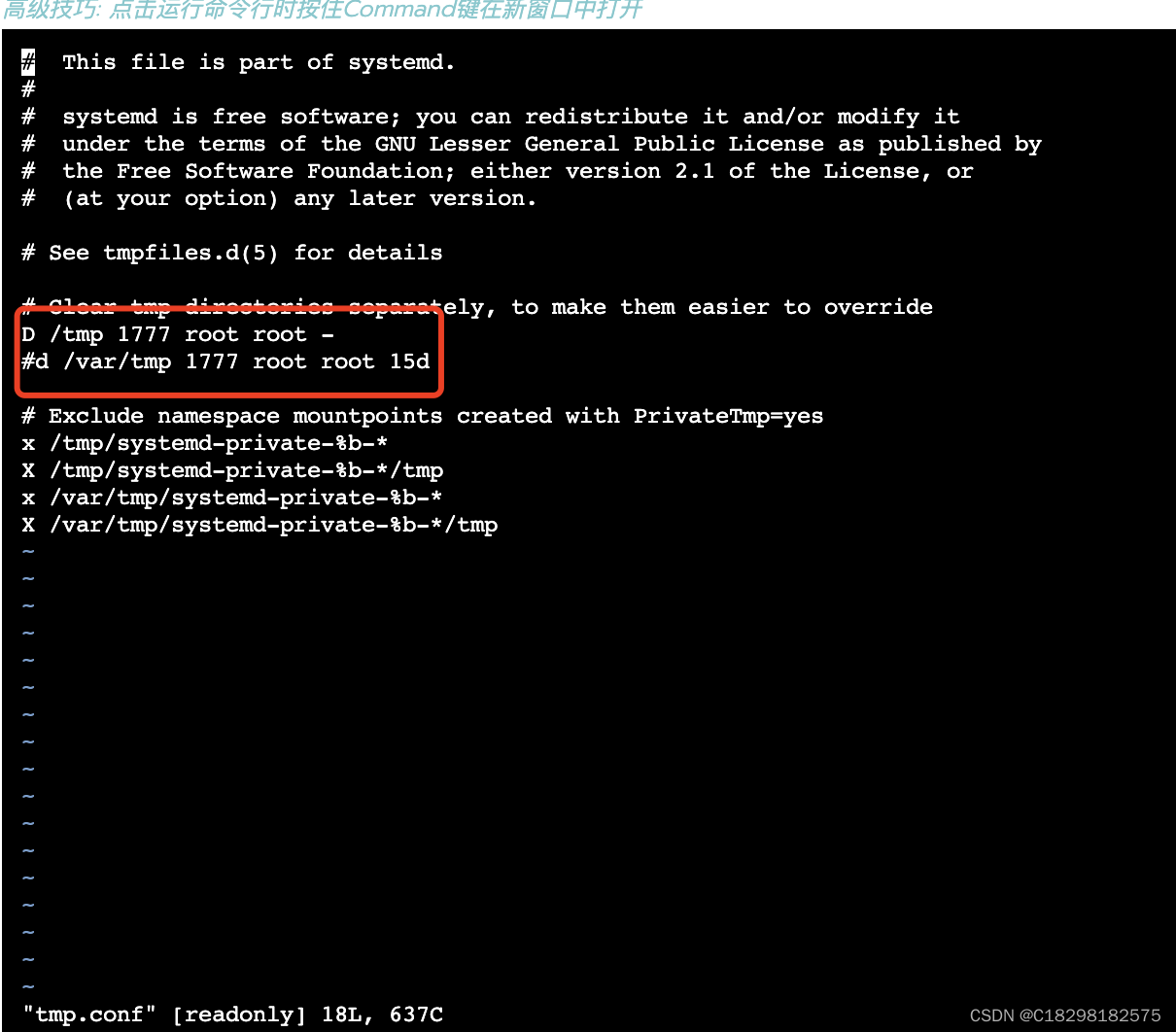
记录上传文件异常 /tmp/tomcat... (No space left on device)
一,问题描述 用postman调用上传接口,基本每两次调用会有一次报错,如下 {"timestamp": "2023-04-11T03:00:15.4690000","status": 500,"error": "Internal Server Error","exceptio…...

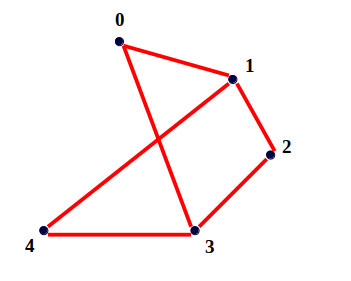
无向连通图中长度为 n 的循环
给定一个无向连通图和一个数字 n,计算图中长度为 n 的循环总数。长度为 n 的圈简单地表示该圈包含 n 个顶点和 n 条边。我们必须计算所有存在的此类循环。 示例: 输入:n = 4 输出:总周期数 = 3 解释 :遵循 3 个独特的循环0 -> 1 -> 2 -> 3 -> 0 0 -> 1 …...

打造出ChatGPT的,是怎样一群人?
震惊世界的ChatGPT,要多少人才能开发出来?几百,还是几千? 答案是:87个人。 老实说,刚看到这个数字真是惊到我了,印象里,之前看媒体报道各大巨头人工智能人才储备时,动辄…...

数据结构——栈与队列相关题目
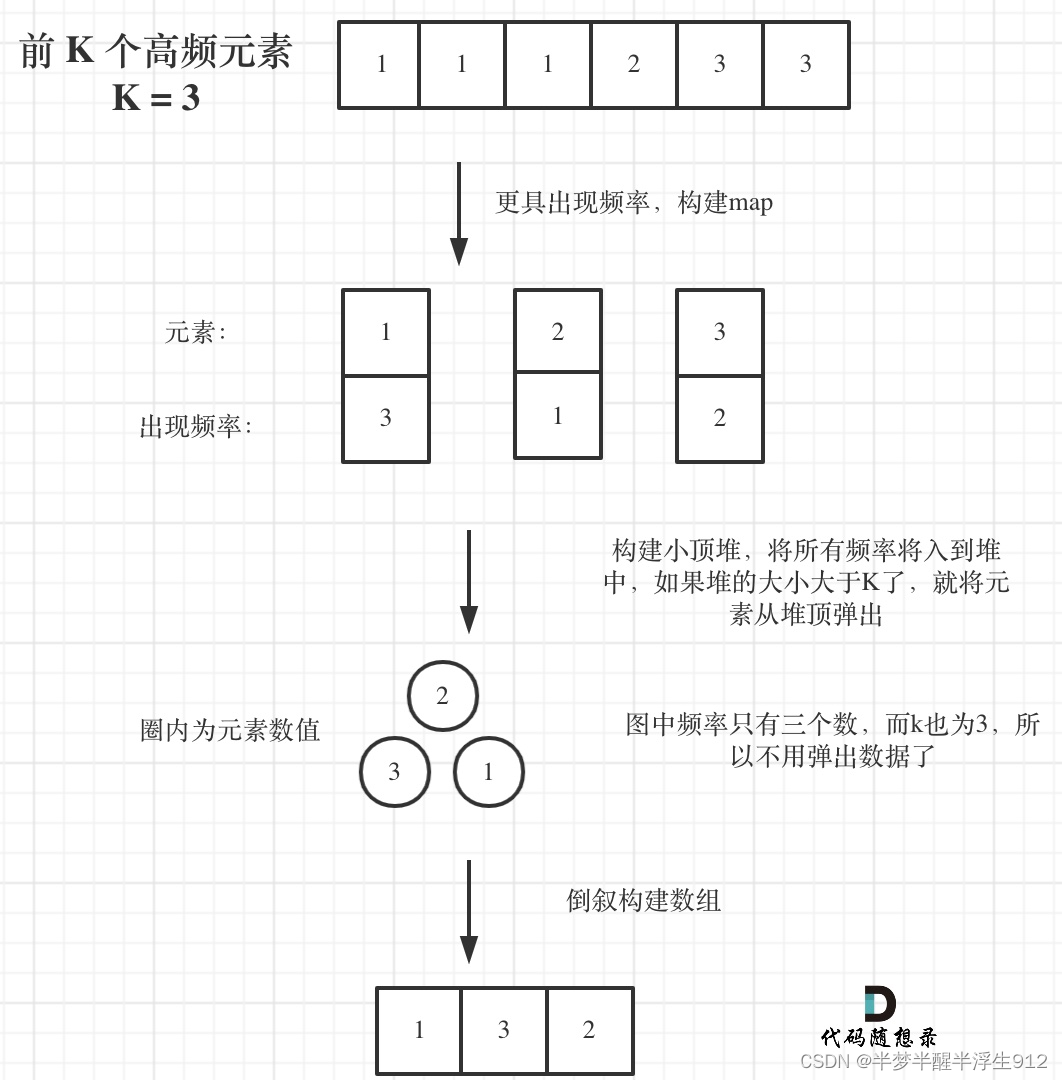
数据结构——栈与队列相关题目232. 用栈实现队列思路225. 用队列实现栈1.两个队列实现栈2.一个队列实现栈20. 有效的括号思路1047. 删除字符串中的所有相邻重复项思路155. 最小栈150. 逆波兰表达式求值思路239. 滑动窗口最大值单调队列347. 前 K 个高频元素思路232. 用栈实现队…...

Redhat6.7离线安装rabbitmq
一、下载资源文件(.rpm文件) 链接: https://pan.baidu.com/s/1j2Ze_Jjm0oMrP-r95PPCtA?pwdv3is 提取码: v3is 复制这段内容后打开百度网盘手机App,操作更方便哦 创建rabbit文件夹Mkdir rabbit 三、通过ftp上传文件 四、安装erlang环境 …...

EasyCVR平台基于GB28181协议的语音对讲配置操作教程
EasyCVR基于云边端协同,具有强大的数据接入、处理及分发能力,平台可支持海量视频的轻量化接入与汇聚管理,可提供视频监控直播、视频轮播、视频录像、云存储、回放与检索、智能告警、服务器集群、语音对讲、云台控制、电子地图、平台级联等功能…...

谷歌发布Self-Debug方法,让大模型学会自己修bug,一次性生成正确代码
文 | 智商掉了一地你有没有想过,让一台计算机诊断和修复自己生成的错误代码?一篇最新的研究论文介绍了一种名为 Self-Debugging 的技术,通过在生成的代码中添加自解释的信息,让计算机像一个可以自己修复代码的程序员一样调试自己的…...

行为型模式-模板方法
行为型模式-模板方法 模板方法(Template Method)解决算法框架问题描述适用环境优点:缺点:违反原则:代码实现模板方法(Template Method) 解决算法框架问题 描述 定义了一个算法的骨架,并将某些步骤延迟到子类中进行实现,从而使得算法的具体实现能够在子类中自由变化…...

正则表达式识别日期
正则表达式识别日期 正则表达式识别各种格式的日期 import redef extract_dates(text):# 正则表达式,用于识别常见的日期格式date_pattern r"""(?P<date>(?P<year_only>\d{4}(?![\d年]))| # …...

如何设计一个秒杀架构设计?
文章目录 1. 秒杀业务的特点2. 总体思路2.1 削峰限流安全保护页面优化,动静分离异步处理热点分离2.2 Nginx的设计细节2.3 页面优化细节降低交互的压力安全控制2.4 Redis集群的应用分布式悲观锁(参考redis悲观锁的代码)异步处理订单2.5 消息队列限流2.6 数据库设计2.7 答题验…...

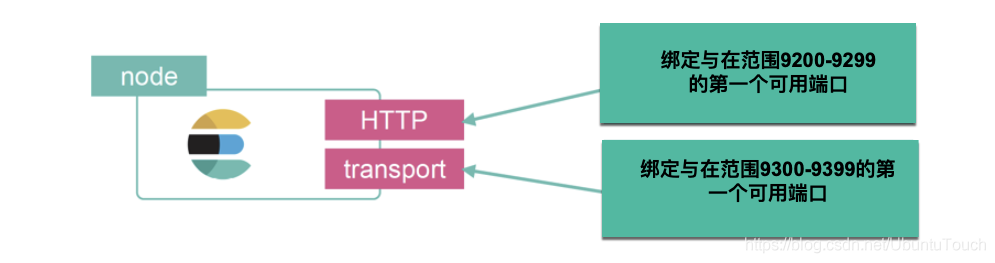
Elasticsearch:配置选项
Elasticsearch 带有大量的设置和配置,甚至可能让专家工程师感到困惑。 尽管它使用约定优于配置范例并且大部分时间使用默认值,但在将应用程序投入生产之前自定义配置是必不可少的。 在这里,我们将介绍属于不同类别的一些属性,并讨…...

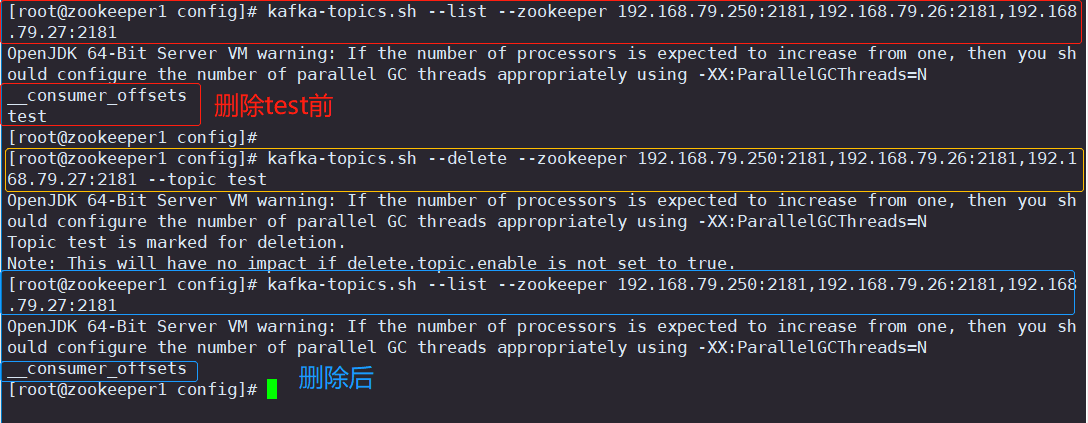
消息中间件Kafka分布式数据处理平台+ZooKeeper
目录 一.消息队列基本介绍 1.为什么需要消息队列(MQ) 2.使用消息队列的好处 2.1 解耦 2.2 可恢复性 2.3 缓冲 2.4 灵活性 & 峰值处理能力 2.5 异步通信 3.消息队列的两种模式 3.1 点对点模式 3.2 发布/订阅模式 二.Kafka基本介绍 1.Kaf…...

Linux 用户文件磁盘网络进程指令
用户相关指令 useradd 用户名添加用户useradd -g 组名 用户名 向组添加用户passwd 用户名 设置密码id 用户名 查看用户名的具体信息cat /etc/passwd 查看创建了哪些用户su 用户名 切换用户名(不能获得环境变量)su - 用户名获得环境变量以及执行权…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...

设计模式域——软件设计模式全集
摘要 软件设计模式是软件工程领域中经过验证的、可复用的解决方案,旨在解决常见的软件设计问题。它们是软件开发经验的总结,能够帮助开发人员在设计阶段快速找到合适的解决方案,提高代码的可维护性、可扩展性和可复用性。设计模式主要分为三…...
