如何编写一个自己的web前端脚手架
脚手架简介
脚手架是创建前端项目的命令行工具,集成了常用的功能和配置,方便我们快速搭建项目,目前网络上也有很多可供选择的脚手架。
一个"简单脚手架"的构成其实非常少,即 代码模板 + 命令行工具。其中代码模板是脚手架需要生成给用户的工程代码,命令行工具的作用是提供命令行界面,根据用户输入的信息和代码模板生成工程。
代码模板根据脚手架功能的不同而不同,但是不同脚手架命令行工具相似性较大。今天就来聊一下如何编写一个脚手架。
脚手架使用方式
先看一下我们编写的脚手架的使用方式。
启动脚手架
npm create xxx
# 或者
npx create-xxx
其中npx方式可以接收更多参数:
# 查看脚手架版本
npx create-xxx -v
# 指定生成的工程名称
npx create-xxx -n appname
命令行执行命令后,会自动下载我们的create-xxx包,并执行。
命令行界面和生成代码
脚手架启动后,会出现一个交互式命令行界面,有若干个输入项或选择项等,这个根据不同脚手架的功能而不同。例如create-xxx@0.0.1的选项。

在用户输入和选择全部完成后,脚手架会把代码生成到本地,同时提示用户启动方式。
第一版工程结构
首先我们创建脚手架工程的第一版。
|-- create-xxx@0.0.1|-- package.json|-- src|-- appName.js|-- create.js|-- index.js|-- prompt.js|-- setFileConfig.js|-- templates|-- auto-element|-- ...|-- lite-element|-- ...|-- trad-element|-- ...
其中src是脚手架工具命令行工具部分,templates是代码模板部分。
第一版代码和说明
启动方式
首先来看一下package.json。
{"name": "create-xxx","version": "0.0.1","description": "","main": "src/index.js","bin": {"create-xxx": "src/index.js"},"scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "jiazhen","dependencies": {"chalk": "^4","commander": "^10.0.0","inquirer": "^8.0.0","ora": "^5"}
}
注意,这里所有的依赖都是dependencies,即生产环境依赖。
这里设置了bin字段,值为工具的入口文件,可以使用该命令启动。同时设置为create-xxx,可以使用npm create xxx的方式启动。不过,使用npx会在全局自动缓存该npm包,因此启动时后面带个@latest表示最新版本更好。否则你上传了新版本,用户依然还会使用本地缓存的旧版本。
# 建议
npx create-xxx@latest
我们在第一版开发时,还不是一个完整的包,因此本地调试可以直接使用node执行:
node src/index.js
后续代码中所有的模块引入都使用的require,也就是CommonJS规范。这种规范可以让代码在Node.js中直接执行。如果使用ES Modules规范,即import,使用Node.js中直接执行会报错。
主要流程
入口文件
先看代码,首先是入口文件src/index.js。
#! /usr/bin/env node
const { program } = require("commander");
const { createDir, getCmdName } = require("./appName");
const package = require("../package.json");
const { getPromptValue } = require("./prompt");
const create = require("./create");
const ora = require("ora");
const chalk = require("chalk");// 创建成功后的提示
function succConsole(configs) {console.log('');console.log(chalk.cyan(` ${chalk.gray("$")} cd ${configs.name}`));console.log(chalk.cyan(` ${chalk.gray("$")} npm install`));console.log(chalk.cyan(` ${chalk.gray("$")} npm run dev`));
}// 主函数
async function main() {program.option("-n, --name <value>", "app name");program.version(package.version, "-v");program.parse();const options = program.opts();// 从命令行中获取AppNamelet name = getCmdName(options, program);// 检测名称并创建文件夹name = await createDir(name);// 获取脚手架选项const promptValue = await getPromptValue();const configs = {...promptValue,name,};const spinner = ora("工程正在创建中");// 创建工程await create(configs);console.log('');spinner.succeed("工程创建完成!");succConsole(configs);
}main();
流程说明
- 使用
commander库获取命令行参数,主要有name和version。 - 检测名称并创建工程文件夹。
- 用户交互式的输入脚手架选项。
- 复制代码,并根据脚手架选项调整代码。
- 生成结束,输出成功提示。
注意示项
- 脚本说明
首先是代码的第一句#! /usr/bin/env node,这表示将用node脚本执行该命令。如果没有这一句,后面作为一个npm包被执行的时候会报错。 - 获取版本
版本信息我们直接使用package.json中的版本号即可。把它作为一个模块引入,直接取值。
获取工程名称
文件src/appName.js。
const inquirer = require("inquirer");
const fs = require("fs");
const namePrompt = [{type: "input",name: "name",message: "请输入工程名称",default: "xxx-app",},
];// 检测名称并创建文件夹
async function createDir(appName) {while (1) {if (!appName) {const res = await inquirer.prompt(namePrompt);appName = res.name;}try {// 创建文件夹const res = fs.mkdirSync(appName);break;} catch (e) {console.log("error: 工程名称与现有文件夹重名,请重新输入!");appName = null;}}return appName;
}// 从命令行中获取AppName
function getCmdName(options, program) {// 输入了name参数优先取nameif (options.name) return options.name;// 没有name参数则使用第一个输入项if (program.args && program.args.length > 0) return program.args[0];return null;
}module.exports = {createDir,getCmdName,
};
我们把工程名称作为后面放置工程代码所创建的文件夹名称,因此这个名称特别重要。
- 首先我们尝试从命令行参数中获取工程名称。如果没有获取到则提示用户输入工程名称。
- 这里还对工程名称做了校验,校验内容是————是否与当前已有的文件重名,如果重名则提示用户重新输入。
- 文件名校验成功则创建文件夹。
获取脚手架选项
文件src/prompt.js。
const inquirer = require("inquirer");
const promptList = [{type: "list",message: "请选择模板类型",name: "tamplate",default: "auto",choices: [{name: "自动版 (推荐首选,集成vue3生态新功能)",value: "auto",},{name: "精简版 (无多语言/多皮肤等功能)",value: "lite",},{name: "传统版 (不使用各类按需引入插件)",value: "trad",},],},{type: "input",name: "namespace",message: "请输入组件上下文,即公共基础路径",default: "/",},
];async function getPromptValue() {const res = await inquirer.prompt(promptList);return res;
}module.exports = {getPromptValue,
};
这部分非常简单,按照inquirer库的格式做好需要用户输入的内容,取得用户输入的值即可。
获取模板代码
代码模板和脚手架一起存放
文件src/create.js。
const path = require("path");
const fs = require("fs");
const { setTargetConfig } = require('./setFileConfig')// 获取模板代码
async function getTempLateCodes(configs) {// 包中的代码位置let srcPath = path.join(__dirname,"../templates",`${configs.tamplate}-element`);// 代码要放置的目标工程位置const targetPath = path.join(process.cwd(), configs.name);// 复制代码到工程中// node.js 16.7 Aug 18,2021发布fs.cpSync(srcPath, targetPath, { recursive: true });// 根据配置修改模板文件await setTargetConfig(targetPath, configs)
}// 创建工程的主函数
async function create(configs) {getTempLateCodes(configs);
}module.exports = create;
有了这些配置之后,我们就可以获取模板代码了。我这里需要根据不同的配置而使用不同的代码模板。通过查看上面的工程结构,我们看到代码模板是和脚手架代码放置在同一个npm包中的,因此直接使用fs复制文件即可。相比于分开存放,放置在通过一个npm包中复制文件速度更快。而分开存放一半需要通过网络下载代码模板,速度慢一些。
使用这种方式,需要注意两个路径:
- npm包路径
脚手架代码所在的位置的路径,这个路径可以用__dirname获取。
从这个路径内获取模板代码。 - 工作目录
当前执行脚手架命令所在的目录。这个路径可以用process.cwd()获取。
这个路径+工程名称就是工程的存放位置。模板代码要放置到这里。
代码模板和脚手架分开存放
代码模板是和脚手架代码放置在同一个npm包中,脚手架版本会和模板版本强绑定。如果不希望绑定,可以脚手架一个npm包,代码模板使用另外一个npm包。这样假设代码模板有多个版本,可以使用同一个脚手架安装不同版本的模板。甚至可以模板放置在git上,脚手架启动时直接去git上下载代码。
根据脚手架选项调整代码
文件src/setFileConfig.js。
const path = require("path");
const fs = require("fs");
const { promisify } = require("util");// 回调转promise版本
const fsWriteFile = promisify(fs.writeFile);
const fsReadFile = promisify(fs.readFile);// 根据配置修改模板文件
async function setTargetConfig(targetPath, configs) {await Promise.all([setPackageJson(targetPath, configs),setReadme(targetPath, configs),setEnv(targetPath, configs),]);
}// 修改package.json
async function setPackageJson(targetPath, configs) {const objPath = path.join(targetPath, "package.json");const package = require(objPath);package.name = configs.name;const jsonData = JSON.stringify(package, null, 2);await fsWriteFile(objPath, jsonData);
}// 修改README.md
async function setReadme(targetPath, configs) {const objPath = path.join(targetPath, "README.md");let data = await fsReadFile(objPath, "utf8");data = data.replace("XXX-APP-NAME", configs.name);await fsWriteFile(objPath, data);
}// 修改.env
async function setEnv(targetPath, configs) {let namespace = configs.namespace;// 完善namespace数据if(!namespace.length) {namespace = '/'}if(namespace[0] !== '/') {namespace = '/' + namespace}if(namespace[namespace.length - 1] !== '/') {namespace = namespace + '/'}// 写入文件const objPath = path.join(targetPath, ".env");let data = await fsReadFile(objPath, "utf8");// 正则中.不包含换行符,这里正好截取一行data = data.replace(/VITE_NAMESPACE.*/g,`VITE_NAMESPACE = ${namespace}`);await fsWriteFile(objPath, data);
}module.exports = {setTargetConfig,
};
- 这里也非常简单,我们把模板代码当作普通文件去读,根据配置修改文件内容,再写入即可。
- 我们可以把模板的可变部分使用特殊的字符串标记,方便我们使用正则查找并替换。如果修改的内容较复杂,甚至可以使用一些模板引擎。
- 读文件是耗时操作,可以使用
Promise.all一起执行多个。如果操作更复杂耗时,甚至可以考虑引入多线程技术。
打包上传
写好之后并测试完成后,我们就可以把我们的脚手架作为一个npm包发布,这样用户才能下载使用。
# 发布包
npm publish
# 删除包
npm unpublish create-xxx@0.0.1
在公共网络发布npm包需要先注册。
第二版工程结构
第一版的工程,已经可以作为一个脚手架来使用了。但是还有几个小问题可以改进:
- 所有依赖都是生产依赖,这意味着用户在启动脚手架时,还需要额外下载很多npm包,需要等待一段时间。
- 脚手架代码可以进行压缩。
针对这两个问题,我对第一版脚手架工程进行了改进,改进后的工程结构如下:
|-- create-xxx@0.0.2|-- package.json|-- bin|-- index.js|-- dist|-- index.cjs|-- src|-- appName.js|-- create.js|-- index.js|-- prompt.js|-- setFileConfig.js|-- templates|-- auto-element|-- ...|-- lite-element|-- ...|-- trad-element|-- ...|-- .eslintignore|-- .eslintrc.js|-- .gitignore|-- .npmrc|-- .prettierignore|-- .prettierrc.js|-- build.config.js
第二版的改动
使用unbuild打包
第一版代码没有经过打包直接发布,第二版如果希望去除生产环境的依赖,那么就必须进行打包。我参考create-vite,使用了unbuild作为打包工具。这是一个轻量级的,基于rollup的工具。
看一下打包配置build.config.js:
import { defineBuildConfig } from 'unbuild'export default defineBuildConfig({// 入口文件entries: ['src/index'],clean: true,// 生成ts声明文件declaration: false,// 警告是否会引发报错failOnWarn: false,// rollup配置rollup: {// 生成cjsemitCJS: true,inlineDependencies: true,esbuild: {// 压缩代码minify: true,},resolve: {exportConditions: ['node'],},},
})
打包和压缩代码都是unbuild完成的。打包之后会生成一个dist文件夹,里面有index.cjs和index.mjs。我们使用的是cjs,即CommonJS规范的文件。
更新依赖
来看一下package.json。
{"name": "create-xxx","version": "0.0.2","description": "xxx脚手架","main": "bin/index.js","bin": {"create-xxx": "bin/index.js"},"scripts": {"build": "unbuild","lint": "eslint src --fix","pretty": "prettier --write ."},"author": "jiazhen","devDependencies": {"commander": "^10.0.0","unbuild": "^1.1.2","prompts": "^2.4.2","eslint": "^8.30.0","prettier": "^2.8.1","eslint-config-prettier": "^8.5.0","eslint-define-config": "^1.12.0","eslint-plugin-prettier": "^4.2.1"},"files": ["templates","dist/index.cjs","bin/index.js"]
}
可以看到,没有了生产依赖,全部换成开发依赖了。而且功能代码直接使用的依赖只剩下两个必须的:commander和prompts。package.json还有其它改动,后面再说。
为啥要换依赖?因为我们要打包后要成为一个CommonJS规范,无任何依赖的Node.js可执行文件,但是很多包并不支持这种打包方式。原因可能有很多,可能是使用了某些浏览器才有的属性,可能引入了不能打包的依赖等等。就算同一个npm包,也可能部分版本支持,部分版本不支持。
比如我们使用的prompts,就在文档里说明了依赖非常少:
Simple: prompts has no big dependencies nor is it broken into a dozen tiny modules that only work well together.
关于依赖的选用,可以参考对应npm包的文档说明、issues等,也可以参考其它实现该方式的脚手架。
换了有些依赖,部分功能需要稍微修改一下,比如从inquirer换为prompts,就需要改部分配置。
注意:对于不支持的依赖,我出现过打包成功,但是dist中出现reuqire('string_decoder/')这种不存在的依赖的报错。
更换库引入方式
我试过rollup系列的打包工具,包括vite,rollup和unbuild,对于require,即CommonJS规范引入的依赖不处理,即依然作为一个外部依赖,而不是直接打包进成果物。可能是这些工具不支持,也可能是由于我没配置对的原因,后续我再研究一下。目前先全部转为ES Modules规范。需要改动的地方很少,大致只有引入和导出的方式。
// CommonJS规范 示例
const { program } = require("commander");
const { createDir, getCmdName } = require("./appName");
const package = require("../package.json");
const { getPromptValue } = require("./prompt");
const create = require("./create");
const ora = require("ora");
const chalk = require("chalk");module.exports = {createDir,getCmdName,
};// ES Modules规范 示例
import { program } from 'commander'
import { createDir, getCmdName } from './appName'
import packageData from '../package.json'
import { getPromptValue } from './prompt'
import create from './create'export { createDir, getCmdName }
Node.js本身自带的库可以保持原样,依然使用CommonJS规范。因为只要安装了Node.js(不安装啥也用不了),就可以直接使用这些工具,不需要被打包。而且这些工具部分是使用C++写的,也不能打包到前端成果中。
// 部分Node.js本身自带的库
const path = require('path')
const fs = require('fs')
const { promisify } = require('util')
固定入口文件
通过上面的改动,我们已经可以生成一个包含依赖的文件dist/index.cjs了。但是我们注意到,即使我们在入口文件src/index.js中写了#! /usr/bin/env node,生成的文件中也不包含这一句。因为这一句被当作注释删掉了。
因此我们再新建一个文件bin/index.js来引入:
#!/usr/bin/env node
require('../dist/index.cjs')
注意这个文件不需要被打包,而是固定的,直接引入打包后的文件。这里执行的环境是Node.js,因此需要使用CommonJS规范。
更新package.json,这个文件直接作为bin中的启动入口文件。
其它改动
npm publish时仅仅上传必须的文件,比如bin/index.js,dist/index.cjs和templates模板文件夹。在package.json中使用files指定。上传的内容越少,执行时下载的速度越快。- 加入Eslint和Prettier,方便进行语法检查和代码格式化。可以看到对应的依赖和命令。
- 使用npm配置文件
.npmrc,上传时不用切换仓库。
参考
这个脚手架的实现有参考create-vite和其它脚手架等,在这里表示感谢~
- create-vite vite项目脚手架
https://github.com/vitejs/vite/tree/main/packages/create-vite - Prompts
https://github.com/terkelg/prompts - unbuild
https://github.com/unjs/unbuild
相关文章:

如何编写一个自己的web前端脚手架
脚手架简介 脚手架是创建前端项目的命令行工具,集成了常用的功能和配置,方便我们快速搭建项目,目前网络上也有很多可供选择的脚手架。 一个"简单脚手架"的构成其实非常少,即 代码模板 命令行工具。其中代码模板是脚手…...

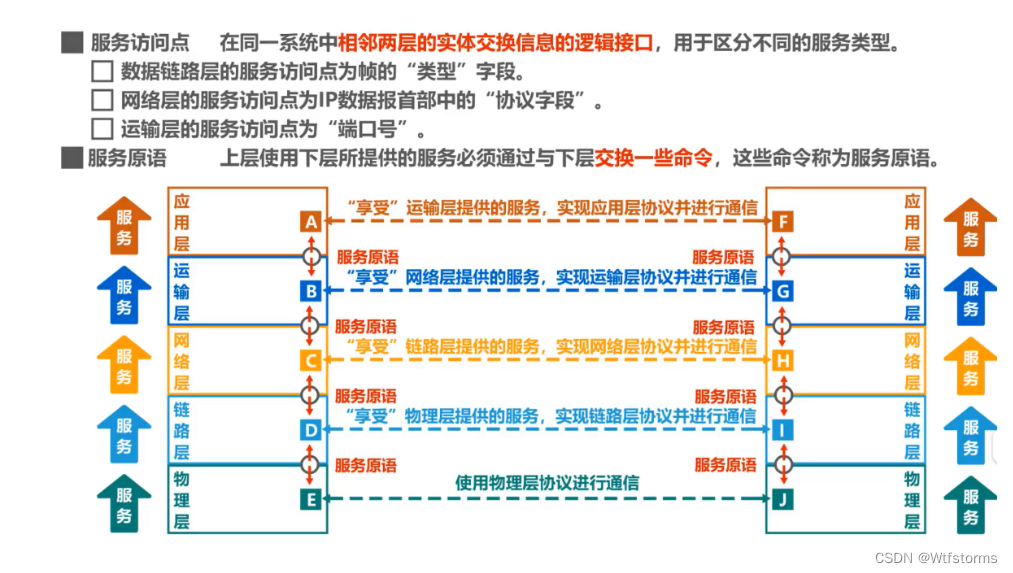
计算机网络第1章(概述)
文章目录1.1、计算机网络在信息时代的作用1.2、因特网概述1、网络、互连网(互联网)和因特网2、因特网发展的三个阶段3、因特网的标准化工作4、因特网的组成1.3 三种交换方式1、电路交换(Circuit Switching)2、分组交换(…...

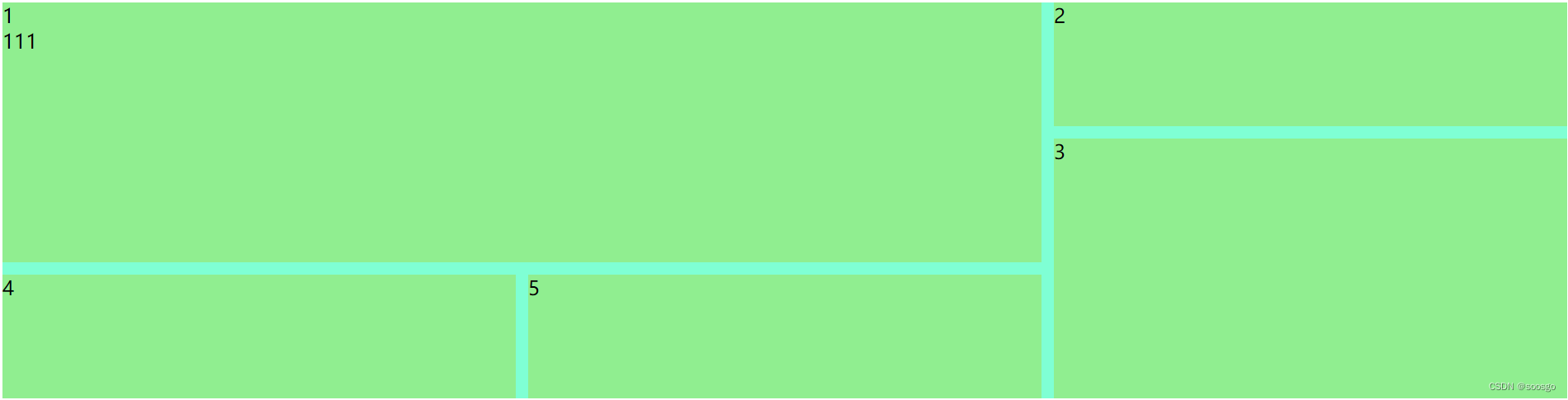
grid布局
一、概述 CSS Grid 布局是 CSS 中最强大的布局系统。与 flexbox 的一维布局系统不同,CSS Grid 布局是一个二维布局系统,也就意味着它可以同时处理列和行。通过将 CSS 规则应用于 父元素 (成为 Grid Container 网格容器)和其 子元素(成为 Gri…...

博客平台打造出色的个人资料管理与展示:实用技巧与代码示例
个人资料管理与展示是博客平台的重要功能之一。本文将通过设计思路、技术实现和代码示例,详细讲解如何构建出色的个人资料管理与展示功能。结合CodeInsight平台的实践案例,帮助您深入了解个人资料管理与展示的设计原则和技术实现。 一、设计思路 在设计…...
)
【genius_platform软件平台开发】第九十三讲:串口通信(485通信)
485通信1. 485通信1.1 termios结构1.2 头文件1.3 函数讲解1.3.1 tcgetattr1.3.2 tcsetattr1.4 示例工程1.5 参考文献1.5.1 stty命令1.5.2 命令格式1.5.2 microcom命令1.5.2.1介绍1.5.2.2指令1.5.3 echo命令1.5.3.1 语法1.5.3.2 选项列表1.5.3.3 使用示例1.5.3.4 e cho > 输出…...

JavaScript动画相关讲解
JavaScript是一种非常流行的脚本语言,广泛应用于Web开发、游戏开发、移动应用开发等领域。在Web开发中,动画效果是非常重要的一部分,可以提高网站的用户体验和吸引力。JavaScript提供了一些基本的动画函数,但是这些函数往往不能满…...

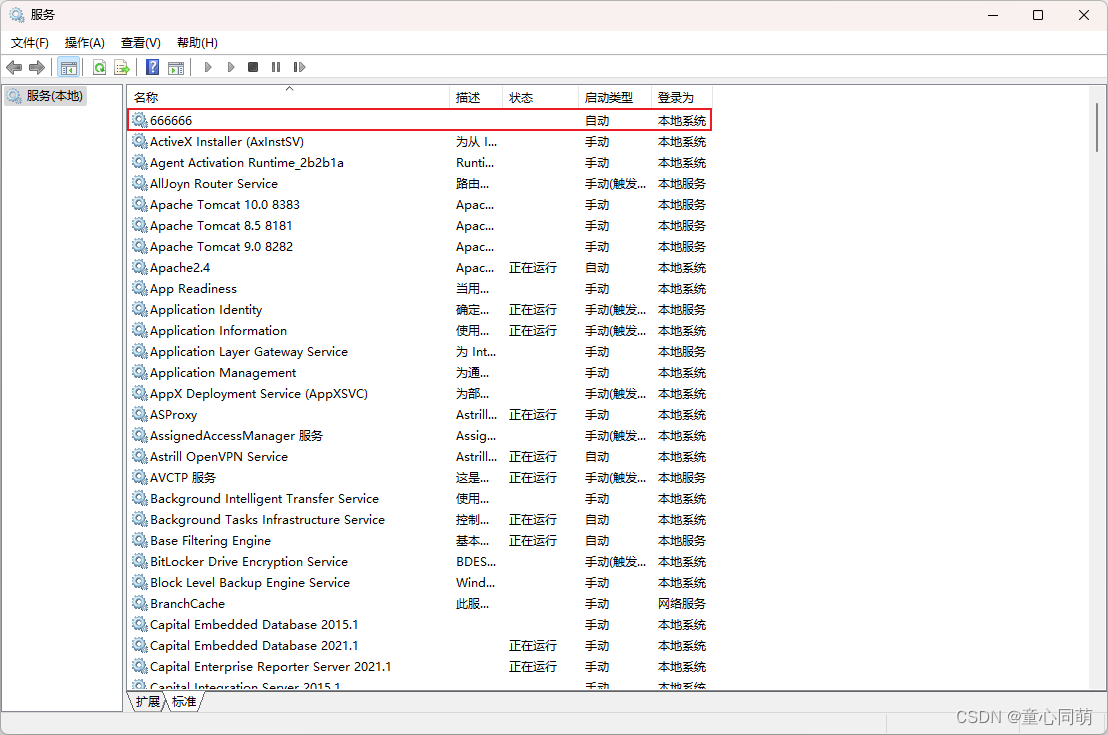
InnoSetup制作安装包(EXE)
功能描述 1.666666.war为项目war包,666666.bat为启动war包脚本,通过InnoSetup将它们打包到安装包666666.exe 2.666666.exe安装包安装过程中将666666.bat注册为自启动服务,安装结束自动执行脚本启动项目666666.war --------------------------…...

CASE WHEN函数语句多条件下使用详解
目录 CASE 的两种格式: 简单CASE函数 和 CASE搜索函数 同时配合 SUM 以及 COUNT 方法的使用 ① SUM函数 ② COUNT函数 CASE WHEN函数语句,实现简单CASE函数和CASE搜索函数两种格式。同时配合 SUM以及COUNT方法的使用 CASE 的两种格式: 简…...
)
2.31、守护进程(2)
2.31、守护进程(2)1.守护进程的创建步骤2.什么情况下子进程不会继承父进程的组ID3.哪些操作会导致子进程的组ID发生改变4.kill怎么杀掉守护进程的实现守护进程1.守护进程的创建步骤 执行一个 fork(),之后父进程退出,子进程继续执…...

记录上传文件异常 /tmp/tomcat... (No space left on device)
一,问题描述 用postman调用上传接口,基本每两次调用会有一次报错,如下 {"timestamp": "2023-04-11T03:00:15.4690000","status": 500,"error": "Internal Server Error","exceptio…...

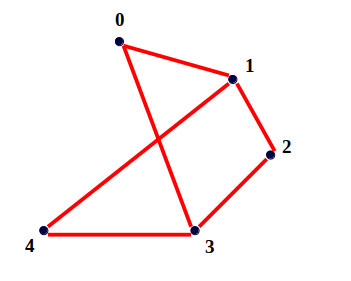
无向连通图中长度为 n 的循环
给定一个无向连通图和一个数字 n,计算图中长度为 n 的循环总数。长度为 n 的圈简单地表示该圈包含 n 个顶点和 n 条边。我们必须计算所有存在的此类循环。 示例: 输入:n = 4 输出:总周期数 = 3 解释 :遵循 3 个独特的循环0 -> 1 -> 2 -> 3 -> 0 0 -> 1 …...

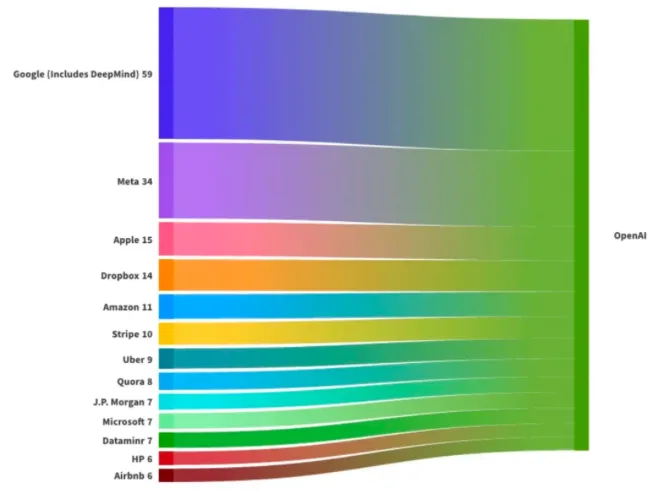
打造出ChatGPT的,是怎样一群人?
震惊世界的ChatGPT,要多少人才能开发出来?几百,还是几千? 答案是:87个人。 老实说,刚看到这个数字真是惊到我了,印象里,之前看媒体报道各大巨头人工智能人才储备时,动辄…...

数据结构——栈与队列相关题目
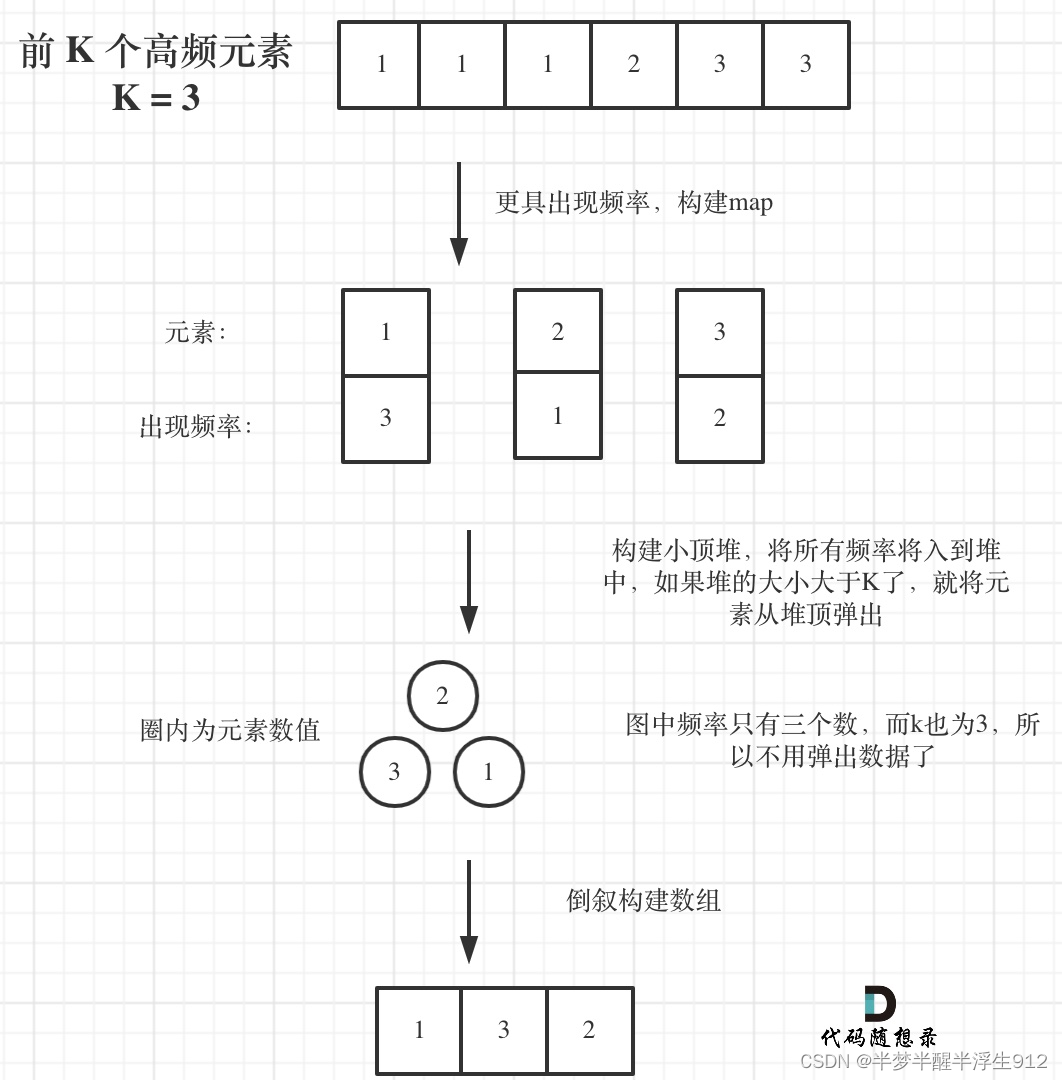
数据结构——栈与队列相关题目232. 用栈实现队列思路225. 用队列实现栈1.两个队列实现栈2.一个队列实现栈20. 有效的括号思路1047. 删除字符串中的所有相邻重复项思路155. 最小栈150. 逆波兰表达式求值思路239. 滑动窗口最大值单调队列347. 前 K 个高频元素思路232. 用栈实现队…...

Redhat6.7离线安装rabbitmq
一、下载资源文件(.rpm文件) 链接: https://pan.baidu.com/s/1j2Ze_Jjm0oMrP-r95PPCtA?pwdv3is 提取码: v3is 复制这段内容后打开百度网盘手机App,操作更方便哦 创建rabbit文件夹Mkdir rabbit 三、通过ftp上传文件 四、安装erlang环境 …...

EasyCVR平台基于GB28181协议的语音对讲配置操作教程
EasyCVR基于云边端协同,具有强大的数据接入、处理及分发能力,平台可支持海量视频的轻量化接入与汇聚管理,可提供视频监控直播、视频轮播、视频录像、云存储、回放与检索、智能告警、服务器集群、语音对讲、云台控制、电子地图、平台级联等功能…...

谷歌发布Self-Debug方法,让大模型学会自己修bug,一次性生成正确代码
文 | 智商掉了一地你有没有想过,让一台计算机诊断和修复自己生成的错误代码?一篇最新的研究论文介绍了一种名为 Self-Debugging 的技术,通过在生成的代码中添加自解释的信息,让计算机像一个可以自己修复代码的程序员一样调试自己的…...

行为型模式-模板方法
行为型模式-模板方法 模板方法(Template Method)解决算法框架问题描述适用环境优点:缺点:违反原则:代码实现模板方法(Template Method) 解决算法框架问题 描述 定义了一个算法的骨架,并将某些步骤延迟到子类中进行实现,从而使得算法的具体实现能够在子类中自由变化…...

正则表达式识别日期
正则表达式识别日期 正则表达式识别各种格式的日期 import redef extract_dates(text):# 正则表达式,用于识别常见的日期格式date_pattern r"""(?P<date>(?P<year_only>\d{4}(?![\d年]))| # …...

如何设计一个秒杀架构设计?
文章目录 1. 秒杀业务的特点2. 总体思路2.1 削峰限流安全保护页面优化,动静分离异步处理热点分离2.2 Nginx的设计细节2.3 页面优化细节降低交互的压力安全控制2.4 Redis集群的应用分布式悲观锁(参考redis悲观锁的代码)异步处理订单2.5 消息队列限流2.6 数据库设计2.7 答题验…...

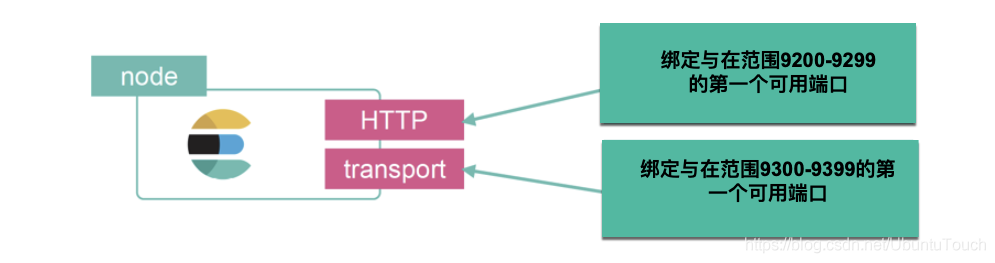
Elasticsearch:配置选项
Elasticsearch 带有大量的设置和配置,甚至可能让专家工程师感到困惑。 尽管它使用约定优于配置范例并且大部分时间使用默认值,但在将应用程序投入生产之前自定义配置是必不可少的。 在这里,我们将介绍属于不同类别的一些属性,并讨…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...
