使用vue实现分页
使用vue实现分页的逻辑并不复杂,接收后端传输过来的数据,然后根据数据的总数和每一页的数据量就可以计算出一共可以分成几页
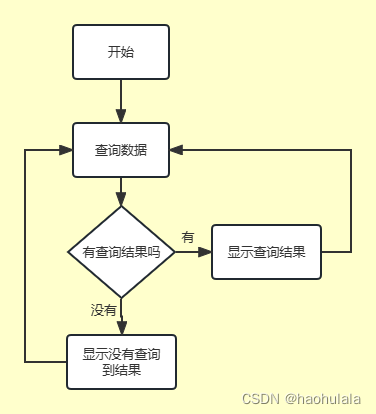
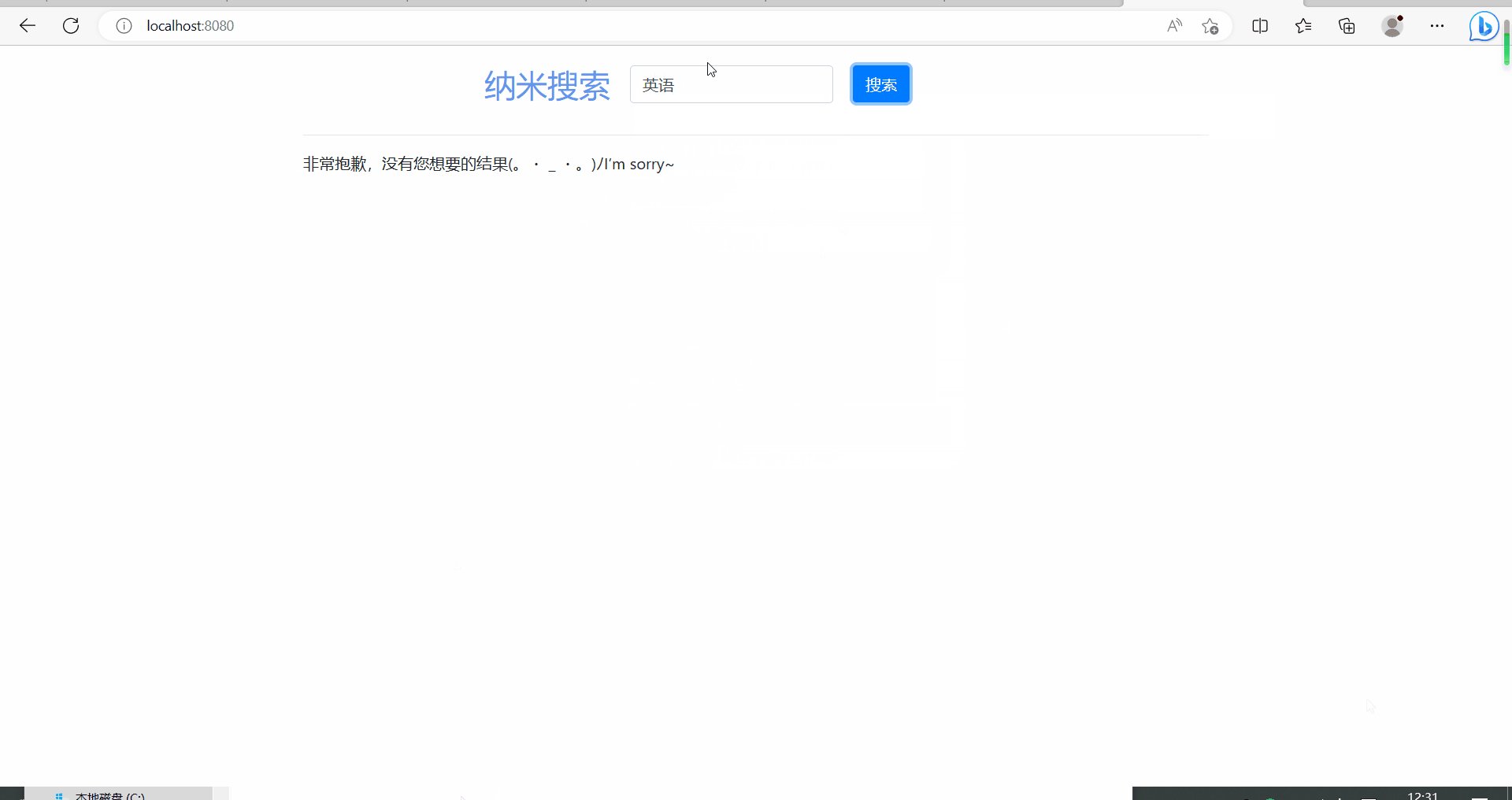
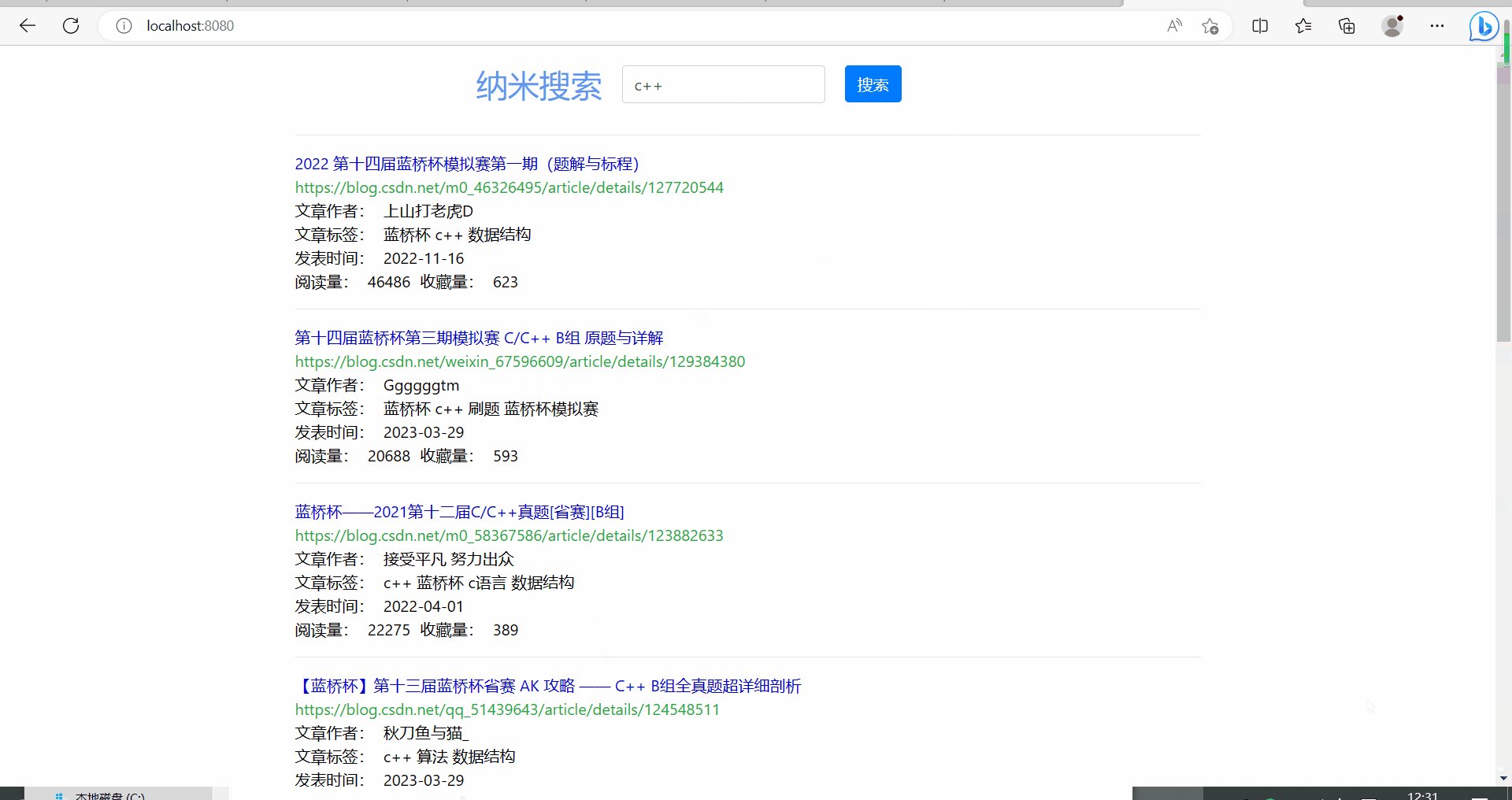
我编写了一个简单的前端页面用来查询数据,页面一共有几个逻辑

具体的效果可以看下面的演示

下面就来看一下具体的实现步骤。
首先看一下vue的代码
<script type="text/javascript">Vue.createApp({data() {return {items : [],// 关键词keyword : "",// 是否没有数据isnull : false,// 一开始不显示上一页和下一页isshow : false,// 一共有多少条数据countInfo : 0,// 每一页显示几条数据pageSize : 10,// 当前是第几页currentPage : 1,// 一共有几页countAll : 1,code : 200}},methods: {search() {// 拿到待搜索的关键词var keyword = document.getElementById("keyword").value;console.log(keyword);this.keyword = keyword;this.currentPage = 1;var url = "http://localhost:8080/csdn/search/" + keyword + "/" + this.currentPage;console.log(url);axios.get(url).then((response) => {if(response.data.msg.count==0) {this.isnull = true;// 将原始数据置空this.items = [];// 不显示上一页下一页按钮this.isshow = false;} else {this.isnull = false;console.log(response)this.items = response.data.msg.list;this.countInfo = response.data.msg.count;// 计算一共有几页this.countAll = Math.ceil(response.data.msg.count / this.pageSize); this.isshow = true;}}).catch(function (error) {console.log(error);});},getNextPage() {if(this.currentPage == this.countAll) {this.currentPage = this.currentPage;} else {this.currentPage = this.currentPage + 1;}var url = "http://localhost:8080/csdn/search/" + this.keyword + "/" + this.currentPage;axios.get(url).then((response) => {console.log(response)this.items = response.data.msg.list;// 计算一共有几页this.countAll = Math.ceil(response.data.msg.count / this.pageSize); }).catch(function (error) {console.log(error);});},getPrePage() {if(this.currentPage == 1) {this.currentPage = 1;} else {this.currentPage = this.currentPage - 1;}var url = "http://localhost:8080/csdn/search/" + this.keyword + "/" + this.currentPage;axios.get(url).then((response) => {console.log(response)this.items = response.data.msg.list;// 计算一共有几页this.countAll = Math.ceil(response.data.msg.count / this.pageSize); }).catch(function (error) {console.log(error);});}},}).mount("#app");
</script>data()中返回了几个变量,
- items:用来存放待展示的数据项
-
keyword:记录本次查询使用的关键词
-
isnull:表示一次查询的结果数量是否为0,用来控制没有结果的显示逻辑
-
isshow:表示是否显示上一页下一页按钮,以及显示当前页数和数据总数
-
countInfo:记录一共有多少条结果
-
pageSize:记录每页显示的数据项,目前后端固定每页展示10条数据
-
currentPage:记录当前是第几页
-
countAll:记录一共有多少页数据
-
code:后端返回的一个状态码,没什么用
一共提供了三个方法进行查询
- search():进行一个新的关键词的查询
- getNextPage():查询下一页的数据,如果已经是最后一页了,则查询当前页的结果
- getPrePage():查询上一页的数据,如果已经是第一页了,则查询当前页的结果
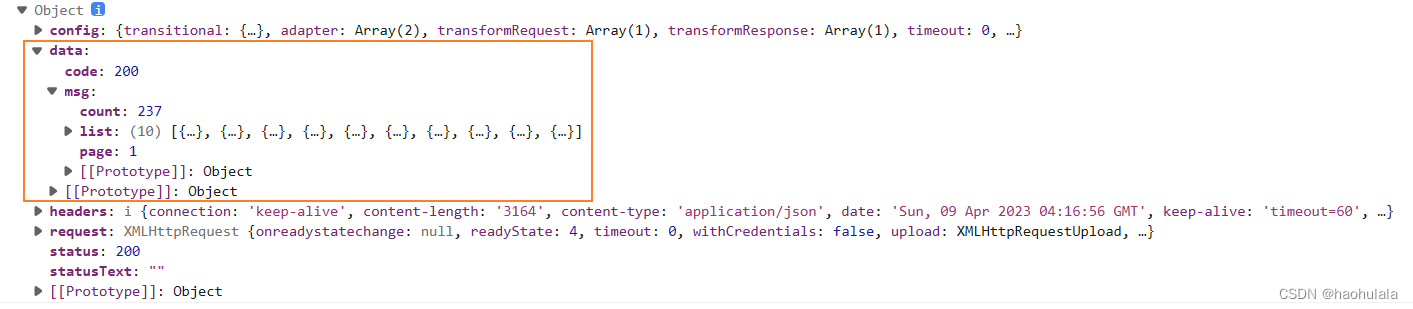
接着我们再来看一下后端返回的数据格式

上图中方框内的数据就是后端返回的数据,msg中记录的就是我们需要用到的数据,里面有交给数据项
- count:表示数据总数,只是查询数据总数,并不会将所有的数据都返回给前端
- list:返回当前页的数据
- page:表示当前是第几页
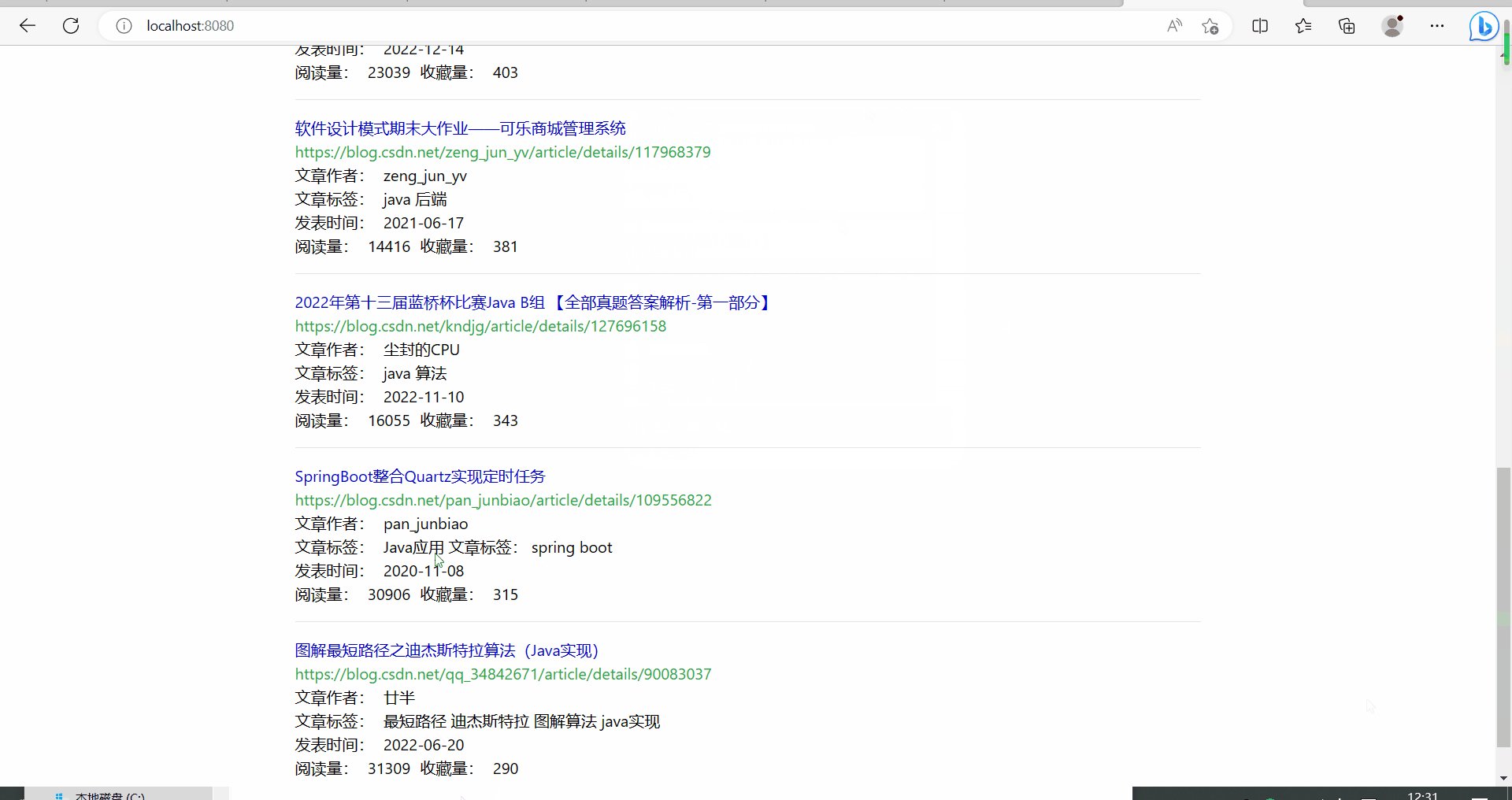
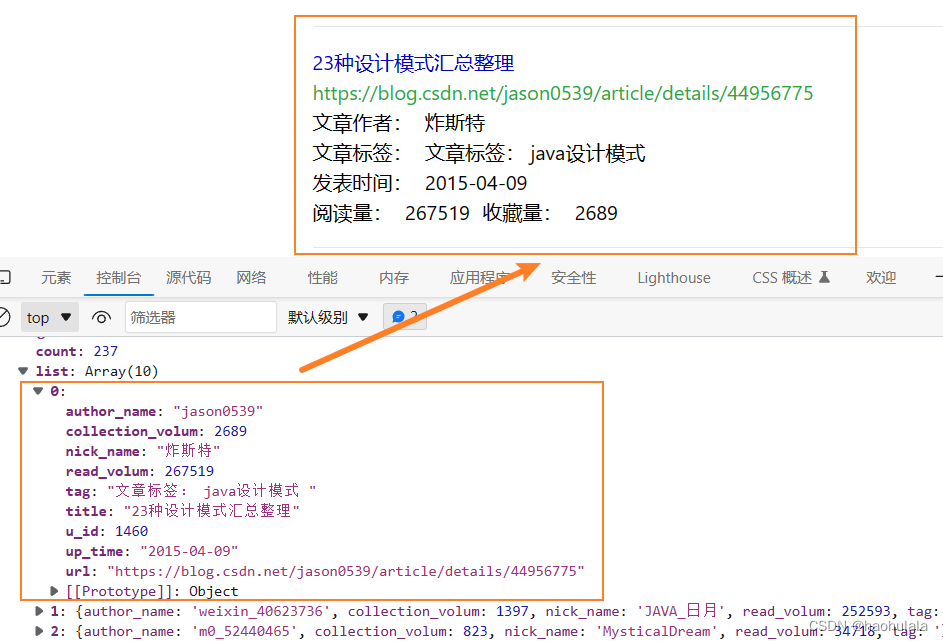
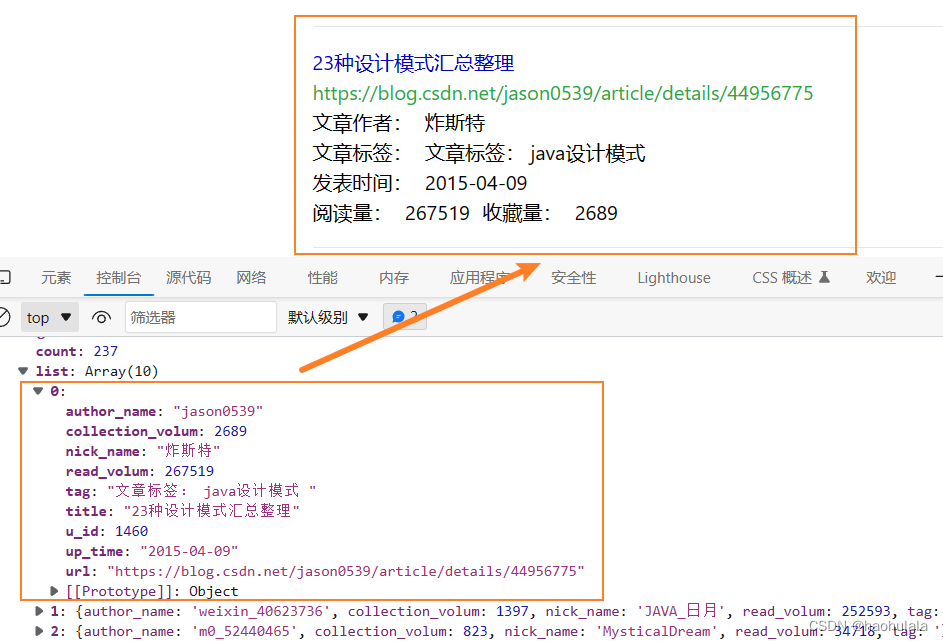
我们具体来看一下list中数据项的内容

可以发现list中的每一项就是构成我们前端页面中一行的数据,这在vue中体现为数据的绑定,下面就来看看详细的html代码
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<html lang="en">
<head><meta charset="UTF-8"><title>纳米搜索</title><link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"><script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script><script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script><script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script><script src="https://unpkg.com/vue@3"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script></head>
<body><div class="container"><!-- 先编写一个搜索栏 --><div class="row" id="app"><div class="col-md-1"></div><div class="col-md-10"><!-- 这里面有两个个部分 --><div class="row"><!--<div class="col-md-2"></div>--><div class="col-md-12"><div style="float: left; margin-top: 20px;margin-left: 20%"><h2 style="color:cornflowerblue">纳米搜索</h2></div><div style="float: left; margin-top: 20px; margin-left: 20px"><div class="form-group" style="margin-right: 20px; float: left;" ><div class="input-group" ><input type="text" class="form-control" name="keyword" id="keyword" placeholder="请输入要搜索的关键词"></div></div><div style="float:left"><button id="search" type="button" class="btn btn-primary" v-on:click="search">搜索</button></div></div></div><!--<div class="col-md-2"></div>--></div><hr><div><div v-for="item of items"><!-- 第一行是url --><a :href="item.url" target="_blank"><div style="color: #0000cc">{{item.title}}</div></a><div style="color: #28a745">{{item.url}}</div><!-- 这一行显示文章作者 --><div style="color: #000000">文章作者:<span style="color: #000000; margin-left: 10px">{{item.nick_name}}</span></div><!-- 这一行显示标签 --><div style="color: #000000">文章标签:<span style="color: #000000; margin-left: 10px">{{item.tag}}</span></div><!-- 下面一行显示发表时间,阅读数和收藏数 --><div><div style="color: #000000">发表时间:<span style="color: #000000;margin-left: 10px">{{item.up_time}}</span></div><div style="color: #000000;float: left">阅读量:<span style="color: #000000;margin-left: 10px">{{item.read_volum}}</span></div><div style="color: #000000;float: left; margin-left: 10px">收藏量:<span style="color: #000000;margin-left: 10px">{{item.collection_volum}}</span></div></div><br><hr></div></div><!-- 当没有查询结果的时候显示 --><div v-if="isnull"><span>非常抱歉,没有您想要的结果(。・_・。)ノI’m sorry~</span></div><!-- 当有数据的时候显示 --><div v-if="isshow"><div style="float:left; margin-right: 20px;" ><button type="button" class="btn btn-primary" v-on:click="getPrePage">上一页</button></div><div style="float:left; margin-right: 20px;" ><button type="button" class="btn btn-primary" v-on:click="getNextPage" >下一页</button></div><div style="float:left; margin-right: 20px; margin-top: 5px;"><span>第{{currentPage}}/{{countAll}}页</spa></div><div style="float:left; margin-right: 20px; margin-top: 5px;"><span>共有{{countInfo}}条数据</spa></div></div></div><div class="col-md-1"></div></div></div>
</body>
<script type="text/javascript">Vue.createApp({data() {return {items : [],// 关键词keyword : "",// 是否没有数据isnull : false,// 一开始不显示上一页和下一页isshow : false,// 一共有多少条数据countInfo : 0,// 每一页显示几条数据pageSize : 10,// 当前是第几页currentPage : 1,// 一共有几页countAll : 1,code : 200}},methods: {search() {// 拿到待搜索的关键词var keyword = document.getElementById("keyword").value;console.log(keyword);this.keyword = keyword;this.currentPage = 1;var url = "http://localhost:8080/csdn/search/" + keyword + "/" + this.currentPage;console.log(url);axios.get(url).then((response) => {if(response.data.msg.count==0) {this.isnull = true;// 将原始数据置空this.items = [];// 不显示上一页下一页按钮this.isshow = false;} else {this.isnull = false;console.log(response)this.items = response.data.msg.list;this.countInfo = response.data.msg.count;// 计算一共有几页this.countAll = Math.ceil(response.data.msg.count / this.pageSize); this.isshow = true;}}).catch(function (error) {console.log(error);});},getNextPage() {if(this.currentPage == this.countAll) {this.currentPage = this.currentPage;} else {this.currentPage = this.currentPage + 1;}var url = "http://localhost:8080/csdn/search/" + this.keyword + "/" + this.currentPage;axios.get(url).then((response) => {console.log(response)this.items = response.data.msg.list;// 计算一共有几页this.countAll = Math.ceil(response.data.msg.count / this.pageSize); }).catch(function (error) {console.log(error);});},getPrePage() {if(this.currentPage == 1) {this.currentPage = 1;} else {this.currentPage = this.currentPage - 1;}var url = "http://localhost:8080/csdn/search/" + this.keyword + "/" + this.currentPage;axios.get(url).then((response) => {console.log(response)this.items = response.data.msg.list;// 计算一共有几页this.countAll = Math.ceil(response.data.msg.count / this.pageSize); }).catch(function (error) {console.log(error);});}},}).mount("#app");
</script></html>使用vue编写前端动态页面真的比原生js或者jquery要方便很多,对比theamleaf也有很多好处。
我们在使用theamleaf的时候,每次提交表单都需要刷新页面,使用vue+axios进行ajax请求则不需要刷新页面,这不仅会减轻服务端的压力,而且可以带来更好的用户体验。
相关文章:

使用vue实现分页
使用vue实现分页的逻辑并不复杂,接收后端传输过来的数据,然后根据数据的总数和每一页的数据量就可以计算出一共可以分成几页 我编写了一个简单的前端页面用来查询数据,页面一共有几个逻辑 具体的效果可以看下面的演示 下面就来看一下具体的实…...

白银实时行情操作中的一些错误及其解决办法(下)
小编根据大师,网络上的高手以及自己的经验整理出的一些交易中典型的错误,投资者可以参考参考,有则改之无则加勉~续上文…… 问题三:长线获利的交易不容易坚持同时陷入盘整或亏损的交易(特别是大仓持有的品种ÿ…...

Linux系统之tomcat的安装方法
Linux系统之tomcat的安装方法一、tomcat介绍1.tomcat简介2.tomcat官网二、本次环境规划三、安装jdk1.下载jdk包2.安装jdk3.检查jdk版本四、安装tomcat1.下载tomcat2.解压tomcat软件包3.设置环境变量4.查看tomcat版本五、启动tomcat1.启动tomcat服务2.检查tomcat服务状态3.访问t…...

段式回文。
题目描述 你会得到一个字符串 text 。你应该把它分成 k 个子字符串 (subtext1, subtext2,…, subtextk) ,要求满足: subtexti 是 非空 字符串 所有子字符串的连接等于 text ( 即subtext1 subtext2 … subtextk text ) 对于所有 i 的有效…...

易点易动设备管理系统高效管理海量备品备件
纸质设备备品备件管理是企业运营中的重要环节,其管理效率和精度直接关系到企业的生产效率和经济效益。然而,传统的纸质管理方式存在诸多问题,如信息不透明、数据难以更新、易丢失等。为解决这些问题,易点易动设备管理系统应运而生…...

CMMI 3.0 究竟包含了哪些实践域?
CMMI 3.0中合计有31个实践域,涵盖了开发、服务、供应商管理、人员管理、安全、数据管理、远程交付等多个领域。本文把这31个实践域的核心内容用一句话进行了概括,以确保大家能够快速了解模型所涵盖的内容。CMMI 2.0有官方的中文版,里面有些翻…...

算法训练Day31: 455.分发饼干 376. 摆动序列 53. 最大子序和
文章目录分发饼干思路题解摆动序列题解最大子数组和分发饼干 CategoryDifficultyLikesDislikesContestSlugProblemIndexScorealgorithmsEasy (56.63%)6940--0 TagsCompanies 假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能…...
实现对象调用)
ASP.NET(AJAX+JSON)实现对象调用
客户端 代码如下: <% Page Language"C#" AutoEventWireup"true" CodeFile"ASP.NETA_JAX.aspx.cs" Inherits"_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.…...

一次弄懂gzip模块启用和配置指令
接下来所学习的指令都来自ngx_http_gzip_module模块,该模块会在nginx安装的时候内置到nginx的安装环境中,也就是说我们可以直接使用这些指令。 1. gzip指令:该指令用于开启或者关闭gzip功能 注意只有该指令为打开状态,下面的指令才…...

猿辅导学员入选国家队,竞赛老师成为“最强辅助”
3月31日,国际数学奥林匹克竞赛(IMO)国家队名单正式出炉,猿辅导学员王淳稷、孙启傲分别以第一名和第二名的成绩位列其中,今年7月,他们将出征日本,代表中国参赛,为国争光。 自2020年以…...

Java面向对象
Java面向对象 静态 static static修饰静态成员变量 /**在线人数。注意:static修饰的成员变量:静态成员变量,只在内存中有一份,可以被共享*/ public static int onlineNumber 161;static静态成员方法 /**静态成员方法: 有stat…...

Redis —缓存常见异常
文章目录缓存雪崩解决办法缓存击穿解决办法缓存穿透缓存穿透的两种常见情况解决办法布隆过滤器工作原理缓存雪崩 大量缓存数据在同一时间过期(失效)或者 Redis 故障宕机时,如果此时有大量的用户请求,都无法在 Redis 中处理&#…...

JavaEE企业级应用开发教程——第十二章 Spring MVC数据绑定和相应(黑马程序员第二版)(SSM)
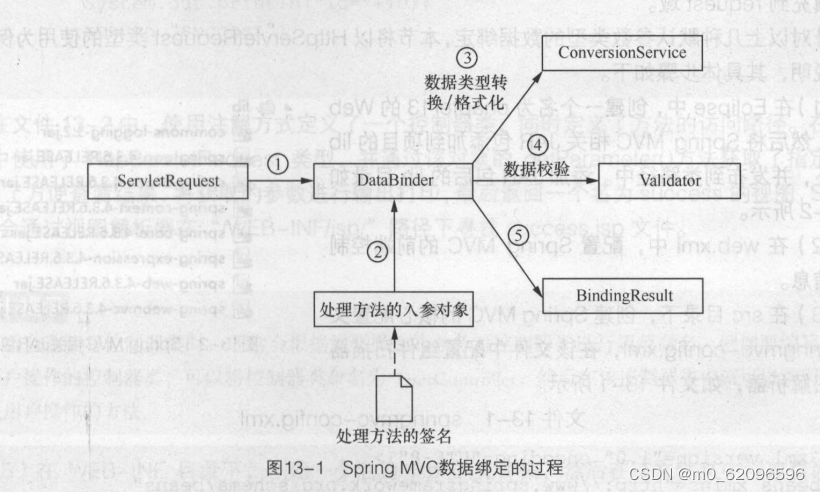
第十二章 Spring MVC数据绑定和相应 12.1 数据绑定 在 Spring MVC 中,当接收到客户端的请求时,会根据请求参数和请求头等信息,将参数以特定的方式转换并绑定到处理器的形参中,这个过程称为数据绑定。数据绑定的流程大致如下&…...

银行数字化转型导师坚鹏:金融数据治理、数据安全政策解读
金融数据治理、数据安全政策解读及大数据应用课程背景: 很多银行存在以下问题:不知道如何准确理解金融数据治理及数据安全相关政策不清楚金融数据治理及数据安全相关政策对银行有什么影响?不清楚如何有效应用金融数据治理及数据安全相关…...

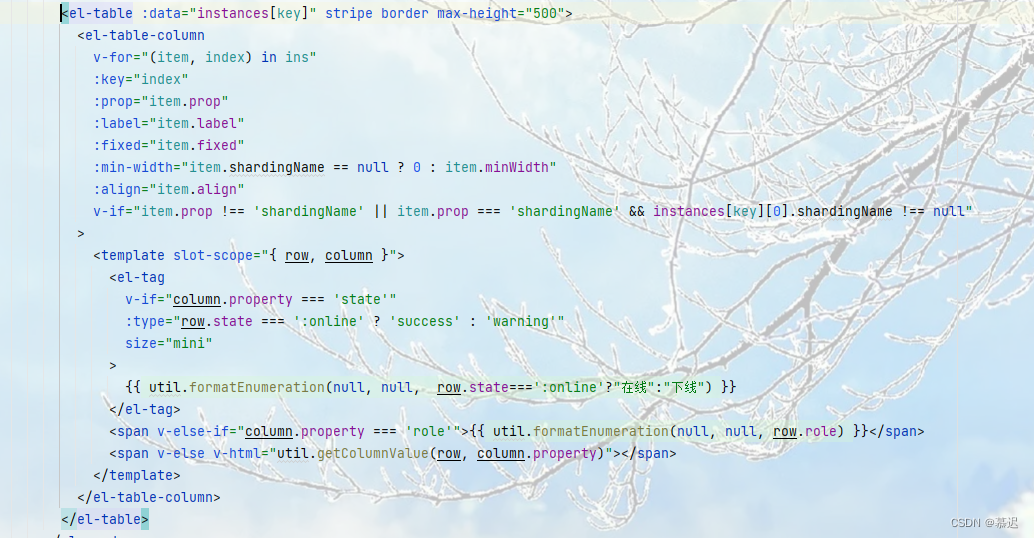
Vue动图数据表格,根据字段是否为空,控制表格列的隐藏和显示
所在前面的话,我是个前端小白,大佬请绕行,可能大佬觉得很简单,但是我真的花了好几个小时去解决,所以记录一下,下次也可以作为参考。 我主要是以第二种方式进行修改的 开门见山 简述问题:大家…...

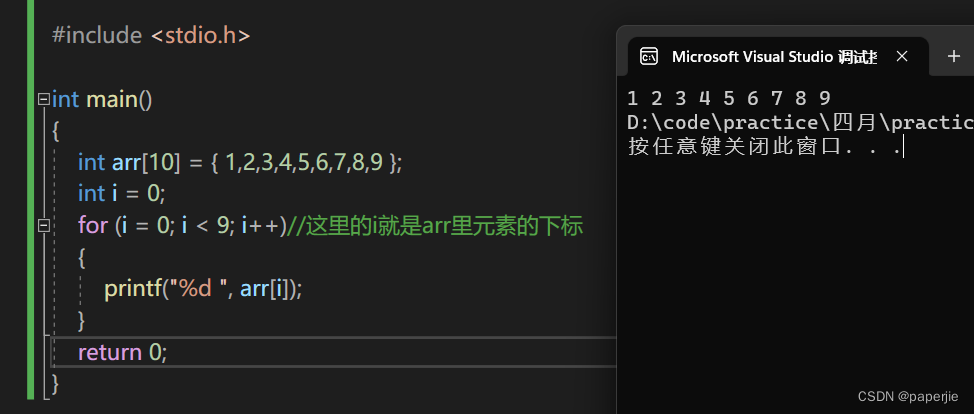
带你们偷瞄编程绕不开的C语言(二)
🤩:大家好,我是paperjie,感谢你阅读本文,欢迎一建三连哦。 🥰:这里是C专栏,笔者用重金(时间和精力)打造,基础知识一网打尽,希望可以帮到读者们哦。 …...

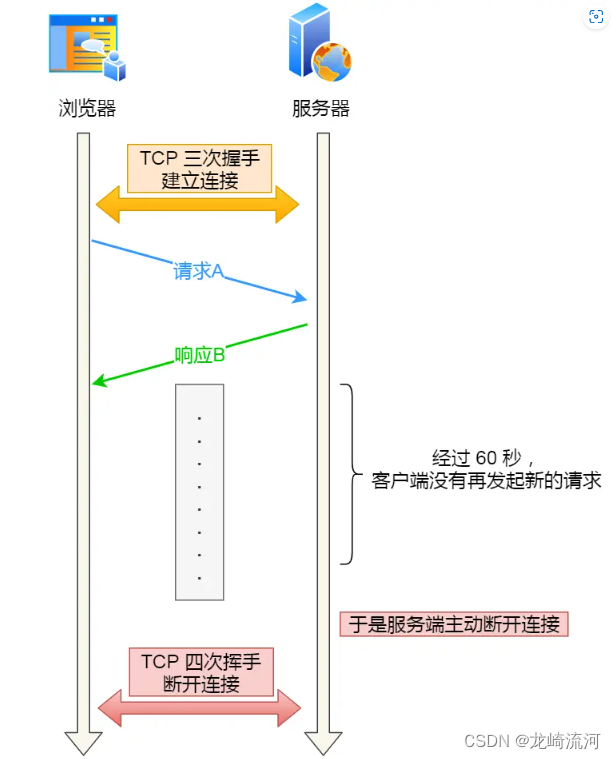
TCP三次握手和四次挥手
文章目录TCP三次握手TCP四次挥手TCP三次握手 序列号:建立连接时计算机随机生成的随机数作为初始值,通过SYN包传给接收端主机,每发送一次数据就累加一次该数据字节数的大小。用来解决网络包乱序问题。 确认应答号:指下一次期望收到…...

L1-016 查验身份证
L1-016 查验身份证 题目链接 题意 判断18位身份证号码(17位数字+1位校验码)是否合法,对于不合法的身份证号码进行输出,若全都符合,则输出“All passed”,判断是否合法的规则如下: …...

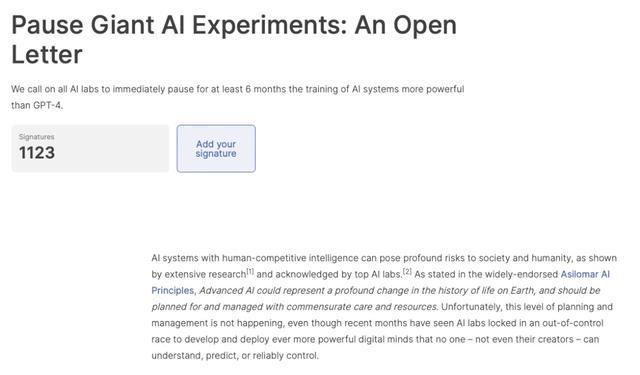
强大到让人无法想象的ChatGPT-5即将发布,上千名人士却紧急叫停
目录 【ChatGPT 5简介】 【ChatGPT 5的潜在应用】 【ChatGPT 5的潜在危险】 ChatGPT4还没有好好体验,比GPT4强大1000倍的ChatGPT5又即将发布!届时将彻底改变人工智能领域,并改变我们现有的世界 【ChatGPT 5简介】 OpenAI计划在2023年12月发…...

C++中的功能 及 用法
参考资料: C中&的功能 及 用法 - konglingbin - 博客园 (cnblogs.com) 对于习惯使用C进行开发的朋友们,在看到c中出现的&符号,可能会犯迷糊,因为在C语言中这个符号表示了取地址符,但是在C中它却有着不同的用途…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...
