使用 CSS 变量更改多个元素样式
使用 CSS 变量更改多个元素样式
var() 函数用于插入自定义的属性值,如果一个属性值在多处被使用,该方法就很有用。
custom-property-name 是必需的, 自定义属性的名称,必需以 – 开头。
value 可选。备用值,在属性不存在的时候使用。
var(custom-property-name, value):root {--main-bg-color: coral;--main-txt-color: blue;--main-padding: 15px;
}#div1 {background-color: var(--main-bg-color);color: var(--main-txt-color);padding: var(--main-padding);
}#div2 {background-color: var(--main-bg-color);color: var(--main-txt-color);padding: var(--main-padding);
}
创建一个自定义的 CSS 变量
创建一个 CSS 变量,只需要在变量名前添加两个破折号,并为其赋值。
这样会创建一个–penguin-skin变量并赋值为gray(灰色)。
其他元素可通过该变量来设置为gray(灰色)。
--penguin-skin: gray;
使用一个自定义的 CSS 变量
创建变量后,CSS 属性可以通过引用变量名来使用它的值。
background: var(--rabbit-basecolor);
变量不生效时设定默认值
当变量因为某些原因导致变量不生效, 可以设置一个备用值。
比如: 有些人正在使用着不支持 CSS 变量的旧浏览器,或者,设备不支持你设置的变量值。
background: var(--penguin-skin, black);
一只会动的兔子
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Easter Rabbit</title>
<style>
html {width: 100%;height: 100%;
}body {width: 100%;height: 100%;background: #E2B29F;display: flex;justify-content: center;align-items: center;
}.rabbit {--rabbit-basecolor: gray;--rabbit-ear-shadow: pink;--rabbit-skicolor:white;position: relative;
}.rabbit .rabbit__body {width: 4em;height: 5.6em;/*在这行以下修改代码*/background: var(--rabbit-skincolor, whitesmoke);border-radius: 50% 50% 50% 50%/60% 60% 40% 40%;-webkit-transform: rotate(-40deg);transform: rotate(-40deg);box-shadow: inset -2.3em -2.7em 0 0 var(--rabbit-basecolor);
}.rabbit .rabbit__head {position: absolute;width: 4em;height: 4.6em;top: -2.5em;left: -2em;background: var(--rabbit-basecolor);border-radius: 50% 50% 50% 50%/65% 60% 40% 35%;-webkit-transform: rotate(-120deg);transform: rotate(-120deg);overflow: hidden;
}.rabbit .rabbit__head:before {content: "";position: absolute;width: 0.65em;height: 0.5em;top: -0.1em;left: 1.8em;background: #F97996;border-radius: 50% 50% 50% 50%/30% 30% 70% 70%;-webkit-transform: rotate(130deg);transform: rotate(130deg);
}.rabbit .rabbit__head:after {content: "";position: absolute;width: 1em;height: 1em;top: 1.5em;left: 1.6em;background: #F4F4F4;border-radius: 50%;box-shadow: inset 0.1em 0.15em 0 0.37em #3D261C;
}.rabbit .rabbit__ear {position: absolute;border-radius: 50% 50% 50% 50%/40% 40% 60% 60%;-webkit-transform-origin: 50% 100%;transform-origin: 50% 100%;
}.rabbit .rabbit__ear--left {width: 2.2em;height: 4.7em;top: -5.7em;left: -0.2em;background: var(--rabbit-ear-shadow, #F3E3DE);-webkit-transform: rotate(40deg);transform: rotate(40deg);box-shadow: inset 0.3em -0.4em 0 -0.1em var(--rabbit-basecolor);-webkit-animation: ear-left 5s infinite ease-out;animation: ear-left 5s infinite ease-out;
}.rabbit .rabbit__ear--right {width: 2em;height: 4.7em;top: -5.5em;left: -0.7em;background: var(--rabbit-basecolor);-webkit-transform: rotate(10deg);transform: rotate(10deg);-webkit-animation: ear-right 5s infinite ease-out;animation: ear-right 5s infinite ease-out;
}.rabbit .rabbit__leg {position: absolute;
}.rabbit .rabbit__leg--one {width: 0.8em;height: 3em;top: 2.3em;left: 0.2em;background: var(--rabbit-basecolor);border-radius: 50% 50% 50% 50%/30% 30% 70% 70%;-webkit-transform-origin: 50% 0%;transform-origin: 50% 0%;-webkit-transform: rotate(15deg);transform: rotate(15deg);
}.rabbit .rabbit__leg--one:before {content: "";position: absolute;width: 0.8em;height: 0.5em;top: 2.6em;left: -0.2em;background: var(--rabbit-basecolor);border-radius: 50% 50% 50% 50%/70% 70% 30% 30%;-webkit-transform: rotate(-10deg);transform: rotate(-10deg);
}.rabbit .rabbit__leg--three {width: 0.9em;height: 3em;top: 2.4em;left: 0.7em;background: var(--rabbit-basecolor);border-radius: 50% 50% 50% 50%/30% 30% 70% 70%;-webkit-transform-origin: 50% 0%;transform-origin: 50% 0%;-webkit-transform: rotate(10deg);transform: rotate(10deg);
}.rabbit .rabbit__leg--three:before {content: "";position: absolute;width: 0.8em;height: 0.5em;top: 2.6em;left: -0.2em;background: var(--rabbit-basecolor);border-radius: 50% 50% 50% 50%/70% 70% 30% 30%;-webkit-transform: rotate(-10deg);transform: rotate(-10deg);
}.rabbit .rabbit__leg--two {width: 2.6em;height: 3.6em;top: 1.7em;left: 1.6em;background: var(--rabbit-basecolor);border-radius: 50% 50% 50% 50%/50% 50% 50% 50%;-webkit-transform-origin: 50% 0%;transform-origin: 50% 0%;-webkit-transform: rotate(10deg);transform: rotate(10deg);
}.rabbit .rabbit__leg--two:before {content: "";position: absolute;width: 1.6em;height: 0.8em;top: 3.05em;left: 0em;background: var(--rabbit-basecolor);border-radius: 50% 50% 50% 50%/70% 70% 30% 30%;-webkit-transform: rotate(-10deg);transform: rotate(-10deg);
}.rabbit .rabbit__leg--four {width: 2.6em;height: 3.6em;top: 1.8em;left: 2.1em;background: var(--rabbit-basecolor);border-radius: 50% 50% 50% 50%/50% 50% 50% 50%;-webkit-transform-origin: 50% 0%;transform-origin: 50% 0%;-webkit-transform: rotate(10deg);transform: rotate(10deg);
}.rabbit .rabbit__leg--four:before {content: "";position: absolute;width: 1.6em;height: 0.8em;top: 3.05em;left: 0em;background: var(--rabbit-basecolor);border-radius: 50% 50% 50% 50%/70% 70% 30% 30%;-webkit-transform: rotate(-10deg);transform: rotate(-10deg);
}.rabbit .rabbit__tail {position: absolute;width: 0.9em;height: 0.9em;top: 3.7em;left: 4em;background: var(--rabbit-basecolor);-webkit-transform: rotate(25deg);transform: rotate(25deg);
}.rabbit .rabbit__tail:after, .rabbit .rabbit__tail:before {content: "";position: absolute;width: 100%;height: 100%;background: var(--rabbit-basecolor);border-radius: 50%;
}.rabbit .rabbit__tail:before {top: 0;left: -50%;
}.rabbit .rabbit__tail:after {top: 50%;left: 0;
}@-webkit-keyframes ear-left {0%, 20%, 100% {-webkit-transform: rotate(40deg);transform: rotate(40deg);}10%, 30%, 80% {-webkit-transform: rotate(45deg);transform: rotate(45deg);}90% {-webkit-transform: rotate(50deg);transform: rotate(50deg);}
}@keyframes ear-left {0%, 20%, 100% {-webkit-transform: rotate(40deg);transform: rotate(40deg);}10%, 30%, 80% {-webkit-transform: rotate(45deg);transform: rotate(45deg);}90% {-webkit-transform: rotate(50deg);transform: rotate(50deg);}
}@-webkit-keyframes ear-right {0%, 20%, 100% {-webkit-transform: rotate(10deg);transform: rotate(10deg);}10%, 30%, 80% {-webkit-transform: rotate(5deg);transform: rotate(5deg);}90% {-webkit-transform: rotate(0deg);transform: rotate(0deg);}
}@keyframes ear-right {0%, 20%, 100% {-webkit-transform: rotate(10deg);transform: rotate(10deg);}10%, 30%, 80% {-webkit-transform: rotate(5deg);transform: rotate(5deg);}90% {-webkit-transform: rotate(0deg);transform: rotate(0deg);}
}
</style>
</head>
<body>
<!-- partial:index.partial.html -->
<div class="rabbit"><div class="rabbit__leg rabbit__leg--one"></div><div class="rabbit__leg rabbit__leg--two"></div><div class="rabbit__tail"></div><div class="rabbit__body"></div><div class="rabbit__leg rabbit__leg--three"></div><div class="rabbit__leg rabbit__leg--four"></div><div class="rabbit__ear rabbit__ear--right"></div><div class="rabbit__head"></div><div class="rabbit__ear rabbit__ear--left"></div>
</div>
<!-- partial -->
</body>
</html>

相关文章:

使用 CSS 变量更改多个元素样式
使用 CSS 变量更改多个元素样式 var() 函数用于插入自定义的属性值,如果一个属性值在多处被使用,该方法就很有用。 custom-property-name 是必需的, 自定义属性的名称,必需以 – 开头。 value 可选。备用值,在属性不存在的时候使…...
设计模式)
面试题(二十五)设计模式
1. 设计模式 1.1 说一说设计模式的六大原则 参考答案 单一职责原则 一个类,应当只有一个引起它变化的原因;即一个类应该只有一个职责。 就一个类而言,应该只专注于做一件事和仅有一个引起变化的原因,这就是所谓的单一职责原则…...

使用红黑树模拟实现map和set
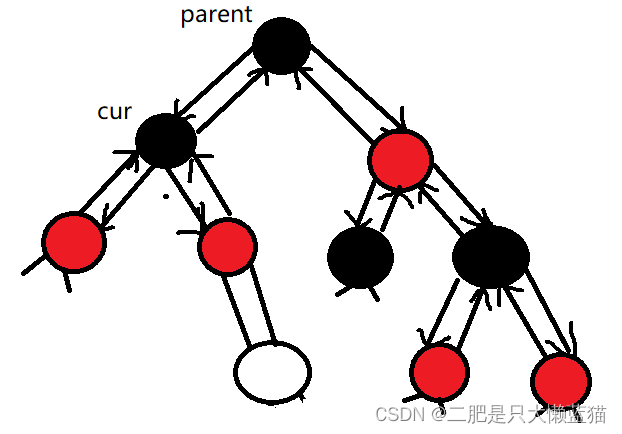
在STL的源代码中,map和set的底层原理都是红黑树。但这颗红黑树跟我们单独写的红黑树不一样,它需要改造一下: 改造红黑树 节点的定义 因为map和set的底层都是红黑树。而且map是拥有键值对pair<K,V>的,而set是没有键值对&a…...

【django项目开发】用户登录后缓存权限到redis中(十)
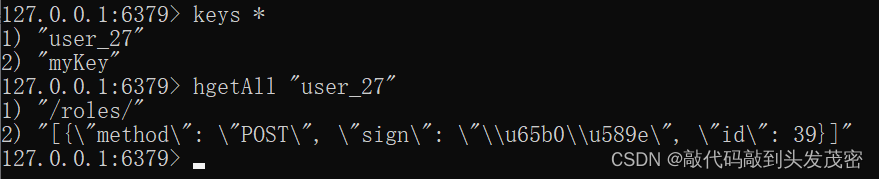
这里写目录标题一、权限的数据的特点二、首先settings.py文件中配置redis连接redis数据库一、权限的数据的特点 需要去数据库中频繁的读和写,为了项目提高运行效率,可以把用户的权限在每次登录的时候都缓存到redis中。这样的话,权限判断的中…...

算法总结c++
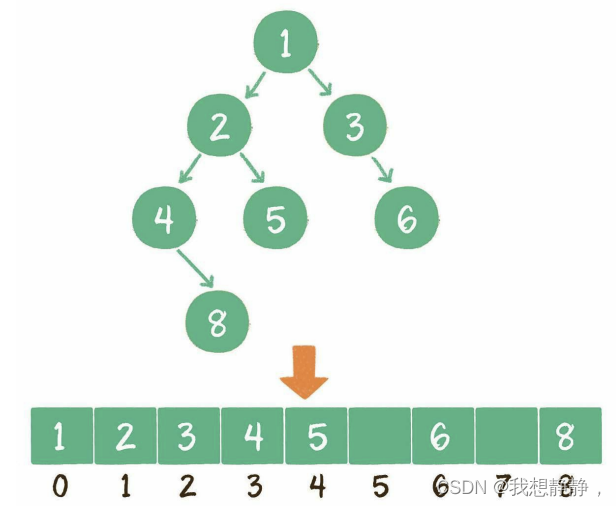
文章目录基本概念时间复杂度空间复杂度基本结构1. 数组前缀和差分数组快慢指针(索引)左右指针(索引)盛水容器三数之和最长回文子串2. 链表双指针删除链表的倒数第 n 个结点翻转链表递归将两个升序链表合并为一个新的 升序 链表链表翻转3. 散列表twoSum无…...

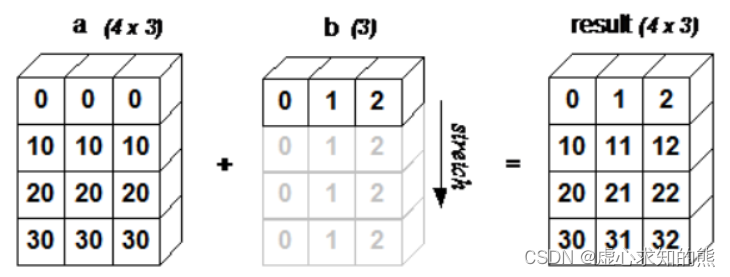
Python 之 NumPy 切片索引和广播机制
文章目录一、切片和索引1. 一维数组2. 二维数组二、索引的高级操作1. 整数数组索引2. 布尔数组索引三、广播机制1. 广播机制规则2. 对于广播规则另一种简单理解一、切片和索引 ndarray 对象的内容可以通过索引或切片来访问和修改(),与 Pytho…...

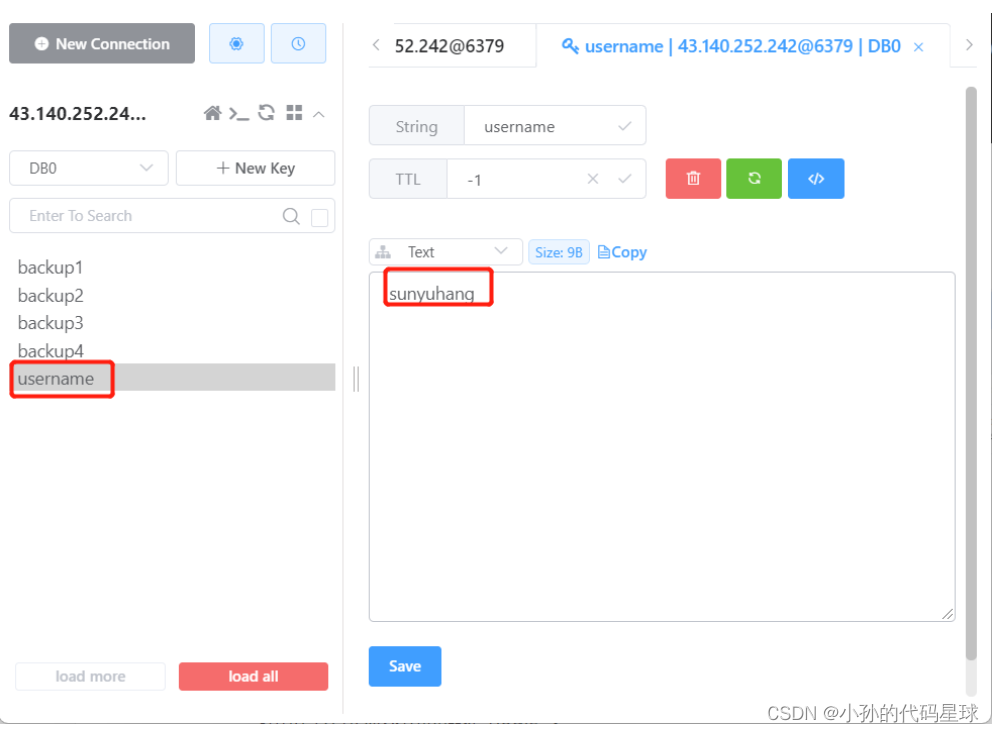
Redis【包括Redis 的安装+本地远程连接】
Redis 一、为什么要用缓存? 缓存定义 缓存是一个高速数据交换的存储器,使用它可以快速的访问和操作数据。 程序中的缓存 在我们程序中,如果没有使用缓存,程序的调用流程是直接访问数据库的; 如果多个程序调用一个数…...

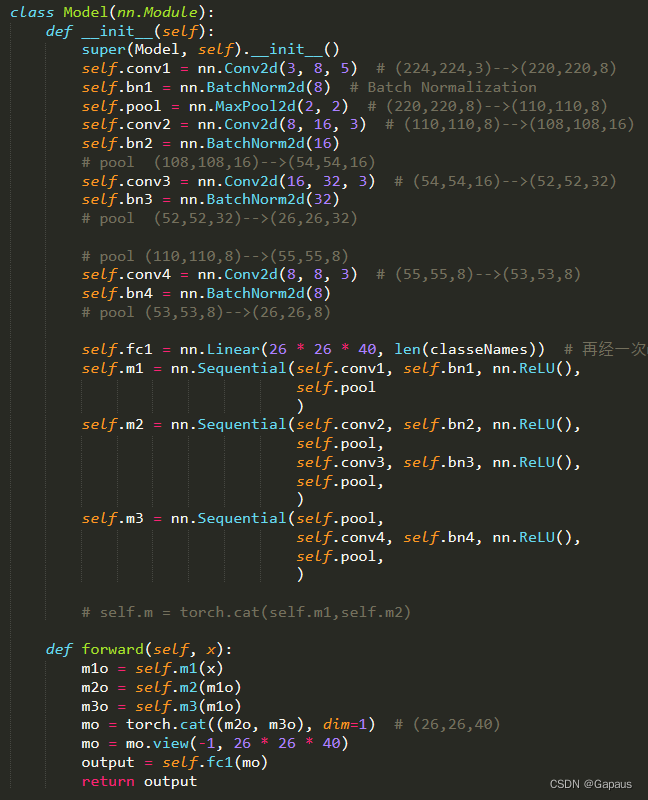
深度学习训练营_第P3周_天气识别
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍦 参考文章:Pytorch实战 | 第P3周:彩色图片识别:天气识别**🍖 原作者:K同学啊|接辅导、项目定制**␀ 本次实验有两个新增任务&…...
)
“华为杯”研究生数学建模竞赛2006年-【华为杯】C题:维修线性流量阀时的内筒设计问题(附获奖论文及matlab代码)
赛题描述 油田采油用的油井都是先用钻机钻几千米深的孔后,再利用固井机向四周的孔壁喷射水泥砂浆得到水泥井管后形成的。固井机上用来控制砂浆流量的阀是影响水泥井管质量的关键部件,但也会因磨损而损坏。目前我国还不能生产完整的阀体,固井机仍依赖进口。由于损坏的内筒已…...

数据结构:带环单链表基础OJ练习笔记(leetcode142. 环形链表 II)(leetcode三题大串烧)
目录 一.前言 二.leetcode160. 相交链表 1.问题描述 2.问题分析与求解 三.leetcode141. 环形链表 1.问题描述 2.代码思路 3.证明分析 下一题会用到的重要小结论: 四.leetcode142. 环形链表 II 1.问题描述 2.问题分析与求解 Judgecycle接口…...

数模美赛如何找数据 | 2023年美赛数学建模必备数据库
2023美赛资料分享/思路答疑群:322297051 欧美相关统计数据(一般美赛这里比较多) 1、http://www.census.gov/ 美国统计局(统计调查局或普查局)官方网站 The Census Bureau Web Site provides on-line access to our …...

SSTI漏洞原理及渗透测试
模板引擎(Web开发中) 是为了使 用户界面 和 业务数据(内容)分离而产生的,它可以生成特定格式的文档, 利用模板引擎来生成前端的HTML代码,模板引擎会提供一套生成HTML代码的程序,之后…...

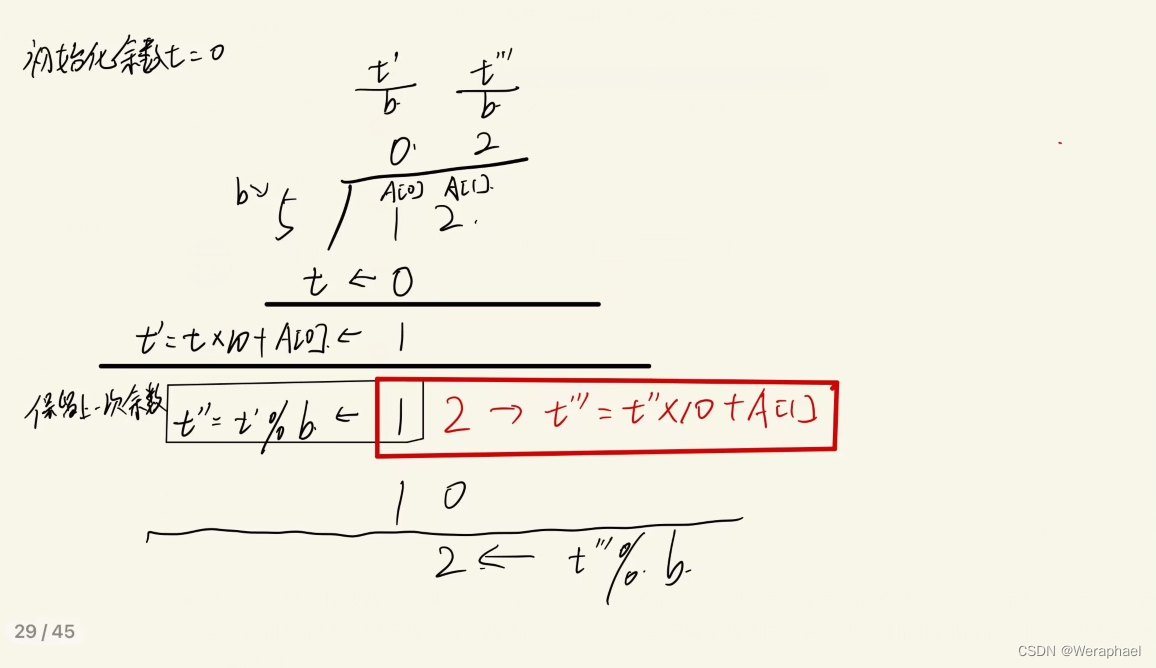
【算法基础】高精度除法
👦个人主页:Weraphael ✍🏻作者简介:目前是C语言 算法学习者 ✈️专栏:【C/C】算法 🐋 希望大家多多支持,咱一起进步!😁 如果文章对你有帮助的话 欢迎 评论💬…...
, loss.backward(), optimizer.step()的理解及使用)
optimizer.zero_grad(), loss.backward(), optimizer.step()的理解及使用
optimizer.zero_grad,loss.backward,optimizer.step用法介绍optimizer.zero_grad():loss.backward():optimizer.step():用法介绍 这三个函数的作用是将梯度归零(optimizer.zero_grad())&#x…...

融资、量产和一栈式布局,这家Tier 1如此备战高阶智驾决赛圈
作者 | Bruce 编辑 | 于婷从早期的ADAS,到高速/城市NOA,智能驾驶的竞争正逐渐升级,这对于车企和供应商的核心技术和产品布局都是一个重要的考验。 部分智驾供应商已经在囤积粮草,响应变化。 2023刚一开年,智能驾驶领域…...

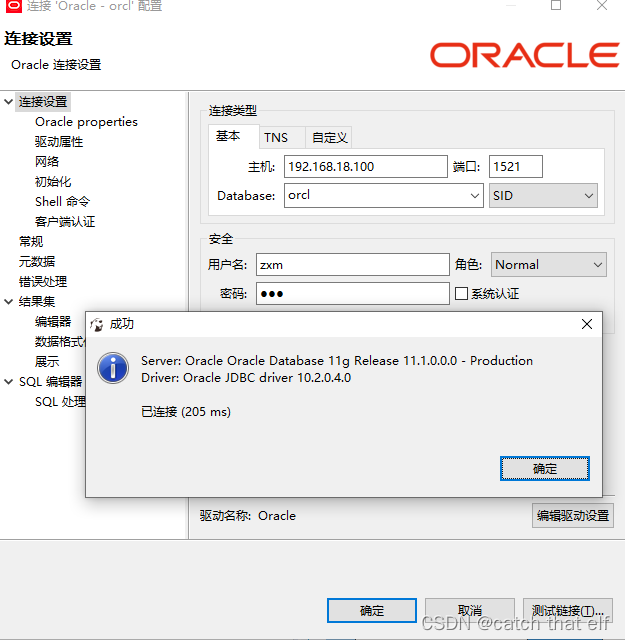
centos7.8安装oralce11g
文章目录环境安装文件准备添加用户操作系统环境配置解压安装问题解决创建用户远程连接为了熟悉rman备份操作,参照大神的博客在centos中安装了一套oracle11g,将安装步骤记录如下环境安装文件准备 这里准备一台centos7.8 虚拟机 配置ip 192.168.18.100 主…...

【蓝桥杯集训·每日一题】AcWing 3956. 截断数组
文章目录一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解三、知识风暴一维前缀和一、题目 1、原题链接 3956. 截断数组 2、题目描述 给定一个长度为 n 的数组 a1,a2,…,an。 现在,要将该数组从中间截断,得到三个非空子…...

万丈高楼平地起:Linux常用命令
目录 系统管理命令 man命令 ls命令 cd命令 useradd命令 passwd命令 free命令 whoami命令 ps命令 date命令 pwd命令 shutdown命令 文件目录管理命令 touch命令 cat命令 mkdir命令 rm命令 cp命令 mv命令 find命令 more指令 less指令 head指令 tail指令 …...

Linux(Linux的连接使用)
连接Linux我们一般使用CRT或者Xshell工具进行连接使用。 如CRT使用SSH的方式 输出主机,账户,密码那些就可以连接上了。 Linux系统是一个文件型操作系统,有一句话说Linux的一切皆是文件。Linux系统的启动大致有下面几个步骤 Linux系统有7个运…...

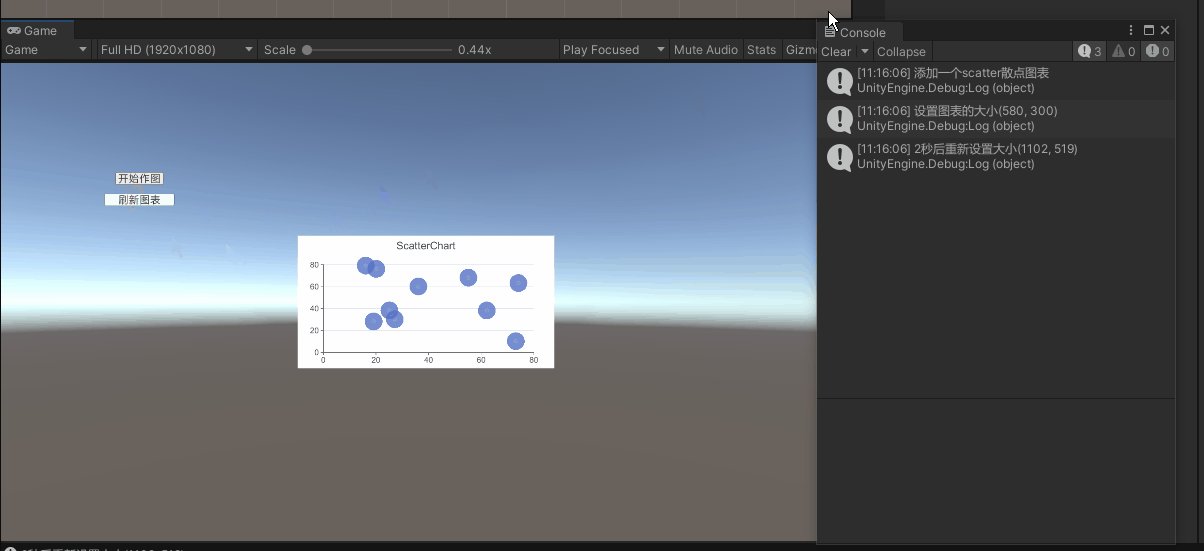
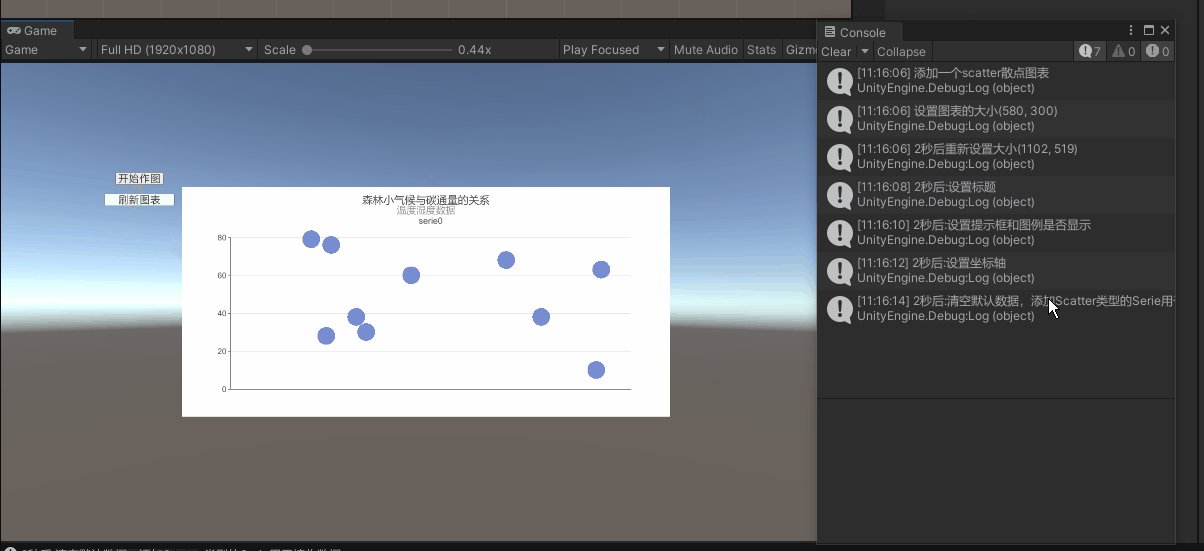
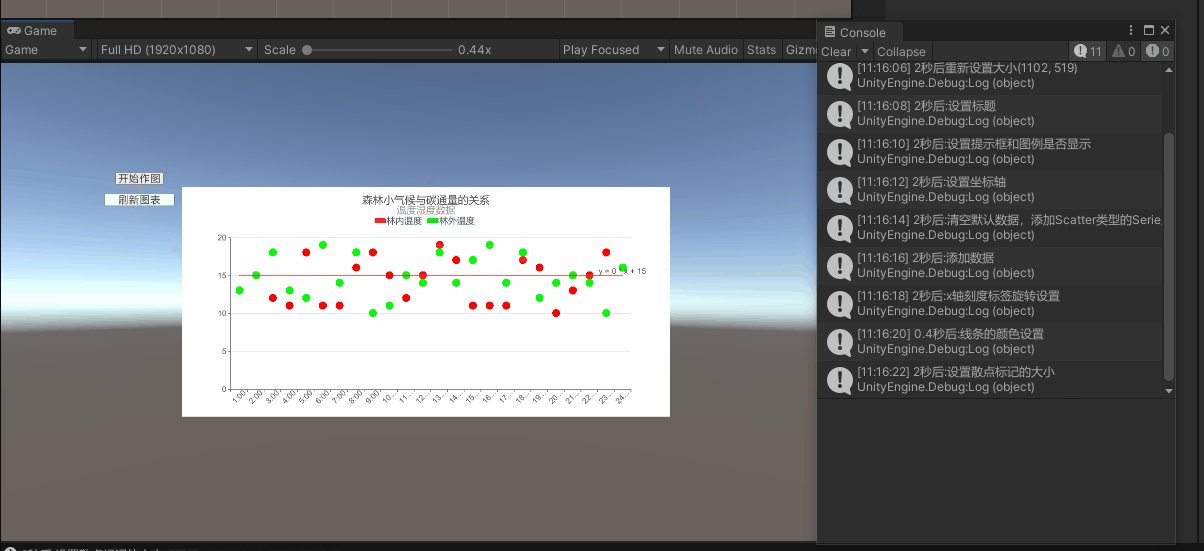
Unity中画2D图表(2)——用XChart包绘制散点分布图 + 一条直线方程
散点图用于显示关系。 对于 【相关性】 ,散点图有助于显示两个变量之间线性关系的强度。 对于 【回归】 ,散点图常常会添加拟合线。 举例1:你可以展示【年降雨量】与【玉米亩产量】的关系 举例2:你也可以分析各个【节假日】与【大…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...
