【三十天精通Vue 3】 第三天 Vue 3的组件详解

✅创作者:陈书予
🎉个人主页:陈书予的个人主页
🍁陈书予的个人社区,欢迎你的加入: 陈书予的社区
🌟专栏地址: 三十天精通 Vue 3
文章目录
- 引言
- 一、Vue 3 组件的概述
- 1. Vue 3 的组件系统
- 2. Vue 3 组件的特点
- 二、组件的基本语法
- 1. Vue 3 组件的实例结构
- 2. Vue 3 组件的指令
- 3. Vue 3 组件的生命周期
- 生命周期图示
- 三、组件的模板和数据
- 1. 组件的模板语法
- 2. 组件的数据传递
- 3. 组件的嵌套
- 四、组件的事件与响应
- 1. 组件的事件机制
- 2. 组件的响应式系统
- 3. 组件的发布 - 订阅模式
- 五、组件的通信
- 1. 组件之间的数据传递
- 2. 组件之间的通信机制
- 3. Vue 3 的跨组件通信插件
- 六、Vue 3 的虚拟 DOM
- 1. Vue 3 的虚拟 DOM 原理
- 2. Vue 3 的虚拟 DOM 的优势
- 3. Vue 3 的虚拟 DOM 的实现方式
引言
Vue 3 组件是 Vue.js 框架中最重要的概念之一。Vue 3 组件是一个可复用、可组合、可交互的 Vue 实例,它封装了一个特定功能的 UI 界面。在 Vue 3 中,组件的设计和使用都变得更加简单和灵活,使得开发人员能够更加快速地构建复杂的 Web 应用程序。今天,我们将介绍 Vue 3 组件的基本语法、模板和数据、事件与响应、通信以及虚拟 DOM 等方面的内容。
一、Vue 3 组件的概述
1. Vue 3 的组件系统
Vue 3 的组件系统是 Vue.js 3 的核心,它允许开发者将 HTML、CSS 和 JavaScript 组合成可重用的组件。Vue 3 组件的特点包括:
- 可嵌套:组件可以嵌套在一起,形成复杂的 DOM 结构。
- 响应式:组件中的数据可以响应外部事件和数据变化,并更新组件的视图。
- 模板语法:组件可以使用模板语法来描述 DOM 结构,使组件更易于复用和维护。
- 指令:Vue 3 组件支持指令,可以动态修改组件的属性或数据。
2. Vue 3 组件的特点
Vue 3 组件的特点包括:
- 响应式:组件中的数据可以响应外部事件和数据变化,并更新组件的视图。
- 模板语法:组件可以使用模板语法来描述 DOM 结构,使组件更易于复用和维护。
- 指令:Vue 3 组件支持指令,可以动态修改组件的属性或数据。
- 组件通信:不同组件之间可以相互通信,传递数据和事件。
- 虚拟 DOM:Vue 3 使用虚拟 DOM 来提高渲染性能,减少 DOM 操作。
二、组件的基本语法
1. Vue 3 组件的实例结构
在 Vue 3 中,一个组件实例是由一个 Vue 实例构造函数创建的,可以通过 Vue.component 方法来注册组件。下面是一个例子:
// 定义一个组件
const myComponent = {template: '<div>{{ message }}</div>',data() {return {message: 'Hello, World!'}}
};// 注册组件
Vue.component('my-component', myComponent);
在这个例子中,我们定义了一个名为 myComponent 的组件,它包含一个模板和数据。通过 Vue.component 方法注册这个组件后,就可以在应用程序中使用 <my-component> 标签来渲染这个组件。
2. Vue 3 组件的指令
Vue 3 中的指令是一种特殊的属性,用于在组件中添加动态行为。常用的指令有:
v-bind:用于绑定元素属性;v-model:用于绑定表单元素的值;v-if:用于条件渲染元素;v-show:用于条件展示元素;v-for:用于循环渲染元素;v-on:用于绑定事件监听器;v-bind:prop:用于绑定组件 prop;v-on:event:用于组件触发事件;v-slot:用于插槽;v-html:用于渲染 HTML 字符串。
下面是这些指令的用法示例:
<!-- v-bind -->
<div v-bind:class="{'active': isActive}"></div><!-- v-model -->
<input v-model="message"><!-- v-if -->
<div v-if="isShown">Hello World!</div><!-- v-show -->
<div v-show="isShown">Hello World!</div><!-- v-for -->
<div v-for="item in items">{{ item }}</div><!-- v-on -->
<button v-on:click="doSomething">Click me</button><!-- v-bind:prop -->
<my-component v-bind:title="title"></my-component><!-- v-on:event -->
<my-component v-on:custom-event="handleCustomEvent"></my-component><!-- v-slot -->
<my-component><template v-slot:default> Some content </template>
</my-component><!-- v-html -->
<div v-html="htmlString"></div>
3. Vue 3 组件的生命周期
在 Vue 3 中,组件的生命周期是指组件实例从创建到销毁期间所经过的一系列过程,包括了组件实例的创建、挂载、更新和销毁等过程。Vue 3 组件的生命周期钩子函数可以让我们在不同阶段对组件进行操作和处理,例如初始化数据、挂载 DOM、监听事件等。
生命周期图示
Vue 3 的组件生命周期与 Vue 2 有所不同,以下是 Vue 3 组件生命周期的详细说明:
- beforeCreate:实例刚被创建出来,此时组件的属性和方法都还没有被初始化,不能访问 data、props、methods 等数据。
- created:实例已经被创建出来,数据已经初始化好了,可以访问 data、props、methods 等数据,但是$el 属性还没有被创建,还不能访问 DOM 节点。
- beforeMount:在挂载开始之前被调用,相关的 render 函数首次被调用,此时 render 函数得到的 DOM 节点还没有被渲染到页面上。
- mounted:组件挂载完成之后被调用,相关的 render 函数最后一次被调用,此时 render 函数得到的 DOM 节点已经被渲染到页面上了。
- beforeUpdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
- updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁完成之后被调用。
- beforeDestroy:实例销毁之前被调用,此时组件实例仍然完全可用,可以访问 data、methods 等数据。
- destroyed:实例销毁之后被调用,此时组件实例已经被完全销毁,无法访问 data、methods 等数据。
此外,还有一个被废弃的生命周期是 beforeMount、mounted 和 beforeUpdate、updated,这些生命周期被废弃是因为 Vue 3 中使用 render 函数时不需要关心 DOM 节点的渲染过程,因此这些生命周期的调用时机已经不再重要。
三、组件的模板和数据
1. 组件的模板语法
Vue 3 组件的模板语法采用了类似 HTML 的标记语言,用于描述组件的外观和行为。Vue 3 的模板语法主要由以下几个部分组成:
- 插值表达式:用于在模板中插入变量值、表达式或计算结果。
- 指令:用于在模板中绑定变量、控制元素的显示或隐藏、循环渲染列表等。
- 事件绑定:用于在模板中绑定事件处理函数。
下面我们通过一个简单的示例来说明 Vue 3 的模板语法:
<template><div><h1>{{ title }}</h1><ul><li v-for="item in items" :key="item.id">{{ item.name }}</li></ul><button @click="handleClick">点击</button></div>
</template><script>
export default {name: 'MyComponent',data() {return {title: '我的组件',items: [{ id: 1, name: '选项一' },{ id: 2, name: '选项二' },{ id: 3, name: '选项三' },],};},methods: {handleClick() {console.log('按钮被点击了!');},},
};
</script>
在上面的示例中,我们定义了一个名为 MyComponent 的组件,它包含了一个标题、一个列表和一个按钮。在模板中,我们使用了插值表达式来展示标题和列表项的名称,使用 v-for 指令循环渲染了列表,并使用 @click 事件绑定来绑定按钮的点击事件。
2. 组件的数据传递
在 Vue 3 中,组件之间的数据传递可以通过 props 和 events 进行。
- Props
props 是组件之间传递数据的主要方式。在父组件中,可以通过 props 将数据传递给子组件。子组件可以通过接收 props 来获取父组件传递的数据。下面是一个简单的示例:
// 父组件
export default { name: 'ParentComponent', props: { childData: { type: String, default: '' } }, data() { return { counter: 0 }; }, mounted() { this.$nextTick(() => { this.childData = this.childData || 'default value'; }); }
};// 子组件
export default { name: 'ChildComponent', props: { childData: { type: String, default: '' } }, template: ` <div> <p>{{ childData }}</p> </div> `
};
在上面的示例中,父组件 ParentComponent 可以通过 props 将数据传递给子组件 ChildComponent。子组件 ChildComponent 通过接收 props 来获取父组件传递的数据。在子组件中,我们可以通过 $nextTick 方法在组件挂载后更新 props 的值。
- Events
除了 props,组件之间还可以使用 events 进行数据传递。在父组件中,可以通过发布事件将数据传递给子组件。子组件可以通过订阅事件来获取父组件传递的数据。下面是一个简单的示例:
// 父组件
export default { name: 'ParentComponent', events: { childEvent: { type: 'child-event', data: {} } }, data() { return { counter: 0 }; }, mounted() { this.$nextTick(() => { this.childEvent({ data: 'child event data' }); }); }
};// 子组件
export default { name: 'ChildComponent', setup() { const childEvent = (data) => { this.dispatchEvent(new Event('child-event', { data })); };return { childEvent }; }
};
在上面的示例中,父组件 ParentComponent 发布了一个事件 childEvent,该事件包含一个数据对象。子组件 ChildComponent 通过 setup 函数中的 childEvent 方法订阅了这个事件,并在事件触发时执行相应的方法。在子组件中,我们可以通过 dispatchEvent 方法在触发事件时执行方法。
3. 组件的嵌套
在 Vue 3 中,组件的嵌套是一种常见的组件设计模式。组件嵌套可以提高组件的复用性和可维护性,同时也可以让组件更好地处理自己的状态和行为。下面是一个简单的组件嵌套示例:
// 父组件
export default { name: 'ParentComponent', data() { return { children: [ { name: 'Child1', component: require('./Child1.vue') }, { name: 'Child2', component: require('./Child2.vue') } ] }; }, mounted() { // 监听子组件更新 this.$nextTick(() => { this.children.forEach((child) => { child.component.update(); }); }); }
};// 子组件
export default { name: 'Child1', props: { name: { type: String, default: '' } }, template: ` <div> <h1>{{ name }}</h1> <Child2Component /> </div> `
};export default { name: 'Child2', props: { name: { type: String, default: '' } }, template: ` <div> <h1>{{ name }}</h1> <Child1Component /> </div> `
};
在上面的示例中,父组件 ParentComponent 包含两个子组件 Child1 和 Child2。这两个子组件都使用了 Vue 3 的组件嵌套机制,并且都包含了一个 Child2Component。在父组件中,我们监听了子组件的更新,并在子组件挂载后更新它们的名称。
在子组件 Child1 中,我们使用了 props 来接收父组件传递的数据。在子组件 Child2 中,我们使用了 props 来接收父组件传递的数据,并将其传递给子组件 Child1。
四、组件的事件与响应
1. 组件的事件机制
在 Vue 3 中,组件可以使用@event 命名约定来触发自定义事件。通过在父组件中使用 v-on 指令来监听这些事件,并在事件处理函数中执行相应的操作。
以下是一个示例:
<template> <div> <button @click="handleClick">点击我</button> </div>
</template><script>
export default { data() { return { value: '' } }, methods: { handleClick() { this.value = '点击了按钮' } }
}
</script>
在上面的示例中,我们定义了一个按钮组件,并在按钮的点击事件上使用@click 属性来触发一个自定义事件 handleClick。在父组件中,我们使用 v-on 指令来监听这个事件,并在事件处理函数中更新组件的数据值 value。
<template> <div> <child-component @event="handleClick" /> <p>按钮点击事件处理函数执行了:</p> <template v-if="value">{{ value }}</template> </div>
</template><script>
import ChildComponent from '@/components/ChildComponent.vue'export default { components: { ChildComponent }, data() { return { value: '' } }, methods: { handleClick() { this.value = '点击了按钮' } }
}
</script>
在上面的示例中,我们定义了一个父组件,并在其中使用 v-on 指令来监听 child-component 组件触发的 handleClick 事件。在事件处理函数中,我们更新组件的数据值 value,并在模板中使用 v-if 指令来显示或隐藏一个文本框。
在 Vue 3 中,组件还可以使用@mousedown、@click 等事件来触发自定义事件。同时,组件还可以触发全局事件,例如@load、@error 等。这些事件可以用于异步数据的加载和错误处理。
2. 组件的响应式系统
在 Vue 3 中,组件可以使用响应式系统来管理组件状态。响应式系统使用一个数据列表来跟踪组件状态的变化,并在组件模板中使用 v-model 指令来绑定输入框的值。
以下是一个示例:
<template> <div> <input type="text" v-model="inputValue" /> <button @click="handleClick">点击我</button> </div>
</template><script>
import { reactive } from 'vue'export default { setup() { const inputValue = reactive('')this.handleClick = () => { inputValue.push('点击了按钮') }return { inputValue, handleClick } }
}
</script>
在上面的示例中,我们定义了一个文本输入组件和一个按钮组件。我们在输入框中使用 v-model 指令来绑定输入框的值,并在按钮的点击事件上使用@click 属性来触发一个事件。在事件处理函数中,我们使用 push 方法来将一个字符串添加到列表中,以更新组件的状态。
在 Vue 3 中,响应式系统还可以通过@data、@computed、@methods 等属性来管理组件状态。这些属性可以存储和更新组件状态,并使用 v-model 指令来绑定输入框的值。
3. 组件的发布 - 订阅模式
在 Vue 3 中,组件可以使用发布 - 订阅模式来处理事件和响应。发布者发布事件,订阅者订阅事件,当事件发生时,订阅者可以收到通知并执行相应的操作。
下面是一个简单的示例:
// 发布者
export default { methods: { incrementCounter() { this.counter++; } }, export default {}
}// 订阅者
import { incrementCounter } from './Counter';export default { name: 'Counter', data() { return { counter: 0 }; }, mounted() { incrementCounter(); }, methods: { decrementCounter() { this.counter--; } }
};
在上面的示例中,发布者 Counter 组件发布了一个 increment 事件,订阅者 Counter.vue 组件订阅了这个事件,并在 mounted 生命周期钩子中调用 incrementCounter 方法来触发事件。
在订阅者中,我们通过调用 incrementCounter 方法来触发事件。这个方法可以被看作是发布者的订阅者,因为它接收并处理发布者发布的事件。
五、组件的通信
1. 组件之间的数据传递
在 Vue 3 中,组件之间的数据传递可以通过 props 和 events 进行。props 是主要方式,而 events 可以用于单向数据传递。下面是一个简单的示例:
// 父组件
export default { name: 'ParentComponent', props: { childData: { type: String, default: '' } }, data() { return { counter: 0 }; }, mounted() { this.$nextTick(() => { this.childData = this.childData || 'default value'; }); }
};// 子组件
export default { name: 'ChildComponent', props: { childData: { type: String, default: '' } }, template: ` <div> <p>{{ childData }}</p> </div> `
};
在上面的示例中,父组件 ParentComponent 可以通过 props 将数据传递给子组件 ChildComponent。子组件 ChildComponent 通过接收 props 来获取父组件传递的数据。在子组件中,我们可以通过 $nextTick 方法在组件挂载后更新 props 的值。
2. 组件之间的通信机制
在 Vue 3 中,组件之间的通信机制主要包括两个方面:props 和 events。props 是主要方式,而 events 可以用于单向数据传递。下面是一个简单的示例:
// 父组件
export default { name: 'ParentComponent', props: { childData: { type: String, default: '' } }, data() { return { counter: 0 }; }, mounted() { this.$nextTick(() => { this.childData = this.childData || 'default value'; }); }
};// 子组件
export default { name: 'ChildComponent', props: { childData: { type: String, default: '' } }, template: ` <div> <p>{{ childData }}</p> </div> `
};
在上面的示例中,父组件 ParentComponent 可以通过 props 将数据传递给子组件 ChildComponent。子组件 ChildComponent 通过接收 props 来获取父组件传递的数据。在子组件中,我们可以通过 $nextTick 方法在组件挂载后更新 props 的值。
3. Vue 3 的跨组件通信插件
Vue 3 的跨组件通信插件主要有 two-way data binding、computed properties、watch 和 events。下面是一个简单的示例:
// 父组件
export default { name: 'ParentComponent', data() { return { counter: 0 }; }, methods: { incrementCounter() { this.counter++; } }
};// 子组件
export default { name: 'ChildComponent', props: { value: { type: Number, default: 0 } }, template: ` <div> <p>{{ value }}</p> <button @click="increment">Click me</button> </div> `
};
在上面的示例中,父组件 ParentComponent 可以通过 two-way data binding 将子组件 ChildComponent 的值与父组件的变量进行绑定。子组件 ChildComponent 通过 props 接收父组件传递的值。在子组件中,我们可以通过 @click 事件监听器触发父组件的方法 incrementCounter。
六、Vue 3 的虚拟 DOM
1. Vue 3 的虚拟 DOM 原理
在 Vue 2 中,Vue 使用真实的 DOM 来管理组件的渲染。当组件更新时,Vue 会遍历组件中的所有子组件,然后根据新的数据重新渲染它们。这种方式称为“块状渲染”。
在 Vue 3 中,Vue 使用了一种新的渲染方式,称为“响应式渲染”。Vue 3 中的虚拟 DOM 是一种轻量级的 DOM 表示形式,它只包含已经被更新的部分。当 Vue 发现组件的数据发生了变化时,它会将虚拟 DOM 重新渲染为真实 DOM。
虚拟 DOM 是 Vue 3 中的一个重要概念,它使得 Vue 3 的渲染性能得到了极大的提升。虚拟 DOM 具有以下特点:
- 虚拟 DOM 是轻量级的,它只包含已经被更新的部分,因此不会对性能产生太大影响。
- 虚拟 DOM 可以动态添加、删除和修改组件,这使得 Vue 的渲染性能得到了极大的提升。
- 虚拟 DOM 支持数据绑定和事件处理,这使得组件之间的交互变得更加简单和高效。
2. Vue 3 的虚拟 DOM 的优势
Vue 3 的虚拟 DOM 相比 Vue 2 的真实 DOM 具有以下优势:
- 性能更高:虚拟 DOM 减少了 DOM 操作的数量,使得 Vue 的渲染性能得到了极大的提升。
- 更易于维护:虚拟 DOM 使得 Vue 的代码更加清晰和易于维护。
- 灵活性更高:虚拟 DOM 支持动态添加、删除和修改组件,这使得 Vue 的渲染性能得到了极大的提升,同时也使得组件之间的交互变得更加简单和高效。
3. Vue 3 的虚拟 DOM 的实现方式
在 Vue 3 中,虚拟 DOM 是由 Vue 自己创建和维护的。当一个组件更新时,Vue 会创建一个新的虚拟 DOM,然后根据新的数据重新渲染为真实 DOM。
虚拟 DOM 的实现方式包括以下几个方面:
- 虚拟 DOM 的渲染:Vue 会遍历组件中的所有子组件,然后根据新的数据重新渲染它们。Vue 使用了自己的渲染函数,可以将虚拟 DOM 转换为真实 DOM。
- 真实 DOM 的构建:Vue 使用了自己的构建函数,可以将虚拟 DOM 转换为真实 DOM。Vue 的构建函数会将虚拟 DOM 中的每个节点和属性转换为真实 DOM 中的对应节点和属性。
- 虚拟 DOM 的比较:当 Vue 发现组件的数据发生了变化时,它会将虚拟 DOM 重新渲染为真实 DOM。在比较虚拟 DOM 和真实 DOM 的差异时,Vue 使用了基于 DOM 操作的比较算法,这使得虚拟 DOM 的比较更加高效。

相关文章:

【三十天精通Vue 3】 第三天 Vue 3的组件详解
✅创作者:陈书予 🎉个人主页:陈书予的个人主页 🍁陈书予的个人社区,欢迎你的加入: 陈书予的社区 🌟专栏地址: 三十天精通 Vue 3 文章目录引言一、Vue 3 组件的概述1. Vue 3 的组件系统2. Vue 3 组件的特点…...

SqlServer实用系统视图,你了解多少?
SqlServer实用系统视图,你了解多少?前言master..spt_valuessysdatabasessysprocesses一套组合拳sysobjectssys.all_objectssyscolumnssystypessyscommentssysindexes结束语前言 在使用任何数据库软件的时候,该软件都会提供一些可能不是那么公…...

NodeJS Cluster模块基础教程
Cluster简介 默认情况下,Node.js不会利用所有的CPU,即使机器有多个CPU。一旦这个进程崩掉,那么整个 web 服务就崩掉了。 应用部署到多核服务器时,为了充分利用多核 CPU 资源一般启动多个 NodeJS 进程提供服务,这时就…...

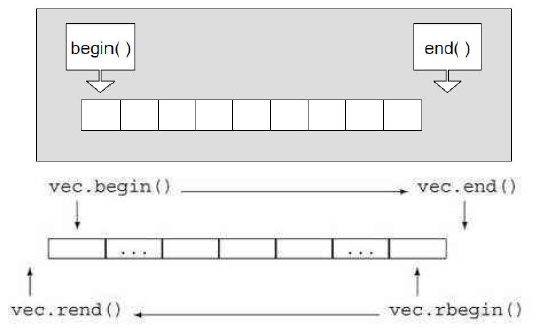
[C++笔记]vector
vector vector的说明文档 vector是表示可变大小数组的序列容器(动态顺序表)。就像数组一样,vector也采用连续的存储空间来储存元素。这就意味着可以用下标对vector的元素进行访问,和数组一样高效。与数组不同的是,它的大小可以动态改变——…...

Python 迁移学习实用指南:1~5
原文:Hands-On Transfer Learning with Python 协议:CC BY-NC-SA 4.0 译者:飞龙 本文来自【ApacheCN 深度学习 译文集】,采用译后编辑(MTPE)流程来尽可能提升效率。 不要担心自己的形象,只关心如…...

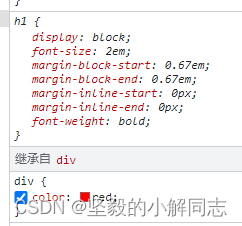
【CSS重点知识】属性计算的过程
✍️ 作者简介: 前端新手学习中。 💂 作者主页: 作者主页查看更多前端教学 🎓 专栏分享:css重难点教学 Node.js教学 从头开始学习 ajax学习 标题什么是计算机属性确定声明值层叠冲突继承使用默认值总结什么是计算机属性 CSS属性值的计算…...

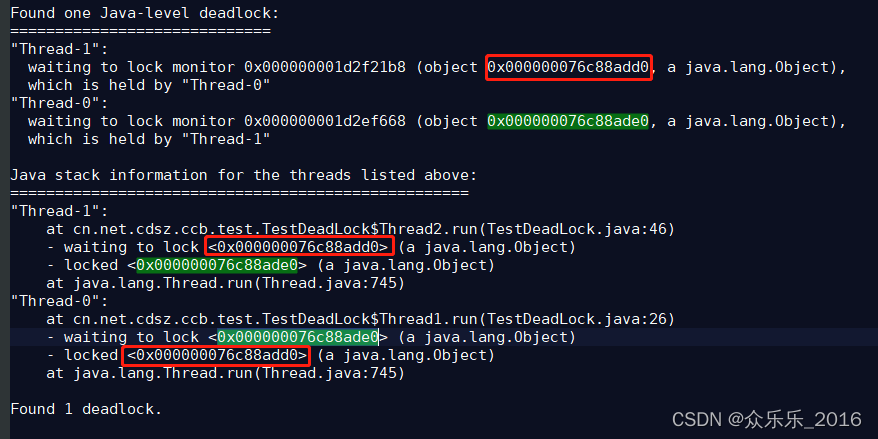
Java避免死锁的几个常见方法(有测试代码和分析过程)
目录 Java避免死锁的几个常见方法 死锁产生的条件 上死锁代码 然后 :jstack 14320 >> jstack.text Java避免死锁的几个常见方法 Java避免死锁的几个常见方法 避免一个线程同时获取多个锁。避免一个线程在锁内同时占用多个资源,尽量保证每个锁…...

go binary包
binary包使用与详解 最近在看一个第三方包的库源码,bigcache,发现其中用到了binary 里面的函数,所以准备研究一下。 可以看到binary 包位于encoding/binary,也就是表示这个包的作用是编辑码作用的,看到文档给出的解释…...

CompletableFuture使用详解(IT枫斗者)
CompletableFuture使用详解 简介 概述 CompletableFuture是对Future的扩展和增强。CompletableFuture实现了Future接口,并在此基础上进行了丰富的扩展,完美弥补了Future的局限性,同时CompletableFuture实现了对任务编排的能力。借助这项能力…...

4.15--设计模式之创建型之责任链模式(总复习版本)---脚踏实地,一步一个脚印
一、什么是责任链模式: 责任链模式属于行为型模式,是为请求创建了一个接收者对象的链,将链中每一个节点看作是一个对象,每个节点处理的请求均不同,且内部自动维护一个下一节点对象。 当一个请求从链式的首端发出时&a…...

STM32+W5500实现以太网通信
STM32系列32位微控制器基于Arm Cortex-M处理器,旨在为MCU用户提供新的开发自由度。它包括一系列产品,集高性能、实时功能、数字信号处理、低功耗/低电压操作、连接性等特性于一身,同时还保持了集成度高和易于开发的特点。本例采用STM32作为MC…...

全网最详细,Jmeter性能测试-性能基础详解,终成测试卷王(一)
目录:导读前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜)前言 发起请求 发起HTTP…...

人工智能概述
一、人工智能发展必备三要素 算法 数据 算力 CPU、GPU、TPU 计算力之CPU、GPU对比: CPU主要适合I\O密集型任务GPU主要适合计算密集型任务 什么样的程序适合在GPU上运行? 计算密集型的程序 所谓计算密集型(Compute-intensive)的程序,就是…...

API接口安全—webservice、Swagger、WEBpack
API接口安全—webservice、Swagger、WEBpack1. API接口介绍1.1. 常用的API接口类1.1.1. API接口分类1.1.1.1. 类库型API1.1.1.2. 操作系统型API1.1.1.3. 远程应用型API1.1.1.4. WEB应用型API1.1.1.5. 总结1.1.2. API接口类型1.1.2.1. HTTP类接口1.1.2.2. RPC类接口1.1.2.3. web…...

从前M个字母中取N个的无重复排列 [2*+]
目录 从前M个字母中取N个的无重复排列 [2*+] 程序设计 程序分析 从前M个字母中取N个的无重复排列 [2*+] 输出从前M个字母中取N个的无重复字母排列 Input 输入M N 1<=M=10, N<=M Output 按字典序输出排列 Sample Input 4 2 Sample Output A B A C A D B A B C B …...

ES forceMerge 强制段合并为什么会提升检索性能?
根据以前的测试,forceMerge段合并,将段的个数合并成一个。带来了将近一倍的性能提升,测试过程文档(请参考我的另外一篇文章):ES优化实战- forceMerge搜索提升测试报告_es forcemerge_水的精神的博客-CSDN博…...

macOS Ventura 13.3.1 (22E261) Boot ISO 原版可引导镜像
本站下载的 macOS 软件包,既可以拖拽到 Applications(应用程序)下直接安装,也可以制作启动 U 盘安装,或者在虚拟机中启动安装。另外也支持在 Windows 和 Linux 中创建可引导介质。 macOS Ventura 13.3.1 为 Mac 提供下…...
html+css+JavaScript+json+servlet的社区系统(手把手教学)
目录 课前导读: 一、系统前期准备 二、前端代码的编写 三、登陆页面简介 四、注册页面 五、社区列表页 六、社区详情页 七、社区发帖页 八、注销 九、访问链接 登陆页面http://175.178.20.77:8080/java106_blog_system/login.html 总结: 课前…...

UI Toolkit(1)
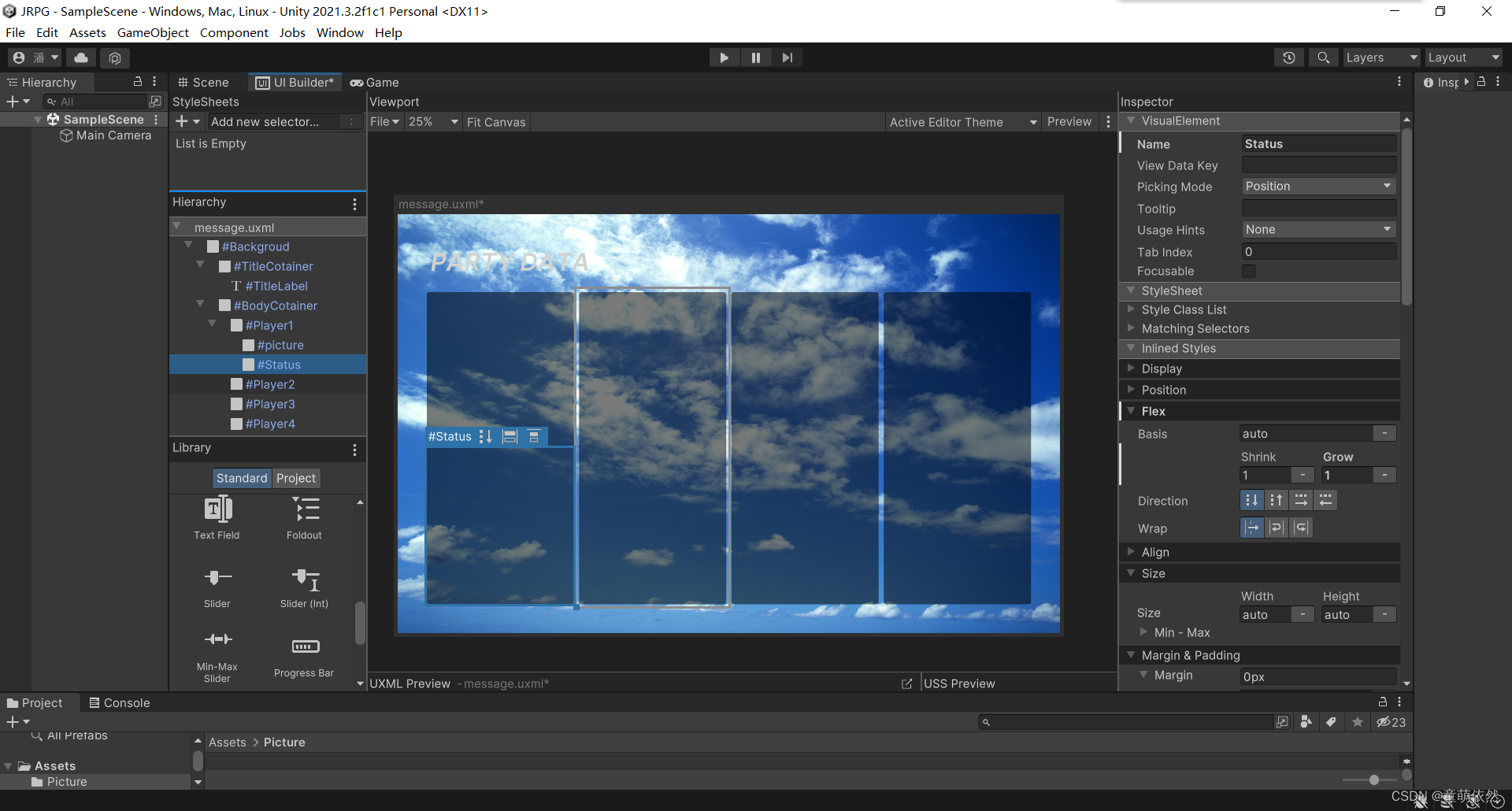
UI ToolkitUI Toolkit界面画布设置背景制作UI布局UI Toolkit界面 在Unity 2021LTS版本之后UI Toolkit也被内置在Unity中,Unity有意的想让UI Toolkit 成为UI的主要搭建方式,当然与UGUI相比还是有一定的差别。他们各有有点,这次我们就开始介绍…...

vLive带你走进虚拟直播世界
虚拟直播是什么? 虚拟直播是基于5G实时渲染技术,在绿幕环境下拍摄画面,通过实时抠像、渲染与合成,再推流到直播平台的一种直播技术。尽管这种技术早已被影视工业所采用,但在全民化进程中却是困难重重,面临…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...

el-amap-bezier-curve运用及线弧度设置
文章目录 简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介 el-amap-bezier-curve 是 Vue-Amap 组件库中的一个组件,用于在 高德地图 上绘制贝塞尔曲线。 基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke…...

[特殊字符] Spring Boot底层原理深度解析与高级面试题精析
一、Spring Boot底层原理详解 Spring Boot的核心设计哲学是约定优于配置和自动装配,通过简化传统Spring应用的初始化和配置流程,显著提升开发效率。其底层原理可拆解为以下核心机制: 自动装配(Auto-Configuration) 核…...

break 语句和 continue 语句
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行 break break语句用于跳出代码块或循环 1 2 3 4 5 6 for (var i 0; i < 5; i) { if (i 3){ break; } console.log(i); } continue continue语句用于立即终…...

循环语句之while
While语句包括一个循环条件和一段代码块,只要条件为真,就不断 循环执行代码块。 1 2 3 while (条件) { 语句 ; } var i 0; while (i < 100) {console.log(i 当前为: i); i i 1; } 下面的例子是一个无限循环,因…...
