[译]什么是SourceMap
原文链接: https://web.dev/source-maps/
使用 SourceMap 来提升 web 调试体验。
今天,我们要讨论的是 SourceMap,这是现代 Web 开发中至关重要的工具,它能够显著地简化调试工作。在本文中,我们将探讨 SourceMap 的基础知识,包括它们的生成方式以及它们如何改善调试体验。
SourceMap 的必要性
以前,我们使用纯 HTML、CSS 和 JavaScript 构建 Web 应用程序,并将相同的文件部署到 Web 上。
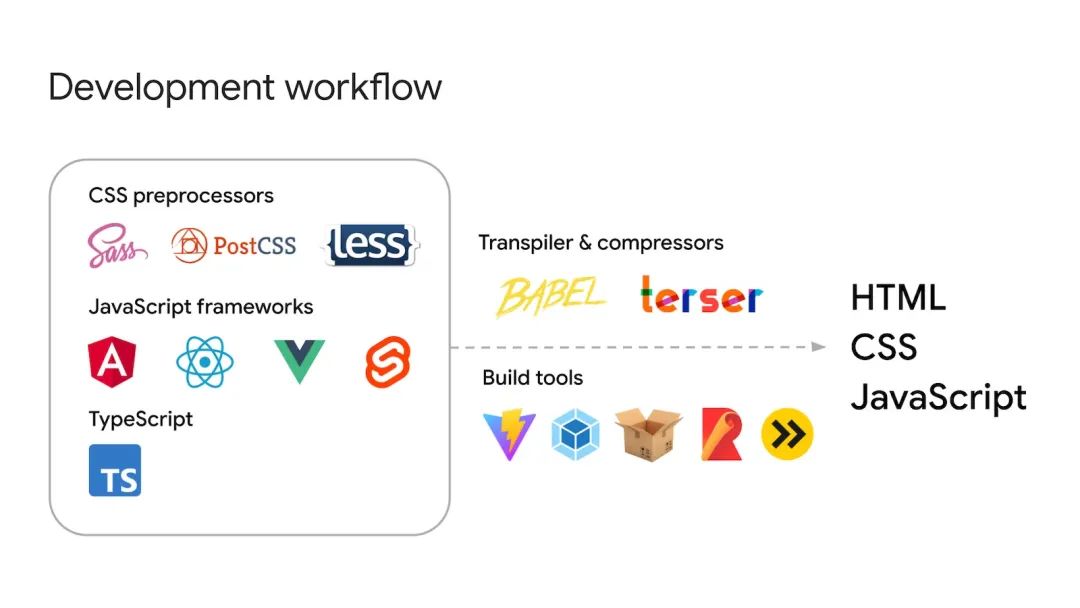
然而,随着现代 Web 应用程序日益复杂,你的开发工作流可能用到了各种工具。例如:
模板语言和 HTML 预处理器:Pug、Nunjucks、Markdown。
CSS 预处理器:SCSS、LESS、PostCSS。
JavaScript 框架:Angular、React、Vue、Svelte。
JavaScript Meta 框架:Next.js、Nuxt、Astro。
高级编程语言:TypeScript、Dart、CoffeeScript。
等等。

这些工具会将代码转换为标准的 HTML、JavaScript 和 CSS 后给浏览器运行。此外,为了优化性能,通常会对这些文件进行压缩(例如使用 Terser 进行 JavaScript 的压缩和混淆),并将它们合并在一起,减小它们的大小,使其在 Web 传输上更加高效。
例如,使用构建工具,我们可以将以下 TypeScript 文件转换为一行 JavaScript 并进行压缩。你可以在我的 GitHub 库(https://github.com/jecfish/parcel-demo)中尝试这个演示。
/* A TypeScript demo: example.ts */document.querySelector('button')?.addEventListener('click', () => {const num: number = Math.floor(Math.random() * 101);const greet: string = 'Hello';(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;console.log(num);
});压缩后的版本如下:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));但是,这种优化可能会使调试工作更困难。将所有内容都放在一行中并使用更短的变量名的压缩代码可能会使问题更难定位。而 SourceMap 的用途,就是将编译后的代码映射回原始代码。
生成 SourceMap
SourceMap 是以 .map 结尾的文件,比如 example.min.js.map 和 styles.css.map。它们可以被大多数构建工具生成,例如 Vite、webpack、Rollup、Parcel、esbuild 等等。
一些工具默认包含 SourceMap,而其他工具可能需要额外的配置来生成。
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */export default defineConfig({build: {sourcemap: true, // enable production source maps},css: {devSourcemap: true // enable CSS source maps during development}
})理解 SourceMap
这些 SourceMap 文件包含有关编译代码如何映射到原始代码的重要信息,使开发人员可以轻松调试。以下是 SourceMap 的示例。
{"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...","sources": ["src/script.ts"],"sourcesContent": ["document.querySelector('button')..."],"names": ["document","querySelector", ...],"version": 3,"file": "example.min.js.map"
}要理解每个字段,可以阅读 SourceMap 规范或者这篇经典文章《SourceMap 的剖析》。
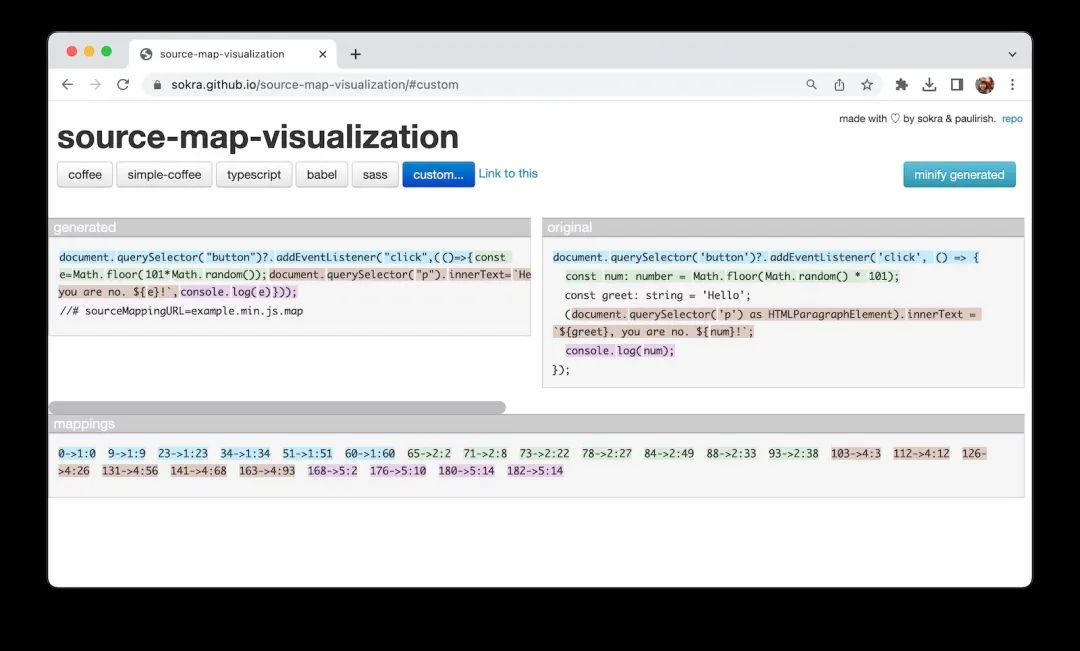
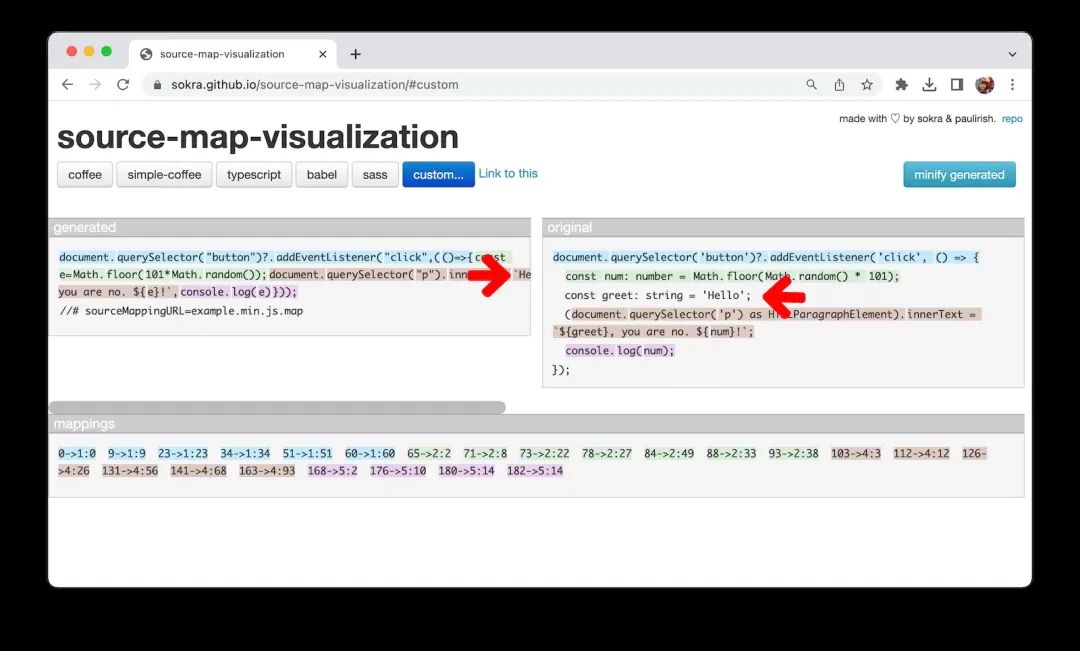
SourceMap 最重要的方面是 mappings 字段。它使用 Base64 VLQ 编码字符串将编译文件中的行和位置映射到相应的原始文件。这个映射可以使用 SourceMap 通过工具(例如 source-map-visualization 和 Source Map Visualization)可视化。

上图左边显示压缩后的内容,右边显示源代码。
可视化工具为原始列中的每一行和其在生成列中对应的代码着色。
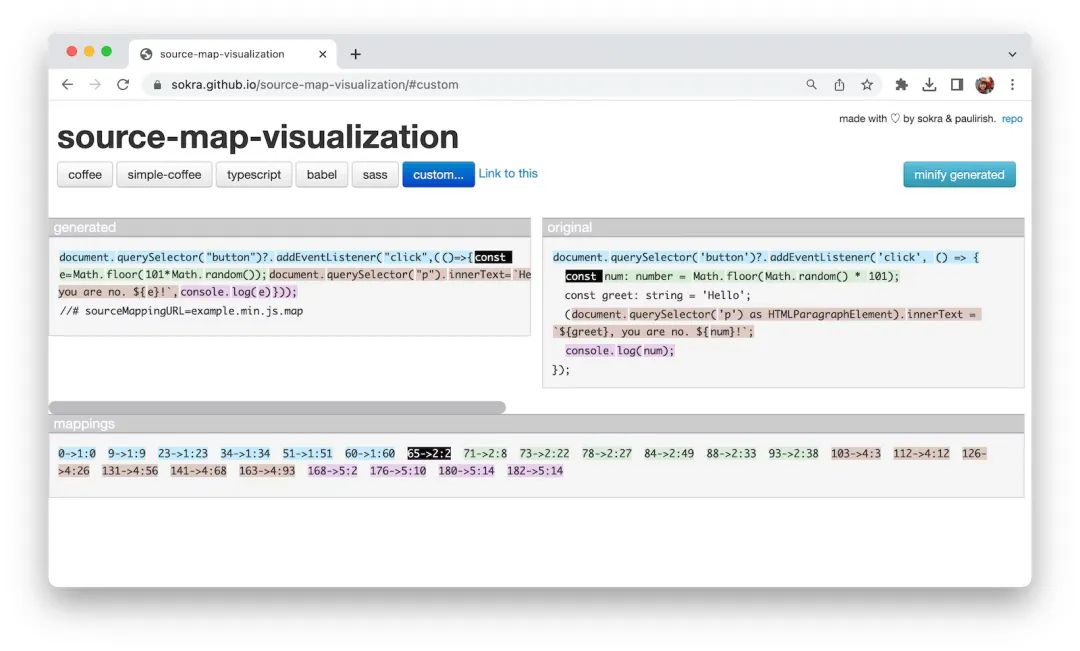
mappings 部分显示了代码的解码映射。例如,条目 65->2:2 表示:
生成的代码:单词 const 在压缩内容的位置 65 开始。
源代码:单词 const 在原始内容中的第 2 行第 2 列开始。

通过这种方式,开发人员可以快速识别压缩后的代码与源代码之间的关系,使得调试过程更加顺畅。
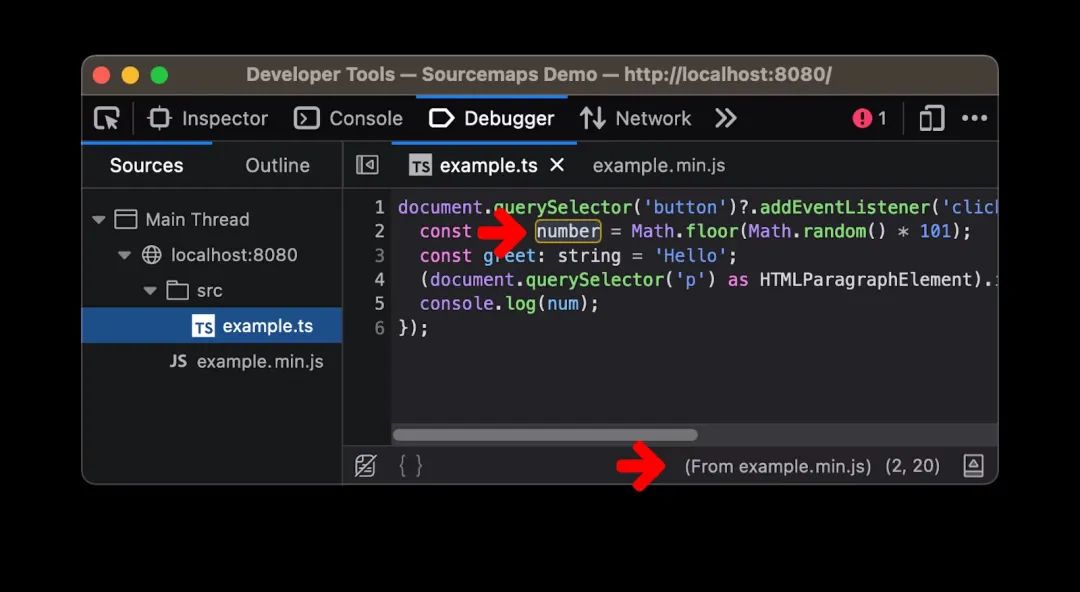
浏览器开发者工具应用这些源映射,帮助你更快地定位调试问题,直接在浏览器中进行调试。

该图展示了浏览器开发者工具如何应用源映射,并显示文件之间的映射关系。
SourceMap 扩展
SourceMap 也支持扩展。扩展是以 x_ 命名约定开头的自定义字段。例如由 Chrome DevTools 提出的 x_google_ignoreList 扩展字段。请查看 x_google_ignoreList(https://developer.chrome.com/articles/x-google-ignore-list/) 来了解这些扩展如何帮助你专注于代码。
不够完美
在我们的例子中,变量 greet 在构建过程中被优化掉了。该值直接嵌入到最终的字符串输出中。

在这种情况下调试代码时,开发者工具可能无法推断并显示实际值。它不仅是浏览器开发者工具的挑战,也使得代码调试和分析变得更加困难。
当然,这是可以解决的问题。一种方法是在源映射中包含作用域信息,就像其他编程语言使用它们的调试信息一样。
总之,改进源映射规范和实现仍需共同努力。目前已经有一场活跃的关于如何通过源映射来提高调试能力的讨论(https://github.com/source-map/source-map-rfc/issues/12)。
我们期待着改进 SourceMap,让调试变得更加轻松!
- END -
关于奇舞团
奇舞团是 360 集团最大的大前端团队,代表集团参与 W3C 和 ECMA 会员(TC39)工作。奇舞团非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。

相关文章:

[译]什么是SourceMap
原文链接: https://web.dev/source-maps/使用 SourceMap 来提升 web 调试体验。今天,我们要讨论的是 SourceMap,这是现代 Web 开发中至关重要的工具,它能够显著地简化调试工作。在本文中,我们将探讨 SourceMap 的基础知识…...

saga模式、Seata saga模式详解
文章目录 一、前言二、SAGA模式0、saga论文摘要1、什么是长事务?2、saga的组成3、saga的两种执行场景1)forward recovery2)backward recovery4、saga log5、saga协调(saga实现方式)1)SAGA - Choreography 策略2)SAGA - Orchestration 策略3)如何选择三、Seata saga模式…...

java开发工程师碰到技术难题怎么办?我来聊聊我的做法
最近公司遇到了一个技术难题。这一周基本上都在加班解决这个问题,头发也掉了不少,但问题还没有解决。我写这篇文章,主要是想看看看我文章的同学们是否有类似的经验或者是自己的一些想法。让我们看一下这个问题的一个具体情况。 我们的公司是…...

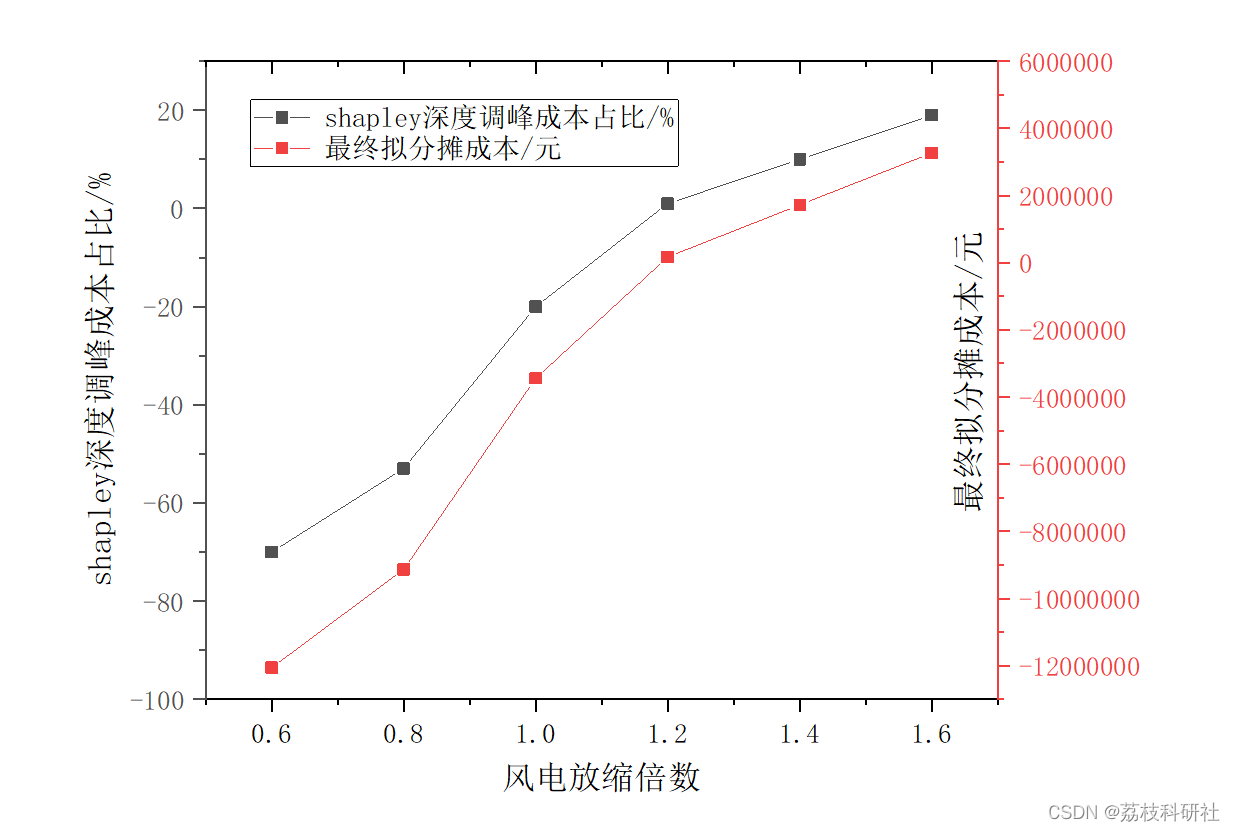
高比例可再生能源电力系统的调峰成本量化与分摊模型(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

Hive安装与操作
目录 环境 数据 实验步骤与结果 (1)环境启动 (2)Hive基本操作 环境 Hadoop集群开发环境、mysql、Hive环境 数据 course.txt、sc.txt、student.txt 实验步骤与结果 (1)环境启动 ①执行命令…...
)
oracle centos7安装Oracle12(附oracle所有版本安装包)
环境: centos 7 Oracle12c jdk1.8 一.配置环境 (1)安装依赖 yum -y install binutils.x86_64 compat-libcap1.x86_64 gcc.x86_64 gcc-c++.x86_64 glibc.i686 glibc.x86_64 glibc-devel.i686 glibc-devel.x86_64 ksh compat-libstdc++-33 libaio.i686 libaio.x86_64 libaio-…...

ESP32学习二-更新Python版本(Ubuntu)
一、简介 在一些场景里边,因为Python的版本过低,导致一些环境无法安装。这里来介绍以下,如何升级自己已安装的Python版本。例如如下情况: 二、实操 1.查看本地版本 python --version 2.添加源 sudo add-apt-repository ppa:jona…...

【19】核心易中期刊推荐——人工智能 | 遥感信息处理
🚀🚀🚀NEW!!!核心易中期刊推荐栏目来啦 ~ 📚🍀 核心期刊在国内的应用范围非常广,核心期刊发表论文是国内很多作者晋升的硬性要求,并且在国内属于顶尖论文发表,具有很高的学术价值。在中文核心目录体系中,权威代表有CSSCI、CSCD和北大核心。其中,中文期刊的数…...

MySQL运维10-MySQL数据的导入导出
文章目录0、概述1、mysqldump导出数据mysql导入数据1.1、使用mysqldump导出数据1.1.1、使用--tables导出指定表1.1.2、使用--tab选项将表定义文件和数据文件分开导出1.1.3、使用--fields-terminated-by选项定义数据分隔符1.1.4、使用--databases选项导出整个库或多个库1.1.5、使…...

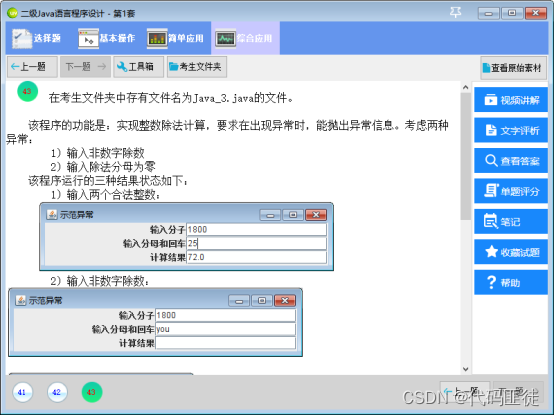
全国计算机等级考试——二级JAVA完整大题题库【五十三道】
全国计算机等级考试二级 JAVA 题目内容 编写于2023.04.10 分为40道选择题和3道大题(大题是程序填空类型) 其中选择题只能进去做一次,一旦退出来则不可再进(注意!)。大题可以重复进入,重复做。…...

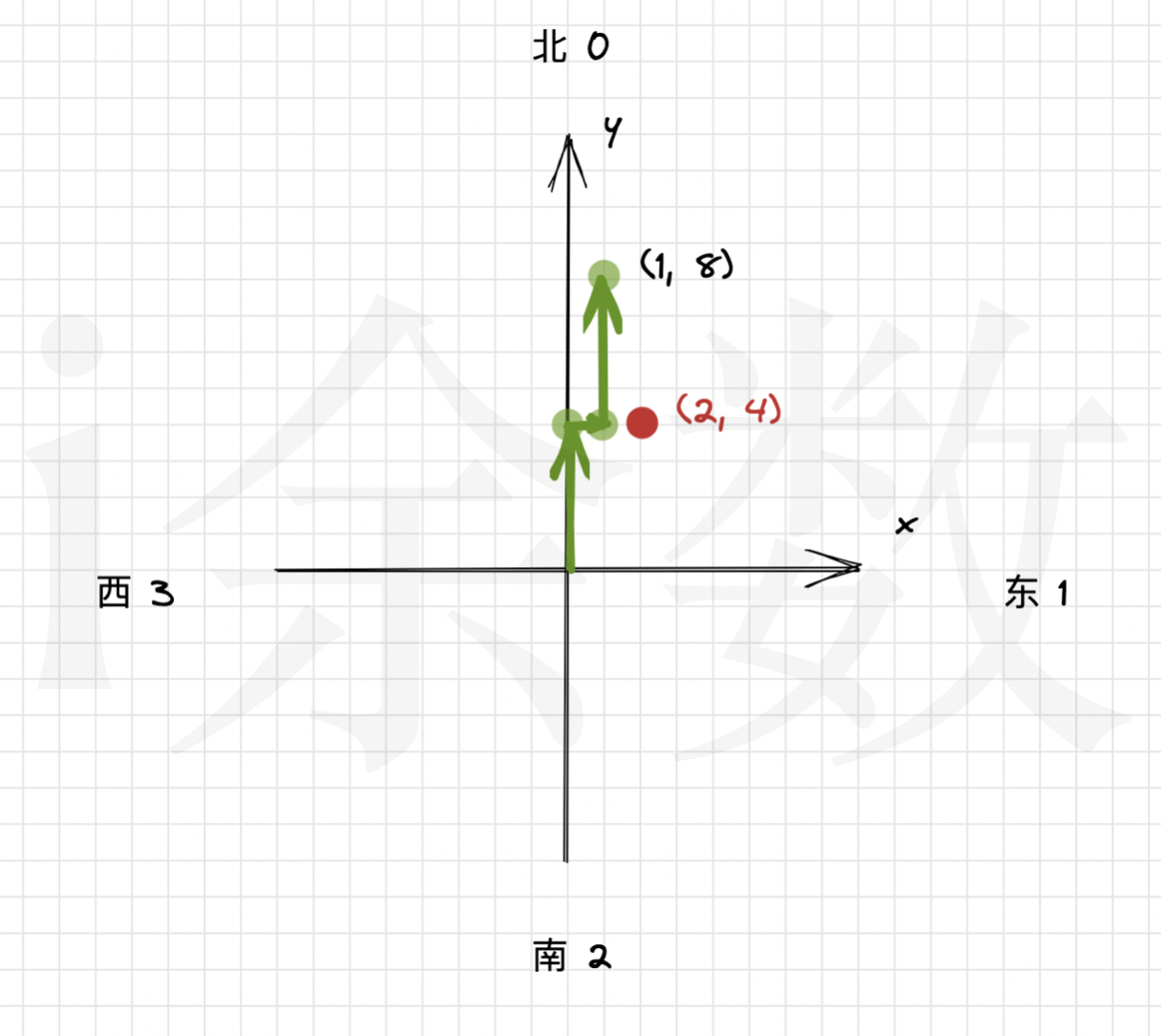
【算法题解】24. 模拟机器人行走
这是一道 中等难度 的题 https://leetcode.cn/problems/walking-robot-simulation/description/ 题目 机器人在一个无限大小的 XY 网格平面上行走,从点 (0, 0) 处开始出发,面向北方。该机器人可以接收以下三种类型的命令 commands : -2 &am…...

PyTorch 深度学习实战 |用 TensorFlow 训练神经网络
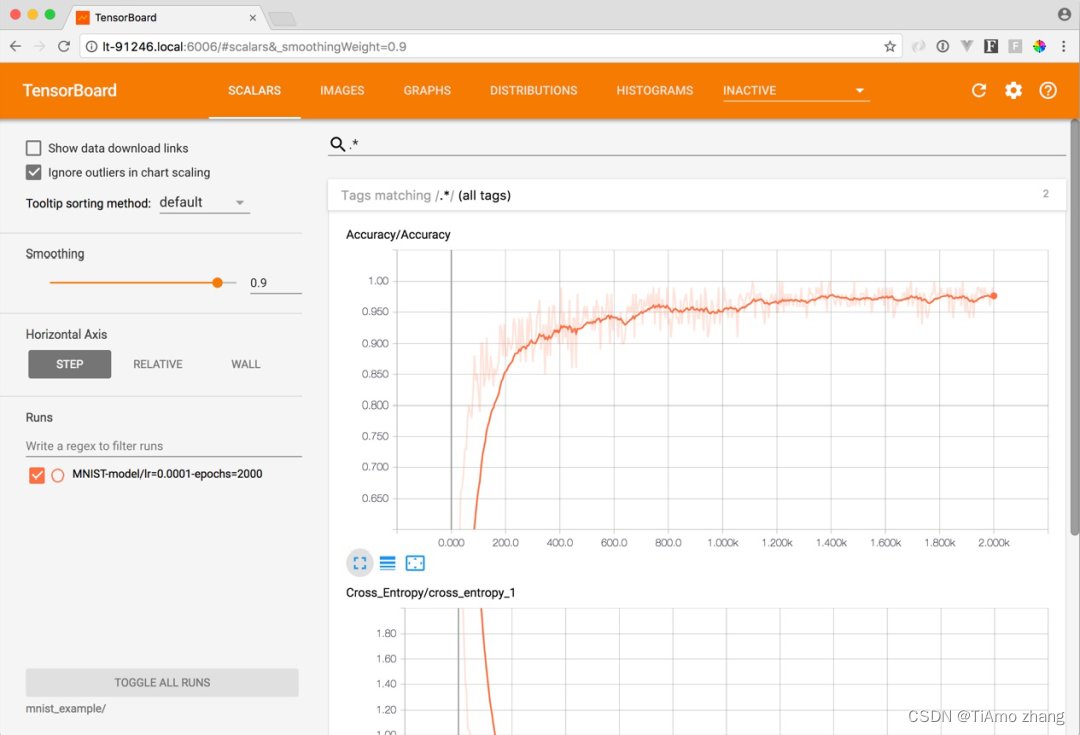
为了更好地理解神经网络如何解决现实世界中的问题,同时也为了熟悉 TensorFlow 的 API,本篇我们将会做一个有关如何训练神经网络的练习,并以此为例,训练一个类似的神经网络。我们即将看到的神经网络,是一个预训练好的用…...

【进阶C语言】静态版通讯录的实现(详细讲解+全部源码)
前言 📕作者简介:热爱跑步的恒川,正在学习C/C、Java、Python等。 📗本文收录于C语言进阶系列,本专栏主要内容为数据的存储、指针的进阶、字符串和内存函数的介绍、自定义类型结构、动态内存管理、文件操作等࿰…...

【JavaWeb】后端(Maven+SpringBoot+HTTP+Tomcat)
目录一、Maven1.什么是Maven?2.Maven的作用?3.介绍4.安装5.IDEA集成Maven6.IDEA创建Maven项目7.IDEA导入Maven项目8.依赖配置9.依赖传递10.依赖范围11.生命周期二、SpringBoot1.Spring2.SpringBoot3.SpringBootWeb快速入门二、HTTP1.HTTP-概述2.HTTP-请求协议3.HTTP-响应协议…...

面试官:准备了一些springboot相关的面试题,快来看看吧
文章目录摘要Spring Boot 中的注解 RestController 和 Controller 有什么区别?Spring Boot 中如何处理异常?使用 ExceptionHandler 注解处理特定类型的异常:使用 ExceptionHandler 注解可以将特定类型的异常映射到一个处理方法上,…...
原子的波尔模型、能量量子化、光电效应、光谱实验、量子态、角动量
一. 卢瑟福模型 1908年,卢瑟福用α粒子继续轰击金箔,发现有极少数粒子,发生了非常大的偏移。而这对于当时主流的葡萄干面包模型理论分析是相悖的。 原子可看成由带正电的原子核和围绕核运动的一些电子组成,原子中心的原子核带正…...

【如何使用Arduino控制WS2812B可单独寻址的LED】
【如何使用Arduino控制WS2812B可单独寻址的LED】 1. 概述2. WS2812B 发光二极管的工作原理3. Arduino 和 WS2812B LED 示例3.1 例 13.2 例 24. 使用 WS2812B LED 的交互式 LED 咖啡桌4.1 原理图4.2 源代码在本教程中,我们将学习如何使用 Arduino 控制可单独寻址的 RGB LED 或 …...
)
计算机基本知识扫盲(持续更)
计算机基本知识扫盲Q:硬盘和磁盘有什么区别?A:硬盘和磁盘都是存储数据的设备。磁盘指的是存储数据的圆形或者是方形的光盘,但是硬盘则是指机械式硬盘和固态硬盘。磁盘一般用于存储少量数据,例如软件安装文件、音乐和电…...

学习大数据需要什么语言基础
Python易学,人人都可以掌握,如果零基础入门数据开发行业的小伙伴,可以从Python语言入手。 Python语言简单易懂,适合零基础入门,在编程语言排名上升最快,能完成数据挖掘、机器学习、实时计算在内的各种大数…...

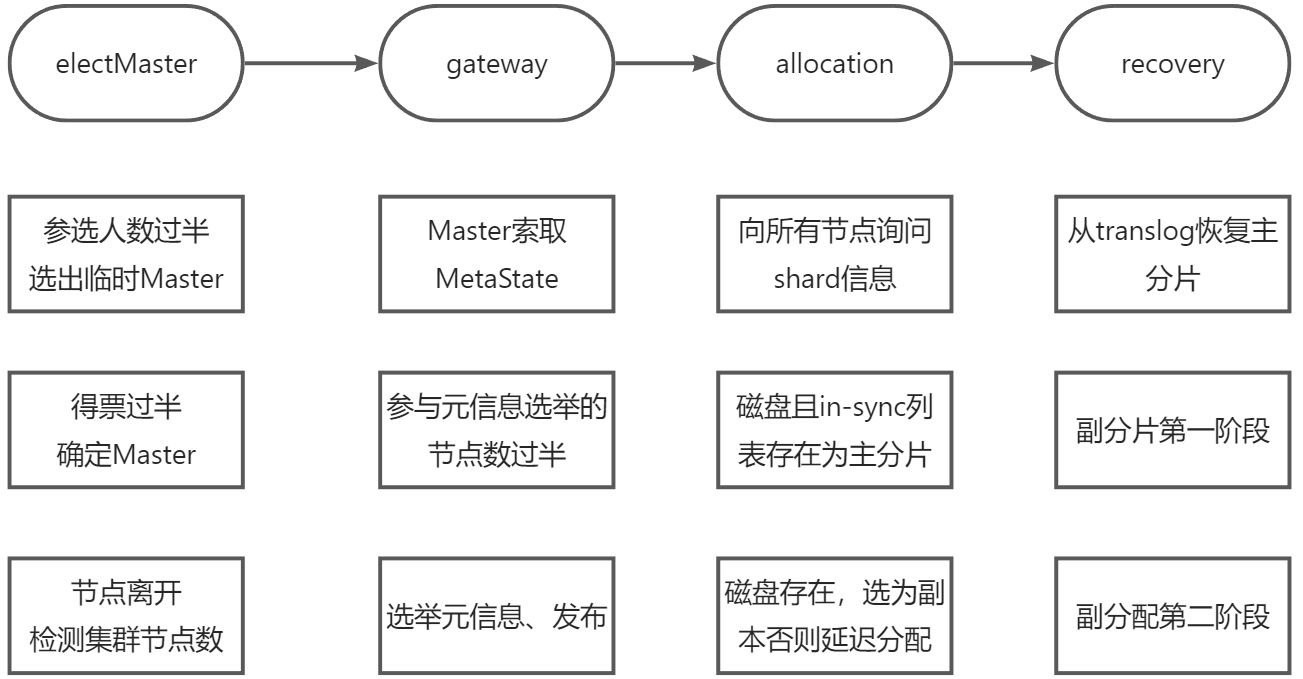
ElasticSearch——详细看看ES集群的启动流程
参考:一起看看ES集群的启动流程 本文主要从流程上介绍整个集群是如何启动的,集群状态如何从Red变成Green,然后分析其他模块的流程。 这里的集群启动过程指集群完全重启时的启动过程,期间要经历选举主节点、主分片、数据恢复等重…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
