实现vue的条件渲染

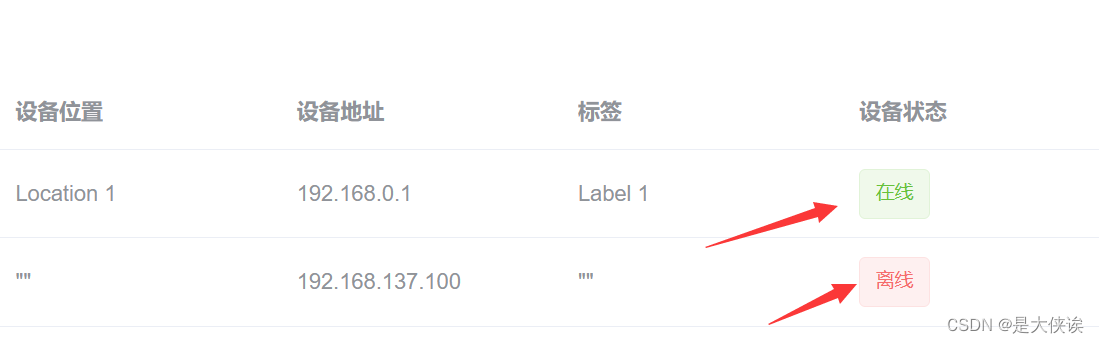
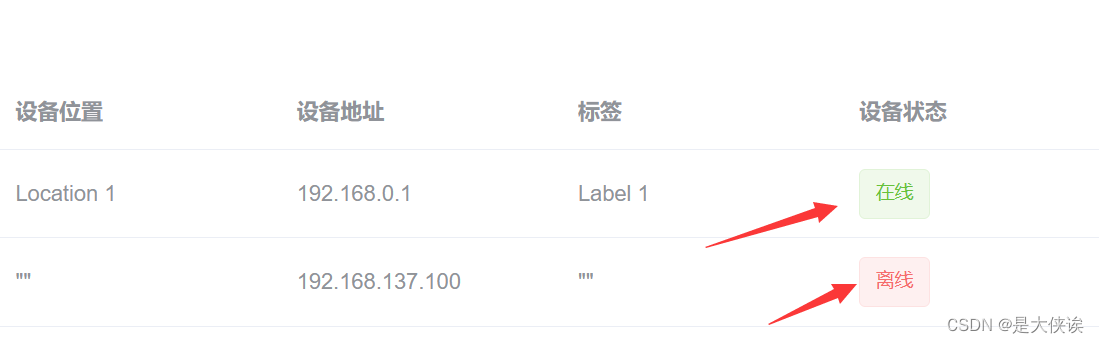
我的需求是根据设备不同的状态 渲染不同的标签。设备状态用device_State表示。
在线上面是一个vue的标签,我有一个数据state ,如何让这个标签根据数据的取值 ,修改内容,如state=1时,标签修改为离线
要根据数据的取值动态修改Vue组件的内容,可以使用条件渲染和绑定属性的方式来实现。具体来说,可以使用Vue的计算属性来根据state的取值返回不同的标签内容和属性,然后在模板中使用这个计算属性来动态渲染标签。
1.单一标签的实现方式
<template><el-tag :type="tagType">{{ tagContent }}</el-tag>
</template><script>
export default {data() {return {state: 1 // 初始值为 1};},computed: {tagType() {// 根据 state 的值返回不同的 type 属性return this.state === 1 ? 'success' : 'danger';},tagContent() {// 根据 state 的值返回不同的标签内容return this.state === 1 ? '在线' : '离线';}}
};
</script>
在上面的示例中,定义了一个计算属性 tagType,根据 state 的值返回不同的标签类型。同时,也定义了另一个计算属性 tagContent,根据 state 的值返回不同的标签内容。
在模板中,使用了动态绑定属性 :type 和动态渲染内容 {{ tagContent }},这样当 state 的值发生变化时,组件的内容就会自动更新为相应的标签类型和内容。
这种只有一条数据的时候是比较方便的,但如果是在表格中,那么就需要获得行数据。
2.在表格中的实现方式
代码如下
<template><el-table :data="tableData" style="width: 100%"><el-table-column prop="name" label="名称"></el-table-column><el-table-column prop="state" label="状态"><template slot-scope="{ row }"><el-tag :type="tagType(row.state)">{{ tagContent(row.state) }}</el-tag></template></el-table-column></el-table>
</template><script>
export default {data() {return {tableData: [{ name: '项目1', state: 1 },{ name: '项目2', state: 0 },{ name: '项目3', state: 1 }]};},methods: {tagType(state) {return state === 1 ? 'success' : 'danger';},tagContent(state) {return state === 1 ? '在线' : '离线';}}
};
</script>
在上面的示例中,使用了slot插槽来动态渲染表格中的标签。在el-table-column组件中,使用了一个具名插槽slot-scope,通过row参数获取到当前行的数据,然后根据状态值动态渲染标签内容。在模板中,使用了动态绑定属性:type和动态渲染内容{{ tagContent(row.state) }},这样就可以在表格中动态渲染标签内容了。
需要注意的是,在表格中使用slot插槽时,需要通过slot-scope来获取到当前行的数据。
除了这种方式外,还可以使用自定义组件来实现。
3.使用组件的方式实现
当组件需要在v-for指令中进行渲染时,可以将计算属性移动到组件的props中,然后通过父组件传递状态值进入子组件。
<template><div><el-tag :type="tagType">{{ tagContent }}</el-tag></div>
</template><script>
export default {props: {state: {type: Number,required: true}},computed: {tagType() {return this.state === 1 ? 'success' : 'danger';},tagContent() {return this.state === 1 ? '在线' : '离线';}}
};
</script>
在上面的示例中,我们将计算属性移动到了组件的props中,并通过父组件将状态值传递给子组件。在模板中,我们通过动态绑定属性:type和动态渲染内容{{ tagContent }}来渲染标签,并在v-for指令中循环渲染子组件,传递不同的状态值进入子组件。
以下是一个在v-for指令中使用组件的示例:
<template><div><div v-for="item in items" :key="item.id"><my-tag :state="item.state"></my-tag></div></div>
</template><script>
import MyTag from './MyTag.vue';export default {components: {MyTag},data() {return {items: [{ id: 1, state: 1 },{ id: 2, state: 0 },{ id: 3, state: 1 }]};}
};
</script>
在上面的示例中,我们在父组件中通过v-for指令循环渲染子组件my-tag,并通过:state属性传递不同的状态值进入子组件。子组件则根据状态值动态渲染标签内容。
相关文章:

实现vue的条件渲染
我的需求是根据设备不同的状态 渲染不同的标签。设备状态用device_State表示。 在线上面是一个vue的标签,我有一个数据state ,如何让这个标签根据数据的取值 ,修改内容,如state1时,标签修改为离线 要根据数据的取值动态…...

第四章 word2vec 的高速化
目录4.1 word2vec 的改进①4.1.1 Embedding 层4.1.2 Embedding 层的实现4.2 word2vec 的改进②4.2.1 中间层之后的计算问题4.2.2 从多分类到二分类4.2.3 sigmoid 函数和交叉熵误差4.2.4 多分类到二分类的实现4.2.5 负采样4.2.6 负采样的采样方法4.2.7 负采样的实现4.3 改进版 w…...
/copy_object_model_3d()算子)
【四】3D Object Model之创建Creation——clear_object_model_3d()/copy_object_model_3d()算子
😊😊😊欢迎来到本博客😊😊😊 🌟🌟🌟 Halcon算子太多,学习查找都没有系统的学习查找路径,本专栏主要分享Halcon各类算子含义及用法,有…...

第三十一章 配置镜像 - 删除镜像成员时删除镜像数据库属性
文章目录第三十一章 配置镜像 - 删除镜像成员时删除镜像数据库属性删除镜像成员时删除镜像数据库属性编辑或删除异步成员第三十一章 配置镜像 - 删除镜像成员时删除镜像数据库属性 删除镜像成员时删除镜像数据库属性 当从镜像中删除成员时,始终可以选择从属于该镜…...

自动写作ai-自动写作神器
自动生成文章 自动生成文章是指使用自然语言处理和人工智能技术,通过算法来自动生成文章的过程。一些自动生成文章的工具可以使用大量数据,学习数据背后的语言规范和知识结构,从而生成高质量和有用的文章。这种技术能够减少写作时间和人力成…...
)
P1368 【模板】最小表示法(SAM 求最小循环移位)
【模板】最小表示法 题目描述 小敏和小燕是一对好朋友。 他们正在玩一种神奇的游戏,叫 Minecraft。 他们现在要做一个由方块构成的长条工艺品。但是方块现在是乱的,而且由于机器的要求,他们只能做到把这个工艺品最左边的方块放到最右边。…...

投票感知器参数学习算法
投票感知器参数学习算法 以下为投票感知器参数学习算法的伪代码: 输入:训练集 (x1,y1),(x2,y2),...,(xn,yn)(x_1, y_1), (x_2, y_2), ..., (x_n, y_n)(x1,y1),(x2,y2),...,(xn,yn),学习率 η\etaη,最大迭代次数 TTT…...

Hyper-v下安装CentOS-Stream-9
1、我不想要动态扩展的硬盘,固定大小硬盘性能更高,所以这里我先创建一个固定硬盘(如果你想用动态扩展的硬盘,那么可以省略前面几步,直接从第7步开始,并在第12步选择创建可动态扩展的虚拟硬盘)&a…...

数据结构之顺序表,实现顺序表的增删改查
目录 一、顺序表的概念 二、顺序表的分类 1.静态顺序表 2.动态顺序表 3.顺序表的增删改查 总结 一、顺序表的概念 顺序表是一段物理地址连续的村塾单元依次存储数据元素的线性结构,一般情况下使用数组存储,在数组上完成数据的增删改查。 二、顺…...

HTB-Jeeves
HTB-Jeeves信息收集80端口50000端口开机kohsuke -> Administrator信息收集 80端口 ask jeeves是一款以回答用户问题提问的自然语言引擎,面对问题首先查看数据库里是否…...

大力出奇迹——GPT系列论文学习(GPT,GPT2,GPT3,InstructGPT)
目录说在前面1.GPT1.1 引言1.2 训练范式1.2.1 无监督预训练1.2.2 有监督微调1.3 实验2. GPT22.1 引言2.2 模型结构2.3 训练范式2.4 实验3.GPT33.1引言3.2 模型结构3.3 训练范式3.4 实验3.4.1数据集3.5 局限性4. InstructGPT4.1 引言4.2 方法4.2.1 数据收集4.2.2 各部分模型4.3 …...

Linux ubuntu更新meson版本
问题描述 在对项目源码用meson进行编译时,可能出现以下错误 meson.build:1:0: ERROR: Meson version is 0.45.1 but project requires > 0.58.0. 或者 meson_options.txt:1:0: ERROR: Unknown type feature. 等等,原因是meson版本跟设置的不适配。 …...

匹配yyyy-MM-dd日期格式的正则表达式
^\d{4}-(0[1-9]|1[0-2])-(0[1-9]|[12]\d|3[01])$ 解释: ^:匹配行的开头 \d{4}:匹配四个数字,表示年份 -:匹配一个横杠 (0[1-9]|1[0-2]):匹配01到12的月份,0开头的要匹配两位数字,1开…...
AIGC)
【失业预告】生成式人工智能 (GAI)AIGC
文章目录AIGCGAIAGI应用1. 计算机领域2. 金融领域3. 电商领域4. C端娱乐5. 游戏领域6. 教育领域7. 工业领域8. 医疗领域9. 法律领域10. 农业/食品领域11. 艺术/设计领域来源AIGC AIGC,全称为Artificial Intelligence Generated Content,是一种新型的人工…...

TensorFlow 2.0 的新增功能:第一、二部分
原文:What’s New in TensorFlow 2.0 协议:CC BY-NC-SA 4.0 译者:飞龙 本文来自【ApacheCN 深度学习 译文集】,采用译后编辑(MTPE)流程来尽可能提升效率。 不要担心自己的形象,只关心如何实现目…...

Spring Boot配置文件详解
前言 Spring Boot 官方提供了两种常用的配置文件格式,分别是properties、YML格式。相比于properties来说,YML更加年轻,层级也是更加分明。 1. properties格式简介 常见的一种配置文件格式,Spring中也是用这种格式,语…...

实习面试题整理1
1、进行一下自我介绍 2、介绍一下你简历里的两个项目 3、说说vue的生命周期(具体作用) 4、说说你对vue单页面和多页面应用的理解 5、说说vue里自带的数组方法(七种,往响应式数据上靠) 6、说说vue双向数据绑定&…...

最新阿里、腾讯、华为、字节等大厂的薪资和职级对比,看看你差了多少...
互联网大厂新入职员工各职级薪资对应表(技术线)~ 最新阿里、腾讯、华为、字节跳动等大厂的薪资和职级对比 上面的表格不排除有很极端的收入情况,但至少能囊括一部分同职级的收入。这个表是“技术线”新入职员工的职级和薪资情况,非技术线(如产品、运营、…...

OpenCV——常用函数
cv::circle(overlay, pt, 2, cv::Scalar(0,green,red),-1); 使用OpenCV库中的circle()函数在图像上绘制圆形的代码。 具体来说,它的参数如下: - overlay:图像,在该图像上绘制圆形; - pt:圆心位置的cv:…...

超详细从入门到精通,pytest自动化测试框架实战-fixture多样玩法(九)
目录:导读前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜)前言 在编写测试用例&…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...
