Jetpack Compose 实战 宝可梦图鉴
文章目录
- 前言
- 实现效果
- 一、架构介绍
- 二、一些的功能点的介绍
- 加载图片并获取主色,再讲主色设置为背景
- 一个进度缓慢增加的圆形进度条
- 单Activity使用navigation跳转Compose可组合项返回时页面重组的问题
- hiltViewModel()
- 主要参考项目
- 总结
前言
阅读本文需要一定compose基础,如果没有请移步Jetpack Compose入门详解(实时更新)
学Compose学了有小半年的时间了,一直都是看官方的一些基础的教程并总结学习。最近终于实战了一个宝可梦图鉴的小项目,麻雀虽小五脏俱全。除了Compose外,还使用了一下一些Jetpack组件
-
accompanist-pager
-
coil
-
hilt
-
paging3
-
navigation-compose
-
accompanist-systemuicontroller
-
Retrofit
-
Kotlin Flow
接口数据来源于pokeapi
项目源代码
如果你觉得不错,请给我一个star,THKS
实现效果
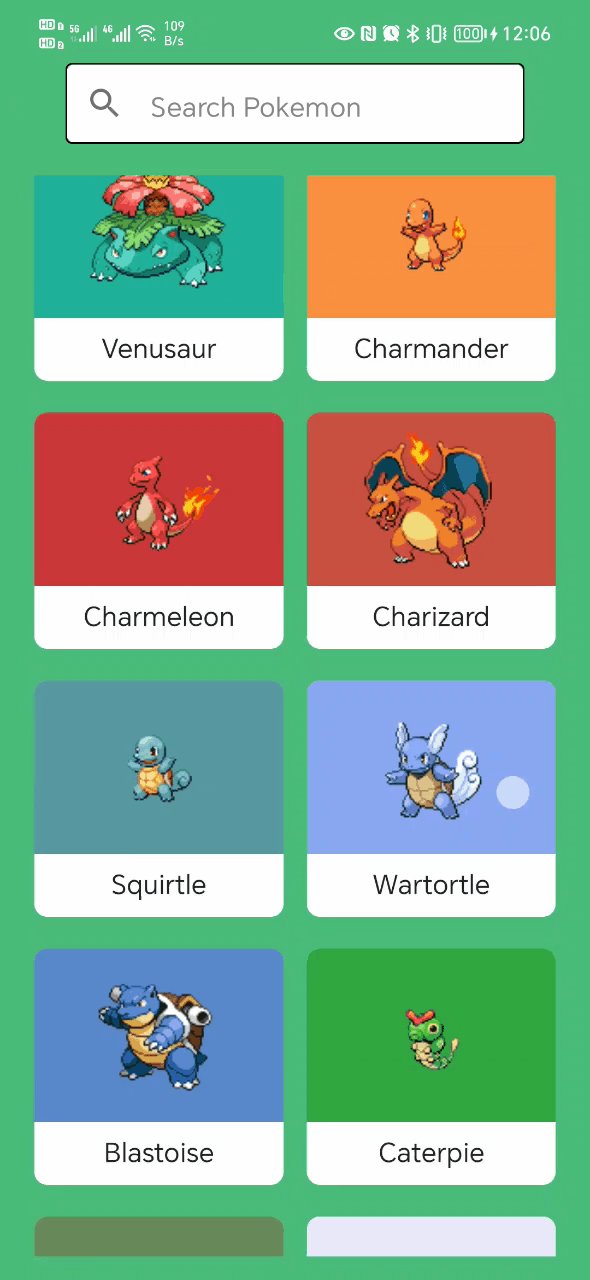
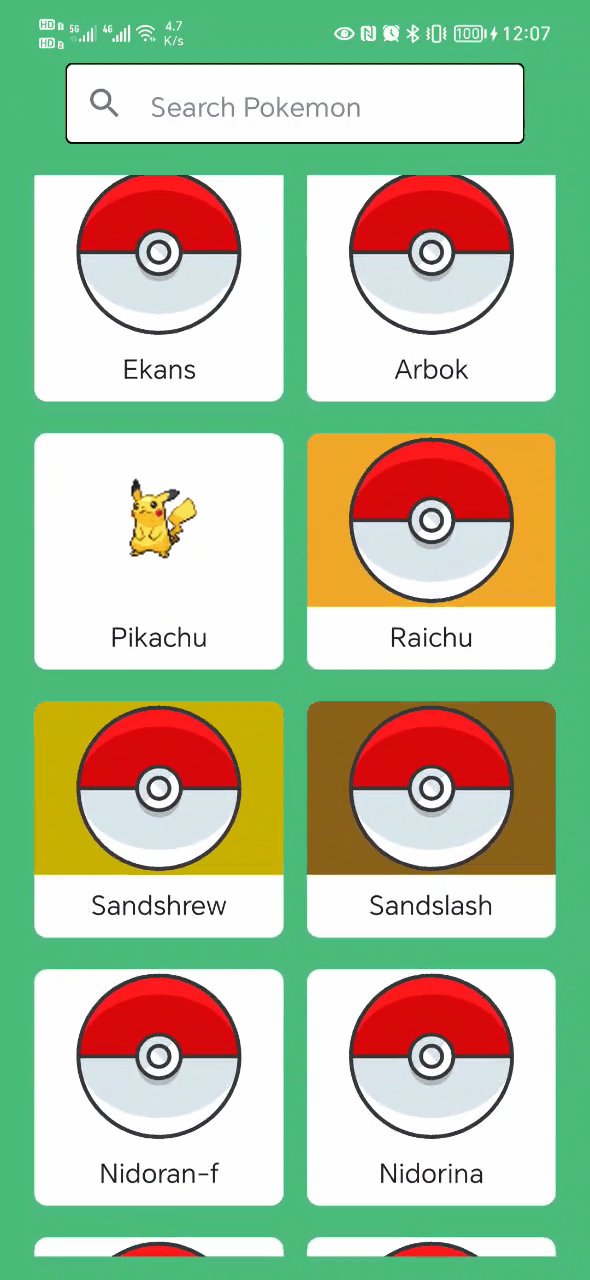
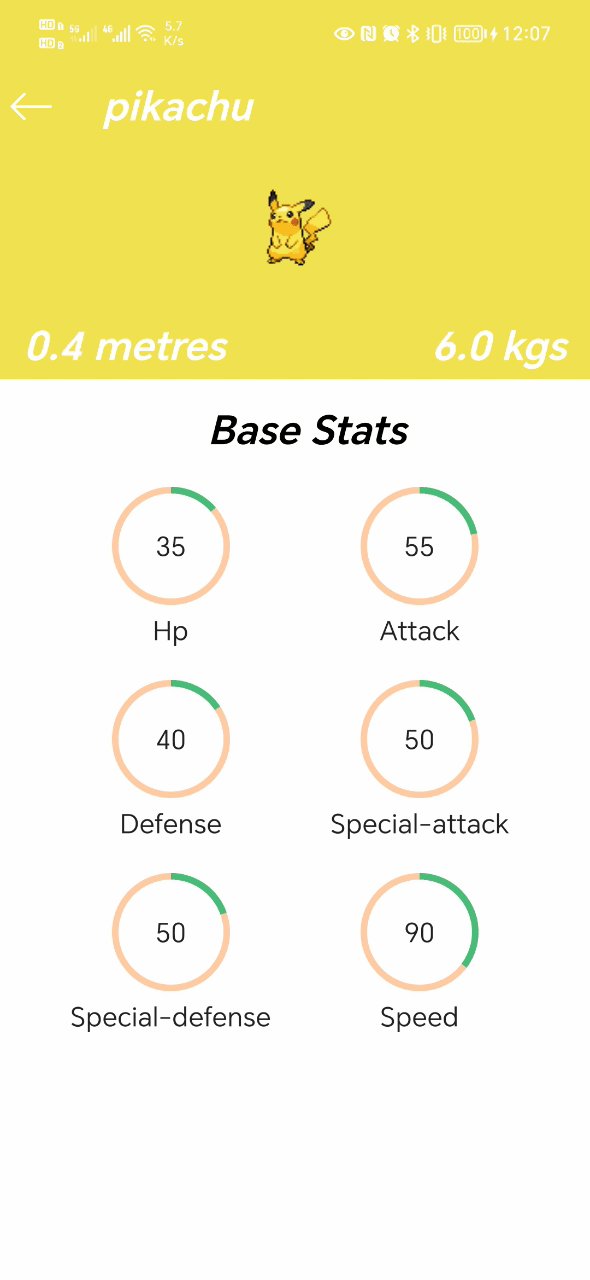
闲话不多说,让我们来看看实现效果

可以看到我们实现了一个非常简洁的宝可梦图鉴,展示了所有世代的宝可梦,并提供了搜索,点击进入详情查看他们的属性
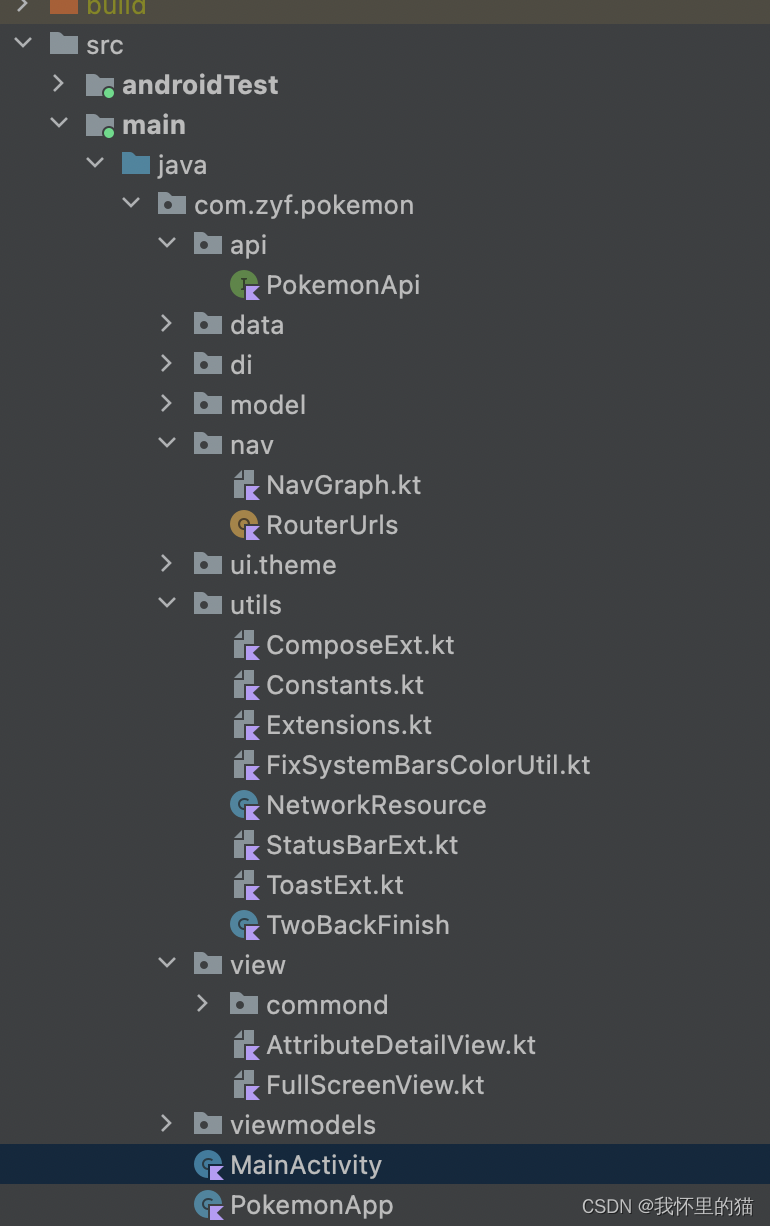
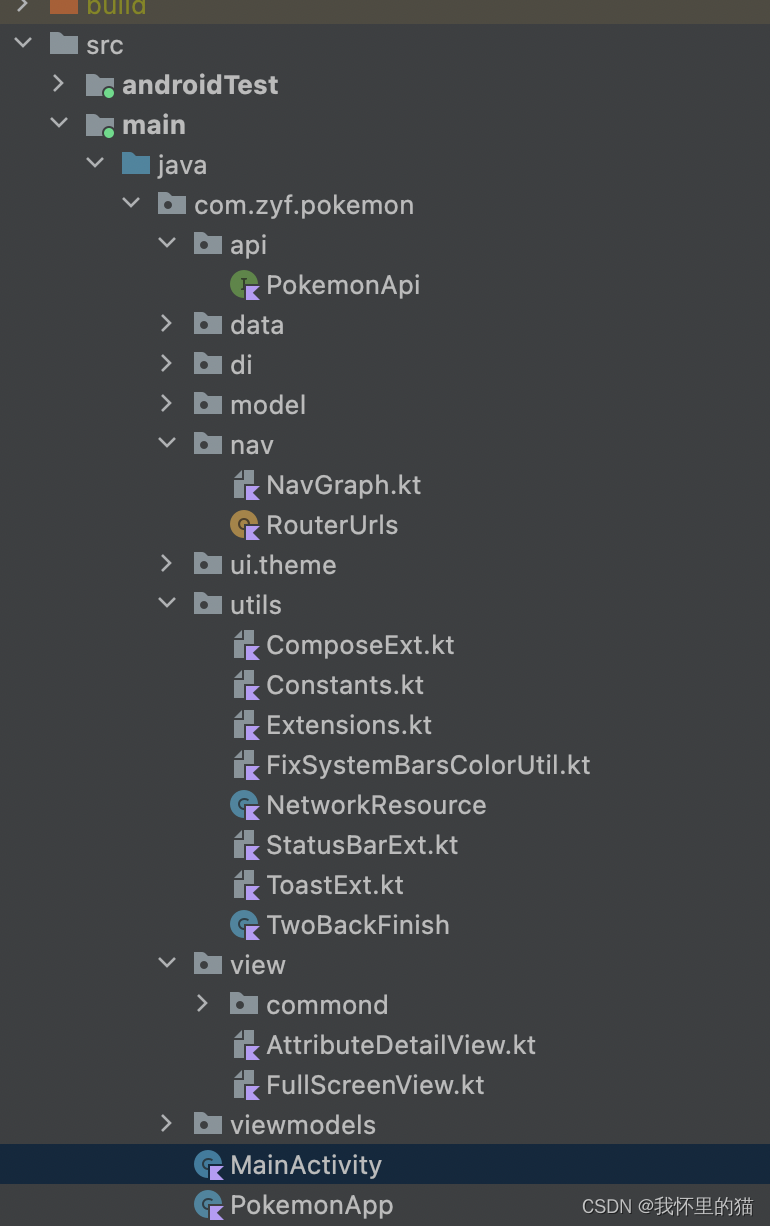
一、架构介绍
如图,展示了主要的一些文件:

- api - 接口
- nav - navigation导航
- utils -工具类
- view -Compose组件
- viewmodels - viewmodel
二、一些的功能点的介绍
主要是开发过程中遇到的一些问题
加载图片并获取主色,再讲主色设置为背景
展示图片本来有封装好的CommonImage.kt用来展示图片,但是在列表中每一张图片的背景色都是动态获取的,当时做的时候觉得比较难弄,后面实现了过后就觉得还好啦。
引入的库
implementation "io.coil-kt:coil-compose:2.1.0"//get Dominant image colorimplementation 'androidx.palette:palette-ktx:1.0.0'
主要代码在FullScreenView.kt中的 item() 中
//我们所动态获取的图片背景色var backgroundColor by remember { mutableStateOf(0) }val context = LocalContext.current//ImageRequestval modelBuilder = ImageRequest.Builder(context).data(item.url.getPicUrl()).crossfade(false).allowHardware(false).transformations().placeholder(R.drawable.ic_pokeball).error(R.drawable.ic_pokeball)//开启一个获取协程的附带效应当ImageRequest发生改变时,通过ImageRequest来动态获取bitmap//再通过Palette来获取其主色LaunchedEffect(modelBuilder.build()) {val bitmap = context.imageLoader.execute(modelBuilder.build()).drawable?.toBitmap(config = Bitmap.Config.RGBA_F16)bitmap?.let {val palette = Palette.from(bitmap).generate()//当backgroundColor得到值,可组合项重组backgroundColor = palette.getDominantColor(0)}}
上面的代码最终能实现我想要的效果,但是我始终觉得不够优雅,后面有机会在封装一下吧
一个进度缓慢增加的圆形进度条
也是封装好的通用组件CommonCircularProgress.kt
@Composable
fun CommonAttributeCircularProgress(text:String,content:String,mProgress: Float,modifier: Modifier){Column(horizontalAlignment = Alignment.CenterHorizontally) {var progress = remember {mutableStateOf(0.0f)}LaunchedEffect(true){var state = 0.0fwhile (state <= mProgress) {progress.value = statestate += mProgress / 10fdelay(50)}}Box(){Text(text = text,modifier = modifier.align(Alignment.Center))CircularProgressIndicator(progress = 1f,color = Color(0xFFffcba4),modifier = modifier.align(Alignment.Center).size(150.cdp, 150.cdp))CircularProgressIndicator(progress = progress.value,color = MaterialTheme.colors.secondary,modifier = modifier.align(Alignment.Center).size(150.cdp, 150.cdp))}Text(text = content, modifier = modifier.padding(top = 10.cdp))}
}
我没有找到能给CircularProgressIndicator可组合项目设置进度条范围内的背景的属性,所以使用了box将其覆盖一个CircularProgressIndicator可组合项来实现其背景的假象
单Activity使用navigation跳转Compose可组合项返回时页面重组的问题
列表项数据我按照官方推荐使用的方法直接使用了collectAsLazyPagingItems,然后我发现它确实起作用了,但是也发生了上诉问题,我每一次从详情页返回到列表页,列表页都会闪烁然后重组。这是因为每一次返回,可组合项都重新进行了请求导致数据发生变化,从而导致重组,为了解决这一问题,我在viewmodel中保存了一份请求得到的数据
@HiltViewModel
class PokemonListViewModel @Inject constructor(private val pokemonRepository: PokemonRepository
) :ViewModel() {// 宝可梦列表数据流 currentResult是为了保证从详情页面返回时不重新加载数据var currentResult: Flow<PagingData<PokemonResult>>? = nullfun getPokemon(searchString: String?): Flow<PagingData<PokemonResult>> {val newResult = pokemonRepository.getPokemon(searchString).cachedIn(viewModelScope)currentResult = newResultreturn newResult}}
并在页面中这样正确使用collectAsLazyPagingItems
var list: LazyPagingItems<PokemonResult>? = nulllist = if (vm.currentResult != null) {vm.currentResult!!.collectAsLazyPagingItems()} else {vm.getPokemon(searchString.value).collectAsLazyPagingItems()}
这样当我从详情页返回到列表页时,页面显示正常
hiltViewModel()
在使用viemodel时,一开始我按照官方使用viewmodel的示例使用了**viewModel()**方法,并且在调试中是正常的。
val vm: PokemonListViewModel = viewModel()
可当我在加入navigation 后,viewmodel并不能正常的工作,后来查阅资料发现要使用
implementation "androidx.navigation:navigation-compose:2.5.0-beta01"
包中的 hiltViewModel()
val vm: PokemonListViewModel = hiltViewModel()
主要参考项目
Jetpack Compose仿写网易云音乐
NCMusic;
一个使用原生xml kotlin写的宝可梦图鉴
PokeApi-Pokedex;
总结
整个项目其实就两个可组合项,一个是FullScreenView(列表页),一个是AttributeDetailView(详情页),每个页面就200行代码左右,对比起原生xml,的确是少了很多样板代码
相关文章:

Jetpack Compose 实战 宝可梦图鉴
文章目录 前言实现效果一、架构介绍二、一些的功能点的介绍加载图片并获取主色,再讲主色设置为背景一个进度缓慢增加的圆形进度条单Activity使用navigation跳转Compose可组合项返回时页面重组的问题hiltViewModel() 主要参考项目总结 前言 阅读本文需要一定compose基础&#x…...

高效时间管理日历 DHTMLX Event Calendar 2.0.3 Crack
DHTMLX Event Calendar用于高效时间管理的轻量级 JavaScript 事件日历 DHTMLX 可帮助您开发类似 Google 的 JavaScript 事件日历,以高效地组织约会。 用户可以通过拖放来管理事件,并以六种不同的模式显示它们。 JavaScript 事件日历功能 轻的简单的 Java…...

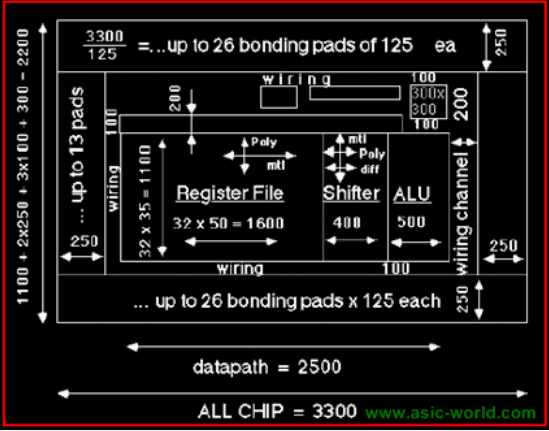
ASIC-WORLD Verilog(2)FPGA的设计流程
写在前面 在自己准备写一些简单的verilog教程之前,参考了许多资料----asic-world网站的这套verilog教程即是其一。这套教程写得极好,奈何没有中文,在下只好斗胆翻译过来(加了自己的理解)分享给大家。 这是网站原文&…...

数字化体验时代,企业如何做好内部知识数字化管理
随着数字化时代的到来,企业内部的知识管理也面临着新的挑战和机遇。数字化技术的应用,可以极大地提高企业内部知识的数字化管理效率和质量,从而提升企业内部的工作效率、员工满意度和企业竞争力。本文将从数字化时代的背景出发,探…...

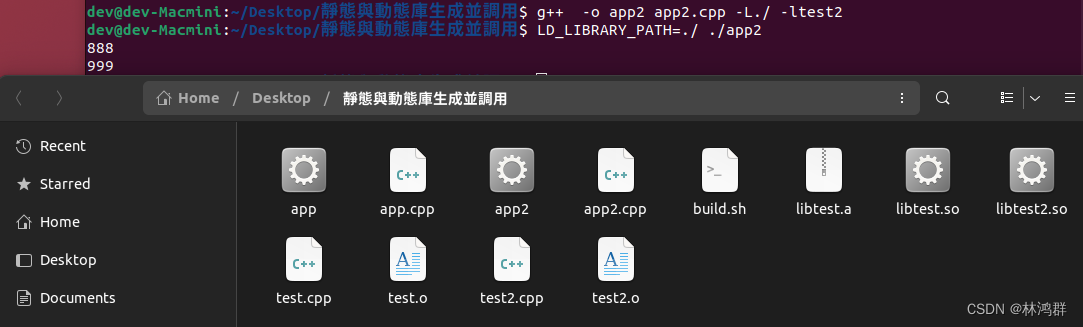
Qt5.12實戰之Linux靜態庫與動態庫多文件生成a與so文件並調用
1.編輯並輸入內容到test.cpp與test2.cpp test.cpp #include <stdio.h> int func() {return 888; } test2.cpp #include <stdio.h> int func2() {return 999; } 將test.cpp與test2.cpp編譯成目標文件: g -c test.cpp test2.cpp 一次性生成目標文件…...

Spring 之初始化前中后详解
Spring 框架是一个非常流行的 Java 框架,它提供了一种轻量级的、可扩展的方式来构建企业级应用程序。在 Spring 的生命周期中,有三个重要的阶段,即初始化前、初始化、初始化后。这篇文章将详细介绍这些阶段,并提供相应的源代码示例…...

企业数字化转型路上的陷阱有哪些
近年来,随着科技的快速发展,越来越多的企业开始了数字化转型的征程,希望通过数字化技术来提高企业的效率、降低成本、提升竞争力。然而,数字化转型也存在许多陷阱,如果不注意,可能会导致企业陷入困境。下面…...

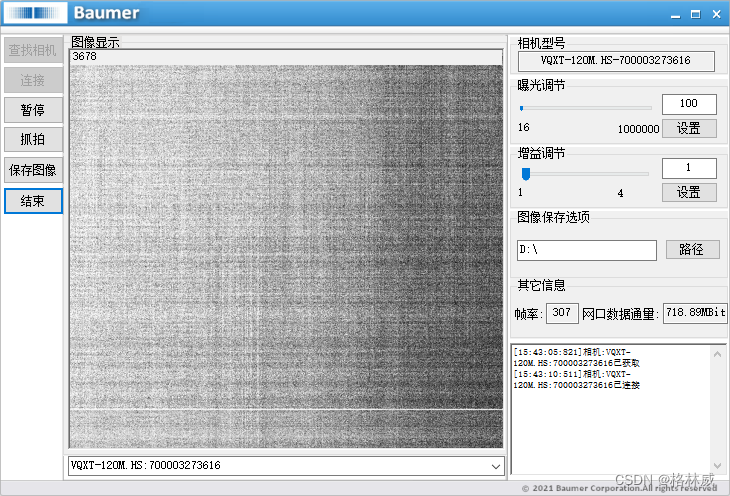
Baumer工业相机堡盟工业相机如何联合BGAPISDK和OpenCV实现图像的直方图算法增强(C++)
Baumer工业相机堡盟工业相机如何联合BGAPISDK和OpenCV实现图像的直方图算法增强(C) Baumer工业相机Baumer工业相机使用图像算法增加图像的技术背景Baumer工业相机通过BGAPI SDK联合OpenCV使用图像增强算法1.引用合适的类文件2.BGAPI SDK在图像回调中引用…...

面试官:“你会组件化开发操作吗?它的优势在哪?”
随着 Android 版本的不断更新升级和用户对 APP 产品需求技术越来越高,相对的各大公司对 Android 开发者们设置的招聘门槛也越来越高。 至于如何去看一个开发者水平的高低,一般看面试官会怎么问,会问哪些部分的技术内容? 一般公司…...

腾讯新增长,AI扛大旗?
经历了疫情期间的低谷与波折,腾讯正在恢复它的活力。 3月22日,腾讯发布了2022年第四季度及全年财报。财报显示,2022全年营收为5546亿元人民币,归母净利润(Non-IFRS)为1156亿元人民币;2022年腾讯第四季度的营收为1450亿…...

项目6:实现数据字典的展示与缓存
项目6:实现数据字典的展示与缓存 1.数据字典如何展示? 2.前后端如何设计? 3.前端设计代码? 4.后端设计代码? 5.实现数据字典缓存到redis 项目6:实现数据字典的展示与缓存 1.数据字典如何展示? ①数据字典展示 树形结构②...

JsNode算法题acm模式输入
js分为jsNode和JsV8两种输入输出方式,一般的执行代码还是一样的 牛客是两种都支持 华为的题目大多只支持jsNode 本文主要介绍jsNode的输入 JsNode 首先他是逐行输入的,就和py差不多,一定是每行每行地输入,用字符串line&#x…...

Javaweb小练习---在JSP中使用Javabean访问数据库完成用户信息的简单添加
Javaweb小练习---在JSP中使用Javabean访问数据库完成用户信息的简单添加 目录 Javaweb小练习---在JSP中使用Javabean访问数据库完成用户信息的简单添加 0.创建数据库 1. 在resources目录下创建db.properties文件 2. /** * 获取链接与释放资源的工具类--JdbcUtil类 */ 3…...

(十七)排序算法-基数排序
1 基本介绍 1.1 概述 (1)基数排序(radix sort)属于“分配式排序”,顾名思义,它是通过键值的各个位的值,将要排序的元素分配至某些“桶”中,达到排序的作用。 (2&#x…...
详解)
JMM之先行发生原则(happens-before)详解
1、概述 在JMM规范下,如果一个操作执行的结果需要对另一个操作可见,那么这两个操作之间必须存在happers-before(先行发生)原则。 例如 int x 10 ; int y x; 这两行代码中第二个操作 yx ,因为需要将x值赋值给y,所以第一行代码的…...

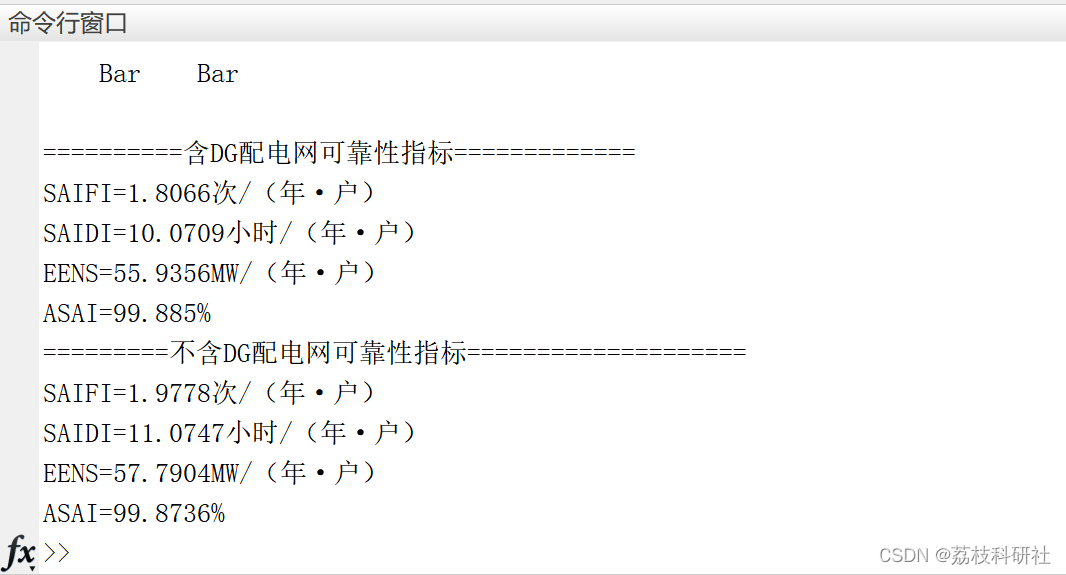
含分布式电源的配电网可靠性评估研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

安全加固服务是什么?哪些行业需要做?
安全加固服务是什么?安全加固服务是一种针对企业信息系统、网络设备、应用程序等进行安全加固和优化的服务。安全加固服务的主要目的是保障企业信息系统的安全性和稳定性,有效防范各类网络攻击和安全威胁。 安全加固服务是什么?通常包括以下…...

好程序员:Java书籍推荐,程序员必看的5本Java书籍,赶紧收藏!
今天好程序员给大家推荐5本Java书籍,各大高校都在使用(具体名单如下),所有学习Java的程序员都不应该错过! 第一本Java书籍《Java EE(SSM框架)企业应用实战》 本书全面介绍了JavaEE中MyBatis、Sp…...

maven将jar包添加到本地仓库
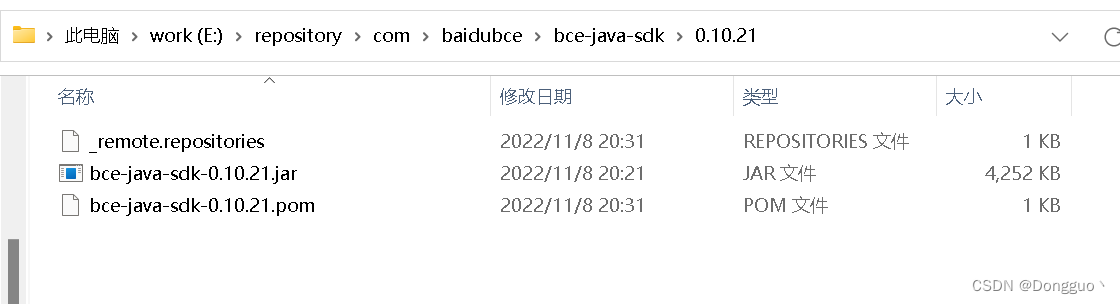
第一步:下载需要添加的jar包 可以在maven库中查找下载,也可以在对应官网下载 maven库网址:https://mvnrepository.com/ 找到对应版本的jar包下载 第二步:将下载的jar包放到指定位置(位置自己指定)…...

4.12--计算机网络之TCP篇之TCP 协议的缺陷+如何基于 UDP 协议实现可靠传输?--(复习+大总结)---沉下心来(加油呀)
TCP 协议四个方面的缺陷: 1.升级 TCP 的工作很困难; TCP 协议是在内核中实现的,应用程序只能使用不能修改,如果要想升级 TCP 协议,那么只能升级内核。 而升级内核这个工作是很麻烦的事情 2.TCP 建立连接的延迟&#x…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
