【微信小程序】 权限接口梳理以及代码实现
1、权限接口说明
官方权限说明
部分接口需要经过用户授权统一才能调用。我们把这些接口按使用范围分成多个scope,用户选择对scope进行授权,当授权给一个scope之后,其对应的所有接口都可以直接使用。
此类接口调用时:
- 如果用户未接受或拒绝过此权限,会弹窗询问用户,用户点击同意后方可调用接口;
- 如果用户已授权,可以直接调用接口;
- 如果用户已拒绝授权,则不会出现弹窗,而是直接进入接口 fail 回调。请开发者兼容用户拒绝授权的场景。
获取用户授权设置
开发者可以使用 wx.getSetting 获取用户当前的授权状态。
打开设置界面
用户可以在小程序设置界面(「右上角」 - 「关于」 - 「右上角」 - 「设置」)中控制对该小程序的授权状态。
开发者可以调用 wx.openSetting 打开设置界面,引导用户开启授权。
提前发起授权请求
开发者可以使用 wx.authorize 在调用需授权 API 之前,提前向用户发起授权请求。
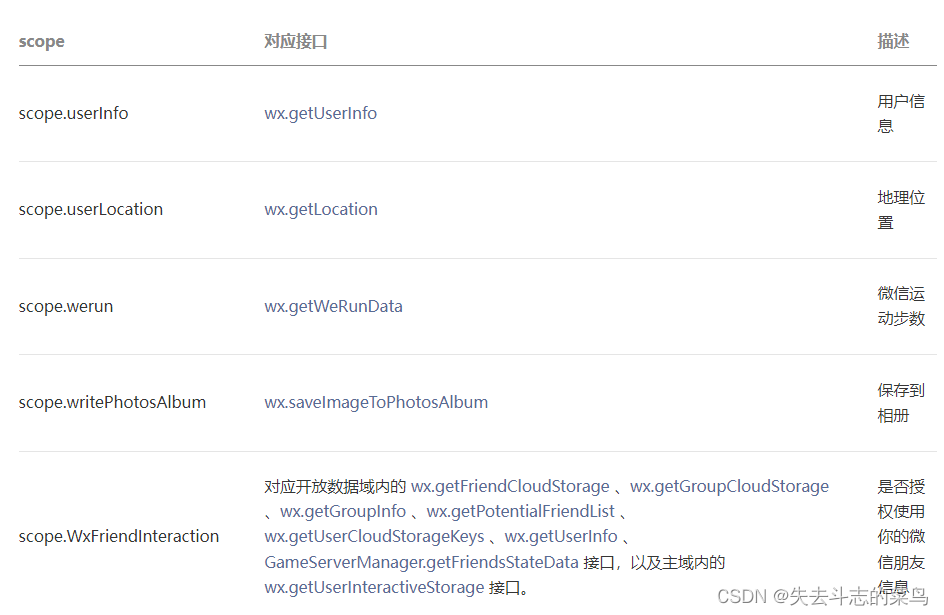
scope 列表

授权有效期
一旦用户明确同意或拒绝过授权,其授权关系会记录在后台,直到用户主动删除小程序。
最佳实践
在真正需要使用授权接口时,才向用户发起授权申请,并在授权申请中说明清楚要使用该功能的理由。
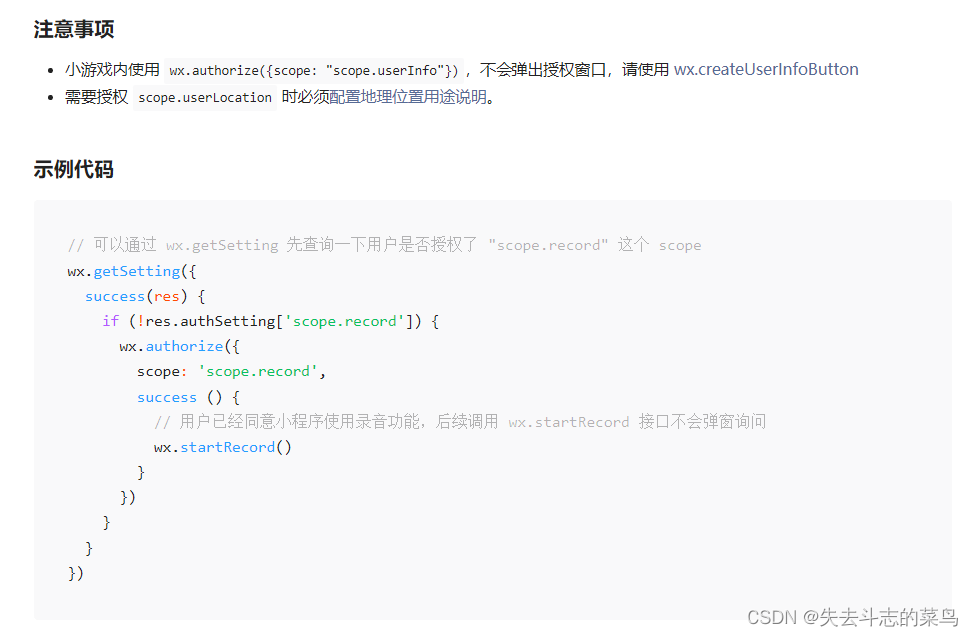
注意事项
wx.authorize({scope: “scope.userInfo”}),不会弹出授权窗口,请使用 wx.createUserInfoButton
需要授权 scope.userLocation 时必须配置地理位置用途说明。
2、具体权限接口介绍
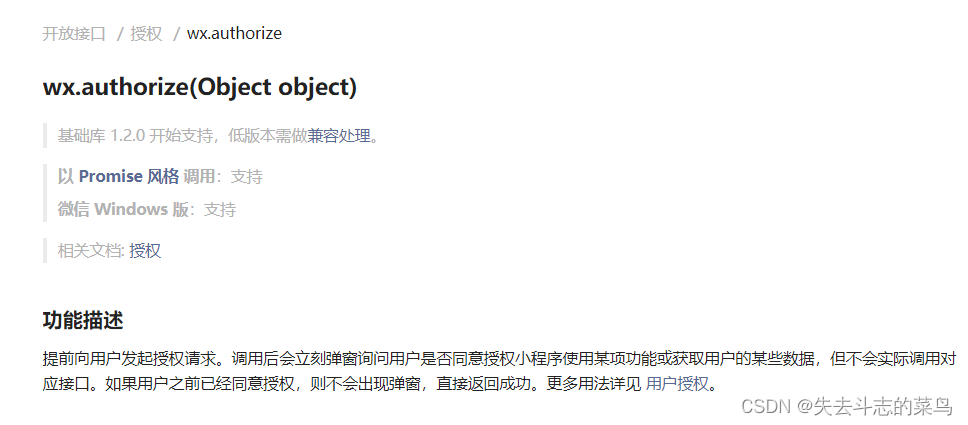
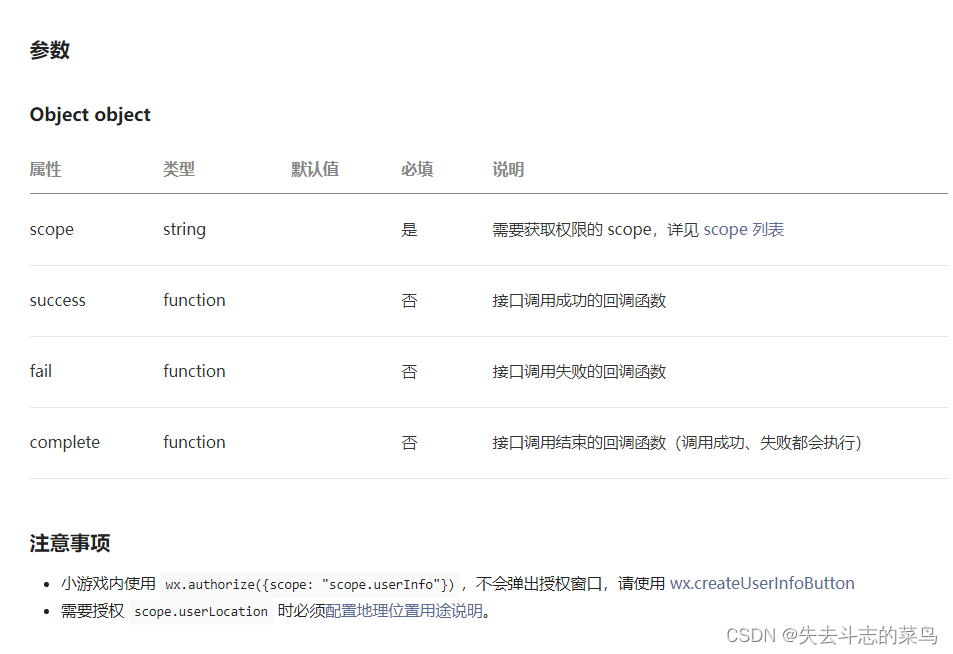
2.1 wx.authorize()
官方说明 wx.authorize


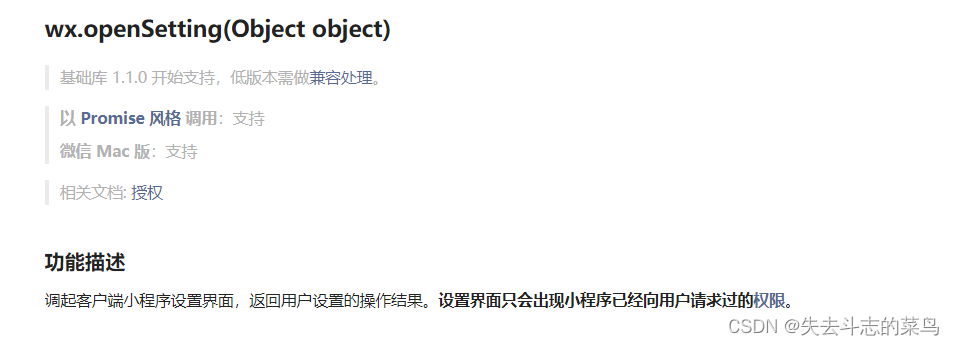
2.2 wx.openSetting()
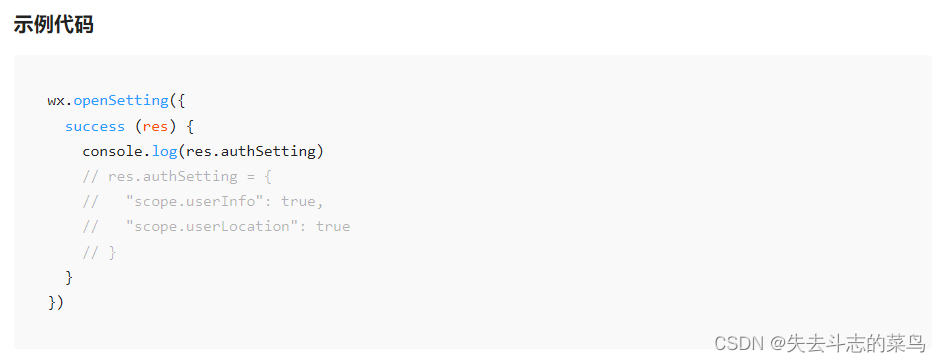
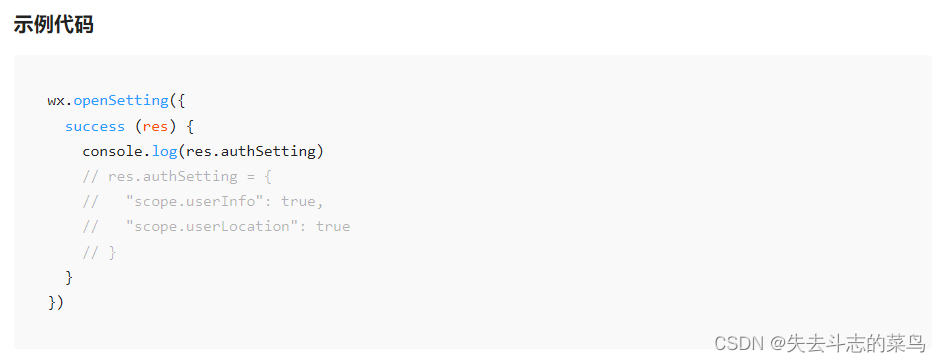
官方说明 wx.openSetting()




3 、权限申请方式
- 通过 button 的 open-type 方式来获取相应的权限及信息。
- 通过 wx.authorize()和wx.openSetting() 两个接口来申请相应的权限。
特别注意的是:需要授权 scope.userLocation、scope.userLocationBackground 时必须配置地理位置用途说明
通过button申请权限
通过button获取权限对于开发者来说相对简单一些,开发者只需要绑定相应的回调函数即可,权限申请的成功和失败都可以在回调函数中处理。
其实我们可以把通过button申请权限的方式当作普通的信息获取接口,只不过这个接口必须通过button组件来调用而已。
通过wx.authorize()来申请权限
通过wx.authorize()来申请权限的方式是比较繁琐的。因为它的状态比较多,大致可分为:
- 如果用户未接受或拒绝过此权限,会弹窗询问用户,用户点击同意后方可调用接口;
- 如果用户已授权,可以直接调用接口;
- 如果用户已拒绝授权,则不会出现弹窗,而是直接进入接口 fail 回调。请开发者兼容用户拒绝授权的场景
针对这三种状态,开发者的处理方式也有所不同。
-
用户未接受或拒绝过此权限,会弹窗询问用户,用户点击同意 —— 可调用相应接口。
-
用户未接受或拒绝过此权限,会弹窗询问用户,用户点击拒绝 —— 打开设置页面。
-
如果用户已授权 —— 可调用相应接口。
-
用户已拒绝授权 —— 打开设置页面。
上述情况的2/4是需要开发者结合 wx.openSetting() 来帮助用户进行二次授权的。
就是这个 openSetting 打开设置页面的过程让开发者比较抓狂。
2.3.0 版本开始,用户发生点击行为后,才可以跳转打开设置页。
也就是说 openSetting 只能通过 button 组件和点击(bindtap)的回调函数里来调用。
然而我们在申请权限的时候无法保证用户一定会在第一次申请的时候同意,所以一定是需要配合openSetting来使用的。
那我们在每个调用openSetting的地方都加一个button也是很不别扭的。
当下来说我们最好的处理方案就是把wx.authorize()和wx.openSetting()结合起来使用,并把他们放在一个bindtap/catchtap(或其他手势事件)的回调函数里。
接下来我们重点来整合一下这种方式的权限处理。
4、权限申请整合代码
4.1 参考工具类代码
以下是整合的工具类代码,我们暂时命名其为 authorizer.js,可直接复制使用。
const authsName = {"scope.userInfo": "用户信息",// 请用button获取该信息"scope.userLocation": "地理位置","scope.userLocationBackground": "后台定位","scope.address": "通讯地址","scope.invoiceTitle": "发票抬头","scope.invoice": "获取发票","scope.werun": "微信运动步数","scope.record": "录音功能","scope.writePhotosAlbum": "保存到相册","scope.camera": "摄像头",
}var scope = null;
var success = null;
var fail = null;
var denyBack = null;
var deniedFun = null;/*** 申请某个权限* _scope 权限名称* _success 成功回调* _fail 失败回调* _denyBack 申请权限时用户 拒绝 后的回调* _deniedFun 之前申请过该权限但被拒绝了,该情况下调用此函数*/
function authorize(_scope, _success, _fail, _denyBack, _deniedFun) {resetData();scope = _scope;success = _success;fail = _fail;denyBack = _denyBack;deniedFun = _deniedFun;if (!scope) {return;}// 判断权限状态wx.getSetting({success: function(res) {let currentScope = res.authSetting[scope];if (currentScope == undefined || currentScope == null) {// 之前没有申请或该权限wx.authorize({scope: scope,success: function(res) {authSuccess(res);},fail: function(err) {authDeny();}});} else if (currentScope == false) {// 之前申请过该权限但被拒绝了, 如果配置 deniedFun 函数,则有执行 deniedFun 方法,// 由调用者决定改中情况下如何处理。if (authDenied()) {return;}// 如果没有配置 deniedFun 函数,走默认逻辑,打开设置界面wx.showModal({title: '权限申请',content: '点击 “确定” 按钮,打开 “' + authsName[scope] + '” 的权限设置界面',cancelText: '取消',confirmText: '确定',success(res) {if (res.confirm) {wx.openSetting({success: function(res) {let cScope = res.authSetting[scope];if (cScope) {authSuccess();} else {authFail();}},fail: function(res) {authFail();}});}}});} else {// 已经获得该权限authSuccess();}},fail: function() {authFail();}});
}/*** 权限申请成功*/
function authSuccess(res) {if (success && typeof success == 'function') {success(res);}resetData();
}/*** 权限申请失败*/
function authFail() {if (fail && typeof fail == 'function') {fail();}resetData();
}/*** 拒绝使用该权限*/
function authDeny() {if (denyBack && typeof denyBack == 'function') {denyBack();}resetData();
}/*** 之前申请过该权限但被拒绝了*/
function authDenied() {if (deniedFun && typeof deniedFun == 'function') {deniedFun();resetData();return true;} else {return false;}
}/*** 重置参数*/
function resetData() {scope = null;success = null;fail = null;denyBack = null;deniedFun = null;
}module.exports = {authorize: authorize,
}
工具类的使用
wxml代码:
<view bindtap="authApply">权限申请</view>
js代码:
/*** 权限申请--微信步数*/
authApply(e) {authorizer.authorize("scope.werun", function(res) {console.log('success', res);wx.getWeRunData({success: function(res){console.log('WeRunData', res)}});}, function(err) {console.log('denyback', err);}, function(err) {console.log('deniedBack', err);});
},
4.2 实际代码实现
data:{
authScope:"scope.werun",//要申请的权限},/*** 申请权限* _scope 权限名称* _authSuccess 成功回调* _authFail 失败回调* _authDeny 申请权限时用户 拒绝 后的回调* _authDenied 之前申请过该权限但被拒绝了,该情况下调用此函数*///授权成功authSuccess(){let that = thisconsole.log("授权成功")that.setData({hasWerun:true})that.getUserRun()},//授权失败authFail(){console.log("授权失败")wx.showToast({title: '授权失败',icon: 'none',duration: 1000})},//拒绝授权
authDeny(){console.log("authorize调用失败,引导重新吊起")wx.showToast({title: '您未授权微信运动 请点击右上角设置 进入列表手动授权',icon: 'none',duration: 3000})}, //已被拒绝授权过的权限,重新吊起
authDenied(){console.log("currentScope == false 已被拒绝授权过的权限,引导重新吊起")wx.showToast({title: '您未授权微信运动 请点击右上角设置 进入列表重新授权',icon: 'none',duration: 3000})},authApply:function(){let that = thislet scope = that.data.authScopeif (!scope) {return;}// 判断权限状态wx.getSetting({success: function(res) {console.log("当前权限列表")console.log(res)let currentScope = res.authSetting[scope];if (currentScope == undefined || currentScope == null) {// 之前没有申请或该权限console.log("之前没有申请或该权限")wx.authorize({scope: scope,success: function() {that.authSuccess();},fail: function(err) {that.authDeny();}});} else if (currentScope == false) {// 之前申请过该权限但被拒绝了that.authDenied()return;} else {// 已经获得该权限that.authSuccess();}},fail: function() {that.authFail();}});},//设置按钮绑定权限列表 getOpenSetting: function () {let that = thiswx.openSetting({success(res) {if (res.authSetting[that.data.authScope]) {// 用户在设置页面开启权限后,重新授权成功// 可以调用相应的 API 接口that.setData({hasWerun:true})console.log("openSetting已获取到授权")that.authSuccess()} else {// 用户在设置页面未开启权限,授权失败that.authFail()}},fail() {console.log("openSetting拉起失败")// 调用 wx.openSetting 接口失败that.authFail()}})},
wxml
<text class="info-text" bindtap="getOpenSetting">权限</text>
总结
微信小程序的权限申请有两种方式;
分析了一下wx.authorize这种方式发生的几种情况以及相应的处理;
整理了一份wx.authorize使用的通用方法,且此方法须在某个手势事件的回调函数中。
相关文章:

【微信小程序】 权限接口梳理以及代码实现
1、权限接口说明 官方权限说明 部分接口需要经过用户授权统一才能调用。我们把这些接口按使用范围分成多个scope,用户选择对scope进行授权,当授权给一个scope之后,其对应的所有接口都可以直接使用。 此类接口调用时: 如…...

【每日一词】leit-motif
1、释义 leit-motif: n. 主乐调;主题;主旨。 复数:leit-motifs 2、例句 Hence the ‘ancient’ rhyme that appears as the leit-motif of The Lord of the Rings, Three Rings for the Elven-Kings under the sky, Seven for the Dwarf-lor…...

windows 环境修改 Docker 存储目录
windows 环境修改存储目录 docker 安装时不提供指定安装路径和数据存储路径的选项,且默认是安装在C盘的。C盘比较小的,等docker运行久了,一大堆的东西放在上面容易导致磁盘爆掉。所以安装前可以做些准备,让安装的实际路径不在C盘&…...

上海市青少年算法月赛丙组—目录汇总
上海市青少年算法2023年3月月赛(丙组) T1 神奇的字母序列 T2 约数的分类 T3 循环播放 T4 数对的个数 T5 选取子段 上海市青少年算法2023年2月月赛(丙组) T1 格式改写 T2 倍数统计 T3 区间的并 T4 平分数字(一…...

手动实现promise.all
手动实现promise.all function promiseAll(promises) {return new Promise((resolve, reject) > {const results [];let count 0;promises.forEach((promise, index) > {Promise.resolve(promise).then(result > {results[index] result;count;if (count promise…...

如何搭建关键字驱动自动化测试框架?这绝对是全网天花板的教程
目录 1. 关键字驱动自动化测试介绍 2. 搭建关键字驱动自动化测试框架 步骤1:选择测试工具 步骤2:定义测试用例 步骤3:编写测试驱动引擎 步骤4:实现测试关键字库 步骤5:执行测试 3. 实现关键字驱动自动化测试的关…...

字符串反转操作
1:将字符串反转 给定一句英语,要求你编写程序,将句中所有单词的顺序颠倒输出。 输入格式: 测试输入包含一个测试用例,在一行内给出总长度不超过 80 的字符串。字符串由若干单词和若干空格组成,其中单词是由英文字母…...

TensorFlow 智能移动项目:1~5
原文:Intelligent mobile projects with TensorFlow 协议:CC BY-NC-SA 4.0 译者:飞龙 本文来自【ApacheCN 深度学习 译文集】,采用译后编辑(MTPE)流程来尽可能提升效率。 不要担心自己的形象,只…...

[MAUI 项目实战] 手势控制音乐播放器(四):圆形进度条
文章目录 关于图形绘制创建自定义控件使用控件创建专辑封面项目地址 我们将绘制一个圆形的音乐播放控件,它包含一个圆形的进度条、专辑页面和播放按钮。 关于图形绘制 使用MAUI的绘制功能,需要Microsoft.Maui.Graphics库。 Microsoft.Maui.Graphics 是…...

web路径专题+会话技术
目录 自定义快捷键 1. 工程路径问题及解决方案1.1 相对路径1.2 相对路径缺点1.3 base标签1.4 作业11.5 作业21.6注意细节1.7 重定向作业1.8 web工程路径优化 2. Cookie技术2.1 Cookie简单示意图2.2 Cookie常用方法2.2 Cookie创建2.3 Cookie读取2.3.1 JSESSIONID2.3.2 读取指定C…...

Jetpack Compose 实战 宝可梦图鉴
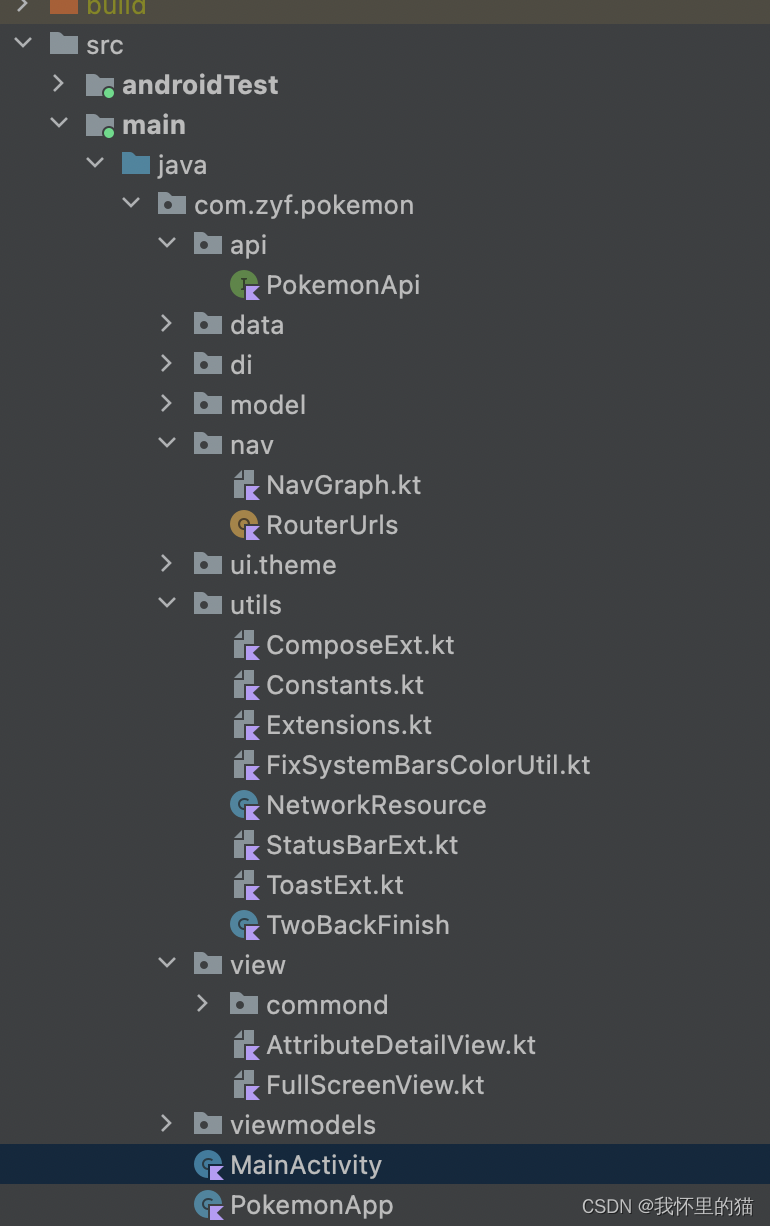
文章目录 前言实现效果一、架构介绍二、一些的功能点的介绍加载图片并获取主色,再讲主色设置为背景一个进度缓慢增加的圆形进度条单Activity使用navigation跳转Compose可组合项返回时页面重组的问题hiltViewModel() 主要参考项目总结 前言 阅读本文需要一定compose基础&#x…...

高效时间管理日历 DHTMLX Event Calendar 2.0.3 Crack
DHTMLX Event Calendar用于高效时间管理的轻量级 JavaScript 事件日历 DHTMLX 可帮助您开发类似 Google 的 JavaScript 事件日历,以高效地组织约会。 用户可以通过拖放来管理事件,并以六种不同的模式显示它们。 JavaScript 事件日历功能 轻的简单的 Java…...

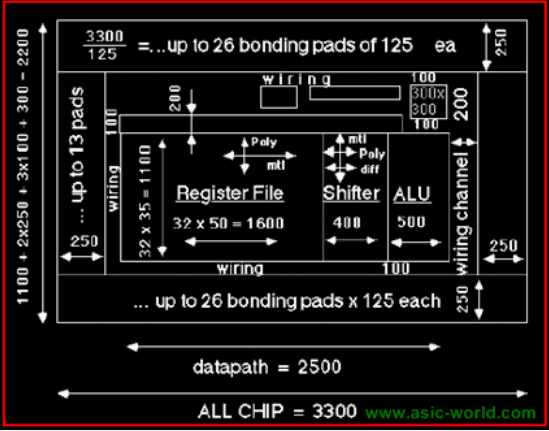
ASIC-WORLD Verilog(2)FPGA的设计流程
写在前面 在自己准备写一些简单的verilog教程之前,参考了许多资料----asic-world网站的这套verilog教程即是其一。这套教程写得极好,奈何没有中文,在下只好斗胆翻译过来(加了自己的理解)分享给大家。 这是网站原文&…...

数字化体验时代,企业如何做好内部知识数字化管理
随着数字化时代的到来,企业内部的知识管理也面临着新的挑战和机遇。数字化技术的应用,可以极大地提高企业内部知识的数字化管理效率和质量,从而提升企业内部的工作效率、员工满意度和企业竞争力。本文将从数字化时代的背景出发,探…...

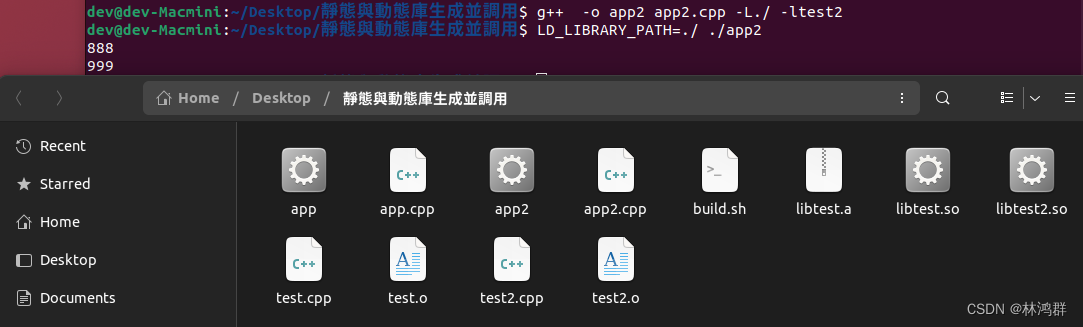
Qt5.12實戰之Linux靜態庫與動態庫多文件生成a與so文件並調用
1.編輯並輸入內容到test.cpp與test2.cpp test.cpp #include <stdio.h> int func() {return 888; } test2.cpp #include <stdio.h> int func2() {return 999; } 將test.cpp與test2.cpp編譯成目標文件: g -c test.cpp test2.cpp 一次性生成目標文件…...

Spring 之初始化前中后详解
Spring 框架是一个非常流行的 Java 框架,它提供了一种轻量级的、可扩展的方式来构建企业级应用程序。在 Spring 的生命周期中,有三个重要的阶段,即初始化前、初始化、初始化后。这篇文章将详细介绍这些阶段,并提供相应的源代码示例…...

企业数字化转型路上的陷阱有哪些
近年来,随着科技的快速发展,越来越多的企业开始了数字化转型的征程,希望通过数字化技术来提高企业的效率、降低成本、提升竞争力。然而,数字化转型也存在许多陷阱,如果不注意,可能会导致企业陷入困境。下面…...

Baumer工业相机堡盟工业相机如何联合BGAPISDK和OpenCV实现图像的直方图算法增强(C++)
Baumer工业相机堡盟工业相机如何联合BGAPISDK和OpenCV实现图像的直方图算法增强(C) Baumer工业相机Baumer工业相机使用图像算法增加图像的技术背景Baumer工业相机通过BGAPI SDK联合OpenCV使用图像增强算法1.引用合适的类文件2.BGAPI SDK在图像回调中引用…...

面试官:“你会组件化开发操作吗?它的优势在哪?”
随着 Android 版本的不断更新升级和用户对 APP 产品需求技术越来越高,相对的各大公司对 Android 开发者们设置的招聘门槛也越来越高。 至于如何去看一个开发者水平的高低,一般看面试官会怎么问,会问哪些部分的技术内容? 一般公司…...

腾讯新增长,AI扛大旗?
经历了疫情期间的低谷与波折,腾讯正在恢复它的活力。 3月22日,腾讯发布了2022年第四季度及全年财报。财报显示,2022全年营收为5546亿元人民币,归母净利润(Non-IFRS)为1156亿元人民币;2022年腾讯第四季度的营收为1450亿…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...
