Flutter TextField 交互实例 —— 新手礼包

大家好,我是 17。
新手礼包一共 3 篇文章,每篇都是描述尽量详细,实例讲解,包会!
- Flutter Row 实例 —— 新手礼包
- Flutter TextField UI 实例 —— 新手礼包
- Flutter TextField 交互实例 —— 新手礼包
本篇包含所有常见 TextField 交互示例。
设置初始值
在上一篇 Flutter TextField UI 实例 中第一个示例中已经给出了全部代码,并准备好了 controller。
我们梳理一下设置初始值需要的步骤,需要两步完成设置初始值。
- 初始化 controller
var controller = TextEditingController(text: "IAM17"); - 把 controller 赋值给 TextField
TextField(controller: controller,);
完成这两步后,在 TextField 中自就会有文本 “IAM17”。
获取和修改 TextField 内容
有两个办法可以拿到内容。
- 监听 onChange
TextField(controller: controller,onChanged: (value) {print(value);},);
通过 controller 修改文本不会触发 onChange
- 用 controller 拿到 value。
Column(mainAxisSize: MainAxisSize.min, children: [ElevatedButton(onPressed: () {print(controller.text);},child: Text('获取内容')),TextField(controller: controller,)
]);
或者当文本发生改变时获取文本
void initState() {controller.addListener(() {print(controller.text);});super.initState();}- 用 controller 可以随时修改 TextField 内容
比如可以随时清空 TextField。
Column(mainAxisSize: MainAxisSize.min, children: [ElevatedButton(onPressed: () {controller.text='';},child: Text('清空')),TextField(controller: controller,)]);
清空内容还可以用 controller.clear()。
注意:controller 必须在 disapose 方法中销毁。
void dispose() {controller.dispose();super.dispose();}
控制 TextField Focus
自动获得焦点
TextField(autofocus: true,);
手动让一个 TextField 获得或失去焦点
手动获得焦点分四步
- 创建 focusNode。
- 把 focusNode 赋值给 TextField。
- 手动触发 focusNode 的 previousFocus、unfocus 方法获得和失去焦点。
- 在 dispose 中销毁 focusNode。
class MyWidget extends StatefulWidget {const MyWidget({super.key});State<MyWidget> createState() => _MyWidgetState();
}
class _MyWidgetState extends State<MyWidget> {FocusNode focusNode = FocusNode(); //第一步void dispose() {focusNode.dispose(); //第四步super.dispose();}Widget build(BuildContext context) {return Column(mainAxisSize: MainAxisSize.min,children: [TextField(focusNode: focusNode, // 第二步)ElevatedButton(onPressed: () { // 第三步focusNode.hasFocus? focusNode.unfocus(): focusNode.requestFocus();},child: Text('变换焦点')), ],);}
}
如果是在手机上执行代码,会看到 TextField 获取焦点的时候会弹出软键盘,失去焦点的时候,软键盘收起。
监听获取焦点和失去焦点
因为 focusNode 混入了 ChangeNotifier,所以可以直接监听他的状态变化。
class _MyWidgetState extends State<MyWidget> {var focusNode = FocusNode();void initState() {focusNode.addListener(() {print(focusNode.hasFocus);});super.initState();}void dispose() {focusNode.dispose();super.dispose();}Widget build(BuildContext context) {return TextField(focusNode: focusNode,);}
}
控制焦点在不同 TextField 间切换
两个 TextField,第一个自动获得焦点,点击按钮,焦点从第一个 TextField 切换到第二个,再次点击,焦点从第二个 TextField 回到第一个。
class MyWidget extends StatefulWidget {const MyWidget({super.key});State<MyWidget> createState() => _MyWidgetState();
}class _MyWidgetState extends State<MyWidget> {var focusNode1 = FocusNode();var focusNode2 = FocusNode();Widget build(BuildContext context) {return Column(mainAxisSize: MainAxisSize.min,children: [TextField(autofocus: true,focusNode: focusNode1,),const SizedBox(height: 10,),TextField(focusNode: focusNode2,autofocus: true,),const SizedBox(height: 10,),ElevatedButton(onPressed: () {if (focusNode1.hasFocus) {focusNode1.nextFocus();} else {focusNode2.previousFocus();}},child:const Text('切换焦点')),],);}
}
这是两个 TextField 连续的情况,如果不连续呢?可以用 FocusScope!
把 onPressed 代码修改为:
ElevatedButton(onPressed: () {if (focusNode1.hasFocus) {FocusScope.of(context).requestFocus(focusNode2);} else {FocusScope.of(context).requestFocus(focusNode1);}},child: const Text('切换焦点'))
控制字母大小写的 textCapitalization
textCapitalization 用来控制字母的大小写。不常用,了解一下即可。
- 每个单词的第一字母大写
TextCapitalization.words - 第个句子的第一个字母大写
TextCapitalization.sentences - 每个字母都大写
TextCapitalization.characters - 每个字母默认小写
TextCapitalization.none
可能会用到的是 TextCapitalization.characters,把输入的所有小写字母转换为大写。
TextField(textCapitalization: TextCapitalization.characters,),
keyboardType 控制键盘
显示数字键盘TextInputType.number
TextField(keyboardType: TextInputType.number);
不显示键盘 TextInputType.none
当 TextField 获得焦点后,不弹出键盘。
更多类型请见 TextInputType
以密码方式显示
TextField(obscureText:true
);
一般会加一个象征密码的图标
TextField(obscureText:true,decoration: InputDecoration(prefixIcon: Icon(Icons.lock)),);
键盘的操作按钮类型 TextInputAction
默认情况下为 TextInputAction.done。TextField 设置为多行时为 TextInputAction.newline。
ios 不能设置 TextInputAction.done,默认为 null。
看文字描述可能不大好理解,还是用TextInputAction.search 举个例子吧。
可能你的手机上显示的是一个搜索图标,
TextField(onSubmitted: (value) {print(value);},textInputAction: TextInputAction.search,
)
键盘上原来的 action button 的文本被替换为 搜索。点搜索会触发提交,onSubmitted 被调用。
虽然TextInputAction.search 表明点击按钮后应该进行搜索,但是否执行搜索由开发者决定。
我们再试一下 TextInputAction.newline 的行为。
TextField(maxLines: 3,
);
maxLines: 3 可以让 TextField 输入多行,点击 action button 会让 TextField 光标换行。
Flutter 中存在 TextInputAction.newline ,但 Android 或 iOS 中不存在。引入这个术语的原因是开发者可以实现插入新行的通用结果,而无需了解 Android 上的各种 IME 操作和 iOS 上的返回键。
默认的 tooltip 提示语为英文?
如果你新建了一个项目,还没有做国际化,直接用 TextField,tooltip 的提示语是英文。可以这样操作一下:长按 TextField 输入框,这时会弹出一个提示框上面写着 Paste。
这是因为没有设置国际化的原因。
想要使用 flutter_localizations 的话,我们需要在 pubspec.yaml 文件中添加它作为依赖:
dependencies:flutter:sdk: flutterflutter_localizations:sdk: flutter
MaterialApp(supportedLocales: [Locale("en"),Locale("zh")],localizationsDelegates: [GlobalMaterialLocalizations.delegate,GlobalWidgetsLocalizations.delegate,GlobalCupertinoLocalizations.delegate],)
maxLength 与 counterText
TextField(maxLength: 6,),
counterText 就是显示在右下角的文本。当指定 maxLength 时,会自动显示 counterText,当达到最大字数时,无法再输入。可以用maxLengthEnforcement: MaxLengthEnforcement.none 改变这种限制,字符数超过 maxLength 后也能继续输入。不过,超过限制后,默认会显示红色的 errrorBorder 和 红色的 errorText
TextField(maxLength: 3,maxLengthEnforcement: MaxLengthEnforcement.none);
maxLengthEnforcement 一共有三个可选值。
- 没有限制
MaxLengthEnforcement.none - 严格限制,超出后无法再输入
MaxLengthEnforcement.enforced - 即使在达到最大长度限制后,如果当前值正在撰写,用户仍然可以输入文本。合成结束后,该值将被截断
MaxLengthEnforcement.truncateAfterCompositionEnds
第三条我解释一下。对于中文来说,我们用拼音打字的时候,首先会输入一些字母,这些字母会出现在输入框中,出现想要的汉字后再确认(也可能会自动上屏),让汉字出现在输入框中。字符数超出 maxLength 的时候,第三条允许这些字母出现在输入框中,第二条不允许。
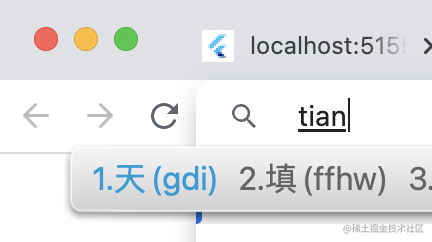
我们用 chrome 浏览查看下效果。打开 chrome 浏览器,输入法调到拼音。要想在地址栏中输入天,需要输入字母 tian,当你输入 t 的时候,t 就已经出现在地址栏中了。随着字母 i,a,n 的输入,候选汉字不断变换,当出现你想到的汉字的时候,按空格(或是其它的上屏按键),地址栏中的字母消失,被 天 替代。如果 maxLength 是 1,MaxLengthEnforcement.enforced 只允许显示 字母 t,MaxLengthEnforcement.truncateAfterCompositionEnds 允许显示全部的 tian,这对于汉字的输入是非常有用的,默认情况下,TextField 的 MaxLengthEnforcement 就是 MaxLengthEnforcement.truncateAfterCompositionEnds。

虽然是用 chrome 浏览器地址栏举的例子,TextField 也是一样的。可以用 web 方式在 chrome 中查看 TextField 的表现,效果是一样的。
当 maxLength 为 -1 的时候,表示没有最大限制,输入多少个字符都可以。counterText 只显示当前字符数,不显示最大值。-1 用 TextField.noMaxLength 表示。
TextField(maxLength: TextField.noMaxLength ,),
自定义 counterText 样式
默认的 counterText 是很小的,我们想把他变大一些。
两种方法,一个是用 theme,我们这次用局部 theme(相当于 css 中的局部样式表)。先获得父级样式,用 copywith 方法,把新的样式补充进来。当 counterStyle 为 null 的时候,counterText 采用 helperStyle,要想同时影响到 helperText,也可以定义 helperStyle。
var themeData = Theme.of(context);var decorationTheme = themeData.inputDecorationTheme;return Theme(data: themeData.copyWith(inputDecorationTheme:decorationTheme.copyWith(counterStyle: TextStyle(fontSize: 20))),child: TextField(maxLength: 6),
);
另一个方法是直接用 counterStyle
TextField(maxLength: 6,decoration: InputDecoration(counterStyle: TextStyle(fontSize: 20)),);
当 maxLengthEnforcement: MaxLengthEnforcement.none ,输入字数超过最大字符数后,border ,counterText 都显示为红色。这个时候 counterText 的样式是 errorStyle 控制的。我们可以修改为其它样式。errorStyle 还会影响 errorText 的样式。
我们定义错误时 counterText 显示为绿色。
InputDecoration(errorStyle: TextStyle(color: Colors.green),);
自定义 counterText
maxLength 设为 3,我们要实现下面的效果:字符数没有超过 3 时 currentCount 样式为黑色,超过 3 时显示为红色。
TextField(style: const TextStyle(color: Color(0xFFC45F84), fontSize: 24),maxLength: 3,maxLengthEnforcement: MaxLengthEnforcement.none,decoration: const InputDecoration(counterStyle: TextStyle(fontSize: 20)),buildCounter: (context,{required currentLength, required bool isFocused, maxLength}) {return Text.rich(TextSpan(children: [TextSpan(text: '$currentLength',style: TextStyle(color:currentLength>maxLength!? Colors.red:Colors.black)),const TextSpan(text: ' / '),TextSpan(text: '$maxLength')]));},);
用 buildCounter 生成 counterText ,当字符数超过最大限制数后,TextField 不再显示错误状态,border 显示为 focusBorder 样式。
用 Text.rich ,包含多个 TextSpan,以便加不同的样式。上面的代码实现了所有的功能,但是有一个隐患,当 maxLength 为TextField.noMaxLength 的时候,maxLength 为 -1,不应该直接显示,应该处理一下:当 maxLength 为 -1 的时候,直接不显示了。
if (maxLength >= 0) const TextSpan(text: ' / '),
if (maxLength >= 0) TextSpan(text: '$maxLength')
decoration 的 counterText 与 counter 属性
用 buildCounter 自定义 counterText 完全没有问题,为什么还要弄出这两个属性来呢?我们看下他们的作用。
- 当 counterText 不为 null ,buildCounter 被忽略。
- 当 counter 不为 null,counterText 被忽略。
由此可见,如果不想显示 countText,设置 counterText: '' 和定义 buildCounter 的效果一样,字符超出最大限制后,TextField 也不再显示错误状态,border 显示为 focusBorder 样式。
TextField(decoration: InputDecoration(counterText: ''),);
如果要用 counter ,counterText 显示内容的话,不适合动态显示字符数,虽然能实现,但不如用 buildCounter 方便。如果非要显示内容的话,可以放一些提示语什么的,类似于 helperText。
设置 TextField 的显示行数,maxLines 与 maxLines
默认显示一行,超出后横向滚动。不能换行。
调整默认 TextField 默认显示行数的参数有两个 minLines,maxLines。 他们规定了初始显示的行数,但并不限制可以输入的最大行数。
设置 maxLines: 3 ,TextField 默认 显示 3 行,可以从第一行输入,连续输入三行,过超三行,还可以输入,但会坚向滚动。
设置 maxLines: null ,TextField 默认 显示 1 行,可以从第一行输入,连续输入第二行,第三行,无限行,超过约束的最大高度后,坚向滚动。
设置 minLines:2, maxLines:3 ,TextField 默认显示 2 行,可以从第一行输入,连续输入三行,,超过 三行,坚向滚动。
如果设置了 minLines,必须同时设置 maxLines。
自定义验证
abstract class TextInputFormatter {TextEditingValue formatEditUpdate(TextEditingValue oldValue,TextEditingValue newValue,);static TextInputFormatter withFunction(TextInputFormatFunction formatFunction,) {return _SimpleTextInputFormatter(formatFunction);}
}
TextInputFormatter 是一个抽象类,当需要定义自己的子类的时候,只需要 override formatEditUpdate 方法。formatEditUpdate 可以修改 text 的值,比如禁止不被允许的值。 withFunction 是一个快捷函数,让我们直接定义 text 的逻辑,而不必定义新的类。
比如只允许输入 0-9
TextField(inputFormatters: [TextInputFormatter.withFunction((TextEditingValue oldValue, TextEditingValue newValue) {return RegExp(r'^[0-9]*$').hasMatch(newValue.text)? newValue: oldValue;},),],
);
如果再限制一下长度这样写RegExp(r'^[0-9]{0,10}$') ,只能输入 0 到 10 个数字。
Flutter 为 TextInputFormatter 实现了两个子类,我们可以直接用。
-
FilteringTextInputFormatter
-
LengthLimitingTextInputFormatter
TextField 的 maxLength 功能就是用 LengthLimitingTextInputFormatter 实现的。
FilteringTextInputFormatter 用来过滤字符。
FilteringTextInputFormatter(this.filterPattern, {required this.allow,this.replacementString = '',});
filterPattern 我们一般用 RegExp,就是正则来判断是否匹配。allow 如果为 true,filterPattern 是用于匹配合法的文本,如果为 false,匹配非法的文本。replacementString 是用来替换非法文本的替换字符串。
FilteringTextInputFormatter 有两个命名构造函数,对 allow 进行了赋值,一般情况下,我们优先使用这两个构造函数,让代码更可读。
FilteringTextInputFormatter.allow(Pattern filterPattern, {String replacementString = '',}) : this(filterPattern, allow: true, replacementString: replacementString);FilteringTextInputFormatter.deny(Pattern filterPattern, {String replacementString = '',}) : this(filterPattern, allow: false, replacementString: replacementString);
举个例子,只允许输入 0-9
TextField(inputFormatters: [FilteringTextInputFormatter.allow(RegExp('r[0-9]'))],
);
再比如不允许输入 x
TextField(inputFormatters: [FilteringTextInputFormatter.deny(RegExp('x'))],);
你可能疑问 deny 的参数不是 Patten 吗?怎么能输入字符串?答案是 String 实现了 Patten 接口
abstract class String implements Comparable<String>, Pattern
替换的功能就不举例子了,可以自己试试。如果需要替换的时候,优先考虑用 FilteringTextInputFormatter。
如果你的验证逻辑很常用,可以 extends 一个子类出来,把逻辑封装起来。还是用只能输入 0-9 这个例子:
class MyFormatter extends TextInputFormatter {TextEditingValue formatEditUpdate(TextEditingValue oldValue, TextEditingValue newValue) {return RegExp(r'^[0-9]*$').hasMatch(newValue.text) ? newValue : oldValue;}
}
用的时候就会很方便
TextField(inputFormatters: [MyFormatter()],
);
onEditingComplete 与 onSubmitted
这两个事件是同时触发的,onEditingComplete 在前,onSubmitted 在后。
如果 onEditingComplete 不设置,默认可能让 TextField 失去焦点。如果不为空,就走 onEditingComplete 的逻辑。
onSubmitted 可以获得 TextFile 的 text。
在下面的例子中,虽然 onEditingComplete 函数体为空,但毕竟不是 null,成功阻止了默认的可能让 TextField 失去焦点的行为。在 onSubmitted 中可以打印 TextField 中的文本。
TextField(onEditingComplete: () {},onSubmitted: (value) {print(value);},
);
选中文本
选中文本 还是比较简单的,指定 TextSelection 的开始位置 baseOffset,和结束位置 extentOffset 即可。
下面的例子中,点击按钮会选中全部已经输入的文本。
Column(children: [TextField(controller: controller,style: const TextStyle(color: Color(0xFFC45F84), fontSize: 24),),ElevatedButton(onPressed: () {controller.selection = TextSelection(baseOffset: 0, extentOffset: controller.text.length);},child: Text('选中全部文本'))],
);
最后要了解的是 当 TextField 获得焦点时,它会阻止自己通过 AutomaticKeepAliveClientMixin.wantKeepAlive 进行 dispose,以避免丢失 selection。移除焦点将允许它被disposed。
Flutter TextField 交互实例 到这里就结束了,谢谢观看。
相关文章:
Flutter TextField 交互实例 —— 新手礼包
大家好,我是 17。 新手礼包一共 3 篇文章,每篇都是描述尽量详细,实例讲解,包会! Flutter Row 实例 —— 新手礼包Flutter TextField UI 实例 —— 新手礼包Flutter TextField 交互实例 —— 新手礼包 本篇包含所有常…...

折叠屏:手机厂商的「续命良药」
【潮汐商业评论/文】 作为办公室的“时尚达人”,Wendy又为自己添置了一款新时尚单品——折叠手机。 “没有哪个女孩子能拒绝一款小巧又时尚的折叠手机吧,我心动了好久,终于狠狠心买了一部。”提起自己的折叠手机,Wendy的眼里满是…...

RabbitMQ 保证消息不丢失的几种手段
文章目录 1.RabbitMQ消息丢失的三种情况2.RabbitMQ消息丢失解决方案2.1 针对生产者2.1.1 方案1 :开启RabbitMQ事务2.1.2 方案2:使用confirm机制 2.2 Exchange路由到队列失败2.3 RabbitMq自身问题导致的消息丢失问题解决方案2.3.1 消息持久化2.3.2 设置集…...

nginx配置
单线程应用 稳定性高 系统资源消耗低 线程切换消耗小 对HTTP并发连接处理能力高 单台服务器可支持2w个并发请求 nginx与apache区别 Nginx相对于Apache的优点: 轻量级,同样是 web 服务,比Apache 占用更少的内存及资源,高并发࿰…...

linux从入门到精通 第一章centos7里tomcat,jdk,httpd,mysql57,mysql80的安装
配置centos运行环境 一 安装httpd,tomcat,jdk,mysql1 安装httpd2 安装tomcat3 安装jdk 三 MySql的安装1 克隆出来两台虚拟机2 配置虚拟机3 链接xhsell4 链接xftp5 mysql8的安装6 mysql5.7的安装 一 安装httpd,tomcat,jdk,mysql 1 安装httpd 下载httpd yum -y install httpd关…...

ChatGPT 速通手册——开源社区的进展
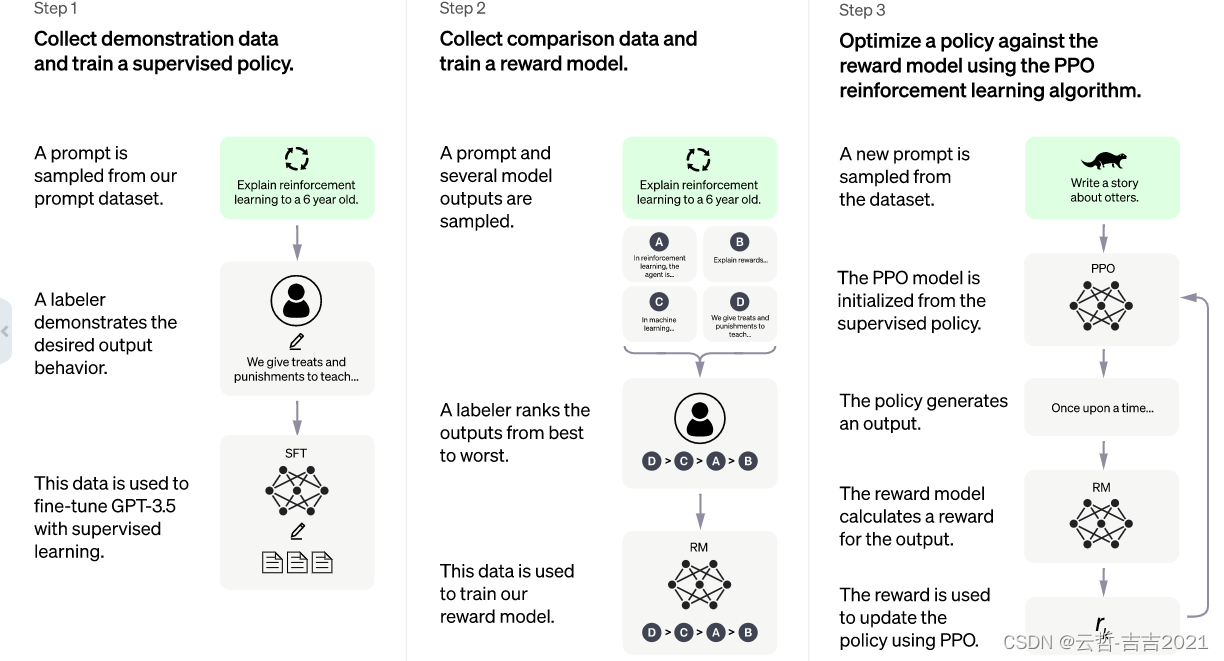
开源社区的进展 在 ChatGPT 以外,谷歌、脸书等互联网巨头,也都发布过千亿级参数的大语言模型,但在交谈问答方面表现相对 ChatGPT 来说都显得一般。根据科学人员推测,很重要的一部分原因是缺失了RLHF(Reinforcement Learning with…...

string类
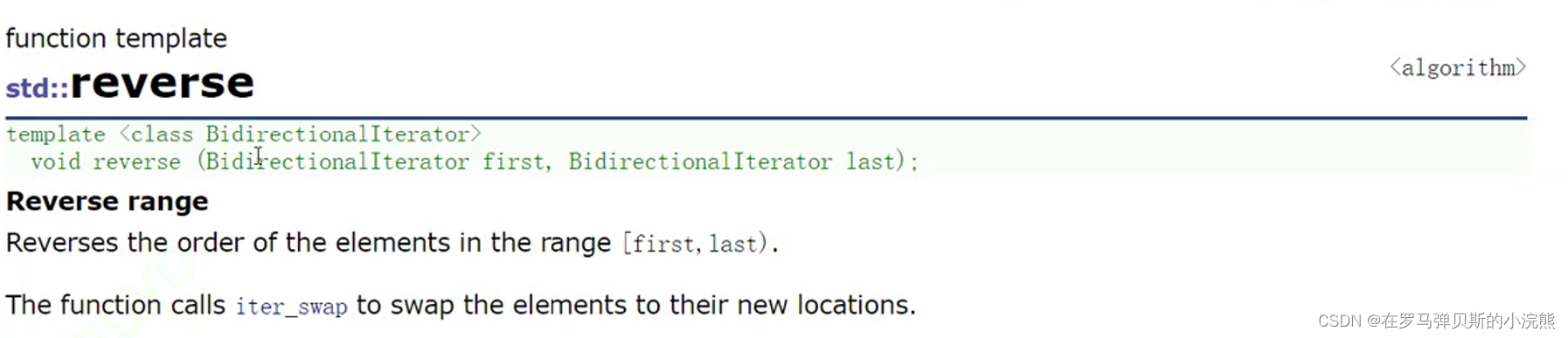
string - C Reference (cplusplus.com) 引入: ASCII码表------>Unicode 其中又进行了分类: (UTF--8兼容ASCII码表) 等等等等 (不但迭代和更新) 例: 目录 正文开始!࿰…...

LLM总结(持续更新中)
引言 当前LLM模型火出天际,但是做事还是需要脚踏实地。此文只是日常学习LLM,顺手整理所得。本篇博文更多侧重对话、问答类LLM上,其他方向(代码生成)这里暂不涉及,可以去看综述来了解。 之前LLM模型梳理 …...

【GPT4】微软 GPT-4 测试报告(2)多模态与跨学科的组合
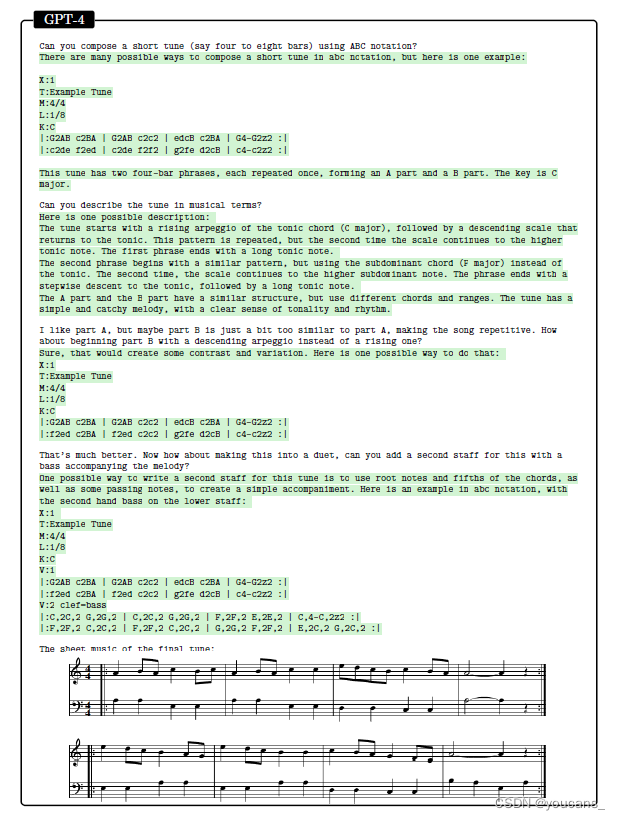
欢迎关注【youcans的AGI学习笔记】原创作品,火热更新中 微软 GPT-4 测试报告(1)总体介绍 微软 GPT-4 测试报告(2)多模态与跨学科能力 微软 GPT-4 测试报告(3)编程能力 微软 GPT-4 测试报告&…...

Celery使用教程完整版【从安装到启用】
Celery是一个基于Python开发的异步任务队列,可以实现任务的异步调度和处理。 以下是Celery使用教程的基本步骤: 安装Celery库 使用pip命令安装Celery库: pip install celery 创建Celery实例 在项目的Python文件中创建Celery实例&#x…...

【Java技术指南】「JPA编程专题」让你不再对JPA技术中的“持久化型注解”感到陌生了
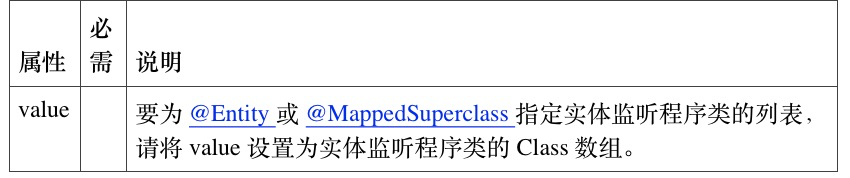
JPA编程专题 JPA的介绍JPA的介绍分析JPA注解总览JPA实体型注解EntityTableTableGeneratorTableGenerator 属性 Temporal TransientColumnColumn 属性ColumnUniqueConstraint属性状态 VersionVersion Embeddable 和 EmbeddedEmbedded EmbeddedIdMappedSuperclassEntityListeners…...

Java基础:IO流有哪些,各有什么特点和功能
具体操作分成面向字节(Byte)和面向字符(Character)两种方式。 如下图所示: IO流的三种分类方式 IO流的层次结构 IO流的常用基类有: 字节流的抽象基类:InputStream和OutputStream; 字符流的抽象基类:Reader和Writer…...

MySQL、PostgreSQL、Oracle、SQL Server数据库触发器实现同步数据
数据库触发器是一种在数据库中设置的程序,当满足某些特定条件时,它会自动执行。触发器通常与数据表的操作(例如插入、更新和删除)相关联,它们可以帮助保证数据的完整性和一致性。在本篇博客中,我将介绍各种…...

因为我没交周报,leader要罚款200元,怎么给他挖坑?能以敲诈勒索罪告他吗?...
没交周报就罚款,这种事你们遇到过吗? 一位网友说:leader在群里通知不交周报就罚款,这周罚到他头上,要罚款200元,这种情况怎么办?能定他一个敲诈勒索罪或者抢劫罪吗?最差也要在离职后…...

java跨域问题
什么是跨域? 跨域是指从一个域名的网页去请求另一个域名的资源。比如从www.baidu.com页面去请求www.google.com的资源。但是一般情况下不能这么做,他是由浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制。 跨域的严格定义是&…...

故障重现, JAVA进程内存不够时突然挂掉模拟
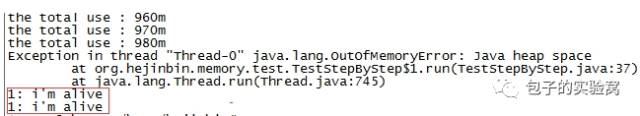
背景,服务器上的一个JAVA服务进程突然挂掉,查看产生了崩溃日志,如下: # Set larger code cache with -XX:ReservedCodeCacheSize # This output file may be truncated or incomplete. # # Out of Memory Error (os_linux.cpp:26…...

数画-AI绘画-免费的人工智能AI绘画网站
文章目录 AIGC什么是AI作画?Prompt数画AIGC的未来发展结语 AIGC AIGC(AI Generated Content)是指利用人工智能生成内容。是利用人工智能来生成你所需要的内容,GC的意思是创作内容。与之相对应的概念中,比较熟知的还有P…...

ElasticSearch安装、启动、操作及概念简介
ElasticSearch快速入门 文件链接:https://pan.baidu.com/s/15kJtcHY-RAY3wzpJZIn4-w?pwd0k5a 提取码:0k5a 有些软件对于安装路径有一定的要求,例如:路径中不能有空格,不能有中文,不能有特殊符号…...

Linux用户管理
♥️作者:小刘在C站 ♥️个人主页:小刘主页 ♥️每天分享云计算网络运维课堂笔记,努力不一定有收获,但一定会有收获加油!一起努力,共赴美好人生! ♥️夕阳下,是最美的绽放,树高千尺,落叶归根人生不易,人间真情 前言 努力是最好的捷径! 目录 1.Linux基于用户身份对…...

Docker 的安装和镜像容器的基本操作
文章目录 一、Docker 概述1、Docker的概念2、容器的优点3、容器与虚拟机的区别4、容器在内核中支持2种重要技术5、Docker核心概念 二、Docker的安装1、docker的安装步骤2、实例操作:安装docker 三、Docker 镜像操作1、搜索镜像2、获取镜像3、镜像加速下载4、查看镜像…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

【版本控制】GitHub Desktop 入门教程与开源协作全流程解析
目录 0 引言1 GitHub Desktop 入门教程1.1 安装与基础配置1.2 核心功能使用指南仓库管理日常开发流程分支管理 2 GitHub 开源协作流程详解2.1 Fork & Pull Request 模型2.2 完整协作流程步骤步骤 1: Fork(创建个人副本)步骤 2: Clone(克隆…...

C++中vector类型的介绍和使用
文章目录 一、vector 类型的简介1.1 基本介绍1.2 常见用法示例1.3 常见成员函数简表 二、vector 数据的插入2.1 push_back() —— 在尾部插入一个元素2.2 emplace_back() —— 在尾部“就地”构造对象2.3 insert() —— 在任意位置插入一个或多个元素2.4 emplace() —— 在任意…...
