【Vue】学习笔记-列表渲染/数据监视
列表渲染/数据监视
- 基本列表
- Key的作用与原理
- 列表过滤
- 列表排序
- Vue 数据监视
- 原理
基本列表
v-for指令
- 用于展示列表数据
- 语法:v-for=“(item,index) in xxx” :key=“yyy”
- 可遍历:数组,对象,字符串(用的很少),指定次数(用的很少)
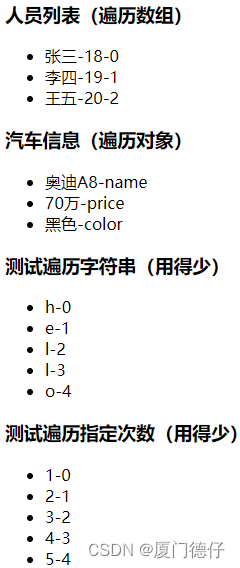
<div id="root"><!--遍历数组--><ul><h3>遍历数组</h3><li v-for="p in persons " :key="p.id">{{p.name}}-{{p.age}}</li><h3>遍历数组-index</h3><li v-for="(p,index) in persons" :key="index">{{p.name}}--{{p.age}}-{{index}}</li></ul><!--遍历对象--><ul><h3>遍历对象</h3><li v-for="(value,k) of car" :key="k">{{k}}-{{value}}</li></ul><!--遍历字符串--><ul><h3>遍历字符串</h3><li v-for="(char,index) of str" :key="index">{{char}}-{{index}}</li></ul><!--测试遍历指定次数--><ul><h3>测试遍历指定次数</h3><li v-for="(number,index) of 5" :key="index">{{number}}-{{index}}</li></ul> </div><script type="text/javascript">Vue.config.productionTip =false 阻止Vue启动时生成提示//创建Vue实列const vm=new Vue({el:'#root', //el 用于指定当前Vue实例未哪个容器服务,值通常为css选择器字符串。document.getElementById(root) data: {persons:[{id:001,name:"张三",age:18},{id:002,name:"李四",age:19},{id:003,name:"王五",age:20}],car:{name:'奥迪A8',price:'70万',color:'黑色'},str:"hello" }});</script>

Key的作用与原理
原理:


面试题:react. vue中的key有什么用?(key的内部原理)
- 虚拟Dom中key的作用:
- key是虚拟DOM对象的标识,档数据发生改变时,Vue会根据【新数据】生成【新的虚拟DOM】,
- 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
- 对比规则:
(1)旧虚拟DOM中找到了与虚拟DOM相同的key:
1. 若虚拟DOM中内容没有变,直接使用之前的真实DOM!
2. 若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
(2)旧虚拟DOM中未找到与新虚拟DOM相同的key
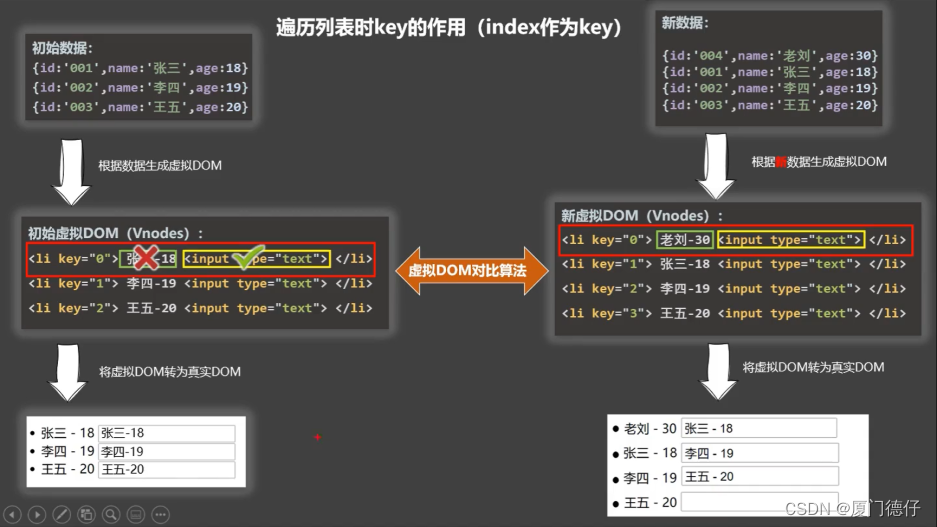
创建新的真实的DOM。随后渲染到页面。 - 用index作为key可能会引发的问题:
1. 若对数据进行:逆序添加,逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新==> 界面效果没问题,但效率低
2.如果结构中还包含输入类的DOM:
会产生错误DOM更新==》界面有问题 - 开发中如何选择key
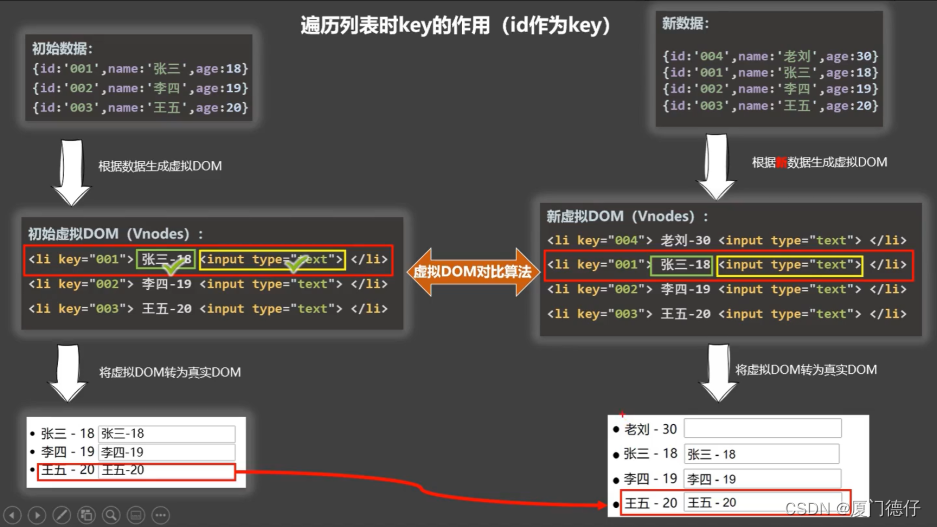
1.最好使用每条数据的唯一标识作为key,比如id,手机号,身份证,学号等唯一值。
2.如果不存在对数据的逆序添加,逆序删除等破坏顺序操作。仅用于渲染列表用于展示。
使用index作为leuy是没有问题的。
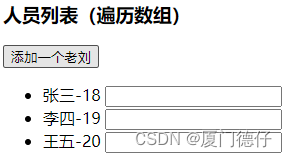
<div id="root"><!--遍历数组--><h3>遍历数组</h3><button @click.once="add">添加一个老刘</button><ul><li v-for="p in persons " :key="p.id">{{p.name}}-{{p.age}}<input type="text"></li></ul> </div><script type="text/javascript">Vue.config.productionTip =false 阻止Vue启动时生成提示//创建Vue实列const vm=new Vue({el:'#root', data: {persons:[{id:001,name:"张三",age:18},{id:002,name:"李四",age:19},{id:003,name:"王五",age:20}]},methods:{add(){const p= {id:004,name:"老刘",age:40}this.persons.unshift(p)}}});</script>

列表过滤
<!-- 准备好一个容器--><div id="root"><h2>人员列表</h2><input type="text" placeholder="请输入名字" v-model="keyWord"><ul><li v-for="(p,index) of filPerons" :key="index">{{p.name}}-{{p.age}}-{{p.sex}}</li></ul></div><script type="text/javascript">Vue.config.productionTip = false//用watch实现//#region /* new Vue({el:'#root',data:{keyWord:'',persons:[{id:'001',name:'马冬梅',age:19,sex:'女'},{id:'002',name:'周冬雨',age:20,sex:'女'},{id:'003',name:'周杰伦',age:21,sex:'男'},{id:'004',name:'温兆伦',age:22,sex:'男'}],filPerons:[]},watch:{keyWord:{immediate:true,handler(val){this.filPerons = this.persons.filter((p)=>{return p.name.indexOf(val) !== -1})}}}}) *///#endregion//用computed实现new Vue({el:'#root',data:{keyWord:'',persons:[{id:'001',name:'马冬梅',age:19,sex:'女'},{id:'002',name:'周冬雨',age:20,sex:'女'},{id:'003',name:'周杰伦',age:21,sex:'男'},{id:'004',name:'温兆伦',age:22,sex:'男'}]},computed:{filPerons(){return this.persons.filter((p)=>{return p.name.indexOf(this.keyWord) !== -1})}}}) </script>
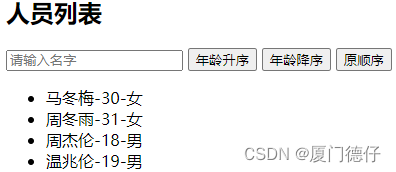
列表排序
<div id="root"><h2>人员列表</h2><input type="text" placeholder="请输入名字" v-model="keyWord"><button @click="sortType = 2">年龄升序</button><button @click="sortType = 1">年龄降序</button><button @click="sortType = 0">原顺序</button><ul><li v-for="(p,index) of filPerons" :key="p.id">{{p.name}}-{{p.age}}-{{p.sex}}<input type="text"></li></ul></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{keyWord:'',sortType:0, //0原顺序 1降序 2升序persons:[{id:'001',name:'马冬梅',age:30,sex:'女'},{id:'002',name:'周冬雨',age:31,sex:'女'},{id:'003',name:'周杰伦',age:18,sex:'男'},{id:'004',name:'温兆伦',age:19,sex:'男'}]},computed:{filPerons(){const arr = this.persons.filter((p)=>{return p.name.indexOf(this.keyWord) !== -1})//判断一下是否需要排序if(this.sortType){arr.sort((p1,p2)=>{return this.sortType === 1 ? p2.age-p1.age : p1.age-p2.age})}return arr}}}) </script>

Vue 数据监视
更新时的一个问题
this.persons[0] = {id:‘001’,name:‘马老师’,age:50,sex:‘男’} 更改data数据,Vue不监听,模板不改变。
<div id="root"><h2>人员列表</h2><button @click="updateMei">更新马冬梅的信息</button><ul><li v-for="(p,index) of persons" :key="p.id">{{p.name}}-{{p.age}}-{{p.sex}}</li></ul></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{persons:[{id:'001',name:'马冬梅',age:30,sex:'女'},{id:'002',name:'周冬雨',age:31,sex:'女'},{id:'003',name:'周杰伦',age:18,sex:'男'},{id:'004',name:'温兆伦',age:19,sex:'男'}]},methods: {updateMei(){// this.persons[0].name = '马老师' //奏效// this.persons[0].age = 50 //奏效// this.persons[0].sex = '男' //奏效// this.persons[0] = {id:'001',name:'马老师',age:50,sex:'男'} //不奏效this.persons.splice(0,1,{id:'001',name:'马老师',age:50,sex:'男'})}}}) </script>
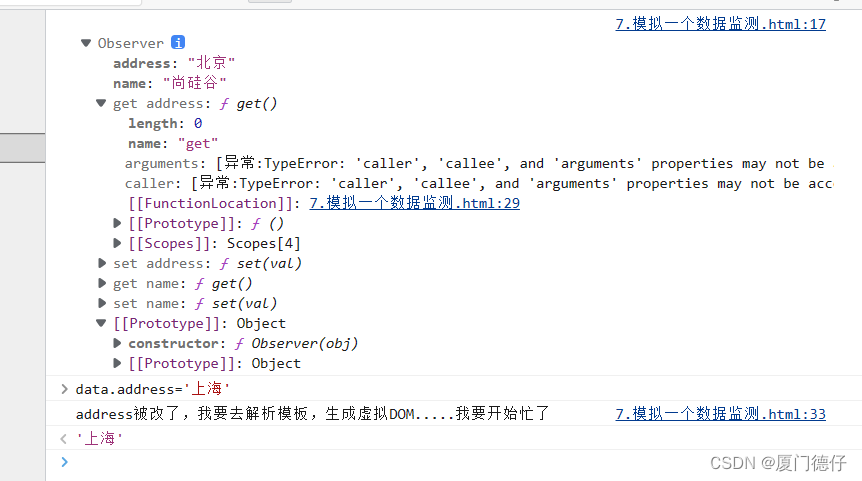
模拟数据监测:
<script type="text/javascript" >let data = {name:'尚硅谷',address:'北京',}//创建一个监视的实例对象,用于监视data中属性的变化const obs = new Observer(data) console.log(obs) //准备一个vm实例对象let vm = {}vm._data = data = obsfunction Observer(obj){//汇总对象中所有的属性形成一个数组const keys = Object.keys(obj)//遍历keys.forEach((k)=>{Object.defineProperty(this,k,{get(){return obj[k]},set(val){console.log(`${k}被改了,我要去解析模板,生成虚拟DOM.....我要开始忙了`)obj[k] = val}})})}</script>

原理
Vue监视数据的原理:
-
vue会监视data中所有层次的数据。
-
如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1).对象中后追加的属性,Vue默认不做响应式处理
(2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value) -
如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。
(2).重新解析模板,进而更新页面。 -
在Vue修改数组中的某个元素一定要用如下方法:
1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
2.Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!
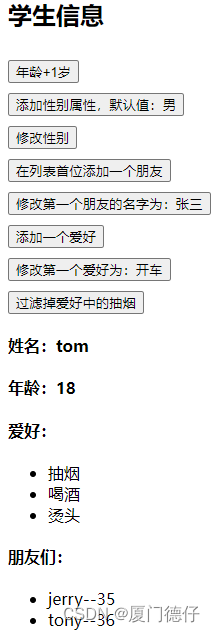
<body><!-- 准备好一个容器--><div id="root"><h1>学生信息</h1><button @click="student.age++">年龄+1岁</button> <br/><button @click="addSex">添加性别属性,默认值:男</button> <br/><button @click="student.sex = '未知' ">修改性别</button> <br/><button @click="addFriend">在列表首位添加一个朋友</button> <br/><button @click="updateFirstFriendName">修改第一个朋友的名字为:张三</button> <br/><button @click="addHobby">添加一个爱好</button> <br/><button @click="updateHobby">修改第一个爱好为:开车</button> <br/><button @click="removeSmoke">过滤掉爱好中的抽烟</button> <br/><h3>姓名:{{student.name}}</h3><h3>年龄:{{student.age}}</h3><h3 v-if="student.sex">性别:{{student.sex}}</h3><h3>爱好:</h3><ul><li v-for="(h,index) in student.hobby" :key="index">{{h}}</li></ul><h3>朋友们:</h3><ul><li v-for="(f,index) in student.friends" :key="index">{{f.name}}--{{f.age}}</li></ul></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。const vm = new Vue({el:'#root',data:{student:{name:'tom',age:18,hobby:['抽烟','喝酒','烫头'],friends:[{name:'jerry',age:35},{name:'tony',age:36}]}},methods: {addSex(){// Vue.set(this.student,'sex','男')this.$set(this.student,'sex','男')},addFriend(){this.student.friends.unshift({name:'jack',age:70})},updateFirstFriendName(){this.student.friends[0].name = '张三'},addHobby(){this.student.hobby.push('学习')},updateHobby(){// this.student.hobby.splice(0,1,'开车')// Vue.set(this.student.hobby,0,'开车')this.$set(this.student.hobby,0,'开车')},removeSmoke(){this.student.hobby = this.student.hobby.filter((h)=>{return h !== '抽烟'})}}})</script>

相关文章:

【Vue】学习笔记-列表渲染/数据监视
列表渲染/数据监视 基本列表Key的作用与原理列表过滤列表排序Vue 数据监视原理 基本列表 v-for指令 用于展示列表数据语法:v-for“(item,index) in xxx” :key“yyy”可遍历:数组,对象,字符串(用的很少)&…...

人工标注或成过去式?SSA语义分割框架、SSA-engine自动类别标注引擎,大幅提升细粒度语义标注效率
推荐语 4月5日,Meta发布 Segment Anything 模型和 SA-1B 数据集,引发CV届“地震”,其凭借一己之力,成功改写了物体检测、数据标注、图像分割等任务的游戏规则。 复旦大学ZVG实验室团队基于此最新开源了SSA语义分割框架和SSA-engin…...

远程工具在哪里打开?使用教程
在现在的互联网时代,越来越多的人开始采用远程工具来处理工作。无论你是在家里还是在办公室,使用远程工具可以让你更加高效地完成工作,同时也可以帮助你与其他人更好地沟通。但是,对于一些新手来说,使用远程工具可能会…...

HBase高手之路7—HBase之全文检索Phoneix
文章目录 HBase之全文检索Phoenix一、全文检索二、全文检索工具phoenix简介1. 简介2. 使用Phoenix是否会影响HBase性能3. 哪些公司在使用Phoenix4. 官方性能测试4.1 Phoenix对标Hive(基于HDFS和HBase)4.2 Phoenix对标Impala4.3 关于上述官网两张性能测试…...

城镇水务系统碳减排路径|雨水系统
1.1 雨水系统 1.1.1碳减排路径分析 雨水系统碳排放主要来自于规划建设阶段。在压力流系统以及低洼点位排水过程中,随着水泵使用也会造成一定碳排放。在雨水系统规划建设过程中,应优先使用绿色基础设施、绿色建材;在运行过程中,雨…...

摆花
[NOIP2012 普及组] 摆花 题目描述 小明的花店新开张,为了吸引顾客,他想在花店的门口摆上一排花,共 m m m 盆。通过调查顾客的喜好,小明列出了顾客最喜欢的 n n n 种花,从 1 1 1 到 n n n 标号。为了在门口展出更…...

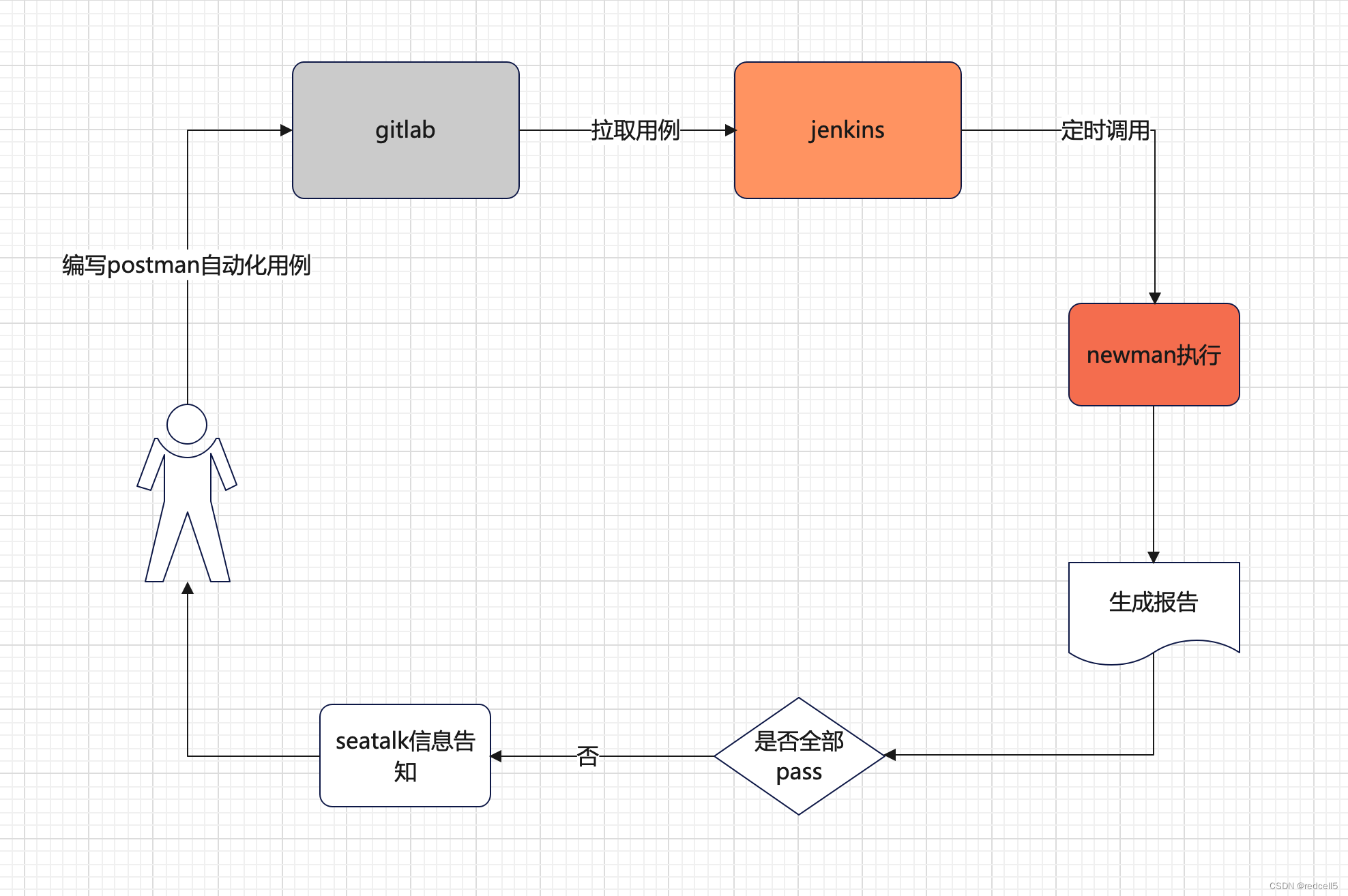
newman结合jenkins实现自动化测试
一、背景 为了更好的保障产品质量和提升工作效率,使用自动化技术来执行测试用例。 二、技术实现 三、工具安装 3.1 安装newman npm install -g newman查看newman版本安装是否成功,打开命令行,输入newman -v,出现 版本信息即安…...

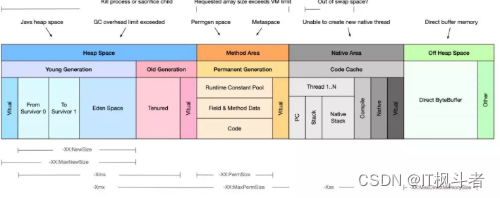
九种 OOM 常见原因及解决方案(IT枫斗者)
九种 OOM 常见原因及解决方案(IT枫斗者) 什么是OOM? OOM,全称“Out Of Memory”,翻译成中文就是“内存用完了”,来源于java.lang.OutOfMemoryError。看下关于的官方说明:Thrown when the Java Virtual Machine canno…...

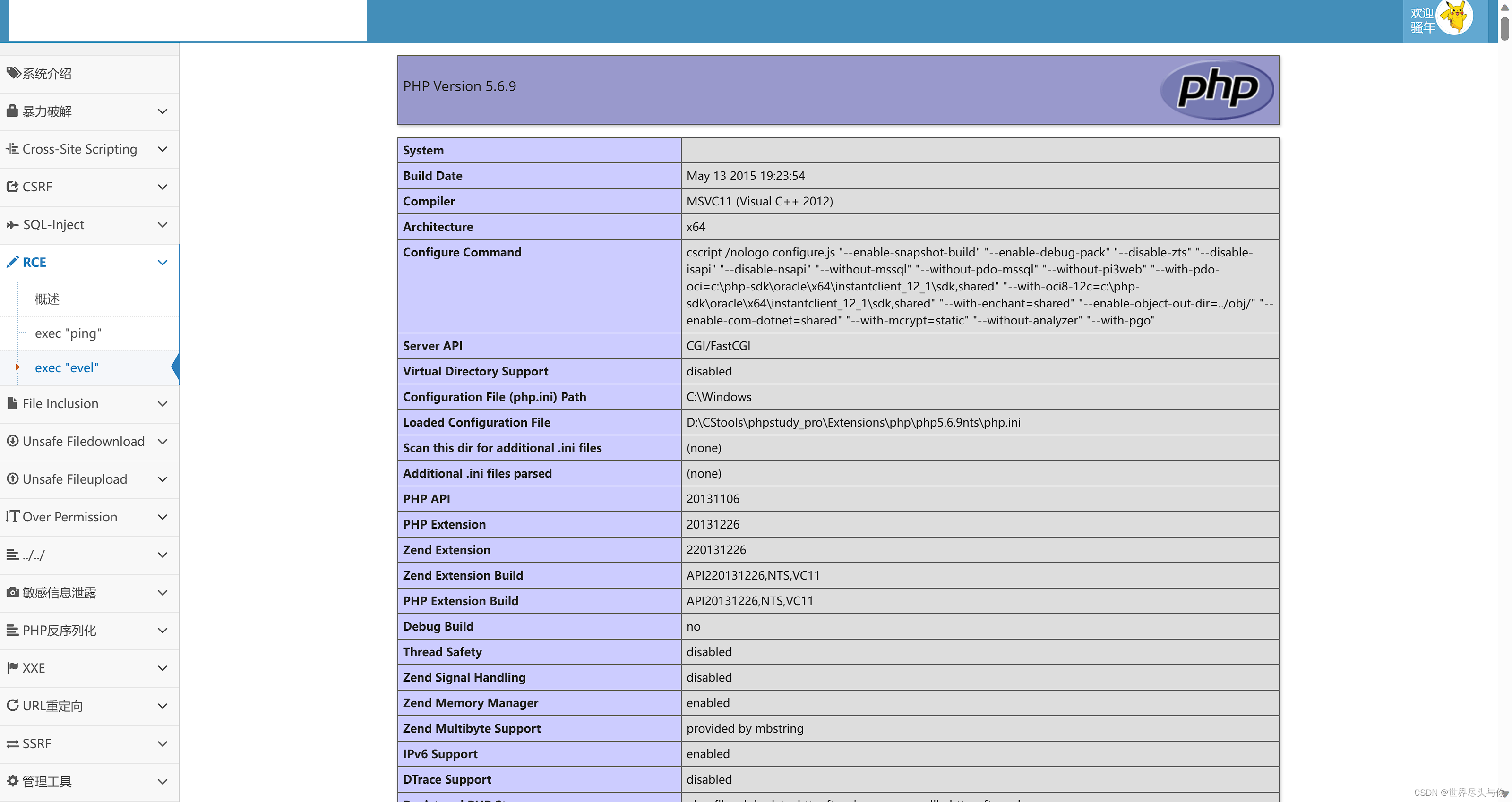
远程代码执行渗透与防御
远程代码执行渗透与防御 1.简介2.PHP RCE常见函数3.靶场练习4.防御姿势 1.简介 远程代码执行漏洞又叫命令注入漏洞 命令注入是一种攻击,其目标是通过易受攻击的应用程序在主机操作系统上执行任意命令。 当应用程序将不安全的用户提供的数据(表单、cook…...

Activiti7原生整合和工作流相关概念详解
一、概述 Activiti是一个工作流引擎, Activiti可以将业务系统中复杂的业务流程抽取出来,并用专门的建模语言BPMN2.0进行定义,业务流程按照预先定义的流程进行执行,实现了系统的流程由Activiti进行管理,减少业务系统由…...

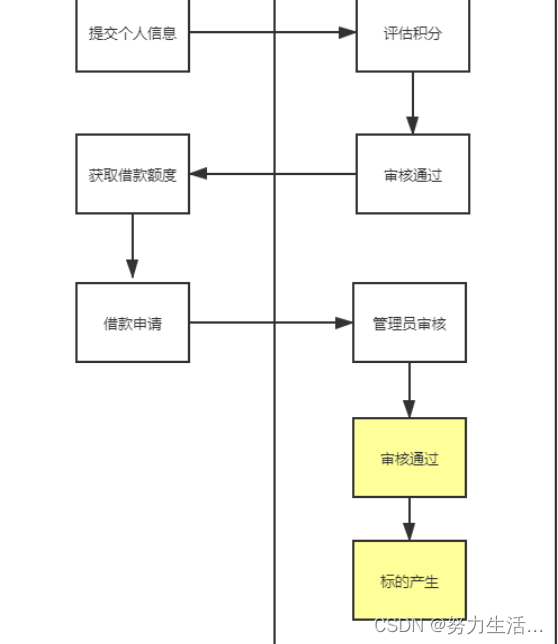
核心业务4:标的管理
核心业务4:标的管理 1.标的管理流程图 2.数据库表设计 3.前端逻辑设计 4.后端逻辑设计 5.标的放款TODO 核心业务4:标的管理 1.标的管理流程图 ①上一个核心业务通过审核借款申请结束...

面向计算机视觉的深度学习:6~10
原文:Deep Learning for Computer Vision 协议:CC BY-NC-SA 4.0 译者:飞龙 本文来自【ApacheCN 深度学习 译文集】,采用译后编辑(MTPE)流程来尽可能提升效率。 不要担心自己的形象,只关心如何实…...

【LeetCode 图论 一】初探有向图Directed Graph
今天主要介绍DAG (Directed acyclic graph),有向无环图。 无向图的问题相对有向图比较简单,比如岛屿问题,迷宫问题等。 在有向图中,我们通常只关注环是否存在,因为有向图中环的存在会让我们的…...

计算机视觉:图片数据的预处理
本文重点 图片数据是计算机视觉处理的核心,一般的图片数据并不能直接放到神经网络中,而是应该使用一些数据与处理的方式来解决,这个操作我们称为图片数据的预处理。 图像缩放 图像缩放是指将图像的尺寸调整为所需的大小。在AI中,图像缩放通常用于将图像调整为模型所需的…...

探秘C++中的神奇组合:std--pair的魅力之旅
探秘C中的神奇组合:std::pair的魅力之旅 引言std::pair简介及基本概念(An Overview and Basic Concepts of std::pair)std::pair的结构及构造方法(Structure and Construction Methods of std::pair)std::pair的常用成…...

Win10搭建我的世界Minecraft服务器「内网穿透远程联机」
文章目录 1. Java环境搭建2.安装我的世界Minecraft服务3. 启动我的世界服务4.局域网测试连接我的世界服务器5. 安装cpolar内网穿透6. 创建隧道映射内网端口7. 测试公网远程联机8. 配置固定TCP端口地址8.1 保留一个固定tcp地址8.2 配置固定tcp地址 9. 使用固定公网地址远程联机 …...

基于springboot和ajax的简单项目 02 代码部分实现,xml文件sql语句优化 (中)
上次说到了log/log_list.html的doGetObjects(),其中有doFindPageObjects()方法。 找到全部的日志对象,并且输出到div上。这里是后台的代码。 01.pojo对象,这里需要序列化保存。序列化的作用是保存对象到内存缓存中&am…...

LNMP架构部署
L:Linux A:Apache M:Mysql P:PHP 各组件的主要作用如下: (平台)Linux:作为LAMP架构的基础,提供用于支撑Web站点的操作系统,能够与其他三个组件提供更好的稳定性,兼容性(AMP组件也支持Windows、UNIX等平…...

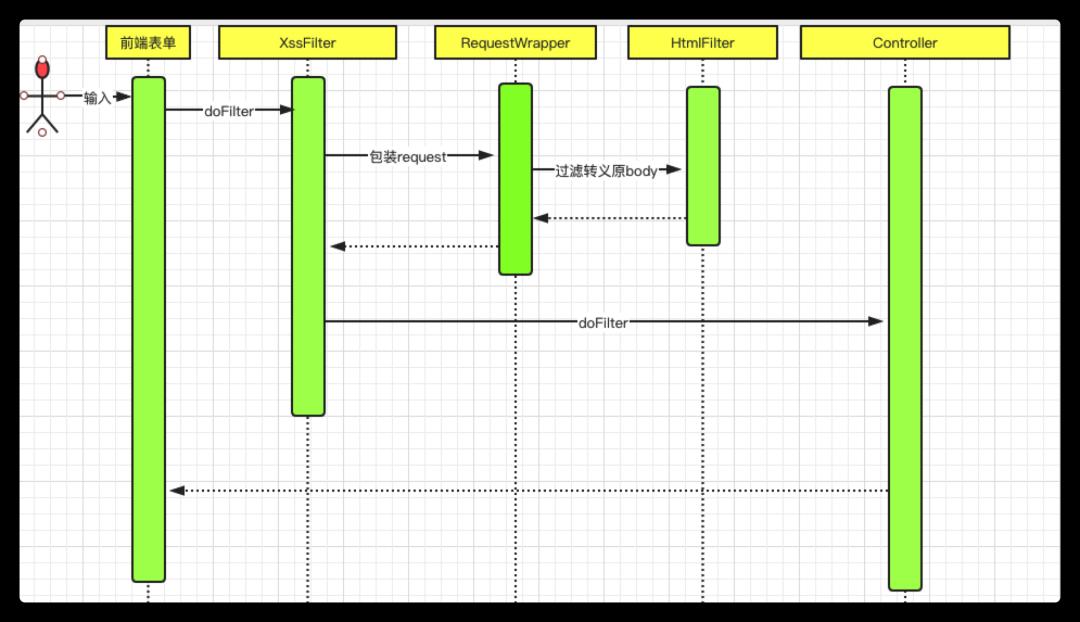
SpringBoot 防护XSS攻击
目录 一、前言 1.1、XSS攻击流程 1.2、XSS攻击分类 1.3、攻击方式 二、解决方案 2.1、SPRINGBOOT XSS过滤插件(MICA-XSS) 2.2、MICA-XSS 配置 三、项目实战 3.1、项目环境 3.2、测试 3.2.1、测试GET请求 3.2.2、测试POST请求 3.2.3、测试POS…...

iOS 吸顶效果
项目中,在列表向上滚动时,有时需要将某个控件置顶,这就是我们常见的吸顶效果。 1. UITableView 吸顶效果 UITableView是自带吸顶效果,我们把需要置顶的控件设置为SectionHeaderView,这样在滚动时,该控件会…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...
