CSS动画
CSS中的动画类型
transition补间动画(有开头有结尾,浏览器自己补中间)
要求元素状态有变化,如hover
.container{width:100px;height:100px;background:red;transition:width 1s;/*transition-delay:1s 延迟一秒再动*//*tranisition: 延迟时间 哪个属性 动画时间,可以有多个; *//*transition-timing-function: 动画的时间和进度之间的关系*/
}
.container:hover{width:800px;
}
keyframe关键帧动画
指定动画的关键路径,如A -> B -> C它们之间由补间动画自动补出来。相当于多的补间动画组合在一起,但是与元素的状态无关。
.container{width: 100px;height: 100px;background: red;animation: run 1s;/*animation-direction:reverse 正向还是反向*//*animation-iteration-count: 循环次数 infinite(循环次数)*//*animation-play-state: paused 动画暂停*//*animation-fill-mode: forwards(动画完成停在最后) backwards(回到一开始的地方)*/
}
@keyframes run {0%{width: 100px;}100%{width: 800px;}
}
逐帧动画
每一帧都是关键帧,没有补间的动画。
.container{width: 100px;height: 100px;border: 1px solid red;background: url(./animal.png) no-repeat;animation: run 1s infinite;animation-timing-function: steps(1);
}
@keyframes run{0%{background-position: 0 0;}12.5%{background-position: -100px 0;}37.5%{background-position: -300px 0;}
}
面试题
CSS动画的实现方式有几种
transition
keyframes(animation)
过度动画和关键帧动画的区别
过度动画需要有状态变化
关键帧动画不需要状态变化
关键帧动画能控制更精细
相关文章:

CSS动画
CSS中的动画类型 transition补间动画(有开头有结尾,浏览器自己补中间) 要求元素状态有变化,如hover .container{width:100px;height:100px;background:red;transition:width 1s;/*transition-delay:1s 延迟一秒再动*//*tranisi…...

《花雕学AI》21:ChatGPT能否应对脑筋急转弯?逻辑推理和创造性思维的大考验!
当我们谈到脑筋急转弯时,很多人都会感到兴趣和好奇。脑筋急转弯是一种智力游戏,可以锻炼我们的思维能力以及解决问题的能力。然而,对于许多人来说,脑筋急转弯也是一项相当具有挑战性的任务。在这个过程中,我们需要运用…...

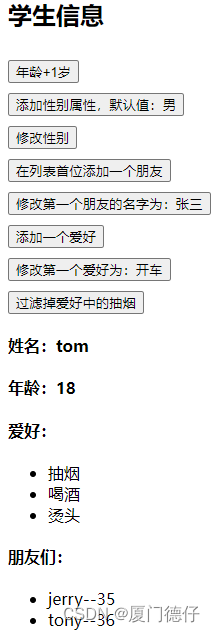
【Vue】学习笔记-列表渲染/数据监视
列表渲染/数据监视 基本列表Key的作用与原理列表过滤列表排序Vue 数据监视原理 基本列表 v-for指令 用于展示列表数据语法:v-for“(item,index) in xxx” :key“yyy”可遍历:数组,对象,字符串(用的很少)&…...

人工标注或成过去式?SSA语义分割框架、SSA-engine自动类别标注引擎,大幅提升细粒度语义标注效率
推荐语 4月5日,Meta发布 Segment Anything 模型和 SA-1B 数据集,引发CV届“地震”,其凭借一己之力,成功改写了物体检测、数据标注、图像分割等任务的游戏规则。 复旦大学ZVG实验室团队基于此最新开源了SSA语义分割框架和SSA-engin…...

远程工具在哪里打开?使用教程
在现在的互联网时代,越来越多的人开始采用远程工具来处理工作。无论你是在家里还是在办公室,使用远程工具可以让你更加高效地完成工作,同时也可以帮助你与其他人更好地沟通。但是,对于一些新手来说,使用远程工具可能会…...

HBase高手之路7—HBase之全文检索Phoneix
文章目录 HBase之全文检索Phoenix一、全文检索二、全文检索工具phoenix简介1. 简介2. 使用Phoenix是否会影响HBase性能3. 哪些公司在使用Phoenix4. 官方性能测试4.1 Phoenix对标Hive(基于HDFS和HBase)4.2 Phoenix对标Impala4.3 关于上述官网两张性能测试…...

城镇水务系统碳减排路径|雨水系统
1.1 雨水系统 1.1.1碳减排路径分析 雨水系统碳排放主要来自于规划建设阶段。在压力流系统以及低洼点位排水过程中,随着水泵使用也会造成一定碳排放。在雨水系统规划建设过程中,应优先使用绿色基础设施、绿色建材;在运行过程中,雨…...

摆花
[NOIP2012 普及组] 摆花 题目描述 小明的花店新开张,为了吸引顾客,他想在花店的门口摆上一排花,共 m m m 盆。通过调查顾客的喜好,小明列出了顾客最喜欢的 n n n 种花,从 1 1 1 到 n n n 标号。为了在门口展出更…...

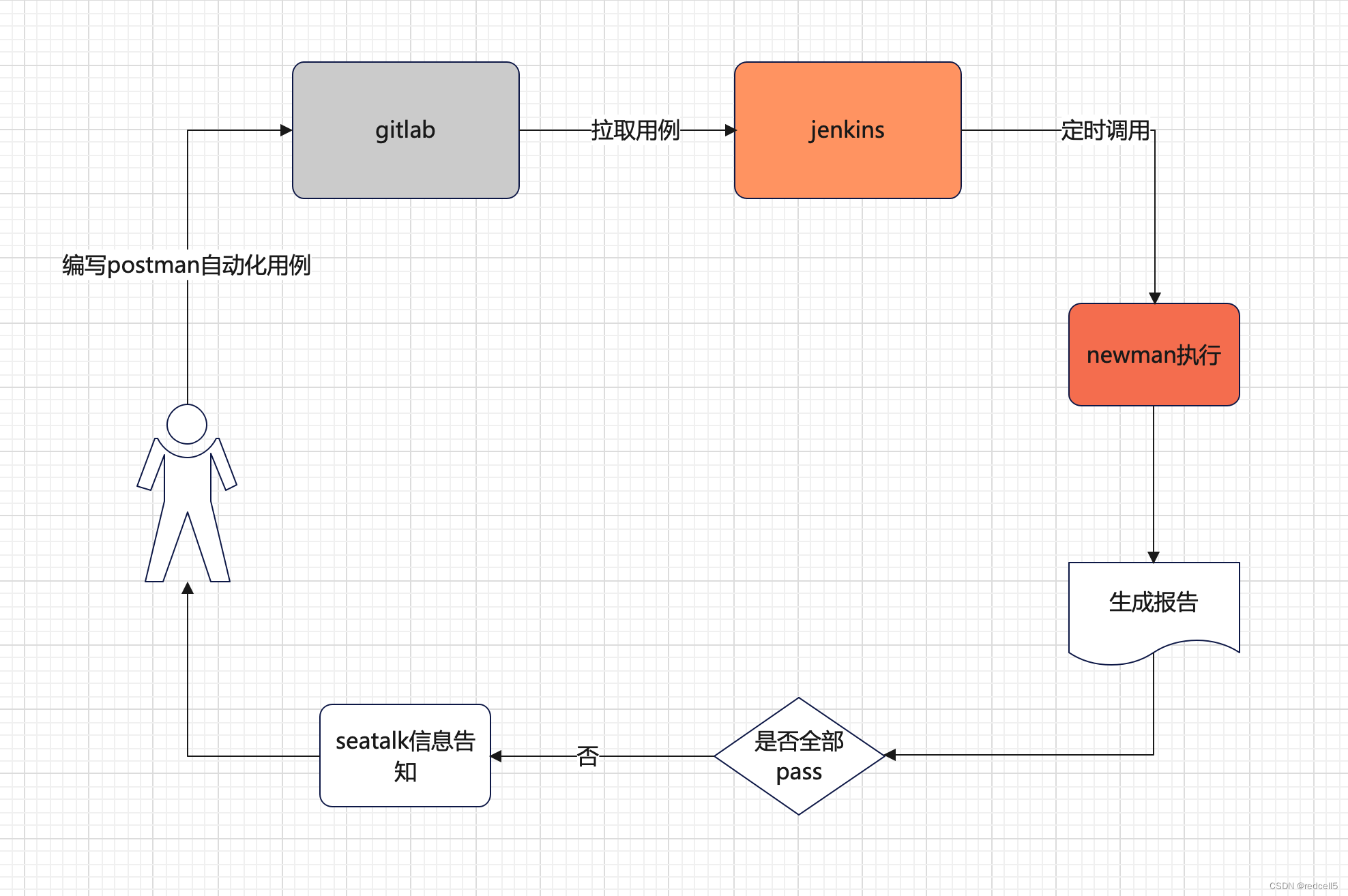
newman结合jenkins实现自动化测试
一、背景 为了更好的保障产品质量和提升工作效率,使用自动化技术来执行测试用例。 二、技术实现 三、工具安装 3.1 安装newman npm install -g newman查看newman版本安装是否成功,打开命令行,输入newman -v,出现 版本信息即安…...

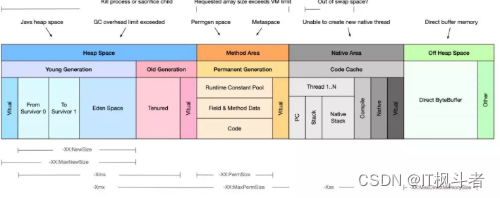
九种 OOM 常见原因及解决方案(IT枫斗者)
九种 OOM 常见原因及解决方案(IT枫斗者) 什么是OOM? OOM,全称“Out Of Memory”,翻译成中文就是“内存用完了”,来源于java.lang.OutOfMemoryError。看下关于的官方说明:Thrown when the Java Virtual Machine canno…...

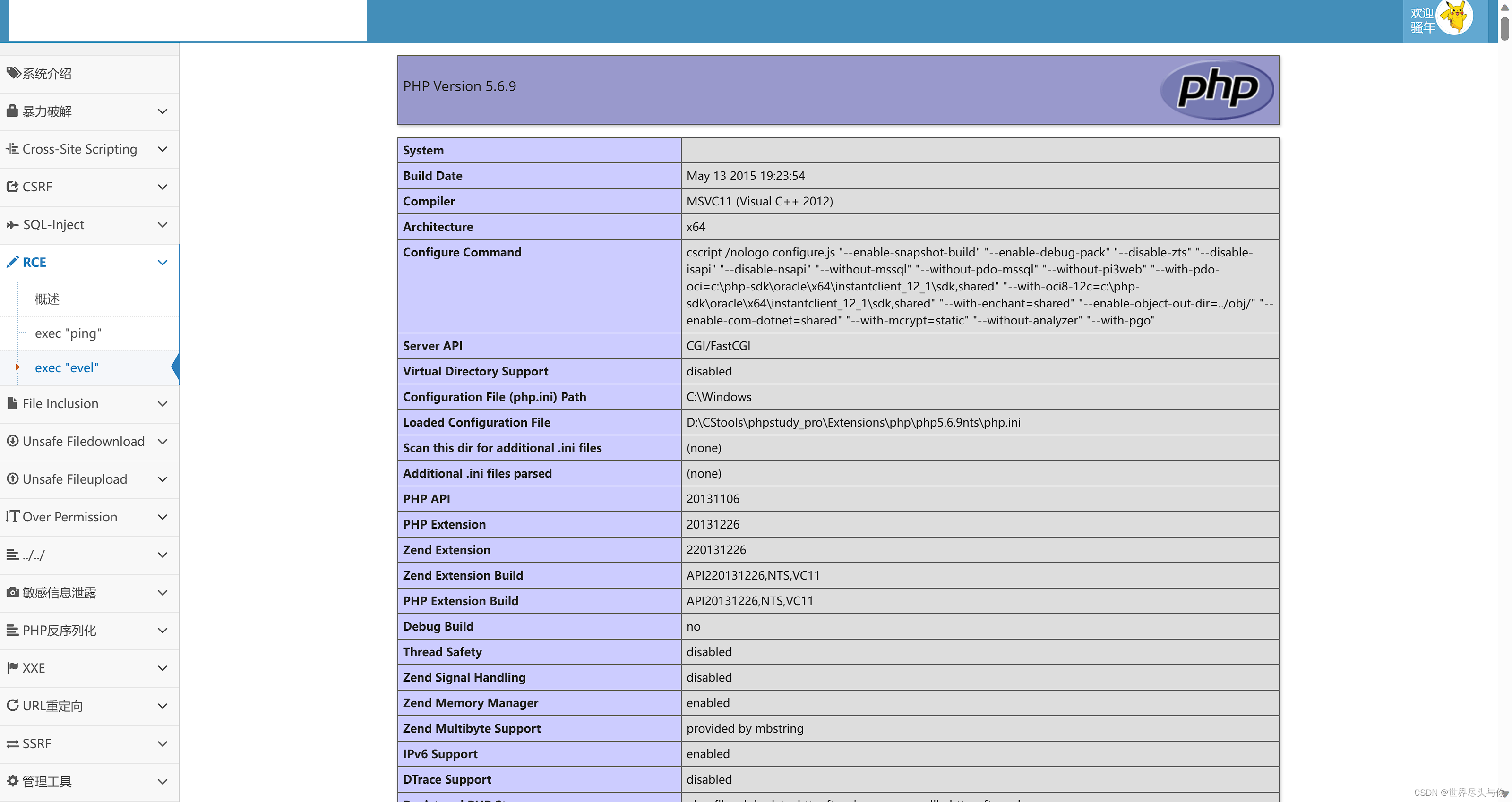
远程代码执行渗透与防御
远程代码执行渗透与防御 1.简介2.PHP RCE常见函数3.靶场练习4.防御姿势 1.简介 远程代码执行漏洞又叫命令注入漏洞 命令注入是一种攻击,其目标是通过易受攻击的应用程序在主机操作系统上执行任意命令。 当应用程序将不安全的用户提供的数据(表单、cook…...

Activiti7原生整合和工作流相关概念详解
一、概述 Activiti是一个工作流引擎, Activiti可以将业务系统中复杂的业务流程抽取出来,并用专门的建模语言BPMN2.0进行定义,业务流程按照预先定义的流程进行执行,实现了系统的流程由Activiti进行管理,减少业务系统由…...

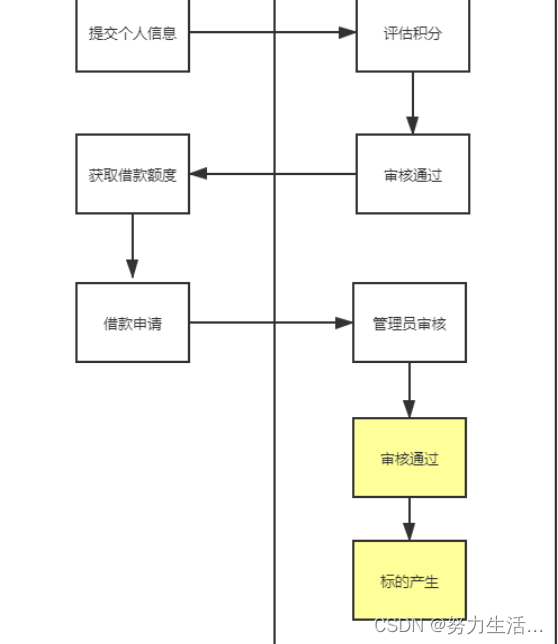
核心业务4:标的管理
核心业务4:标的管理 1.标的管理流程图 2.数据库表设计 3.前端逻辑设计 4.后端逻辑设计 5.标的放款TODO 核心业务4:标的管理 1.标的管理流程图 ①上一个核心业务通过审核借款申请结束...

面向计算机视觉的深度学习:6~10
原文:Deep Learning for Computer Vision 协议:CC BY-NC-SA 4.0 译者:飞龙 本文来自【ApacheCN 深度学习 译文集】,采用译后编辑(MTPE)流程来尽可能提升效率。 不要担心自己的形象,只关心如何实…...

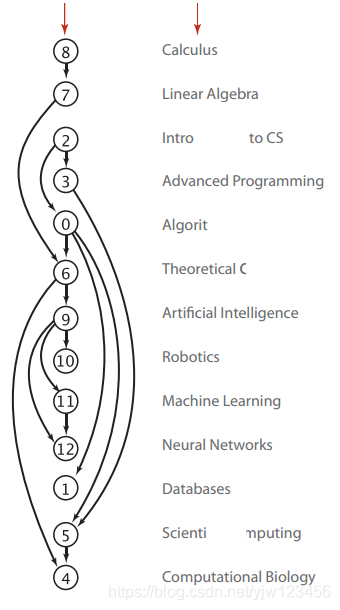
【LeetCode 图论 一】初探有向图Directed Graph
今天主要介绍DAG (Directed acyclic graph),有向无环图。 无向图的问题相对有向图比较简单,比如岛屿问题,迷宫问题等。 在有向图中,我们通常只关注环是否存在,因为有向图中环的存在会让我们的…...

计算机视觉:图片数据的预处理
本文重点 图片数据是计算机视觉处理的核心,一般的图片数据并不能直接放到神经网络中,而是应该使用一些数据与处理的方式来解决,这个操作我们称为图片数据的预处理。 图像缩放 图像缩放是指将图像的尺寸调整为所需的大小。在AI中,图像缩放通常用于将图像调整为模型所需的…...

探秘C++中的神奇组合:std--pair的魅力之旅
探秘C中的神奇组合:std::pair的魅力之旅 引言std::pair简介及基本概念(An Overview and Basic Concepts of std::pair)std::pair的结构及构造方法(Structure and Construction Methods of std::pair)std::pair的常用成…...

Win10搭建我的世界Minecraft服务器「内网穿透远程联机」
文章目录 1. Java环境搭建2.安装我的世界Minecraft服务3. 启动我的世界服务4.局域网测试连接我的世界服务器5. 安装cpolar内网穿透6. 创建隧道映射内网端口7. 测试公网远程联机8. 配置固定TCP端口地址8.1 保留一个固定tcp地址8.2 配置固定tcp地址 9. 使用固定公网地址远程联机 …...

基于springboot和ajax的简单项目 02 代码部分实现,xml文件sql语句优化 (中)
上次说到了log/log_list.html的doGetObjects(),其中有doFindPageObjects()方法。 找到全部的日志对象,并且输出到div上。这里是后台的代码。 01.pojo对象,这里需要序列化保存。序列化的作用是保存对象到内存缓存中&am…...

LNMP架构部署
L:Linux A:Apache M:Mysql P:PHP 各组件的主要作用如下: (平台)Linux:作为LAMP架构的基础,提供用于支撑Web站点的操作系统,能够与其他三个组件提供更好的稳定性,兼容性(AMP组件也支持Windows、UNIX等平…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
