Layer组件多个iframe弹出层打开与关闭及参数传递
Layer官网地址:http://layer.layui.com/
1、多个iframe弹出层(非嵌套)

1.打开iframe弹出层js代码
(1)示例一:
content参数可传入要打开的页面,type参数传2,即可打开iframe类型的弹层
layer.open({
type: 2,title: 'layer mobile页',shadeClose: true,shade: 0.8,area: ['380px', '90%'],content: 'mobile/' //iframe的url});
(2)示例二:
layer.open({type: 2,title: false,closeBtn: 0, //不显示关闭按钮shade: [0],area: ['340px', '215px'],offset: 'rb', //右下角弹出time: 2000, //2秒后自动关闭anim: 2,content: ['test/guodu.html', 'no'], //iframe的url,no代表不显示滚动条end: function(){ //此处用于演示layer.open({type: 2,title: '很多时候,我们想最大化看,比如像这个页面。',shadeClose: true,shade: false,maxmin: true, //开启最大化最小化按钮area: ['893px', '600px'],content: '//fly.layui.com/'});}
});
(3)示例三:在弹出层A中打开新弹出层B,与弹出层A同一DOM层级
//在弹出层A(子页面1)打开新弹出层B(子页面2),弹出层A、B在同一DOM层级,即父页面内有多个iframe,子页面2不嵌套在子页面1中;<br>//在弹出层A(子页面1)中封装如下方法,在需要触发打开新弹出层B事件中执行如下方法;
function openLayerUrl(url, width, height) {parent.layer.open({type: 2,title: false,closeBtn: false,shadeClose: false,shade: 0.6,border: [0],area: [width <= 0 ? "auto" : width + 'px', height <= 0 ? "auto" : height + 'px'],content: url,})}
2.关闭iframe弹出层js代码
(1)关闭特定iframe
//当在iframe页面关闭自身时,在iframe页执行以下js脚本
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
(2)关闭所有弹出层
如果没有弹层叠加等复杂逻辑,可根据需要关闭所有弹出层
layer.closeAll(); //疯狂模式,关闭所有层
layer.closeAll('dialog'); //关闭信息框
layer.closeAll('page'); //关闭所有页面层
layer.closeAll('iframe'); //关闭所有的iframe层
layer.closeAll('loading'); //关闭加载层
layer.closeAll('tips'); //关闭所有的tips层
3.刷新另一个弹出层
(1)刷新已知index的iframe弹层
layer.iframeSrc(index, 'http://sentsin.com') //官方示例,其中参数index为iframe索引,第二个参数为iframe的URL,暂未使用过
(2)刷新未知index的iframe弹层
parent.$("iframe").each(function () {$(this).attr('src', $(this).attr('src'));//需要引用jquery
})
如果刷新所有iframe不影响,则可以重置所有iframe。在弹层A关闭后,需要刷新弹层B,在弹层A执行以上脚本后关闭当前弹层A;
4.iframe弹出层参数传递
(1)父页面传参到iframe弹出层
var collectionId = parent.$("#hideCollectionId").val();//可在父页面定义隐藏域,id为hideCollectionId,需要引用jquery
(2)iframe弹出层A传参到iframe弹出层B
比如在弹出层A按钮打开另一个弹出层B,可在layer.open()函数content参数配置中,以URL形式传参即可,(content:‘http://www.baidu.com?id=’+100)
<a href="javascript:void(0);" class="a1" <br>onclick="openLayerUrl('@domainTeamUrl/Notice/Update?id='+ @Model.Id,876,575);closeLayer()">修改</a><br>//在ASP.Net MVC Razor视图中使用示例,openLayerUrl()为本篇中介绍的打开Layer弹出层的封装方法,closeLayer()为封装的关闭layer弹出层的方法;
也可以考虑使用success(弹出后回调)、end(销毁后回调)、cancel(关闭回调)等参数配置中做其他工作;
三、多个iframe弹出层(嵌套)
1.弹出层打开与关闭
如果使用嵌套的iframe也是可以的,如iframe弹出层B(子页面2)嵌套在iframe弹出层A(子页面1)中,iframe弹出层A嵌套在父页面中,
在父页面打开弹出层A,父页面脚本用layer.open();
在弹出层A打开弹出层B,子页面2脚本用layer.open();
在弹出层B中关闭弹出层A和B,弹出层B用脚本parent.parent.closeAll();
2.弹出层传参
jquery取得父页面元素:
parent.parent.$(“#hideCollectionId”).val();//取得父页面之父页面的非动态生成的元素
$(“#hideCollectionId”,parent.parent.document).val();//取得父页面之父页面的动态生成的元素
(1)jquery在父窗口中获取iframe中的元素
Jquery代码 父窗口中获取iframe中的非动态生成元素
格式:KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲iframe的ID").con…(“#ifm”).contents().find(“#btnOk”).click();//jquery 方法1
Jquery代码 父窗口中获取iframe中的动态生成元素
格式:KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲iframe中的控件ID",d…(“#btnOk”,document.frames(“ifm”).document).click();//jquery 方法2
(2) jquery在iframe中获取父窗口的元素
格式:KaTeX parse error: Expected 'EOF', got '#' at position 3: ('#̲父窗口中的元素ID', par…(‘#btnOk’, parent.document).click();
四、不显示iframe中的滚动条

有时候不想让iframe弹层出现滚动条,则可以在content参数中传入一个字符串数组
layer.open({type: 2,content: 'http://sentsin.com' //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']
});
相关文章:

Layer组件多个iframe弹出层打开与关闭及参数传递
Layer官网地址:http://layer.layui.com/ 1、多个iframe弹出层(非嵌套) 1.打开iframe弹出层js代码 (1)示例一: content参数可传入要打开的页面,type参数传2,即可打开iframe类型的弹层…...

BearPi环境搭建及基本使用
这是一篇总结,一些坑的记录 具体教程请访问: BearPi-HM_Nano: 小熊派BearPi-HM Nano开发板基于HarmonyOS的源码 - Gitee.com 第一步:安装虚拟机 不做赘述 第二步:下载资源 这里要用到ubuntu的一些基础知识,不会的…...

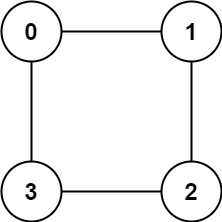
算法笔记-换根DP
换根DP 一般是给定一棵不定根树,求以每个节点为根的一些信息。可以通过二次扫描: 第一次扫描,任选一点为根,在有根树上,自底向上转移第二次扫描,从上一次扫描的根开始,自顶向下计算 P3478 [P…...

LeetCode 785. Is Graph Bipartite【DFS,二分图】中等
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

【微信小程序】-- 分包 - 独立分包 分包预下载(四十五)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

2.3 连续性随机变量
思维导图: 学习目标: 我会按照以下步骤学习连续型随机变量: 复习概率论的基础知识,包括概率、期望、方差等概念和公式,以及离散型随机变量的概率分布函数和概率质量函数的概念和性质。 学习连续型随机变量的概念和性…...

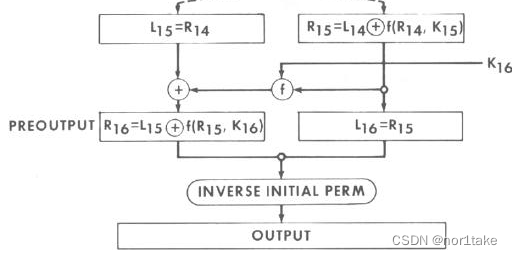
【DES详解】(一)处理input block(64 bits)
一、DES 加密算法总览 0-1、初识置换 IP(Initial Permutation) 输入:明文(64 bits) 过程:初识置换 输出:处理后的明文permuted input(64 bits) 首先,对需要解…...

redis笔记——三种特殊的数据结构
三种特殊数据类型 geospatial(地理位置) 用于定位,附近的人,距离计算 添加元素 geoadd key 经度 纬度 描述名称,可一次添加多个元素 127.0.0.1:6379> geoadd china:city 113.28 23.12 guangzhou (integer) 1 1…...

网络安全之编码加密算法
网络安全之编码加密算法 一、ROT5/13/18/47编码转换二、MD5加密 一、ROT5/13/18/47编码转换 ROT5、ROT13、ROT18、ROT47 编码是一种简单的码元位置顺序替换暗码,属于凯撒密码的一种。此类编码具有可逆性,可以自我解密,主要用于应对快速浏览&…...

mp4视频无法播放的解决方法
mp4视频是我们日常工作生活中经常会遇到的视频格式,但如果遇到重要的mp4视频无法播放了,该怎么办呢?有mp4视频无法播放的解决方法吗?下面小编为大家整理了这个问题产生的原因以及相应的解决方法,让我们看一看。 什么情况下会导致mp4视频无法…...

搭建Mysql
登录root账号 su root #上传 mysql-advanced-5.7.17-linux-glibc2.5-x86_64.tar.gz #创建mysql的用户组/用户, data目录及其用户目录 groupadd mysql useradd -g mysql -d /home/mysql mysql mv mysql-advanced-5.7.17-linux-glibc2.5-x86_64 mysql mkdir /home/mysql/data…...

气传导和骨传导耳机哪个好?简单科普这两种蓝牙耳机
在生活中,我们经常会用到耳机,特别是在日常娱乐听歌、运动休闲、户外通勤的时候,一款舒适的耳机是必不可少的。 而最近几年,随着科技的发展,各大品牌也相继推出了各种类型的耳机,其中比较热门的就有气传导…...

浅尝GoWeb开发之Gin框架
一、框架简介 gin 目前应用最广泛的golang框架,甚至已经变成了golang的官方框架,但它主要是一个RESTFul的框架。封装比较优雅,API友好,源码注释比较明确。个人比较推荐。 beego 国内最早的golang框架,也是最全的MV…...

工程行业管理系统-专业的工程管理软件-提供一站式服务
Java版工程项目管理系统 Spring CloudSpring BootMybatisVueElementUI前后端分离 功能清单如下: 首页 工作台:待办工作、消息通知、预警信息,点击可进入相应的列表 项目进度图表:选择(总体或单个)项目显示1…...

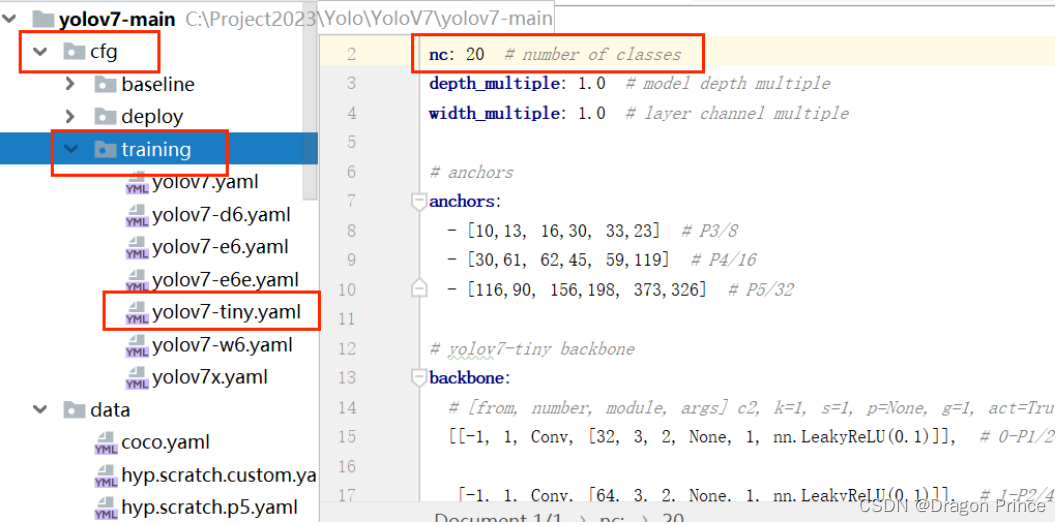
目标检测YOLO系列-YOLOV7运行步骤(推理、训练全过程)
下载源代码:点击下载 进入项目根目录并执行以下命令安装requirements.txt中的相关依赖 pip install -r requirements.txt -i https://pypi.tuna.tsinghua.edu.cn/simple官网下载权重yolov7.pt(测试使用)、yolov7-tiny.pt(训练使用…...

Spring Boot + Spring Security基础入门教程
Spring Security简介 Spring Security 是一个功能强大且高度可定制的身份验证和访问控制框架。Spring Security 致力于为 Java 应用程序提供身份验证和授权的能力。 Spring Security 两大重要核心功能:用户认证(Authentication)和用户授权&am…...

MySQL数据库,表的增删改查详细讲解
目录 1.CRUD 2.增加数据 2.1创建数据 2.2插入数据 2.2.1单行插入 2.2.2多行插入 3.查找数据 3.1全列查询 3.2指定列查询 3.3查询字段为表达式 3.3.1表达式不包含字段 3.3.2表达式包含一个字段 3.3.3表达式包含多个字段 3.4起别名 3.5distinct(去重) 3.6order …...

SpringCloud-Gateway实现网关
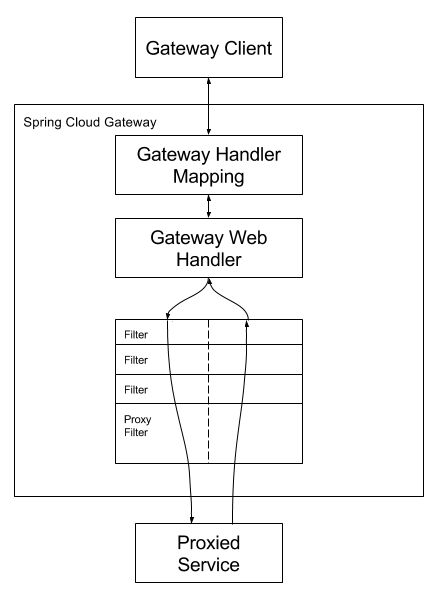
网关作为流量的入口,常用的功能包括路由转发、权限校验、限流等 Spring Cloud 是Spring官方推出的第二代网关框架,由WebFluxNettyReactor实现的响应式的API网关,它不能在传统的servlet容器工作,也不能构建war包。基于Filter的方式…...

Redis 如何配置读写分离架构(主从复制)?
文章目录 Redis 如何配置读写分离架构(主从复制)?什么是 Redis 主从复制?如何配置主从复制架构?配置环境安装 Redis 步骤 通过命令行配置从节点通过配置文件配置从节点Redis 主从复制优点Redis 主从复制缺点 Redis 如何…...

代码随想录二刷day05 | 哈希表之242.有效的字母异位词 349. 两个数组的交集 202. 快乐数 1. 两数之和
当遇到了要快速判断一个元素是否出现集合里的时候,就要考虑哈希法了 二刷day05 242.有效的字母异位词349. 两个数组的交集202. 快乐数1. 两数之和 242.有效的字母异位词 题目链接 解题思路: class Solution { public:bool isAnagram(string s, string…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...
