[ES6] 数组
[ES6] 数组
- 数组的创建
- 类数组对象
- 可迭代对象的转换
- 扩展方法
- find
- findIndex
- fill
- copyWithin
- entries
- keys
- values
- includes
- flat
- flatMap
- 扩展运算符
- 复制数组
- 合并数组
- 数组缓冲区
- 创建数组缓冲区
- 视图
- 创建
- 定型数组
- 创建
- 通过数组缓冲区生成
- 通过构造函数
- 定型数组特性
- 拷贝
- 浅拷贝
- 深拷贝
数组的创建
Array.of(),将参数中所有值作为元素形成数组,参数值可为不同类型,参数为空时返回空数组
console.log(Array.of(1, 2, 3, 4)); // [1, 2, 3, 4]
console.log(Array.of(1, "2", true)); // [1, '2', true]
console.log(Array.of()); // []
Array.from(),将类数组对象或可迭代对象转化为数组
// 参数为数组
console.log(Array.from([1, 2])); // [1, 2]
// 参数含空位
console.log(Array.from([1, , 3])); // [1, undefined, 3]
Array.from(arrayLike[, mapFn[, thisArg]])
- arrayLike:想要转换的类数组对象或可迭代对象
- mapFn:可选,map 函数,用于对每个元素进行处理,放入数组的是处理后的元素
- thisArg:可选,用于指定 map 函数执行时的 this 对象
// arrayLike
console.log(Array.from([1, 2, 3])); // [1, 2, 3]
// mapFn
console.log(Array.from([1, 2, 3], (n) => n * 2)); // [2, 4, 6]
//thisArg
let map = {do: function (n) {return n * 2;}
};
let arrayLike = [1, 2, 3];
console.log(Array.from(arrayLike,function (n) {return this.do(n);},map)
); // [2, 4, 6]
类数组对象
类数组对象必须含有 length 属性,且元素属性名必须是数值或者可转换为数值的字符
let arr = Array.from({0: "1",1: "2",2: 3,length: 3
});
console.log(arr); // ['1', '2', 3]// 没有 length 属性,则返回空数组
let array = Array.from({0: "1",1: "2",2: 3
});
console.log(array); // []// 元素属性名不为数值且无法转换为数值,返回长度为 length 元素值为 undefined 的数组
let array1 = Array.from({a: 1,b: 2,length: 2
});
console.log(array1); // [undefined, undefined]
可迭代对象的转换
可迭代对象包括 Map,Set,以及字符串
let map = new Map();
map.set("key0", "value0");
map.set("key1", "value1");
console.log(Array.from(map)); // [['key0', 'value0'],['key1', value1']]let set = new Set([1, 2, 3]);
console.log(Array.from(set)); // [1, 2, 3]let str = "abc";
console.log(Array.from(str)); // ["a", "b", "c"]
扩展方法
| 方法名称 | 描述 |
|---|---|
| 查找功能 | |
| find | 查找数组符合条件的元素,若有多个符合条件,返回第一个元素 |
| findIndex | 查找数组符合条件的元素索引,若有多个符合,返回第一个元素索引 |
| 填充 | |
| fill | 将一定范围索引的数组元素内容填充为单个指定的值 |
| copyWithin | 数组指定索引的元素变为此数组指定范围索引的元素 |
| 遍历 | |
| entries | 遍历键值对 |
| keys | 遍历键名 |
| values | 遍历键值 |
| 包含 | |
| includes | 数组是否包含指定值 |
| flat | 嵌套数组转一维数组 |
| flatMap | 先对数组中每个元素进行处理,再执行 flat() 方法 |
find
查找数组中符合条件的元素,若有多个符合条件的元素,返回第一个元素
let arr = Array.of(1, 2, 3, 4);
console.log(arr.find((item) => item > 2)); // 3// 数组空位处理为 undefined
console.log([, 1].find((n) => true)); // undefined
findIndex
查找数组中符合条件的元素索引,若有多个符合条件的元素,则返回第一个元素索引
let arr = Array.of(1, 2, 1, 3);
// 参数1:回调函数, 参数2(可选):指定回调函数中的 this 值
console.log(arr.findIndex((item) => item == 2)); // 1// 数组空位处理为 undefined
console.log([, 1].findIndex((n) => true)); //0
fill
将一定范围索引的数组元素内容填充为单个指定的值
arr.fill(param1,param2,param3?)
- param1:用来填充的值
- param2:被填充的起始索引
- param3:可选参数,被填充的结束索引,默认为数组末尾
let arr = Array.of(1, 2, 3, 4);
console.log(arr.fill(0, 1, 2)); // [1, 0, 3, 4]
console.log(arr.fill(0, 1)); // [1, 0, 0, 0]
copyWithin
将一定范围索引的数组元素修改为此数组另一指定范围索引的元素
arr.copyWithin(param1,param2,param3?)
- param1:被修改的起始索引,负数表示末尾开始数
- param2:被用来覆盖的数据的起始索引
- param3:可选参数,被用来覆盖的数据的结束索引,默认为数组末尾
console.log([1, 2, 3, 4].copyWithin(0, 2, 4)); // [3, 4, 3, 4]
// 参数1为负数表示倒数
console.log([1, 2, 3, 4].copyWithin(-2, 0)); // [1, 2, 1, 2]
console.log([1, 2, , 4].copyWithin(0, 2, 4)); // [, 4, , 4]
entries
遍历键值对
for (let [key, value] of ["a", "b"].entries()) {// 0 "a" // 1 "b"console.log(key, value);
}
// 不使用 for... of 循环
let entries = ["a", "b"].entries();
console.log(entries.next().value); // [0, "a"]
console.log(entries.next().value); // [1, "b"]
// 数组含空位
console.log([...[, "a"].entries()]); // [[0, undefined], [1, "a"]]
keys
遍历键名
for (let key of ["a", "b"].keys()) {console.log(key); // 0 1
}
console.log([...[, "a"].keys()]); //数组含空位 [0, 1]
values
遍历键值
for (let value of ["a", "b"].values()) {console.log(value); // "a" "b"
}console.log([...[, "a"].values()]); //数组含空位 [undefined, "a"]
includes
包含,数组是否包含指定值
includes(param1,param2?)
-
param1:包含的指定值
-
param2:可选,搜索的起始索引,默认为 0
注意:与 Set 和 Map 的 has 方法区别:Set 的 has 方法用于查找值;Map 的 has 方法用于查找键名
[1, 2, 3].includes(1); // true
[1, 2, 3].includes(1, 2); // false
// NaN 的包含判断
[1, NaN, 3].includes(NaN); // true
flat
嵌套数组转一维数组
flat(param1?)
- param1:指定转换的嵌套层数,Infinity 表示无限层
console.log([1, [2, 3]].flat()); // [1, 2, 3]
console.log([1, [2, [3, [4, 5]]]].flat(2)); // [1, 2, 3, [4, 5]]
console.log([1, [2, [3, [4, 5]]]].flat(Infinity)); // [1, 2, 3, 4, 5]
console.log([1, [2, , 3]].flat()); //自动跳过空位 [1, 2, 3]
flatMap
先对数组中每个元素进行处理,再对数组执行 flat() 方法
flatMap(param1,param2?)
- param1:遍历函数,该遍历函数的 3 个参数:当前元素、当前元素索引、原数组
- param2:遍历函数中 this 的指向
console.log([1, 2, 3].flatMap((n) => [n * 2])); // [2, 4, 6]
扩展运算符
复制数组
let arr = [1, 2],arr1 = [...arr];
console.log(arr1); // [1, 2]
let arr2 = [1, , 3],arr3 = [...arr2]; // 数组含空位
console.log(arr3); //[1, undefined, 3]
合并数组
let arr = [1, 2],arr1 = [...arr];
console.log(arr1); // [1, 2]
let arr2 = [1, , 3],arr3 = [...arr2]; // 数组含空位
console.log(arr3); //[1, undefined, 3]
数组缓冲区
数组缓冲区是内存中的一段地址,定型数组的基础
实际字节数在创建时确定,之后只可修改其中的数据,不可修改大小
创建数组缓冲区
通过构造函数创建:
let buffer = new ArrayBuffer(10);
console.log(buffer.byteLength); // 10
//分割已有数组缓冲区
let buffer = new ArrayBuffer(10);
let buffer1 = buffer.slice(1, 3);
console.log(buffer1.byteLength); // 2
视图
视图是用来操作内存的接口
视图可以操作数组缓冲区或缓冲区字节的子集,并按照其中一种数值数据类型来读取和写入数据
DataView 类型是一种通用的数组缓冲区视图,其支持所有 8 种数值型数据类型
创建
// 默认 DataView 可操作数组缓冲区全部内容
let buffer = new ArrayBuffer(10);
dataView = new DataView(buffer);
dataView.setInt8(0, 1);
console.log(dataView.getInt8(0)); // 1// 通过设定偏移量(参数 2)与长度(参数 3)指定 DataView 可操作的字节范围
let buffer1 = new ArrayBuffer(10);
dataView1 = new DataView(buffer1, 0, 3);
dataView1.setInt8(5, 1); // RangeError
定型数组
数组缓冲区的特定类型的视图
可以强制使用特定的数据类型,而不是使用通用的 DataView 对象来操作数组缓冲区
创建
通过数组缓冲区生成
let buffer = new ArrayBuffer(10),view = new Int8Array(buffer);
console.log(view.byteLength); // 10
通过构造函数
let view = new Int32Array(10);
console.log(view.byteLength); // 40
console.log(view.length); // 10// 不传参则默认长度为 0
// 在这种情况下数组缓冲区分配不到空间,创建的定型数组不能用来保存数据
let view1 = new Int32Array();
console.log(view1.byteLength); // 0
console.log(view1.length); // 0// 可接受参数包括定型数组、可迭代对象、数组、类数组对象
let arr = Array.from({0: "1",1: "2",2: 3,length: 3
});
let view2 = new Int16Array([1, 2]),view3 = new Int32Array(view2),view4 = new Int16Array(new Set([1, 2, 3])),view5 = new Int16Array([1, 2, 3]),view6 = new Int16Array(arr);
console.log(view2.buffer === view3.buffer); // false
console.log(view4.byteLength); // 6
console.log(view5.byteLength); // 6
console.log(view6.byteLength); // 6
定型数组特性
- length 属性不可写,如果尝试修改这个值,在非严格模式下会直接忽略该操作,在严格模式下会抛出错误
let view = new Int16Array([1, 2]);
view.length = 3;
console.log(view.length); // 2
- 定型数组可使用 entries()、keys()、values()进行迭代
let view = new Int16Array([1, 2]);
for (let [k, v] of view.entries()) {console.log(k, v);
}
// 0 1
// 1 2
- find() 等方法也可用于定型数组,但是定型数组中的方法会额外检查数值类型是否安全,也会通过 Symbol.species 确认方法的返回值是定型数组而非普通数组。concat() 方法由于两个定型数组合并结果不确定,故不能用于定型数组;另外,由于定型数组的尺寸不可更改,可以改变数组的尺寸的方法,例如 splice() ,不适用于定型数组
let view = new Int16Array([1, 2]);
view.find(n > 1); // 2
- 所有定型数组都含有静态 of() 方法和 from() 方法,运行效果分别与 Array.of() 方法和 Array.from() 方法相似,区别是定型数组的方法返回定型数组,而普通数组的方法返回普通数组
let view = Int16Array.of(1, 2);
console.log(view instanceof Int16Array); // true
- 定型数组不是普通数组,不继承自 Array
let view = new Int16Array([1, 2]);
console.log(Array.isArray(view)); // false
- 定型数组中增加了 set() 与 subarray() 方法。 set() 方法用于将其他数组复制到已有定型数组, subarray() 用于提取已有定型数组的一部分形成新的定型数组
// set 方法
// 参数 1:一个定型数组或普通数组
// 参数 2:可选,偏移量,开始插入数据的位置,默认为 0
let view = new Int16Array(4);
view.set([1, 2]);
view.set([3, 4], 2);
console.log(view); // [1, 2, 3, 4]// subarray 方法
// 参数 1:可选,开始位置
// 参数 2:可选,结束位置(不包含结束位置)
let view = new Int16Array([1, 2, 3, 4]),subview1 = view.subarray(),subview2 = view.subarray(1),subview3 = view.subarray(1, 3);console.log(subview1); // [1, 2, 3, 4]
console.log(subview2); // [2, 3, 4]
console.log(subview3); // [2, 3]
拷贝
浅拷贝
复制,但是当复制的是一个复杂对象,复杂属性复制的是指针
深拷贝
复制,当复制的是复杂对象,复杂属性也是完全复制,就是修改复制后的对象并不会改变原有的对象
相关文章:

[ES6] 数组
[ES6] 数组 数组的创建类数组对象可迭代对象的转换 扩展方法findfindIndexfillcopyWithinentrieskeysvaluesincludesflatflatMap 扩展运算符复制数组合并数组 数组缓冲区创建数组缓冲区视图创建 定型数组创建通过数组缓冲区生成通过构造函数 定型数组特性 拷贝浅拷贝深拷贝 数组…...

【问题描述】编写一个程序计算出球、圆柱和圆锥的表面积和体积。
【问题描述】 编写一个程序计算出球、圆柱和圆锥的表面积和体积。 要求: (1)定义一个基类,至少含有一个数据成员半径,并设为保护成员; (2)定义基类的派生类球、圆柱、圆锥&#…...

Python 人工智能:16~20
原文:Artificial Intelligence with Python 协议:CC BY-NC-SA 4.0 译者:飞龙 本文来自【ApacheCN 深度学习 译文集】,采用译后编辑(MTPE)流程来尽可能提升效率。 不要担心自己的形象,只关心如何…...
)
【华为OD机试真题】最优资源分配(javapython)
最优资源分配 知识点数组贪心Q时间限制:1s空间限制:32MB限定语言:不限 题目描述: 某块业务芯片最小容量单位为1.25G,总容量为M1.25G,对该芯片资源编号为1,2,…,M。该芯片支持3种不同的配置,分别为A、B、C。 配置A:占用容量为1.251=1.25G 配置B:占用容量为1.252=2…...

git的使用——操作流程
一、什么是git git是一个开源的分布式版本控制软件,能够有效并高效的处理很小到非常大的项目。 二、添加SSH公钥 安装下载后,会发现鼠标右击,会出现 Git Bash Here 这个选项,如图所示,点击进入 1.打开git窗口后&…...

Ae:自动定向
Ae 菜单:图层/变换/自动定向 Auto-Orient 快捷键:Ctrl Alt O 自动定向 Auto-Orient是 Ae 图层中的一个附加的、隐藏实现(不会在时间轴面板上更改属性的值)的功能,它可以使得图层自动旋转或改变方向以朝向指定的运动路…...

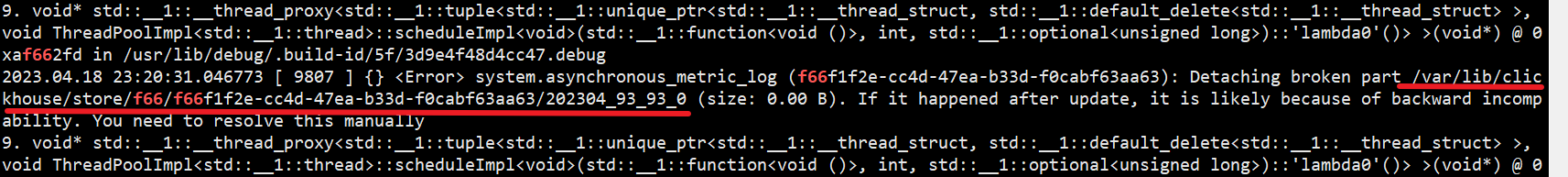
ClickHouse入门详解
ClickHouse基础部分详解 一、ClickHouse简介二、ClickHouse单机版安装2.1、ClickHouse安装前准备环境2.2、ClickHouse单机安装2.3、ClickHouse一些默认路径2.4、ClickHouse端口说明 三、ClickHouse数据类型四、ClickHouse的表引擎4.1 MergeTree4.1.1 partition by 分区 五、Cli…...

javaweb笔记2
JSP 1、在webapp的根目录下新建一个index.jsp文件,访问以下地址: http://localhost:8080/webappName/index.jsp 实际上访问这个index.jsp文件,底层执行的是:index_jsp.class这个程序。 这个index.jsp会被tomcat翻译成index_jsp.j…...

【IIS搭建网站】本地电脑做服务器搭建web站点并公网访问「内网穿透」
文章目录 1.前言2.Windows网页设置2.1 Windows IIS功能设置2.2 IIS网页访问测试 3. Cpolar内网穿透3.1 下载安装Cpolar3.2 Cpolar云端设置3.3 Cpolar本地设置 4.公网访问测试5.结语 1.前言 在网上各种教程和介绍中,搭建网页都会借助各种软件的帮助,比如…...

算法训练day2:哈希表
哈希表理论基础 哈希表是根据关键码的值而直接进行访问的数据结构。 当我们遇到了要快速判断一个元素是否出现集合里的时候,就要考虑哈希法。 但是哈希法也是牺牲了空间换取了时间,因为我们要使用额外的数组,set或者是map来存放数据&#…...

Git——利用SSH密钥本地仓库上传远程GitHub库
文章目录 1、前言2、详细步骤2.1 创建密钥2.2 进入密钥文件并复制2.3 在GitHub上添加密钥2.4 回到本地仓库文件夹,连接GitHub并上传 3. 结语 1、前言 现在想要从本地设备将本地仓库上传到GitHub上需要用到SSH密钥,接下来讲解大致的步骤,本文默…...

一起读源码 —— Fastjson 的核心方法及其实现原理
源码介绍 Fastjson 是阿里巴巴开源的一个 Java 工具库,它常常被用来完成 Java 的对象与 JSON 格式的字符串的相互转化。 此文读的源码是撰写此文时 Fastjson 的最新的发布版本,即 1.2.83 下载源码 请前去 github 找到 release 最新版下载后解压&…...

Python实现批量图片下载及去重处理
背景 在爬虫应用开发中,常常需要批量下载图片,并对图片进行去重处理。Python 是一种非常流行的编程语言,也是开发爬虫应用的首选,本文将介绍如何使用 Python 下载图片,并对下载的图片进行去重处理。 内容 首先&…...

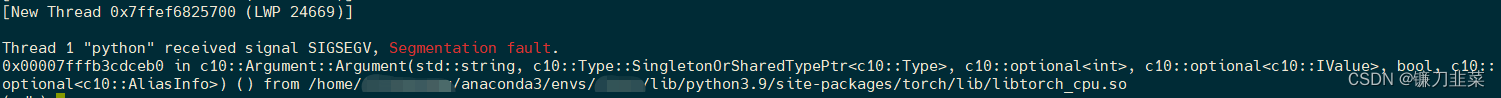
【QA】Python代码调试之解决Segmentation fault (core dumped)问题
Python代码调试之解决Segmentation fault 问题 问题描述排查过程1. 定位错误,2. 解决办法 参考资料 问题描述 Python3执行某一个程序时,报Segmentation fault (core dumped)错,且没有其他任何提示,无法查问题。 Segmentation fa…...
)
C++ 迭代器之旅(Journey of Iterators)
C 迭代器之旅(Journey of Iterators) 一、引言(Introduction)C Iterator模板库简介(Overview of C Iterator Template Library)Iterator的重要性和作用(The Importance and Role of Iterators&a…...

使用全球融合CDN的10大优势
根据预估,今年的全球内容交付网络(CDN)市场预计将达到424亿美元。而由于移动应用程序的激增和人工智能尤其是ChatGPT等相关领域的快速发展将进一步带来CDN市场的快速增长,可以说全球CDN的黄金时代才刚开始。 融合CDN和多CDN战略是…...

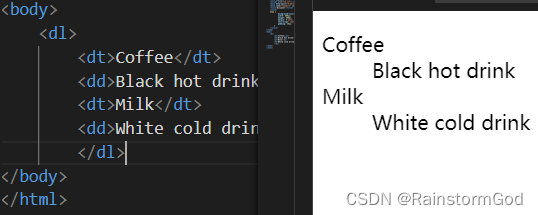
前端学习:HTML图像、表格、列表
目录 图像 一、图像标签和源属性(Src) 二、替换文本属性(Alt) 三、设置图片样式基本属性 四、图像标签 表格 一、标签 补充: 二、表格的表头 三、表格常用标签和属性 标签 属性 列表 一、无序列表 二、有序列表 三、定义列表 四、列表常用标签属性 图像 一、…...

202305读书笔记|《因思念而沉着》——任何赞美都是身外之物唯自由可随身携带
《因思念而沉着》作者巴哑哑,忘了是什么时候加入的书架,昨天下班地铁上读完的书。是美的! 部分节选如下: 羽叶茑萝举着熄灭的花青色的小枣落了一地所以哭泣沾染上了你的脸 在没落下 当我们开始生活 就是开始患上了眼疾你独自悲伤…...

M1 M2上能安装上Autocad 2024 Mac 中文版吗 autocad m1 m2版本有啦 终于支持Ventura 13x了
AutoCAD是一款强大的工具,适合于各种领域的设计和绘图。它具有二维图形和三维建模功能、多种文件格式支持、自定义命令和样式、批处理和脚本等特点,可以帮助用户实现高质量的设计和建模。同时,还支持云端存储和共享,方便用户随时随…...

【题解】P4055 [JSOI2009] 游戏
link 题目大意 题目说得比较清楚。 题解 前置知识:二分图最大匹配、基础博弈论。 每个点只能走一次的四联通点阵,可以想到二分图匹配。 将其套路地奇偶分点,相邻两点连边(显然不能为 #)。 先求一个最大匹配。 …...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...
