JavaScript的基础语法学习
文章目录
- 一、JavaScript let 和 const
- 二、JavaScript JSON
- 三、javascript:void(0) 含义
- 四、JavaScript 异步编程
- 总结
一、JavaScript let 和 const
let 声明的变量只在 let 命令所在的代码块内有效。
const 声明一个只读的常量,一旦声明,常量的值就不能改变。
在 ES6 之前,JavaScript 只有两种作用域: 全局变量 与 函数内的局部变量。
- 全局变量
在函数外声明的变量作用域是全局的:
<script>
var carName = "Volvo";
myFunction();
function myFunction()
{document.getElementById("demo").innerHTML ="我可以显示 " + carName;
}
</script>
 全局变量在 JavaScript 程序的任何地方都可以访问。
全局变量在 JavaScript 程序的任何地方都可以访问。
- 局部变量
在函数内声明的变量作用域是局部的(函数内):
<script>
myFunction();
document.getElementById("demo").innerHTML = "carName 的类型是:" + typeof carName;
function myFunction()
{var carName = "Volvo";
}
</script>
 函数内使用 var 声明的变量只能在函数内访问,如果不使用 var 则是全局变量。
函数内使用 var 声明的变量只能在函数内访问,如果不使用 var 则是全局变量。
- JavaScript 块级作用域(Block Scope)
使用 var 关键字声明的变量不具备块级作用域的特性,它在 {} 外依然能被访问到。

- 重新定义变量
使用 var 关键字重新声明变量可能会带来问题。
在块中重新声明变量也会重新声明块外的变量:
var x = 10;
// 这里输出 x 为 10
{ var x = 2;// 这里输出 x 为 2
}
// 这里输出 x 为 2
let 关键字就可以解决这个问题,因为它只在 let 命令所在的代码块 {} 内有效。
var x = 10;
// 这里输出 x 为 10
{ let x = 2;// 这里输出 x 为 2
}
// 这里输出 x 为 10
- HTML 代码中使用全局变量
在 JavaScript 中, 全局作用域是针对 JavaScript 环境。
在 HTML 中, 全局作用域是针对 window 对象。
使用 var 关键字声明的全局作用域变量属于 window 对象:
<script>
var carName = "Volvo";// 可以使用 window.carName 访问变量
document.getElementById("demo").innerHTML = "I can display " + window.carName;
</script>

使用 let 关键字声明的全局作用域变量不属于 window 对象:
<script>
let carName = "Volvo";// 不能使用 window.carName 访问变量
document.getElementById("demo").innerHTML = "I can not display " + window.carName;
</script>


- 变量提升
JavaScript 中,var 关键字定义的变量可以在使用后声明,也就是变量可以先使用再声明(JavaScript 变量提升)。
<script>
carName = "Volvo";
document.getElementById("demo").innerHTML = carName;
var carName;
</script>
let 关键字定义的变量则不可以在使用后声明,也就是变量需要先声明再使用。
- const 关键字
const 用于声明一个或多个常量,声明时必须进行初始化,且初始化后值不可再修改:
<script>
try {const PI = 3.141592653589793;PI = 3.14;
}
catch (err) {document.getElementById("demo").innerHTML = err;
}
 const定义常量与使用let 定义的变量相似:
const定义常量与使用let 定义的变量相似:
二者都是块级作用域
都不能和它所在作用域内的其他变量或函数拥有相同的名称
两者还有以下两点区别:
const声明的常量必须初始化,而let声明的变量不用
const 定义常量的值不能通过再赋值修改,也不能再次声明。而 let 定义的变量值可以修改。

- 并非真正的常量
const 的本质: const 定义的变量并非常量,并非不可变,它定义了一个常量引用一个值。使用 const 定义的对象或者数组,其实是可变的。下面的代码并不会报错:
// 创建常量对象
const car = {type:"Fiat", model:"500", color:"white"};// 修改属性:
car.color = "red";// 添加属性
car.owner = "Johnson";但是我们不能对常量对象重新赋值:
const car = {type:"Fiat", model:"500", color:"white"};
car = {type:"Volvo", model:"EX60", color:"red"}; // 错误
以下实例修改常量数组:
// 创建常量数组
const cars = ["Saab", "Volvo", "BMW"];// 修改元素
cars[0] = "Toyota";// 添加元素
cars.push("Audi");二、JavaScript JSON
JSON 是用于存储和传输数据的格式。
JSON 通常用于服务端向网页传递数据 。
-
什么是 JSON?
JSON 英文全称 JavaScript Object Notation
JSON 是一种轻量级的数据交换格式。
JSON是独立的语言 *
JSON 易于理解。 -
JSON 使用 JavaScript 语法,但是 JSON 格式仅仅是一个文本。 文本可以被任何编程语言读取及作为数据格式传递。
-
JSON 实例
以下 JSON 语法定义了 sites 对象: 3 条网站信息(对象)的数组:
{"sites":[{"name":"Runoob", "url":"www.runoob.com"}, {"name":"Google", "url":"www.google.com"},{"name":"Taobao", "url":"www.taobao.com"}
]}- JSON 格式化后为 JavaScript 对象
JSON 格式在语法上与创建 JavaScript 对象代码是相同的。
由于它们很相似,所以 JavaScript 程序可以很容易的将 JSON 数据转换为 JavaScript 对象。
-
JSON 语法规则
数据为 键/值 对。
数据由逗号分隔。
大括号保存对象
方括号保存数组 -
JSON 数据 - 一个名称对应一个值
JSON 数据格式为 键/值 对,就像 JavaScript 对象属性。
键/值对包括字段名称(在双引号中),后面一个冒号,然后是值:
"name":"Runoob"
- JSON 对象
JSON 对象保存在大括号内。
就像在 JavaScript 中, 对象可以保存多个 键/值 对:
{"name":"Runoob", "url":"www.runoob.com"}
- JSON 数组
JSON 数组保存在中括号内。
就像在 JavaScript 中, 数组可以包含对象:
"sites":[{"name":"Runoob", "url":"www.runoob.com"}, {"name":"Google", "url":"www.google.com"},{"name":"Taobao", "url":"www.taobao.com"}
]在以上实例中,对象 “sites” 是一个数组,包含了三个对象。
每个对象为站点的信息(网站名和网站地址)。
- JSON 字符串转换为 JavaScript 对象、
通常我们从服务器中读取 JSON 数据,并在网页中显示数据。
简单起见,我们网页中直接设置 JSON 字符串
首先,创建 JavaScript 字符串,字符串为 JSON 格式的数据:
var text = '{ "sites" : [' +
'{ "name":"Runoob" , "url":"www.runoob.com" },' +
'{ "name":"Google" , "url":"www.google.com" },' +
'{ "name":"Taobao" , "url":"www.taobao.com" } ]}';然后,使用 JavaScript 内置函数 JSON.parse() 将字符串转换为 JavaScript 对象:
var obj = JSON.parse(text);
<script>
var text = '{ "sites" : [' +'{ "name":"Runoob" , "url":"www.runoob.com" },' +'{ "name":"Google" , "url":"www.google.com" },' +'{ "name":"Taobao" , "url":"www.taobao.com" } ]}';obj = JSON.parse(text);
document.getElementById("demo").innerHTML = obj.sites[1].name + " " + obj.sites[1].url;
</script>

三、javascript:void(0) 含义
我们经常会使用到 javascript:void(0) 这样的代码,那么在 JavaScript 中 javascript:void(0) 代表的是什么意思呢?
javascript:void(0) 中最关键的是 void 关键字, void 是 JavaScript 中非常重要的关键字,该操作符指定要计算一个表达式但是不返回值。
语法格式如下:
 下面的代码创建了一个超级链接,当用户点击以后不会发生任何事。
下面的代码创建了一个超级链接,当用户点击以后不会发生任何事。
<a href="javascript:void(0)">单击此处什么也不会发生</a>当用户链接时,void(0) 计算为 0,但 Javascript 上没有任何效果。
以下实例中,在用户点击链接后显示警告信息:
<body><p>点击以下链接查看结果:</p>
<a href="javascript:void(alert('Warning!!!'))">点我!</a></body>
 以下实例中参数 a 将返回 undefined
以下实例中参数 a 将返回 undefined
<script type="text/javascript">
function getValue(){var a,b,c;a = void ( b = 5, c = 7 );document.write('a = ' + a + ' b = ' + b +' c = ' + c );
}
</script>
</head>
<body><p>点击以下按钮查看结果:</p>
<form>
<input type="button" value="点我" onclick="getValue();" />

- href="#"与href="javascript:void(0)"的区别
#包含了一个位置信息,默认的锚是#top 也就是网页的上端。
而javascript:void(0), 仅仅表示一个死链接。
在页面很长的时候会使用 # 来定位页面的具体位置,格式为:# + id。
如果你要定义一个死链接请使用 javascript:void(0) 。
<a href="javascript:void(0);">点我没有反应的!</a>
<a href="#pos">点我定位到指定位置!</a>
<br>
...
<br>
<p id="pos">尾部定位点</p>四、JavaScript 异步编程
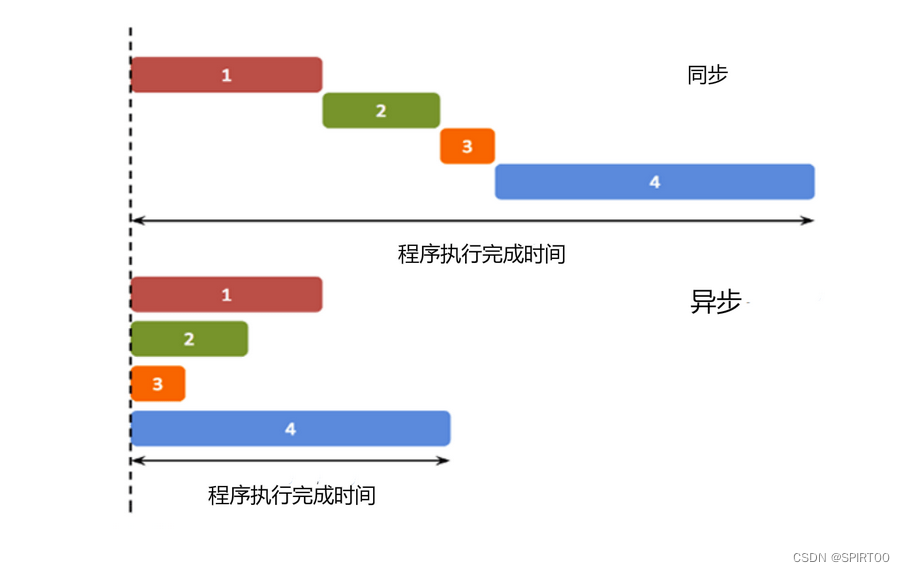
异步的概念
简单来理解就是:同步按你的代码顺序执行,异步不按照代码顺序执行,异步的执行效率更高。

- 什么时候用异步编程
在前端编程中(甚至后端有时也是这样),我们在处理一些简短、快速的操作时,例如计算 1 + 1 的结果,往往在主线程中就可以完成。主线程作为一个线程,不能够同时接受多方面的请求。所以,当一个事件没有结束时,界面将无法处理其他请求。
现在有一个按钮,如果我们设置它的 onclick 事件为一个死循环,那么当这个按钮按下,整个网页将失去响应。
为了避免这种情况的发生,我们常常用子线程来完成一些可能消耗时间足够长以至于被用户察觉的事情,比如读取一个大文件或者发出一个网络请求。因为子线程独立于主线程,所以即使出现阻塞也不会影响主线程的运行。但是子线程有一个局限:一旦发射了以后就会与主线程失去同步,我们无法确定它的结束,如果结束之后需要处理一些事情,比如处理来自服务器的信息,我们是无法将它合并到主线程中去的。
为了解决这个问题,JavaScript 中的异步操作函数往往通过回调函数来实现异步任务的结果处理。
- 回调函数
回调函数就是一个函数,它是在我们启动一个异步任务的时候就告诉它:等你完成了这个任务之后要干什么。这样一来主线程几乎不用关心异步任务的状态了,他自己会善始善终。
function print() {document.getElementById("demo").innerHTML="RUNOOB!";
}
setTimeout(print, 3000);
这段程序中的 setTimeout 就是一个消耗时间较长(3 秒)的过程,它的第一个参数是个回调函数,第二个参数是毫秒数,这个函数执行之后会产生一个子线程,子线程会等待 3 秒,然后执行回调函数 “print”,在命令行输出 “RUNOOB!”。
当然,JavaScript 语法十分友好,我们不必单独定义一个函数 print ,我们常常将上面的程序写成:
setTimeout(function () {document.getElementById("demo1").innerHTML="RUNOOB-1!";
}, 3000);
document.getElementById("demo2").innerHTML="RUNOOB-2!";
结果:
RUNOOB-1!
RUNOOB-2!
- 异步 AJAX
除了 setTimeout 函数以外,异步回调广泛应用于 AJAX 编程
XMLHttpRequest 常常用于请求来自远程服务器上的 XML 或 JSON 数据。一个标准的 XMLHttpRequest 对象往往包含多个回调:
var xhr = new XMLHttpRequest();xhr.onload = function () {// 输出接收到的文字数据document.getElementById("demo").innerHTML=xhr.responseText;
}xhr.onerror = function () {document.getElementById("demo").innerHTML="请求出错";
}// 发送异步 GET 请求
xhr.open("GET", "https://www.runoob.com/try/ajax/ajax_info.txt", true);
xhr.send();
XMLHttpRequest 的 onload 和 onerror 属性都是函数,分别在它请求成功和请求失败时被调用。如果你使用完整的 jQuery 库,也可以更加优雅的使用异步 AJAX:
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){$("button").click(function(){$.get("/try/ajax/demo_test.php",function(data,status){alert("数据: " + data + "\n状态: " + status);});});
});
</script>
</head>
<body><button>发送一个 HTTP GET 请求并获取返回结果</button>

学习来自“https://www.runoob.com/js”
总结
天空带了一层面纱,树上的鸟儿叽叽喳喳,路上的行人都忙着gogo,一不小心就嘎嘎.
相关文章:

JavaScript的基础语法学习
文章目录 一、JavaScript let 和 const二、JavaScript JSON三、javascript:void(0) 含义四、JavaScript 异步编程总结 一、JavaScript let 和 const let 声明的变量只在 let 命令所在的代码块内有效。 const 声明一个只读的常量,一旦声明,常量的值就不…...

大语言模型Prompt工程之使用GPT4生成图数据库Cypher
大语言模型Prompt工程之使用GPT4生成图数据库Cypher 大语言模型Prompt工程之使用GPT4生成图数据库Cypher Here’s the table of contents: 大语言模型Prompt工程之使用GPT4生成图数据库Cypher 使用GPT4测试了生成Cypher的能力,没想到大型语言模型(LLM,La…...

ChatGPT已死?AutoGPT太强?
今天聊聊 AutoGPT。 OpenAI 的 Andrej Karpathy 都大力宣传,认为 AutoGPT 是 prompt 工程的下一个前沿。 近日,AI 界貌似出现了一种新的趋势:自主人工智能。 这不是空穴来风,最近一个名为 AutoGPT 的研究开始走进大众视野。特斯拉…...

Java基础总结(二)
文章目录 一、ObjectObject中的成员方法(11个)toStringequalsclone 二、Objects三、BigInteger和BigDecimaBigIntegerBigDecima 四、正则表达式五、DateJDK7前时间相关类SimpleDateFormat类Calendar类 JDK8新增时间相关类 六、包装类异常 一、Object 没…...

大数据-玩转数据-oracle创建dblink及应用
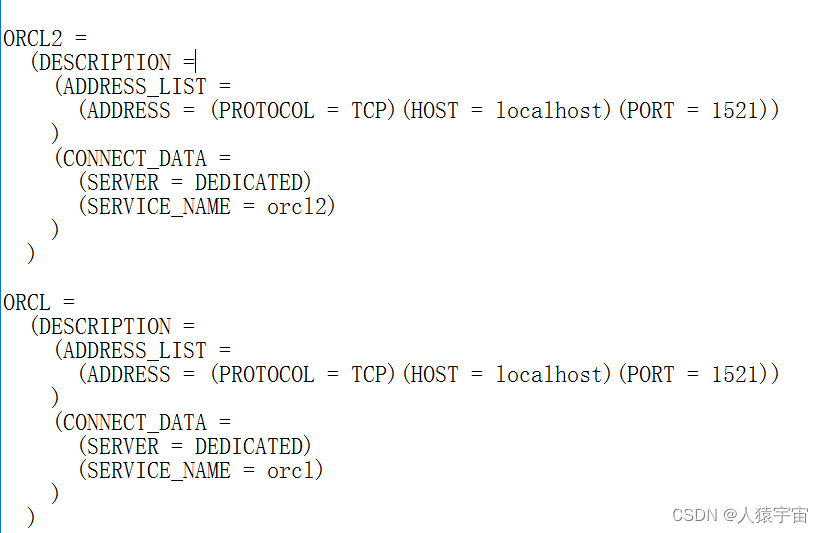
一、创建DBLINK的应用场景 oracle在进行跨库访问时,可以通过创建dblink实现。 二、创建DBLINK应用场景 在tnsnames.ora中配置两个数据库别名:orcl(用户名:wangyong 密码:1988)、orcl2(用户名:wangyong 密码…...

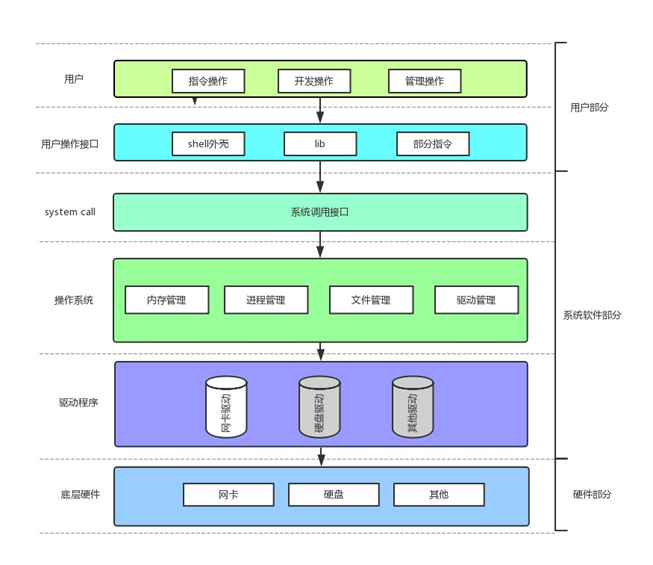
冯诺依曼体系结构
冯诺依曼体系结构 目录 冯诺依曼体系结构引入1、冯诺依曼体系结构1.1 内存1.2 操作系统预加载 2、操作系统2.1 理解管理2.2 系统调用接口2.3 操作系统四大基本功能 引入 冯诺依曼体系结构(von Neumann architecture)是现代计算机体系结构的基础…...

Axios请求(对ajax的二次封装)——Axios API、Axios实例、请求配置、Axios响应结构
axios起步——介绍和使用基本用例post请求 场景复现核心干货axios APIaxios(config)axios(url[,config])请求方式别名 axios实例创建一个axios实例axios.create([config])实例方法 axios请求配置axios响应结构 场景复现 最近学习与前端相关的小程序时,接触了异步请…...

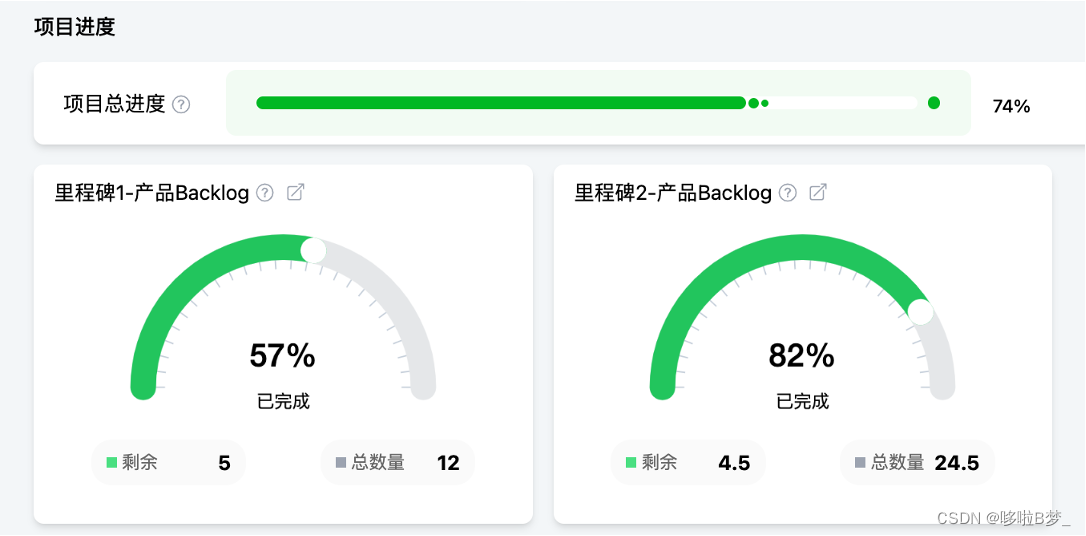
Scrum of Scrums规模化敏捷开发管理全流程
Scrum of Scrums是轻量化的规模化敏捷管理模式,Leangoo领歌可以完美支持Scrum of Scrums多团队敏捷管理。 Scrum of Scrums的场景 Scrum of Scrums是指多个敏捷团队共同开发一个大型产品、项目或解决方案。Leangoo提供了多团队场景下的产品路线图规划、需求管理、…...

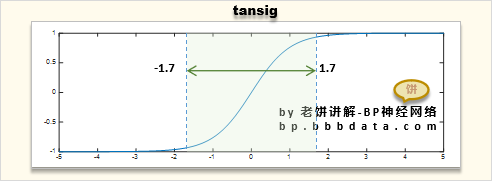
BP神经网络原来就是曲线拟合
本站原创文章,转载请说明来自《老饼讲解-BP神经网络》bp.bbbdata.com 在初学BP神经网络的时候,总是非常抽象和难理解 但是,学久了会发现,BP神经网络原来就是曲线拟合! 一下子才具体、深入的理解到BP神经网络是什么 本文…...

Oracle数据库查看与修改内存配置
Oracle数据库查看与修改内存配置 Oracle内存管理模式查看Oracle内存分配修改Oracle内存分配 Oracle内存管理模式 Oracle数据库的内存管理模式从自动管理化程度由高到低依次可以分为: 自动内存管理:完全由Oracle自动管理内存分配。DBA只需设置MEMORY_TA…...

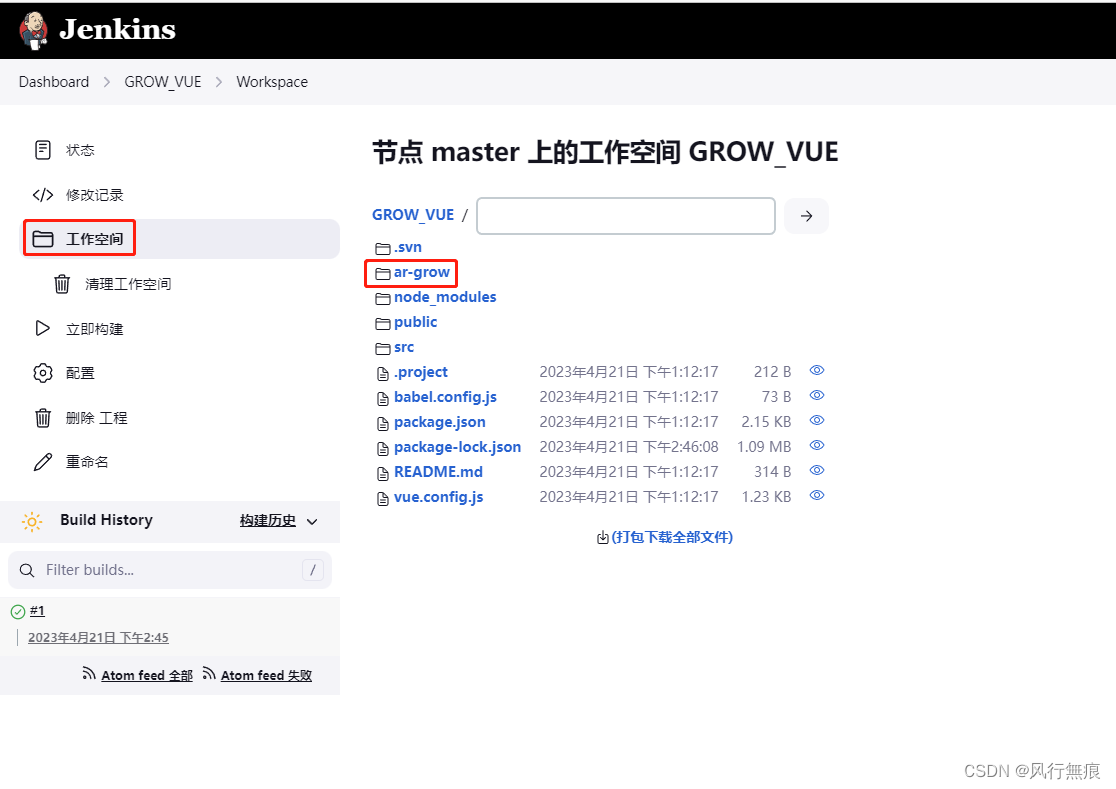
Jenkins自动拉取SVN源代码构建打包vue前端项目
目录 1.功能需求 2.安装插件 2.1 安装NodeJS插件 2.2 安装SVN插件 3.配置环境 3.1 NodeJS环境 4.新建任务配置部署信息 4.1 源代码管理 4.2 构建触发器 4.3 构建环境 4.4 构建步骤 5.构建项目 5.1 点击查看控制台日志 1.功能需求 使用Jenkins从SVN上拉取Vue项…...

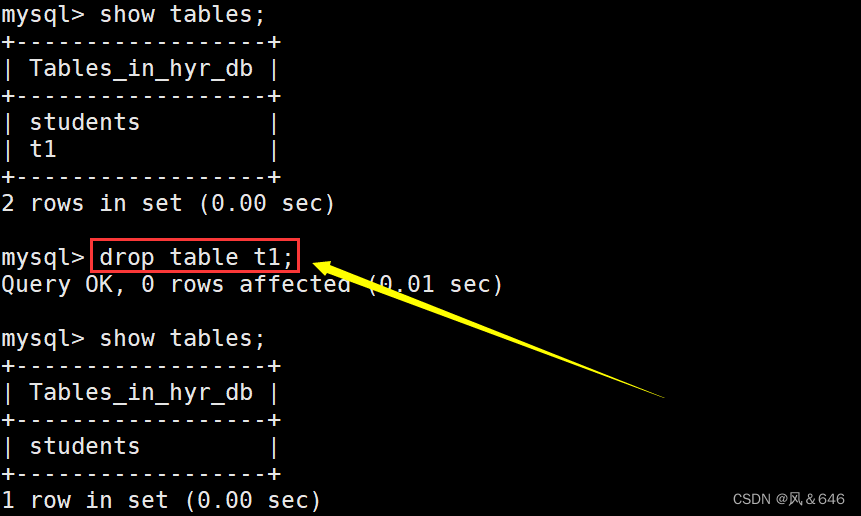
MySQL表的操作
文章目录: 创建表查看表结构修改表删除表 在使用 MySQL 数据库时,操作表是最基本和最重要的任务之一。表是 MySQL 数据库的核心对象,用于存储数据,并且可以通过 SQL 语句进行查询、插入、更新和删除等操作。因此,熟练掌…...

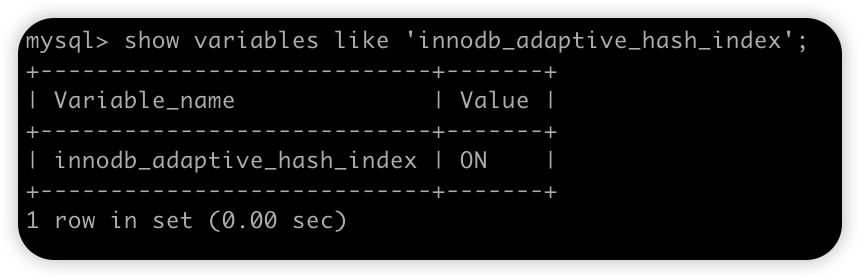
MySQL索引数据结构入门
之前松哥写过一个 MySQL 系列,但是当时是基于 MySQL5.7 的,最近有空在看 MySQL8 的文档,发现和 MySQL5.7 相比还是有不少变化,同时 MySQL 又是小伙伴们在面试时一个非常重要的知识点,因此松哥打算最近再抽空和小伙伴们…...
)
《低代码PaaS驱动集团企业数字化创新白皮书》-低代码PaaS应对行业集团企业数字化应用的需求(制造)
低代码PaaS应对行业集团企业数字化应用的需求 制造 制造业是我国重要的经济支柱之一,随着经济结构的调整,产业链的转移,劳动密集型制造业的利润已大不如前。在数字经济的大环境下,诸多制造业企业选择数字化转型,通过…...

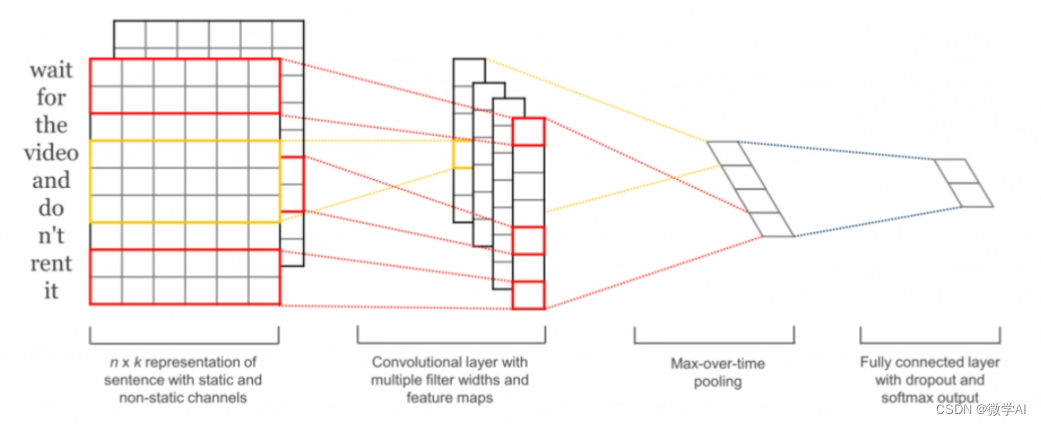
深度学习实战26-(Pytorch)搭建TextCNN实现多标签文本分类的任务
大家好,我是微学AI,今天给大家介绍一下深度学习实战26-(Pytorch)搭建TextCNN实现多标签文本分类的任务,TextCNN是一种用于文本分类的深度学习模型,它基于卷积神经网络(Convolutional Neural Networks, CNN)实现。TextCNN的主要思想…...

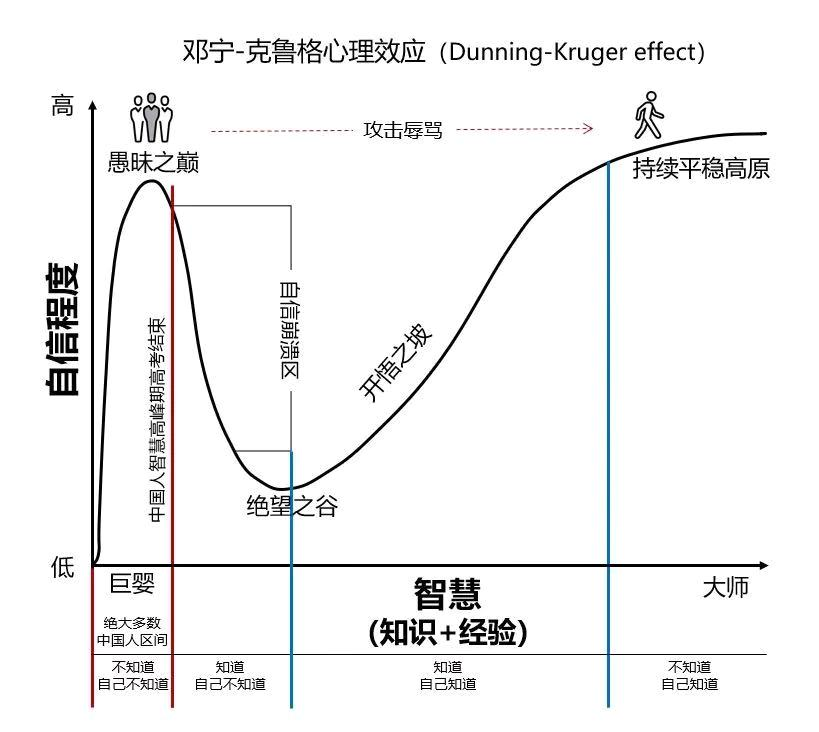
还在精神内耗?还在焦虑?可以看看这个
作为一个即将毕业的本科生,总是会不由自主的焦虑。因为不考研,所以显得和同学们格格不入,每天都在进行精神内耗,但是我不经意间看到了一个东西-《邓宁克鲁格效应》 上述的四个阶段刻画出了一条典型的“大师养成之路”。但大师毕竟…...
)
Event Camera (事件相机)
1.传统相机的缺点 1.随着计算机视觉领域的不断发展,目标检测的算法也越来越多样化,特别是近些年深度学习在计算机视觉领域的进步,已经产生了很多优秀的目标检测方法,这些基于帧的方法对于图片的质量有一定的要求,比如合…...

藏经阁(七)有源蜂鸣器和无源蜂鸣器 解析
文章目录 特征区别场景选型实战应用 特征 有源蜂鸣器特征: 又被称为直流蜂鸣器包含了一个多谐振荡器只要额定直流电压可以在两端发出声音具有驱动控制简单价格略高 无源蜂鸣器特征: 又被称为交流蜂鸣器内部没有振荡器需要在两端施加特定频率的方波电…...

配置FTP/TFTP协议的ASPF
在多通道协议和NAT的应用中,ASPF是重要的辅助功能。通过配置ASPF功能,实现内网正常对外提供FTP和TFTP服务,同时还可避免内网用户在访问外网Web服务器时下载危险控件。 组网需求 如图1所示,FW部署在某公司的出口,公司提…...

泛型基本说明
使用传统方法的问题分析 不能对加入到集合ArrayList中的数据类型进行约束(不安全)遍历的时候,需要进行类型转换,如果集合中的数据量较大,对效率有影响。泛型的好处 编译时,检查添加元素的类型,提…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
