【css】使用css实现提示框各种弹出效果。
简言
最近工作编写页面时,需要有一个提示框从下到上弹出的效果。
冥想了一下,实现了出来。
记录下实现思路。
实现思路
实现步骤如下:
- 编写样式。
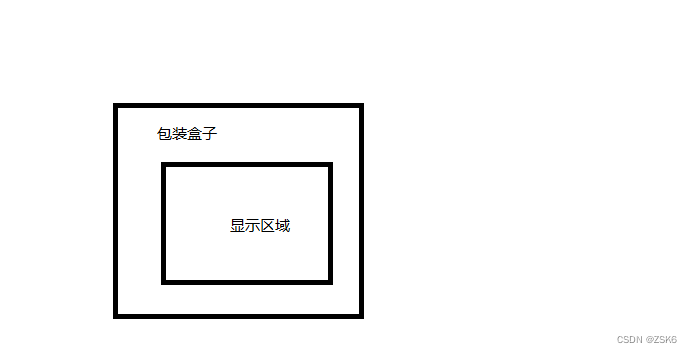
首页要有承载内容的容器(box)。外层在套一个包装盒子(用来进行定位和样式定义)。

- 触发弹出效果逻辑。
我这里是鼠标移上去,显示内容,触发弹出效果。实际应用时可能是其他触发方式。 - 弹出效果的实现。
利用css的transition和transform实现 - 封装成组件。
可以把相关属性或关键操作提出来,封装成可配置的组件。
编写样式 和触发逻辑
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.wrapper {position: relative;min-width: 10px;min-height: 10px;width: 400px;height: 200px;min-height: 10px;margin-left: calc(50% - 100px);margin-top: 100px;border-radius: 50px 20px 50px 20px;background-color: skyblue;}.box {position: absolute;top: 0;left: 0;display: block;width: 100%;height: 100%;cursor: pointer;border-radius: inherit;background-color: #666;}.wrapper:hover .box {transform: translate(0, 0);}</style>
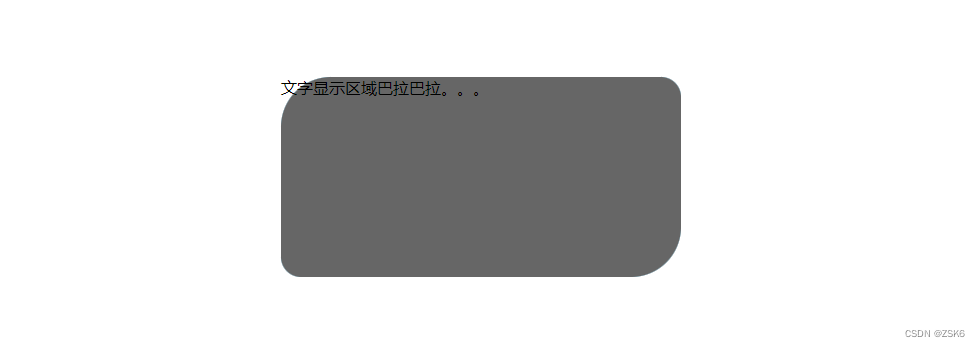
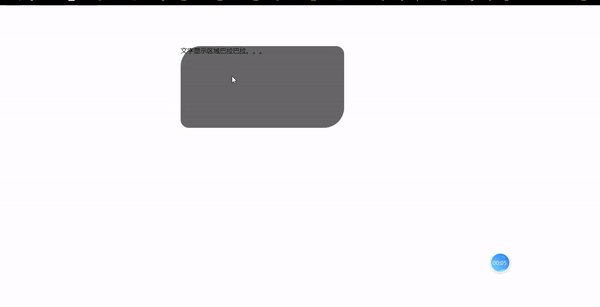
</head><body><div class="wrapper"><div class="box">文字显示区域巴拉巴拉。。。</div></div>
</body></html>
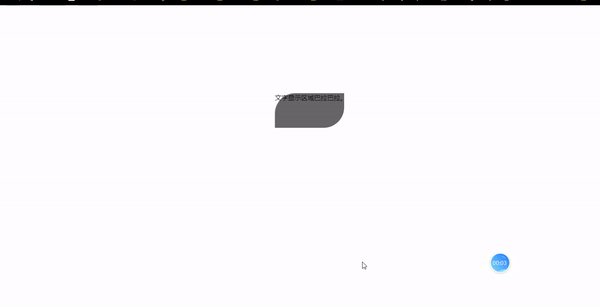
鼠标移上去触发弹出效果。

设计弹出效果
弹出效果利用css的transition和transform实现。
transform对显示内容盒子(box)进行变换。
transition 让变换呈现动画效果。
例如:
先默认让box往下移高100%和往右移宽100%;
鼠标移入时,再回到原位置。
.box{
transform: translate(100%, 100%);
transition: 0.5s ease all;
}
.wrapper:hover .box {transform: translate(0, 0);}
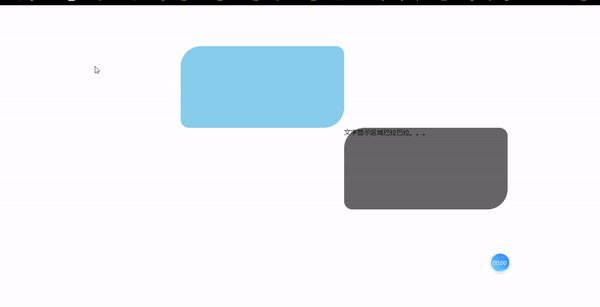
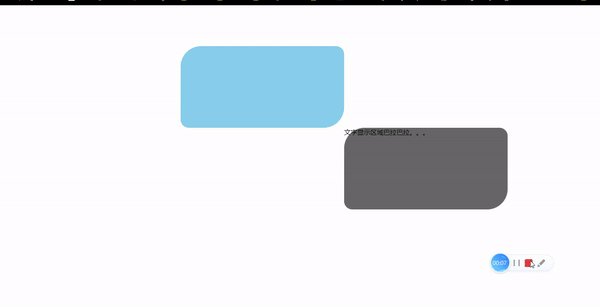
效果则是 显示内容区域从右下往右上弹出效果:

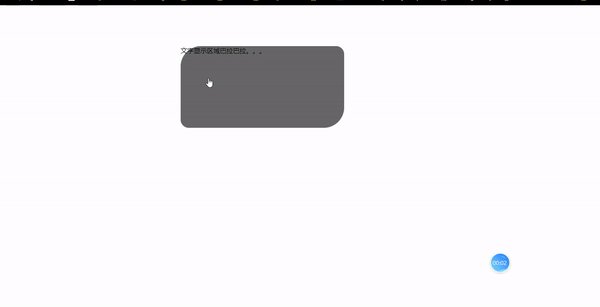
wrapper去掉背景色,并且添加overflow: hidden;后效果:

封装成组件
可以把触发方式、transform弹出效果、transition动画样式、时长等等关键属性提出来,封装成可配置的组件。
赶快试试吧。
结语
完整代码。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.wrapper {position: relative;min-width: 10px;min-height: 10px;width: 400px;height: 200px;min-height: 10px;margin-left: calc(50% - 100px);margin-top: 100px;border-radius: 50px 20px 50px 20px;/* background-color: skyblue; */overflow: hidden;}.box {position: absolute;top: 0;left: 0;display: block;width: 100%;height: 100%;transform: translate(100%, 100%);transition: 0.5s ease all;cursor: pointer;border-radius: inherit;background-color: #666;}.wrapper:hover .box {transform: translate(0, 0);}</style>
</head><body><div class="wrapper"><div class="box">文字显示区域巴拉巴拉。。。</div></div>
</body></html>
相关文章:

【css】使用css实现提示框各种弹出效果。
简言 最近工作编写页面时,需要有一个提示框从下到上弹出的效果。 冥想了一下,实现了出来。 记录下实现思路。 实现思路 实现步骤如下: 编写样式。 首页要有承载内容的容器(box)。外层在套一个包装盒子(用来进行定位…...

1685_Excel的几种脚本处理方式
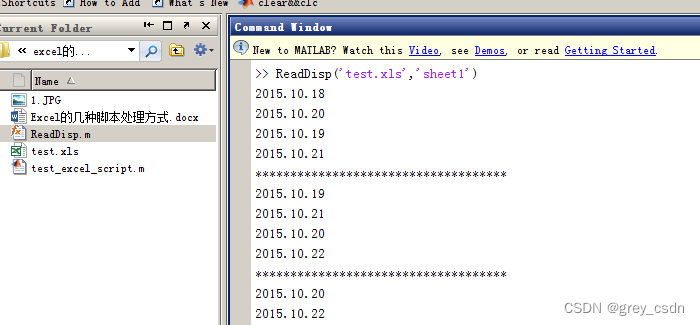
全部学习汇总: GreyZhang/python_basic: My learning notes about python. (github.com) 做个小结,实际上是写的我自己学习的过程。 关于Excel的处理方式很多,我也不会那么多,在这里我只想写一下我自己接触过的。大致是三种方式&a…...

Unity中使用struct和class来存储数据的注意事项
在 Unity 中,struct 和 class 都是用来定义自定义类型的关键字。它们的主要区别在于如何存储和传递它们的实例。 特点structclass存储方式值类型引用类型默认构造函数自动有性能快慢可空性不可空可空继承单继承单继承或多重继承 一、相似之处 1、都是用来定义自定…...

共阳(共阴)LED数码管编码交互演示
LED数码管原理 LED数码管有两大类,一类是共阴极接法,另一类是共阳极接法,共阴极就是各段的显示字码共用一个电源的负极,是高电平点亮,共阳极就是各段的显示字码共用一个电源的正极,是低电平点亮。只要控制…...

如何在 TensorFlow 中使用 GPU 加速深度学习计算?
一、前言 TensorFlow 是由 Google 开源的深度学习框架,它具有易用、高效、灵活等特点,被广泛应用于学术界和工业界中。而 GPU 是一种高性能的计算设备,可以加速深度学习的计算过程。本文将介绍如何在 TensorFlow 中使用 GPU 加速深度学习计算。 二、安装 TensorFlow 安装…...

RK3568平台开发系列讲解(Linux系统篇)线程 pthread 详解
🚀返回专栏总目录 文章目录 一、POSIX 线程模型二、pthread_create()创建线程三、线程属性3.1、初始化线程对象属性3.2、销毁一个线程属性对象3.3、线程的分离状态3.4、线程的调度策略3.5、线程的优先级3.6、线程栈四、线程退出五、回收已终止线程的资源沉淀、分享、成长,让…...

hspJAVA
循序渐进学Java 零基础 -韩顺平 第 1 章 内容介绍 1 1.1 本套 JAVA 课程内容 1 1.1.1 课程的三个阶段 1 1.1.2 关于课程的说明 1 1.1.3 课程特色 2 1.2 JAVA 就业方向 2 1.3 JAVA 开发场景举例 1-SSM 3 1.4 JAVA 开发场景举例 2:ANDROID 核心代码 3 1.5 JAVA 开发场…...

OpenAI-ChatGPT最新官方接口《嵌入向量式文本转换》全网最详细中英文实用指南和教程,助你零基础快速轻松掌握全新技术(五)(附源码)
Embeddings 嵌入向量式文本转换 前言Overview 概述What are embeddings? 什么是嵌入?How to get embeddings 如何获取嵌入python代码示例cURL代码示例 Embedding models 嵌入模型Second-generation models 第二代模型First-generation models (not recommended) 第…...

1042. 不邻接植花
有 n 个花园,按从 1 到 n 标记。另有数组 paths ,其中 paths[i] [xi, yi] 描述了花园 xi 到花园 yi 的双向路径。在每个花园中,你打算种下四种花之一。 另外,所有花园 最多 有 3 条路径可以进入或离开. 你需要为每个花园选择一…...

Linux FTP服务
FTP服务 作用 传输文件 端口 FTP服务器默认使用TCP协议的20、21端口与客户端进行通信 20端口用于建立数据连接,并传输文件数据 21端口用于建立控制连接,并传输FTP控制命令 模式 FTP数据连接分为主动模式和被动模式 主动模式:客户端告诉服务端…...
)
JavaScript基础入门全解析(下)
数据类型(重点) ●是指我们存储在内存中的数据的分类,为了方便数据的管理,将数据分成了不同的类型 ●我们通常分为两大类 基本数据类型 和 复杂数据类型(引用数据类型) 基本数据类型 ●在js中基本数据类…...
输入输出)
【C++初阶】(入门)输入输出
#include< iostream> std是C标准库的命名空间名,C将标准库的定义实现都放到这个命名空间中 文章目录 ✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨👻一、iostream库介绍👻二、使用总结 ✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨ Ǵ…...

初识Linux+Linux基本指令(一)
目录 一.😆计算机与操作系统😆 计算机与操作系统发展史简介: 计算机与操作系统的关系: 二.😄Linux操作系统😄 开源软件的代名词:Linux 非图形化界面的Liunx 三.😆Linux基本指令之文件管理篇😆 1.操…...

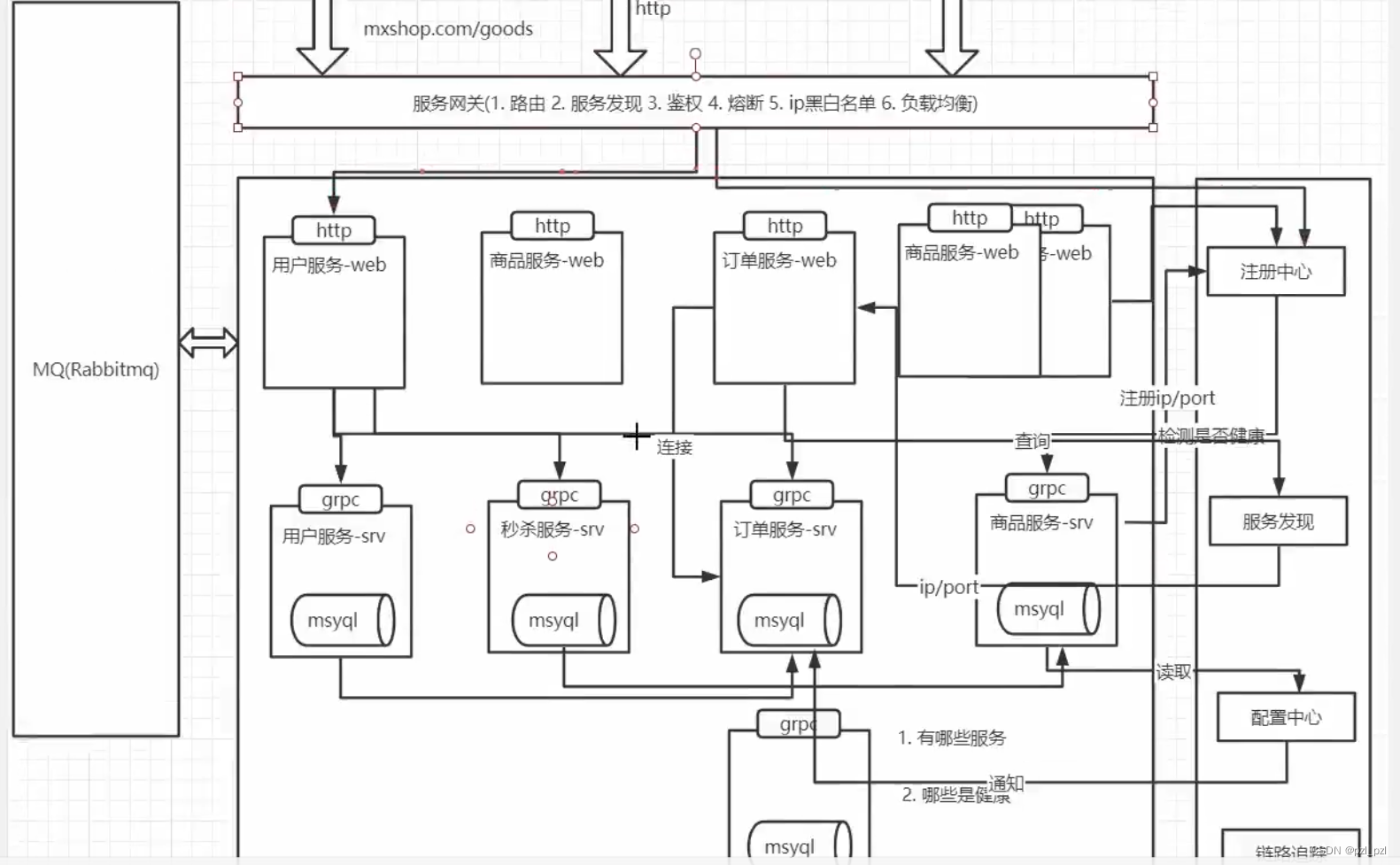
部署架构 因为单体架构痛点 升级到微服务架构
如图为单体部署 痛点 多人协作可能产生很多的回归测试 代码管理复杂度提升 软件包升级会导致增加测试次数 举例 单体电商 1增加功能(增加小程序平台) 2 并发增加 出现 1 代码复用 2 系统间相互调用 3 接口不仅要对外服务,也得对内提供接口 4 数据分析功…...

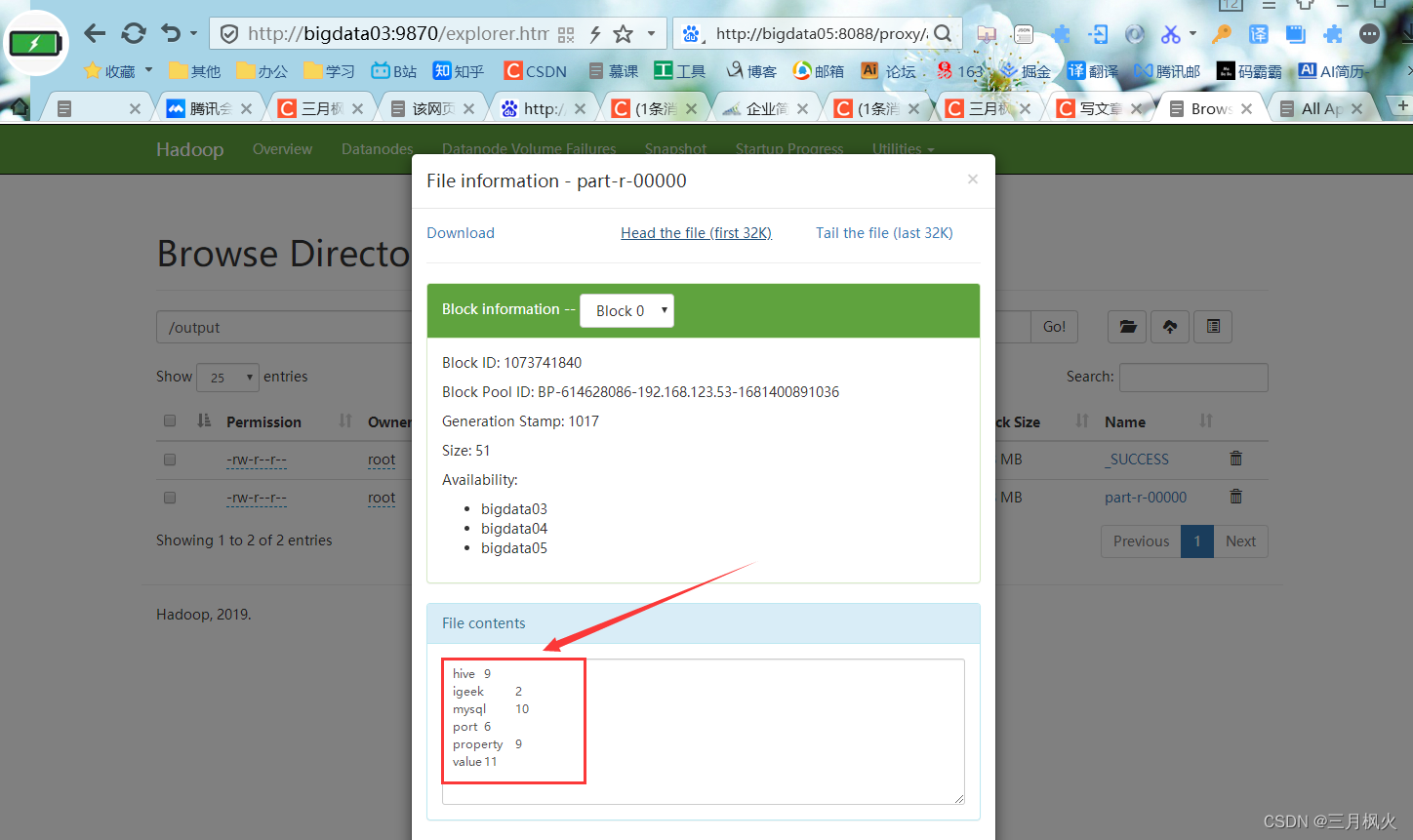
mapreduce打包提交执行wordcount案例
文章目录 一、源代码1. WordCountMapper类2. WordCountReducer类3. WordCountDriver类4. pom.xml 二、相关操作和配置1. 项目打包2. 带参测试3. 上传打包后的jar包和测试文档4. 增大虚拟内存5.启动集群6.在hdfs上创建输入文件夹和上传测试文档Hello.txt7. 利用jar包在hdfs实现文…...

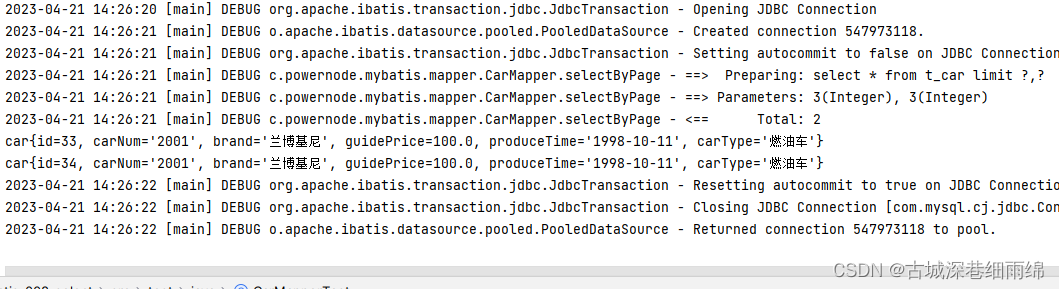
MyBatis(十六)MyBatis使用PageHelper
一、limit分页 mysql的limit后面两个数字: 第一个数字:startIndex(起始下标。下标从0开始。) 第二个数字:pageSize(每页显示的记录条数) 假设已知页码pageNum,还有每页显示的记录…...

铁路轨道不平顺数据分析与预测
铁路轨道不平顺数据分析与预测 1.引言 铁路轨道作为铁行车的基础设施,是铁路线路的重要组成部分。随着经济和交通运输业的发展,我国的铁路运输正朝着高速和重载方向迅速发展,与此同时,轨道结构承受来自列车荷载、运行速度的冲击…...

好家伙,9:00面试,9:06就出来了,问的实在是太...
从外包出来,没想到死在另一家厂子 自从加入这家公司,每天都在加班,钱倒是给的不少,所以也就忍了。没想到2月一纸通知,所有人不许加班,薪资直降30%,顿时有吃不起饭的赶脚。 好在有个兄弟内推我去…...

【MySQL】数据库约束和聚合函数的使用
目录 上篇在这里喔~ 1.数据库约束 1.NULL约束 2.UNIQUE唯一约束 3.DEFAULT默认值约束 4.PRIMARY KEY主键约束 5.FOREIGN KEY外键约束 2.表的设计 1.设计思路编辑 2.固定套路编辑 2.1一对一关系 2.2一对多关系 编辑 2.3多对多关系 编辑编辑编辑 3.插入…...

SpringMvcFoundation
SpringMvcFoundation 一. SpringMVC简介1.1 优点二.Spring入门案例2.1 导入坐标2.2 编写SpringBoot启动类2.3 编写controller2.4 入门案例工作流程分析2.4.1 启动服务器初始化过程2.4.2 单次请求过程2.5 PostMan简介2.5.1 PostMan基本使用2.6 请求与相应2.6.1 请求映射路径2.6.…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...
