SSR在天猫优品大促会场的探索实践

BBC 发现其网站加载时间每增加一秒,用户便会流失 10%。为提高页面的秒开率,我们不断探索着优化策略,仅仅在浏览器领域下的优化已经满足不了我们的极致要求,开始往服务端方向不断探索。本文将讨论业务接入SSR的几个问题:
SSR究竟适合哪些业务?
接入SSR后,性能带来了哪些提升?
业务接入SSR有哪些成本?

SSR适合哪些业务?
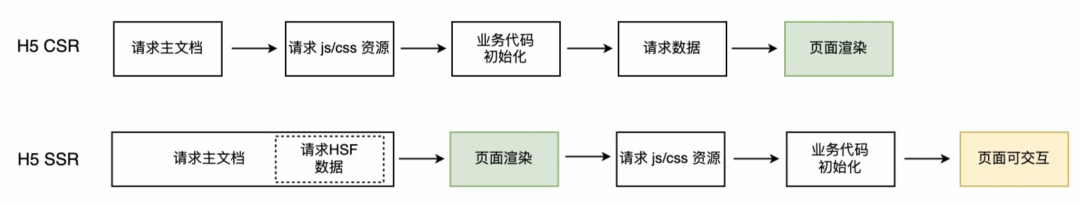
SSR是将页面渲染的过程放在了服务端去执行,对于性能较低的低端机或者网络情况不佳的时候,不需要等待js下载执行就可以直接渲染页面。再加上通常我们会在node层去做首屏接口的聚合,对于用户来说,是可以更快得看到完整渲染的首页,没有抖动的渲染过程,有着更好的用户体验。

总的来说,SSR的优劣势是:
优势
有利于首屏渲染
有利于SEO
对于中低端机型,有较大的性能提升
劣势:
页面白屏时间会较长,渲染完成到真正可交互还需要一段时间
服务端压力较大,会大量占用服务端cpu资源
开发要求高,学习成本相对较高
对于以上的优劣势,再结合本次优化的页面具有以下几个特点,决定采用SSR的渲染方案进行优化:
多渠道投放,分享场景多,引流新用户:业务方会和各种渠道合作,将页面外投来获客。作为需要快速留住用户的落地页,对首屏渲染性能会有着较高的要求。
中低端设备占比高:中低端用户占比 60-70%。低端机主要的性能瓶颈在于代码执行和渲染时间长。

结果对比
左csr,右ssr;浏览器访问,高速3G网络下;
| jsTracker SFSP (2022-10-28 00:00:00 —— 2022-11-02 00:00:00) | |||
| 渲染方式 | 低端机 | 中端机 | 高端机 |
| CSR | 1648.02ms | 1543.64ms | 1257.86ms(-211ms) |
| SSR | 1545.39ms(-103ms) | 1531.11ms | 1468.47ms |
用户平均数据
| TMQ首屏时间 | ||
| 渲染方式 | 低端机( vivo vivo Y67 ) | 高端机(Realme X50) |
| CSR | 2510 ms | 1640ms |
| SSR | 1420 ms(-1090ms,-43%) | 880ms(-760ms,-46%) |
单个机型数据
从用户数据对比上来看,低端机性能有所提升,但是高端机反而有降低。这个是符合预期的,因为对于高端机来说,特别是IOS,端侧的性能反而是优于服务器的,SSR的优势反而得不到发挥。但是在天猫优品大促的场景下,用户低端机的平均数据并没有得到很大提升,我们分析有如下几个原因:
我们的页面是一个新页面,目前比较简单,js大小只有97.1 kB,没能体现出SSR请求资源方面的优越性
在CSR和SSR的场景下,我们都使用了首屏的聚合接口。唯一的差别就是渲染方式的差别,在目前手机性能普遍提升的大环境下,就导致数据差异并不大。
so,从这次实践中,可以得出SSR在一些资源较大,较复杂,首屏接口较多的页面,能发挥出更大的优势。
从tmq的单个机型的性能对比中,我们还是可喜的发现数据有不错的提升。so,在之后,我们可以针对某些低性能机型,进行相应的SSR优化。

SSR选型
ICE3.0和RAX的SSR方案对比:
方案 | 工程化 | SSR能力 | 优势 | 劣势 |
Rax | 1、支持一体化,在一个工程中完成页面逻辑和渲染服务的维护,开发、调试、发布更加简单 2、前后端同构,同一份代码既可以进行 CSR 渲染,也可以进行 SSR 渲染 2、低运维成本,无需维护独立 Node 应用,部署即获得 SSR 页面 | 可降级/自动降级/个性化/自定义日志 | 稳定、建设时间较久 | rax体系难以应用到一些最新react社区能力 |
ICE 3.0 | 1、react体系,能力更丰富 2、提供流式渲染能力 | 现有的业务组件都是rax体系,需要兼容和踩坑 |
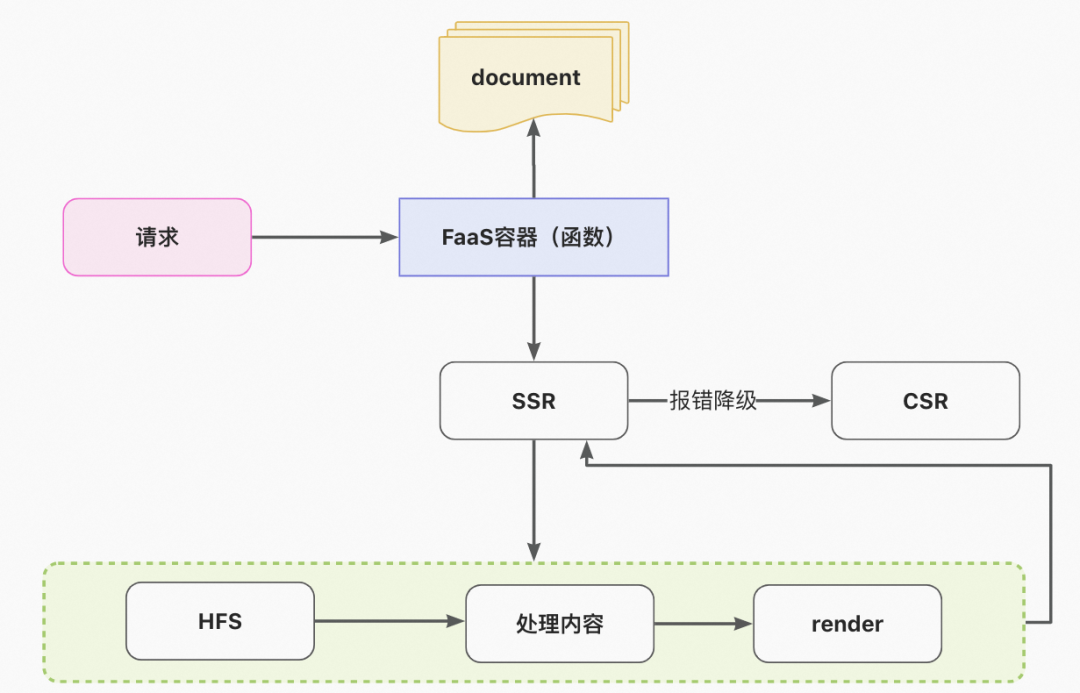
因为项目对时间和稳定性都有比较高的要求,所以最后我们还是选择了Rax体系。在稳定性的保障上,Serverless 平台提供了基础的灰度、回滚、监控的能力,Rax提供了自动降级能力(当SSR链路出错时,会自动降级到CSR)。

目前,我们上线以来,通过监控观测,SSR的降级率保持在4%以下,服务还是很稳定的。


开发成本
会有很多同学关心,如果将原有的rax应用直接切换到SSR一体化应用中来,成本会有多大?
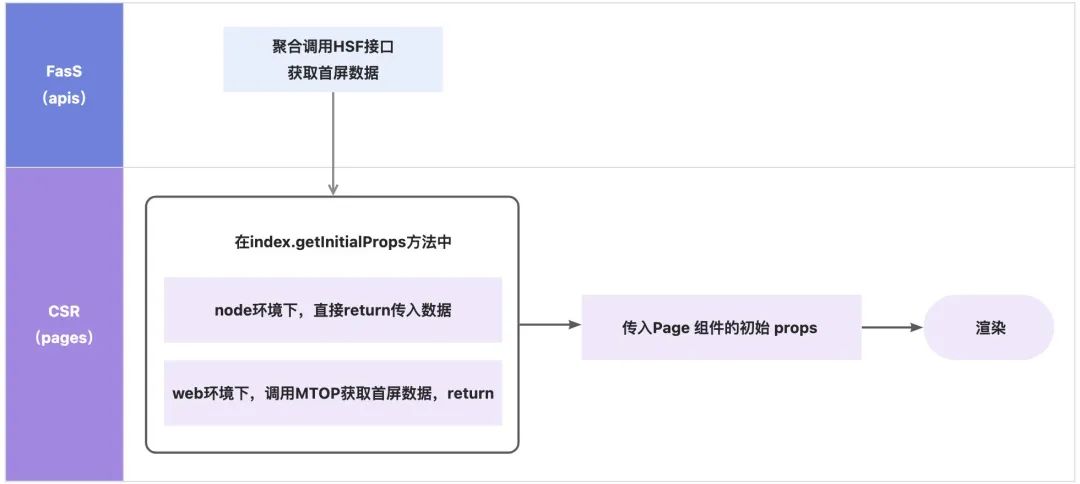
在SSR的工程中,和CSR工程还是比较类似的,增加了apis目录用于承载渲染函数,还有一些FaaS工程的基本配置。
pages 目录:和普通 CSR 工程一样,承载着页面的渲染逻辑,开发模式和 CSR 应用一样,只需保持代码同时可在 Node 环境下运行即可。
apis 目录:是面向 FaaS 函数的,在 render 目录下,提供了 SSR 渲染函数的入口,其主要工作是调用 Pages 的产物进行渲染。通常,业务开发需要介入的部分是,进行业务数据接口的调用,来准备用于渲染的业务数据。
.
├── build.json
├── f.yml # 函数平台配置
├── jest.config.js
├── midway.config.ts
├── package.json
├── src
│ ├── apis # 函数源码
│ │ ├── configuration.ts
│ │ ├── lambda # 接口
│ │ │ ├── index.test.ts
│ │ │ └── index.ts
│ │ ├── render # 渲染函数
│ │ │ └── index
│ │ │ └── index.ts
│ │ └── typings
│ │ └── context.d.ts
│ ├── app.json
│ ├── app.ts
│ ├── components/
│ ├── document/
│ ├── pages/
│ └── typings.d.ts
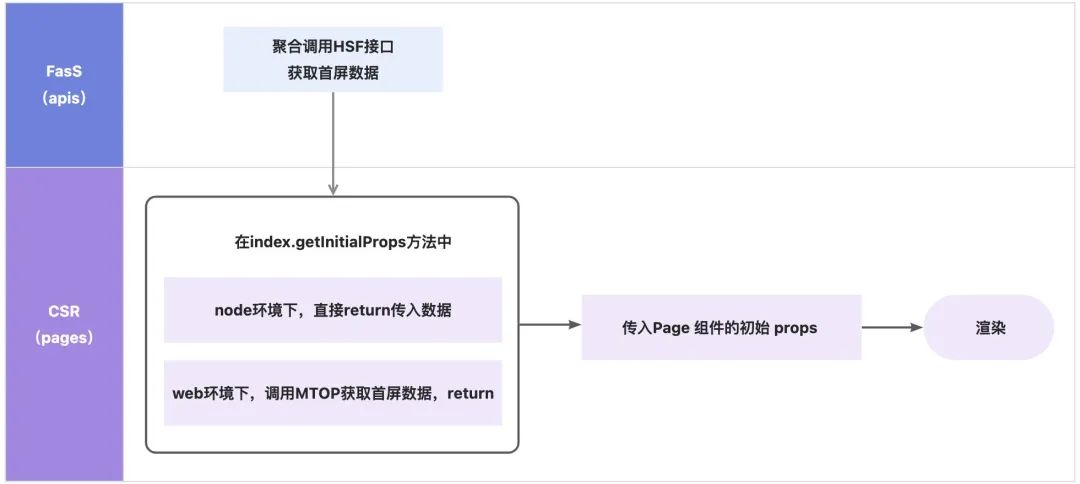
└── tsconfig.json从CSR到SSR的主要工作就是在于聚合首屏接口,改变一下之前获取数据的方式,同时兼容一下SSR和CSR两种渲染方式,保证稳定性。
在前端的工程中,难免会有方法或者库会使用到浏览器环境才有的变量,如 location、navigator等。为保证 SSR 和 CSR 编码的一致性,需要提供在服务器端模拟浏览器环境的能力。
还需注意的是Server 端的渲染过程是一个同步的操作,其本质是将 JSX 组件渲染为 HTML 字符串。因此,setState、hooks 这类异步更新状态的方法以及组件的 生命周期 方法,在 Server 端不会被执行。
在开发过程中,应尽量避免将用于渲染初始页面的数据通过异步的方式来更新。


总结思考
▐ SSR并不是适合所有业务
要结合业务场景和项目状况来综合考虑性能优化的手段,SSR并不是一个万能神方,还是需要对症下药。
▐ 更好的SSR
选择性:结合数据,我们发现中低端机更适合SSR,根据机型来选择不同的渲染方式会更科学,并且也会减少服务器压力。
流式渲染:当服务端计算时间过长或者网络环境不好时,用户会看到比较长的白屏时间;可以通过 ER 先返回一段 HTML 流给用户,让用户可见骨架屏,减少白屏时间。
静态 SSR 、动态更新:在页面没有个性化要求的时候,可以走静态化SSR,将html缓存到cdn上,来达到性能更优的目标。在个性化要求较高的时候,可以使用静态SSR和动态更新的方案,来优化静态链路。


团队介绍
我们是大淘宝技术创新业务前端团队,目前负责消费电子、家装家居、汽车的线上线下零售新模式的探索,面向淘内淘外,提供商家、门店、消费者最佳用户体验。团队沉淀了一定的XR、3D、2D渲染引擎创新体验技术,同时面向全栈领域团队探索了 Serverless 云端研发模式,在消费者前台,通过端智能等手段提升消费者效率,同样面向工程领域,在跨端、前端工程化、中后台微前端都有一些沉淀。如果你是一位充满想象的终端极客,欢迎你的加入,通过自己的技术想法去改变创新业务的终端表达。目前急需校招生小伙伴,简历请投递至: murong.zr@alibaba-inc.com。
¤ 拓展阅读 ¤
3DXR技术 | 终端技术 | 音视频技术
服务端技术 | 技术质量 | 数据算法
相关文章:

SSR在天猫优品大促会场的探索实践
BBC 发现其网站加载时间每增加一秒,用户便会流失 10%。为提高页面的秒开率,我们不断探索着优化策略,仅仅在浏览器领域下的优化已经满足不了我们的极致要求,开始往服务端方向不断探索。本文将讨论业务接入SSR的几个问题:…...

WPF教程(一)---创建一个WPF程序基础知识
1.前言: 这篇主要讲WPF的开发基础,介绍了如何使用Visual Studio 2019创建一个WPF应用程序。 首先说一下学习WPF的基础知识: 1) 要会一门.NET所支持的编程语言--例如C#。 2) 会一点“标准通用标记语言”:WPF窗体程序使用的XAML语…...

【C++ 四】函数、指针
函数、指针 文章目录 函数、指针前言1 函数1.1 概述1.2 函数定义1.3 函数调用1.4 值传递1.5 函数常见样式1.6 函数声明1.7 函数分文件编写1.8 函数默认参数1.9 函数占位参数1.9 函数重载1.9.1 函数重载概述1.9.2 函数重载注意事项 2 指针2.1 指针基本概念2.2 指针变量定义和使用…...

虚拟人与娱乐传媒融合,推动综艺新模式
经过多年的更新迭代和市场的推动,虚拟人技术正在逐渐迈向成熟:3D虚拟形象的制作变得越来越精致且真实,并且出现了越来越多功能丰富使用便捷的动捕设备。因此,包括综艺影视在内的诸多领域,开始尝试将虚拟人技术融入行业…...

Linux_红帽8学习笔记分享_5
Linux_红帽8学习笔记分享_5 文章目录 Linux_红帽8学习笔记分享_51. UMASK反掩码1.1如何查看反掩码umask1.2 UMASK反掩码的作用1.2.1对于目录来说1.2.2对于文件来说 1.3如何修改UMASK反掩码1.4普通用户反掩码的测试 2.whereis的使用3. SUID权限弥补(主要针对文件,所有者执行位变…...

网络编程及项目思路
计算机和计算机之间通过网络进行数据传输 常见的软件架构: C/S:客户端/服务器 画面可以做的非常精美,用户体验好需要开发客户端,也需要开发服务端用户需要下载和更新的时候太麻烦 B/S:浏览器/服务器 不需要开发客户端,只需要…...

GD(兆易创新)系列FLASH进行FPGA和ZYNQ配置固化相操作
写在前面 本文主要针对使用GD(兆易创新)系列的FLASH做启动配置片时,遇到的相关问题进行简单整理复盘,避免后人踩坑。 本人操作固化芯片型号为:ZYNQ7045、690T(复旦微替代型号V7 690T)。 7系列…...

通过一个小例子来看一下C语言指针 p、*p、p、*p、*p分别代表什么
前言 在C语言中,指针是非常重要的概念。指针是一个变量,其值为另一个变量的地址。使用指针可以直接访问内存中的数据,这使得C语言非常灵活和强大。在学习C语言时相比大家都已经知道了&和*的区别了,但是你知道*&p和&*…...

【内摹访谈】谈谈AI爆发前夜的B端设计
本文来自摹客产品设计团队(MPD)的设计专栏“内摹访谈”。专栏介绍:专栏名称来源于西方美学理论「内摹仿说」,意指审美活动与摹仿活动紧密相连,审美不只针对表象动作,其核心在于由物及我,从表观带…...

Redis—AOF持久化
一、AOF定义 保存写操作命令到日志的持久化方式,就是 Redis 里的 AOF(Append Only File) 持久化功能 定义:以日志的形式记录每个操作,记录写指令不记录读指令,只许追加⽂件不允许修改,AOF保存的是appendonly.aof⽂件…...

OpenCV实例(五)指纹识别
OpenCV实例(五)指纹识别 1.指纹识别概述1.1概述1.2原理 2.指纹识别算法2.1特征提取2.2MCC匹配方法2.3尺度不变特征变换(SIFT) 3.显示指纹的关键点4.基于SIFT的指纹识别 作者:Xiou 1.指纹识别概述 1.1概述 指纹识别&…...

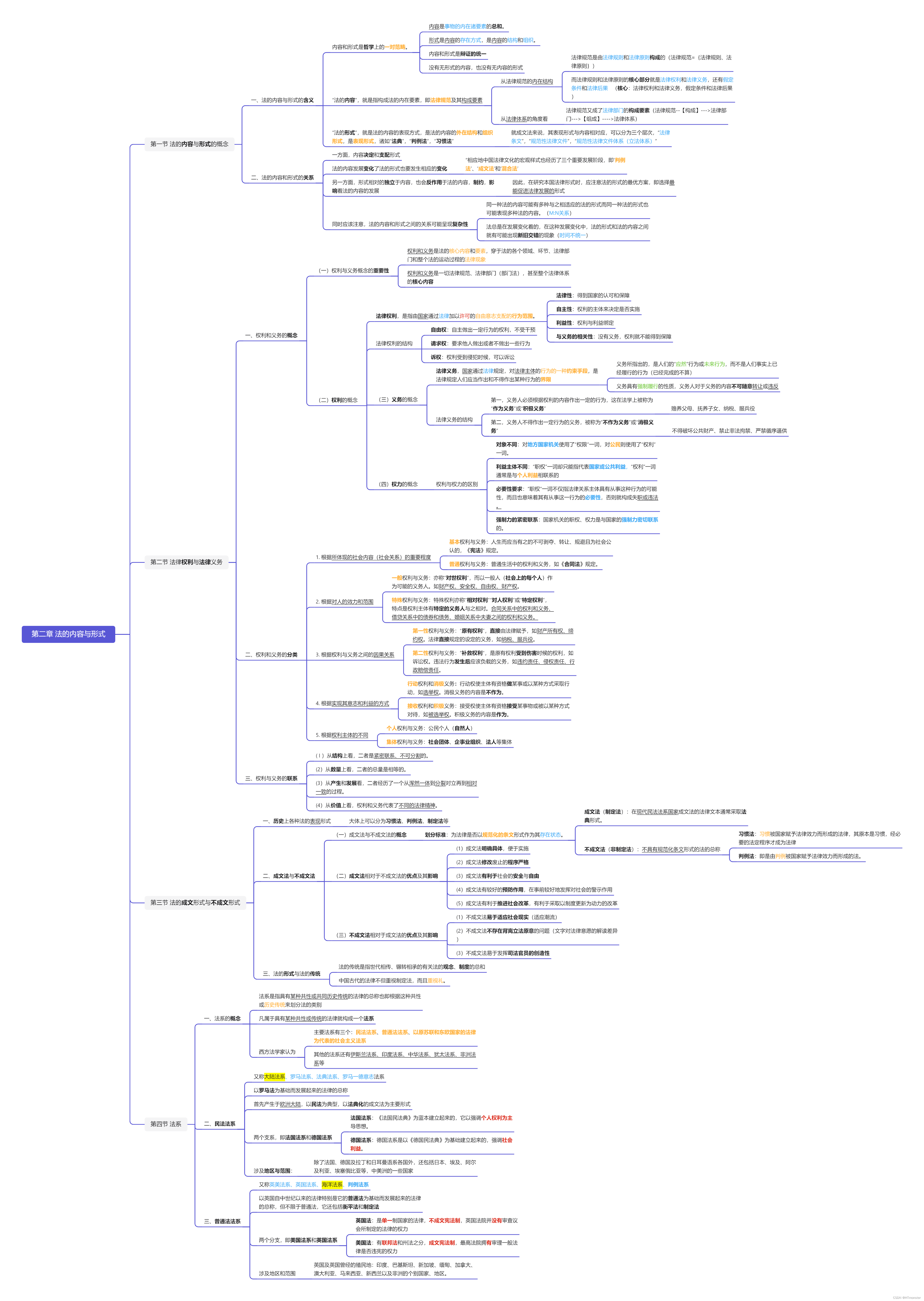
第二章 法的内容与形式
目录 第一节 法的内容与形式的概念 一、法的内容与形式的含义 二、法的内容和形式的关系 第二节 法律权利与法律义务 一、权利和义务的概念 二、权利和义务的分类 三、权利与义务的联系 第三节 法的成文形式与不成文形式 一、历史上各种法的表现形式 二、成文法与不成文…...

外包干了四年,感觉废了..
先说一下自己的情况,大专生,18年通过校招进入湖南某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

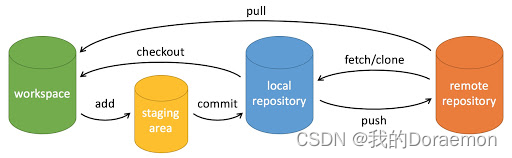
Git如何推送当前代码到远程仓库
第一种方法 (建立在已经配置好用户变量和ssh基础上) 在本地创建git仓库 git init 绑定远程仓库,origin是给远程仓库起的别名,也可以起其他名字,但是如果用origin,git push时可以不指出名字,如果…...

第五章 工厂模式
文章目录 一、简单工厂模式1、传统方式实现披萨订购( 可以忽略)披萨父类 Pizza子类胡椒披萨 PepperPizza子类印度披萨 GreekPizza订购披萨 OrderPizza订购披萨的 客户端 PizzaStore运行结果传统的方式的优缺点,新增子类需要修改的地方牵扯太多传统方式的究极耦合 2、…...

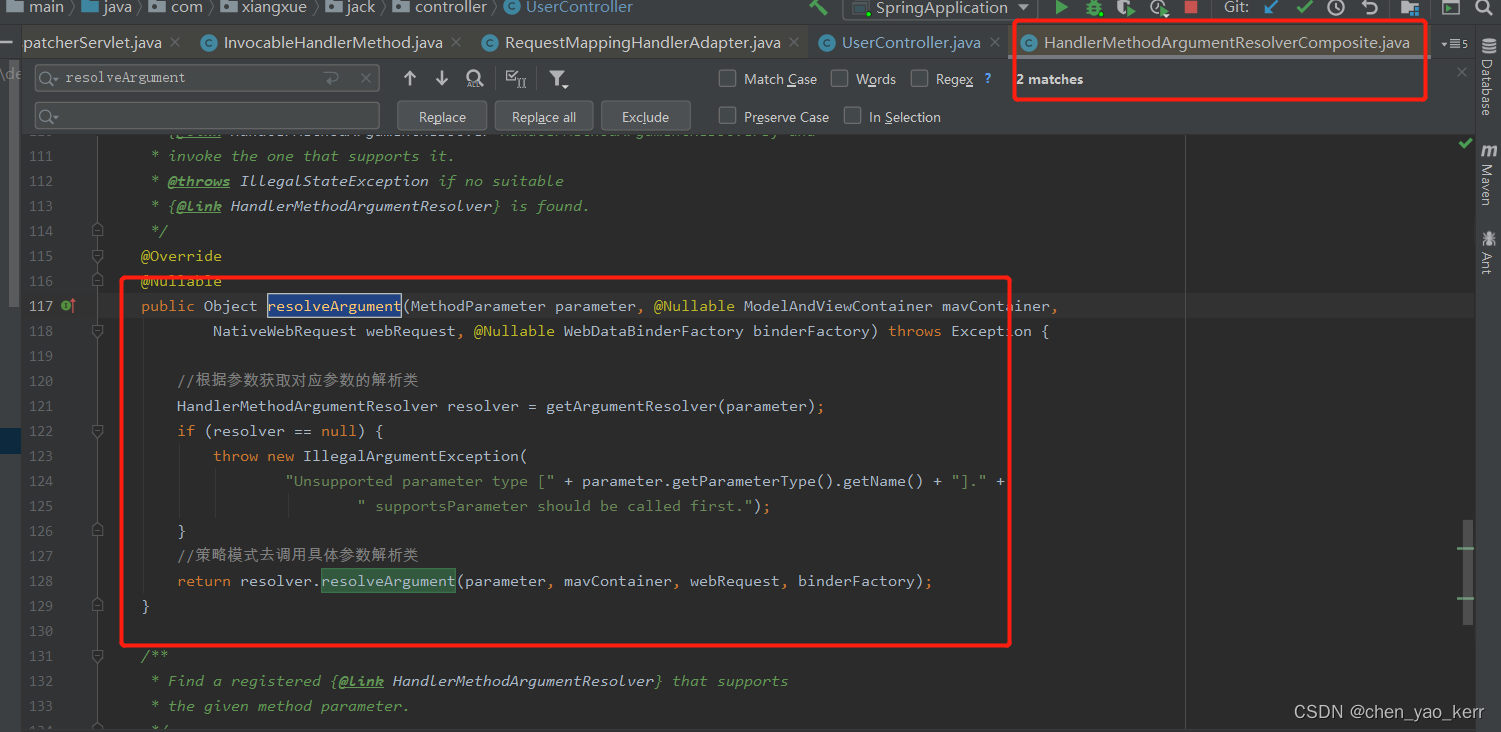
Spring MVC 参数解析(13)
目录 简介 调用流程 1. 首先,还是需要进行到前端控制器的doDispatch方法,这是我们的调用Spring MVC的核心入口方法 2. 在doDispatch方法内部,我们调用到了HandlerAdapter.handle(*****) 方法 3. 最终,我们会来到 RequestMappi…...

探索 Qt WebEngineWidgets:从底层原理到高级应用与技巧
探索 Qt WebEngineWidgets:从底层原理到高级应用与技巧 (Exploring Qt WebEngineWidgets: From Fundamentals to Advanced Applications and Techniques 一、Qt WebEngineWidgets 模块简介及原理 (Introduction and Principles of Qt WebEngineWidgets Module)1. Qt…...

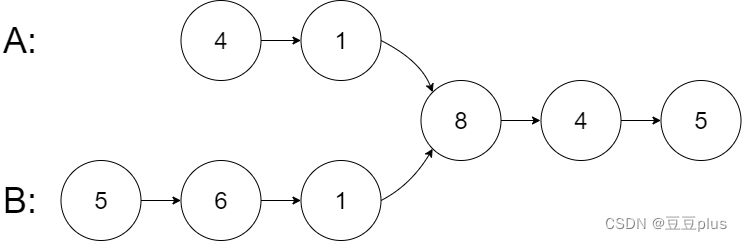
leetcode160. 相交链表
给你两个单链表的头节点 headA 和 headB ,请你找出并返回两个单链表相交的起始节点。如果两个链表不存在相交节点,返回 null 。 图示两个链表在节点 c1 开始相交: 题目数据 保证 整个链式结构中不存在环。 注意,函数返回结果后&…...

核心业务7:放款实现
核心业务7:放款实现 1.放款实现流程 -------------------未完成生成借款人还款计划和投资人回款计划-------------- 2.数据库表 3.前端流程 4.汇付宝流程 5.尚融宝后端流程 -------------------未完成生成借款人还款计划和投资人回款计划-------------- -------------…...

STM32F4系列芯片RTC模块介绍
RTC是“实时时钟”的缩写,它是一种芯片,在计算机等电子产品中广泛应用。RTC提供了实时时钟计时功能和存储时间的能力,即时钟模块,常用于控制和记录时间的应用场合。 RTC的工作原理 RTC主要由时钟电路、电源管理电路、晶振电路、…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
