JavaScript小记——事件
HTML 事件是发生在 HTML 元素上的事情。
当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。
Html事件
HTML 事件可以是浏览器行为,也可以是用户行为。
以下是 HTML 事件的实例:
- HTML 页面完成加载
- HTML input 字段改变时
- HTML 按钮被点击
通常,当事件发生时,你可以做些事情。
在事件触发时 JavaScript 可以执行一些代码。
事件绑定的方式
方式1:直接把事件绑定在HTML元素上
<button onclick="show('hello')">一个按钮</button>function show(str) {alert("点击事件执行了"+str);}方式2:使用代码来绑定事件
<body><ul><li class="aa">01</li><li class="aa">02</li><li class="aa">03</li><li class="aa">04</li><li class="aa">05</li></ul></body><script>let a = document.getElementsByClassName("aa");a[0].onclick = function() {alert("第一个执行了");}</script>方式3:绑定事件
<input type="button" value="我的按钮" id="btn">let btn = document.getElementById("btn");var fun=function() {alert("按钮被点击了");}btn.addEventListener('click', fun);事件解绑
<button id="btn">一个按钮</button>var b=function() {alert("222222")
}
btn.addEventListener("click",b)btn.removeEventListener("click",b);常见的Html事件
焦点事件
针对表单项
onfocus 获取焦点
onblur 失去焦点
oninput 表单中内容发生变化时就触发
<body><input type="text" name="username" value="请输入用户名" onfocus="show1()" oninput="show3()"><span id="sp"></span></body><script>function show1() {document.getElementsByName("username")[0].value=""; //获取焦点时 输入框变为空}function show3() {console.log("边输入边校验");let input = document.getElementsByName("username")[0];let content = input.value;let regx=/^[a-z]{6,16}$/i;let flag = regx.test(content);let sp = document.getElementById("sp");if(flag){input.style.border = "2px solid green";sp.innerHTML = "<b style='color: green'>格式正确</b>";}else {input.style.border = "2px solid red";sp.innerHTML = "<b style='color: red'>格式错误</b>";}}</script>键盘事件
* onkeydown 某个键盘按键被按下。不区分键码的大小写
* onkeypress 某个键盘按键被按下并松开。区分键码的大小写 a 97 A 65
* onkeyup 某个键盘按键被松开。
<body><input type="text" onkeypress="show()"></body><script>function show() {let code = event.keyCode;if(code===97||code===65){console.log("往前跑");}console.log("按键按下了:"+code)}</script>鼠标事件
onmousedown 鼠标按下
onmouseup 鼠标松开
onmouseover 鼠标移上
onmouseout 鼠标移开
onmousemove 鼠标移动
<body><button id="btn" onmousedown="down()" onmouseup="up()" onmouseover="over()" onmouseout="out()" onmousemove="move()">一个按钮</button><div id="a"></div></body><script>function down() {//which 也可以获取鼠标的按键编号 1 左键 2滚轮 3右键// button 也可以获取鼠标的按键编号 0 左键 1滚轮 2右键let code = event.which;alert("鼠标按下了"+code);}function over() {document.getElementById("btn").style.backgroundColor = "red";}function out(){document.getElementById("btn").style.backgroundColor = "green";}let div = document.getElementById("a");var w = div.getBoundingClientRect().width;var h = div.getBoundingClientRect().height;div.onmousemove=function() {div.style.width = (w++)+"px";div.style.height = (h++) + "px";}</script>表单事件
<body><form action="123.html" method="get" id="form" onsubmit="set()">用户名:<input type="text" name="username" placeholder="请输入6-16位字母" onblur="checkUsername()"><span id="a"></span><br>密码:<input type="password" name="password" placeholder="请输入密码" onblur="checkPassword()"><span id="b"></span><br><br><input type="submit" value="注册"><input type="reset" value="重置"></form></body><script>let myForm = document.getElementById("form");myForm.onsubmit=function() {return checkUsername&&checkPassword();}function checkUsername(){let input = document.getElementsByName("username")[0];var content= input.value;var regx=/^[a-z]{6,16}$/i;var flag=regx.test(content);let sp = document.getElementById("a");if (flag){//alert("格式正确")input.style.border="2px solid green";sp.innerHTML="<b style='color:green'>格式正确</b>";}else{//alert("格式不正确")input.style.border="2px solid red";sp.innerHTML="<b style='color:red'>格式错误</b>";}return flag;}function checkPassword(){let input = document.getElementsByName("password")[0];var content= input.value;var regx=/^[0-9]{6,16}$/;var flag=regx.test(content);let sp = document.getElementById("b");if (flag){//alert("格式正确")input.style.border="2px solid green";sp.innerHTML="<b style='color:green'>格式正确</b>";}else{//alert("格式不正确")input.style.border="2px solid red";sp.innerHTML="<b style='color:red'>格式错误</b>";}return flag;}function rest(){alert("表单重置");}</script>其他事件
<script>//onload 等页面中的所有元素,加载完毕之后,回去执行window.onload = function () {let div = document.getElementById("d1");alert(div);}</script></head><body><div id="d1"></div></body>下拉框、单选框、多选框事件
<body><input type="text" placeholder="默认值文字" onselect="show()"><select name="" id="" onchange="show()"><option value="">请选择学历</option><option value="">小学</option><option value="">中学</option><option value="">大学</option></select><input type="radio" name="sex" id="" onchange="show()">男<input type="radio" name="sex" id="" onchange="show()">女<input type="checkbox" name="hobby" id="" onchange="show()">音乐<input type="checkbox" name="hobby" id="" onchange="show()">踢球</body><script>function show() {alert("选择了")}document.oncontextmenu=function() {return false;}document.body.oncopy=function() {return false;}</script>事件对象
currentTarget: 获取的是绑定了该事件的元素对象
target : 获取的是触发了该事件的元素对象
type: 获取事件类型
keyCode 当绑定了键盘事件,可以从事件对象中获取按键的键码(ASCII码)
which/button 当绑定了鼠标事件,可以从事件对象中获取鼠标按键的键码 0 左键 1滚轮 2右键
事件冒泡
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>#a{width: 300px;height: 300px;background: red;}#b{width: 200px;height: 200px;background: yellow;}#c{width: 100px;height: 100px;background: blue;}</style></head><body><div id="a" onclick="a()"><div id="b" onclick="b()"><div id="c" onclick="c()"></div></div></div></body><script>function a() {event.stopPropagation(); //阻止冒泡alert("a");}function b() {event.stopPropagation();//阻止冒泡alert("b");}function c() {event.stopPropagation();//阻止冒泡alert("c");}</script>
</html>阻止元素的默认行为
e.preventDefault();
相关文章:

JavaScript小记——事件
HTML 事件是发生在 HTML 元素上的事情。 当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。 Html事件 HTML 事件可以是浏览器行为,也可以是用户行为。 以下是 HTML 事件的实例: HTML 页面完成加载HTML input 字段改变…...

Windows逆向安全(一)之基础知识(八)
if else嵌套 这次来研究if else嵌套在汇编中的表现形式,本次以获取三个数中最大的数这个函数为例子,分析if else的汇编形式 求三个数中的最大值 首先贴上代码: #include "stdafx.h"int result0; int getMax(int i,int j,int k)…...

PyCharm+PyQt5+pyinstaller打包labelImg.exe
0 开头 labelImg是一款标注软件,作为一个开源项目,它的源码可以在github上找到。官方仓库地址为: https://github.com/heartexlabs/labelImg 小白安装时的最新版本编译出来的界面长这样: 之前在小白的博客里,也教过…...

JavaScript里实现继承的几种方式
JavaScript 中的继承可以通过以下几种方式来实现: 1、原型链继承:通过将子类的原型对象指向父类的实例来实现继承。这种方式的优点是实现简单,缺点是父类的私有属性和方法子类是不能访问的。 function Parent() {this.name parent;this.ag…...

前端:运用HTML+CSS+JavaScript实现迷宫游戏
最近感到挺无聊的,于是想到了大学期间关于栈的应用知识,于是就写了这篇博客! 运用HTML+CSS+JavaScript实现迷宫游戏 1. 运行结果2. 实现思路3. 参考代码1. 运行结果 前端:做个迷宫玩玩,不会迷路吧! 2. 实现思路 如果有一个迷宫,有入口,也有出口,那么怎样找到从入口到出…...

NoSQL数据库简介
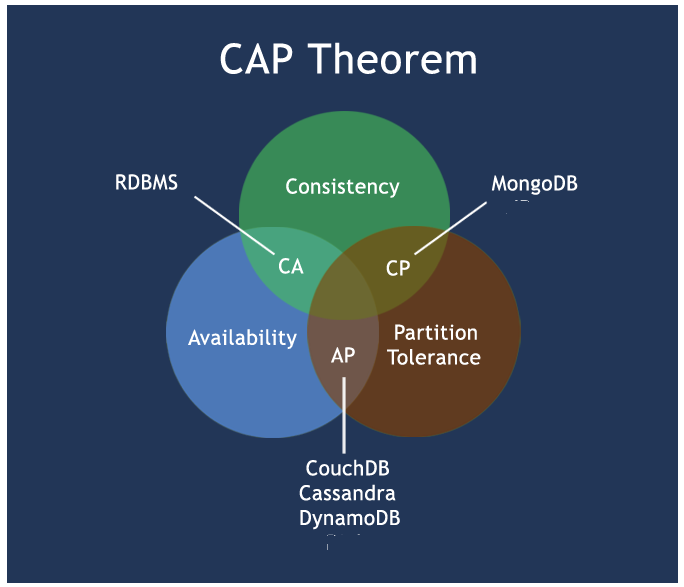
NoSQL代表“不仅是SQL”,指的是一种数据库管理系统,旨在处理大量非结构化和半结构化数据。与使用具有预定义架构的表格格式的传统SQL数据库不同,NoSQL数据库是无模式的,并且允许灵活和动态的数据结构。 NoSQL数据库是必需的&…...

面试马铭泽
为什么报考这个岗位 首先,我对军人从小有崇敬之情,梦想着穿着庄严的军装,更对祖国有强烈的热爱之心。我的大舅是一名现役军人,老舅也曾服过兵役,从他们的谈吐以及教育中,让我对部队一直充满向往之情&#…...

查看AWS S3的目录
要查看AWS S3存储桶(Bucket)的目录,您可以通过AWS管理控制台或AWS CLI(命令行界面)来实现。 在AWS管理控制台中查看: 登录AWS管理控制台。选择S3服务。在S3存储桶列表中选择要查看的存储桶。在对象列表中…...

分布式系统概念和设计-操作系统中的支持和设计
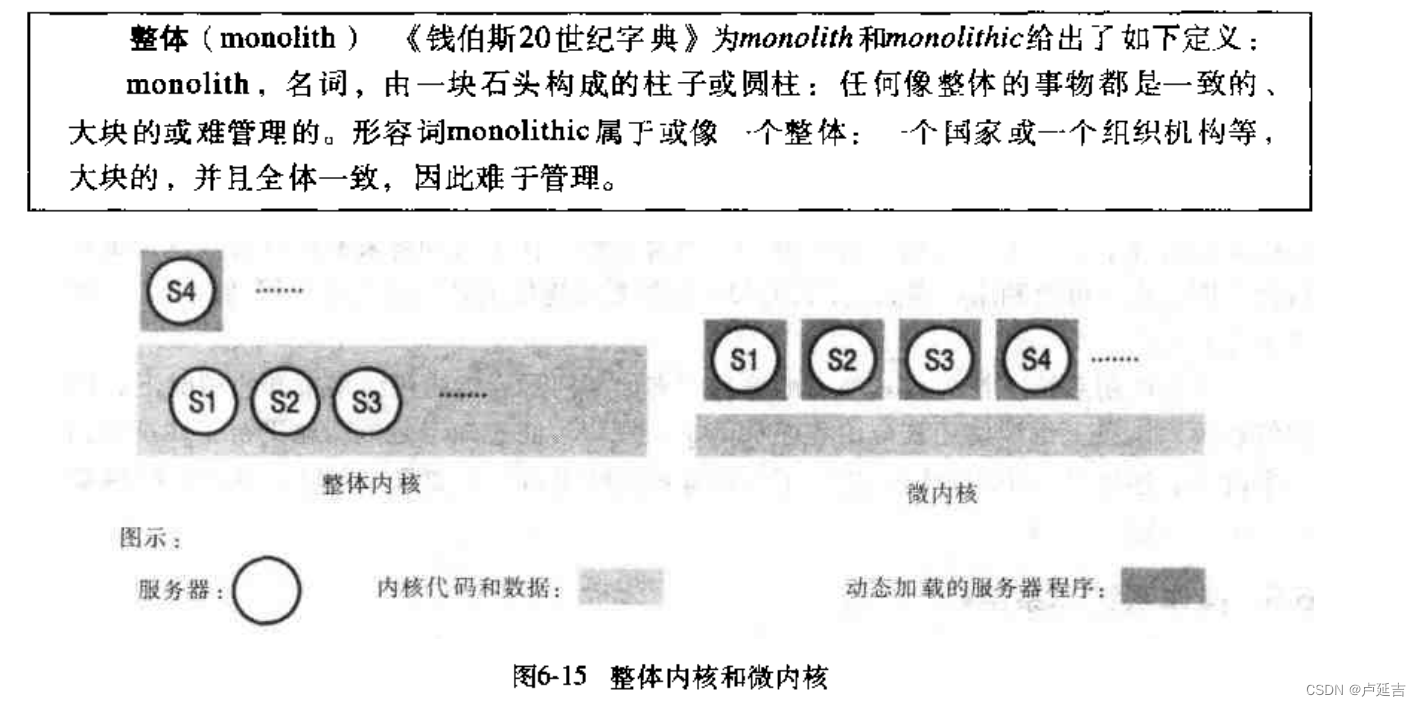
分布式系统概念和设计 操作系统支持 中间件和底层操作系统的关系,操作系统如何满足中间件需求。 中间件需求:访问物理资源的效率和健壮性,多种资源管理策略的灵活性。 任何一个操作系统的目标都是提供一个在物理层(处理器,内存&a…...

【redis】bitmap、hyperloglog、GEO案例
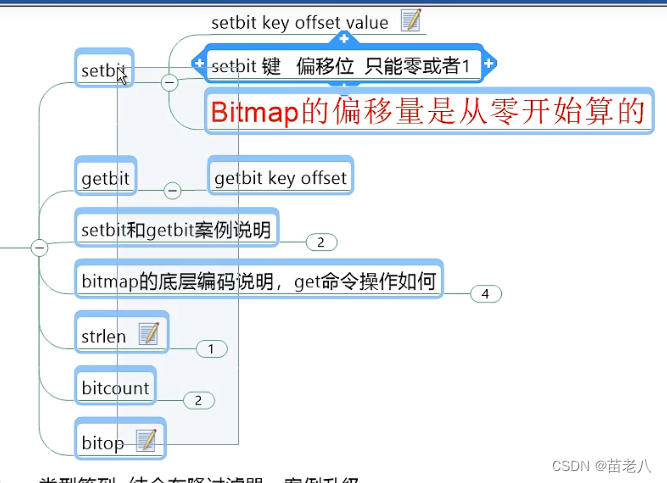
【redis】bitmap、hyperloglog、GEO案例 文章目录 【redis】bitmap、hyperloglog、GEO案例前言一、面试题二、统计的类型聚合统计排序统计问题:思路 二值统计 0和1基数统计 三、hyperloglog1、名词理解UV 独立访客PV 页面浏览量DAU 日活跃用户MAU 月活跃度 2、看需求…...

第二章:集合与区间
1.集合 1.内容概述 1.了解集合的意义2.了解常见集合符号的含义3.云用常见的集合符号来表示集合之间的关系、元素与集合之间的关系2.基本概念 1.集合:把一些确定的对象看成一个整体就形成了一个集合。集合一般使用大写字母A、B、C…来表示2.元素:集合中每一个对象叫做这个集合…...

Mysql8.0版本安装
一,使用yum方式安装 1,配置mysql安装源: sudo rpm -Uvh https://dev.mysql.com/get/mysql80-community-release-el7-3.noarch.rpm2,安装mysql8.0: sudo yum --enablerepo=mysql80-community inst...

开放式耳机真的比封闭式强很多吗?推荐几款主流的开放式耳机
开放式耳机,顾名思义,就是通过骨头振动来传导声音的耳机。相比于传统耳机,它的声音传输更加开放,不会对耳膜造成压迫感,也不会对耳膜旁的内毛细胞造成损害。因此开放式耳机既是运动蓝牙耳机,又是音乐蓝牙…...

Doris(7):数据导入(Load)之Routine Load
例行导入功能为用户提供了义中自动从指定数据源进行数据导入的功能 1 适用场景 当前仅支持kafka系统进行例行导入。 2 使用限制 支持无认证的 Kafka 访问,以及通过 SSL 方式认证的 Kafka 集群。支持的消息格式为 csv 文本格式。每一个 message 为一行,…...

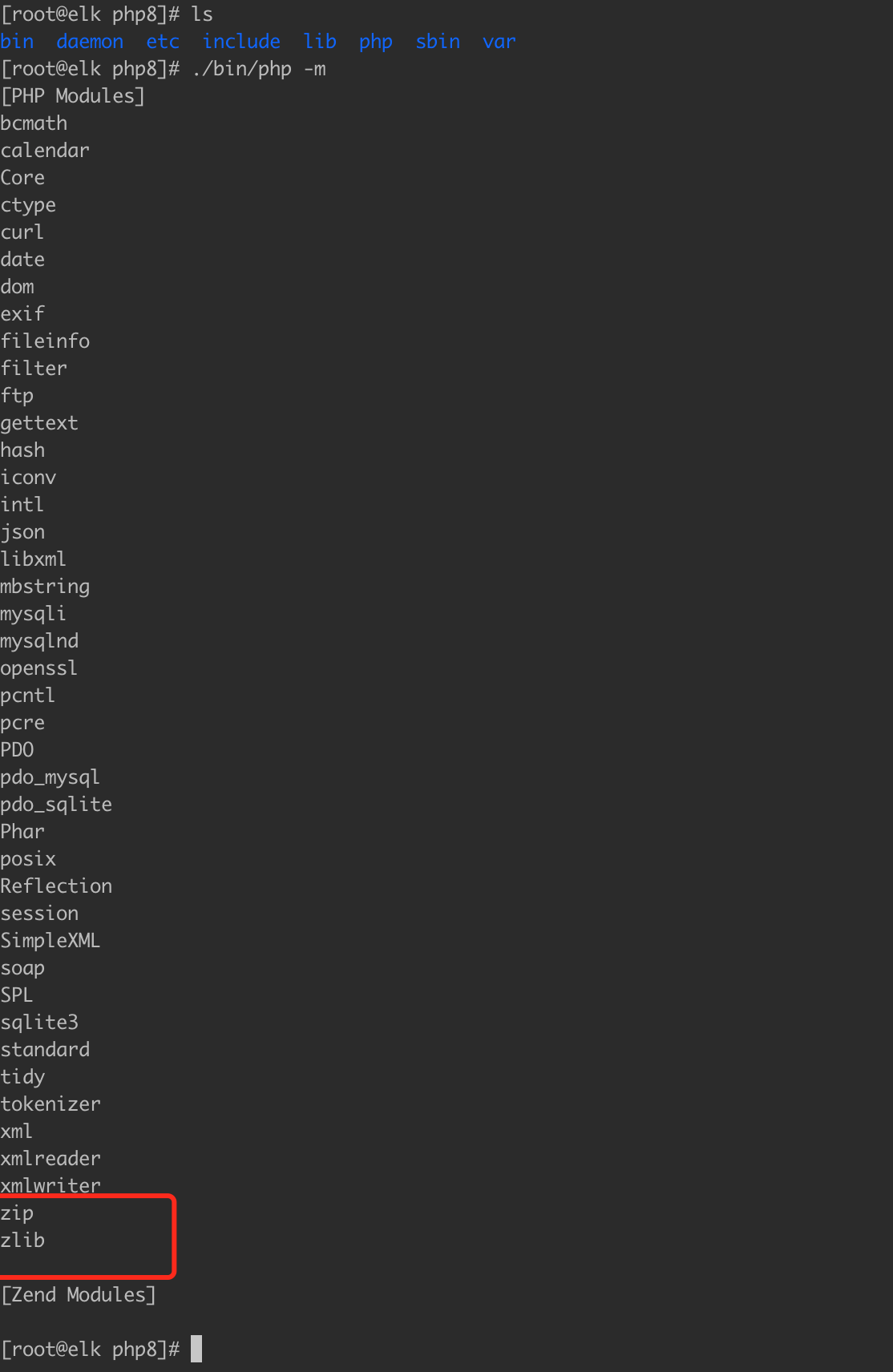
linux 安装php8.1 ZipArchive和libzip最新版扩展安装
1、概述 安装前咱们先看下我本地环境 [rootelk php8]# cat /etc/redhat-release Red Hat Enterprise Linux Server release 7.9 (Maipo) [rootelk php8]# [rootelk php8]# ./bin/php -v PHP 8.1.18 (cli) (built: Apr 17 2023 13:15:17) (NTS) Copyright (c) The PHP Group Z…...

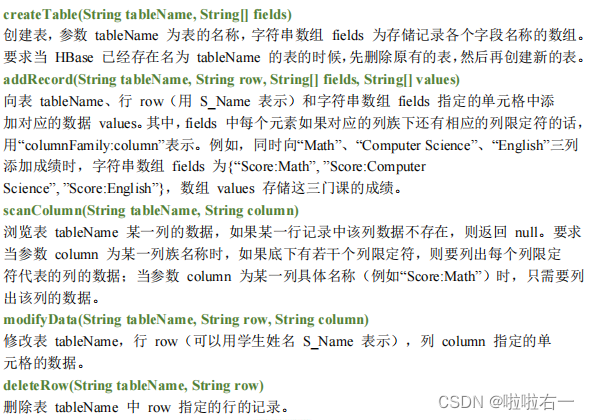
大数据 | 实验一:大数据系统基本实验 | 熟悉常用的HBase操作
文章目录 📚HBase安装🐇安装HBase🐇伪分布式模式配置🐇测试运行HBase🐇HBase java API编程环境配置 📚实验目的📚实验平台📚实验内容🐇HBase Shell 编程命令实现以下指定…...
)
Linux command(split)
原理 在split.c中,首先处理传递给split命令的参数,包括需要拆分的文件、拆分大小/行数等选项。然后,通过调用open()函数打开需要拆分的文件,并获取文件信息。接着根据选项计算每个拆分文件的大小/行数,并根据需要创建输…...

开放式耳机好用吗,盘点几款口碑不错的开放式耳机
开放式耳机作为一种全新的耳机形态,已经成为了当前市场上非常火爆的一款产品。由于无需入耳佩戴,可以很好的避免了耳膜受到损伤,而且也能够让我们在佩戴眼镜时也能够正常使用。加上开放式耳机的音质和舒适度都要优于其他类型的耳机…...

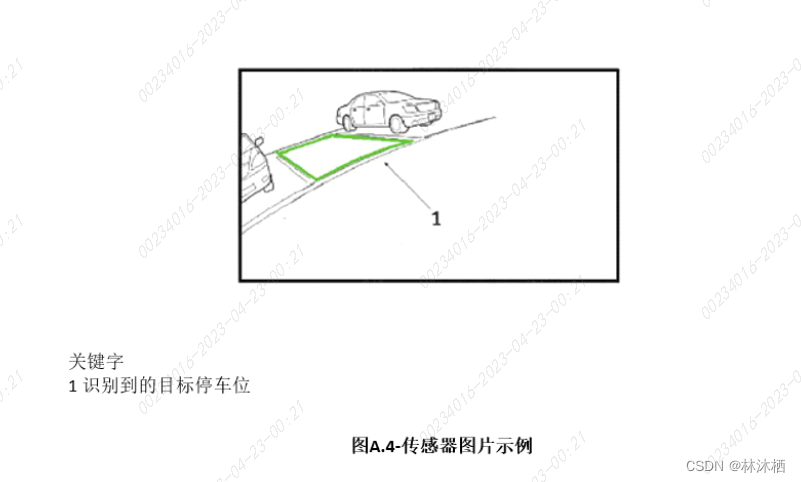
法规标准-ISO 16787标准解读
ISO 16787是做什么的? ISO 16787全称为智能运输系统-辅助泊车系统(APS)-性能要求和测试程序,其中主要描述了对APS系统的功能要求及测试规范 APS类型 根据目标停车位类型将APS系统分为两类: 1)APS类型I&a…...

脑力劳动-英文单词
标题 前言必学场景词汇及用法会议简报电话出差市场调研广告与媒介电脑情境常用单词会议简报电话市场调研广告与媒介电脑前言 加油 必学场景词汇及用法 会议 1meeting [ˈmitɪŋ] n.会议hold / have / call off a meeting举办/取消会议be in a meeting在开会The meeting w…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
