50+常用工具函数之xijs更新指南(v1.2.3)

xijs 是一款开箱即用的 js 业务工具库, 聚集于解决业务中遇到的常用的js函数问题, 帮助开发者更高效的进行业务开发. 目前已聚合了50+常用工具函数, 接下来就和大家一起分享一下v1.2.3 版本的更新内容.
1. 添加将树结构转换成扁平数组方法
该模块主要由 EasyRo 贡献, 添加内容如下:

使用方式如下:
import { transformArray } from 'xijs';
const tree = [{id: '0',name: '趣谈前端',pid: '',children: [{id: '0-1',name: 'js',pid: '0',children: [],},{id: '0-2',name: 'css',pid: '0',children: [{id: '0-2-1',name: 'css3',pid: '0-2',children: [],},],},],},
];
console.log(transformArray(tree));2. 添加常用数学计算函数
该模块主要由 无极侠岚 贡献, 添加内容如下:

使用方式如下:
import { transformTree } from 'xijs';const data = [{id: '0',name: '趣谈前端',pid: '',},{id: '0-1',name: 'js',pid: '0',},{id: '0-2',name: 'css',pid: '0',},{id: '0-2-1',name: 'css3',pid: '0-2',},
];console.log(transformTree(data));3. 将链表结构转化为数组结构
该模块主要由知乎作者 萌萌你萌不萌啊 贡献, 添加内容如下:

使用方式如下:
import { linkListToArray } from 'xijs';const linkList = {value: 100,next: { value: 200, next: { value: 300, next: { value: 400 } } },
};
const arr = linkListToArray(linkList);
console.log(arr); // -> [100,200,300,400]4. 将链表结构转化为数组结构
该模块由 大脸猫 贡献, 添加内容如下:

$ 获取dom元素
getDomPageXY 获取dom元素在当前文档中的绝对位置
getDomScreenXY 获取dom元素相对于screen绝对位置
获取dom元素相对于screen绝对位置
getDomText 获取文本内容
使用方式如下:
import { getDomPageXY } from 'xijs';// 获取dom元素在当前文档中的绝对位置
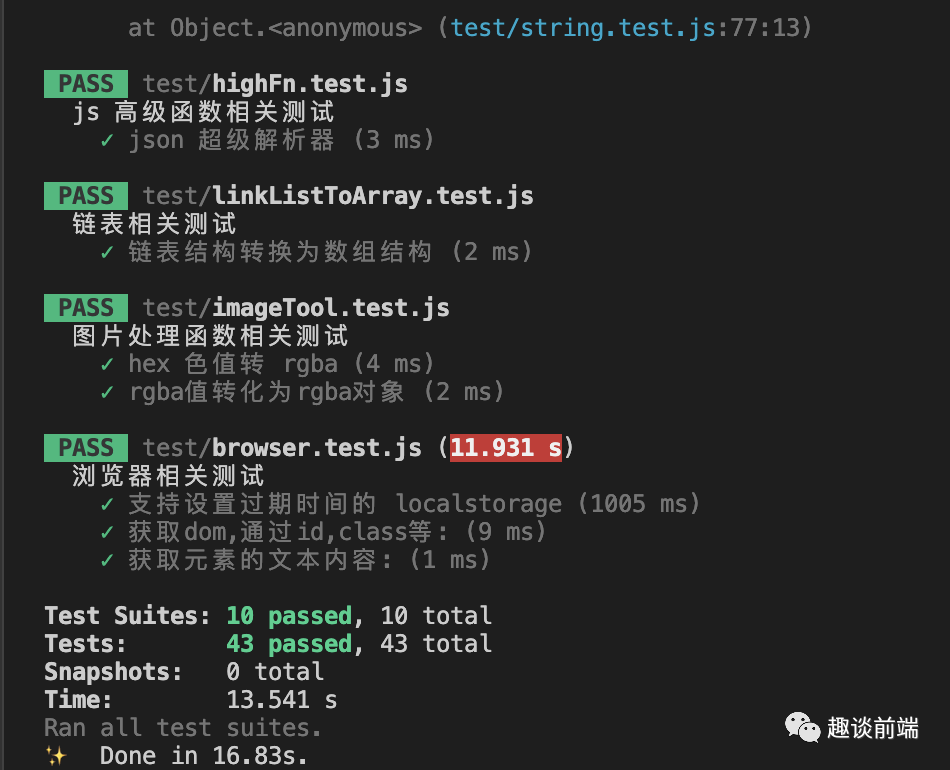
const dom = getDomPageXY('#id');接下来我们跑一下单元测试, 对整个库做一个全面的扫描:

整个测试一共花了16.83s, 测试全部通过, 各位小伙伴们可以放松食用.
为了方便大家更好的了解 xijs 这个库, 我列一个完整的目录结构供大家参考, 也可以直接用 xijs 的在线文档中去参考学习.
浏览器相关
getRuntimeEnv - 获取运行环境
getSelection - 获取选中文本
redirect - 重定向
store - 本地存储库
字符串操作
base64 - base64编码和解码
camelize - 横线转驼峰命名
charCount - 获取字符数
formatNumber - 数值千分位格式化
formatPercent - 值转换为百分数表示
hyCompact - 紧凑型驼峰命名转换
hyphenate - 驼峰命名转横线命名
randomStr - 生成随机字符串
repeat - 生成重复字符串
uuid - 生成唯一id
常用判断函数
isArray - 判断数组类型
isEmpty - 判断空对象
isPc - 判断设备类型
isPhone - 判断手机号格式
isEmail - 判断邮箱函数
isIdCard - 判断身份证格式函数
isPhone - 判断手机号格式
lang - 判断中英文
数据结构相关
cloneDeep - 数据深拷贝
formatDate - 时间格式化
getRawType - 获取数据类型
obj2url - 将对象参数解析为url字符串
transformTree - 扁平转树结构
url2obj - url字符串转对象
图片处理函数
compressImg - 自定义压缩图片函数
file2img - 文件转图片对象
hex2rgba - hex色值转rgba
rgba2obj - 将rgba值转化为rgba对象
js高级函数
debounce - 防抖函数
parser - json超级解析器
sleep - 睡眠函数
throttle - 节流函数
常用算法和数据结构
bubbleSort - 冒泡排序
quickSort - 快速排序
数学计算
average - 计算数组平均值
difference - 创建一个排除指定项的数组
random - 返回区域内随机数
shuffle - 打乱数组
factorial - 阶乘计算
fibonacci - 计算斐波那契数
sum - 求和数组
dom操作
$ 获取dom元素
getDomPageXY 获取dom元素在当前文档中的绝对位置
getDomScreenXY 获取dom元素相对于screen绝对位置
获取dom元素相对于screen绝对位置
getDomText 获取文本内容
几何计算
coordinatesInCircle - 生成圆内任意坐标
coordinatesInRect - 生成矩形内任意坐标
judgePointInCircle - 判断一点是否在圆内
欢迎大家star推荐, 让前端工作更高效.
github: https://github.com/MrXujiang/xijs
以上便是本次分享的全部内容,希望对你有所帮助^_^
喜欢的话别忘了 分享、点赞、收藏 三连哦~。

从零搭建全栈可视化大屏制作平台V6.Dooring
从零设计可视化大屏搭建引擎
Dooring可视化搭建平台数据源设计剖析
可视化搭建的一些思考和实践
基于Koa + React + TS从零开发全栈文档编辑器(进阶实战
点个在看你最好看
相关文章:

50+常用工具函数之xijs更新指南(v1.2.3)
xijs 是一款开箱即用的 js 业务工具库, 聚集于解决业务中遇到的常用的js函数问题, 帮助开发者更高效的进行业务开发. 目前已聚合了50常用工具函数, 接下来就和大家一起分享一下v1.2.3 版本的更新内容. 1. 添加将树结构转换成扁平数组方法 该模块主要由 EasyRo 贡献, 添加内容如…...

【DAY42】vue学习
const routes [ { path: ‘/foo’, component: Foo }, { path: ‘/bar’, component: Bar } ]定义路由的作用是什么 const routes 定义路由的作用是将每一个 URL 请求映射到一个组件,其中 path 表示请求的 URL,component 表示对应的组件。 通过 const…...

JavaScript小记——事件
HTML 事件是发生在 HTML 元素上的事情。 当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。 Html事件 HTML 事件可以是浏览器行为,也可以是用户行为。 以下是 HTML 事件的实例: HTML 页面完成加载HTML input 字段改变…...

Windows逆向安全(一)之基础知识(八)
if else嵌套 这次来研究if else嵌套在汇编中的表现形式,本次以获取三个数中最大的数这个函数为例子,分析if else的汇编形式 求三个数中的最大值 首先贴上代码: #include "stdafx.h"int result0; int getMax(int i,int j,int k)…...

PyCharm+PyQt5+pyinstaller打包labelImg.exe
0 开头 labelImg是一款标注软件,作为一个开源项目,它的源码可以在github上找到。官方仓库地址为: https://github.com/heartexlabs/labelImg 小白安装时的最新版本编译出来的界面长这样: 之前在小白的博客里,也教过…...

JavaScript里实现继承的几种方式
JavaScript 中的继承可以通过以下几种方式来实现: 1、原型链继承:通过将子类的原型对象指向父类的实例来实现继承。这种方式的优点是实现简单,缺点是父类的私有属性和方法子类是不能访问的。 function Parent() {this.name parent;this.ag…...

前端:运用HTML+CSS+JavaScript实现迷宫游戏
最近感到挺无聊的,于是想到了大学期间关于栈的应用知识,于是就写了这篇博客! 运用HTML+CSS+JavaScript实现迷宫游戏 1. 运行结果2. 实现思路3. 参考代码1. 运行结果 前端:做个迷宫玩玩,不会迷路吧! 2. 实现思路 如果有一个迷宫,有入口,也有出口,那么怎样找到从入口到出…...

NoSQL数据库简介
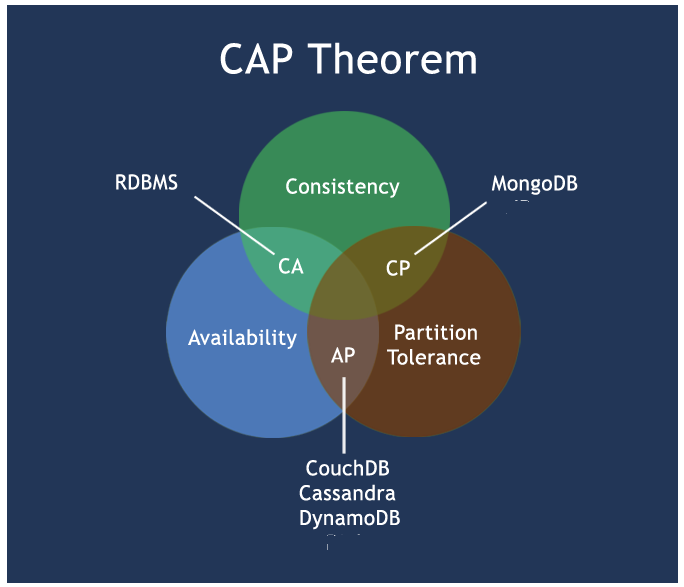
NoSQL代表“不仅是SQL”,指的是一种数据库管理系统,旨在处理大量非结构化和半结构化数据。与使用具有预定义架构的表格格式的传统SQL数据库不同,NoSQL数据库是无模式的,并且允许灵活和动态的数据结构。 NoSQL数据库是必需的&…...

面试马铭泽
为什么报考这个岗位 首先,我对军人从小有崇敬之情,梦想着穿着庄严的军装,更对祖国有强烈的热爱之心。我的大舅是一名现役军人,老舅也曾服过兵役,从他们的谈吐以及教育中,让我对部队一直充满向往之情&#…...

查看AWS S3的目录
要查看AWS S3存储桶(Bucket)的目录,您可以通过AWS管理控制台或AWS CLI(命令行界面)来实现。 在AWS管理控制台中查看: 登录AWS管理控制台。选择S3服务。在S3存储桶列表中选择要查看的存储桶。在对象列表中…...

分布式系统概念和设计-操作系统中的支持和设计
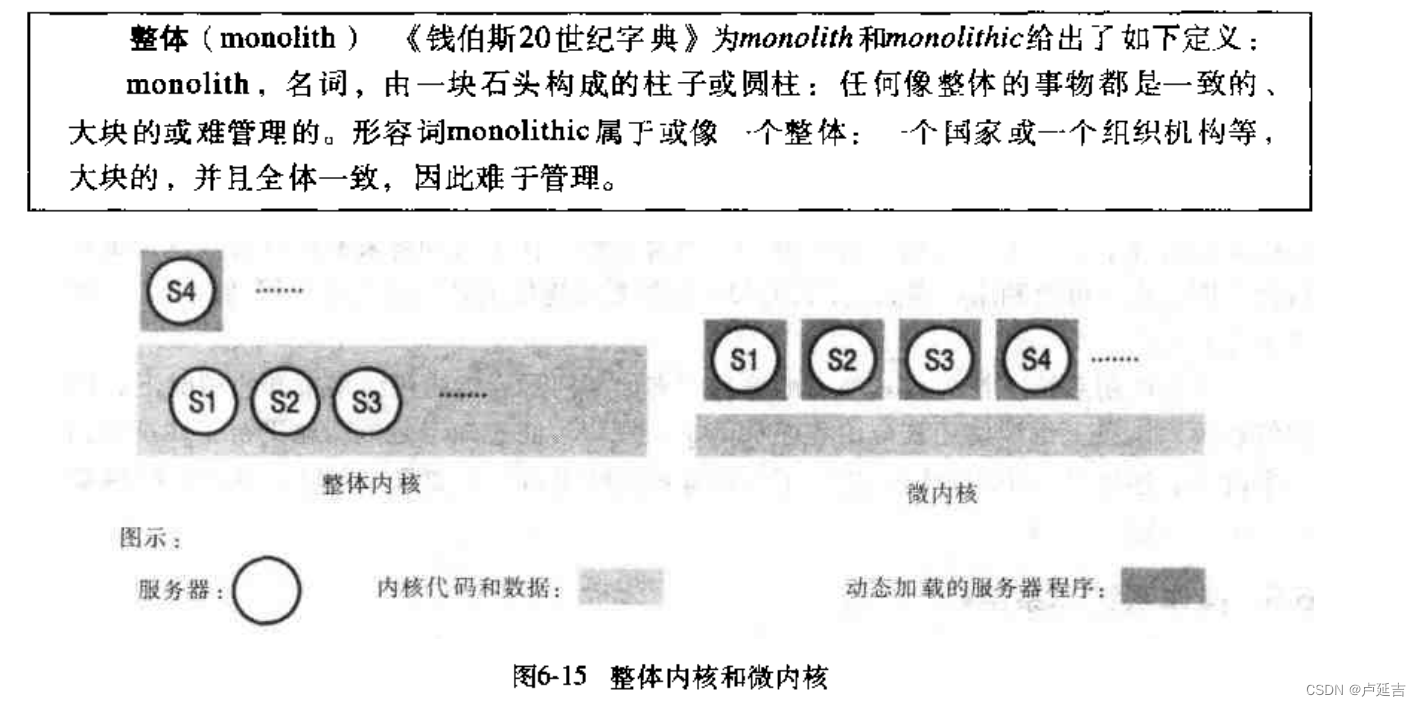
分布式系统概念和设计 操作系统支持 中间件和底层操作系统的关系,操作系统如何满足中间件需求。 中间件需求:访问物理资源的效率和健壮性,多种资源管理策略的灵活性。 任何一个操作系统的目标都是提供一个在物理层(处理器,内存&a…...

【redis】bitmap、hyperloglog、GEO案例
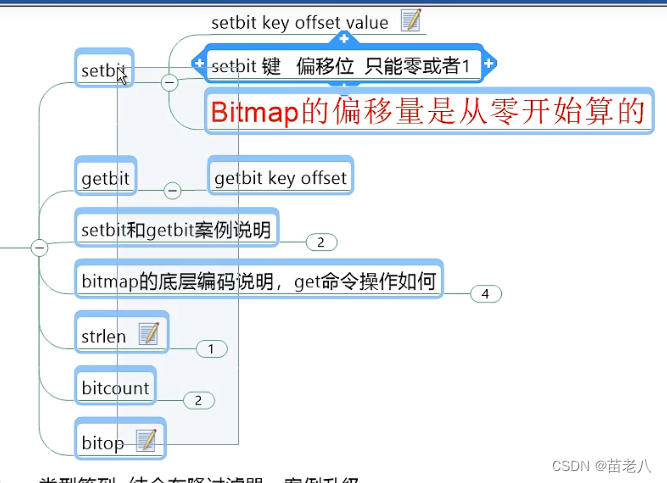
【redis】bitmap、hyperloglog、GEO案例 文章目录 【redis】bitmap、hyperloglog、GEO案例前言一、面试题二、统计的类型聚合统计排序统计问题:思路 二值统计 0和1基数统计 三、hyperloglog1、名词理解UV 独立访客PV 页面浏览量DAU 日活跃用户MAU 月活跃度 2、看需求…...

第二章:集合与区间
1.集合 1.内容概述 1.了解集合的意义2.了解常见集合符号的含义3.云用常见的集合符号来表示集合之间的关系、元素与集合之间的关系2.基本概念 1.集合:把一些确定的对象看成一个整体就形成了一个集合。集合一般使用大写字母A、B、C…来表示2.元素:集合中每一个对象叫做这个集合…...

Mysql8.0版本安装
一,使用yum方式安装 1,配置mysql安装源: sudo rpm -Uvh https://dev.mysql.com/get/mysql80-community-release-el7-3.noarch.rpm2,安装mysql8.0: sudo yum --enablerepo=mysql80-community inst...

开放式耳机真的比封闭式强很多吗?推荐几款主流的开放式耳机
开放式耳机,顾名思义,就是通过骨头振动来传导声音的耳机。相比于传统耳机,它的声音传输更加开放,不会对耳膜造成压迫感,也不会对耳膜旁的内毛细胞造成损害。因此开放式耳机既是运动蓝牙耳机,又是音乐蓝牙…...

Doris(7):数据导入(Load)之Routine Load
例行导入功能为用户提供了义中自动从指定数据源进行数据导入的功能 1 适用场景 当前仅支持kafka系统进行例行导入。 2 使用限制 支持无认证的 Kafka 访问,以及通过 SSL 方式认证的 Kafka 集群。支持的消息格式为 csv 文本格式。每一个 message 为一行,…...

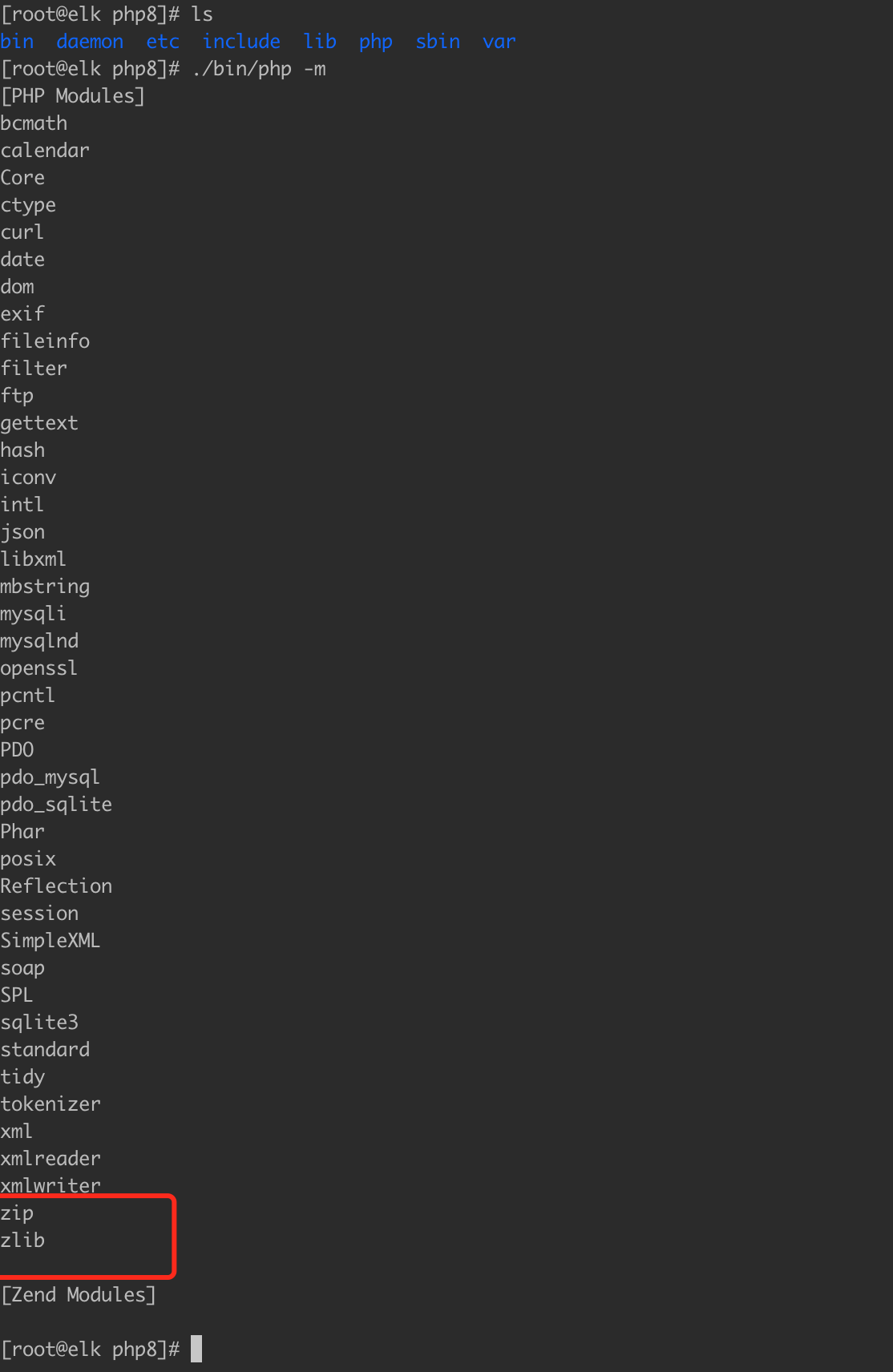
linux 安装php8.1 ZipArchive和libzip最新版扩展安装
1、概述 安装前咱们先看下我本地环境 [rootelk php8]# cat /etc/redhat-release Red Hat Enterprise Linux Server release 7.9 (Maipo) [rootelk php8]# [rootelk php8]# ./bin/php -v PHP 8.1.18 (cli) (built: Apr 17 2023 13:15:17) (NTS) Copyright (c) The PHP Group Z…...

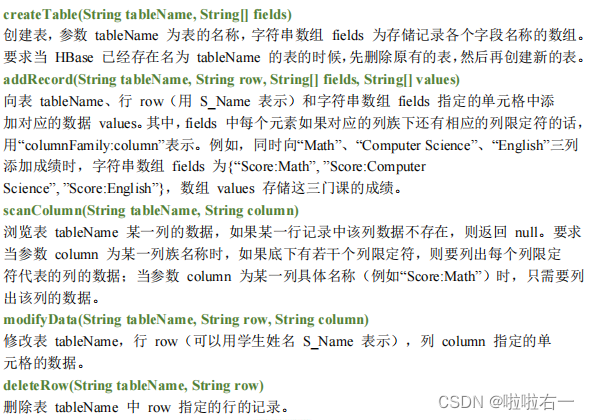
大数据 | 实验一:大数据系统基本实验 | 熟悉常用的HBase操作
文章目录 📚HBase安装🐇安装HBase🐇伪分布式模式配置🐇测试运行HBase🐇HBase java API编程环境配置 📚实验目的📚实验平台📚实验内容🐇HBase Shell 编程命令实现以下指定…...
)
Linux command(split)
原理 在split.c中,首先处理传递给split命令的参数,包括需要拆分的文件、拆分大小/行数等选项。然后,通过调用open()函数打开需要拆分的文件,并获取文件信息。接着根据选项计算每个拆分文件的大小/行数,并根据需要创建输…...

开放式耳机好用吗,盘点几款口碑不错的开放式耳机
开放式耳机作为一种全新的耳机形态,已经成为了当前市场上非常火爆的一款产品。由于无需入耳佩戴,可以很好的避免了耳膜受到损伤,而且也能够让我们在佩戴眼镜时也能够正常使用。加上开放式耳机的音质和舒适度都要优于其他类型的耳机…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
