Material Design:为你的 Android 应用提供精美的 UI 体验

Material Design:为你的 Android 应用提供精美的 UI 体验
-
介绍 Material Design 概念:介绍 Material Design 是 Google 推出的一种设计语言,用于创建现代、美观、直观且一致的用户界面。解释 Material Design 的基本原则,包括材料元素、动画、颜色和排版等。
-
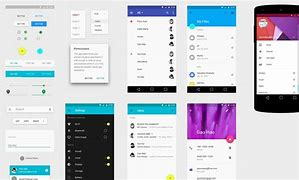
Material Design UI 元素:介绍常用的 Material Design UI 元素,如卡片、按钮、文本字段、图标、导航栏等,以及它们的设计准则和最佳实践。
-
Material Design 样式与主题:讲解 Material Design 中的样式和主题的概念,包括如何创建自定义样式和主题,以及如何使用 Material Design 预定义的样式和主题来快速实现应用的一致性和可定制性。
-
Material Design 动画与过渡效果:介绍 Material Design 中的动画与过渡效果,包括浮动操作按钮(FAB)、标签(Tab)、共享元素过渡等,以及如何使用这些动画与过渡效果来增强应用的用户体验。
-
Material Design 色彩与排版:解释 Material Design 中的色彩和排版系统,包括调色板、色彩的应用和排版的最佳实践,以及如何通过合理的色彩和排版来营造应用的品牌和情感。
-
Material Design 响应式布局:介绍 Material Design 中的响应式布局原则,包括媒体查询、可伸缩的容器、网格系统等,以及如何创建适应不同屏幕尺寸和设备方向的界面。
-
Material Design 图标与素材:讲解 Material Design 图标和素材的使用和最佳实践,包括使用矢量图标、自定义图标、图像素材等,以及如何在应用中使用这些图标和素材来提升用户界面的美观度和可识别性。
-
实践应用 Material Design:通过实际示例,展示如何应用 Material Design 的概念、UI 元素、样式与主题、动画与过渡效果、色彩与排版、响应式布局以及图标与素材,来创建精美、现代、用户友好的 Android 应用。
-
总结:强调 Material Design 在 Android 应用中提供精美的 UI 体验的重要性,并鼓励开发者在实际项目中应用 Material Design 的设计原则和最佳实践,从而为用户提供卓越的用户体验。
Material Design 概念

Material Design 是 Google 推出的一种设计语言,旨在为移动应用和Web应用提供现代、美观、直观且一致的用户界面。作为一种设计语言,Material Design 提供了丰富的设计准则、UI 元素、样式与主题、动画与过渡效果、色彩与排版等,帮助开发者创建具有一致性和可定制性的用户界面,从而提供出色的用户体验。
Material Design 的基本原则包括以下几点:
-
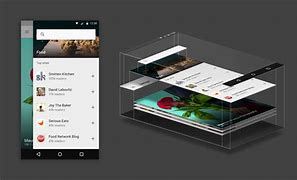
材料元素:Material Design 强调以材料为基础,通过模拟现实世界中的纸张和墨水的行为来创造真实的3D效果。材料元素具有深度、阴影、光照等特性,通过合理的层级和交互效果来引导用户的操作和关注点。
-
动画:Material Design 鼓励使用动画来增强用户体验。例如,通过点击按钮时的水波纹效果、展开和折叠面板时的过渡动画等,可以使用户界面更加生动、有趣且直观。
-
颜色:Material Design 提供了丰富的调色板,包含多种颜色和色调,用于创建各种界面元素的颜色组合。合理的颜色搭配可以帮助应用营造品牌和情感,提升用户界面的美观度和可识别性。
-
排版:Material Design 强调简洁、清晰的排版风格,通过合理的字体大小、行高、字重等设置来提供良好的阅读体验。合理的排版可以使用户界面更加清晰、易读且专业。
Material Design 的这些基本原则为开发者提供了指导和参考,帮助他们创建现代、美观、直观且一致的用户界面,从而提供优秀的用户体验。在下面的部分,我们将进一步探讨 Material Design 的具体 UI 元素、样式与主题、动画与过渡效果、色彩与排版等内容。
Material Design UI 元素

Material Design 提供了丰富的 UI 元素,包括卡片、按钮、文本字段、图标、导航栏等,这些元素可以帮助开发者创建现代、美观、直观且一致的用户界面。以下是一些常用的 Material Design UI 元素及其设计准则和最佳实践:
- 卡片(Cards):卡片是一种用于展示信息和内容的容器,可以包含图片、文本、按钮等元素。在 Material Design 中,卡片通常具有圆角和投影效果,通过合理的阴影和层级来营造真实的3D效果。卡片可以用于展示商品、文章、通知等信息,可以通过点击或滑动等方式与用户进行交互。
设计准则和最佳实践:
- 使用圆角和投影效果来营造3D效果。
- 遵循一致的卡片样式和层级,以确保用户界面的一致性。
- 注意卡片中的内容布局和排版,保持简洁、清晰的风格。
- 按钮(Buttons):按钮是用户与应用进行交互的主要方式之一,Material Design 提供了多种按钮样式,包括扁平按钮、凸起按钮、浮动操作按钮(FAB)等。按钮可以用于触发操作、提交表单、导航等场景,通过合理的颜色、大小和位置等设计,可以引导用户的操作行为。
设计准则和最佳实践:
- 使用合适的按钮样式和尺寸,以确保在不同设备上都有良好的可点击性。
- 使用有意义的文本或图标来表示按钮的功能,让用户清楚地知道按钮的作用。
- 遵循 Material Design 的色彩和排版准则,以保持一致性和美观性。
- 文本字段(Text Fields):文本字段用于用户输入文本,包括单行文本字段和多行文本字段。Material Design 提供了不同样式的文本字段,包括填充式、无填充式、带图标的文本字段等,可以根据应用的需求进行选择。
设计准则和最佳实践:
- 使用合适的文本字段样式和布局,以便用户能够轻松输入和编辑文本。
- 提供清晰的标签和提示,帮助用户理解文本字段的用途和输入要求。
- 在合适的时候使用自动填充、自动校验等功能,提高用户输入的效率和准确性。
- 图标(Icons):图标是用户界面中常用的元素,用于表示功能、操作和状态等。Material Design 提供了丰富的矢量图标库,包括系统图标、应用图标、通用图标等,可以通过矢量图标来增加界面的可识别性和可操作性。
设计准则和最佳实践:
- 使用合适的图标风格和尺寸,以便在不同屏幕密度和尺寸的设备上都能够清晰显示。
- 选择简洁、易于识别的图标,避免图标过于复杂或容易混淆。
- 使用图标时要注意颜色和对比度,以确保图标在不同背景上都有良好的可视性。
- 导航栏(Navigation Bars):导航栏是应用中用于导航和切换页面的重要元素,Material Design 提供了不同样式的导航栏,包括应用栏、底部导航栏等。导航栏可以帮助用户在应用的不同页面之间进行快速切换,并提供导航和标识当前页面的功能。
设计准则和最佳实践:
- 使用合适的导航栏样式和位置,以便用户能够轻松找到并操作导航栏。
- 提供明确的导航标签和图标,以便用户清晰地了解导航栏的用途和功能。
- 遵循 Material Design 的导航模式和层级结构,以保持一致性和用户友好性。
以上是一些常用的 Material Design UI 元素及其设计准则和最佳实践。开发者在使用这些元素时应该根据应用的需求和设计风格进行合理的选择和使用,以创建现代、美观、直观且一致的用户界面。在下一部分中,我们将继续介绍 Material Design 的其他重要概念和元素。
Material Design 样式与主题

Material Design 中的样式(Styles)和主题(Themes)是帮助开发者实现应用一致性和定制性的重要工具。样式定义了控件的外观和行为,而主题则定义了应用的整体外观和样式。
- 样式(Styles):样式定义了控件的外观和行为,包括颜色、字体、大小、边距等。通过使用样式,可以实现在应用中一致的外观和行为,避免了在每个控件上逐个设置属性的繁琐过程。
创建自定义样式:
<style name="MyButtonStyle" parent="Widget.MaterialComponents.Button"><item name="android:textColor">#FFFFFF</item><item name="backgroundTint">@color/my_button_color</item>
</style>使用预定义样式:
<Button...style="@style/MyButtonStyle"... />- 主题(Themes):主题定义了应用的整体外观和样式,包括颜色、字体、形状等。通过使用主题,可以轻松地更改应用的外观,同时保持一致性。
创建自定义主题:
<style name="MyAppTheme" parent="Theme.MaterialComponents.Light"><item name="colorPrimary">@color/my_primary_color</item><item name="colorSecondary">@color/my_secondary_color</item><item name="android:windowBackground">@color/my_background_color</item>
</style>应用主题到应用:
<application...android:theme="@style/MyAppTheme">...
</application>使用预定义主题:
<Button...android:theme="@style/Widget.MaterialComponents.Button.OutlinedButton"... />通过使用样式和主题,开发者可以轻松地自定义应用的外观和样式,同时保持一致性。Material Design 提供了丰富的预定义样式和主题,也支持创建自定义样式和主题,以满足不同应用的需求。
Material Design 动画与过渡效果

Material Design 中的动画与过渡效果是提供出色用户体验的重要组成部分。这些动画与过渡效果可以使应用界面更加生动、直观,并且增加用户的互动性和参与度。
- 浮动操作按钮(FAB):浮动操作按钮是 Material Design 中的一个重要元素,通常用于主要操作的快速访问,例如创建新的内容或执行关键操作。FAB 可以通过多种动画效果实现吸引用户的目的,例如缩放、平移和旋转等。
实现 FAB 缩放效果:
<com.google.android.material.floatingactionbutton.FloatingActionButton...android:stateListAnimator="@anim/fab_scale_up"... />- 标签(Tab):标签是 Material Design 中用于导航和展示不同内容的元素。在切换标签时,可以使用动画效果来增加过渡的平滑性和流畅性,例如淡入淡出、滑动等。
使用 TabLayout 和 ViewPager 实现标签切换动画:
<com.google.android.material.tabs.TabLayout...app:tabMode="scrollable"... /><androidx.viewpager.widget.ViewPager...app:layout_behavior="@string/appbar_scrolling_view_behavior"... />- 共享元素过渡:共享元素过渡是一种在 Material Design 中用于实现在不同界面之间平滑过渡的方式。通过共享元素过渡,可以在界面切换时,将某个元素从一个界面过渡到另一个界面,从而增加应用的连贯性和流畅性。
使用共享元素过渡实现平滑的界面切换效果:
// 在界面A中设置共享元素
Intent intent = new Intent(this, ActivityB.class);
Pair<View, String> pair = Pair.create(imageView, "imageTransition");
ActivityOptionsCompat options = ActivityOptionsCompat.makeSceneTransitionAnimation(this, pair);
startActivity(intent, options.toBundle());
<!-- 在界面B中设置共享元素 -->
<ImageView...android:transitionName="imageTransition"... />通过使用这些动画与过渡效果,可以使应用界面更加生动、直观,并提升用户体验。在应用中合理运用这些动画与过渡效果,可以让用户感到愉悦和舒适,从而增加用户对应用的喜欢和使用频率。
Material Design 色彩与排版

Material Design 中的色彩与排版系统是一种重要的设计元素,可以帮助开发者创建现代、美观、一致的用户界面,并为应用赋予独特的品牌和情感。
- 调色板:Material Design 提供了一套丰富的调色板,包含多个颜色的变种,用于创建应用的界面元素,例如背景、按钮、文本等。调色板的合理运用可以增加应用的可读性和可视性,同时也可以用于传达应用的品牌和情感。
Material Design 中的调色板包括基础色(Primary Color)、强调色(Accent Color)和中性色(Neutral Color)等,可以通过在 XML 或代码中设置相应的属性来应用到界面元素中。
例如,在 XML 中设置基础色和强调色:
<com.google.android.material.button.MaterialButton...app:backgroundTint="@color/material_design_primary_color"app:rippleColor="@color/material_design_accent_color"... />- 色彩的应用:在 Material Design 中,色彩的应用不仅仅局限于调色板的选择,还包括对不同状态下的元素使用不同的颜色,例如按下、选中、禁用等状态。合理的色彩应用可以增强用户界面的可交互性和可识别性。
例如,对于按钮的不同状态下使用不同的颜色:
<com.google.android.material.button.MaterialButton...app:backgroundTint="@color/material_design_primary_color"app:rippleColor="@color/material_design_accent_color"app:iconTint="@color/material_design_button_icon_color"app:textColor="@color/material_design_button_text_color"app:disabledColor="@color/material_design_button_disabled_color"... />- 排版的最佳实践:在 Material Design 中,合理的排版可以增加应用的可读性和可用性,使用户界面更加清晰和直观。Material Design 推荐使用响应式排版(Responsive Typography)来适应不同屏幕尺寸和设备类型,包括手机、平板和桌面等。
Material Design 中的响应式排版包括设置字体大小、行高、字重和字体家族等属性,以适应不同屏幕和设备。合理的排版还包括对文本对齐、间距和行距等进行调整,以使界面更加整洁和易读。
例如,在 XML 中设置响应式排版:
<TextView...android:textSize="@dimen/material_design_text_size_headline"android:lineHeight="@dimen/material_design_text_line_height_headline"android:textStyle="bold"android:fontFamily="@font/material_design_font_family_headline"... />通过合理的色彩和排版的运用,可以为应用创建独特的品牌和情感,增强用户对应用的认知和情感连接。
- 营造应用品牌和情感:Material Design 中的色彩和排版系统可以用于营造应用的品牌和情感。通过选择合适的颜色和字体,可以为应用赋予独特的视觉标识和情感体验,从而增加用户对应用的记忆和认知。
例如,可以使用应用的品牌色作为主要的调色板颜色,以在界面中体现应用的品牌身份。同时,可以选择字体家族和字体样式,以符合应用的品牌声音和情感氛围。
此外,还可以通过合理的排版和对齐方式来创建一致的设计语言,使应用界面看起来更加整洁、专业和现代。
- 定制样式和主题:Material Design 提供了丰富的样式和主题供开发者使用,同时也支持定制化的样式和主题。开发者可以根据应用的需求和设计要求,创建自定义的样式和主题,以实现应用的一致性和可定制性。
在创建自定义样式和主题时,应考虑 Material Design 的设计准则,例如一致的间距、合理的字体大小和颜色对比度等。通过合理的样式和主题定制,可以使应用的界面呈现一致的外观,并符合应用的设计语言和风格。
例如,可以通过创建自定义的样式和主题来实现应用中的按钮、文本字段、卡片等元素的定制化外观,并保持一致的设计风格。
综上所述,Material Design 中的色彩与排版系统是创建现代、美观、一致的用户界面的重要元素。通过合理的调色板选择、色彩的应用、排版的最佳实践以及定制化的样式和主题,可以营造应用的品牌和情感,并增强用户对应用的认知和情感连接。
Material Design 响应式布局

Material Design 强调在不同屏幕尺寸和设备方向下,应用界面能够自适应并提供一致的用户体验。为了实现这一目标,Material Design 提供了一些响应式布局原则和工具,包括媒体查询、可伸缩的容器和网格系统等。
-
媒体查询:媒体查询是一种在 CSS 中使用的技术,可以根据设备的屏幕尺寸、设备方向和其他特性来应用不同的样式。在 Material Design 中,媒体查询可以用于根据屏幕尺寸和设备方向来调整界面的布局和样式。
例如,可以使用媒体查询来设置不同屏幕尺寸下的导航栏高度、卡片的布局方式、按钮的大小和间距等。这样可以确保在不同设备上,应用界面能够适应不同屏幕尺寸,并提供一致的用户体验。 -
可伸缩的容器:Material Design 推崇使用可伸缩的容器来布局界面,以适应不同屏幕尺寸和设备方向。可伸缩的容器可以根据可用空间的大小自动调整其大小和布局方式。
例如,可以使用可伸缩的容器来实现在手机和平板设备上显示不同数量的卡片或图像,并根据屏幕尺寸调整其显示方式,如显示一列或多列。 -
网格系统:网格系统是 Material Design 中的一种重要工具,用于创建灵活且一致的布局。网格系统可以帮助开发者在不同屏幕尺寸和设备方向下,将界面划分为不同的网格单元,并在其中放置内容。
Material Design 的网格系统使用 8 列网格作为基础,开发者可以通过将界面划分为不同的网格单元来实现自适应布局。这样可以确保在不同屏幕尺寸和设备方向下,界面能够保持一致的布局和对齐方式。
通过使用媒体查询、可伸缩的容器和网格系统等响应式布局原则和工具,可以实现应用界面在不同屏幕尺寸和设备方向下的适应性,从而提供一致的用户体验,并确保应用在不同设备上都能够呈现出优雅、美观的界面布局。
Material Design 图标与素材

Material Design 提供了丰富的图标和素材库,用于在应用界面中添加图形元素,提升用户界面的美观度和可识别性。在这一部分,我们将讲解 Material Design 图标和素材的使用和最佳实践,包括使用矢量图标、自定义图标和图像素材等。
-
矢量图标:Material Design 提供了一套矢量图标库,包含了丰富的图标,可以用于在应用界面中添加各种图形元素,如按钮、导航栏、菜单等。矢量图标具有可伸缩性,可以在不同屏幕尺寸下保持清晰度,同时也可以轻松修改颜色和大小,以满足不同设计需求。
在使用矢量图标时,建议遵循 Material Design 的图标使用指南,包括使用正确的图标尺寸、颜色和样式,以保持一致性和可识别性。 -
自定义图标:Material Design 还支持开发者使用自定义的图标,以满足应用的特定设计需求。自定义图标可以是矢量图形或位图图像,可以通过嵌入在应用中或者从外部资源加载。
在使用自定义图标时,建议考虑图标的可识别性、一致性和适应性,以确保图标与应用的整体设计风格相符,并能够在不同屏幕尺寸和设备方向下保持清晰度和可识别性。 -
图像素材:Material Design 还包含了一些预定义的图像素材,如卡片、头像和背景图像等,可以用于丰富应用界面的视觉效果。这些图像素材可以作为应用界面的装饰性元素,用于提升界面的美观度和吸引力。
在使用图像素材时,建议选择高质量的图像,并根据应用的整体设计风格和色彩调色板来选择合适的图像。同时,也要注意图像的版权和使用规范,确保合法合规地使用素材。
通过使用 Material Design 提供的丰富图标和素材库,并遵循图标和素材的最佳实践,开发者可以为应用界面添加丰富的图形元素,提升用户界面的美观度和可识别性,从而为用户提供更好的用户体验。
实践应用 Material Design

在这一部分,我们将通过实际示例,展示如何应用 Material Design 的概念、UI 元素、样式与主题、动画与过渡效果、色彩与排版、响应式布局以及图标与素材,来创建精美、现代、用户友好的 Android 应用。
-
概念应用:在应用中应用 Material Design 的概念,如材料、光影、层次、运动等,可以通过使用 Material Design 提供的 UI 元素和样式来创建现代且符合用户期望的用户界面。例如,使用卡片、按钮、浮动操作按钮(FAB)、导航栏、抽屉式导航等 Material Design 的 UI 元素,来构建清晰、直观的用户界面。
-
样式与主题:通过使用 Material Design 的样式与主题,可以为应用创建一致的外观和风格,从而提供一致的用户体验。例如,使用 Material Design 提供的调色板来定义应用的色彩主题,使用 Material Design 提供的字体和排版规范来定义应用的文本样式,以及使用 Material Design 提供的图标和素材库来添加图形元素。
-
动画与过渡效果:Material Design 强调的运动和过渡效果可以为应用的用户界面增添动感和流畅度。通过使用 Material Design 提供的动画和过渡效果,可以为用户界面的交互提供更好的反馈和引导。例如,使用共享元素过渡来创建平滑的页面切换效果,使用嵌套滚动和滑动效果来增强用户界面的交互性。
-
色彩与排版:通过使用 Material Design 提供的调色板和排版规范,可以为应用界面选择合适的颜色和字体,从而创建现代且一致的用户界面。例如,使用调色板中的主色和强调色来创建应用的配色方案,使用合适的字体和字号来提升文本的可读性,使用合理的行距和字间距来调整排版效果。
-
响应式布局:通过使用 Material Design 的响应式布局原则,可以创建适应不同屏幕尺寸和设备方向的界面。例如,使用媒体查询来适配不同屏幕尺寸的样式和布局,使用可伸缩的容器来自适应不同屏幕尺寸和设备方向的变化,使用网格系统来创建灵活且一致的布局。
-
图标与素材:通过使用 Material Design 提供的丰富图标和素材库,可以为应用的用户界面添加美观和可识别性。例如,使用矢量图标来创建清晰且可缩放的图形元素,使用自定义图标来增加应用的品牌识别性,使用高质量的图像素材来丰富用户界面的视觉效果。
综合运用以上所述的 Material Design 的概念、UI 元素、样式与主题、动画与过渡效果、色彩与排版、响应式布局以及图标与素材,我们可以创建出一个精美、现代、用户友好的 Android 应用。以下是一些实践应用 Material Design 的示例:
-
使用卡片布局和浮动操作按钮(FAB)来创建一个现代的新闻阅读应用界面。卡片可以展示新闻的缩略图和简要信息,FAB 可以用于快速分享新闻内容或进行其他常用操作。
-
使用 Material Design 的调色板和排版规范来设计一个社交媒体应用的颜色主题和字体样式。例如,使用强调色来突出用户生成的内容,使用主色来作为应用的整体配色,使用合适的字体和字号来提升用户界面的可读性。
-
使用共享元素过渡来创建一个无缝的图片浏览应用界面。用户点击缩略图时,可以使用共享元素过渡将缩略图平滑地过渡为大图,并伴随着动画效果,提供流畅的用户体验。
-
使用嵌套滚动和滑动效果来创建一个实时聊天应用界面。用户可以通过滑动屏幕来浏览聊天记录,使用嵌套滚动来实现顶部导航栏和聊天内容的联动效果,提供流畅的聊天体验。
-
使用 Material Design 的响应式布局原则来创建一个适应不同屏幕尺寸和设备方向的购物应用界面。通过使用媒体查询来调整不同屏幕尺寸下的布局样式,使用可伸缩的容器来自适应屏幕尺寸的变化,提供良好的用户体验。
-
使用 Material Design 提供的矢量图标和素材库来添加图形元素,例如在导航栏中使用图标来表示不同的功能入口,或者在用户界面中使用素材来增加视觉效果和吸引力。
通过实践应用 Material Design 的概念和设计原则,我们可以创建出现代、用户友好且符合 Material Design 标准的 Android 应用,为用户提供一致、流畅且愉悦的用户体验。在实践过程中,我们可以根据应用的特点和需求,灵活运用 Material Design 的各种概念和元素,例如卡片布局、浮动操作按钮、调色板和排版规范、共享元素过渡、嵌套滚动、响应式布局、矢量图标和素材库等,以创建一个独特且具有吸引力的用户界面。
同时,我们还可以结合用户反馈和测试结果,不断优化和改进应用的设计,以确保用户界面的易用性、可访问性和用户满意度。例如,可以通过用户测试和反馈来调整颜色和排版,改进导航和交互流程,优化动画和过渡效果,以及提升应用在不同设备和屏幕尺寸下的适应性。
最后,值得注意的是,Material Design 是一种设计语言,提供了丰富的设计资源和指导原则,但不是一成不变的规范,可以根据应用的需求和风格进行灵活的定制和创新。在应用 Material Design 概念和元素时,我们应该根据应用的特点和目标用户来进行合理的选择和运用,以实现最佳的用户体验和界面效果。
总之,通过实践应用 Material Design 的概念、UI 元素、样式与主题、动画与过渡效果、色彩与排版、响应式布局以及图标与素材,我们可以创建出精美、现代、用户友好的 Android 应用,提供一致、流畅且愉悦的用户体验,从而满足用户的需求并提升应用的竞争力。
结论

Material Design 是一种现代、富有创意和强调用户体验的设计语言,为 Android 应用提供了丰富的设计概念、UI 元素、样式与主题、动画与过渡效果、色彩与排版、响应式布局以及图标与素材,以创建出精美、现代、用户友好的用户界面。
在 Android 应用开发中,应用 Material Design 的设计原则和最佳实践对于提供卓越的用户体验至关重要。通过采用 Material Design 的设计风格、使用 Material Design 的 UI 元素和样式、应用 Material Design 的动画与过渡效果、遵循 Material Design 的色彩与排版规范、创建响应式布局,并使用 Material Design 的图标和素材,可以使应用界面更加现代、一致、流畅且易于使用。
在实际项目中,开发者应该根据应用的特点和目标用户,灵活运用 Material Design 的概念和元素,同时结合用户反馈和测试结果,不断优化和改进应用的设计。同时,也可以根据应用的需求和风格进行定制和创新,以在保持 Material Design 的设计原则的基础上,为应用赋予独特的品牌和情感。
总而言之,应用 Material Design 的设计原则和最佳实践,对于在 Android 应用中提供精美的 UI 体验至关重要。通过合理运用 Material Design 的概念和元素,开发者可以为用户提供一致、流畅且愉悦的用户体验,从而提升应用的质量和竞争力。鼓励开发者在实际项目中应用 Material Design,为用户创造卓越的用户体验。
相关文章:

Material Design:为你的 Android 应用提供精美的 UI 体验
Material Design:为你的 Android 应用提供精美的 UI 体验 介绍 Material Design 概念:介绍 Material Design 是 Google 推出的一种设计语言,用于创建现代、美观、直观且一致的用户界面。解释 Material Design 的基本原则,包括材料…...

springboot+vue学生毕业离校系统(源码+说明文档)
风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于springboot的学生毕业离校系统。项目源码以及部署相关请联系风歌,文末附上联系信息 。 💕💕作者:风…...

【Android入门到项目实战-- 6.2】—— 如何访问其他应用程序的数据?
目录 一、ContentResolver基本用法 如何查询? 如何向表中添加一条数据? 如何更新这条新添加的数据? 如何删除这条数据? 二、读取系统联系人 要想你的APP访问其他应用程序的数据,需要使用内容提供器,下面使…...

【100个 Unity实用技能】 | InputField输入框组件实现输入限制,只能输入中文或特殊字符等
🎬 博客主页:https://xiaoy.blog.csdn.net 🎥 本文由 呆呆敲代码的小Y 原创,首发于 CSDN🙉 🎄 学习专栏推荐:Unity系统学习专栏 🌲 游戏制作专栏推荐:游戏制作 &…...

倍数+路径之谜
倍数 :用户登录https://www.lanqiao.cn/problems/583/learning/?page5&first_category_id1&sortstudents_count 题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 请问在 1 到 2020 中,有多少个…...

【Unity渲染】URP透明物体自身渲染穿插异常问题
背景: 对于URP中的某个物体,我们如果希望他正反面都可以被渲染。 通常会有两种解决方案: 1.将网格设置为双面网格。(此种情况Mesh.RecalculateNormals计算结果可能会异常,解决可参考网格法线生成异常解决࿰…...

c/c++:指针,指针定义和使用,指针大小4字节,野指针,空指针*p=NULL
c/c:指针,指针定义和使用,指针大小4字节,野指针,空指针*pNULL 2022找工作是学历、能力和运气的超强结合体,遇到寒冬,大厂不招人,此时学会c的话, 我所知道的周边的会c的同学…...

CAS实现原⼦操作的三⼤问题,该如何解决?
目录 1、ABA问题 2.循环时间长开销大 3、只能保证一个共享变量的原子操作 总结: CAS(Compare-and-Swap)是一种用于实现原子操作的技术,但是它存在着三个主要的问题:ABA问题、循环时间长开销大、只能保证一个共享变…...

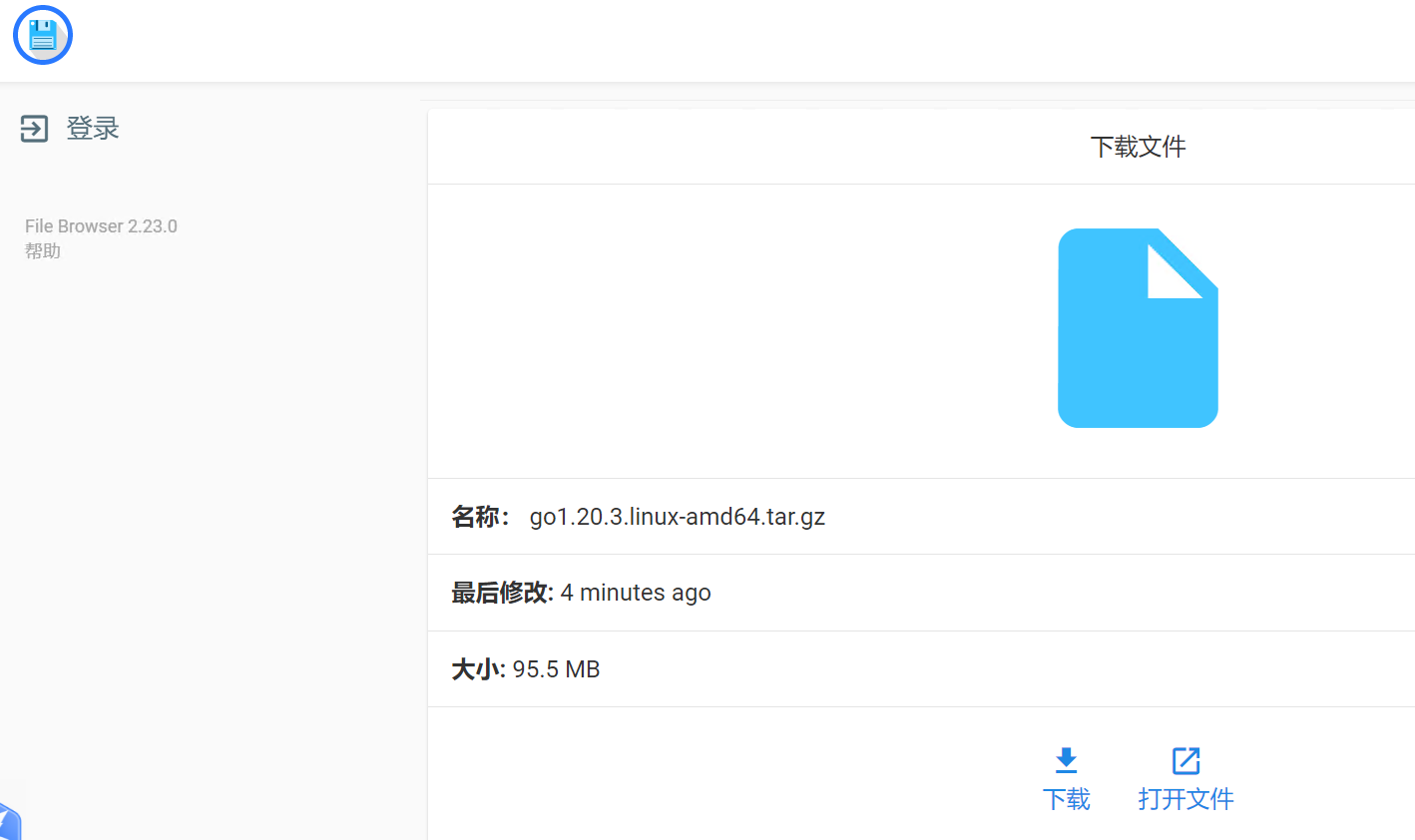
Linux Shell 实现一键部署二进制go+caddy+filebrowser
filebrowser filebrowser 是一个使用go语言编写的软件,功能是可以通过浏览器对服务器上的文件进行管理。可以是修改文件,或者是添加删除文件,甚至可以分享文件,是一个很棒的文件管理器,你甚至可以当成一个网盘来使用。…...

无人机巡检智能一体化解决方案
随着无人机技术的不断发展,无人机应用领域已经越来越生活化,其产品不仅在军事、商业等领域得到了广泛应用,也在普通人的生活中得到了广泛应用。无人机的自动巡检是无人机应用的一个重要方向,具有广阔的发展前景,本文将…...

2023-2029全球粘结剂喷射技术行业调研及趋势分析报告
2022年全球粘结剂喷射技术市场规模约5.8亿元,2018-2022年年复合增长率CAGR约为 %,预计未来将持续保持平稳增长的态势,到2029年市场规模将接近12亿元,未来六年CAGR为11.3%。 本文调研和分析全球粘结剂喷射技术发展现状及未来趋势&a…...

Python每日一练(20230420)
目录 1. 数组逐位判断 🌟 2. 交错字符串 🌟🌟 3. 二进制求和 🌟 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一练 专栏 Java每日一练 专栏 1. 数组逐位判断 比如…...

【社区图书馆】读《悲惨世界》有感
文章目录 故事简介经典重现价值取向我的思想 故事简介 《悲惨世界》是一部充满了悲剧的小说,故事首先由教堂展开,然后主要围绕着主人公冉阿让进行一系列的生动形象的描写,讲述了冉阿让悲惨的一生。 主人公冉阿让是一个诚实、善良的工人&…...

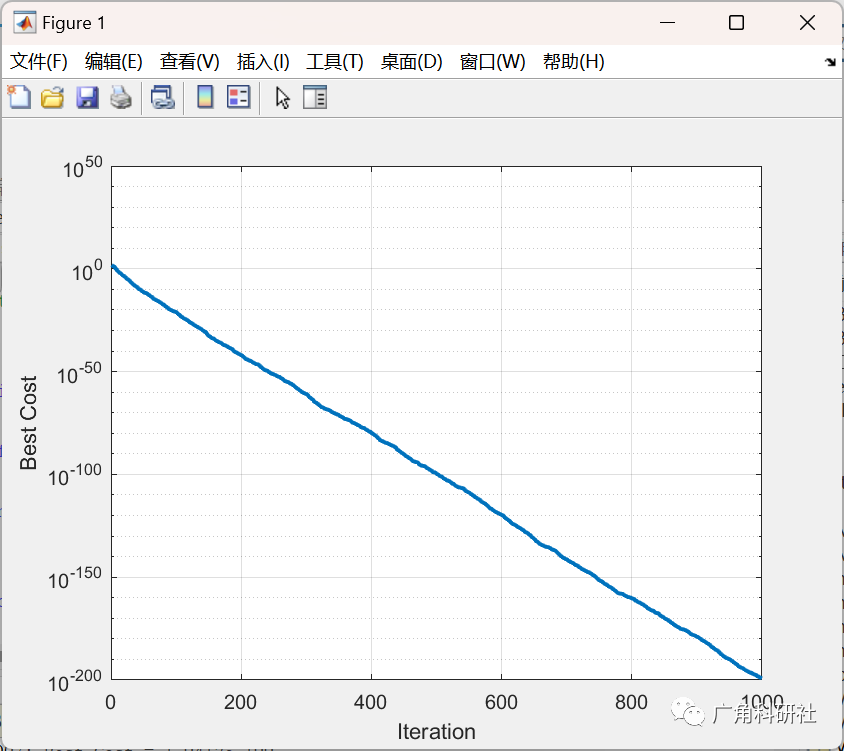
随机蛙跳算法 (SFLA)简单实现(Matlab代码实现)
目录 💥1 概述 📚2 运行结果 🎉3 参考文献 👨💻4 Matlab代码 💥1 概述 随着计算机科学与技术的迅速发展,人类生存空间的扩大以及认识与改造世界范围的拓宽,人们对科学技术提出了新的和更高的要求,其…...

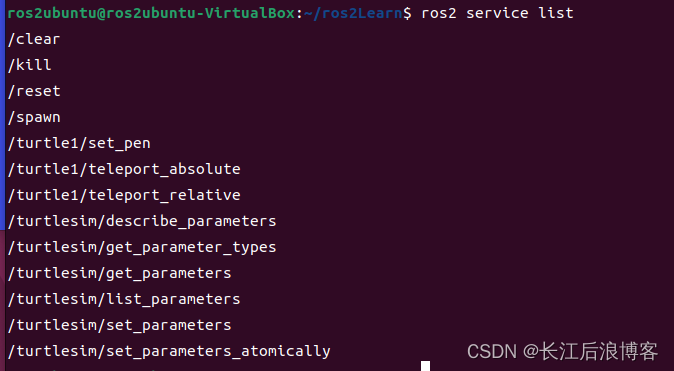
【手把手做ROS2机器人系统开发二】熟悉ROS2基本命令
【手把手做ROS2机器人系统开发二】熟悉ROS2基本命令 目录 【手把手做ROS2机器人系统开发二】熟悉ROS2基本命令 一、上讲回顾 二、ROS2核心命令讲解 1、daemon-各种守护进程相关的子命令 2、node-各种节点进程相关的子命令 3、pkg-各种包进程相关的子命令 4、run运行特定软…...

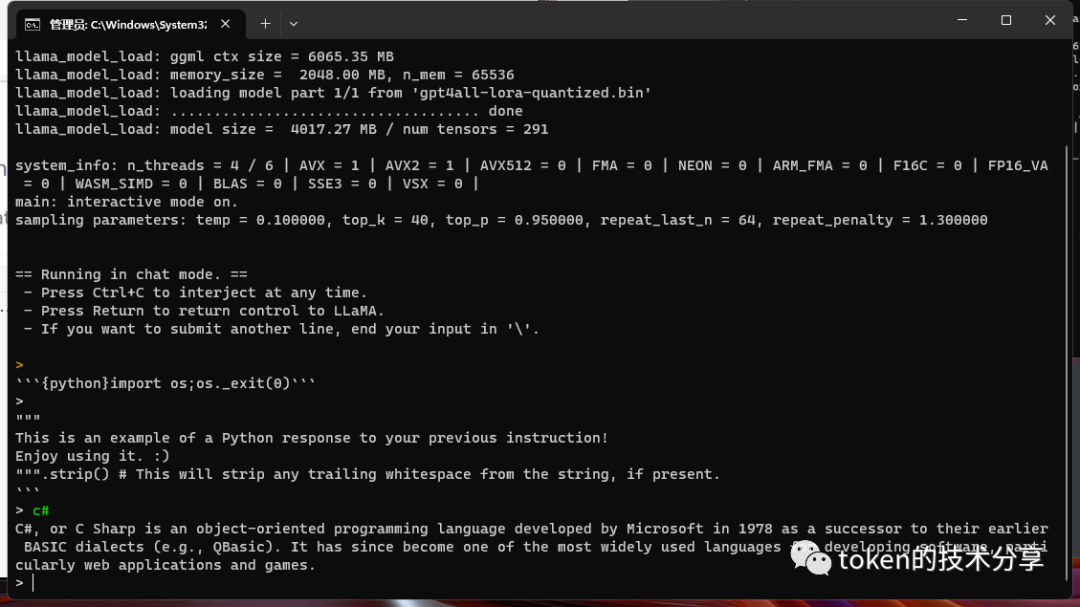
如何训练个人的ChatGpt4
如何在自己的计算机上安装类似 ChatGPT 的个人 AI 并在没有互联网的情况下运行它 个人 AI 的“第一台 PC”时刻 这是个人AI的“第一台PC”时刻,随之而来的是限制,就像在车库里生产第一台Apple 1一样。你是先驱。今天,任何人都可以使用私人和…...

Rabbit与springboot整合-1
目录 1、整体结构 2、pom引入 3、配置文件 4、代码 公共类 controller类 JSON转换类 监听-接收发送消息类 1、整体结构 2、pom引入 <!--rabbitmq--> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-st…...

项目沟通管理5大技巧 第4个很重要
1、充分使用twitter管理沟通模型 项目沟通会议可以充分使用witter的管理沟通模型,提高会议沟通效率。使用此模型,主要是有三步: 第一步:倾听,项目经理需要保持中立的立场,不先表态,让团队成员畅…...

vector(入门知识点)
目录 vector的介绍 编辑 例:遍历 拷贝: 初始化: 反向迭代器: 扩容: insert与erase vector的介绍 例:遍历 拷贝: 初始化: (10个1) vector<int>注意…...

成人高考专业怎么选?看这三点
专业选得好,以后学习、考试和就业都会走得更加顺畅。 想简单拿个大专或者本科学历文凭,最好选择容易毕业的,比如工商管理、行政管理文史类专业,相对简单容易。 为了满足考证需要的,选对口的专业,比如要考一…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
