探索Qt折线图之美:一次详尽的多角度解析
探索Qt折线图之美:一次详尽的多角度解析
- 第一章:Qt折线图的基本概念与应用场景(Basic Concepts and Applications of Qt Line Charts)
- 1.1 Qt折线图简介(Introduction to Qt Line Charts)
- 1.2 Qt折线图的应用场景(Application Scenarios of Qt Line Charts)
- 第二章:Qt折线图的绘制原理(Drawing Principles of Qt Line Charts)
- 2.1 QPainter的作用与使用(QPainter Function and Usage)
- 2.2 QPen与QBrush的配置(QPen and QBrush Configuration)
- 第三章:创建一个基本的Qt折线图(Creating a Basic Qt Line Chart)
- 3.1 创建Qt折线图视窗(Creating a Qt Line Chart Window)
- 3.2 添加数据源(Adding Data Source)
- 3.3 绘制折线(Drawing the Line)
- 第四章:优化Qt折线图的显示效果(Optimizing the Display Effect of Qt Line Charts)
- 4.1 自定义坐标轴(Customizing Axis)
- 4.2 处理图例(Handling Legend)
- 4.3 增加动态效果(Adding Dynamic Effects)
- 第五章:Qt折线图的鼠标交互(Mouse Interaction with Qt Line Charts)
- 5.1 鼠标悬停显示数据(Hovering to Display Data)
- 5.2 鼠标点击交互(Mouse Click Interaction)
- 5.3 鼠标滚轮缩放和平移(Mouse Wheel Zooming and Panning)
- 第六章:多数据序列的折线图(Multi-Series Line Charts)
- 6.1 添加多个数据序列(Adding Multiple Data Series)
- 6.2 自定义数据序列样式(Customizing Data Series Styles)
- 6.3 多数据序列的图例处理(Handling Legend for Multiple Data Series)
- 第七章:实时更新的折线图(Real-Time Updating Line Charts)
- 7.1 定时器驱动的数据更新(Timer-Driven Data Updates)
- 7.2 动态调整坐标轴范围(Dynamically Adjusting Axis Ranges)
- 7.3 实时更新折线图的性能优化(Performance Optimization for Real-Time Updating Line Charts)
- 第八章:在折线图中显示鼠标交互(Mouse Interaction in Line Charts)
- 8.1 在折线图上显示鼠标悬停的数据点(Displaying Hovered Data Points on Line Charts)
- 8.2 在折线图上显示鼠标点击的数据点(Displaying Clicked Data Points on Line Charts)
- 8.3 在折线图上绘制十字光标(Drawing Crosshairs on Line Charts)
- 第九章:自定义折线图样式(Customizing Line Chart Styles)
- 9.1 自定义折线颜色和宽度(Customizing Line Color and Width)
- 9.2 自定义坐标轴样式(Customizing Axis Styles)
- 9.3 自定义图例样式(Customizing Legend Styles)
- 第十章:Qt折线图的多线显示与对比(Displaying and Comparing Multiple Lines in Qt Line Charts)
- 10.1 添加多条折线(Adding Multiple Lines)
- 10.2 折线对比分析(Line Comparison Analysis)
- 10.3 高级折线展示技巧(Advanced Line Display Techniques)
- 第十一章:Qt折线图的实时数据更新(Real-time Data Update in Qt Line Charts)
- 11.1 定时器的使用(Using QTimer)
- 11.2 实时更新数据(Real-time Data Update)
- 11.3 实时数据绘制的优化(Optimization of Real-time Data Drawing)
- 第十二章:Qt折线图与其他图表类型的整合(Integration of Qt Line Charts and Other Chart Types)
- 12.1 折线图与柱状图整合(Integration of Line Charts and Bar Charts)
- 12.2 折线图与饼图整合(Integration of Line Charts and Pie Charts)
- 12.3 折线图与雷达图整合(Integration of Line Charts and Radar Charts)
- 第十三章:Qt折线图的导出与打印(Exporting and Printing Qt Line Charts)
- 13.1 导出为图片格式(Exporting as Image Formats)
- 13.2 导出为PDF文件(Exporting as PDF Files)
- 13.3 打印图表(Printing Charts)
- 第十四章:Qt折线图在不同平台的兼容性(Cross-platform Compatibility of Qt Line Charts)
- 14.1 Windows平台兼容性(Windows Platform Compatibility)
- 14.2 macOS平台兼容性(macOS Platform Compatibility)
- 14.3 Linux平台兼容性(Linux Platform Compatibility)
- 第十五章:Qt折线图的性能优化与实践建议(Performance Optimization and Practical Tips for Qt Line Charts)
- 15.1 提高绘图性能(Improving Drawing Performance)
- 15.2 内存优化(Memory Optimization)
- 15.3 实践建议与案例分析(Practical Tips and Case Analysis)
- 第十六章:Qt各版本之间的差异
- 第十七章:Qt库绘制折线图的步骤
- 第十八章:C++ qt绘制折线图的难点
- 第十九章:从心理学角度看Qt折线图的学习与应用(Psychological Perspectives on Learning and Applying Qt Line Charts)
- 16.1 学习心理学与Qt折线图(Learning Psychology and Qt Line Charts)
- 16.2 提高学习效果的方法(Methods to Enhance Learning Effectiveness)
- 16.3 应用心理学原理优化图表设计(Applying Psychological Principles to Optimize Chart Design)
- 结语
第一章:Qt折线图的基本概念与应用场景(Basic Concepts and Applications of Qt Line Charts)
1.1 Qt折线图简介(Introduction to Qt Line Charts)
Qt是一个跨平台的应用程序开发框架,广泛用于开发图形用户界面(GUI)和各种应用程序。Qt具有强大的图形绘制功能,其中之一就是折线图(Line Charts)。折线图是一种常用的数据可视化工具,它用折线连接数据点,以直观地展示数据之间的变化趋势或关系。
在Qt中,折线图的绘制主要通过QPainter、QPen和QBrush等类来实现。QPainter是一个用于在QWidget、QImage或QPixmap等设备上进行绘制操作的类,而QPen和QBrush分别用于设置线条样式和填充样式。通过调用这些类的方法,可以方便地绘制出各种自定义的折线图。
1.2 Qt折线图的应用场景(Application Scenarios of Qt Line Charts)
Qt折线图在许多应用场景中都有广泛的应用,以下是一些常见的例子:
- 数据分析:折线图可以用于展示数据随时间的变化趋势,例如股票价格、气温变化等。
- 业务报告:在企业的业务报告中,折线图可以用于展示销售额、客户数量等指标的变化情况。
- 科学研究:在科学研究中,折线图可以用于展示实验数据、模拟结果等信息。
- 实时监控:折线图可以用于实时监控系统中,例如展示服务器的CPU使用率、内存占用等状态信息。
- 教育培训:在教育培训中,折线图可以用于直观地展示学生的成绩变化、课程进度等信息。
总之,Qt折线图是一个功能强大、应用广泛的数据可视化工具,可以帮助开发者快速实现各种图形界面的开发需求。
第二章:Qt折线图的绘制原理(Drawing Principles of Qt Line Charts)
2.1 QPainter的作用与使用(QPainter Function and Usage)
QPainter是Qt中的一个重要绘图类,用于在QWidget、QImage或QPixmap等设备上进行绘制操作。它提供了丰富的绘图功能,例如绘制直线、矩形、椭圆、多边形和文本等。为了实现高效的绘图,QPainter使用了类似于画笔(QPen)和画刷(QBrush)的概念。
在Qt折线图的绘制过程中,首先需要创建一个QPainter对象,并将其绑定到需要进行绘制的设备上,例如QWidget。然后,通过调用QPainter的各种方法来实现折线图的绘制。以下是一些常用的QPainter方法:
begin():开始绘制操作,传入需要进行绘制的设备指针。end():结束绘制操作。setPen():设置画笔样式,如线宽、颜色、线型等。setBrush():设置画刷样式,如填充颜色、填充模式等。drawLine():绘制直线,传入起点和终点坐标。drawPolyline():绘制多段线,传入一系列坐标点。drawText():绘制文本,传入文本位置和内容。
以下是一个简单的QPainter绘制折线图的示例:
#include <QWidget>
#include <QPainter>class LineChartWidget : public QWidget
{Q_OBJECTprotected:void paintEvent(QPaintEvent *event) override{QPainter painter(this);painter.begin(this);painter.setRenderHint(QPainter::Antialiasing);QPen pen(Qt::black, 2, Qt::SolidLine);painter.setPen(pen);QVector<QPointF> points;points << QPointF(10, 10) << QPointF(50, 30) << QPointF(100, 20);painter.drawPolyline(points.constData(), points.count());painter.end();}
};
在这个示例中,我们创建了一个名为LineChartWidget的自定义QWidget,并重写了其paintEvent()方法。在paintEvent()方法中,我们创建了一个QPainter对象,并将其绑定到当前窗口。然后,我们设置了画笔样式,并绘制了一个折线图。注意,需要在绘制完成后调用end()方法来结束绘制操作。
2.2 QPen与QBrush的配置(QPen and QBrush Configuration)
在Qt折线图的绘制过程中,QPen和QBrush分别用于设置线条样式和填充样式。以下是这两个类的一些基本配置方法:
- QPen配置
QPen主要用于设置线条的颜色、宽度、样式等属性。以下是一些常用的QPen方法:
setColor(): 设置线条颜色。setWidth(): 设置线条宽度。setStyle(): 设置线条样式,例如实线、虚线、点线等。
以下是一个简单的QPen配置示例:
QPen pen;
pen.setColor(Qt::black);
pen.setWidth(2);
pen.setStyle(Qt::SolidLine);
或者使用构造函数一次性设置:
QPen pen(Qt::black, 2, Qt::SolidLine);
- QBrush配置
QBrush主要用于设置填充的颜色、纹理、渐变等属性。以下是一些常用的QBrush方法:
setColor(): 设置填充颜色。setStyle(): 设置填充样式,例如纯色填充、线性渐变、径向渐变等。setTexture(): 设置填充纹理,传入一个QPixmap对象。
以下是一个简单的QBrush配置示例:
QBrush brush;
brush.setColor(Qt::blue);
brush.setStyle(Qt::SolidPattern);
或者使用构造函数一次性设置:
QBrush brush(Qt::blue, Qt::SolidPattern);
在折线图的绘制过程中,可以根据需要对QPen和QBrush进行自定义配置,然后使用QPainter的setPen()和setBrush()方法将它们应用到绘图上。例如:
QPainter painter(this);
QPen pen(Qt::black, 2, Qt::SolidLine);
QBrush brush(Qt::blue, Qt::SolidPattern);painter.setPen(pen);
painter.setBrush(brush);
通过灵活地配置QPen和QBrush,可以实现丰富多样的折线图样式。
第三章:创建一个基本的Qt折线图(Creating a Basic Qt Line Chart)
3.1 创建Qt折线图视窗(Creating a Qt Line Chart Window)
要创建一个Qt折线图视窗,首先需要创建一个自定义的QWidget子类,并重写其paintEvent()方法。在paintEvent()方法中,我们将使用QPainter、QPen和QBrush等类来实现折线图的绘制。以下是一个简单的示例:
- 创建一个自定义的QWidget子类:
#include <QWidget>
#include <QPainter>class LineChartWidget : public QWidget
{Q_OBJECTpublic:explicit LineChartWidget(QWidget *parent = nullptr);protected:void paintEvent(QPaintEvent *event) override;
};
- 实现构造函数和
paintEvent()方法:
#include "linechartwidget.h"LineChartWidget::LineChartWidget(QWidget *parent) : QWidget(parent)
{// 设置视窗的尺寸setFixedSize(400, 300);
}void LineChartWidget::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.begin(this);painter.setRenderHint(QPainter::Antialiasing);QPen pen(Qt::black, 2, Qt::SolidLine);painter.setPen(pen);QVector<QPointF> points;points << QPointF(10, 10) << QPointF(50, 30) << QPointF(100, 20);painter.drawPolyline(points.constData(), points.count());painter.end();
}
- 在主窗口中添加自定义视窗:
#include <QApplication>
#include "linechartwidget.h"int main(int argc, char *argv[])
{QApplication app(argc, argv);LineChartWidget lineChart;lineChart.show();return app.exec();
}
在这个示例中,我们创建了一个名为LineChartWidget的自定义QWidget,并重写了其paintEvent()方法。在paintEvent()方法中,我们创建了一个QPainter对象,并将其绑定到当前窗口。然后,我们设置了画笔样式,并绘制了一个折线图。注意,需要在绘制完成后调用end()方法来结束绘制操作。最后,我们在主窗口中添加了自定义视窗,并显示出来。
3.2 添加数据源(Adding Data Source)
在实际应用中,折线图通常需要根据一组数据源进行绘制。为了实现这一功能,我们可以在自定义的QWidget子类中添加一个数据成员,并通过构造函数或其他方法为其赋值。以下是一个简单的示例:
- 在自定义的QWidget子类中添加一个数据成员:
#include <QWidget>
#include <QPainter>
#include <QVector>
#include <QPointF>class LineChartWidget : public QWidget
{Q_OBJECTpublic:explicit LineChartWidget(const QVector<QPointF> &data, QWidget *parent = nullptr);protected:void paintEvent(QPaintEvent *event) override;private:QVector<QPointF> m_data;
};
- 修改构造函数以接收数据源,并为数据成员赋值:
#include "linechartwidget.h"LineChartWidget::LineChartWidget(const QVector<QPointF> &data, QWidget *parent): QWidget(parent), m_data(data)
{setFixedSize(400, 300);
}
- 在
paintEvent()方法中使用数据成员绘制折线图:
void LineChartWidget::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.begin(this);painter.setRenderHint(QPainter::Antialiasing);QPen pen(Qt::black, 2, Qt::SolidLine);painter.setPen(pen);painter.drawPolyline(m_data.constData(), m_data.count());painter.end();
}
- 在主窗口中创建数据源,并将其传递给自定义视窗:
#include <QApplication>
#include "linechartwidget.h"int main(int argc, char *argv[])
{QApplication app(argc, argv);QVector<QPointF> data;data << QPointF(10, 10) << QPointF(50, 30) << QPointF(100, 20);LineChartWidget lineChart(data);lineChart.show();return app.exec();
}
在这个示例中,我们在自定义的LineChartWidget类中添加了一个数据成员m_data,并修改了构造函数以接收一个QVector<QPointF>类型的数据源。然后,在paintEvent()方法中,我们使用这个数据成员来绘制折线图。最后,我们在主窗口中创建了一个数据源,并将其传递给自定义视窗。通过这种方式,我们可以方便地为折线图添加不同的数据源,并根据需要进行绘制。
3.3 绘制折线(Drawing the Line)
在上一节中,我们已经为折线图添加了数据源。接下来,我们将在paintEvent()方法中使用QPainter来绘制折线。以下是一个简单的示例:
-
在
paintEvent()方法中绘制折线:void LineChartWidget::paintEvent(QPaintEvent *event) {QPainter painter(this);painter.begin(this);painter.setRenderHint(QPainter::Antialiasing);// 设置画笔样式QPen pen(Qt::black, 2, Qt::SolidLine);painter.setPen(pen);// 绘制折线painter.drawPolyline(m_data.constData(), m_data.count());painter.end(); }在这个示例中,我们首先创建了一个QPainter对象,并将其绑定到当前窗口。然后,我们设置了画笔样式,并使用
drawPolyline()方法绘制折线。注意,需要在绘制完成后调用end()方法来结束绘制操作。 -
优化折线绘制
为了使折线图更具可读性,我们可以添加一些辅助元素,例如坐标轴、网格线和标签等。以下是一个包含这些元素的示例:
void LineChartWidget::paintEvent(QPaintEvent *event) {QPainter painter(this);painter.begin(this);painter.setRenderHint(QPainter::Antialiasing);// 设置画笔样式QPen pen(Qt::black, 1, Qt::SolidLine);painter.setPen(pen);// 绘制坐标轴painter.drawLine(40, 260, 40, 20);painter.drawLine(40, 260, 380, 260);// 绘制网格线pen.setStyle(Qt::DotLine);painter.setPen(pen);for (int i = 60; i <= 260; i += 40) {painter.drawLine(40, i, 380, i);}for (int i = 80; i <= 380; i += 40) {painter.drawLine(i, 260, i, 20);}// 绘制标签painter.setFont(QFont("Arial", 10));for (int i = 0; i < 6; ++i) {painter.drawText(10, 260 - i * 40, QString::number(i * 10));}for (int i = 1; i <= 9; ++i) {painter.drawText(40 + i * 40, 270, QString::number(i));}// 设置折线样式pen.setWidth(2);pen.setColor(Qt::red);pen.setStyle(Qt::SolidLine);painter.setPen(pen);// 绘制折线painter.drawPolyline(m_data.constData(), m_data.count());painter.end(); }在这个示例中,我们使用QPainter绘制了坐标轴、网格线和标签,并设置了相应的画笔样式。通过添加这些辅助元素,我们可以使折线图更具可读性和美观性。接下来,我们将继续优化折线图的绘制效果。
-
缩放和平移数据点
在实际应用中,数据源的范围可能与视窗的尺寸不匹配。为了解决这个问题,我们可以在绘制折线图之前对数据点进行缩放和平移。以下是一个简单的示例:
QVector<QPointF> scaleAndTranslateData(const QVector<QPointF> &data, float scaleX, float scaleY, float offsetX, float offsetY) {QVector<QPointF> result;for (const QPointF &point : data) {result.append(QPointF(point.x() * scaleX + offsetX, point.y() * scaleY + offsetY));}return result; }void LineChartWidget::paintEvent(QPaintEvent *event) {QPainter painter(this);painter.begin(this);painter.setRenderHint(QPainter::Antialiasing);// ...绘制坐标轴、网格线和标签等...// 设置折线样式QPen pen(Qt::red, 2, Qt::SolidLine);painter.setPen(pen);// 缩放和平移数据点QVector<QPointF> scaledData = scaleAndTranslateData(m_data, 40, -40, 40, 260);// 绘制折线painter.drawPolyline(scaledData.constData(), scaledData.count());painter.end(); }
在这个示例中,我们首先定义了一个scaleAndTranslateData()函数,用于根据给定的缩放和平移参数对数据点进行处理。然后,在paintEvent()方法中,我们使用这个函数处理数据源,并绘制处理后的折线图。通过这种方式,我们可以根据视窗的尺寸和数据源的范围,自动调整折线图的显示效果。
通过以上方法,我们已经创建了一个基本的Qt折线图,并对其进行了一定程度的优化。在实际应用中,可以根据需求对这些方法进行进一步扩展和改进,以实现更复杂和丰富的折线图效果。
第四章:优化Qt折线图的显示效果(Optimizing the Display Effect of Qt Line Charts)
4.1 自定义坐标轴(Customizing Axis)
要优化Qt折线图的显示效果,我们首先需要自定义坐标轴。Qt提供了QValueAxis类和QCategoryAxis类,分别用于表示数值型和类别型坐标轴。以下是如何使用这两种坐标轴类型的示例。
首先,我们需要在项目中包含必要的头文件:
#include <QtCharts/QValueAxis>
#include <QtCharts/QCategoryAxis>
然后,创建并设置坐标轴:
// 创建数值型坐标轴
QValueAxis *valueAxisX = new QValueAxis();
valueAxisX->setTitleText("X轴");
valueAxisX->setLabelFormat("%d");
valueAxisX->setTickCount(11);
valueAxisX->setRange(0, 100);QValueAxis *valueAxisY = new QValueAxis();
valueAxisY->setTitleText("Y轴");
valueAxisY->setLabelFormat("%d");
valueAxisY->setTickCount(11);
valueAxisY->setRange(0, 100);// 创建类别型坐标轴
QCategoryAxis *categoryAxisX = new QCategoryAxis();
categoryAxisX->setTitleText("X轴");
categoryAxisX->append("A", 10);
categoryAxisX->append("B", 20);
categoryAxisX->append("C", 30);
categoryAxisX->setRange(0, 30);QCategoryAxis *categoryAxisY = new QCategoryAxis();
categoryAxisY->setTitleText("Y轴");
categoryAxisY->append("Low", 33);
categoryAxisY->append("Medium", 66);
categoryAxisY->append("High", 100);
categoryAxisY->setRange(0, 100);
最后,将自定义的坐标轴添加到图表中:
chart->setAxisX(valueAxisX, series);
chart->setAxisY(valueAxisY, series);// 或者使用类别型坐标轴
// chart->setAxisX(categoryAxisX, series);
// chart->setAxisY(categoryAxisY, series);
以上代码展示了如何创建数值型和类别型坐标轴,并设置它们的标题、标签格式、刻度数量和范围。然后,我们将坐标轴添加到图表中,并与数据序列关联。根据需要,可以选择使用数值型或类别型坐标轴。
4.2 处理图例(Handling Legend)
图例是图表中的一个重要元素,它有助于解释和区分图表中的各个数据系列。Qt提供了QChart类的legend()方法来访问和修改图例。以下是如何处理Qt折线图中图例的示例。
首先,在项目中包含必要的头文件:
#include <QtCharts/QLegend>
然后,使用QChart类的legend()方法访问并配置图例:
// 访问图例
QLegend *legend = chart->legend();// 设置图例的可见性
legend->setVisible(true);// 设置图例的位置
legend->setAlignment(Qt::AlignBottom);// 设置图例的字体
QFont font = legend->font();
font.setPointSize(10);
font.setBold(true);
legend->setFont(font);// 设置图例的标签颜色
legend->setLabelColor(Qt::darkGreen);// 设置图例的边框颜色和宽度
legend->setBorderColor(Qt::black);
legend->setBorderWidth(1);
以上代码展示了如何访问并配置Qt折线图中的图例。我们可以设置图例的可见性、位置、字体、标签颜色、边框颜色和宽度等属性,以优化图表的显示效果。
4.3 增加动态效果(Adding Dynamic Effects)
为了让Qt折线图更具吸引力,我们可以为其添加一些动态效果。例如,可以使用动画效果实现数据点的平滑过渡。Qt提供了QChart类的setAnimationOptions()方法来设置图表的动画效果。
首先,在项目中包含必要的头文件:
#include <QtCharts/QChart>
然后,为图表设置动画效果:
// 设置图表的动画效果
chart->setAnimationOptions(QChart::SeriesAnimations);// 若要添加多种动画效果,可以使用按位或运算符进行组合
// chart->setAnimationOptions(QChart::SeriesAnimations | QChart::GridAxisAnimations);
以上代码展示了如何为Qt折线图添加动态效果。我们可以为图表设置多种动画效果,例如数据序列动画、网格轴动画等。使用QChart::NoAnimation可以关闭所有动画效果。
此外,我们还可以为折线图添加其他类型的动态效果,例如交互效果。通过设置QChart类的setTheme()和setDropShadowEnabled()方法,可以实现主题切换和阴影效果等功能。
// 设置图表的交互效果
chart->setTheme(QChart::ChartThemeBlueCerulean);
chart->setDropShadowEnabled(true);
在这个示例中,我们将图表的主题设置为蓝色天蓝,并启用阴影效果。通过添加这些动态效果,我们可以让Qt折线图更具吸引力和生动感。
第五章:Qt折线图的鼠标交互(Mouse Interaction with Qt Line Charts)
5.1 鼠标悬停显示数据(Hovering to Display Data)
为了让用户更好地了解图表中的数据,我们可以在鼠标悬停在数据点上时显示相应的数据。Qt提供了QToolTip类和QAbstractSeries类的hovered()信号来实现这个功能。
首先,在项目中包含必要的头文件:
#include <QToolTip>
然后,将hovered()信号与槽函数(如onHover())关联起来:
// 关联hovered()信号
connect(series, &QLineSeries::hovered, this, &YourClass::onHover);
接着,实现槽函数onHover()以处理悬停事件:
void YourClass::onHover(const QPointF &point, bool state) {if (state) {// 获取数据点的坐标并格式化QString tooltipText = QString("X: %1, Y: %2").arg(point.x()).arg(point.y());// 显示提示信息QToolTip::showText(QCursor::pos(), tooltipText);} else {// 隐藏提示信息QToolTip::hideText();}
}
以上代码展示了如何在鼠标悬停在数据点上时显示相应的数据。我们首先将hovered()信号与槽函数关联起来,然后在槽函数中判断鼠标悬停状态。如果悬停在数据点上,我们将获取数据点的坐标并格式化,然后显示提示信息。当鼠标离开数据点时,我们将隐藏提示信息。这样,用户可以通过悬停查看图表中的详细数据。
5.2 鼠标点击交互(Mouse Click Interaction)
为了让用户更好地与图表进行交互,我们可以在鼠标点击数据点时执行某些操作,例如弹出一个对话框显示详细信息。Qt提供了QAbstractSeries类的clicked()信号来实现这个功能。
首先,在项目中包含必要的头文件:
#include <QMessageBox>
然后,将clicked()信号与槽函数(如onClick())关联起来:
// 关联clicked()信号
connect(series, &QLineSeries::clicked, this, &YourClass::onClick);
接着,实现槽函数onClick()以处理点击事件:
void YourClass::onClick(const QPointF &point) {// 获取数据点的坐标并格式化QString messageText = QString("X: %1, Y: %2").arg(point.x()).arg(point.y());// 弹出消息框显示详细信息QMessageBox::information(this, "数据详细信息", messageText);
}
以上代码展示了如何在鼠标点击数据点时执行某些操作。我们首先将clicked()信号与槽函数关联起来,然后在槽函数中获取数据点的坐标并格式化。接着,我们弹出一个消息框来显示详细信息。通过这种方式,用户可以通过点击图表中的数据点获取更多信息,从而提高与图表的交互体验。
5.3 鼠标滚轮缩放和平移(Mouse Wheel Zooming and Panning)
为了让用户更好地浏览和探索图表中的数据,我们可以实现鼠标滚轮缩放和平移功能。Qt提供了QChartView类的setRubberBand()和setInteractive()方法来实现这个功能。
首先,在项目中包含必要的头文件:
#include <QtCharts/QChartView>
然后,为图表视图设置橡皮筋模式和交互模式:
// 创建图表视图
QChartView *chartView = new QChartView(chart);// 设置橡皮筋模式
chartView->setRubberBand(QChartView::RectangleRubberBand);// 设置交互模式
chartView->setInteractive(true);// 启用滚轮缩放
chartView->setOptimizationFlag(QChartView::OptimizationFlag::DontAdjustSeriesLabels, false);
chartView->setRenderHint(QPainter::Antialiasing);
以上代码展示了如何实现鼠标滚轮缩放和平移功能。我们首先创建一个图表视图,并为其设置橡皮筋模式和交互模式。接着,我们启用滚轮缩放和平移功能。通过这种方式,用户可以使用鼠标滚轮来放大、缩小和平移图表,从而更方便地浏览和探索图表中的数据。
第六章:多数据序列的折线图(Multi-Series Line Charts)
6.1 添加多个数据序列(Adding Multiple Data Series)
在某些情况下,我们可能需要在同一个图表中展示多个数据序列。Qt允许我们将多个数据序列添加到同一个图表中,从而实现多数据序列的折线图。以下是如何实现这个功能的示例。
首先,在项目中包含必要的头文件:
#include <QtCharts/QLineSeries>
#include <QtCharts/QChart>
然后,创建多个数据序列并添加到图表中:
// 创建第一个数据序列并设置数据
QLineSeries *series1 = new QLineSeries();
series1->setName("序列1");
series1->append(0, 10);
series1->append(1, 20);
series1->append(2, 30);
series1->append(3, 40);// 创建第二个数据序列并设置数据
QLineSeries *series2 = new QLineSeries();
series2->setName("序列2");
series2->append(0, 40);
series2->append(1, 30);
series2->append(2, 20);
series2->append(3, 10);// 创建图表
QChart *chart = new QChart();// 添加数据序列到图表中
chart->addSeries(series1);
chart->addSeries(series2);
最后,我们需要为不同的数据序列设置相应的坐标轴:
// 创建并设置坐标轴
QValueAxis *axisX = new QValueAxis();
axisX->setRange(0, 3);
axisX->setLabelFormat("%d");
chart->setAxisX(axisX, series1);
chart->setAxisX(axisX, series2);QValueAxis *axisY = new QValueAxis();
axisY->setRange(0, 50);
axisY->setLabelFormat("%d");
chart->setAxisY(axisY, series1);
chart->setAxisY(axisY, series2);
以上代码展示了如何在同一个图表中添加多个数据序列。我们首先创建多个数据序列并设置数据,然后将它们添加到图表中。接着,我们为不同的数据序列设置相应的坐标轴。通过这种方式,我们可以实现在同一个图表中展示多个数据序列的折线图。
6.2 自定义数据序列样式(Customizing Data Series Styles)
为了让多数据序列的折线图更易于区分,我们可以为每个数据序列自定义样式,例如线条颜色、线条宽度和标记形状等。以下是如何实现这个功能的示例。
首先,在项目中包含必要的头文件:
#include <QtCharts/QLineSeries>
#include <QtCharts/QChart>
#include <QPen>
然后,为每个数据序列设置自定义样式:
// 设置第一个数据序列的样式
QPen pen1(QColor(255, 0, 0)); // 红色
pen1.setWidth(2);
series1->setPen(pen1);
series1->setPointsVisible(true);
series1->setPointLabelsVisible(true);
series1->setPointLabelsColor(QColor(255, 0, 0));
series1->setPointLabelsFormat("(@xPoint, @yPoint)");// 设置第二个数据序列的样式
QPen pen2(QColor(0, 0, 255)); // 蓝色
pen2.setWidth(2);
series2->setPen(pen2);
series2->setPointsVisible(true);
series2->setPointLabelsVisible(true);
series2->setPointLabelsColor(QColor(0, 0, 255));
series2->setPointLabelsFormat("(@xPoint, @yPoint)");
以上代码展示了如何为多数据序列的折线图自定义样式。我们为每个数据序列设置不同的线条颜色、线条宽度以及标记形状等属性。这样,用户可以更容易地区分图表中的不同数据序列。
通过自定义数据序列的样式,我们可以提高多数据序列折线图的可读性和美观程度。
6.3 多数据序列的图例处理(Handling Legend for Multiple Data Series)
在多数据序列的折线图中,为了更好地区分和解释各个数据序列,我们需要处理图例以显示各个数据序列的名称和样式。以下是如何实现这个功能的示例。
首先,在项目中包含必要的头文件:
#include <QtCharts/QLegend>
然后,使用QChart类的legend()方法访问并配置图例:
// 访问图例
QLegend *legend = chart->legend();// 设置图例的可见性
legend->setVisible(true);// 设置图例的位置
legend->setAlignment(Qt::AlignBottom);// 设置图例的字体
QFont font = legend->font();
font.setPointSize(10);
font.setBold(true);
legend->setFont(font);// 设置图例的标签颜色
legend->setLabelColor(Qt::darkGreen);// 设置图例的边框颜色和宽度
legend->setBorderColor(Qt::black);
legend->setBorderWidth(1);
以上代码展示了如何处理多数据序列的折线图中的图例。我们可以设置图例的可见性、位置、字体、标签颜色、边框颜色和宽度等属性,以优化图表的显示效果。通过这种方式,我们可以让用户更容易地区分和解释图表中的各个数据序列。
请注意,为了在图例中正确显示各个数据序列的名称和样式,我们需要确保在创建数据序列时为其设置相应的名称和样式,如以下示例所示:
// 创建第一个数据序列并设置数据和名称
QLineSeries *series1 = new QLineSeries();
series1->setName("序列1");// 创建第二个数据序列并设置数据和名称
QLineSeries *series2 = new QLineSeries();
series2->setName("序列2");
通过处理图例,我们可以提高多数据序列折线图的可读性和美观程度。
第七章:实时更新的折线图(Real-Time Updating Line Charts)
7.1 定时器驱动的数据更新(Timer-Driven Data Updates)
为了实现实时更新的折线图,我们可以使用定时器来定期更新数据序列。以下是如何使用QTimer类实现这个功能的示例。
首先,在项目中包含必要的头文件:
#include <QTimer>
#include <QtCharts/QLineSeries>
#include <QtCharts/QChart>
然后,创建一个定时器并将其timeout()信号与槽函数(如onTimeout())关联起来:
// 创建定时器
QTimer *timer = new QTimer(this);// 关联timeout()信号
connect(timer, &QTimer::timeout, this, &YourClass::onTimeout);// 设置定时器的时间间隔并启动
timer->setInterval(1000); // 每1000毫秒(1秒)更新一次
timer->start();
接着,实现槽函数onTimeout()以处理定时器超时事件,并在其中更新数据序列:
void YourClass::onTimeout() {// 获取当前数据序列的点数int pointCount = series->count();// 计算新数据点的坐标qreal x = pointCount;qreal y = qrand() % 100; // 使用随机数作为示例// 向数据序列中添加新数据点series->append(x, y);// 调整坐标轴范围以适应新数据点chart->axisX()->setMax(x);chart->axisY()->setMax(qMax(chart->axisY()->max(), y));
}
以上代码展示了如何使用定时器实现实时更新的折线图。我们首先创建一个定时器并关联其timeout()信号,然后在槽函数中更新数据序列。通过这种方式,我们可以定期更新折线图中的数据,从而实现实时更新的效果。
7.2 动态调整坐标轴范围(Dynamically Adjusting Axis Ranges)
在实时更新的折线图中,为了让用户始终能够看到最新的数据,我们需要根据数据的变化动态调整坐标轴的范围。以下是如何实现这个功能的示例。
首先,在项目中包含必要的头文件:
#include <QtCharts/QValueAxis>
然后,在更新数据序列时,根据新数据点的坐标调整坐标轴的范围:
void YourClass::onTimeout() {// 获取当前数据序列的点数int pointCount = series->count();// 计算新数据点的坐标qreal x = pointCount;qreal y = qrand() % 100; // 使用随机数作为示例// 向数据序列中添加新数据点series->append(x, y);// 调整X轴范围以适应新数据点QValueAxis *axisX = qobject_cast<QValueAxis *>(chart->axisX());axisX->setMax(x);// 如果新数据点的Y坐标超出当前Y轴范围,则调整Y轴范围QValueAxis *axisY = qobject_cast<QValueAxis *>(chart->axisY());if (y > axisY->max()) {axisY->setMax(y);}
}
以上代码展示了如何根据数据的变化动态调整坐标轴的范围。在更新数据序列时,我们根据新数据点的坐标调整X轴和Y轴的范围。通过这种方式,我们可以确保用户始终能够看到实时更新的折线图中的最新数据。
7.3 实时更新折线图的性能优化(Performance Optimization for Real-Time Updating Line Charts)
对于实时更新的折线图,性能优化尤为重要,以确保图表在高频率更新数据时仍能流畅显示。以下是一些建议和方法,可以帮助优化实时更新折线图的性能。
- 降低渲染质量:
通过降低图表的渲染质量,我们可以减少图形绘制的开销。例如,我们可以禁用抗锯齿功能,减少图形的细节程度。
chartView->setRenderHint(QPainter::Antialiasing, false);
- 减少数据点的数量:
当图表中的数据点数量过多时,绘制和更新图表可能会变得很慢。为了提高性能,我们可以限制数据序列中的数据点数量。当数据点数量超过某个阈值时,可以移除最早的数据点。
int maxDataPoints = 1000;if (series->count() > maxDataPoints) {series->remove(0);
}
- 使用OpenGL加速:
Qt Charts支持使用OpenGL进行硬件加速。如果您的设备支持OpenGL,可以通过启用OpenGL来提高图表的渲染性能。
chartView->setViewportUpdateMode(QGraphicsView::FullViewportUpdate);
chartView->setOptimizationFlag(QGraphicsView::DontAdjustForAntialiasing, true);
chartView->setOptimizationFlag(QGraphicsView::DontSavePainterState, true);
chartView->setOptimizationFlag(QGraphicsView::DontClipPainter, true);
chartView->setRenderHint(QPainter::Antialiasing, false);
chartView->setRenderHint(QPainter::SmoothPixmapTransform, false);
chartView->setRenderHint(QPainter::TextAntialiasing, false);
chartView->setRenderHint(QPainter::HighQualityAntialiasing, false);
chartView->setRenderHint(QPainter::NonCosmeticDefaultPen, true);QOpenGLWidget *openGLWidget = new QOpenGLWidget();
chartView->setViewport(openGLWidget);
通过应用上述建议和方法,我们可以有效地优化实时更新折线图的性能,确保图表在高频率更新数据时仍能流畅显示。
第八章:在折线图中显示鼠标交互(Mouse Interaction in Line Charts)
8.1 在折线图上显示鼠标悬停的数据点(Displaying Hovered Data Points on Line Charts)
为了增强用户体验,我们可以在折线图上显示鼠标悬停的数据点及其坐标。以下是如何使用QToolTip实现这个功能的示例。
首先,在项目中包含必要的头文件:
#include <QToolTip>
#include <QGraphicsSceneHoverEvent>
然后,为QChartView类创建一个子类,并在其中重写hoverMoveEvent()方法以处理鼠标悬停事件:
class CustomChartView : public QChartView {Q_OBJECTpublic:CustomChartView(QChart *chart, QWidget *parent = nullptr) : QChartView(chart, parent) {setMouseTracking(true);}protected:void hoverMoveEvent(QGraphicsSceneHoverEvent *event) override {// 将鼠标的场景坐标转换为图表坐标QPointF chartCoords = chart()->mapToValue(event->scenePos());// 获取数据序列QLineSeries *series = static_cast<QLineSeries *>(chart()->series().at(0));// 寻找最接近鼠标位置的数据点QPointF closestPoint;qreal minDist = std::numeric_limits<qreal>::max();for (const QPointF &point : series->points()) {qreal dist = qSqrt(qPow(point.x() - chartCoords.x(), 2) + qPow(point.y() - chartCoords.y(), 2));if (dist < minDist) {minDist = dist;closestPoint = point;}}// 显示包含数据点坐标的提示信息QToolTip::showText(event->screenPos(), QString("X: %1\nY: %2").arg(closestPoint.x()).arg(closestPoint.y()), this);}
};
以上代码展示了如何在折线图上显示鼠标悬停的数据点及其坐标。我们首先为QChartView类创建一个子类,并在其中重写hoverMoveEvent()方法。然后,在方法中将鼠标的场景坐标转换为图表坐标,并找到最接近鼠标位置的数据点。最后,我们使用QToolTip显示包含数据点坐标的提示信息。
通过在折线图上显示鼠标悬停的数据点及其坐标,我们可以提高用户体验,使用户更方便地查看和分析图表中的数据。
8.2 在折线图上显示鼠标点击的数据点(Displaying Clicked Data Points on Line Charts)
为了增强用户体验,我们可以在折线图上显示鼠标点击的数据点及其坐标。以下是如何使用QGraphicsEllipseItem实现这个功能的示例。
首先,在项目中包含必要的头文件:
#include <QGraphicsEllipseItem>
#include <QGraphicsSceneMouseEvent>
然后,为QChartView类创建一个子类,并在其中重写mousePressEvent()方法以处理鼠标点击事件:
class CustomChartView : public QChartView {Q_OBJECTpublic:CustomChartView(QChart *chart, QWidget *parent = nullptr) : QChartView(chart, parent) {}protected:void mousePressEvent(QGraphicsSceneMouseEvent *event) override {// 将鼠标的场景坐标转换为图表坐标QPointF chartCoords = chart()->mapToValue(event->scenePos());// 获取数据序列QLineSeries *series = static_cast<QLineSeries *>(chart()->series().at(0));// 寻找最接近鼠标位置的数据点QPointF closestPoint;qreal minDist = std::numeric_limits<qreal>::max();for (const QPointF &point : series->points()) {qreal dist = qSqrt(qPow(point.x() - chartCoords.x(), 2) + qPow(point.y() - chartCoords.y(), 2));if (dist < minDist) {minDist = dist;closestPoint = point;}}// 创建一个表示选中数据点的椭圆形状QGraphicsEllipseItem *selectedPoint = new QGraphicsEllipseItem(QRectF(closestPoint.x() - 3, closestPoint.y() - 3, 6, 6));selectedPoint->setBrush(Qt::red);selectedPoint->setZValue(10);// 将椭圆形状添加到图表中chart()->scene()->addItem(selectedPoint);}
};
以上代码展示了如何在折线图上显示鼠标点击的数据点及其坐标。我们首先为QChartView类创建一个子类,并在其中重写mousePressEvent()方法。然后,在方法中将鼠标的场景坐标转换为图表坐标,并找到最接近鼠标位置的数据点。最后,我们创建一个表示选中数据点的椭圆形状,并将其添加到图表中。
通过在折线图上显示鼠标点击的数据点,我们可以提高用户体验,使用户更方便地查看和分析图表中的数据。
8.3 在折线图上绘制十字光标(Drawing Crosshairs on Line Charts)
为了帮助用户更精确地查看和分析折线图中的数据,我们可以在图表上绘制随鼠标移动的十字光标。以下是如何使用QGraphicsLineItem实现这个功能的示例。
首先,在项目中包含必要的头文件:
#include <QGraphicsLineItem>
#include <QGraphicsSceneMouseEvent>
然后,为QChartView类创建一个子类,并在其中重写hoverMoveEvent()方法以处理鼠标悬停事件:
class CustomChartView : public QChartView {Q_OBJECTpublic:CustomChartView(QChart *chart, QWidget *parent = nullptr) : QChartView(chart, parent), hLine(nullptr), vLine(nullptr) {setMouseTracking(true);}protected:void hoverMoveEvent(QGraphicsSceneHoverEvent *event) override {// 将鼠标的场景坐标转换为图表坐标QPointF chartCoords = chart()->mapToValue(event->scenePos());// 创建或更新十字光标if (!hLine || !vLine) {hLine = new QGraphicsLineItem(chart()->plotArea().left(), event->scenePos().y(), chart()->plotArea().right(), event->scenePos().y());vLine = new QGraphicsLineItem(event->scenePos().x(), chart()->plotArea().top(), event->scenePos().x(), chart()->plotArea().bottom());hLine->setPen(QPen(Qt::gray, 1, Qt::DashLine));vLine->setPen(QPen(Qt::gray, 1, Qt::DashLine));hLine->setZValue(10);vLine->setZValue(10);chart()->scene()->addItem(hLine);chart()->scene()->addItem(vLine);} else {hLine->setLine(chart()->plotArea().left(), event->scenePos().y(), chart()->plotArea().right(), event->scenePos().y());vLine->setLine(event->scenePos().x(), chart()->plotArea().top(), event->scenePos().x(), chart()->plotArea().bottom());}}private:QGraphicsLineItem *hLine;QGraphicsLineItem *vLine;
};
以上代码展示了如何在折线图上绘制随鼠标移动的十字光标。我们首先为QChartView类创建一个子类,并在其中重写hoverMoveEvent()方法。然后,在方法中将鼠标的场景坐标转换为图表坐标,并根据鼠标位置创建或更新十字光标。
通过在折线图上绘制随鼠标移动的十字光标,我们可以帮助用户更精确地查看和分析图表中的数据,从而提高用户体验。
第九章:自定义折线图样式(Customizing Line Chart Styles)
9.1 自定义折线颜色和宽度(Customizing Line Color and Width)
为了使折线图更具有美观性和易读性,我们可以自定义折线的颜色和宽度。以下是如何使用QPen实现这个功能的示例。
首先,在项目中包含必要的头文件:
#include <QPen>
然后,在创建数据序列(QLineSeries)时,设置折线的颜色和宽度:
QLineSeries *series = new QLineSeries();// 使用QPen自定义折线的颜色和宽度
QPen pen;
pen.setColor(Qt::blue); // 设置颜色为蓝色
pen.setWidth(2); // 设置宽度为2像素
series->setPen(pen);
以上代码展示了如何自定义折线的颜色和宽度。我们首先创建一个QLineSeries对象,然后使用QPen设置折线的颜色和宽度。
通过自定义折线的颜色和宽度,我们可以使折线图更具有美观性和易读性,从而提高用户体验。
9.2 自定义坐标轴样式(Customizing Axis Styles)
为了使折线图更具有美观性和易读性,我们可以自定义坐标轴的样式,包括颜色、线宽、刻度线、网格线等。以下是如何使用QPen和QValueAxis实现这个功能的示例。
首先,在项目中包含必要的头文件:
#include <QPen>
#include <QValueAxis>
然后,为折线图创建坐标轴,并自定义其样式:
// 创建坐标轴
QValueAxis *axisX = new QValueAxis();
QValueAxis *axisY = new QValueAxis();// 使用QPen自定义坐标轴的颜色和线宽
QPen axisPen;
axisPen.setColor(Qt::darkGray); // 设置颜色为深灰色
axisPen.setWidth(2); // 设置宽度为2像素axisX->setLinePen(axisPen);
axisY->setLinePen(axisPen);// 自定义刻度线样式
axisX->setTickCount(10); // 设置刻度数量
axisX->setMinorTickCount(4); // 设置次刻度数量
axisY->setTickCount(10);
axisY->setMinorTickCount(4);QPen tickPen;
tickPen.setColor(Qt::gray); // 设置刻度线颜色为灰色
tickPen.setWidth(1); // 设置刻度线宽度为1像素axisX->setMajorTickPen(tickPen);
axisY->setMajorTickPen(tickPen);axisX->setMinorTickPen(tickPen);
axisY->setMinorTickPen(tickPen);// 自定义网格线样式
QPen gridPen;
gridPen.setColor(Qt::lightGray); // 设置网格线颜色为浅灰色
gridPen.setWidth(1); // 设置网格线宽度为1像素
gridPen.setStyle(Qt::DotLine); // 设置网格线样式为点线axisX->setGridLinePen(gridPen);
axisY->setGridLinePen(gridPen);
以上代码展示了如何自定义坐标轴的样式。我们首先创建一个QValueAxis对象,然后使用QPen设置坐标轴线、刻度线和网格线的颜色、线宽和样式。
通过自定义坐标轴的样式,我们可以使折线图更具有美观性和易读性,从而提高用户体验。
9.3 自定义图例样式(Customizing Legend Styles)
为了使折线图更具有美观性和易读性,我们可以自定义图例的样式,包括颜色、字体、边框等。以下是如何使用QBrush、QPen和QFont实现这个功能的示例。
首先,在项目中包含必要的头文件:
#include <QBrush>
#include <QPen>
#include <QFont>
然后,自定义折线图的图例样式:
// 获取折线图的图例对象
QLegend *legend = chart->legend();// 使用QBrush自定义图例背景颜色
QBrush legendBrush;
legendBrush.setColor(Qt::white); // 设置背景颜色为白色
legendBrush.setStyle(Qt::SolidPattern); // 设置填充样式为实心
legend->setBrush(legendBrush);// 使用QPen自定义图例边框颜色和线宽
QPen legendPen;
legendPen.setColor(Qt::black); // 设置边框颜色为黑色
legendPen.setWidth(1); // 设置边框宽度为1像素
legend->setPen(legendPen);// 使用QFont自定义图例字体
QFont legendFont;
legendFont.setPointSize(10); // 设置字体大小为10点
legendFont.setBold(true); // 设置字体加粗
legend->setFont(legendFont);// 设置图例的显示位置
legend->setAlignment(Qt::AlignBottom);
以上代码展示了如何自定义图例的样式。我们首先获取折线图的图例对象(QLegend),然后使用QBrush、QPen和QFont设置图例的背景颜色、边框颜色和线宽、字体等样式。
通过自定义图例的样式,我们可以使折线图更具有美观性和易读性,从而提高用户体验。
第十章:Qt折线图的多线显示与对比(Displaying and Comparing Multiple Lines in Qt Line Charts)
10.1 添加多条折线(Adding Multiple Lines)
在许多应用场景中,我们需要同时显示多条折线,以便对比分析不同数据系列。在本节中,我们将学习如何在Qt折线图中添加多条折线并进行显示。
首先,我们需要在绘图窗口类中定义多个数据源(如QVector<QPointF>)以存储不同折线的数据。这些数据源可以分别表示不同类型的数据,如销售额、成本等。
class LineChartWindow : public QWidget {//...
private:QVector<QPointF> line1Data;QVector<QPointF> line2Data;//...
};
接着,我们需要创建一个绘制折线的函数,该函数接收一个QPainter对象、一个数据源和一个QPen作为参数。在此函数中,我们可以通过QPainter的drawLine()方法,根据数据源和QPen来绘制每条折线。为了在同一坐标轴中显示多条折线,我们还需要对数据进行归一化处理,保证所有折线都能在坐标轴范围内显示。
void LineChartWindow::drawLine(QPainter &painter, const QVector<QPointF> &data, const QPen &pen) {painter.setPen(pen);for (int i = 0; i < data.size() - 1; ++i) {QPointF p1 = data[i];QPointF p2 = data[i + 1];painter.drawLine(p1, p2);}
}
在窗口的paintEvent()方法中,我们分别调用上述函数,传入不同的数据源和QPen对象,以绘制多条折线。
void LineChartWindow::paintEvent(QPaintEvent *event) {QPainter painter(this);// 绘制坐标轴、背景等//...// 设置不同折线的颜色和宽度QPen line1Pen(Qt::blue, 2);QPen line2Pen(Qt::red, 2);// 绘制两条折线drawLine(painter, line1Data, line1Pen);drawLine(painter, line2Data, line2Pen);
}
通过上述步骤,我们可以在同一个Qt折线图中绘制多条折线。可以通过修改QPen的参数,如颜色、宽度等,以区分不同的折线。后续章节将介绍如何进行折线对比分析和实现高级折线展示技巧。
10.2 折线对比分析(Line Comparison Analysis)
在同一折线图中展示多条折线后,我们需要对这些折线进行对比分析,以便了解不同数据系列之间的关系和趋势。本节将介绍如何实现简单的折线对比分析功能。
首先,为了方便用户识别不同折线,我们需要为每条折线添加图例。可以通过在绘图窗口类中定义一个QMap<QString, QPen>对象来存储每条折线的名称和对应的QPen。同时,我们需要在绘制折线的函数中添加一个QString参数,用于表示折线名称。
class LineChartWindow : public QWidget {//...
private:QMap<QString, QPen> linePens;//...
};void LineChartWindow::drawLine(QPainter &painter, const QString &name, const QVector<QPointF> &data, const QPen &pen) {painter.setPen(pen);for (int i = 0; i < data.size() - 1; ++i) {QPointF p1 = data[i];QPointF p2 = data[i + 1];painter.drawLine(p1, p2);}linePens[name] = pen;
}
接着,我们需要在paintEvent()方法中绘制图例。首先,定义一个矩形区域作为图例的边界,然后为每条折线绘制一个小矩形并在其旁边添加文本标签。
void LineChartWindow::paintEvent(QPaintEvent *event) {QPainter painter(this);// 绘制坐标轴、背景等//...// 绘制两条折线QPen line1Pen(Qt::blue, 2);QPen line2Pen(Qt::red, 2);drawLine(painter, "Line 1", line1Data, line1Pen);drawLine(painter, "Line 2", line2Data, line2Pen);// 绘制图例QRectF legendRect(10, 10, 150, linePens.size() * 25);painter.setPen(Qt::black);painter.drawRect(legendRect);int index = 0;for (const QString &name : linePens.keys()) {QRectF rect(legendRect.left() + 10, legendRect.top() + 10 + index * 25, 10, 10);painter.setPen(linePens[name]);painter.drawRect(rect);painter.setPen(Qt::black);painter.drawText(rect.right() + 5, rect.bottom(), name);index++;}
}
除了添加图例外,我们还可以通过计算各数据系列的最大值、最小值、平均值等统计信息,以进一步进行对比分析。例如,我们可以在窗口类中定义一个函数来计算数据源的最大值。
qreal LineChartWindow::maxValue(const QVector<QPointF> &data) {qreal max = data[0].y();for (const QPointF &point : data) {if (point.y() > max) {max = point.y();}}return max;
}同样地,我们可以定义其他函数来计算最小值、平均值等统计信息。
qreal LineChartWindow::minValue(const QVector<QPointF> &data) {qreal min = data[0].y();for (const QPointF &point : data) {if (point.y() < min) {min = point.y();}}return min;
}qreal LineChartWindow::averageValue(const QVector<QPointF> &data) {qreal sum = 0;for (const QPointF &point : data) {sum += point.y();}return sum / data.size();
}
通过计算和展示这些统计信息,我们可以更加直观地比较不同折线之间的数据差异。在实际应用中,我们还可以根据需求实现更多的数据对比分析功能。
10.3 高级折线展示技巧(Advanced Line Display Techniques)
在本节中,我们将学习如何实现一些高级的折线展示技巧,以提高折线图的可读性和美观性。
- 曲线平滑
折线图中的线条可能会出现锯齿状,尤其是在数据变化较大的情况下。为了改善线条的显示效果,我们可以使用平滑的曲线代替折线。在Qt中,可以通过QPainterPath类来实现曲线平滑。
void LineChartWindow::drawSmoothLine(QPainter &painter, const QString &name, const QVector<QPointF> &data, const QPen &pen) {painter.setPen(pen);QPainterPath path;path.moveTo(data[0]);for (int i = 1; i < data.size(); ++i) {QPointF midPoint = (data[i - 1] + data[i]) / 2;path.quadTo(data[i - 1], midPoint);}path.lineTo(data.last());painter.drawPath(path);linePens[name] = pen;
}
- 填充折线下方区域
为了使折线图更具视觉效果,可以选择填充折线下方的区域。这可以通过QPainterPath类和QBrush类实现。
void LineChartWindow::fillAreaUnderLine(QPainter &painter, const QVector<QPointF> &data, const QColor &color) {QPainterPath path;path.moveTo(data[0].x(), this->height());for (const QPointF &point : data) {path.lineTo(point);}path.lineTo(data.last().x(), this->height());path.closeSubpath();QBrush brush(color, Qt::Dense4Pattern);painter.setBrush(brush);painter.drawPath(path);
}
在paintEvent()方法中调用上述函数即可实现填充效果。
void LineChartWindow::paintEvent(QPaintEvent *event) {QPainter painter(this);// 绘制坐标轴、背景等//...// 绘制两条折线QPen line1Pen(Qt::blue, 2);QPen line2Pen(Qt::red, 2);fillAreaUnderLine(painter, line1Data, Qt::blue);fillAreaUnderLine(painter, line2Data, Qt::red);drawSmoothLine(painter, "Line 1", line1Data, line1Pen);drawSmoothLine(painter, "Line 2", line2Data, line2Pen);// 绘制图例//...
}
- 添加阴影效果
为了让折线更具立体感,可以为折线添加阴影效果。在Qt中,可以通过在绘制折线前绘制一条稍微偏移的折线来实现阴影效果。
void LineChartWindow::drawShadow(QPainter &painter, const QVector<QPointF> &data, const QColor &color) {QVector<QPointF> shadowData;for (const QPointF &point : data) {shadowData.append(QPointF(point.x() + 2, point.y() + 2));
}QPen shadowPen(color, 2, Qt::SolidLine, Qt::RoundCap, Qt::RoundJoin);
shadowPen.setCosmetic(true);
painter.setPen(shadowPen);
QPainterPath shadowPath;
shadowPath.moveTo(shadowData[0]);
for (int i = 1; i < shadowData.size(); ++i) {QPointF midPoint = (shadowData[i - 1] + shadowData[i]) / 2;shadowPath.quadTo(shadowData[i - 1], midPoint);
}
shadowPath.lineTo(shadowData.last());
painter.drawPath(shadowPath);
}
然后,在paintEvent()方法中,先绘制阴影效果,再绘制实际折线。
void LineChartWindow::paintEvent(QPaintEvent *event) {QPainter painter(this);// 绘制坐标轴、背景等//...// 绘制两条折线的阴影drawShadow(painter, line1Data, QColor(100, 100, 255));drawShadow(painter, line2Data, QColor(255, 100, 100));// 绘制两条折线QPen line1Pen(Qt::blue, 2);QPen line2Pen(Qt::red, 2);drawSmoothLine(painter, "Line 1", line1Data, line1Pen);drawSmoothLine(painter, "Line 2", line2Data, line2Pen);// 绘制图例//...
}
以上就是一些高级的折线展示技巧,通过使用这些技巧,可以使得折线图更加美观和直观。在实际应用中,可以根据需求灵活选择这些技巧或者开发自定义的展示技巧。
第十一章:Qt折线图的实时数据更新(Real-time Data Update in Qt Line Charts)
11.1 定时器的使用(Using QTimer)
在实时数据更新的折线图中,定时器是一个非常重要的工具。Qt提供了QTimer类,可以方便地实现定时操作。QTimer类可以生成定时器事件,我们可以通过连接定时器信号和槽函数来实现定时更新数据和绘制。
首先,我们需要在项目中包含QTimer类的头文件:
#include <QTimer>
接下来,创建一个QTimer对象。在类的定义中添加QTimer指针作为成员变量:
class LineChartWindow : public QMainWindow
{Q_OBJECTpublic:explicit LineChartWindow(QWidget *parent = nullptr);~LineChartWindow();private:QTimer *timer;
};
然后,在类的构造函数中初始化定时器:
LineChartWindow::LineChartWindow(QWidget *parent) :QMainWindow(parent)
{timer = new QTimer(this);
}
接下来,我们需要设置定时器的时间间隔。时间间隔的单位是毫秒,例如,如果要实现每秒钟更新一次数据,可以设置时间间隔为1000毫秒:
timer->setInterval(1000);
接下来,我们需要将定时器的timeout信号连接到更新数据和绘制图表的槽函数。假设我们已经实现了一个名为updateDataAndRedraw()的槽函数,可以这样连接:
connect(timer, &QTimer::timeout, this, &LineChartWindow::updateDataAndRedraw);
最后,启动定时器:
timer->start();
这样,每隔设置的时间间隔,定时器都会触发timeout信号,从而调用updateDataAndRedraw槽函数来实时更新数据和重绘折线图。
请注意,在窗口关闭或销毁时,需要停止定时器并释放资源。可以在类的析构函数中实现:
LineChartWindow::~LineChartWindow()
{timer->stop();delete timer;
}
至此,我们已经实现了使用QTimer类进行定时操作的基本步骤。在下一节中,我们将介绍如何在实时更新数据的过程中,对折线图进行绘制。
11.2 实时更新数据(Real-time Data Update)
在实时更新数据的过程中,我们需要先更新数据源,然后根据新的数据源重绘折线图。在本节中,我们将介绍如何更新数据源并实现实时数据更新。
首先,我们假设数据源是一个QVector<QPointF>类型的变量,存储着折线图中的点。我们将该变量作为类的成员变量:
class LineChartWindow : public QMainWindow
{Q_OBJECTpublic:explicit LineChartWindow(QWidget *parent = nullptr);~LineChartWindow();private:QTimer *timer;QVector<QPointF> dataPoints;
};
接下来,我们需要实现一个槽函数,用于更新数据源并重绘折线图。我们可以命名为updateDataAndRedraw(),并在类定义中声明该槽函数:
class LineChartWindow : public QMainWindow
{Q_OBJECTpublic:explicit LineChartWindow(QWidget *parent = nullptr);~LineChartWindow();private slots:void updateDataAndRedraw();private:QTimer *timer;QVector<QPointF> dataPoints;
};
在槽函数updateDataAndRedraw()中,我们可以实现以下功能:
- 更新数据源:根据实际情况,从外部数据源获取新数据并更新
dataPoints变量。例如,可以从网络接口、传感器等途径获取实时数据。 - 重绘折线图:根据新的数据源,重新计算折线图的各个点的位置,并调用
update()函数触发绘图事件。
以下是一个简单的updateDataAndRedraw()槽函数示例:
void LineChartWindow::updateDataAndRedraw()
{// 更新数据源,这里我们只是简单地生成一个随机数据点double newX = dataPoints.size() + 1;double newY = qrand() % 100;dataPoints.append(QPointF(newX, newY));// 触发绘图事件update();
}
在这个示例中,我们只是简单地生成一个随机数据点并添加到dataPoints中。在实际应用中,您需要根据实际数据源来更新数据。
在paintEvent()函数中,我们需要使用QPainter对象根据dataPoints绘制折线。例如:
void LineChartWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);// 设置折线的颜色、宽度等属性QPen pen(Qt::blue, 2);painter.setPen(pen);// 遍历dataPoints,绘制折线for (int i = 0; i < dataPoints.size() - 1; ++i){painter.drawLine(dataPoints[i], dataPoints[i + 1]);}
}
至此,我们已经实现了实时更新数据并重绘折线图的功能。在下一节中,我们将介绍如何优化实时数据绘制的性能。
11.3 实时数据绘制的优化(Optimization of Real-time Data Drawing)
为了提高实时数据绘制的性能,我们可以采取一些优化措施,包括减少不必要的绘制操作、优化数据结构和采用双缓冲技术等。本节将介绍这些优化方法。
-
减少不必要的绘制操作
当数据更新速度很快时,绘制操作可能成为性能瓶颈。为了减少不必要的绘制操作,我们可以只更新折线图的可见区域。在
paintEvent()函数中,可以使用QPaintEvent对象的rect()函数获取需要更新的矩形区域,然后只绘制这个区域内的折线。void LineChartWindow::paintEvent(QPaintEvent *event) {QPainter painter(this);QPen pen(Qt::blue, 2);painter.setPen(pen);QRect updateRect = event->rect(); // 获取需要更新的区域// 遍历dataPoints,只绘制可见区域内的折线for (int i = 0; i < dataPoints.size() - 1; ++i){if (updateRect.intersects(QRectF(dataPoints[i], dataPoints[i + 1]))) // 判断折线是否在可见区域内{painter.drawLine(dataPoints[i], dataPoints[i + 1]);}} } -
优化数据结构
如果数据量非常大,可以考虑使用更高效的数据结构来存储和操作数据。例如,可以使用
QList或QVector来替换std::vector等。此外,根据实际需求,可以采用空间索引、数据压缩等技术,提高数据处理和绘制的效率。 -
双缓冲技术
为了减少屏幕闪烁和绘图延迟,可以使用双缓冲技术。Qt提供了
QPixmap类,可以用于实现双缓冲。具体做法是先在QPixmap对象上绘制折线图,然后将QPixmap对象绘制到窗口上。在类定义中,添加一个
QPixmap成员变量:class LineChartWindow : public QMainWindow {Q_OBJECTpublic:explicit LineChartWindow(QWidget *parent = nullptr);~LineChartWindow();private slots:void updateDataAndRedraw();private:QTimer *timer;QVector<QPointF> dataPoints;QPixmap buffer; };在
updateDataAndRedraw()槽函数中,首先在buffer上绘制折线图,然后调用update()函数触发绘图事件:void LineChartWindow::updateDataAndRedraw() { // 更新数据源和绘制折线图 double newX = dataPoints.size() + 1; double newY = qrand() % 100; dataPoints.append(QPointF(newX, newY));// 在buffer上绘制折线图 QPainter bufferPainter(&buffer); QPen pen(Qt::blue, 2); bufferPainter.setPen(pen); if (dataPoints.size() >= 2) {bufferPainter.drawLine(dataPoints[dataPoints.size() - 2], dataPoints.last()); }// 触发绘图事件 update(); }
在paintEvent()函数中,我们需要将buffer对象绘制到窗口上:
void LineChartWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.drawPixmap(0, 0, buffer);
}
以上就是实现实时数据绘制优化的方法。通过这些优化措施,我们可以有效地提高实时数据绘制的性能,实现更流畅的绘图效果。
第十二章:Qt折线图与其他图表类型的整合(Integration of Qt Line Charts and Other Chart Types)
12.1 折线图与柱状图整合(Integration of Line Charts and Bar Charts)
整合折线图和柱状图可以帮助我们同时呈现多个维度的数据,提供更丰富的信息。在本节中,我们将介绍如何将折线图和柱状图整合到一个图表中。
首先,我们需要创建一个自定义的窗口类,用于绘制折线图和柱状图。类定义中包含两个数据源:一个用于折线图,另一个用于柱状图。以下是类定义的示例:
class LineAndBarChartWindow : public QMainWindow
{Q_OBJECTpublic:explicit LineAndBarChartWindow(QWidget *parent = nullptr);~LineAndBarChartWindow();protected:void paintEvent(QPaintEvent *event) override;private:QVector<QPointF> lineDataPoints;QVector<QPointF> barDataPoints;
};
在paintEvent()函数中,我们需要分别绘制折线图和柱状图。以下是一个简单的示例:
void LineAndBarChartWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);// 绘制折线图QPen linePen(Qt::blue, 2);painter.setPen(linePen);for (int i = 0; i < lineDataPoints.size() - 1; ++i){painter.drawLine(lineDataPoints[i], lineDataPoints[i + 1]);}// 绘制柱状图QPen barPen(Qt::red, 2);painter.setPen(barPen);qreal barWidth = 10; // 柱子宽度for (int i = 0; i < barDataPoints.size(); ++i){QRectF barRect(barDataPoints[i].x() - barWidth / 2, barDataPoints[i].y(),barWidth, height() - barDataPoints[i].y());painter.drawRect(barRect);}
}
以上示例中,我们先绘制折线图,再绘制柱状图。为了区分两种图表,我们使用不同的颜色。在实际应用中,您可能需要调整坐标轴、颜色、线条宽度等属性,以达到最佳的视觉效果。
当然,您还可以使用Qt Charts模块中的QChart类来实现折线图和柱状图的整合。这种方法可以更方便地添加坐标轴、图例等元素,但可能需要更多的系统资源。以下是使用QChart类实现折线图和柱状图整合的示例:
#include <QtCharts/QChart>
#include <QtCharts/QLineSeries>
#include <QtCharts/QBarSeries>
#include <QtCharts/QBarSet>
#include <QtCharts/QValueAxis>// ...QChart *chart = new QChart();// 创建折线图
QLineSeries *lineSeries = new QLineSeries();
// 添加数据点...
chart->addSeries(lineSeries);// 创建柱状图
QBarSeries *barSeries = new QBarSeries();
QBarSet *barSet = new QBarSet("Bar");
// 添加数据点...
barSeries->append(barSet);
chart->addSeries(barSeries);// 配置坐标轴
QValueAxis *axisX = new QValueAxis();
QValueAxis *axisY = new QValueAxis();
chart->setAxisX(axisX, lineSeries);
chart->setAxisY(axisY, lineSeries);
chart->setAxisX(axisX, barSeries);
chart->setAxisY(axisY, barSeries);// 添加到QChartView并显示
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
setCentralWidget(chartView);以上示例使用Qt Charts模块中的QChart、QLineSeries、QBarSeries等类实现了折线图和柱状图的整合。这种方法可以更方便地添加坐标轴、图例等元素,并提供更多的图表类型和功能。然而,相对于手动绘制,这种方法可能需要更多的系统资源。
12.2 折线图与饼图整合(Integration of Line Charts and Pie Charts)
整合折线图和饼图可以帮助我们同时展示不同类型的数据,以便更好地理解数据之间的关系。在本节中,我们将介绍如何在一个窗口中展示折线图和饼图。
我们将使用Qt Charts模块来实现这个目标。首先,创建一个新的Qt窗口,然后在其中添加一个QVBoxLayout,用于存放两个QChartView对象。一个QChartView用于显示折线图,另一个用于显示饼图。
#include <QtCharts/QChartView>
#include <QtCharts/QLineSeries>
#include <QtCharts/QPieSeries>
#include <QVBoxLayout>class LineAndPieChartWindow : public QMainWindow
{Q_OBJECTpublic:explicit LineAndPieChartWindow(QWidget *parent = nullptr);~LineAndPieChartWindow();private:QVBoxLayout *layout;
};
在构造函数中,我们需要创建两个QChartView对象,一个用于折线图,另一个用于饼图。
LineAndPieChartWindow::LineAndPieChartWindow(QWidget *parent): QMainWindow(parent)
{QWidget *centralWidget = new QWidget(this);layout = new QVBoxLayout(centralWidget);setCentralWidget(centralWidget);// 创建折线图QtCharts::QChart *lineChart = new QtCharts::QChart();QtCharts::QLineSeries *lineSeries = new QtCharts::QLineSeries();// 添加数据点...lineChart->addSeries(lineSeries);QtCharts::QChartView *lineChartView = new QtCharts::QChartView(lineChart);lineChartView->setRenderHint(QPainter::Antialiasing);// 创建饼图QtCharts::QChart *pieChart = new QtCharts::QChart();QtCharts::QPieSeries *pieSeries = new QtCharts::QPieSeries();// 添加数据点...pieChart->addSeries(pieSeries);QtCharts::QChartView *pieChartView = new QtCharts::QChartView(pieChart);pieChartView->setRenderHint(QPainter::Antialiasing);// 将两个QChartView添加到布局中layout->addWidget(lineChartView);layout->addWidget(pieChartView);
}
在上面的示例中,我们使用QVBoxLayout将两个QChartView对象垂直排列。您可以根据需要调整布局、颜色、坐标轴等属性以达到理想的显示效果。这种方法可以方便地添加图例、动画效果等高级功能,但可能需要更多的系统资源。
12.3 折线图与雷达图整合(Integration of Line Charts and Radar Charts)
整合折线图和雷达图可以实现同时显示多个相关数据指标的图表。以下示例展示了如何在一个自定义QWidget中同时绘制折线图和雷达图:
- 创建一个自定义的QWidget子类:
#include <QWidget>
#include <QPainter>
#include <QVector>
#include <QPointF>class LineAndRadarChartWidget : public QWidget
{Q_OBJECTpublic:explicit LineAndRadarChartWidget(const QVector<QPointF> &lineChartData, const QVector<double> &radarChartData, QWidget *parent = nullptr);protected:void paintEvent(QPaintEvent *event) override;private:QVector<QPointF> m_lineChartData;QVector<double> m_radarChartData;
};
- 修改构造函数以接收折线图和雷达图的数据源,并为数据成员赋值:
#include "lineandradarchartwidget.h"LineAndRadarChartWidget::LineAndRadarChartWidget(const QVector<QPointF> &lineChartData, const QVector<double> &radarChartData, QWidget *parent): QWidget(parent), m_lineChartData(lineChartData), m_radarChartData(radarChartData)
{setFixedSize(800, 600);
}
- 在
paintEvent()方法中绘制折线图和雷达图:
void LineAndRadarChartWidget::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.begin(this);painter.setRenderHint(QPainter::Antialiasing);// 绘制折线图(代码省略,可参考前面章节)// 绘制雷达图int radarChartCenterX = 600;int radarChartCenterY = 300;int radarChartRadius = 200;int radarChartSides = m_radarChartData.count();double angleStep = 2 * M_PI / radarChartSides;// 绘制雷达图轴线和标签QPen pen(Qt::black, 1, Qt::SolidLine);painter.setPen(pen);painter.setFont(QFont("Arial", 10));for (int i = 0; i < radarChartSides; ++i) {int x = radarChartCenterX + radarChartRadius * cos(i * angleStep);int y = radarChartCenterY + radarChartRadius * sin(i * angleStep);painter.drawLine(radarChartCenterX, radarChartCenterY, x, y);painter.drawText(x - 10, y - 10, QString::number(i + 1));}// 绘制雷达图数据pen.setColor(Qt::red);pen.setWidth(2);painter.setPen(pen);QVector<QPointF> radarPoints;for (int i = 0; i < radarChartSides; ++i) {double value = m_radarChartData[i];int x = radarChartCenterX + radarChartRadius * value * cos(i * angleStep);int y = radarChartCenterY + radarChartRadius * value * sin(i * angleStep);radarPoints.append(QPointF(x, y));}painter.drawPolygon(radarPoints);}通过上述方法,我们在一个自定义的QWidget中同时绘制了折线图和雷达图。在实际应用中,可以根据需要对这些图表进行进一步的配置和优化,以实现更丰富的数据展示效果。
第十三章:Qt折线图的导出与打印(Exporting and Printing Qt Line Charts)
13.1 导出为图片格式(Exporting as Image Formats)
要将Qt折线图导出为图片格式(例如PNG、JPG等),我们可以使用QPixmap和QPainter来捕获窗口内容,然后使用QPixmap::save()方法将其保存为图片文件。以下是一个简单的示例:
- 在
LineChartWidget类中添加一个导出图片的方法:
#include <QPixmap>class LineChartWidget : public QWidget
{// ...其他代码...public:void exportAsImage(const QString &fileName, const char *format = "PNG", int quality = -1);// ...其他代码...
};
- 实现
exportAsImage()方法:
void LineChartWidget::exportAsImage(const QString &fileName, const char *format, int quality)
{QPixmap pixmap(size());QPainter painter(&pixmap);painter.setRenderHint(QPainter::Antialiasing);render(&painter);pixmap.save(fileName, format, quality);
}
在这个示例中,我们首先创建了一个与窗口尺寸相同的QPixmap对象,然后使用QPainter在QPixmap上绘制窗口内容。最后,我们使用QPixmap::save()方法将其保存为指定的图片格式。
要使用此功能,只需在需要导出图表时调用exportAsImage()方法即可。例如,可以在菜单、工具栏或按钮的槽函数中调用此方法。以下是一个简单的示例:
void MainWindow::on_exportButton_clicked()
{QString fileName = QFileDialog::getSaveFileName(this, tr("Save Image"), "", tr("Images (*.png *.xpm *.jpg *.bmp)"));if (!fileName.isEmpty()) {m_lineChartWidget->exportAsImage(fileName);}
}
在这个示例中,我们使用QFileDialog获取用户选择的文件名,然后调用exportAsImage()方法将折线图保存为图片文件。
13.2 导出为PDF文件(Exporting as PDF Files)
要将Qt折线图导出为PDF文件,我们可以使用QPdfWriter和QPainter将窗口内容绘制到PDF文件中。以下是一个简单的示例:
- 在
LineChartWidget类中添加一个导出PDF的方法:
#include <QPdfWriter>class LineChartWidget : public QWidget
{// ...其他代码...public:void exportAsPdf(const QString &fileName);// ...其他代码...
};
- 实现
exportAsPdf()方法:
void LineChartWidget::exportAsPdf(const QString &fileName)
{QPdfWriter pdfWriter(fileName);pdfWriter.setPageSize(QPagedPaintDevice::A4);pdfWriter.setPageMargins(QMarginsF(20, 20, 20, 20));QPainter painter(&pdfWriter);painter.setRenderHint(QPainter::Antialiasing);render(&painter);
}
在这个示例中,我们首先创建了一个QPdfWriter对象,并设置了输出文件名、页面大小和页边距。然后,我们使用QPainter在PDF文件中绘制窗口内容。
要使用此功能,只需在需要导出图表时调用exportAsPdf()方法即可。例如,可以在菜单、工具栏或按钮的槽函数中调用此方法。以下是一个简单的示例:
void MainWindow::on_exportPdfButton_clicked()
{QString fileName = QFileDialog::getSaveFileName(this, tr("Save PDF"), "", tr("PDF Files (*.pdf)"));if (!fileName.isEmpty()) {m_lineChartWidget->exportAsPdf(fileName);}
}
在这个示例中,我们使用QFileDialog获取用户选择的文件名,然后调用exportAsPdf()方法将折线图保存为PDF文件。
13.3 打印图表(Printing Charts)
要将Qt折线图打印到纸张上,我们可以使用QPrinter和QPainter将窗口内容绘制到打印机中。以下是一个简单的示例:
- 在
LineChartWidget类中添加一个打印图表的方法:
#include <QPrinter>class LineChartWidget : public QWidget
{// ...其他代码...public:void printChart(QPrinter *printer);// ...其他代码...
};
- 实现
printChart()方法:
void LineChartWidget::printChart(QPrinter *printer)
{QPainter painter(printer);painter.setRenderHint(QPainter::Antialiasing);render(&painter);
}
在这个示例中,我们使用QPainter在打印机上绘制窗口内容。
要使用此功能,首先需要创建一个QPrinter对象并显示打印对话框,然后调用printChart()方法打印图表。以下是一个简单的示例:
#include <QPrintDialog>void MainWindow::on_printButton_clicked()
{QPrinter printer(QPrinter::HighResolution);QPrintDialog printDialog(&printer, this);if (printDialog.exec() == QDialog::Accepted) {m_lineChartWidget->printChart(&printer);}
}
在这个示例中,我们首先创建了一个QPrinter对象并设置了分辨率。然后,我们使用QPrintDialog显示打印对话框,让用户选择打印机和其他打印设置。如果用户点击“打印”,我们调用printChart()方法将折线图打印到纸张上。
第十四章:Qt折线图在不同平台的兼容性(Cross-platform Compatibility of Qt Line Charts)
14.1 Windows平台兼容性(Windows Platform Compatibility)
Qt框架本身具有很好的跨平台兼容性,因此,在Windows平台上开发和使用Qt折线图通常不会遇到太多问题。然而,在某些情况下,可能需要针对Windows平台进行一些特定的调整或配置。
以下是一些针对Windows平台的Qt折线图开发建议:
- 软件依赖:确保在Windows上部署应用程序时,正确地包含了所有必要的Qt库文件和插件。使用
windeployqt工具可以自动完成这一过程。此外,也需要确保安装了相应的Visual Studio运行库(如果使用了Visual Studio编译器)。 - 高分辨率支持:为了在高DPI显示器上获得更好的图形显示效果,可以在应用程序的
main()函数中添加以下代码启用高DPI缩放:
QApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
此外,在Windows上,还可以通过设置应用程序清单文件来启用高DPI感知,以获得更好的缩放效果。
- 图形渲染后端:在Windows平台上,Qt支持多种图形渲染后端,例如OpenGL、Direct3D、ANGLE等。确保选择合适的渲染后端,以获得最佳的性能和兼容性。可以在
main()函数中添加以下代码强制使用某种渲染后端:
QCoreApplication::setAttribute(Qt::AA_UseOpenGLES); // 使用OpenGL ES(ANGLE)
- 系统主题集成:Qt应用程序可以自动适应Windows的系统主题,但有时可能需要对默认样式进行一些调整。可以使用Qt Style Sheets(QSS)来自定义应用程序的外观和风格,以便与Windows平台更好地集成。
通过考虑这些因素,可以确保在Windows平台上获得更好的Qt折线图开发和使用体验。
14.2 macOS平台兼容性(macOS Platform Compatibility)
由于Qt框架的跨平台特性,Qt折线图在macOS平台上的开发和使用通常也能顺利进行。然而,可能需要针对macOS平台进行一些特定的调整或配置。
以下是针对macOS平台的Qt折线图开发建议:
- 软件依赖:确保在macOS上部署应用程序时,正确地包含了所有必要的Qt库文件和插件。使用
macdeployqt工具可以自动完成这一过程。请注意,还需要确保在目标系统上安装了适当的运行时环境(例如Xcode Command Line Tools)。 - 高分辨率支持:为了在Retina显示器上获得更好的图形显示效果,可以在应用程序的
main()函数中添加以下代码启用高DPI缩放:
QApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
- 图形渲染后端:在macOS平台上,Qt默认使用原生OpenGL作为图形渲染后端。确保选择合适的渲染后端,以获得最佳的性能和兼容性。
- 系统主题集成:Qt应用程序可以自动适应macOS的系统主题,但有时可能需要对默认样式进行一些调整。可以使用Qt Style Sheets(QSS)来自定义应用程序的外观和风格,以便与macOS平台更好地集成。同时,要注意macOS的特定UI规范,例如窗口控件的位置和外观。
- 签名和沙盒:为了在macOS平台上分发应用程序,可能需要对其进行签名,并考虑使用App Sandbox进行安全性限制。这些操作可以在Xcode中完成,或者通过命令行工具(例如
codesign和productbuild)实现。
通过考虑这些因素,可以确保在macOS平台上获得更好的Qt折线图开发和使用体验。
14.3 Linux平台兼容性(Linux Platform Compatibility)
由于Qt框架的跨平台特性,Qt折线图在Linux平台上的开发和使用通常能够顺利进行。然而,可能需要针对Linux平台进行一些特定的调整或配置。
以下是针对Linux平台的Qt折线图开发建议:
- 软件依赖:确保在Linux上部署应用程序时,正确地包含了所有必要的Qt库文件和插件。可以使用
linuxdeployqt工具自动完成这一过程。同时,请注意确保在目标系统上安装了适当的运行时环境(例如libstdc++库和相应的图形驱动程序)。 - 高分辨率支持:为了在高DPI显示器上获得更好的图形显示效果,可以在应用程序的
main()函数中添加以下代码启用高DPI缩放:
QApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
- 图形渲染后端:在Linux平台上,Qt默认使用原生OpenGL作为图形渲染后端。确保选择合适的渲染后端,以获得最佳的性能和兼容性。对于某些图形硬件和驱动程序,可以考虑使用其他渲染后端,例如Vulkan或者OpenGL ES。
- 系统主题集成:Qt应用程序可以自动适应Linux桌面环境的系统主题,但有时可能需要对默认样式进行一些调整。可以使用Qt Style Sheets(QSS)来自定义应用程序的外观和风格,以便与Linux平台更好地集成。同时,要注意不同桌面环境(如GNOME、KDE、XFCE等)的特定UI规范。
- 发行版兼容性:Linux有多个发行版,例如Ubuntu、Fedora、Debian等。在开发和部署Qt折线图应用程序时,要确保尽可能地保持与不同发行版的兼容性。这可能涉及到选择合适的库版本、遵循发行版的打包规范以及在多个发行版上进行测试。
通过考虑这些因素,可以确保在Linux平台上获得更好的Qt折线图开发和使用体验。
第十五章:Qt折线图的性能优化与实践建议(Performance Optimization and Practical Tips for Qt Line Charts)
15.1 提高绘图性能(Improving Drawing Performance)
在开发和使用Qt折线图时,绘图性能是一个重要的考虑因素。以下是一些建议,可以帮助提高Qt折线图的绘图性能:
- 优化数据结构:使用高效的数据结构来存储和处理图表数据。例如,使用
QVector或QList而不是QMap或QHash,以减少查询和插入数据的时间复杂度。 - 减少数据点数量:在绘制具有大量数据点的折线图时,可以考虑对数据进行采样或聚合,以减少实际绘制的数据点数量。这可以降低绘制过程中的计算量和内存占用。
- 使用
QGraphicsView框架:如果需要处理大量图形项或实现复杂的交互功能,可以考虑使用QGraphicsView框架。QGraphicsView提供了一个基于场景图的视图框架,支持高效的2D图形渲染和交互。 - 启用绘图缓存:使用
QWidget::setCacheMode()方法启用绘图缓存,可以减少不必要的绘图操作。当缓存启用后,只有在内容发生变化时才会重新绘制部件。这可以降低CPU占用和绘图延迟。 - 优化绘图操作:在实现折线图绘制的过程中,确保使用高效的绘图操作。例如,使用
QPainterPath绘制多个连续线段,避免使用多个独立的QPainter::drawLine()调用。此外,可以关闭抗锯齿功能以提高绘图速度,尽管这可能会导致边缘锯齿效果更明显。 - 启用硬件加速:在支持的平台上,可以考虑启用OpenGL或其他硬件加速渲染后端,以提高图形渲染性能。要启用硬件加速,需要在应用程序的
main()函数中添加以下代码:
QCoreApplication::setAttribute(Qt::AA_UseDesktopOpenGL);
通过考虑这些优化措施,可以提高Qt折线图的绘图性能,从而为用户提供更流畅的图形显示和交互体验。
15.2 内存优化(Memory Optimization)
内存优化对于保持应用程序的高性能和稳定性至关重要。以下是一些建议,可以帮助优化Qt折线图的内存使用:
- 释放不再使用的资源:在应用程序运行过程中,确保及时释放不再需要的资源,例如数据、图像和图形项。可以使用C++的智能指针(如
std::shared_ptr和std::unique_ptr)来自动管理资源的生命周期。 - 减少数据点数量:在处理大量数据点时,可以考虑对数据进行采样或聚合,以减少内存占用。此外,可以考虑使用数据压缩或其他存储优化技术,以减少数据在内存中的空间占用。
- 避免内存泄漏:在应用程序中检查并避免内存泄漏。可以使用内存分析工具(如Valgrind)来检测和定位内存泄漏问题。确保在创建和删除对象时正确地管理内存分配和释放。
- 使用轻量级数据结构:在存储和处理数据时,优先选择轻量级的数据结构。例如,使用
QVector或QList而不是QMap或QHash。轻量级的数据结构通常具有较低的内存开销和更高的访问速度。 - 懒加载和按需加载:在处理大量图形资源或数据时,可以考虑使用懒加载或按需加载策略。这些策略可以确保仅在需要时加载所需的资源,从而减少内存占用和提高应用程序启动速度。
通过采用这些内存优化策略,可以降低Qt折线图应用程序的内存占用,从而提高其性能和稳定性。
15.3 实践建议与案例分析(Practical Tips and Case Analysis)
以下是一些建议,可以帮助您在实际项目中更好地使用和优化Qt折线图:
- 分析性能需求:在开始开发项目之前,明确项目的性能需求,如绘图速度、内存占用和响应时间。根据需求选择合适的优化策略和实现方法。
- 适应不同硬件和系统:针对不同硬件和操作系统特点,调整和优化Qt折线图的性能。例如,在移动设备上,可以优化触摸交互和屏幕显示效果;在嵌入式设备上,可以考虑降低分辨率和采用硬件加速渲染。
- 使用第三方库:在需要实现高级功能或优化性能时,可以考虑使用第三方库,如QCustomPlot、KDChart或QtCharts。这些库通常提供了更丰富的功能和更高的性能。
- 持续测试和优化:在开发过程中,定期对项目进行性能测试和优化。使用性能分析工具(如Qt Creator的性能分析器)来检测和解决性能瓶颈。
- 学习和借鉴优秀案例:分析和学习其他成功的Qt折线图项目,借鉴其优点和经验。可以从开源项目、技术博客和社区论坛中获取实践经验和技巧。
- 文档和培训:编写完善的项目文档,包括设计文档、开发文档和用户手册。为团队成员提供相关的技术培训,以提高项目的开发质量和效率。
通过遵循这些建议,您可以在实际项目中更好地使用和优化Qt折线图,从而实现高效、稳定和易用的图表应用程序。
第十六章:Qt各版本之间的差异
在 Qt5.4 到 Qt6.2 之间,Qt Charts 模块的使用方式和功能基本保持稳定。Qt Charts 首次作为附加组件发布于 Qt 5.6。从 Qt 5.7 开始,Qt Charts 成为了正式的 Qt 模块。以下是 Qt5.4 到 Qt6.2 之间 Qt Charts 的主要变化和发展:
- Qt 5.4 - Qt 5.5:
在这些版本中,Qt Charts 模块还没有正式添加。此时,可以考虑使用 Qwt(Qt Widgets for Technical Applications)库绘制折线图。Qwt 是一个基于 Qt 的第三方图形库,支持各种类型的2D绘图,包括折线图、柱状图、饼图等。
- Qt 5.6:
Qt Charts 首次作为附加组件发布。在这个版本中,Qt Charts 提供了基本的折线图绘制功能。此时,已经可以使用 QLineSeries 和 QChart 类等创建和自定义折线图。
- Qt 5.7 - Qt 5.15:
从 Qt 5.7 开始,Qt Charts 成为了正式的 Qt 模块。在这些版本中,Qt Charts 的功能和用法基本保持稳定,持续进行小范围的改进和优化。例如,对现有类的性能优化,以及添加一些新的图表类型和功能。在这个阶段,使用 Qt Charts 创建折线图的方式与后续版本基本相同。
- Qt 6.0 - Qt 6.2:
随着 Qt 6 的发布,Qt Charts 库得到了进一步的改进和优化。Qt 6 主要关注性能提升、模块化改进和源代码的现代化。虽然 Qt6 对 Qt Charts 模块没有做太多的改动,但是一些底层的改进可能使得 Qt Charts 在 Qt6 中运行得更快、更稳定。需要注意的是,从 Qt 5 迁移到 Qt 6 可能需要一些代码调整,例如使用新的 API 或者替换已弃用的 API。
总之,从 Qt5.4 到 Qt6.2,Qt Charts 模块的基本功能和用法保持稳定。从 Qt 5.6 开始,用户可以使用 Qt Charts 绘制折线图。从 Qt 5.7 到 Qt 6.2,Qt Charts 模块的功能逐步改进,但对于绘制折线图来说,差异并不显著。
第十七章:Qt库绘制折线图的步骤
在C++中,使用Qt库绘制折线图的步骤如下:
- 安装Qt库:首先需要安装Qt库以及相应的开发环境(例如Qt Creator)。请访问官方网站(https://www.qt.io/)以获取安装包和安装说明。
- 创建项目:在Qt Creator中创建一个新的Qt Widgets Application项目。
- 添加Qt Charts模块:为了使用Qt Charts模块,您需要在项目文件(.pro)中添加
QT += charts。 - 包含所需的头文件:在您的主要源代码文件(如main.cpp)中,包含所需的头文件,例如:
#include <QtWidgets/QApplication>
#include <QtCharts/QChartView>
#include <QtCharts/QLineSeries>
#include <QtCharts/QValueAxis>
QT_CHARTS_USE_NAMESPACE
- 创建折线图:编写代码创建折线图,您可以在main函数中添加以下代码:
int main(int argc, char *argv[])
{QApplication app(argc, argv);// 创建QLineSeries实例QLineSeries *series = new QLineSeries();// 添加数据点series->append(0, 6);series->append(1, 3);series->append(2, 4);series->append(3, 8);series->append(4, 7);series->append(5, 2);// 创建QChart实例QChart *chart = new QChart();chart->legend()->hide(); // 隐藏图例chart->addSeries(series); // 将折线图添加到chartchart->createDefaultAxes(); // 创建默认的坐标轴chart->setTitle("Simple Line Chart Example");// 创建QChartView实例QChartView *chartView = new QChartView(chart);chartView->setRenderHint(QPainter::Antialiasing); // 抗锯齿渲染// 创建窗口并设置大小QMainWindow window;window.setCentralWidget(chartView);window.resize(400, 300);window.show();return app.exec();
}
- 编译和运行:编译并运行您的项目。成功后,您将看到一个包含折线图的窗口。
这仅是一个简单的示例,您可以根据需要调整代码以实现更复杂的折线图。例如,您可以自定义轴的显示范围、刻度值等,或者添加多个序列到图表中。要了解更多关于Qt Charts的信息,请参考官方文档:https://doc.qt.io/qt-5/qtcharts-index.html。
接下来,我们将演示如何自定义坐标轴和在图表中添加多个序列。
- 创建多个序列并添加数据点:
// 创建第一个折线序列
QLineSeries *series1 = new QLineSeries();
series1->append(0, 6);
series1->append(1, 3);
series1->append(2, 4);
series1->append(3, 8);
series1->append(4, 7);
series1->append(5, 2);// 创建第二个折线序列
QLineSeries *series2 = new QLineSeries();
series2->append(0, 7);
series2->append(1, 6);
series2->append(2, 3);
series2->append(3, 5);
series2->append(4, 2);
series2->append(5, 1);
- 添加序列到图表,并自定义坐标轴:
// 创建QChart实例
QChart *chart = new QChart();
chart->legend()->hide(); // 隐藏图例
chart->addSeries(series1); // 将第一个折线序列添加到chart
chart->addSeries(series2); // 将第二个折线序列添加到chart
chart->setTitle("Multiple Line Series Example");// 创建并自定义坐标轴
QValueAxis *axisX = new QValueAxis;
axisX->setRange(0, 6); // 设置X轴范围
axisX->setLabelFormat("%d"); // 设置X轴标签格式
axisX->setTitleText("X-Axis"); // 设置X轴标题QValueAxis *axisY = new QValueAxis;
axisY->setRange(0, 10); // 设置Y轴范围
axisY->setLabelFormat("%.1f"); // 设置Y轴标签格式
axisY->setTitleText("Y-Axis"); // 设置Y轴标题// 将坐标轴添加到图表
chart->setAxisX(axisX, series1); // 为第一个序列设置X轴
chart->setAxisY(axisY, series1); // 为第一个序列设置Y轴
chart->setAxisX(axisX, series2); // 为第二个序列设置X轴
chart->setAxisY(axisY, series2); // 为第二个序列设置Y轴
- 使用自定义的图例:
要使用自定义的图例,首先删除chart->legend()->hide();这一行。然后,为每个序列设置名字:
series1->setName("Series 1");
series2->setName("Series 2");
现在,当您编译并运行项目时,图表中将显示两个折线序列,每个序列都有自己的颜色。此外,X轴和Y轴的显示范围和标题已经根据您的自定义进行了调整,图例也显示了每个序列的名字。
以上是Qt Charts模块提供的一些基本功能,您可以进一步自定义图表,例如更改序列的颜色、线宽、点形状等。要了解更多关于Qt Charts模块的高级功能,您可以尝试以下操作:
- 更改序列的颜色、线宽和点形状:
// 设置折线颜色和线宽
QPen pen1(QColor(255, 0, 0)); // 创建红色画笔
pen1.setWidth(2);
series1->setPen(pen1);QPen pen2(QColor(0, 0, 255)); // 创建蓝色画笔
pen2.setWidth(2);
series2->setPen(pen2);// 设置数据点形状和大小
series1->setPointsVisible(true);
series1->setPointLabelsVisible(true);
series1->setPointLabelsFormat("@yPoint");
series1->setPointLabelsClipping(false);
series1->setMarkerShape(QScatterSeries::MarkerShapeCircle);
series1->setMarkerSize(8);series2->setPointsVisible(true);
series2->setPointLabelsVisible(true);
series2->setPointLabelsFormat("@yPoint");
series2->setPointLabelsClipping(false);
series2->setMarkerShape(QScatterSeries::MarkerShapeRectangle);
series2->setMarkerSize(8);
- 自定义图表标题、背景和边框:
// 设置标题样式
QFont font = chart->titleFont();
font.setPixelSize(18);
chart->setTitleFont(font);
chart->setTitleBrush(QBrush(QColor(0, 0, 0)));// 设置图表背景色和边框
chart->setBackgroundBrush(QBrush(QColor(240, 240, 240)));
chart->setPlotAreaBackgroundBrush(QBrush(QColor(255, 255, 255)));
chart->setPlotAreaBackgroundVisible(true);
chart->setDropShadowEnabled(true);
- 显示网格线和坐标轴刻度:
// 设置网格线和刻度线
axisX->setMinorTickCount(4);
axisX->setGridLineVisible(true);
axisX->setMinorGridLineVisible(true);
axisX->setGridLineColor(QColor(180, 180, 180));
axisX->setGridLinePen(QPen(QColor(180, 180, 180), 1, Qt::DotLine));axisY->setMinorTickCount(4);
axisY->setGridLineVisible(true);
axisY->setMinorGridLineVisible(true);
axisY->setGridLineColor(QColor(180, 180, 180));
axisY->setGridLinePen(QPen(QColor(180, 180, 180), 1, Qt::DotLine));
- 使用动画效果:
// 启用动画效果
chart->setAnimationOptions(QChart::AllAnimations);
- 通过信号槽添加交互功能:
例如,您可以在点击数据点时显示一个提示框。为此,首先为每个序列连接一个槽函数:
QObject::connect(series1, &QLineSeries::clicked, handleSeries1Clicked);
QObject::connect(series2, &QLineSeries::clicked, handleSeries2Clicked);
然后,实现槽函数来显示提示框:
void handleSeries1Clicked(const QPointF &point)
{QMessageBox::information(nullptr, "Series 1", QString("Value: %1").arg(point.y()));
}
void handleSeries2Clicked(const QPointF &point)
{QMessageBox::information(nullptr, "Series 2", QString("Value: %1").arg(point.y()));
}第十八章:C++ qt绘制折线图的难点
在使用C++和Qt绘制折线图时,可能会遇到一些难点。以下是一些可能的难点和解决方案:
- 数据预处理和格式化:
在绘制折线图之前,可能需要对数据进行预处理,例如数据清洗、格式转换和归一化等。为了处理这些问题,可以利用Qt中提供的相关类(如QString, QStringList, QFile等)进行文本和数据处理。同时,也可以考虑使用第三方库,例如Eigen、Armadillo等进行数学计算和处理。
- 性能优化:
当绘制大量数据点或者多个折线序列时,可能会遇到性能问题。为了提高性能,可以考虑采用以下策略:
a. 使用QGraphicsView框架绘制大型图表,它提供了更好的性能和内存管理。
b. 减少不必要的动画和视觉效果。
c. 对数据进行降采样或分段处理,以减少需要绘制的数据点数量。
- 图表交互和响应:
为了实现图表的交互功能(如缩放、平移、数据点提示等),需要利用Qt的事件处理和信号槽机制。理解如何处理各种鼠标和键盘事件,以及如何使用信号槽机制实现交互功能是一个难点。解决方案是深入学习Qt的事件处理和信号槽机制,查阅Qt文档和示例以了解实现方法。
- 图表样式和布局:
Qt提供了很多选项来自定义图表的样式,例如颜色、线宽、字体等。但是,理解如何使用这些选项可能会有些复杂。解决方案是查阅Qt Charts的文档和示例,了解如何自定义图表样式。同时,根据需求选择恰当的布局管理器,使图表能够适应不同的窗口大小和分辨率。
- 多线程和并发处理:
在处理大量数据或者进行实时绘图时,可能需要考虑使用多线程或并发处理来提高性能。Qt提供了QThread类以及其他并发处理工具,但是理解如何正确使用它们可能具有挑战性。为了解决这个问题,可以学习Qt的多线程和并发处理模型,并查阅相关文档和示例以了解实现方法。在使用多线程时,注意线程安全和同步问题,以避免潜在的错误和数据不一致。
总之,解决上述难点需要深入了解Qt库的各种功能、掌握事件处理和信号槽机制,以及学习性能优化和多线程技巧。
第十九章:从心理学角度看Qt折线图的学习与应用(Psychological Perspectives on Learning and Applying Qt Line Charts)
16.1 学习心理学与Qt折线图(Learning Psychology and Qt Line Charts)
在学习Qt折线图的过程中,了解一些学习心理学的知识和技巧有助于提高学习效果和克服学习过程中的困难。学习心理学主要研究人类在学习过程中的心理活动、规律和原则,以及如何运用这些原则来提高学习效果。以下几点心理学原理和建议可能对学习Qt折线图有所帮助:
- 自主学习:积极主动地进行学习,制定学习计划和目标,掌握自己的学习节奏。自主学习有助于提高学习动力,激发学习兴趣。
- 信息处理:学习过程中,要善于整理、归纳和总结信息。将知识点分门别类,形成知识体系,有助于提高学习效率和记忆效果。
- 多样化学习:尝试采用不同的学习方法和手段,如阅读文献、观看视频教程、实践操作等。多样化的学习方式有助于全面掌握知识,增强理解和应用能力。
- 学以致用:将所学知识应用于实际项目或工作中,通过实践检验和巩固所学。学以致用有助于提高知识运用能力,增强对知识的掌握程度。
- 反馈与调整:在学习过程中,不断对自己的学习效果进行评估和反馈,及时调整学习方法和策略。通过反馈与调整,提高学习效果,避免学习的盲目性和低效性。
- 激励与奖励:为自己设定合理的学习目标和奖励机制,通过激励和奖励激发学习动力,提高学习积极性。
通过运用这些心理学原理和技巧,我们可以更有效地学习和掌握Qt折线图相关知识,提高学习效果和应用能力。
16.2 提高学习效果的方法(Methods to Enhance Learning Effectiveness)
在学习Qt折线图时,采用一些有效的方法有助于提高学习效果。以下是一些建议,可以帮助您更好地掌握Qt折线图相关知识:
- 分阶段学习:将学习内容划分为若干个阶段,逐步学习。每个阶段完成后,对所学内容进行复习和巩固,确保对每个阶段的知识点有充分的理解和掌握。
- 循序渐进:从基础概念和原理开始学习,逐渐深入到复杂的应用和技巧。在掌握基础知识的基础上,逐步进行实践操作和应用训练,增强学习效果。
- 多维度学习:尝试多种学习资源,如图书、教程、在线课程、实际项目等。多维度的学习资源可以帮助您全面了解和掌握Qt折线图的知识和技巧。
- 互动与交流:与他人分享学习心得和经验,参与学习社群或论坛的讨论。互动与交流可以帮助您发现自己的不足之处,得到他人的建议和帮助,提高学习效果。
- 动手实践:将所学知识应用于实际项目,通过实践操作检验和巩固所学。动手实践是提高学习效果的关键,可以帮助您将理论知识转化为实际能力。
- 反思与总结:定期对自己的学习过程进行反思和总结,找出学习中的问题和不足,调整学习方法和策略。反思与总结有助于提高学习效果,避免学习的盲目性和低效性。
- 定期复习:学习过程中要定期进行复习,巩固记忆,避免遗忘。复习是巩固知识和提高学习效果的重要手段。
通过采用这些方法,您可以更有效地学习和掌握Qt折线图相关知识,提高学习效果和应用能力。
16.3 应用心理学原理优化图表设计(Applying Psychological Principles to Optimize Chart Design)
在设计和使用Qt折线图时,运用心理学原理可以帮助我们优化图表设计,使其更易于理解和分析。以下是一些建议,可以帮助您运用心理学原理优化Qt折线图的设计:
- 简洁明了:根据心理学原理,人们更容易理解简单和清晰的图表。在设计Qt折线图时,尽量保持图表简洁明了,避免过多的线条、颜色和元素,以降低认知负担。
- 有效利用颜色:颜色对于人类的视觉感知具有重要作用。在设计图表时,合理运用颜色可以增强图表的视觉效果和信息传递能力。例如,使用对比色彩突出关键数据,使用渐变色表示数据的变化趋势等。
- 强调重点:根据心理学原理,人们更容易关注和记住显著的信息。在设计Qt折线图时,突出显示关键数据和信息,帮助用户快速找到重点,提高信息传递效果。
- 保持一致性:在设计图表时,保持元素的一致性有助于降低用户的认知负担。例如,使用相同的字体、颜色和线条样式等,使图表看起来更统一和协调。
- 利用视觉分层:通过视觉分层,可以帮助用户更容易地理解图表的结构和关系。在设计Qt折线图时,合理安排元素的位置和大小,使用透明度、阴影等视觉效果,以实现视觉分层。
- 提供交互功能:根据心理学原理,互动式图表可以增强用户的参与度和认知深度。在设计Qt折线图时,提供鼠标悬停、点击、缩放等交互功能,使用户能够更深入地了解和分析数据。
通过运用这些心理学原理,您可以优化Qt折线图的设计,使其更易于理解和分析,提高图表的应用效果。
结语
我们详细介绍了Qt折线图的各个方面,包括基本概念、绘制原理、实际应用、性能优化等。通过结合心理学原理,我们可以更好地理解学习过程中的挑战,提高学习效果,并在实际应用中优化图表设计,使之更易于理解和分析。我们希望本书能够帮助读者掌握Qt折线图的知识和技巧,更好地运用到实际工作和项目中。
如果您觉得本书对您有帮助,请不要吝啬您的赞誉与支持。我们诚邀您关注、收藏、点赞并分享给更多的朋友,让更多的人受益于本书的知识。同时,我们也欢迎您为我们提供宝贵的建议和反馈,以便我们不断改进和完善。
感谢您的阅读与支持!祝您学习愉快,应用顺利!
相关文章:

探索Qt折线图之美:一次详尽的多角度解析
探索Qt折线图之美:一次详尽的多角度解析 第一章:Qt折线图的基本概念与应用场景(Basic Concepts and Applications of Qt Line Charts)1.1 Qt折线图简介(Introduction to Qt Line Charts)1.2 Qt折线图的应用…...

minio集群部署,4台服务器+1台nginx
4台主机1台nginx负载均衡 分布式Minio里所有的节点需要有同样的access秘钥和secret秘钥,即:用户名和密码 分布式Minio存放数据的磁盘目录必须是空目录 分布式Minio官方建议生产环境最少4个节点,因为有N个节点,得至少保证有N/2的节…...

实例分割算法BlendMask
实例分割算法BlendMask 论文地址:https://arxiv.org/abs/2001.00309 github代码:https://github.com/aim-uofa/AdelaiDet 我的个人空间:我的个人空间 密集实例分割 密集实例分割主要分为自上而下top-down与自下而上bottom-up两类方法…...

多线程、智能指针以及工厂模式
目录 一、unique_lock 二、智能指针 (其实是一个类) 三、工厂模式 一、unique_lock 参考文章【1】,了解unique_lock与lock_guard的区别。 总结:unique_lock使用起来要比lock_guard更灵活,但是效率会第一点,内存的…...

初探 VS Code + Webview
本文作者为 360 奇舞团前端开发工程师 介绍 VSCode 是一个非常强大的代码编辑器,而它的插件也非常丰富。在开发中,我们经常需要自己编写一些插件来提高开发效率。本文将介绍如何开发一个 VSCode 插件,并在其中使用 Webview 技术。首先介绍一下…...

Codeforces Round 864 (Div. 2)(A~D)
A. Li Hua and Maze 给出两个不相邻的点,最少需要堵上几个方格,才能使得两个方格之间不能互相到达。 思路:显然,对于不邻任何边界的方格来说,最少需要的是4,即上下左右都堵上;邻一个边界就-1&a…...

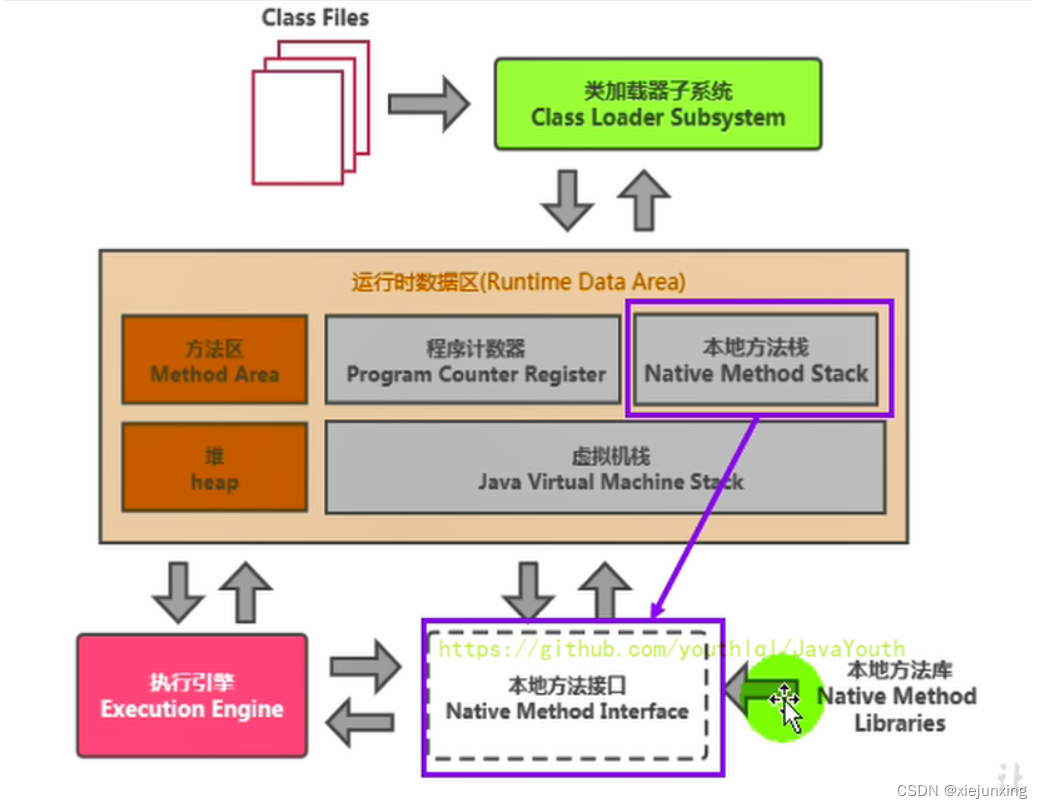
第3章-运行时数据区
此章把运行时数据区里比较少的地方讲一下。虚拟机栈,堆,方法区这些地方后续再讲。 转载https://gitee.com/youthlql/JavaYouth/tree/main/docs/JVM。 运行时数据区概述及线程 前言 本节主要讲的是运行时数据区,也就是下图这部分,…...

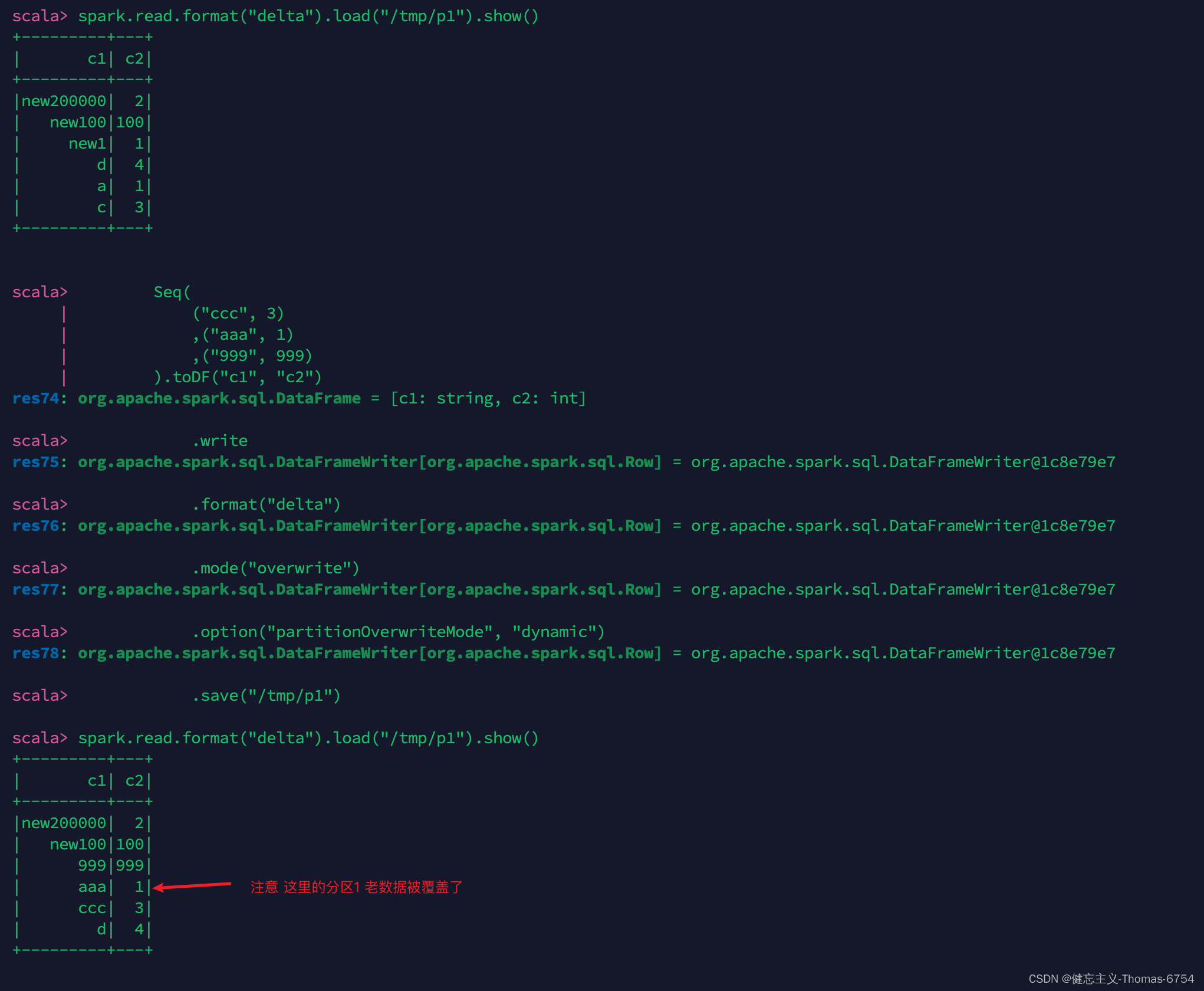
delta.io 参数 spark.databricks.delta.replaceWhere.constraintCheck.enabled
总结 默认值true 你写入的df分区字段必须全部符合覆盖条件 .option("replaceWhere", "c2 == 2") false: df1 overwrite tb1: df1中每个分区的处理逻辑: - tb1中存在(且谓词中匹配)的分区,则覆盖 - tb1中存在(谓词中不匹配)的分区,则append - tb1中不存…...

Redis知识点
1. Redis-常用数据结构 Redis提供了一些数据结构供我们往Redis中存取数据,最常用的的有5种,字符串(String)、哈希(Hash)、列表(list)、集合(set)、有序集合(zset…...

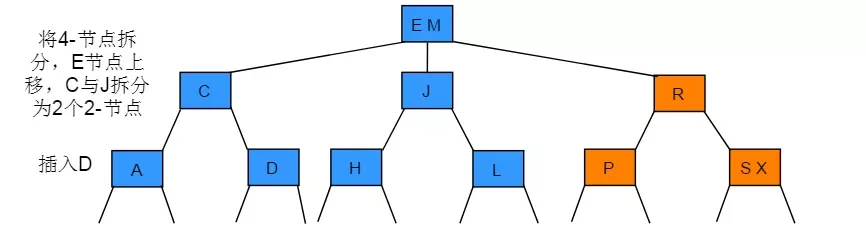
经典数据结构之2-3树
2-3树定义 2-3树,是最简单的B-树,其中2、3主要体现在每个非叶子节点都有2个或3个子节点,B-树即是平衡树,平衡树是为了解决不平衡树查询效率问题,常见的二叉平衡书有AVL树,它虽然提高了查询效率,…...

Numpy从入门到精通——节省内存|通用函数
这个专栏名为《Numpy从入门到精通》,顾名思义,是记录自己学习numpy的学习过程,也方便自己之后复盘!为深度学习的进一步学习奠定基础!希望能给大家带来帮助,爱睡觉的咋祝您生活愉快! 这一篇介绍《…...

Docker-compose 启动 lnmp 开发环境
GitHub传送阵 docker-lnmp 项目帮助开发者快速构建本地开发环境,包括Nginx、PHP、MySQL、Redis 服务镜像,支持配置文件和日志文件映射,不限操作系统;此项目适合个人开发者本机部署,可以快速切换服务版本满足学习服务新…...

《android源码阅读四》Android系统源码整编、单编并运行到虚拟机
1、编译环境 《安装Ubuntu系统》《android源码下载》 2、整编源码 进入Android源码根目录 cd AOSP初始化环境 source build/envsetup.sh清除缓存 make clobber选择编译目标 // 选择编译目标 lunch // 因为本次是在虚拟机中运行,这里使用x86 lunch aosp_x86_6…...

深度学习技巧应用8-各种数据类型的加载与处理,并输入神经网络进行训练
大家好,我是微学AI,今天给大家介绍一下深度学习技巧应用8-各种数据类型的加载与处理,并输入神经网络进行训练。在模型训练中,大家往往对各种的数据类型比较难下手,对于非结构化数据已经复杂的数据的要进行特殊处理,这里介绍一下我们如何进行数据处理才能输入到模型中,进…...

【笔试】备战秋招,每日一题|20230415携程研发岗笔试
前言 最近碰到一个专门制作大厂真题模拟题的网站 codefun2000,最近一直在上面刷题。今天来进行2023.04.15携程研发岗笔试,整理了一下自己的思路和代码。 比赛地址 A. 找到you 题意: 给定一个仅包含小写字母的 n n n\times n nn 的矩阵…...

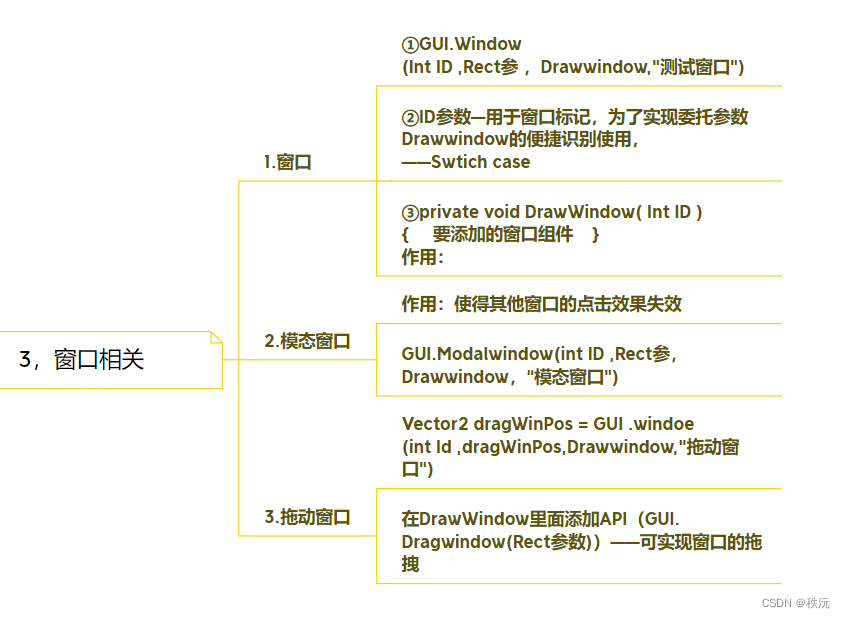
【unity专题篇】—GUI(IMGUI)思维导图详解
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:uni…...

【C++ Metaprogramming】0. 在C++中实现类似C#的泛型类
两年前,笔者因为项目原因刚开始接触C,当时就在想,如果C有类似C#中的泛型限定就好了,能让代码简单许多。我也一度认为: 虽然C有模板类,但是却没办法实现C#中泛型特有的 where 关键词: public c…...

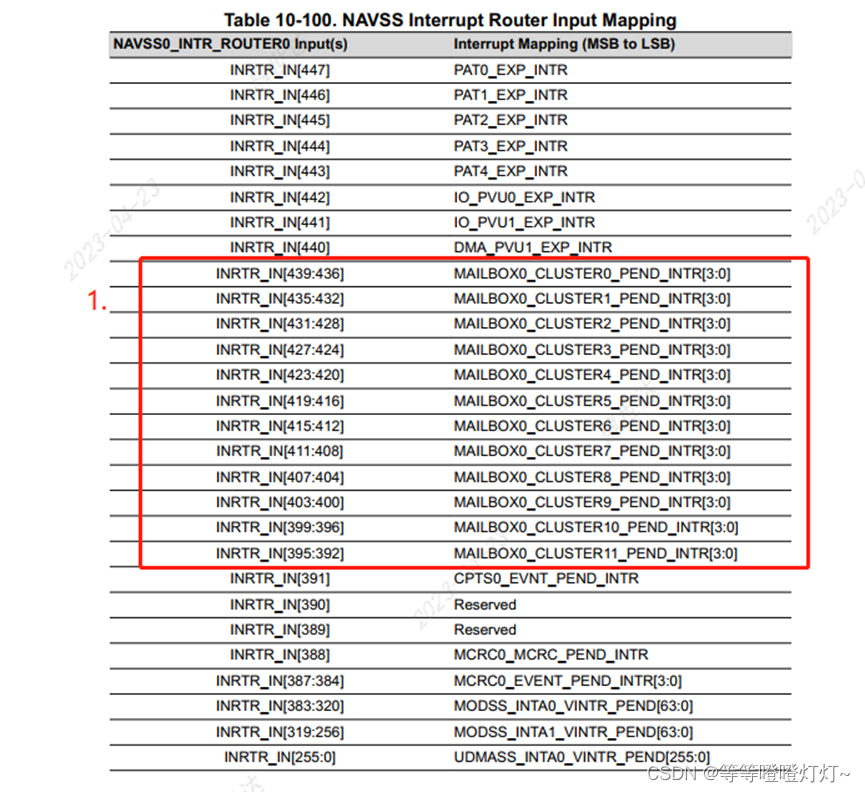
TDA4VM/VH 芯片 NAVSS0
请从官网下载 TD4VM 技术参考手册,地址如下: TDA4VM 技术参考手册地址 概述 (NAVSS0 的介绍在 TRM 的第10.2章节) NAVSS0 可以看作 MAIN 域的一个复杂外设域,实现如下功能: UDMASS: DMA 管理子系统;MODSS…...

基于springboot的前后端分离的案列(一)
SpringBootWeb案例 前面我们已经讲解了Web前端开发的基础知识,也讲解了Web后端开发的基础(HTTP协议、请求响应),并且也讲解了数据库MySQL,以及通过Mybatis框架如何来完成数据库的基本操作。 那接下来,我们就通过一个案例…...

Docker网络模式详解
文章目录 一、docker网络概述1、docker网络实现的原理1.1 随机映射端口( 从32768开始)1.2 指定映射端口1.3 浏览器访问测试 二、 docker的网络模式1、默认网络2、使用docker run 创建Docker容器时,可以用--net或--network 选项指定容器的网络模式 三、docker网络模式…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

Java并发编程实战 Day 11:并发设计模式
【Java并发编程实战 Day 11】并发设计模式 开篇 这是"Java并发编程实战"系列的第11天,今天我们聚焦于并发设计模式。并发设计模式是解决多线程环境下常见问题的经典解决方案,它们不仅提供了优雅的设计思路,还能显著提升系统的性能…...
