taro之小程序持续集成
小程序持续集成
Taro 小程序端构建后支持 CI(持续集成)的插件 @tarojs/plugin-mini-ci。 目前已支持(企业)微信、京东、字节、支付宝、钉钉、百度小程序
功能包括:
- 构建完毕后自动唤起小程序开发者工具并打开项目
- 上传代码作为开发版并生成预览二维码
- 上传代码作为体验版并生成体验二维码
- 支持 上传、预览 hooks 回调
使用
安装
npm i @tarojs/plugin-mini-ci -D
本插件 Taro 3.x 版本均可使用,无需和其他 taro 包版本号保持一致;点击查看最新版本。
使用插件
/config/index.js
// 示例, 如果你使用 `vs code` 作为开发工具, 你还可以使用注释的语法引入插件包含的声明文件,可获得类似于typescript的友好提示
/*** @typedef { import("@tarojs/plugin-mini-ci").CIOptions } CIOptions* @type {CIOptions}*/
const CIPluginOpt = {weapp: {appid: '微信小程序appid',privateKeyPath: '密钥文件相对项目根目录的相对路径,例如 key/private.appid.key',},tt: {email: '字节小程序邮箱',password: '字节小程序密码',},alipay: {appid: '支付宝小程序appid',toolId: '工具id',privateKeyPath: '密钥文件相对项目根目录的相对路径,例如 key/pkcs8-private-pem',},dd: {appid: '钉钉小程序appid,即钉钉开放平台后台应用管理的 MiniAppId 选项',token: '令牌,从钉钉后台获取',},swan: {token: '鉴权需要的token令牌',},// 版本号version: '1.0.0',// 版本发布描述desc: '版本描述',
}
const config = {plugins: [['@tarojs/plugin-mini-ci', CIPluginOpt]],
}
除了给插件传入对象, 你也可以传入一个异步函数,在编译时动态返回相关配置。
const CIPluginFn = async () => {// 可以在这里做一些异步事情, 比如请求接口获取配置/*** @typedef { import("@tarojs/plugin-mini-ci").CIOptions } CIOptions* @type {CIOptions}*/return {weapp: {appid: '微信小程序appid',privateKeyPath: '密钥文件相对项目根目录的相对路径,例如 key/private.appid.key',},tt: {email: '字节小程序邮箱',password: '字节小程序密码',},alipay: {appid: '支付宝小程序appid',toolId: '工具id',privateKeyPath: '密钥文件相对项目根目录的相对路径,例如 key/pkcs8-private-pem',},dd: {appid: '钉钉小程序appid,即钉钉开放平台后台应用管理的 MiniAppId 选项',token: '令牌,从钉钉后台获取',},swan: {token: '鉴权需要的token令牌',},// 版本号version: '1.0.0',// 版本发布描述desc: '版本描述',}
}const config = {plugins: [['@tarojs/plugin-mini-ci', CIPluginFn]],
}
作为选项配合 build 命令使用
package.json 的 scripts 字段使用命令参数
{"scripts": {// 构建完后自动 “打开开发者工具”"build:weapp": "taro build --type weapp --open",// 构建完后自动 “上传代码作为开发版并生成预览二维码”"build:weapp:preview": "taro build --type weapp --preview",// 构建完后自动“上传代码作为体验版”"build:weapp:upload": "taro build --type weapp --upload",// 构建完后自动“上传 dist/xxx 目录的代码作为体验版”, `--projectPath` 参数 适用于 taro 和 原生混合的场景"build:weapp:upload": "taro build --type weapp --upload --projectPath dist/xxx"},"taroConfig": {"version": "1.0.0","desc": "上传描述"}
}
由上面的示例可知,插件为 taro cli 命令扩展了 4 个选项:
- --open 打开开发者工具,类似于网页开发中自动打开谷歌浏览器
- --preview 上传代码作为开发版并生成预览二维码
- --upload 上传代码作为体验版
此 3 个选项在一条命令里不能同时使用(互斥)
- --projectPath 指定要操作(打开、预览、上传)的目录路径, 默认情况下是操作构建后目录路径,即 outputRoot 选项;
此选项必须搭配上述三个选项之一一起使用;
此选项优先级为: 终端传入的--projectPath > CI 配置的projectPath 选项 > outputRoot 选项。
作为命令单独使用(3.6.0 开始支持)
{"scripts": {// 直接 “打开开发者工具并载入项目”"build:weapp": "taro open --type weapp --projectPath dist/xxx",// 直接 “上传代码作为开发版并生成预览二维码”"build:weapp:preview": "taro preview --type weapp",// 直接“上传代码作为体验版”"build:weapp:upload": "taro upload --type weapp",// 上传指定目录代码作为体验版"build:weapp:upload2": "taro upload --type weapp --projectPath dist/xxx"},"taroConfig": {"version": "1.0.0","desc": "上传描述"}
}
由上面的示例可知,插件额外新增了 3 个独立命令,让你可以直接操作指定目录。适用于把 taro 作为项目一部分的使用场景。
当直接作为命令使用时,有两个选项:
- --type 传入平台名称
- --projectPath 传入路径。 此选项优先级为: 终端传入的
--projectPath> CI 配置的projectPath选项 > outputRoot 选项
Hooks 使用(3.6.0 开始支持)
在插件执行完 预览、上传 操作后, 插件会触发 2 个钩子事件:
| 事件名 | 传递参数对象 | 说明 |
|---|---|---|
| onPreviewComplete | 详细见下文 | CI 执行预览后触发 |
| onUploadComplete | 详细见下文 | CI 执行上传后触发 |
两个钩子被触发时传入的数据对象描述如下
interface HooksData {/** 是否预览、构建成功 */success: booleandata: {/** 当前构建的小程序平台 */platform: string/** 预览码本地路径 */qrCodeLocalPath: string/** 预览码内容 */qrCodeContent: string/** 插件传递的预览版本号 */version: string/** 插件传递的描述文本 */desc: string/** 预览或上传的目录路径 */projectPath: string}/** 错误对象 */error?: Error
}
你可以写一个自定义插件,来接收上述 2 个事件传递的值:
// config/test.js
module.exports = function (ctx) {ctx.register({name: 'onPreviewComplete',fn: ({ success, data, error }) => {console.log('接收预览后数据', success, data, error)// 你可以在这里发送钉钉或者飞书消息},})ctx.register({name: 'onUploadComplete',fn: ({ success, data, error }) => {console.log('接收上传后数据', success, data, error)// 你可以在这里发送钉钉或者飞书消息},})
}
然后把自己写的插件配置应用起来:
// config/index.js
const config = {plugins: [['@tarojs/plugin-mini-ci', CI插件参数],// 应用自己写的插件require('path').join(__dirname, './test'),],// 其他配置省略
}module.exports = function (merge) {if (process.env.NODE_ENV === 'development') {return merge({}, config, require('./dev'))}return merge({}, config, require('./prod'))
}
各平台 支持的功能情况对比
| 平台/功能 | 自动打开 IDE | 输出预览二维码 | 输出体验二维码 |
|---|---|---|---|
| weapp | ✅ | ✅ | ✅ |
| qywx | ✅ | ✅ | ✅ |
| tt | ✅ | ✅ | ✅ |
| alipay | ✅ | ✅ | ✅ |
| dd | ✅ | ✅ | ❌ |
| swan | ✅ | ✅ | ✅ |
ps: 各平台上传都是支持的,只是不一定会输出二维码 企业微信和微信的各项参数是一样的,共用一个配置
API
插件配置
| 参数 | 类型 | 说明 |
|---|---|---|
| weapp | Object | (企业)微信小程序 CI 配置 |
| tt | Object | 头条小程序配置 |
| alipay | Object | 支付宝小程序配置 |
| dd | Object | 钉钉小程序配置(3.6.0 版本开始支持) |
| swan | Object | 百度小程序配置 |
| version | string | 上传版本号,不传时默认读取 package.json 下的 taroConfig 下的 version 字段 |
| desc | string | 上传时的描述信息,不传时默认读取 package.json 下的 taroConfig 下的 desc 字段 |
| projectPath | string | 目标项目目录,对所有小程序生效(不传默认取 outputRoot 字段 )(3.6.0 版本开始支持) |
(企业)微信小程序 CI 配置
| 参数 | 类型 | 说明 |
|---|---|---|
| appid | string | 小程序/小游戏项目的 appid |
| privateKeyPath | string | 私钥文件在项目中的相对路径,在获取项目属性和上传时用于鉴权使用 |
| devToolsInstallPath | string | 微信开发者工具安装路径,如果你安装微信开发者工具时选的默认路径,则不需要传入此参数(选填) |
| projectPath | string | 上传的小程序的路径(默认取的 outputRoot )(3.6.0 版本已废弃) |
| ignores | string[] | 上传需要排除的目录(选填) |
| robot | number | 指定使用哪一个 ci 机器人,可选值:1 ~ 30(选填, 3.6.0 版本开始支持) |
官方 CI 文档点这里
头条小程序 CI 配置
| 参数 | 类型 | 说明 |
|---|---|---|
| string | 字节小程序邮箱 | |
| password | string | 字节小程序密码 |
官方 CI 文档点这里
支付宝小程序 CI 配置
| 参数 | 类型 | 说明 |
|---|---|---|
| appid | string | 小程序 appid(3.6.0 之前参数名是 appId , 3.6.0 开始统一成appid) |
| toolId | string | 工具 id,查看这里复制 |
| privateKeyPath | string | 密钥文件相对项目根目录的相对路径, 私钥可通过支付宝开放平台开发助手生成 |
| privateKey | string | 私钥文本内容, 生成方式同上(privateKeyPath 和 privateKey 之间必须要填写其中一个; 3.6.0 版本开始支持) |
| devToolsInstallPath | string | 小程序开发者工具安装路径(选填, 3.6.0 版本开始支持) |
| clientType | string | 上传的终端,终端类型见下表(选填,默认值 alipay) |
终端类型值及其含义:alipay: 支付宝ampe:AMPEamap:高德genie:天猫精灵alios:ALIOSuc:UCquark:夸克koubei:口碑alipayiot:IoTcainiao:菜鸟alihealth:阿里健康health: 阿里医院
官方 CI 文档点这里
钉钉小程序 CI 配置(3.6.0 版本开始支持)
| 参数 | 类型 | 说明 |
|---|---|---|
| appid | string | 钉钉小程序 appid,即钉钉开放平台后台应用管理的 MiniAppId 选项(必填) |
| token | string | 令牌,从钉钉后台获取 (必填) |
| devToolsInstallPath | string | 小程序开发者工具安装路径(选填) |
taro 集成的钉钉 CI 使用了钉钉官方仓库中的 dingtalk-miniapp-opensdk 包,查阅源码封装而成
百度小程序 CI 配置
| 参数 | 类型 | 说明 |
|---|---|---|
| token | string | 有该小程序发布权限的登录密钥 |
| minSwanVersion | string | 最低基础库版本, 不传默认为 3.350.6 |
官方 CI 文档点这里
完整 ts 接口描述
export interface CIOptions {/** 发布版本号,默认取 package.json 文件的 taroConfig.version 字段 */version?: string/** 版本发布描述, 默认取 package.json 文件的 taroConfig.desc 字段 */desc?: string/** 目标项目目录,对所有小程序生效(不传默认取 outputRoot 字段 ) */projectPath?: string/** 微信小程序CI配置, 官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/ci.html */weapp?: WeappConfig/** 头条小程序配置, 官方文档地址:https://microapp.bytedance.com/docs/zh-CN/mini-app/develop/developer-instrument/development-assistance/ide-order-instrument */tt?: TTConfig/** 支付宝系列小程序配置,官方文档地址: https://opendocs.alipay.com/mini/miniu/api */alipay?: AlipayConfig/** 钉钉小程序配置 */dd?: DingtalkConfig/** 百度小程序配置, 官方文档地址:https://smartprogram.baidu.com/docs/develop/devtools/commandtool/ */swan?: SwanConfig
}export type ProjectType = 'miniProgram' | 'miniGame' | 'miniProgramPlugin' | 'miniGamePlugin'/** 微信小程序配置 */
export interface WeappConfig {/** 小程序/小游戏项目的 appid */appid: string/** 私钥文件路径,在获取项目属性和上传时用于鉴权使用 */privateKeyPath: string/** 微信开发者工具安装路径 */devToolsInstallPath?: string/** 类型,默认miniProgram 小程序 */type?: ProjectType/** 上传需要排除的目录 */ignores?: Array<string>/** 指定使用哪一个 ci 机器人,可选值:1 ~ 30 */robot?: number
}/** 头条小程序配置 */
export interface TTConfig {/** 绑定的邮箱账号 */email: string/** 密码 */password: string
}/** 终端类型 */
export type AlipayClientType =| 'alipay' /** 支付宝 */| 'ampe' /** AMPE */| 'amap' /** 高德 */| 'genie' /** 天猫精灵 */| 'alios' /** ALIOS */| 'uc' /** UC */| 'quark' /** 夸克 */| 'koubei' /** 口碑 */| 'alipayiot' /** loT */| 'cainiao' /** 菜鸟 */| 'alihealth' /** 阿里健康(医蝶谷) */| 'health' /** 阿里医院 *//** 支付宝系列小程序配置 */
export interface AlipayConfig {/** 小程序appid */appid: string/** 工具id */toolId: string/** 私钥文件路径,在获取项目属性和上传时用于鉴权使用(privateKeyPath和privateKey之间必须要填写其中一个) */privateKeyPath: string/** 私钥文本内容,在获取项目属性和上传时用于鉴权使用(privateKeyPath和privateKey之间必须要填写其中一个) */privateKey: string/** 小程序开发者工具安装路径 */devToolsInstallPath?: string/** 上传的终端, 默认alipay */clientType?: AlipayClientType
}export type DingtalkProjectType =/** 第三方个人应用 */| 'dingtalk-personal'/** 第三方企业应用 */| 'dingtalk-biz-isv'/** 企业内部应用 */| 'dingtalk-biz'/** 企业定制应用 */| 'dingtalk-biz-custom'/** 工作台组件 */| 'dingtalk-biz-worktab-plugin'
export interface DingtalkConfig {/** 钉钉小程序appid,即钉钉开放平台后台应用管理的 MiniAppId 选项(必填) */appid: string/** 令牌,从钉钉后台获取 */token: string/** 小程序开发者工具安装路径 */devToolsInstallPath?: string/** 钉钉应用类型, 默认为:'dingtalk-biz' (企业内部应用) */projectType?: DingtalkProjectType
}/** 百度小程序配置 */
export interface SwanConfig {/** 有该小程序发布权限的登录密钥 */token: string/** 最低基础库版本, 不传默认为 3.350.6 */minSwanVersion?: string
}相关文章:

taro之小程序持续集成
小程序持续集成 Taro 小程序端构建后支持 CI(持续集成)的插件 tarojs/plugin-mini-ci。 目前已支持(企业)微信、京东、字节、支付宝、钉钉、百度小程序 功能包括: 构建完毕后自动唤起小程序开发者工具并打开项目上传…...

Ceph入门到精通-Ceph 编排器简介
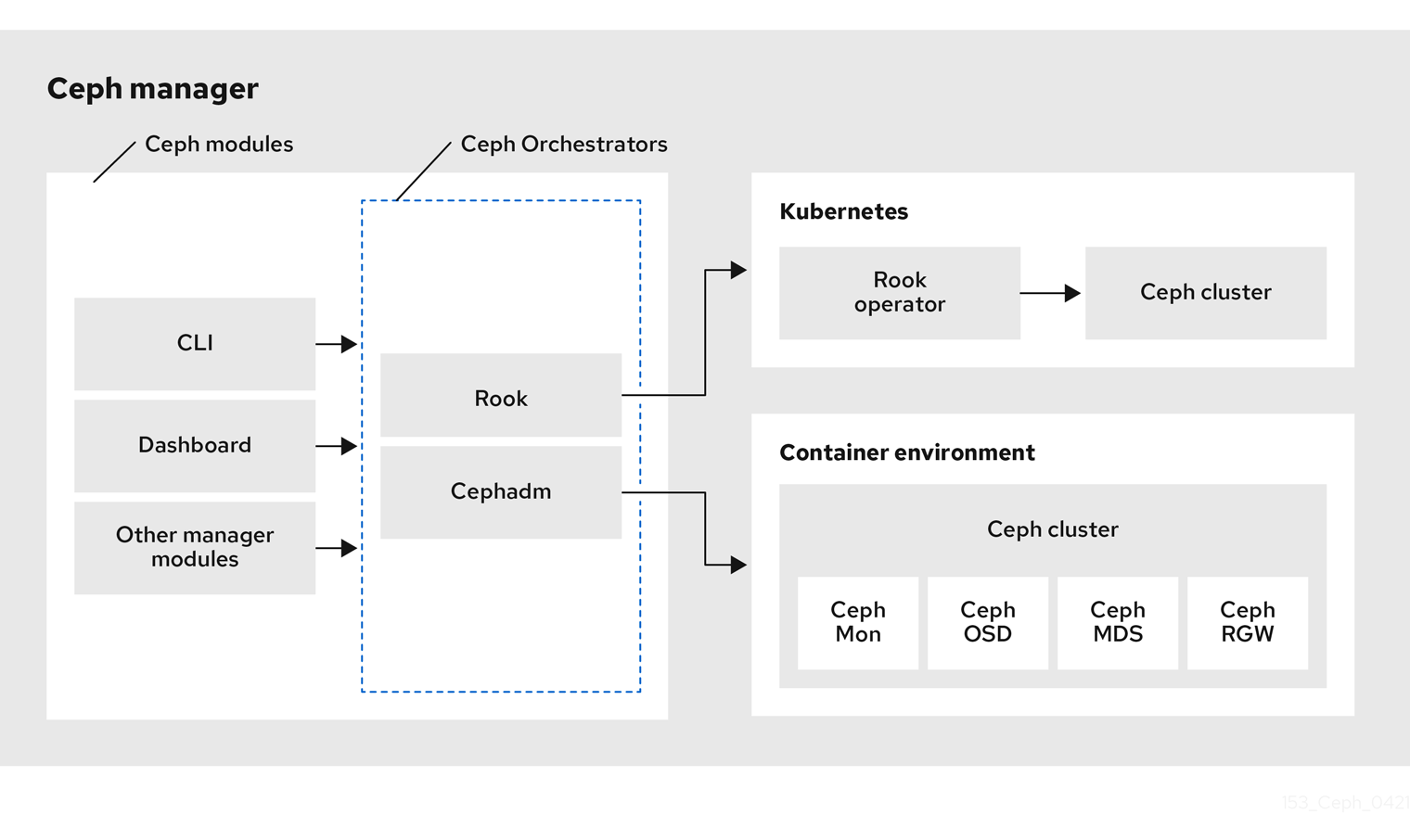
第 1 章 Ceph 编排器简介 作为存储管理员,您可以将 Ceph 编排器与 Cephadm 实用程序搭配使用,能够发现设备并在 Red Hat Ceph Storage 集群中创建服务。 1.1. 使用 Ceph Orchestrator Red Hat Ceph Storage Orchestrators 是经理模块,主要…...

【Feign扩展】OpenFeign日志打印Http请求参数和响应数据
SpringBoot使用log4j2 在Spring Boot中所有的starter 都是基于spring-boot-starter-logging的,默认使用Logback。使用Log4j2的话,你需要排除 spring-boot-starter-logging 的依赖,并添加 spring-boot-starter-log4j2的依赖。 配置依赖 <…...
 安装和简单使用)
MongoDB (零) 安装和简单使用
1.安装(Ubuntu) 1.1.安装gnupg sudo apt-get install gnupg1.2.获取GPG Key curl -fsSL https://pgp.mongodb.com/server-6.0.asc | \sudo gpg -o /usr/share/keyrings/mongodb-server-6.0.gpg \--dearmor1.3.创建本地文件 echo "deb [ archamd64,arm64 signed-by/usr…...

Java中的异常是什么?
Java中的异常是指在程序运行时发生的错误或异常情况。这些异常可能会导致程序崩溃或无法正确执行,因此需要在代码中进行处理。Java中的异常机制可以帮助程序员捕获并处理异常,从而保证程序的稳定性和可靠性。 Java中的异常分为两种类型:受检…...

微短剧“小阳春”,“爱优腾芒”抢滩登陆?
降本增效一整年,长视频平台们似乎扭转了市场对于它们“烧钱”的印象。 爱奇艺宣布2022全年盈利,腾讯视频宣布从去年10月起开始盈利,视频平台们结束了一场“无限战争”。 与此同时,随着短视频平台的崛起,视频内容的形…...

C++菱形继承(再剖析)
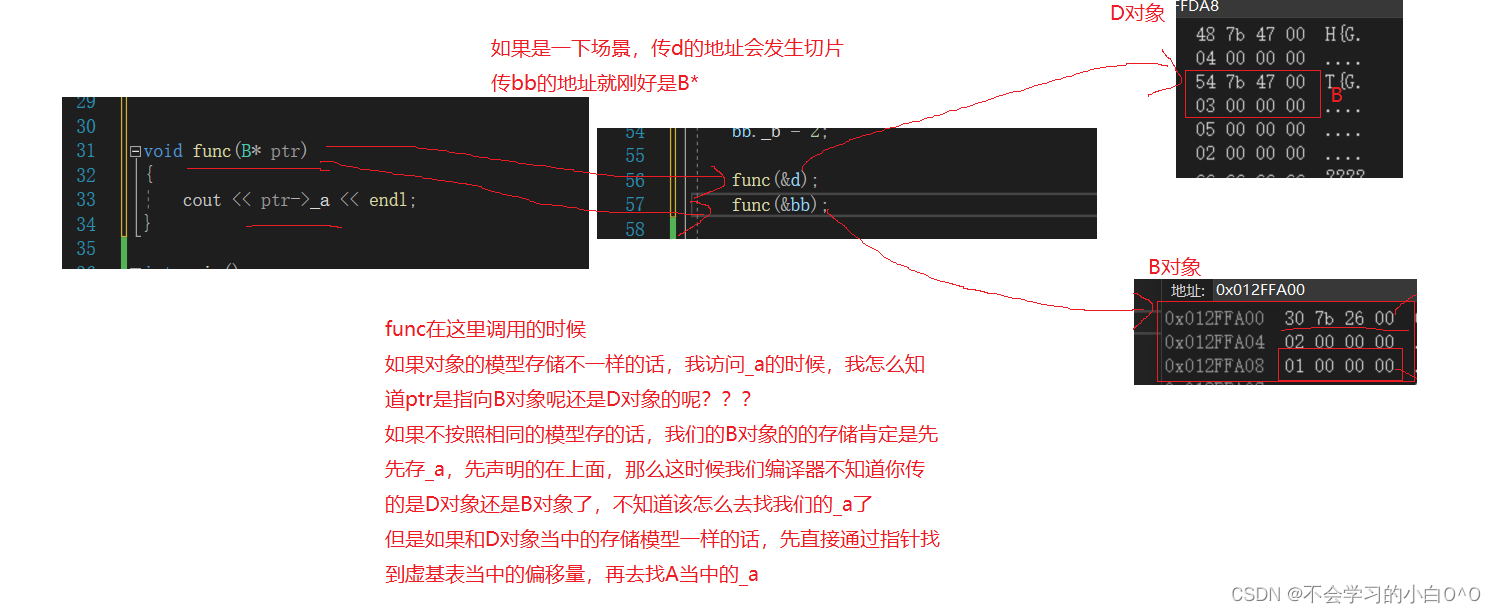
当子类对象给父类对象的时候,怎么找公共的虚基类(A) 就得通过偏移量来算虚基类的位置 ---------------------------------------------------------------------------------------------------------------------------- 我们来分析一下B…...

java获取星期几
如果你要问 java什么时候学习比较好,那么答案肯定是 java的星期几。 在 Java中,你可以使用 public static void main ()方法来获取一个类的所有成员变量,然后在所有类中调用这个方法来获取对象的所有成员变量。它能以对…...

【TypeScript】03-TypeScript基本类型
TypeScript基本类型 在TypeScript中,基本类型是非常重要的一部分,下面我们将详细介绍TypeScript中的基本类型。 基本类型约束 在TypeScript中,可以使用基本类型来约束变量的类型。常见的基本类型有: number:表示数…...

什么是跨域?
什么是跨域 什么是跨域? 什么是同源策略及其限制内容? 同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSRF等攻击。所谓同源是指"协议域名端口"三者相…...

Gradle理论与实践—Gradle构建脚本基础
Gradle构建脚本基础 Project: 根据业务抽取出来的一个个独立的模块Task:一个操作,一个原子性操作。比如上传一个jar到maven中心库等Setting.gradle文件:初始化及整个工程的配置入口build.gradle文件: 每个Project都会有个build.gradle的文件…...

【Vue 基础】vue-cli初始化项目及相关说明
目录 1. 创建项目 2. 项目文件介绍 3. 项目的其它配置 3.1 项目运行时,让浏览器自动打开 3.2 关闭eslint校验功能 3.3 src文件夹简写方法 1. 创建项目 vue create 项目名 2. 项目文件介绍 创建好的项目中包含如下文件: (1)…...

【c语言】详解c语言#预处理期过程 | 宏定义前言
c语言系列专栏: c语言之路重点知识整合 创作不易,本篇文章如果帮助到了你,还请点赞支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 给大家跳段街舞感谢支持…...

内网远程控制软件哪个好用
市面上远程控制软件很多,但是支持纯内网环境(无外网)的很少。大部分远程控制软件可以在局域网用,但是它的数据流量还是要走软件公司服务器,也就是要走外网,所以在纯内网环境没法使用。那么什么软件支持纯内…...

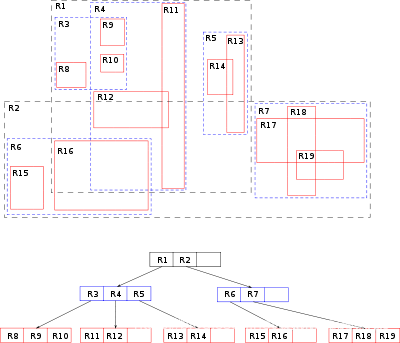
【计算机基本原理-数据结构】数据结构中树的详解
【计算机基本原理-数据结构】数据结构中树的详解 1)总览2)树的相关概念3)二叉树、满二叉树、完全二叉树4)二叉查找树 - BST5)平衡二叉树 - AVL6)红黑树7)哈弗曼树8)B 树9)…...

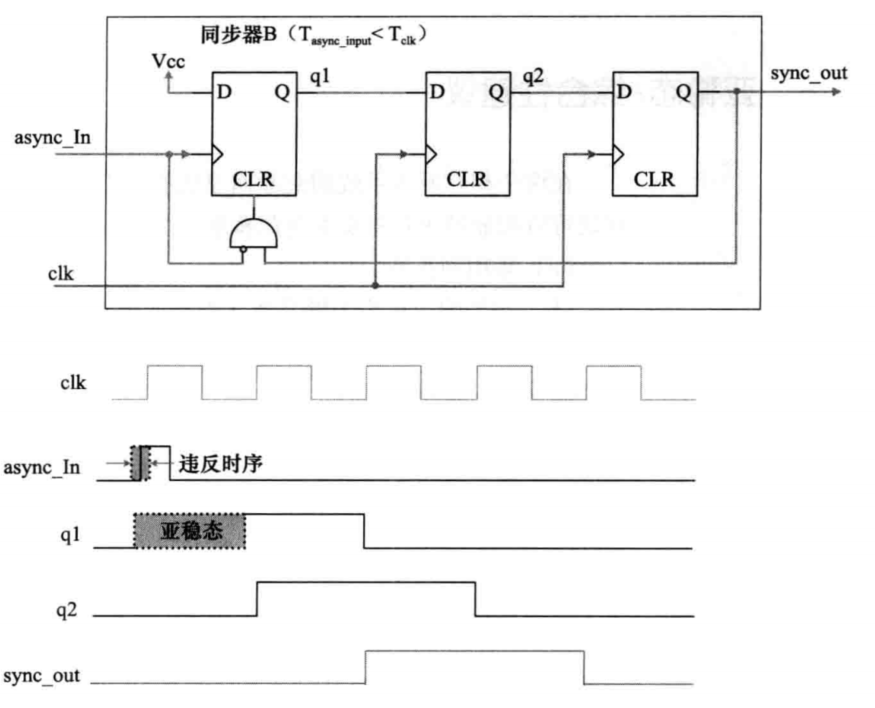
数字设计小思 - D触发器与死缠烂打的亚稳态
前言 本系列整理数字系统设计的相关知识体系架构,为了方便后续自己查阅与求职准备。在FPGA和ASIC设计中,D触发器是最常用的器件,也可以说是时序逻辑的核心,本文根据个人的思考历程结合相关书籍内容和网上文章,聊一聊D…...

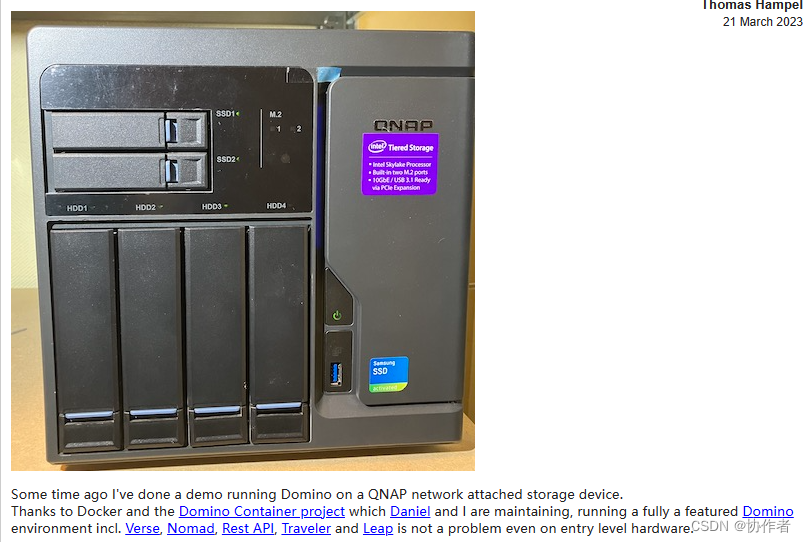
Notes/Domino 11.0.1FP7以及在NAS上安装Domino等
大家好,才是真的好。 目前HCL在还是支持更新的Notes/Domino主要是三个版本,V10、11和12,这不,上周HCL Notes/Domino 11.0.1居然推出了FP7补丁包程序。 从V10.0.1开始,Domino的FP补丁包程序主要是用来修复对应主要版本中的一些问…...

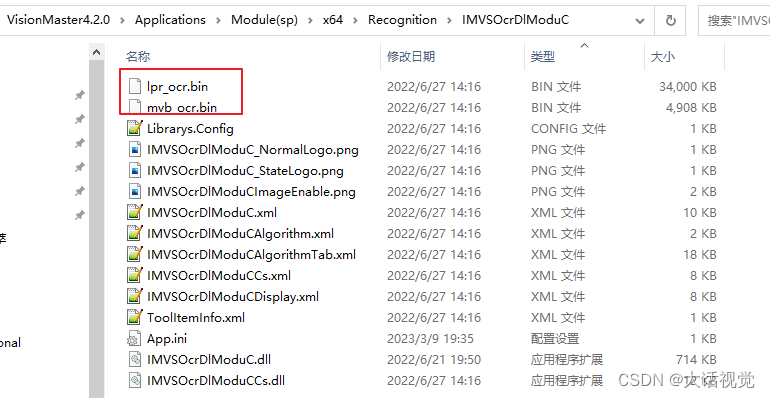
【VM服务管家】VM4.x算子SDK开发_3.3 模块工具类
目录 3.3.1 位置修正:位置修正算子工具的使用方法3.3.2 模板保存:实现模板自动加载的方法3.3.3 模板匹配: 获取模板匹配框和轮廓点的方法3.3.4 模板训练:模板训练执行完成的判断方法3.3.5 图像相减:算子SDK开发图像相减…...
Aspose.Pdf使用教程:在PDF文件中添加水印
Aspose.PDF 是一款高级PDF处理API,可以在跨平台应用程序中轻松生成,修改,转换,呈现,保护和打印文档。无需使用Adobe Acrobat。此外,API提供压缩选项,表创建和处理,图形和图像功能&am…...

H.264/AVC加密----选择加密
文献学习: 《Data Hiding in Encrypted H.264/AVC Video Streams by Codeword Substitution》 期刊:IEEE TRANSACTIONS ON INFORMATION FORENSICS AND SECURITY 简介 通过分析H.264/AVC编解码器的特性,提出了三个敏感部分(IPM、MVD和残差系…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
