微信小程序 组件与页面交互 无反应的问题
使用组件
声明组件
1.在目录中右键,新建components
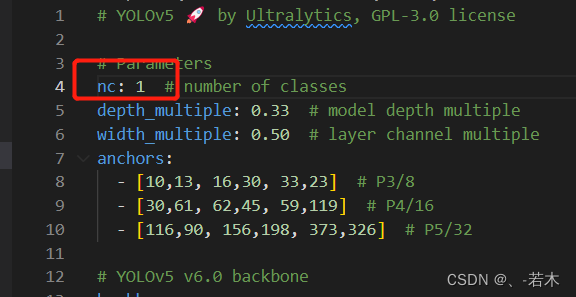
2.在页面的json,属性中加入"component": true,
编写组件
父
声明:
"usingComponents": {"address": "../../components/address/address"},
1.usingComponents使用到的组件列表
2. address: 组件名称
3. …/…/components/address/address:组件的文件位置,可以使用相对路径和绝对路径。
使用:
<address style="height: 100%;width: 100%;" dailogSelectAddressShow="{{dailogSelectAddressShow}}" currentIndex="{{currentIndex}}" bindchangeAddress="changeAddress"></address>
address :组件名
dailogSelectAddressShow||currentIndex:传给子组件的值
bindchangeAddress:绑定的函数
changeAddress:function(res) {console.log("aj->changeAddress:",res.detail);}
子
-
properties 父页面想子页面传值
-
data 当前页面的数据,当然会集成properties的内容,统一有父页面的data管理,这里子页面可以使用父页面的数据,虽然这不合理,但是方便,但同时要注意命名重复的问题。以内存实际对象为主。
-
method:页面中所有需要用到的函数大部分操作函数在这里编辑
-
lifttime 生命周期函数: 但需要用到生命周期函数的时候,就需要了解生命周期:(自己看吧)
attached: function () {},moved: function () {},detached: function () {},ready: function () {// console.log("ajsp-ready");let that = this;net2.queryQXMC('扬州市', qxmcList => {let addressFormitems = lf.addressForm;addressFormitems[1].options = qxmcList;that.setData({addressFormitems: addressFormitems});});}},
- 回传
this.triggerEvent('changeAddress', zz)
triggerEvent:指定回传函数:.
changeAddress:父页面声明函数
zz:回传的值,父页面通过 detail来获取
坑之大~一锅炖不下
无反应
-
triggerEvent 函数中声明的函数名,是否在布局中进行了声明
-
重新编译,如果打开热重载,组件的js代码就不会及时更新,但布局代码会更新。有意思。
-
重启ide,防止缓存侵占,就是ide缓存不刷新的毛病。
继承父页面的样式
在组件的js页面中加入(与properties同级)options: {styleIsolation: 'apply-shared'},
目录层级
- ./ :当前目录
- …/ :上一层目录
- / :指向下一层目录
- 相对路径:./(当前文件夹) 或 …/(上层文件夹) 开头 相对于当前的操作的文件的路径。
- 绝对路径:/ (项目路径)或Pages/(Pages路径)。 当然这也是相对于项目的路径。
有错误希望指正。感谢大家的点赞支持。嘻嘻
相关文章:

微信小程序 组件与页面交互 无反应的问题
使用组件 声明组件 1.在目录中右键,新建components 2.在页面的json,属性中加入"component": true, 编写组件 父 声明: "usingComponents": {"address": "../../components/address/address"},…...

maven相关概念以及no dependency information available错误修改
一,相关概念 1,Maven坐标 Maven定义了这样一组规则:世界上任何一个构件都可以使用Maven坐标唯一标识,Maven坐标元素包括groupId、artifactId、version、packaging、classifier,现在只要我们提供正确的元素坐标&#x…...

QML- 属性绑定
QML- 属性绑定一、概述二、 QML绑定使用三、从JavaScript创建属性绑定1. 调试绑定的覆盖2. 属性绑定使用 this一、概述 QML对象的属性可以被赋一个静态值,该值保持不变,直到显式地赋一个新值。但是,为了充分利用QML及其对动态对象行为的内置…...

MFC CObject的使用
目录1 从 CObject 派生类1.1 使用基本 CObject 功能1.2 添加运行时类信息1.3 添加动态创建支持1.4 添加序列化支持2 访问运行时类信息3 动态对象创建1 从 CObject 派生类 在 CObject 的讨论中,经常使用术语“接口文件”和“实现文件”。 接口文件(通常称…...
Calico 介绍与原理(一))
CNI 网络流量分析(六)Calico 介绍与原理(一)
文章目录CNI 网络流量分析(六)Calico 介绍与原理(一)介绍安装Calico-node初始化Calico-node 服务Felixconfdallocate-tunnel-addrsmonitor-addressesmonitor-tokenstatus-reporterbirdcalico-kube-controllersCNI 网络流量分析&am…...

机器视觉_HALCON_示例实践_1.检测圆形
文章目录一、引言二、检测圆形三、总结一、引言 前面的文(用户指南/快速向导)差不多已经把HALCON的基本内容讲完了,并且在学习过程中还跑过一个简单示例——在单一背景下定位回形针。示例跑过,顿时觉得自己行了,但如果…...

使用yolov5训练数据集笔记
准备工作 1. 安装labelimg labelimg:主要用于目标检测的目标框绘制,得到关于我们训练的边框位置、类别等数据 pip install labelimg2. 下载yolov5源码 我使用的是v7.0版本,直接下载即可,下载后解压出来 2.1 安装yolov5运行依赖包 进入…...

常用类详解(三)StringBuilder
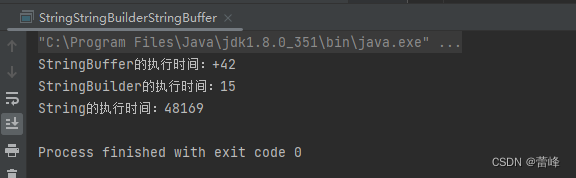
(1)一个可爱的字符序列。此类提供一个与StringBuffer兼容的API,但不保证同步(StringBuilder不是线程安全的),该类被设计用作StringBuffer的一个简易替换,用在字符串缓冲区被单个线程使用的时候。如果可能,建议优先采用该类&#x…...

OpenCV 文字绘制----cv::putText详解
opencv中除了提供绘制各种图形的函数外,还提供了一个特殊的绘制函数——在图像上绘制文字。这个函数cv::putText()。 具体形式如下: void cv::putText( cv::Mat& img, // 待绘制的图像 const string& text, // 待绘制的文字 cv::Point origin…...

同IP多个端口域名同时进行目录爆破
背景 目录爆破是信息收集不可缺的一部分 在渗透过程中,扫描地址时发现同IP下存在多个端口,且每个端口均属于域名,仅仅端口号不同 需求 同一个IP下,同时收集多个不同端口的域名目录爆破进行信息收集,且简单便捷(一行代码) 用到的工具 gobuster 下载地址:https://…...

react+antd+Table里切换Switch改变状态onChange 传参
场景:table列表里面,操作用Switch切换状态。对应列改变操作在colums里面// 表格行const colums: ColumnsType<potentialType> [{title: useLocale(创建时间),dataIndex: creation_date,key: creation_date,align: center,render: (v: string, rec…...

《底层逻辑:看清这个世界的底牌》读后感
书名《底层逻辑:看清这个世界的底牌》作者刘润简介如果只教给你各行各业的“干货”(方法论),那只是“授人以鱼”,一旦环境出现任何变化,“干货”就不再适用。但如果教给你的是底层逻辑,那就是“…...

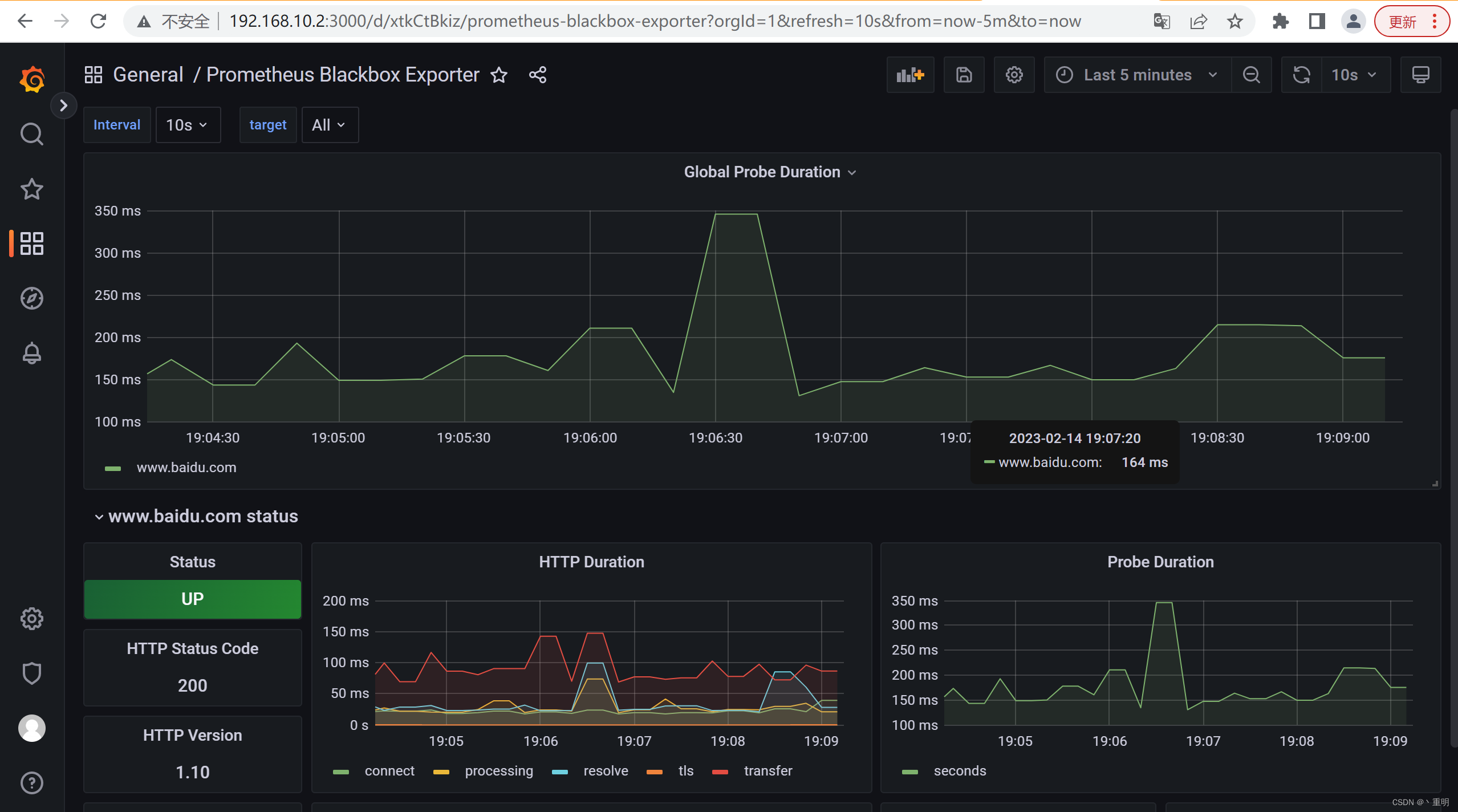
【2023】Prometheus-Blackbox_exporter使用
目录1.下载及安装blackbox_exporter2.修改配置文件设置监控内容2.1.使用http方式作为探测3.与prometheus集成4.导入blackbox仪表盘进行观测1.下载及安装blackbox_exporter 下载安装包 wget https://github.com/prometheus/blackbox_exporter/releases/download/v0.23.0/black…...

嵌入式Linux学习经典书籍-学完你就是高手
很多刚入门的朋友一直都有人问我要学习资料,嵌入式实在太杂,网上很多人写的太不负责了,本书单综合了本人以及一些朋友多年的经验整理而成。 本人见识和阅读量有限,本书单可能有不对的地方,欢迎朋友指正,交…...

网络基础-基础网络命令
文章目录路由命令查询添加路由1.添加访问某台主机的静态路由2.添加访问某个网络的静态路由3.添加默认网关:删除设计关键字路由2参考路由 命令查询 通过 route --help 或man route 查询 添加路由 1.添加访问某台主机的静态路由 route add -host [目标主机IP地址…...

域对象共享数据
处理请求的过程:获取请求参数,调用service处理业务逻辑,往域对象中共享数据,最后实现渲染页面跳转。请求域中共享数据ModelAndView向request域对象共享数据ModelAndView:往域对象共享数据,并实现页面跳转和…...

【基于jeeSite框架】SpringBoot+poi+Layui自定义列表导出
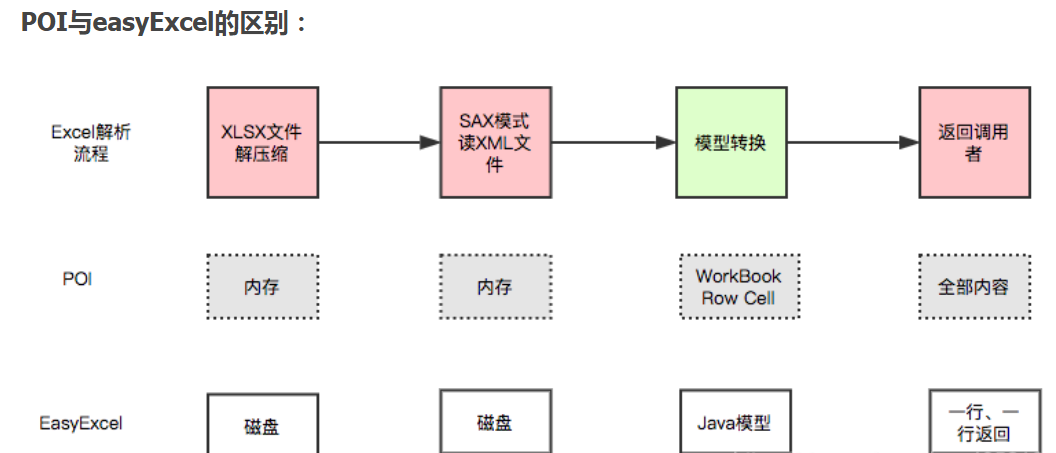
文章目录功能效果思路代码前台后台easyPoi,easyExcel,poi三者的区别poipoi依赖导出ExcelHSSF方式导出XSSF方式导出SXSSF方式导出导入excelHSSF方式导入XSSF方式导入SXSSF方式导入easyPoi依赖包采用注解导出导入easyExcel依赖采用注解导出导入API文档easyPoi操作文档…...

使用 RGB 值设置颜色
使用 RGB 值设置颜色 另一种可以在 CSS 中表示颜色的方法是使用 RGB 值。 RGB 即红色、绿色、蓝色(英语:Red, Green, Blue)。 ● 红色(R)0 到 255 间的整数,代表颜色中的红色成分。。 ● 绿色(G…...

【python学习笔记】:5个高效编程技巧
01 交换变量 >>>a3 >>>b6 这个情况如果要交换变量在c中,肯定需要一个空变量。但是python不需要,只需一行,大家看清楚了 >>>a,bb,a >>>print(a)>>>6 >>&g…...

IP多播技术详解
文章目录前言IP多播技术的相关基本概念IP多播地址和多播组在局域网上进行硬件多播IP多播地址和多播MAC地址映射关系在因特网上进行IP多播网际组管理协议IGMP多播路由选择协议前言 随着计算机网络的发展和个人计算机的普及,人们能够方便的在网络上畅游,进…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...
