20230426----重返学习-vue-router路由
day-058-fifty-eight-20230426-vue-router路由
vue-router路由
路由:切换页面,单页面应用上使用的
hash模式—锚点
对应vue版本
- 如何使用路由版本
- vue2 —> router3
- vue3 —> router4
使用vue-router
-
创建项目的时候,直接选中路由
-
src目录下面多了一个router文件夹,index.js上写好了基础模板
-
在main.js中导入,挂载
import router from './router' new Vue({router,render: h => h(App) }).$mount('#app')
-
-
创建项目的时候,没有选中路由
-
安装vue-router
npm install vue-router@3//vue2对应的vue-router版本3 //npm install vue-router@4//vue3对应的vue-router版本4 -
接下来自己在src目录下创建router文件夹, index.js 写基础模板
-
在main.js中导入,挂载
-
路由配置属性
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const router = new VueRouter({//路由属性routes:[],// routes:routes//mode:"history"//mode:"hash" 默认是hash
})
export default router
路由配置规则
import Vue from "vue";
import VueRouter from "vue-router";
import HomeView from "../views/HomeView.vue";
Vue.use(VueRouter);
// 路由配置规则
const routes = [{path: "/", //路由路径name: "home", //命名路由//展示的组件页面--静态组件(缓存)component: HomeView, //展示的组件页面},{path: "/about",name: "about",//展示的组件页面--路由懒加载component: () => import(/* webpackChunkName: "about" */ "../views/AboutView.vue"),//注释的含义,在打包时定义的webpack区块chunk的名称。同一个名称的,在打包时会打包到一起,共用一块},{path: "/InfoView",name: "InfoView",component: () => import(/* webpackChunkName: "InfoView" */ "../views/InfoView.vue"),},
];
const router = new VueRouter({// 路由配置属性routes,// mode: "history",//历史模式// mode:'hash',//默认是hash
});
// vue路由实例对象
console.log(`router-->`, router);
export default router;
路由页面展示
<template><div id="app"><nav><router-link to="/">路径一/</router-link> |<router-link to="/about?name=lili&age=18">路径二/about</router-link> |<router-link :to="{ name: 'InfoView' }">路径三直接到InfoView对应的路径</router-link></nav><router-view /></div>
</template>
- router-link标签相当于a标签
- to属性相当于src , to属性的值就是路由规则的path值。
- tag属性 可以将router-link标签在编译时不默认转为a标签,而转成对应的标签。
- 如tag="span"转成span标签。
<router-link to="/about" tag="span">About</router-link>
- 如tag="span"转成span标签。
- 命名路由,可以通过命名路由名称跳转页面。
<router-link :to="{ name: 'InfoView' }">路径三直接到InfoView对应的路径</router-link>
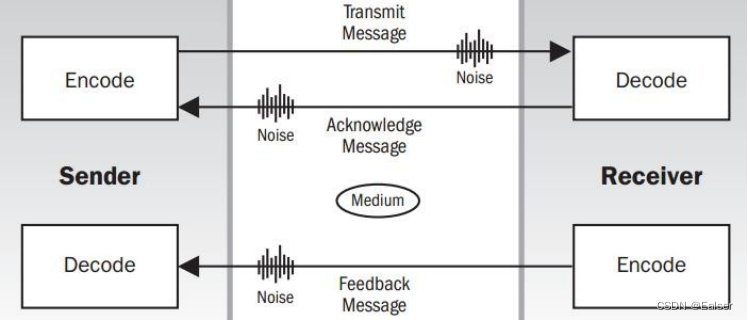
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ygTc1Q8p-1682524495861)(./router-link标签与vue路径实例对象与router-view标签的联系.png)]
vue路由传参
- 在路由规则中定义参数(动态路由)
- 为什么要传参?
- 因为如果一个vue页面不通过传参,那么页面的初始化可控数据就是固定的,也就是说,用户只能看到一个页面。
- 而如果有其它的可控初始化数据,那么vue组件就可以在生命周期中通过接口向后台中请求对应的数据,进而让页面显示出不同的内容。
- 因为如果一个vue页面不通过传参,那么页面的初始化可控数据就是固定的,也就是说,用户只能看到一个页面。
- 为什么要传参?
vue路由传参的类型
- query
-
问号传参
-
命名路由传参
-
都是显式传参(刷新页面数据不消失)
<template><router-link to="/about?name=lili&age=18">About</router-link> </template>-
组件页面接收参数
<template><h3>{{ $route.query.name }}</h3> </template>- 不用修改路由配置信息
-
-
- params
-
隐式传参(刷新页面数据消失)
- 通过命名路由方式传参
- 不需要修改路由配置信息
- 通过命名路由方式传参
-
显式传参 必须修改路由配置信息
-
必须修改路由配置信息
import Vue from "vue"; import VueRouter from "vue-router"; Vue.use(VueRouter); // 路由配置规则 const routes = [{path: "/ParamsShowView",name: "ParamsShowView",component: () => import("../views/ParamsShowView.vue"),}, ];const router = new VueRouter({routes, }); export default router;import Vue from "vue"; import VueRouter from "vue-router"; Vue.use(VueRouter); // 路由配置规则 const routes = [{path: "/ParamsShowView/:name/:age",//由"/ParamsShowView"改为"/ParamsShowView/:name/:age"name: "ParamsShowView",component: () => import("../views/ParamsShowView.vue"),}, ];const router = new VueRouter({routes, }); export default router; -
显式传参(刷新页面数据不消失)
<template><router-link to="/ParamsShowView/fang/25">ParamsShowView</router-link> </template>-
组件页面接收参数
<template><div>{{ $route.params }}</div> </template>
-
-
-
props
-
简化 params 传参的时候,接收参数
<router-link to="/info/lisa/28">Info</router-link>{path: '/info/:name/:age',name: 'Info',component: Info,props:true }-
组件接收
<template><div>{{ name }}---{{ age }}</div> </template> <script> export default {props:["name","age"] } </script>
-
-
直接
{path: '/my',name: 'My',//路由懒加载component: () => import(/*webpackChunkName: "about"*/ '../views/My.vue'),props:{ sidebar: false } }<template><div>MY---{{ sidebar }}</div> </template> <script> export default {props:["sidebar"] } </script>
-
-
路由重定向
{//路由重定向--访问 / 页面,都 /homepath:"/",redirect:"/home"},{//路由重定向--访问任何没有的页面,都page404path:"*",redirect:'/page404'},
路由高亮显示
路由别名
{path: '/home',//路由路径name: 'Home',//命名路由component: Home,//展示的组件页面alias:"/h"
},
路由模式
- hash 哈希模式
- history 历史模式
- abstract 后端路由—修改网址路径没用,vue中并没有用
const router = new VueRouter({//路由属性routes,// routes:routes// mode: "history",//历史模式mode:'hash',//默认是hash// mode:'abstract'//后端路由---修改网址路径没用,vue中并没有用
})
hash哈希模式与history历史模式的区别
- 哈希模式(哈希路由) 是监控浏览器哈希值的变化
- 历史模式(浏览器browser路由) 是监控浏览器路径的变化,—服务器必须配合,否则404
- 利用了 HTML5 History Interface 中新增的 pushState() 和 replaceState() 方法来监控
history历史模式的缺陷
- 通过history api,我们丢掉了丑陋的#,但是它也有个问题:不怕前进,不怕后退,就怕刷新,f5,(如果后端没有准备的话),
- 因为刷新是实实在在地去请求服务器的。
- 在hash模式下,前端路由修改的是#中的信息,而浏览器请求时不会将 # 后面的数据发送到后台,所以没有问题。
- 但是在history下,你可以自由的修改path,当刷新时,如果服务器中没有相应的响应或者资源,则会刷新出来404页面。
二级路由
在router-view标签中显示变换出来的vue页面组件中又使用了router-view标签。
{path: '/info',name: 'Info',//路由懒加载component: () => import(/* webpackChunkName: "about" */ '../views/Info.vue'),props:true,//redirect:"/info/infoa",//二级路由重定向--1//二级路由children:[//path:"/infoa"----to="/infoa"//path:"/info/infoa"----to="/info/infoa"//path:"infoa"----to="/info/infoa"{//二级路由重定向--2path:"/info",redirect:"infoa"},{path:"infoa",name:"Infoa",component: () => import(/* webpackChunkName: "about" */ '../views/Info/InfoA.vue'),},{path:"infob",name:"Infob",component: () => import(/* webpackChunkName: "about" */ '../views/Info/InfoB.vue'),}]
},
- 页面结构
-
根目录,无路由层级,必定显示。
<template><div id="app"><router-link to="InfoView">InfoView</router-link><router-view /></div> </template> -
一级路由层级页面,#号后面必须要对应。
<template><div><h1>InfoView</h1><router-link to="/InfoView/InfoViewA">/InfoView/InfoViewA</router-link> | <router-link to="/InfoView/InfoViewB">/InfoView/InfoViewB</router-link><router-view></router-view></div> </template> -
二级路由层级页面,依附于一级路由,展示在一级路由中的router-view标签区域内。
<template><div>InfoViewA</div> </template><template><div>InfoViewB</div> </template>
-
路由高亮
- 实际上就是css样式设置,路由切换时,router-link标签由vue渲染成的DOM中会添加上动态的类名。
-
高亮的非精准匹配
/info/infna----/info与/info/infna.router-link-active{background-color: red; } -
高亮的精准匹配
/info/infna----/info/infna(只匹配当前路径触发的元素).router-link-exact-active {background-color: yellow; }
-
高亮换名称
const router = new VueRouter({//路由属性routes,// routes:routeslinkActiveClass: 'myactive',linkExactActiveClass: "exact-router"
})
$route路由信息对象
- $route 路由信息对象
- $route.path
- 字符串,对应当前路由的路径,总是解析为绝对路径,如 “/foo/bar”。
- $route.params
- 一个 key/value 对象,包含了 动态片段 和 全匹配片段,
- 如果没有路由参数,就是一个空对象。
- $route.query
- 一个 key/value 对象,表示 URL 查询参数。
- 例如,对于路径 /foo?user=1,则有 $route.query.user == 1,
- 如果没有查询参数,则是个空对象。
- $route.hash
- 当前路由的 hash 值 (不带 #) ,如果没有 hash 值,则为空字符串。锚点
- $route.fullPath
- 完成解析后的 URL,包含查询参数和 hash 的完整路径。
- $route.matched
- 数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。
- $route.name 当前路径名字
- $route.meta 路由元信息
- $route.path
$router路由实例对象
- $router表示路由的实例对象,是路由配置生成的路由实例对象,一开始导出后,就被挂载到vue对象上了。
动态修改路由表的方法
-
addRoute/addRoutes(淘汰) 添加路由
-
getRoutes:获取路由表中的所有路由 数组
-
removeRoute:删除路由
router.removeRoute("My") //My是路由名称 -
hasRoute:判断是否具有某个路由
动态添加一个路由
动态生成路由表一般由$router.addRoute()调用。
-
addRoute/addRoutes(淘汰) 添加路由
-
addRoutes() 2023年已经被废弃了。
router.addRoute({path:"/onepage",name:"OnePage",component: () => import(/* webpackChunkName: "about" */ '../views/OnePage.vue') })
-
-
getRoutes:获取路由表中的所有路由* 数组
路由页面跳转的方法
- push(XXX) 去某个页面,有历史记录
- replace(XXX) 去某个页面,没有历史记录
- back() 返回上一个页面
- forward() 下一个页面
- go(0) 刷新
- go(1) 下一个页面 go(5) 下五个页面
- go(-1) 上一个页面 go(-7) 上一个页面
//this.$router.replace("/about");
this.$router.push({name:"About",query:{name:"fang",age:29}
});
导航守卫
- 全局守卫
- 路由配置中的路由独享守卫
- 组件内的守卫
导航解析流程
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-edNCFpVz-1682524495862)(./路由钩子解析流程.png)]
- 导航被触发。
- 在失活的组件里调用 beforeRouteLeave 守卫。
- 调用全局的 beforeEach 守卫。
- 在重用的组件里调用 beforeRouteUpdate 守卫 (2.2+)。
- 在路由配置里调用 beforeEnter。
- 解析异步路由组件。
- 在被激活的组件里调用 beforeRouteEnter。
- 调用全局的 beforeResolve 守卫 (2.5+)。
- 导航被确认。
- 调用全局的 afterEach 钩子。
- 触发 DOM 更新。
- 调用 beforeRouteEnter 守卫中传给 next 的回调函数,创建好的组件实例会作为回调函数的参数传入。
进阶参考
- vue2对应的Vue Router3官网
- vue 基于abstract 路由模式 实现页面内嵌
相关文章:

20230426----重返学习-vue-router路由
day-058-fifty-eight-20230426-vue-router路由 vue-router路由 路由:切换页面,单页面应用上使用的 hash模式—锚点 对应vue版本 如何使用路由版本 vue2 —> router3vue3 —> router4 使用vue-router 创建项目的时候,直接选中路由…...

Java字节码指令
Java代码运行的过程是Java源码->字节码文件(.class)->运行结果。 Java编译器将Java源文件(.java)转换成字节码文件(.class),类加载器将字节码文件加载进内存,然后进行字节码校验,最后Java解释器翻译成机器码。 …...

Vue3之setup参数介绍
setup(props, context) {... }一、参数 使用setup函数时,它将接受两个参数: propscontext 让我们更深入地研究如何使用每个参数 二、Props setup函数中的第一个参数是props。正如在一个标准组件中所期望的那样,setup函数中的props是响应…...

ESET NOD32 互联网安全软件和防毒软件 -简单,可靠的防护。
安全防范病毒和间谍软件,银行和网上购物更安全, 网络摄像头和家用路由器使用更安全,阻止黑客访问您的电脑, 让您的孩子网络安全;产品兑换码仅支持中国ip地址兑换,兑换后可全球通用。 简单,可靠的防护 防范黑客&#x…...

试试这几个冷门但好用的软件吧
软件一:探记 探记是一款专注于个人记录每一条记录的工具,主要特点如下: 简单易用:探记的界面设计简洁明了,操作流程简单易用,用户可以快速、方便地添加记录。 多样化记录类型:探记支持多种记…...

【云原生】k8s NetworkPolicy 网络策略是怎么样的
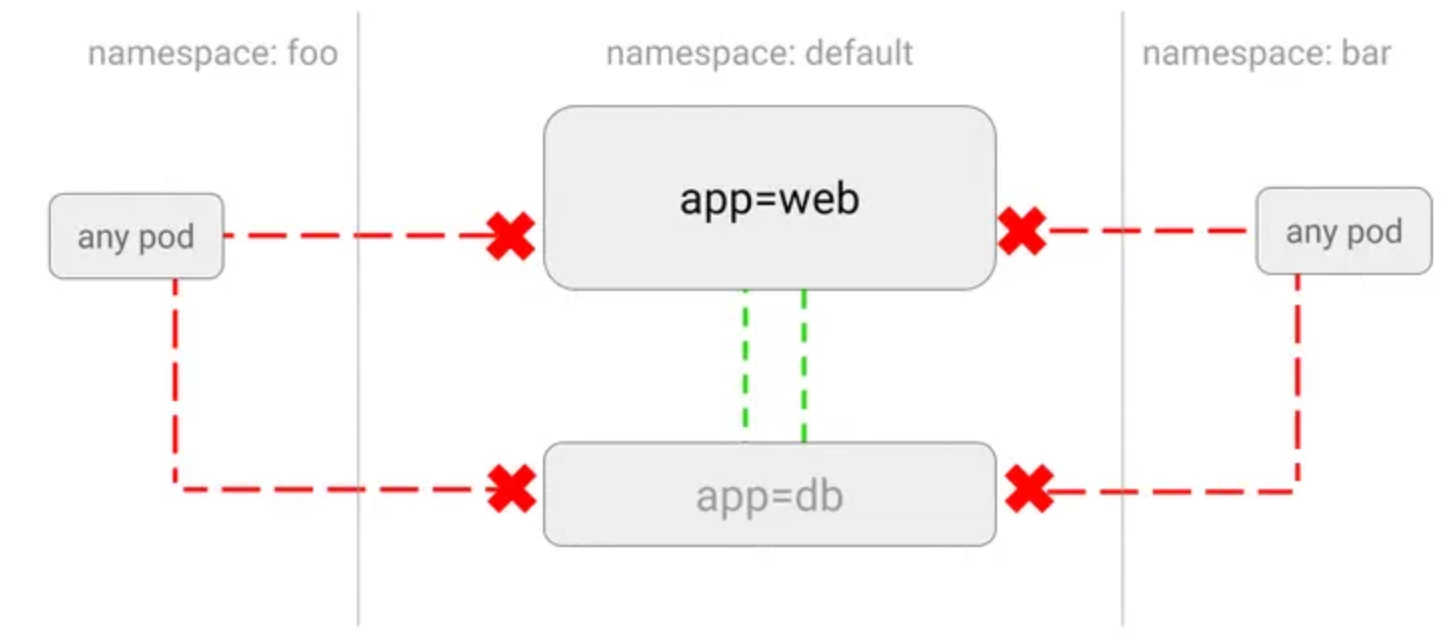
前言 随着微服务的流行,越来越多的云服务平台需要大量模块之间的网络调用。 在 Kubernetes 中,网络策略(NetworkPolicy)是一种强大的机制,可以控制 Pod 之间和 Pod 与外部网络之间的流量。 Kubernetes 中的 NetworkPolicy 定义了一组规则&…...

手把手教你用几行代码给winform多个控件(数量无上限)赋值
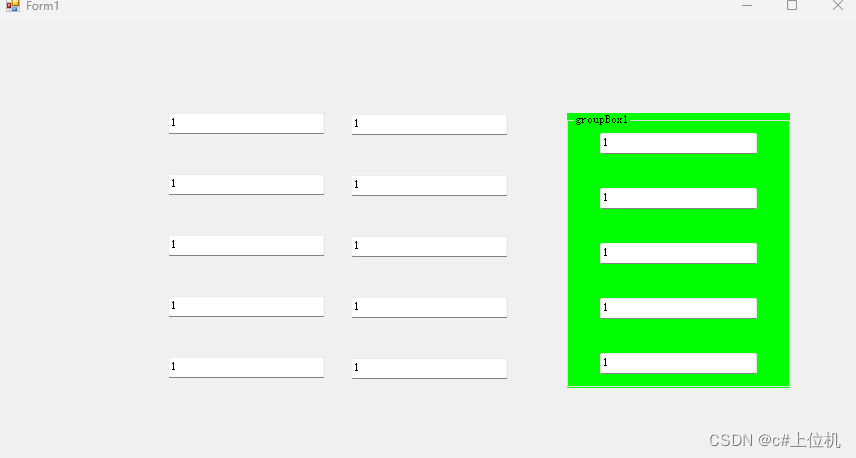
前言: 我们在开发winform程序的过程中,经常会遇到这样一个场景,我们设计的界面,比如主窗体有一百多个TextBox,然后初始化的时候要对这个一百多个TextBox的Text属性赋值,比如赋个1,如果是winfor…...

回炉重造十一------ansible批量安装服务
1.playbook的核心组件 Hosts 执行的远程主机列表Tasks 任务集,由多个task的元素组成的列表实现,每个task是一个字典,一个完整的代码块功能需最 少元素需包括 name 和 task,一个name只能包括一个taskVariables 内置变量或自定义变量在playbook中调用Templates 模板,…...

系统集成项目管理工程师 笔记(第20章:知识产权管理、第21章:法律法规和标准规范)
文章目录 20.1.2 知识产权的特性 58420.2.1 著作权及邻接权 58520.2.2 专利权 58920.2.3 商标权 59221.3 诉讼时效 59921.6.3 标准分级与标准类型 60321.7.2 信息系统集成项目管理常用的技术标准 6061、基础标准2、开发标准3、文档标准4、管理标准 第20章 知识产权管理 584 20.…...

Channel-wise Knowledge Distillation for Dense Prediction(ICCV 2021)原理与代码解析
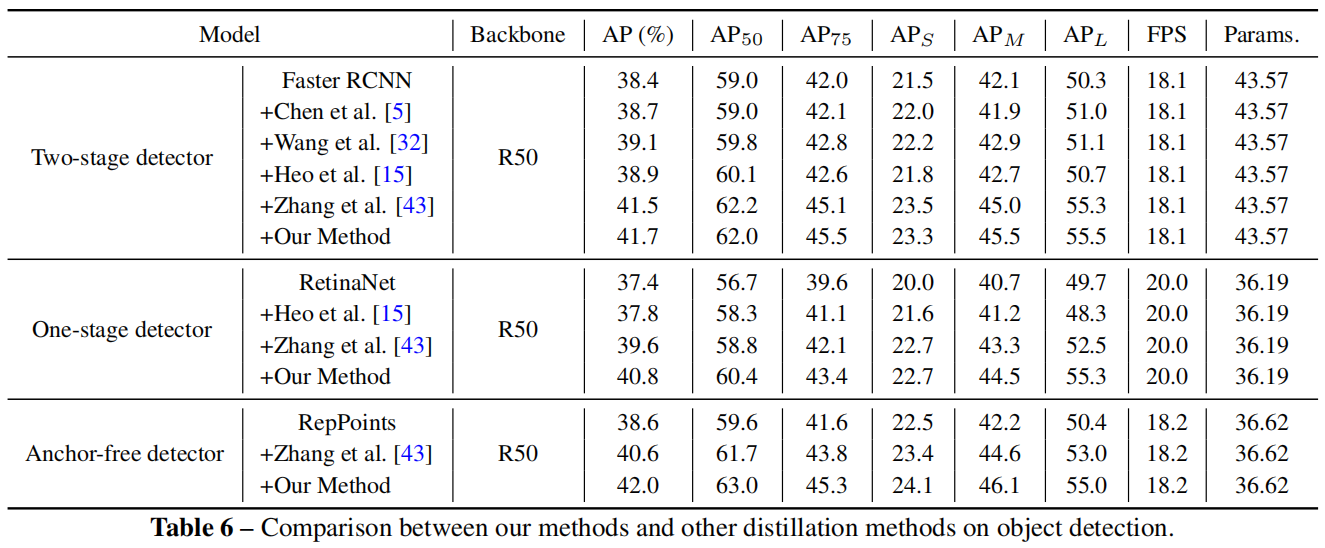
paper:Channel-wise Knowledge Distillation for Dense Prediction official implementation:https://github.com/irfanICMLL/TorchDistiller/tree/main/SemSeg-distill 摘要 之前大多数用于密集预测dense prediction任务的蒸馏方法在空间域spatial…...

No.052<软考>《(高项)备考大全》【冲刺6】《软考之 119个工具 (4)》
《软考之 119个工具 (4)》 61.人际交往:62.组织理论:63.预分派:64.谈判:65.招募:66.虚拟团队:67.多标准决策分析:68.人际关系技能:69.培训:70.团队建设活动:71.基本规则:72.集中办公:73.认可与奖励:74.人事评测工具:75.观察和交谈:76.项目绩效评估:77.冲…...

Go | 一分钟掌握Go | 9 - 通道
作者:Mars酱 声明:本文章由Mars酱编写,部分内容来源于网络,如有疑问请联系本人。 转载:欢迎转载,转载前先请联系我! 前言 在Java中,多线程之间的通信方式有哪些?记得吗&…...

【建议收藏】计算机视觉是什么?这几个计算机视觉的核心任务你真的了解吗?
文章目录 📚引言📖计算机视觉的核心任务📑图像分类和对象识别📑目标检测📑语义分割📑实例分割📑图像生成 📖计算机视觉的应用领域📑人脸识别📑自动驾驶&#…...

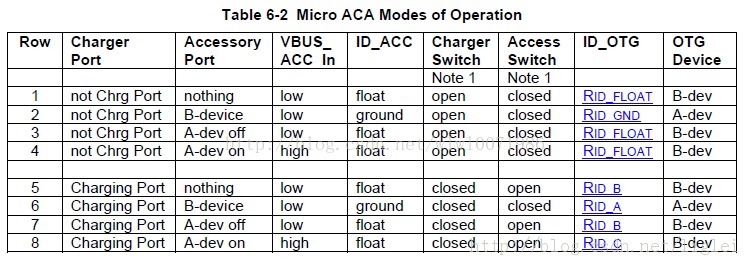
BatteryChargingSpecification1.2中文详解
1. Introduction 1.1 Scope 规范定义了设备通过USB端口充电的检测、控制和报告机制,这些机制是USB2.0规范的扩展,用于专用 充电器(DCP)、主机(SDP)、hub(SDP)和CDP(大电流充电端口)对设备的充电和power up。这些机制适用 于兼…...

基于Jenkins,docker实现自动化部署(持续交互)【转】
前言 随着业务的增长,需求也开始增多,每个需求的大小,开发周期,发布时间都不一致。基于微服务的系统架构,功能的叠加,对应的服务的数量也在增加,大小功能的快速迭代,更加要求部署的…...

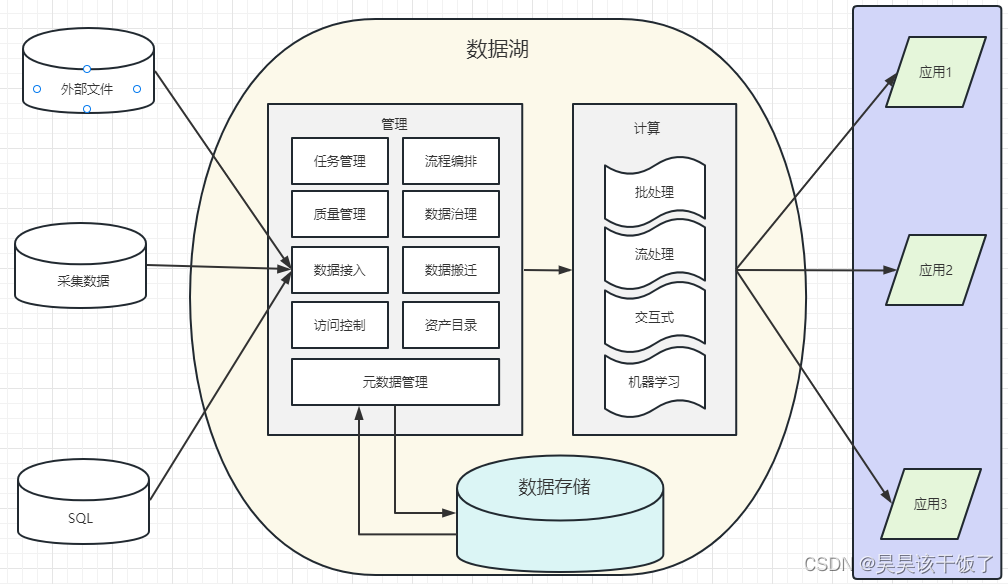
漫谈大数据 - 数据湖认知篇
导语:数据湖是目前比较热的一个概念,许多企业都在构建或者准备构建自己的数据湖。但是在计划构建数据湖之前,搞清楚什么是数据湖,明确一个数据湖项目的基本组成,进而设计数据湖的基本架构,对于数据湖的构建…...

阿里云国际版ACE与国内版ACE区别
1.国际版ACE与国内版ACE有哪些不同 2.国际版ACP/ACE约考流程 2.1 登录VUE官方网站约考 https://www.pearsonvue.com.cn/Clients/Alibaba-Cloud-Certification.aspx 2.2 如果之前有注册过账户,那就直接登录,如果还没有账户,那就创建账户 2.…...

Mysql8.0 gis支持
GIS数据类型 MySQL的GIS功能遵守OGC的OpenGIS Geometry Model,支持其定义的空间数据类型的一个子集,包括以下空间数据类型: GEOMETRY:不可实例化的数据类型,但是可以作为一个列的类型,存储任何一种其他类型的数据POIN…...

汇编---Nasm
文章目录 比较流行的汇编语言有3种:不同风格的汇编语言在语法格式上会有不同: 实战代码:Intrinsic函数手写汇编(8086汇编)调用C的API库函数调用约定实际代码 C调用汇编函数进行计算纯C实现如下:CASM实现:纯ASM实现:ASM打印命令行参…...

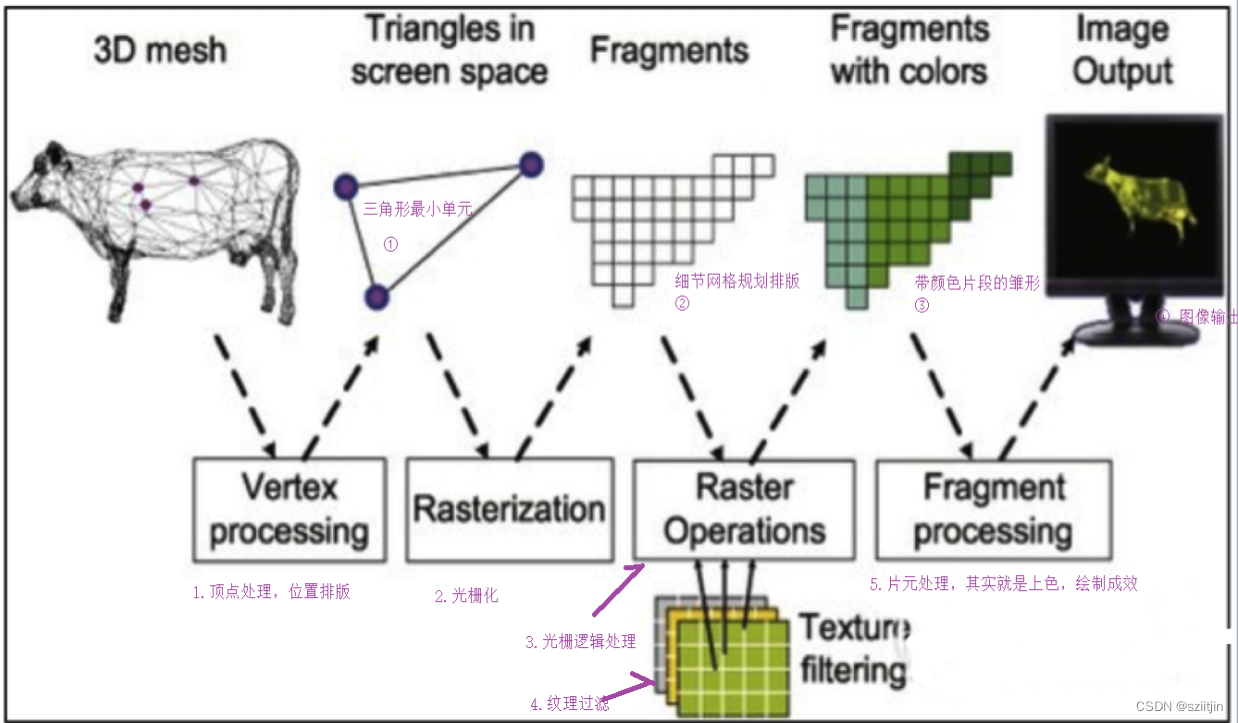
NDK OpenGL渲染画面效果
NDK系列之OpenGL渲染画面效果技术实战,本节主要是通过OpenGL Java库(谷歌对OpenGL C库做了JIN封装,核心实现还是在Native层),实现页面渲染,自定义渲染特效。 实现效果: 实现逻辑: 1…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...

CSS 工具对比:UnoCSS vs Tailwind CSS,谁是你的菜?
在现代前端开发中,Utility-First (功能优先) CSS 框架已经成为主流。其中,Tailwind CSS 无疑是市场的领导者和标杆。然而,一个名为 UnoCSS 的新星正以其惊人的性能和极致的灵活性迅速崛起。 这篇文章将深入探讨这两款工具的核心理念、技术差…...

ABAP设计模式之---“Tell, Don’t Ask原则”
“Tell, Don’t Ask”是一种重要的面向对象编程设计原则,它强调的是对象之间如何有效地交流和协作。 1. 什么是 Tell, Don’t Ask 原则? 这个原则的核心思想是: “告诉一个对象该做什么,而不是询问一个对象的状态再对它作出决策。…...

联邦学习带宽资源分配
带宽资源分配是指在网络中如何合理分配有限的带宽资源,以满足各个通信任务和用户的需求,尤其是在多用户共享带宽的情况下,如何确保各个设备或用户的通信需求得到高效且公平的满足。带宽是网络中的一个重要资源,通常指的是单位时间…...
